今天在开发中 需要修改时间选择器弹出的这个组件的样式
但这个东西比较坑爹 首先 不能影响其他组件
就是其他组件用了时间选择器 不能受到我们写的样式的影响
那么 就只好穿透了
但你会发现 这东西是作用与body下的 就很坑 穿透我试了挺久的 不起作用
但官方文档有提供给我们一个属性
popper-class 能给这个弹出的框外面加一个class
我的代码是这样写的
<el-date-pickerv-model="timeConditions"type="datetimerange"align="right"unlink-panelsrange-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"class="pickerTime"ref="datePicker":picker-options="pickerOptions"@change="defineTimeline"popper-class="RedefineScope-node-repeat"></el-date-picker>
主要就是
popper-class=“RedefineScope-node-repeat”
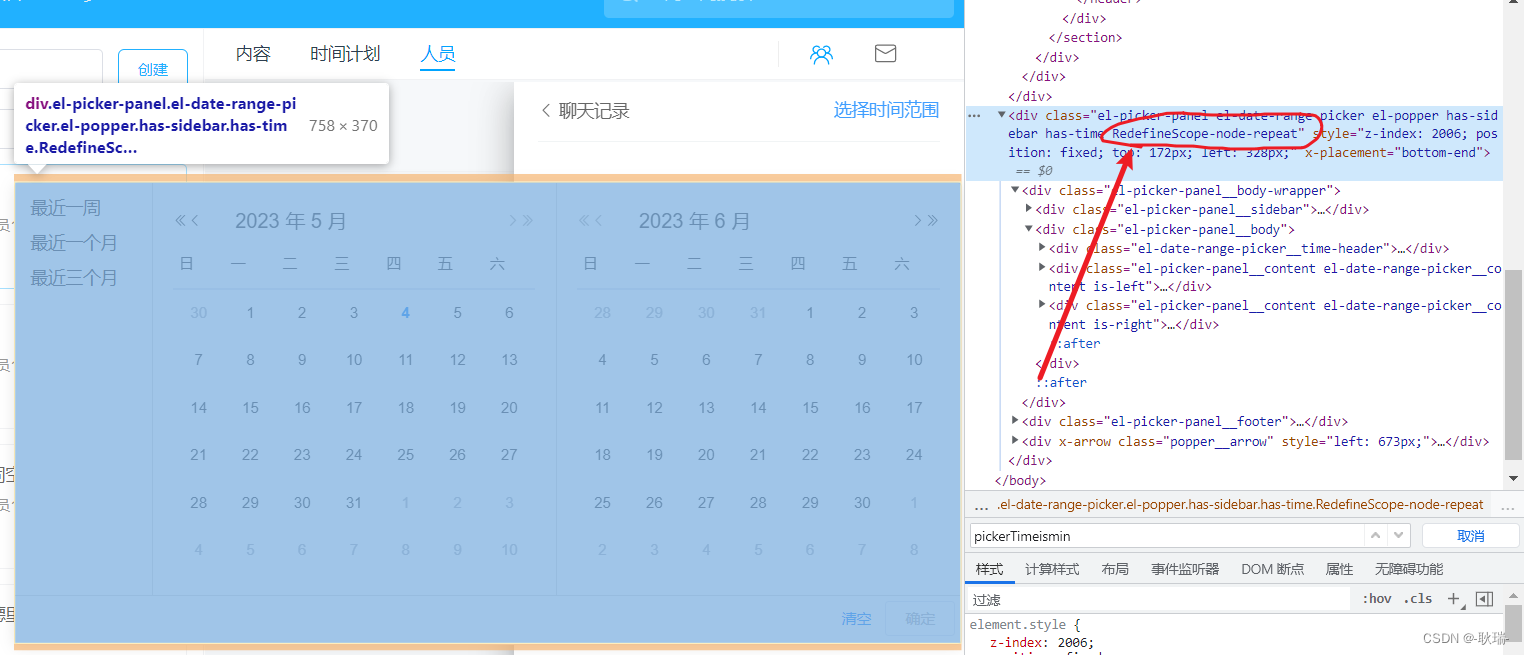
然后 我们看界面
那么 我设置的这个class RedefineScope-node-repeat就上去了
可能大家又想用穿透 啊 这里帮大家试过了 没效果
不过 我们这个类名可以取特殊一点 不要跟别人重复
然后这样写样式
<style>.RedefineScope-node-repeat .el-date-range-picker__time-header{display: none !important;}.RedefineScope-node-repeat .el-picker-panel__footer .el-button--text.el-picker-panel__link-btn{display: inline-block !important;}.RedefineScope-node-repeat .el-date-table td span{text-align: center;}</style>
没有 scoped 可能有人就会说 那如果别人也用了RedefineScope-node-repeat不是会受到样式影响吗?
不要钻牛角尖啊 我觉得没有这个可能 如果有 那就改一下类名嘛
不要做完美主义者
版权归原作者 -耿瑞- 所有, 如有侵权,请联系我们删除。