文章目录
1、简介
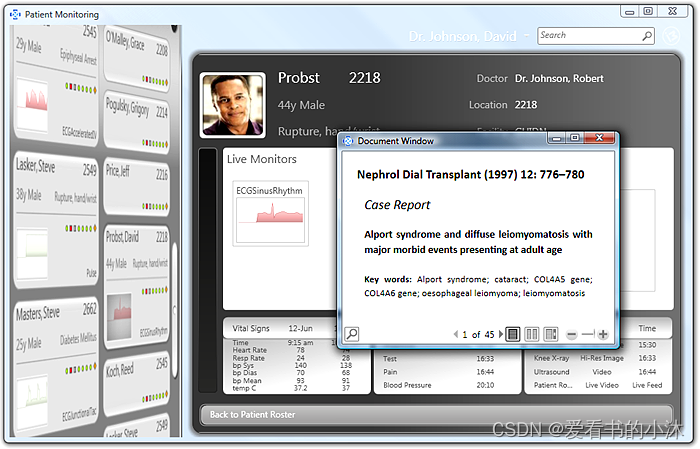
使用 Windows Presentation Foundation (WPF),你可以创建适用于 Windows 且具有非凡视觉效果的桌面客户端应用程序。
1.1 WPF简介
WPF 的核心是一个与分辨率无关且基于矢量的呈现引擎,旨在充分利用现代图形硬件。 WPF 通过一套完善的应用程序开发功能对该核心进行了扩展,这些功能包括可扩展应用程序标记语言 (XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。 WPF 属于 .NET,因此可以生成整合 .NET API 其他元素的应用程序。

Windows Presentation Foundation (WPF) 是一个可创建桌面客户端应用程序的 UI 框架。 WPF 开发平台支持广泛的应用开发功能,包括应用模型、资源、控件、图形、布局、数据绑定、文档和安全性。 它是 .NET Framework 的子集,因此,如果你曾经使用 ASP.NET 或 Windows 窗体通过 .NET Framework 构建应用程序,应该会熟悉此编程体验。 WPF 使用 Extensible Application Markup Language (XAML),为应用编程提供声明性模型。
WPF 为Windows Presentation Foundation的首字母缩写 ,中文译为“Windows呈现基础”,其原来代号为“Avalon”,因与“我佩服”拼音首字母组合一样,国内有人调侃地称之为“我佩服”。由 .NET Framework 3.0 开始引入,与 Windows Communication Foundation及 Windows Workflow Foundation并行为新一代 Windows操作系统以及 WinFX 的三个重大应用程序开发类库。
- 对于WPF最重要的特色,矢量图的超强支持 。兼容支持2D绘图,比如矩形、自定义路径,位图等。文字显示的增强,XPS和消锯齿。三维强大的支持。包括3D控件及事件,与2D及视频合并打造更立 体效果。渐变、使用高精确的(ARGB)颜色,支持浮点类型的像素坐标。这些对GDI+远远不及的。
- 灵活、易扩展的动画机制!.Net Framework 3.0类库提供了强大的基类,只需继承就可以实现自定义程序使用绘制。接口设计非常直观,完全面向对象的对象模型。使用对象描述语言XAML。使用开发工具的可视化编辑。
- 您可以使用任何一种.Net编程语言(C#,VB NET等开发语言)进行开发。XAML主要针对界面的可视化控件描述,成生进会分析成.cs或.vb文件,并最后将编译为CLR中间运行语言。
1.2 WPF 体系结构
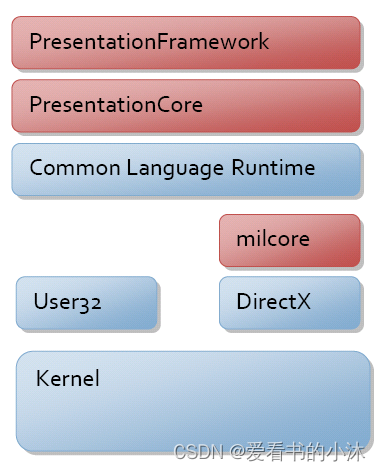
下图说明了 WPF 的主要组件。 关系图的红色部分(PresentationFramework、PresentationCore 和 milcore)是 WPF 的主要代码部分。 在这些组件中,只有一个是非托管组件 - milcore。 milcore 是以非托管代码编写的,目的是实现与 DirectX 的紧密集成。 WPF 中的所有显示均通过 DirectX 引擎完成,因此硬件和软件呈现都很高效。 WPF 还要求对内存和执行进行精细控制。 milcore 中的组合引擎受性能影响极大,需要放弃 CLR 的许多优点来提高性能。
1.3 WPF入门开发
- (1)打开 Visual Studio。在“开始”窗口上,选择“创建新项目”。
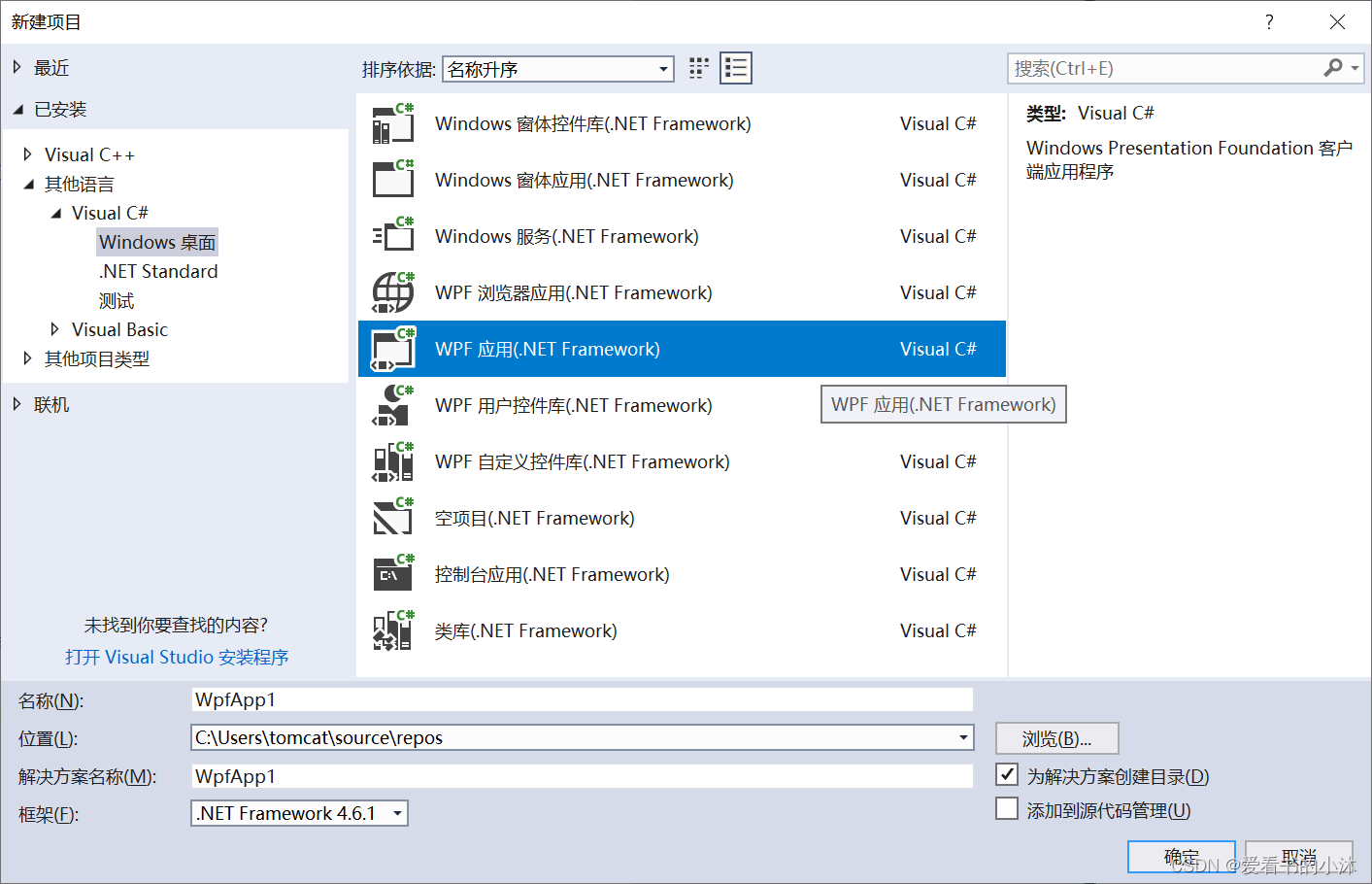
- (2)在“创建新项目”屏幕上,搜索“WPF”,选择“WPF 应用程序”,然后选择“下一步” 。

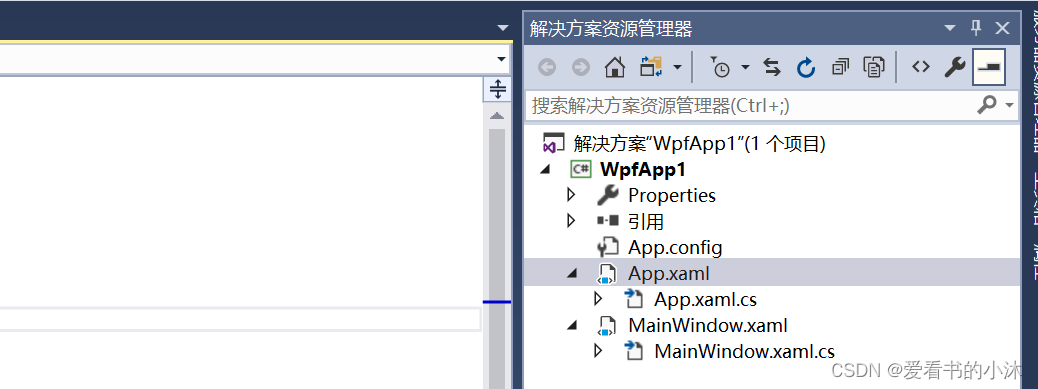
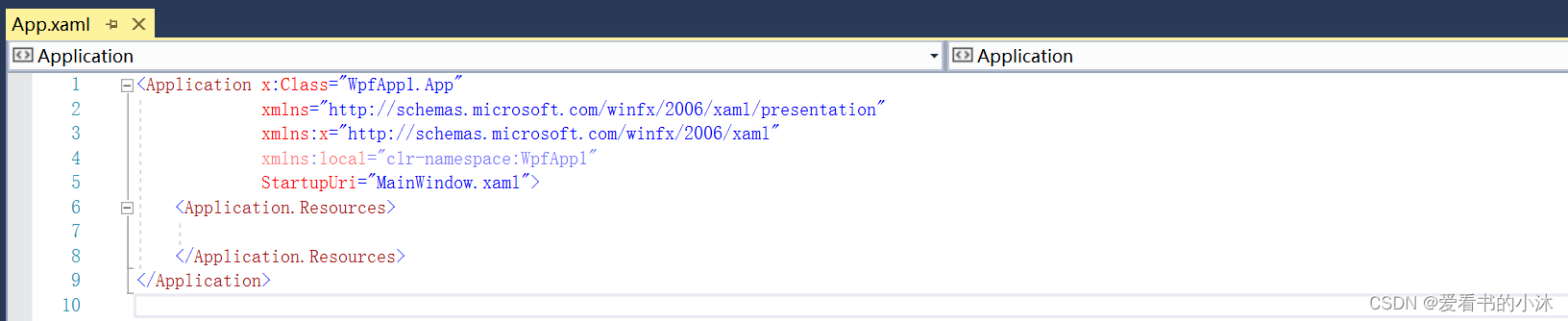
- (2)打开App.xaml (C#)。 此 XAML 文件定义 WPF 应用程序以及任意应用程序资源。 还可以使用此文件指定在应用程序启动时自动显示的 UI(在本例中是 MainWindow.xaml)。

在 C# 中如下所示:
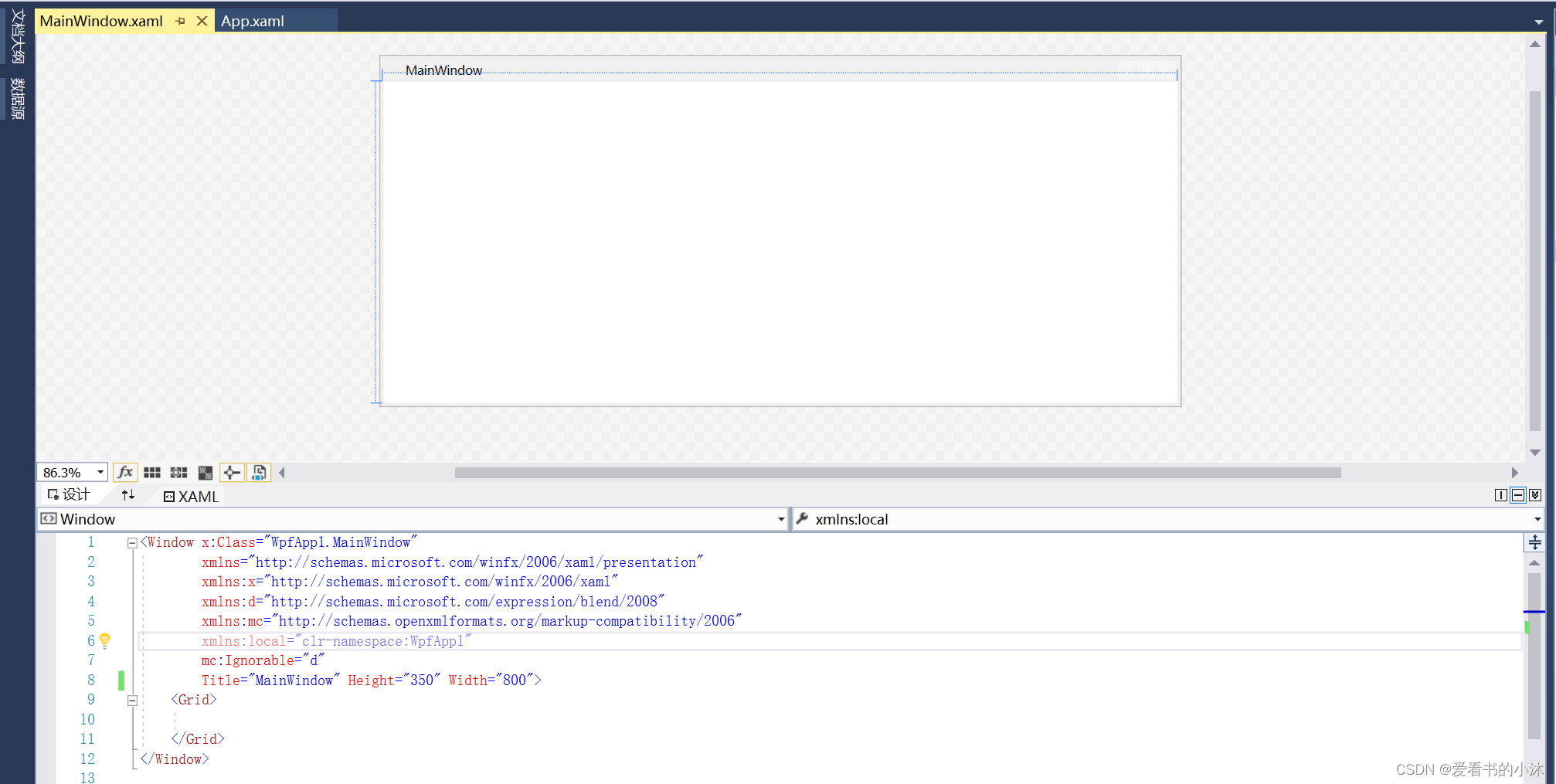
- (3)打开 MainWindow.xaml。 此 XAML 文件是应用程序的主窗口,显示在页面中创建的内容。 Window 类定义窗口属性(例如标题、大小或图标),并处理事件(例如关闭或隐藏)。

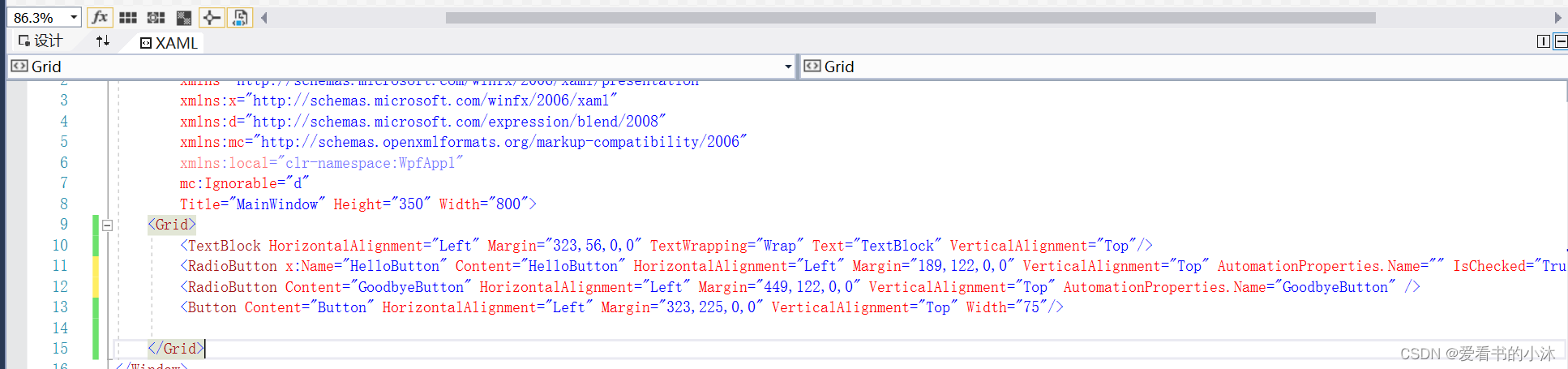
- (4)设计用户界面 将三种类型的控件添加到此应用程序:一个 TextBlock 控件、两个 RadioButton 控件和一个 Button 控件。 在“工具箱”中,找到相应控件。

- (5)修改XAML 代码 在 XAML 中将HelloButton 和 GoodbyeButton 的“内容”属性更新为 “Hello” 和 “Goodbye”。

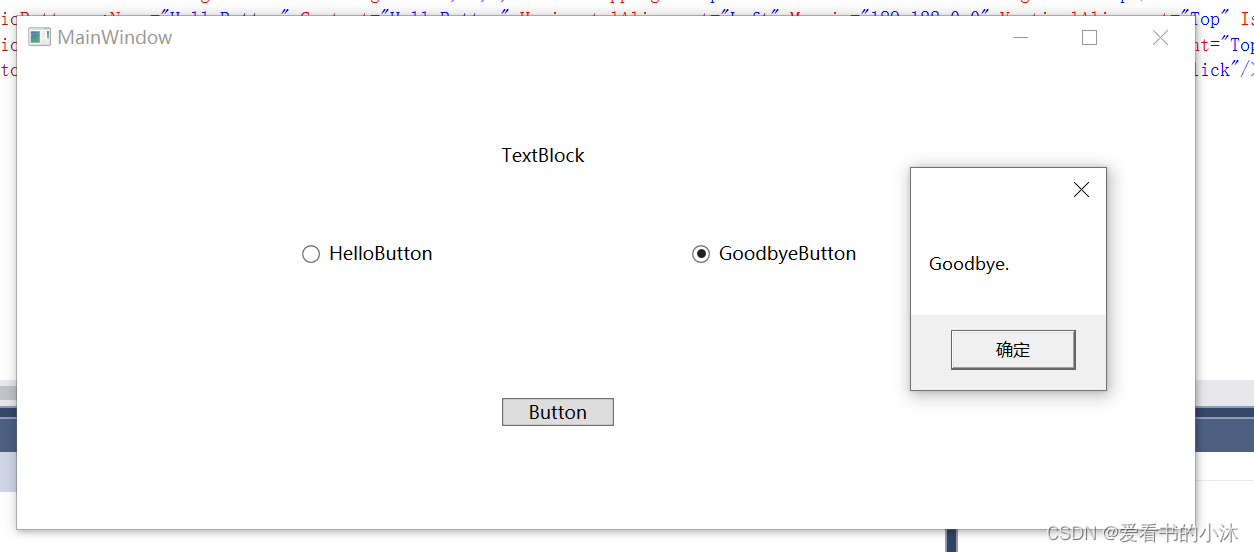
- (6)按钮添加事件 用户选择单选按钮,再选择按钮Button之后,会显示一个消息框。 选择 Hello 将显示一个消息框,选择 Goodbye 将显示另一个。 若要创建此行为,请将代码添加到 MainWindow.xaml.cs 中的 Button_Click 事件。
usingSystem.Windows;namespaceWpfApp1{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>publicpartialclassMainWindow:Window{publicMainWindow(){InitializeComponent();}privatevoidButton_Click(object sender,RoutedEventArgs e){if(HelloButton.IsChecked ==true){
MessageBox.Show("Hello.");}elseif(GoodbyeButton.IsChecked ==true){
MessageBox.Show("Goodbye.");}}}}
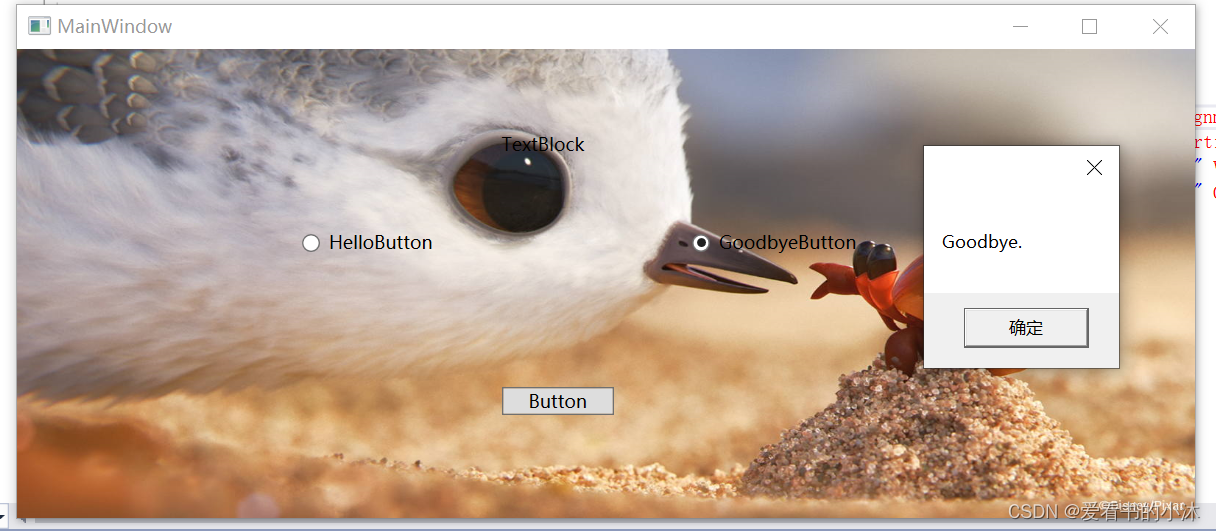
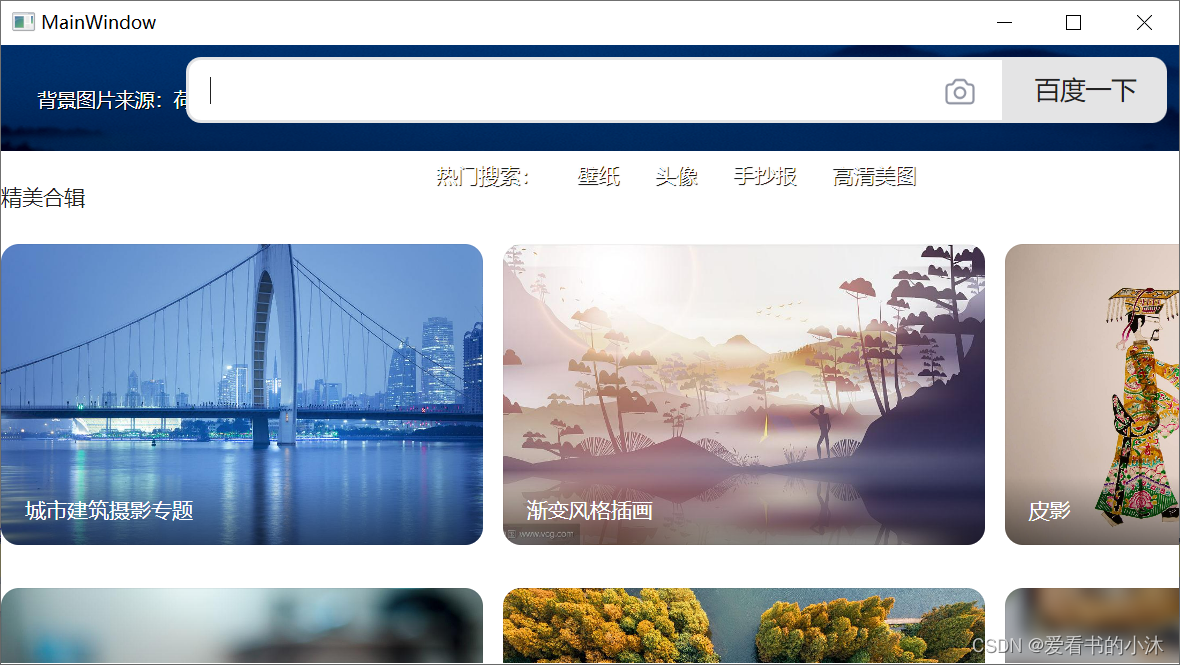
启动调试程序 (按“F5”)。 你现在应该可以看到应用程序的 MainWindow窗口。
- (7)添加窗口背景
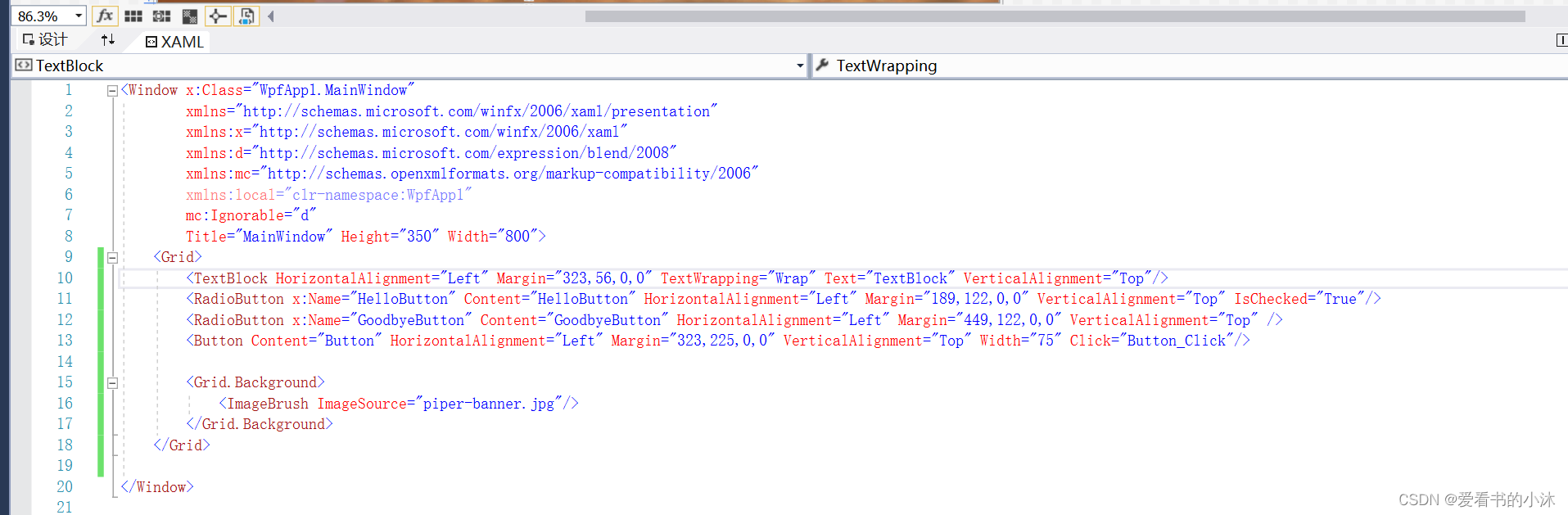
<Grid.Background><ImageBrush ImageSource="piper-banner.jpg"/></Grid.Background>
添加代码位置如下:
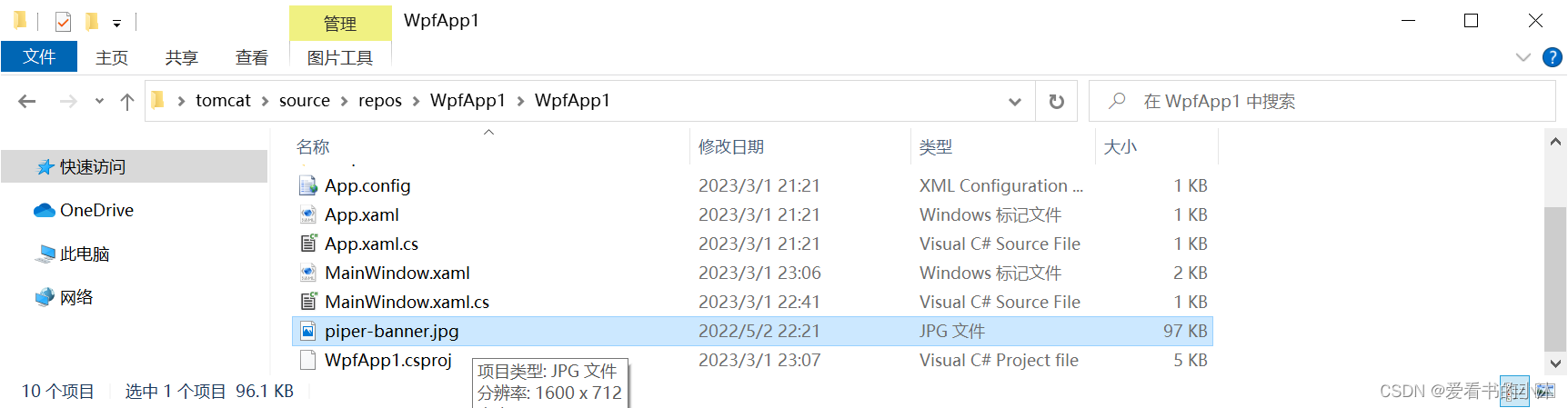
图片资源的存放位置如下:
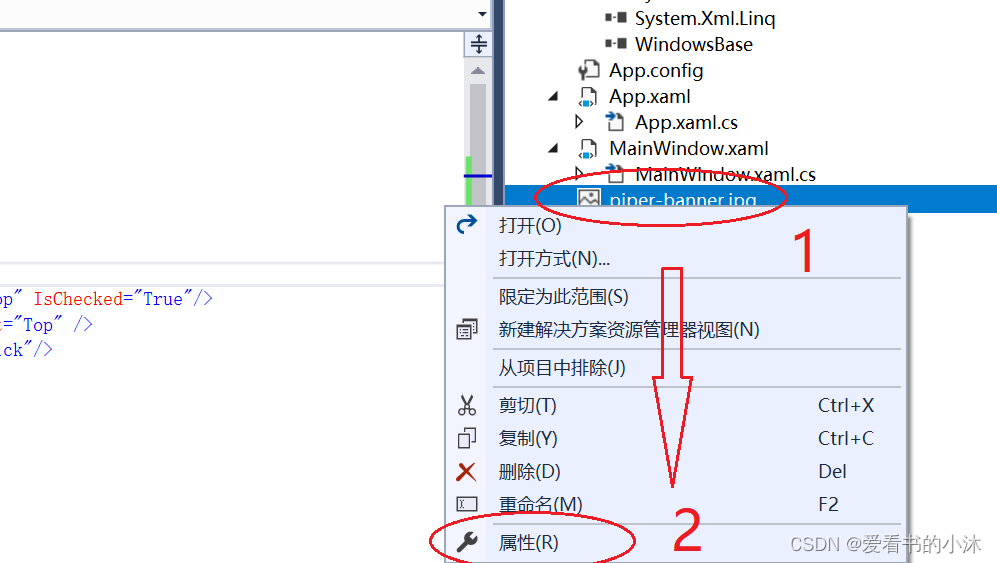
修改图片对象的属性:
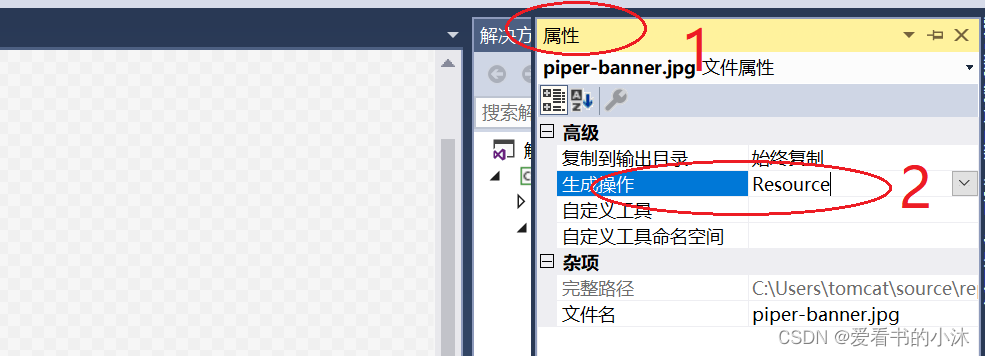
将图片对象的属性的生成操作改为:Resource
再次启动调试程序 (按“F5”)。 你现在应该可以看到应用程序的 MainWindow窗口。
2、WebBrowser
2.1 WebBrowser特点
WebBrowser控件内部使用IE的引擎,因此使用WebBrowser我们必须安装IE浏览器。
WebBrowser使用的是IE内核,许多H5新特性都不支持,然后使用谷歌内核和火狐内核会使软件的体积增加至几十MB。
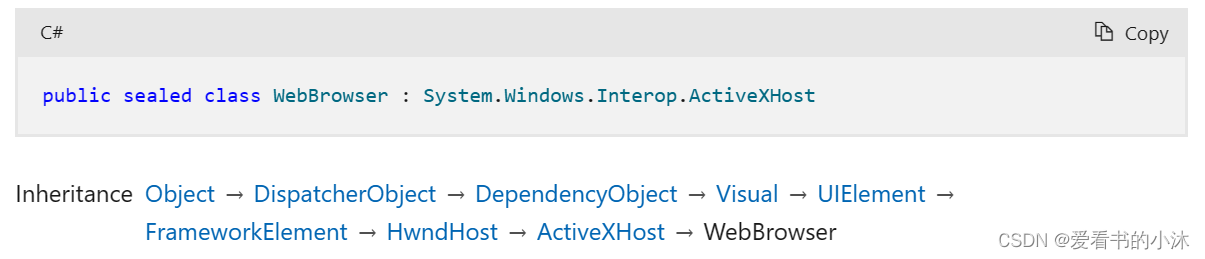
WebBrowser 控件为 WebBrowser ActiveX 控件提供了托管包装器。 托管包装器可在 Windows 窗体客户端应用程序中显示网页。 你可以使用 WebBrowser 控件在应用程序中复制 Internet Explorer Web 浏览功能,也可以禁用默认 Internet Explorer 功能并将该控件用作简单的 HTML 文档查看器。
WPF 带有一个随时可用的 WebBrowser控件,它允许您在应用程序中托管一个完整的 Web 浏览器。WebBrowser 控件实际上只是 Internet Explorer 的 ActiveX 版本的外壳,但由于它是 Windows 的集成部分,因此您的应用程序应该可以在所有 Windows 机器上运行,而无需安装其他组件。
2.2 WebBrowser常用的属性、方法和事件
The WebBrowser control provides the following capabilities:
- Navigation: Source, Navigate, NavigateToStream, NavigateToString, and Refresh.
- Navigation Lifetime: Navigating, Navigated, and LoadCompleted.
- Navigation Journaling: CanGoBack, GoBack, CanGoForward, and GoForward.
- WPF/HTML Interoperability: InvokeScript and ObjectForScripting, and Document.
2.3 入门例子
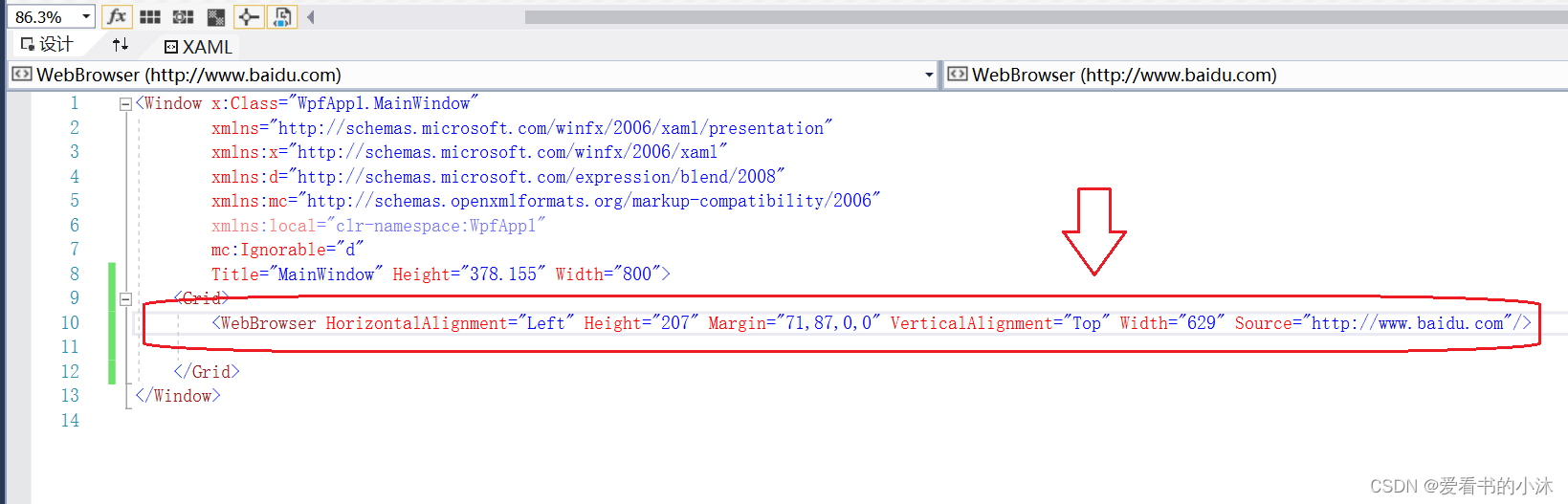
- (1)方法1:直接在XAML代码中使用webBrowser控件:

- (2)方法2:通过工具箱的webBrowser控件添加实现: 打开工具箱窗口:
 找到webBrowser控件:
找到webBrowser控件: 将webBrowser控件拖拽到窗口MainWindow上:
将webBrowser控件拖拽到窗口MainWindow上: 修改webBrowser控件的网址属性Source:
修改webBrowser控件的网址属性Source:
<WebBrowser HorizontalAlignment="Left"Height="207"Margin="71,87,0,0"VerticalAlignment="Top"Width="629"Source="https://cn.bing.com/search?q=java"/>
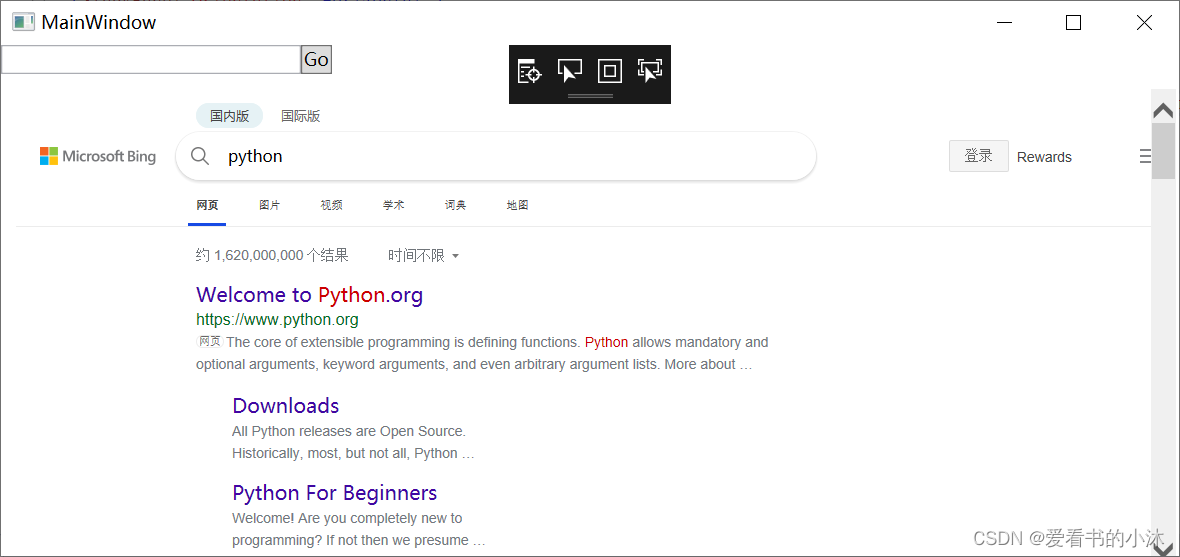
直接编译运行:
添加一个文本框和一个按钮,进行网址浏览切换。
修改XAML代码如下:
<StackPanel><StackPanel Orientation="Horizontal"><TextBox x:Name="addressTextBox" Width="200"/><Button Click="goNavigateButton_Click">Go</Button></StackPanel><WebBrowser x:Name="webBrowser1" HorizontalAlignment="Left" Height="339" Margin="10,10,0,-0.333" VerticalAlignment="Top" Width="773" Source="https://cn.bing.com/search?q=python"/></StackPanel>
修改按钮的鼠标点击事件:
privatevoidgoNavigateButton_Click(object sender, RoutedEventArgs e){// Get URI to navigate to
Uri uri =newUri(this.addressTextBox.Text, UriKind.RelativeOrAbsolute);// Only absolute URIs can be navigated to if(!uri.IsAbsoluteUri){
MessageBox.Show("The Address URI must be absolute. For example, 'http://www.microsoft.com'");return;}// Navigate to the desired URL by calling the .Navigate method this.webBrowser1.Navigate(uri);}

2.4 echarts例子
- (1)从echarts官网下载echarts.js
- (2)编写网页文件index.html:
<!DOCTYPEhtml><htmllang="zh-cn"xmlns="http://www.w3.org/1999/xhtml"><head><metacharset="utf-8"http-equiv="X-UA-Compatible"content="IE=5,6,7,8,9,10,11, chrome=1"/><title>ECharts</title></head><body><h1>爱看书的小沐测试</h1><divid="main"style="width:1000px;height:300px;"/><scriptsrc="echarts.js"></script><script>
myChart = echarts.init(document.getElementById('main'));
option ={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},series:[{data:[820,932,901,934,1290,1330,1320],type:'line'}]};
myChart.setOption(option);</script></body></html>
- (3)在上面wpf入门例子的基础上,MainWindow.xaml.cs添加代码:
usingSystem;usingSystem.Windows;usingSystem.IO;namespaceWpfApp1{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>publicpartialclassMainWindow:Window{publicMainWindow(){InitializeComponent();this.webBrowser1.Navigate(newUri(Directory.GetCurrentDirectory()+"/index.html"));}}}
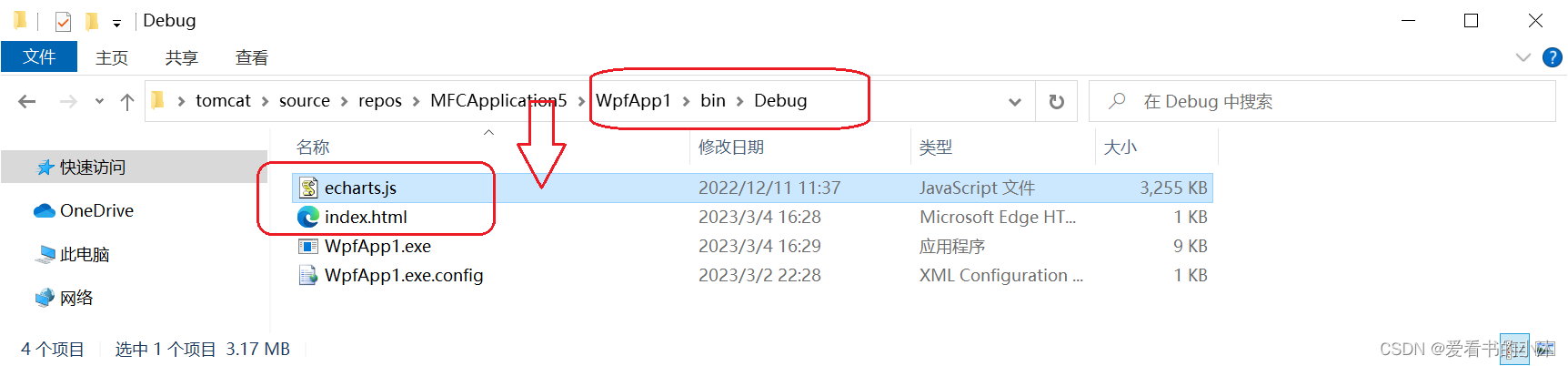
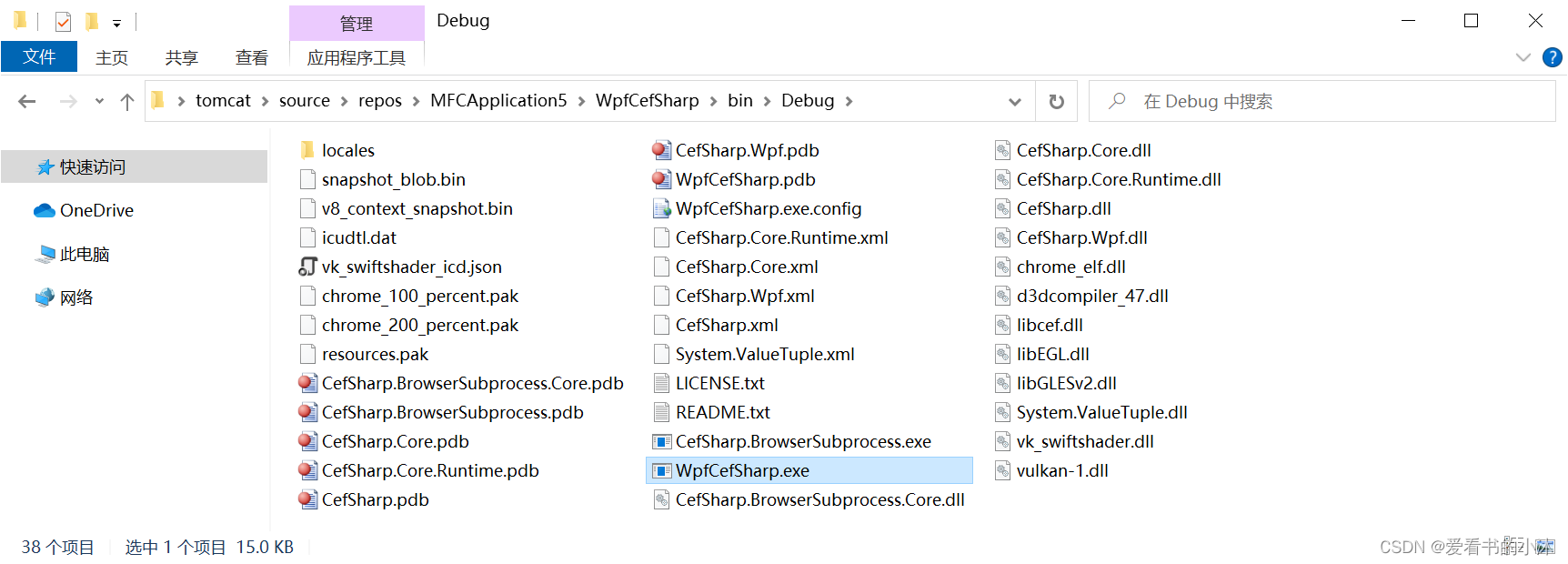
- (4)将echarts.js和index.html文件放在工程的输出文件夹下:

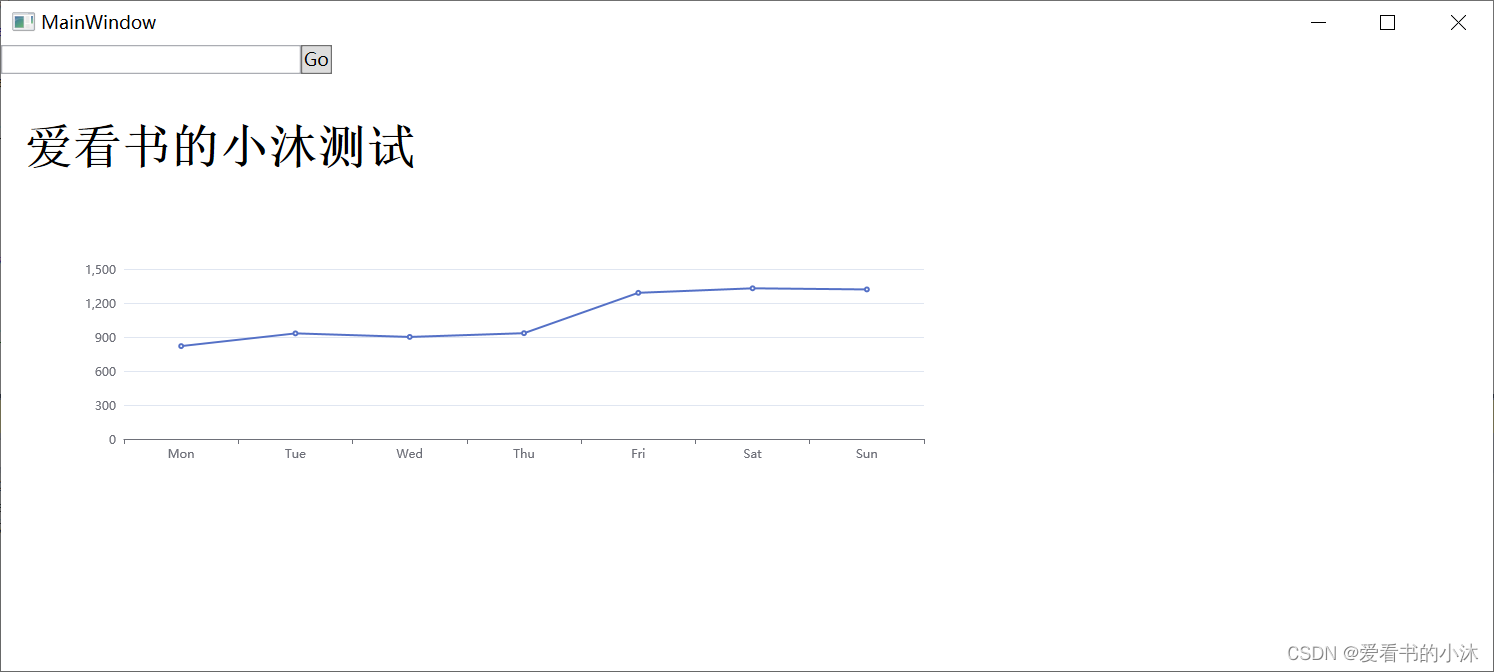
- (5)运行程序,如下:
 当然WebBrowser初始的过程,也可以写在其他地方。在Windows标记中我们需要一个Load事件用于让WebBrowser跳转到相应的页面。
当然WebBrowser初始的过程,也可以写在其他地方。在Windows标记中我们需要一个Load事件用于让WebBrowser跳转到相应的页面。
<Windowx:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="MainWindow"Height="454.837"Width="1009.365"Loaded="Window_Loaded">
再在MainWindow.xaml.cs添加代码:
privatevoidWindow_Loaded(object sender,RoutedEventArgs e){this.webBrowser1.Navigate(newUri(Directory.GetCurrentDirectory()+"/index.html"));}
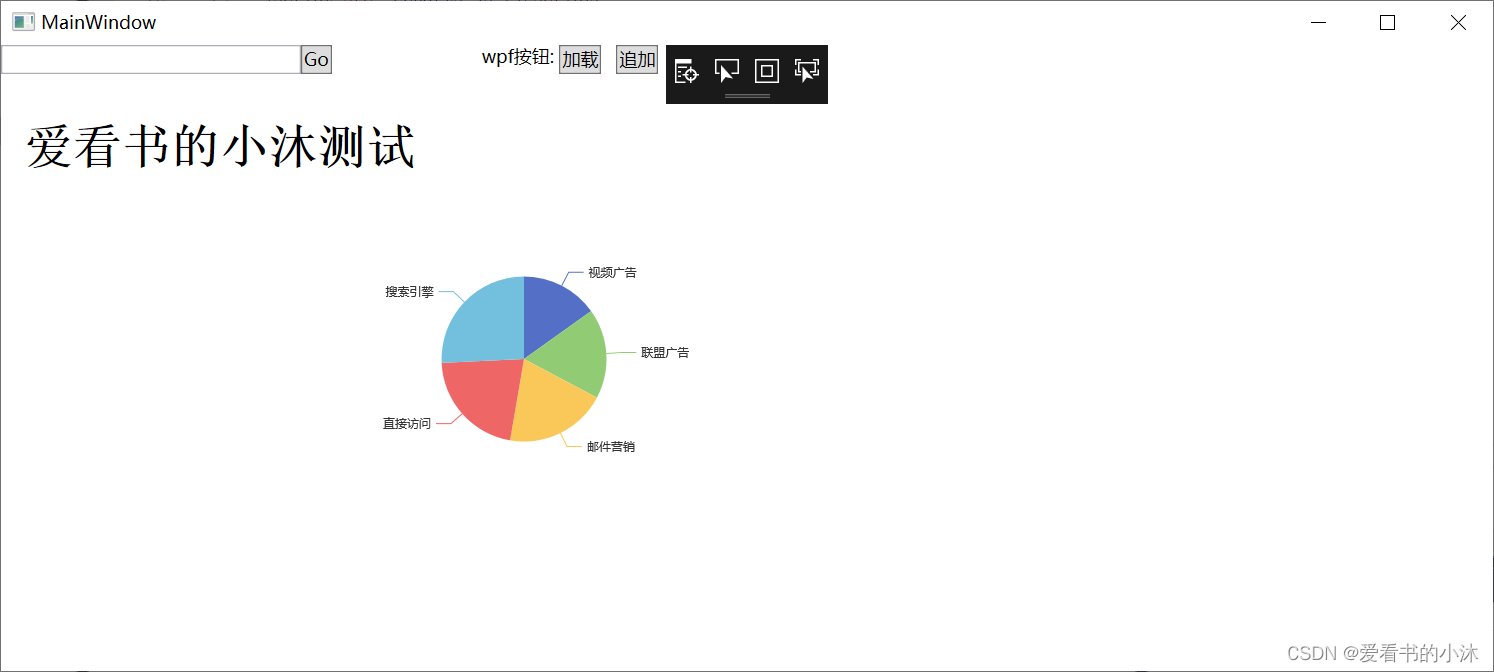
再增加一个例子,修改index.html,如下:
<!DOCTYPE html><html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=5,6,7,8,9,10,11, chrome=1"/><title>ECharts</title></head><body><h1>爱看书的小沐测试</h1><div id="main" style="width:1000px;height:300px;"/><script src="echarts.js"></script><script>
myChart = echarts.init(document.getElementById('main'));
myChart.setOption({series:[{name:'访问来源',type:'pie',// 设置图表类型为饼图radius:'55%',// 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。data:[// 数据数组,name 为数据项名称,value 为数据项值{value:235,name:'视频广告'},{value:274,name:'联盟广告'},{value:310,name:'邮件营销'},{value:335,name:'直接访问'},{value:400,name:'搜索引擎'}]}]})</script></body></html>

3、WebView2
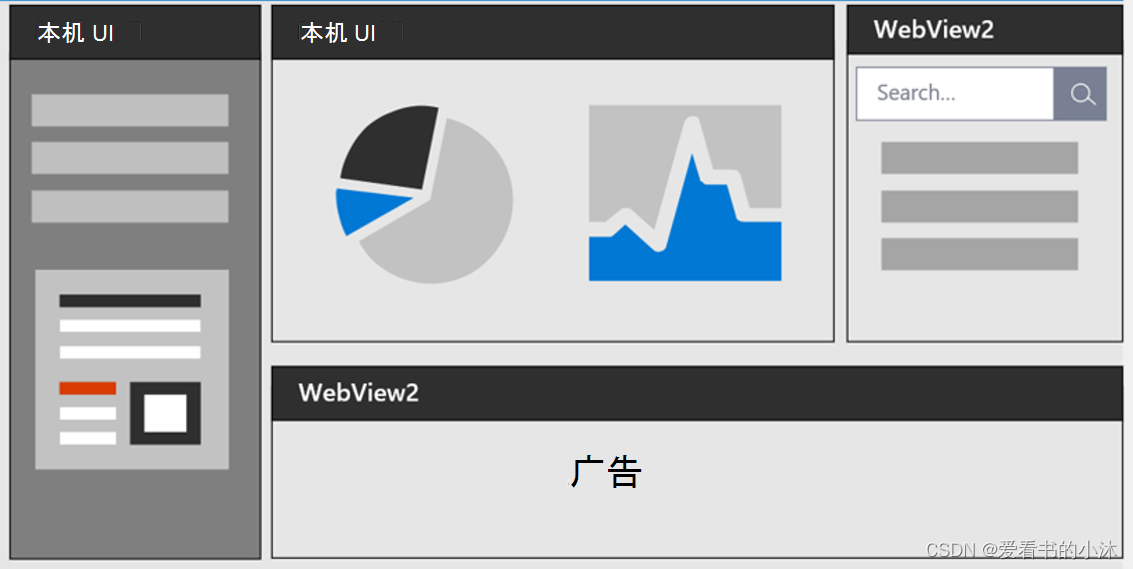
3.1 WebView2简介
Microsoft Edge WebView2 控件允许在本机应用中嵌入 web 技术(HTML、CSS 以及 JavaScript)。 WebView2 控件使用 Microsoft Edge 作为绘制引擎,以在本机应用中显示 web 内容。
- Web 生态系统和技能集。 利用 web 生态系统中存在的整个 web 平台、库、工具以及人才。
- 快速创新。 Web 开发允许快速部署和迭代。
- Windows 10和 11 支持。 支持跨Windows 10和Windows 11提供一致的用户体验。
- 本机功能。 访问完整的本机 API 集。
- 代码共享。 向代码库添加 web 代码可以增加跨多个平台的重用。
- Microsoft 支持。 Microsoft 在受支持的平台上提供支持并添加新功能请求。
- 常青分布。 依赖带有定期平台更新和安全修补的最新版 Chromium。
- 已修复版本分布。 也可以在应用中打包特定版本的 Chromium 位。
- 增量采用。 逐步将 web 组件添加到应用。
3.2 WebView2接口
CoreWebView2Environment (或等效接口的 、 CoreWebView2Controller和 CoreWebView2 类) 协同工作,以便应用可以托管 WebView2 浏览器控件并访问其浏览器功能。 这三个大类公开了各种 API,主机应用可以访问这些 API,从而为用户提供许多与浏览器相关的功能类别。
- 类 CoreWebView2Environment 表示一组 WebView2 控件,这些控件共享相同的 WebView2 浏览器进程、用户数据文件夹和呈现器进程。 在此类CoreWebView2Environment中,将创建 和 CoreWebView2 实例对CoreWebView2Controller。
- 类 CoreWebView2Controller 负责与托管相关的功能,例如窗口焦点、可见性、大小和输入,应用在其中托管 WebView2 控件。
- 类 CoreWebView2 适用于 WebView2 控件的特定于 Web 的部分,包括网络、导航、脚本以及分析和呈现 HTML。
3.3 入门例子
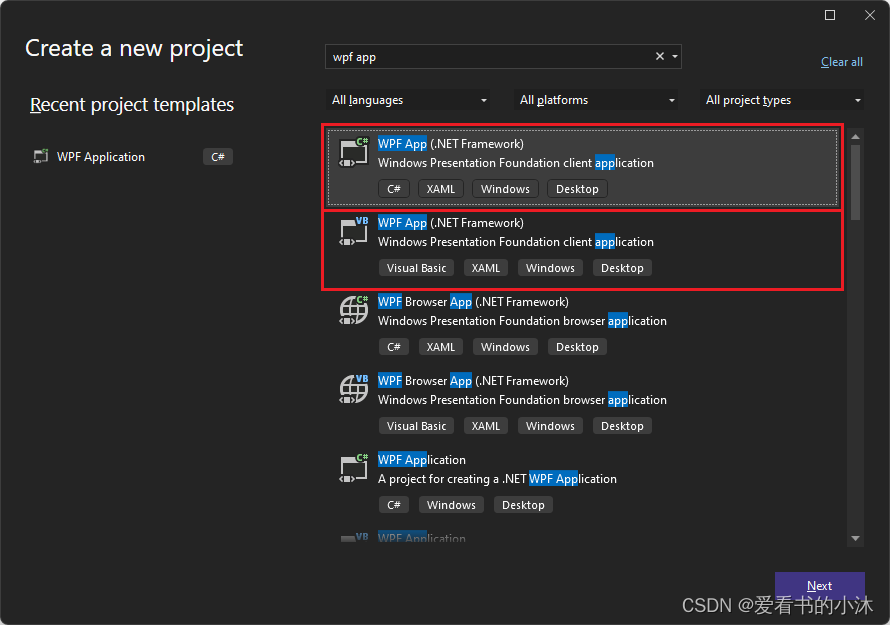
使用 WPF 应用程序或 WPF 应用 (.NET Framework) 项目模板创建 WPF 应用,然后为项目安装 WebView2 SDK 以添加 WebView2。
单击标题为 WPF 应用 (.NET Framework) 的项目模板,并在客户端应用程序Windows Presentation Foundation说明文本:
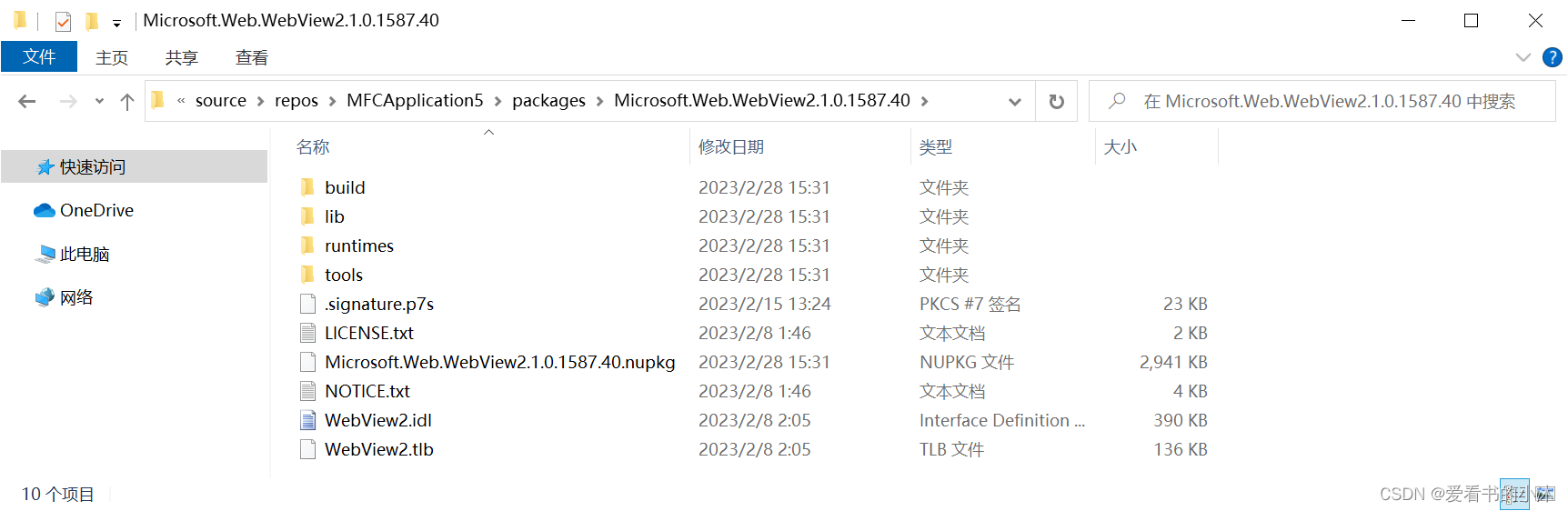
安装Microsoft.Web.WebView2程序包
Install-Package Microsoft.Web.WebView2
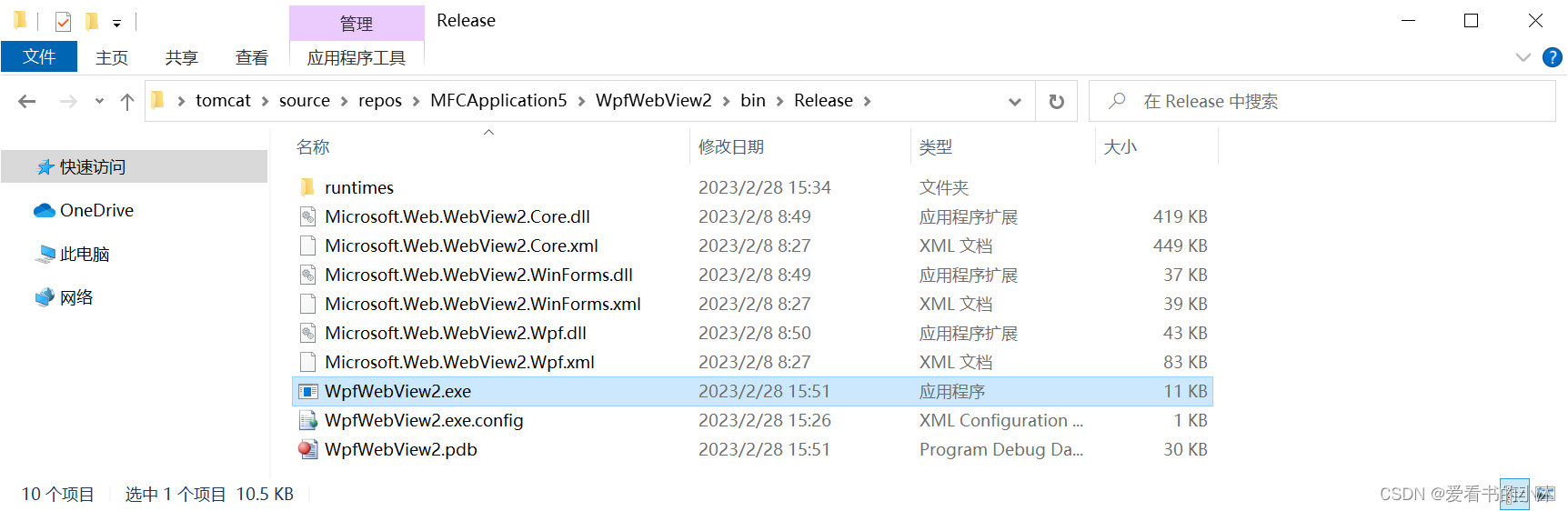
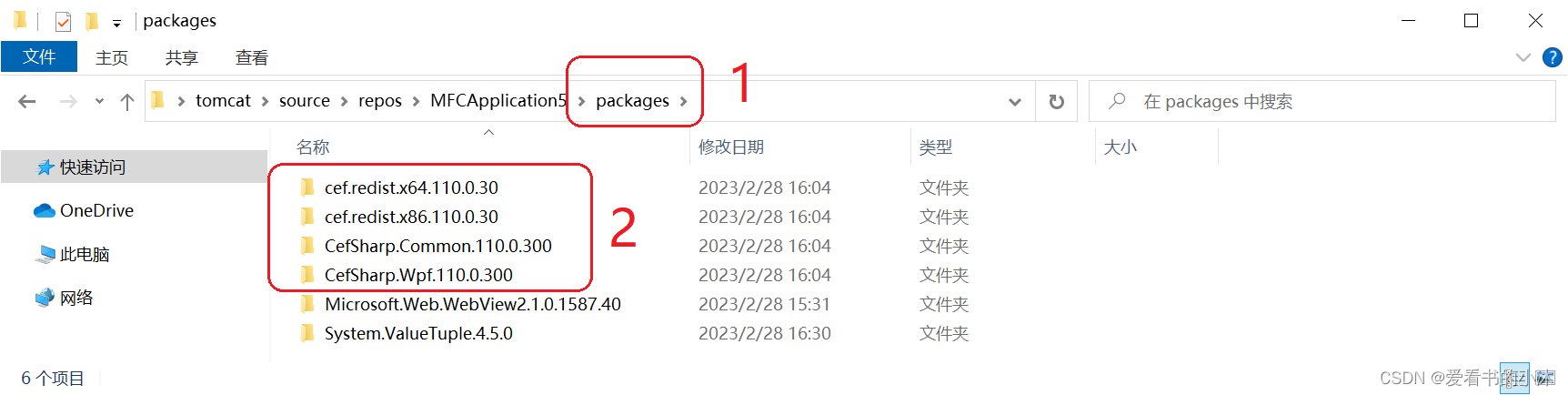
当前工程文件夹里增加了如下文件:
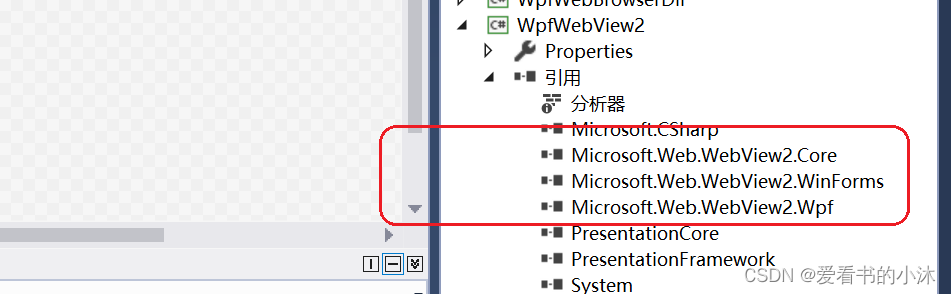
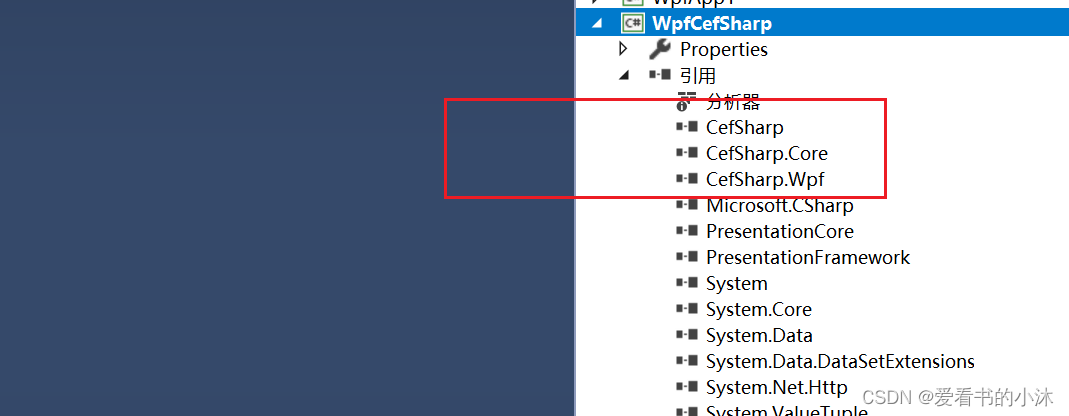
当前工程的引用中增加了如下:
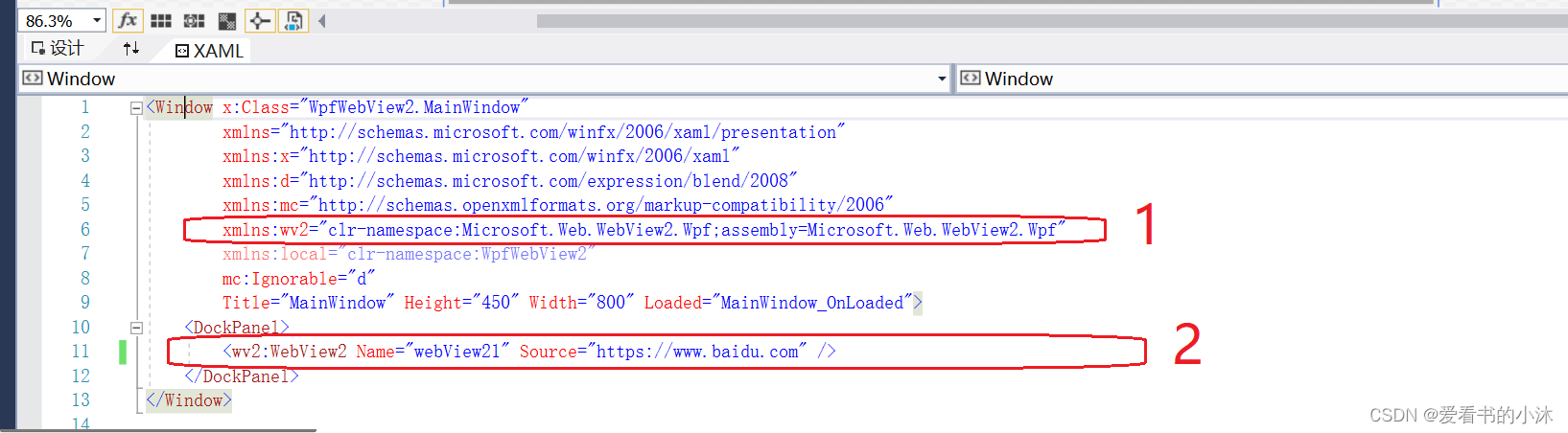
添加名字空间:
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
添加控件:
<wv2:WebView2 Name="webView"Source="https://tianfang.cnblogs.com"/>

文件MainWindow.xaml.cs添加代码:
usingMicrosoft.Web.WebView2.Core;usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows;namespaceWpfWebView2{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>publicpartialclassMainWindow:Window{publicMainWindow(){InitializeComponent();}//WebView2 webView21 = new WebView2();privateasyncvoidMainWindow_OnLoaded(object sender,EventArgs e){// webView21.Dock = DockStyle.Fill;// this.Controls.Add(webView21);
webView21.Source =newUri("http://www.baidu.com");await webView21.EnsureCoreWebView2Async();
webView21.CoreWebView2.NewWindowRequested += CoreWebView2_NewWindowRequested;}privatevoidCoreWebView2_NewWindowRequested(object sender,CoreWebView2NewWindowRequestedEventArgs e){
e.NewWindow =(CoreWebView2)sender;//e.Handled = true;}}}
运行之后:

4、CefSharp
4.1 CefSharp简介
一个开源的浏览器包CefSharp,它支持Winform和WPF,内嵌了Chrome浏览器组件并且有比较详细的说明文档。
CefSharp允许您在.NET应用程序中嵌入Chromium。它是围绕Marshall A. Greenblatt的Chromium Embedded Framework(CEF)的轻量级.NET包装器。大约 30% 的绑定是用 C++/CLI 编写的,这里的大部分代码都是 C#。它可以从 C# 或 VB 或任何其他 CLR 语言使用。CefSharp 提供 WPF 和 WinForms Web 浏览器控件实现。
4.2 CefSharp安装
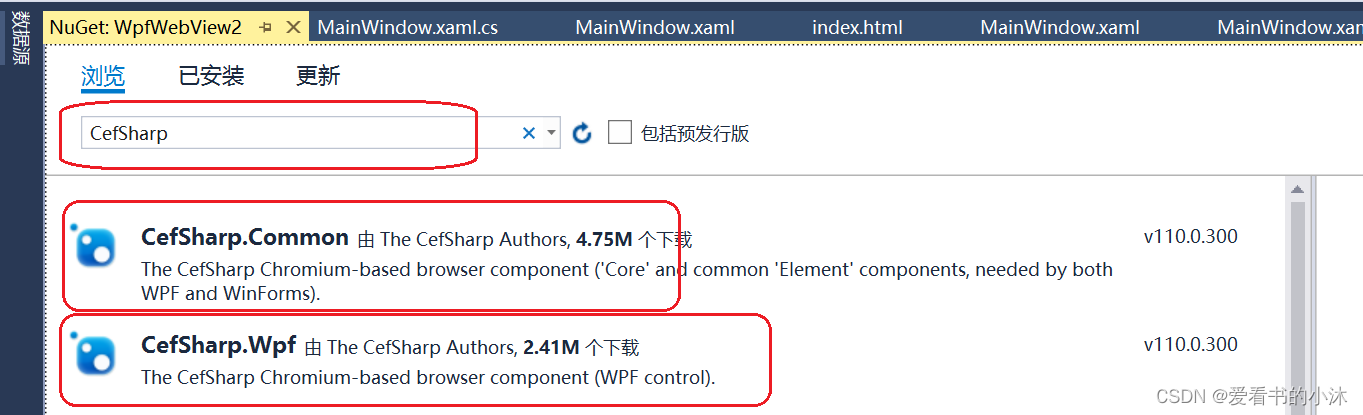
通过Nuget安装,右击项目 -> 管理Nuget程序包 -> 在打开的界面中搜索CefSharp,依次安装 CefSharp.Common和 CefSharp.Wpf ,至于 cef.redist.x64和 cef.redist.x86会自动安装。



使用时可以直接在xaml文件中直接添加ChromiumWebBrowser控件,不过ChromiumWebBrowser控件特别消耗内存,所以代码里动态添加也是一种不错的选择。
4.3 入门例子
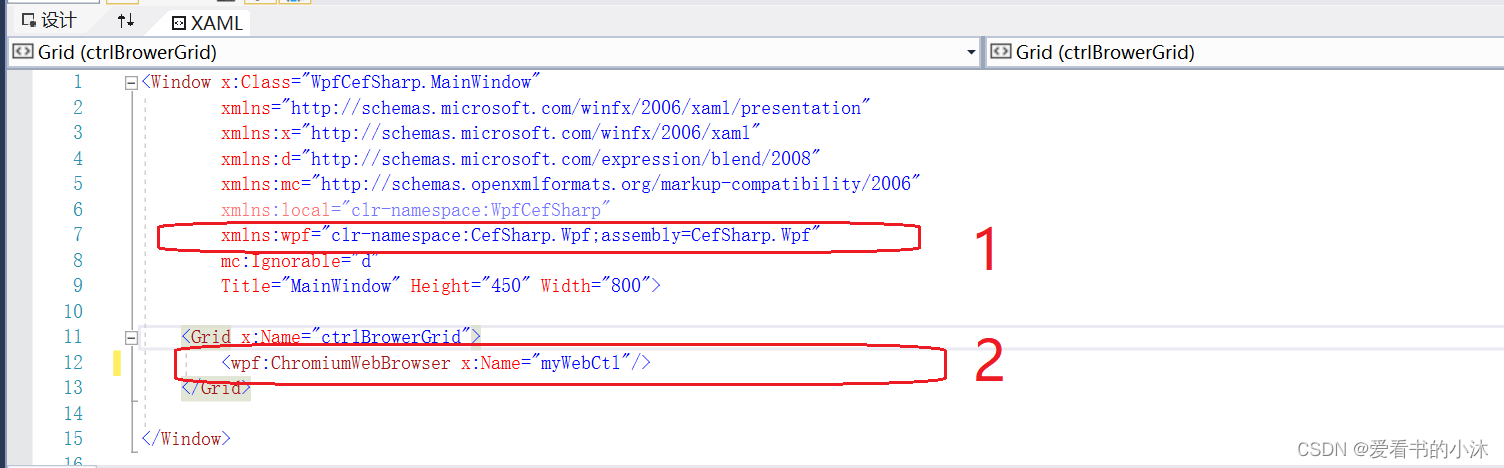
MainWindow.xaml中修改如下:
<Windowx:Class="WpfCefSharp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfCefSharp"xmlns:wpf="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"mc:Ignorable="d"Title="MainWindow"Height="450"Width="800"><Gridx:Name="ctrlBrowerGrid"><wpf:ChromiumWebBrowserx:Name="myWebCtl"/></Grid></Window>

MainWindow.xaml.cs文件中操作控件访问网址:
using CefSharp;
using System.Windows;
//Predefined type 'System.ValueTuple´2´ is not defined or imported
//如果要定位到.NET 4.6.1或更低版本或.NET Core,则需要安装NuGet软件包System.ValueTuple:
//Install-Package “System.ValueTuple”
namespace WpfCefSharp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow(){
InitializeComponent();
//
//静态添加和操作控件:
myWebCtl.Load("www.baidu.com");}}}
运行如下:
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;
╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地
//(ㄒoㄒ)//
,就在评论处留言,作者继续改进;
o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;
(✿◡‿◡)
感谢各位大佬童鞋们的支持!
( ´ ▽´ )ノ ( ´ ▽´)っ!!!
版权归原作者 爱看书的小沐 所有, 如有侵权,请联系我们删除。