免费搭建个人博客,并发布到公网
利用hexo搭建个人博客,通过gitee的pages发布到公网
1 前置准备
安装git、安装node.js(尽量选择长期支持的版本)
node.js官网:https://nodejs.org/en/
git官网:https://git-scm.com/book/zh/v2
安装过程,可以无脑下一步
# 检测node是否安装成功node -v
# 安装淘宝镜像# npm install -g cnpm --registry=https://registry.npm.taobao.org# 查看镜像# cnpm -v# 检测git是否安装成功
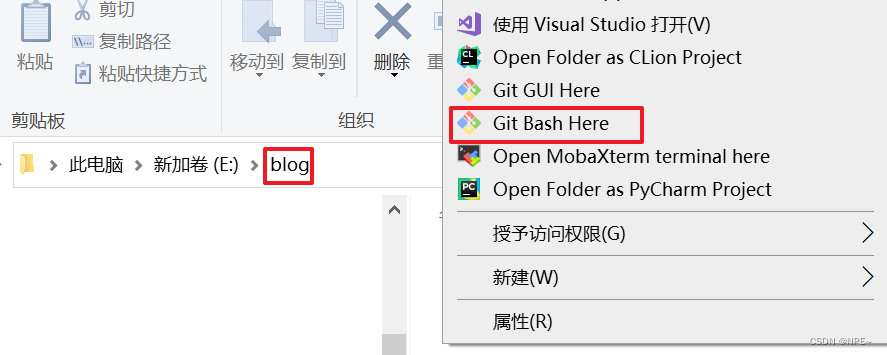
鼠标右键查看是否出现git bash
2 安装并启动hexo
- 下载hexo
npm install -g hexo-cli
- 查看hexo版本信息
hexo -v

进入Git页面
pwd(查询目录所在位置)
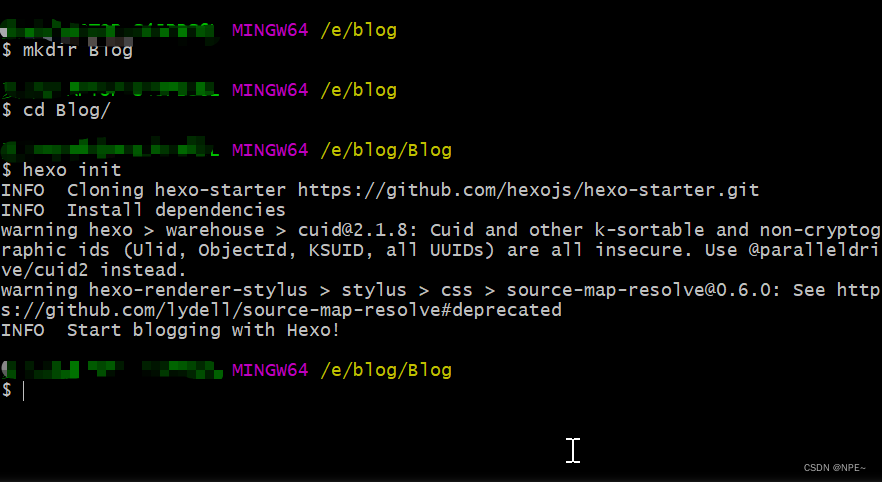
mkdir Blog (在目录下建立文件夹Blog)(如果在以后的操作过程中出现问题无法解决就把这个文件夹删掉直接重新来过就可以了)
cd Blog/ (进入Blog文件夹)
pwd (检测是否进入Blog文件夹)
hexo init (即:初始化hexo)
ls -l (查看初始化获得的文件)
- hexo s (启动hexo)
- 新建文件夹,作为博客文件存放位置
- 鼠标右击,进入git bash
- 输入`hexo init`初始化
- 输入`hexo s`启动hexo

在blog文件夹的基础上再创建Blog文件夹,输入
hexo init
完成初始化
输入:hexo s,启动hexo
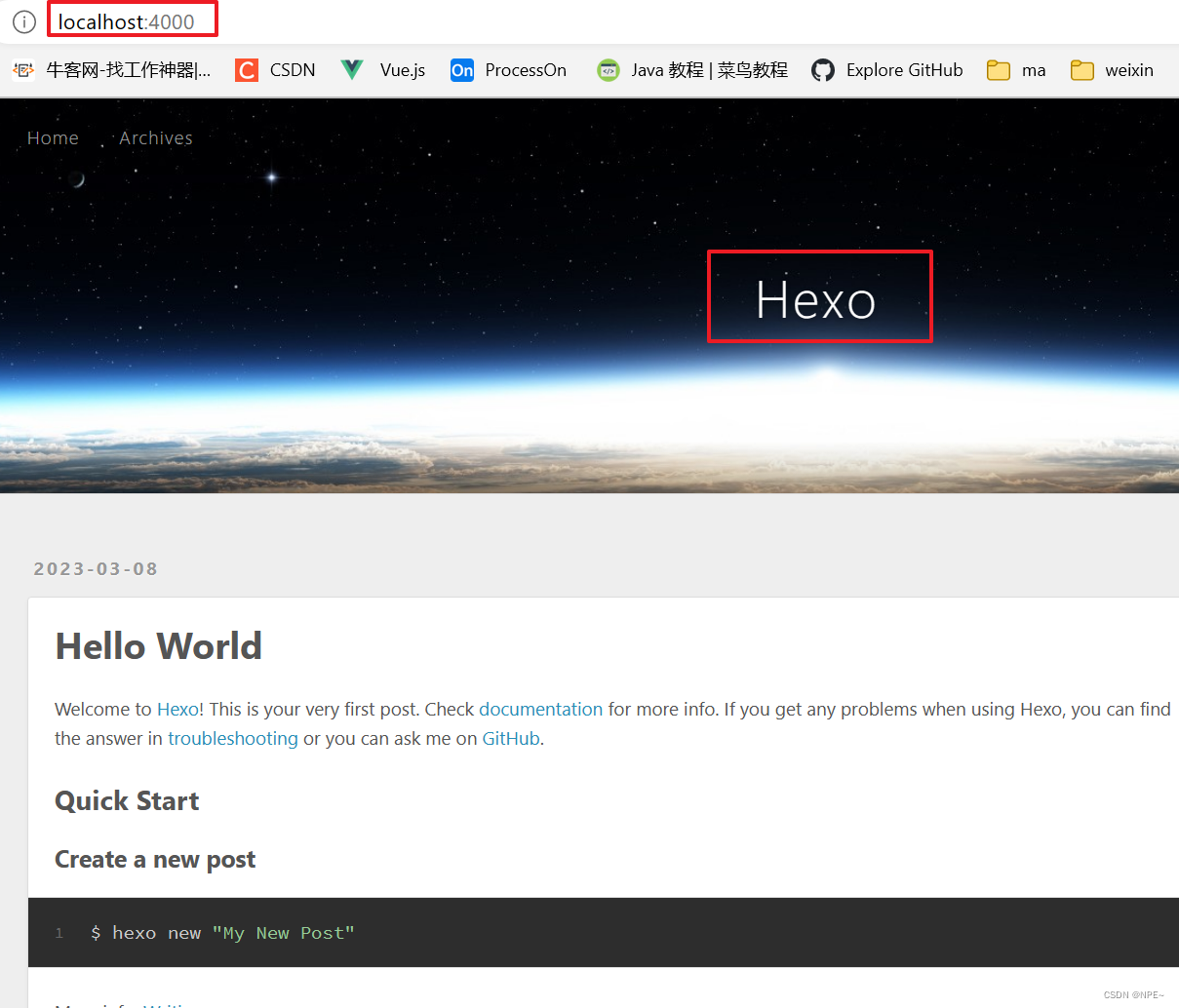
浏览器中输入网址
localhost:4000
:
3 修改博客主题
接下来,修改博客的主题
去官网下载一个自己喜欢的主题,我这里以Ayer为例,点击Ayer,跳转到对应github的链接,进入github后,找到readme.md进行安装配置
官网主题:https://hexo.io/themes/
Ayer的github地址:https://github.com/Shen-Yu/hexo-theme-ayer
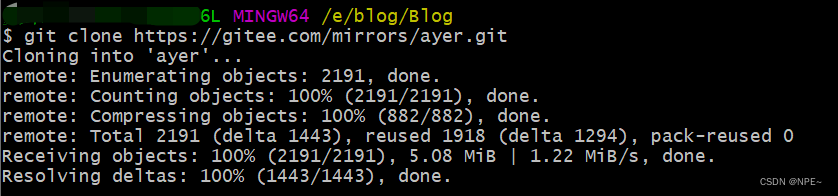
①进入博客本地根目录,进行gitclone
# Ayer的gitee地址git clone https://gitee.com/mirrors/ayer.git

安装完成后,可以在博客根目录的themes看到对应ayer文件夹
如果ayer的文件下载到了根目录下,则进行手动粘贴复制
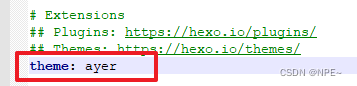
②修改_config.yml文件
将_config.yml文件下的主题换成下载下来的文件夹名称,如:ayer

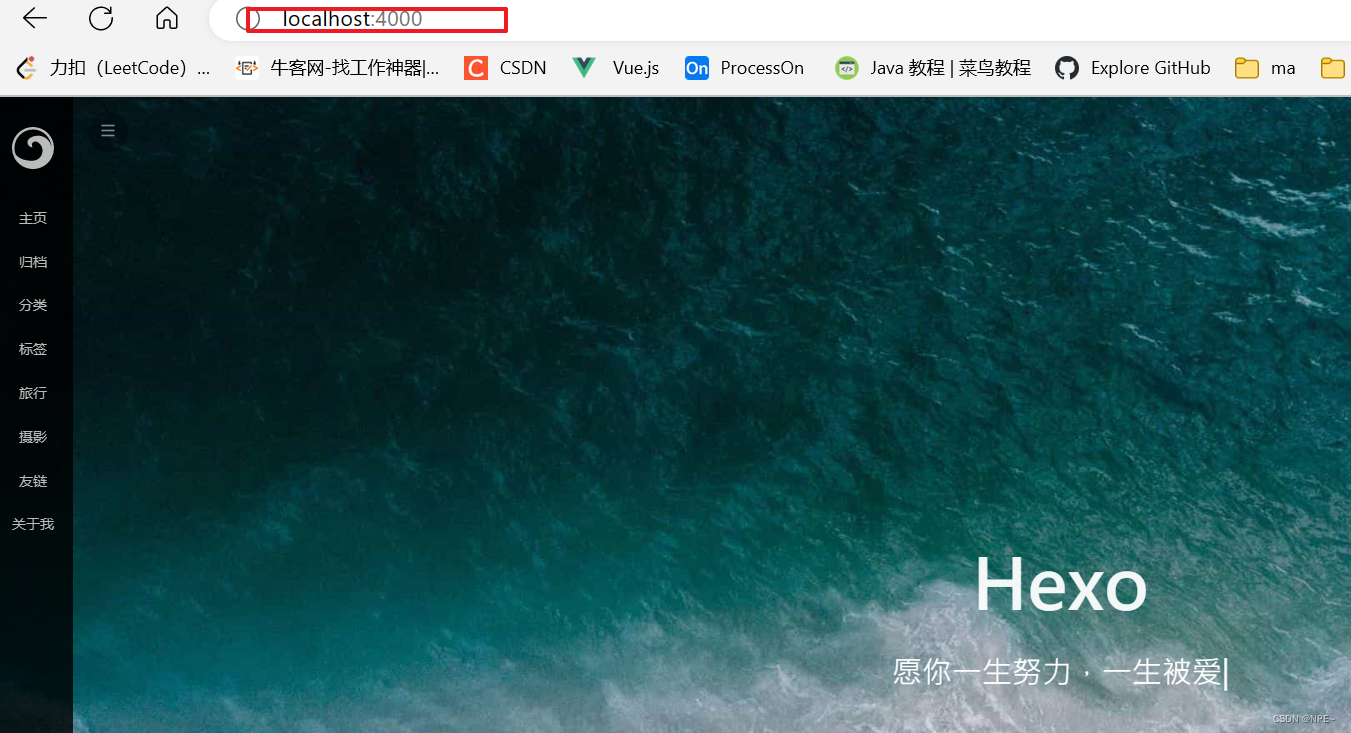
③输入hexo g生成对应网页
④输入hexo s 运行博客,查看本地效果
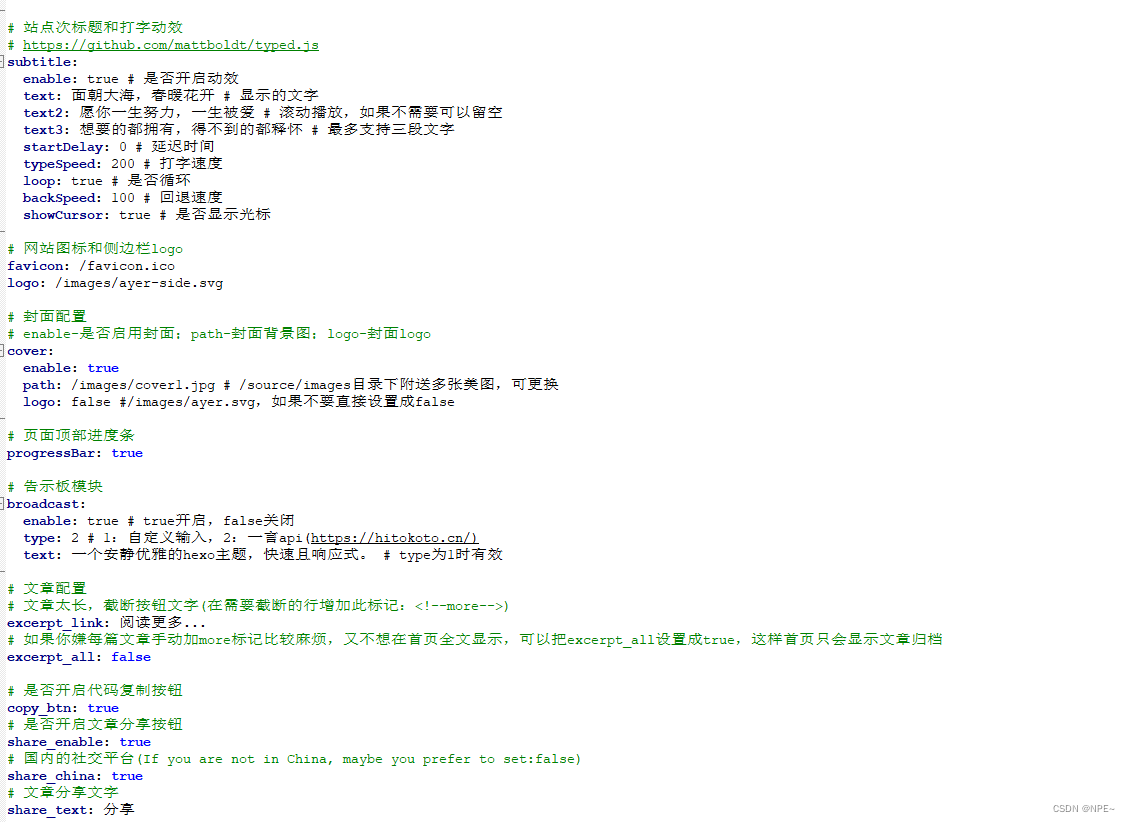
我们也可以修改ayer文件夹下的_config.yml来修改样式,修改前可以先备份一份,例如修改标题等,大家自行修改

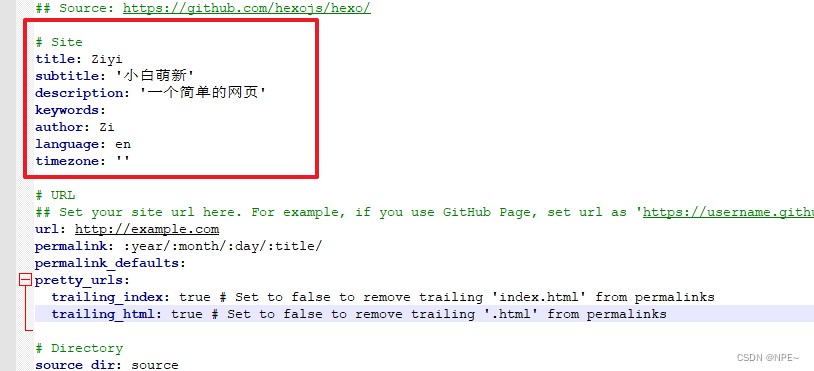
修改blog根目录下的_config.yml,可以修改标题等【同样可以先备份一份】

# 每次修改完配置,都需要hexo g重新生成网页
hexo g
# 重新部署
hexo s
此时查看网页,发现我们的配置已经生效

4 发布到公网
此处通过gitee的pages来实现
使用gitee的pages服务需要先实名认证。
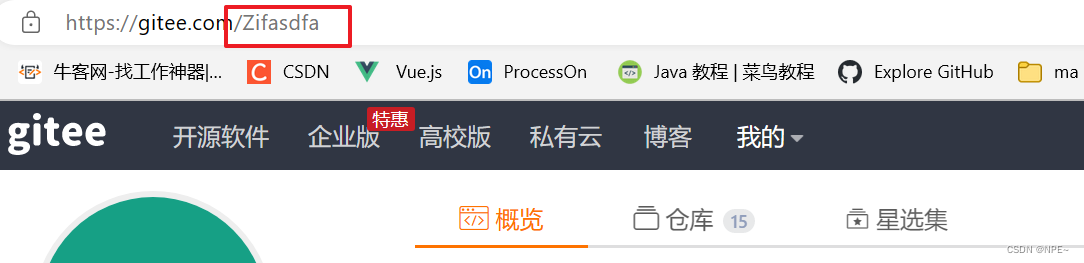
①复制自己gitee个人主页左上角域名的最后一部分,我们的项目地址需要改成对应的,如:
Zifasdfa

②新建仓库,路径写自己个人的地址
Zifasdfa

③上传代码到gitee
- git配置
创建完项目后,执行项目中的全局git设置

git config --global user.name "Zi"git config --global user.email "[email protected]"
将以下命令中的邮箱改为自己的git设置的邮箱
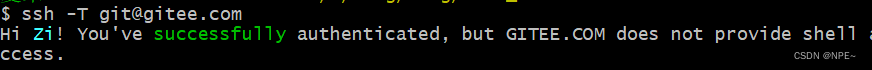
ssh-keygen -t rsa -C "[email protected]"

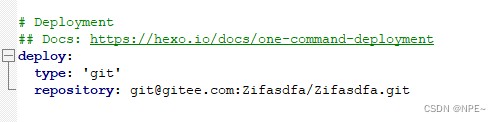
- 修改博客的_config.yml文件

- 执行代码部署
ctrl+C,暂停之前的网页
npminstall hexo-deployer-git --save
# 生成网页
hexo g
# 预览博客
hexo s
# 部署博客【将代码上传到gitee仓库】
hexo d
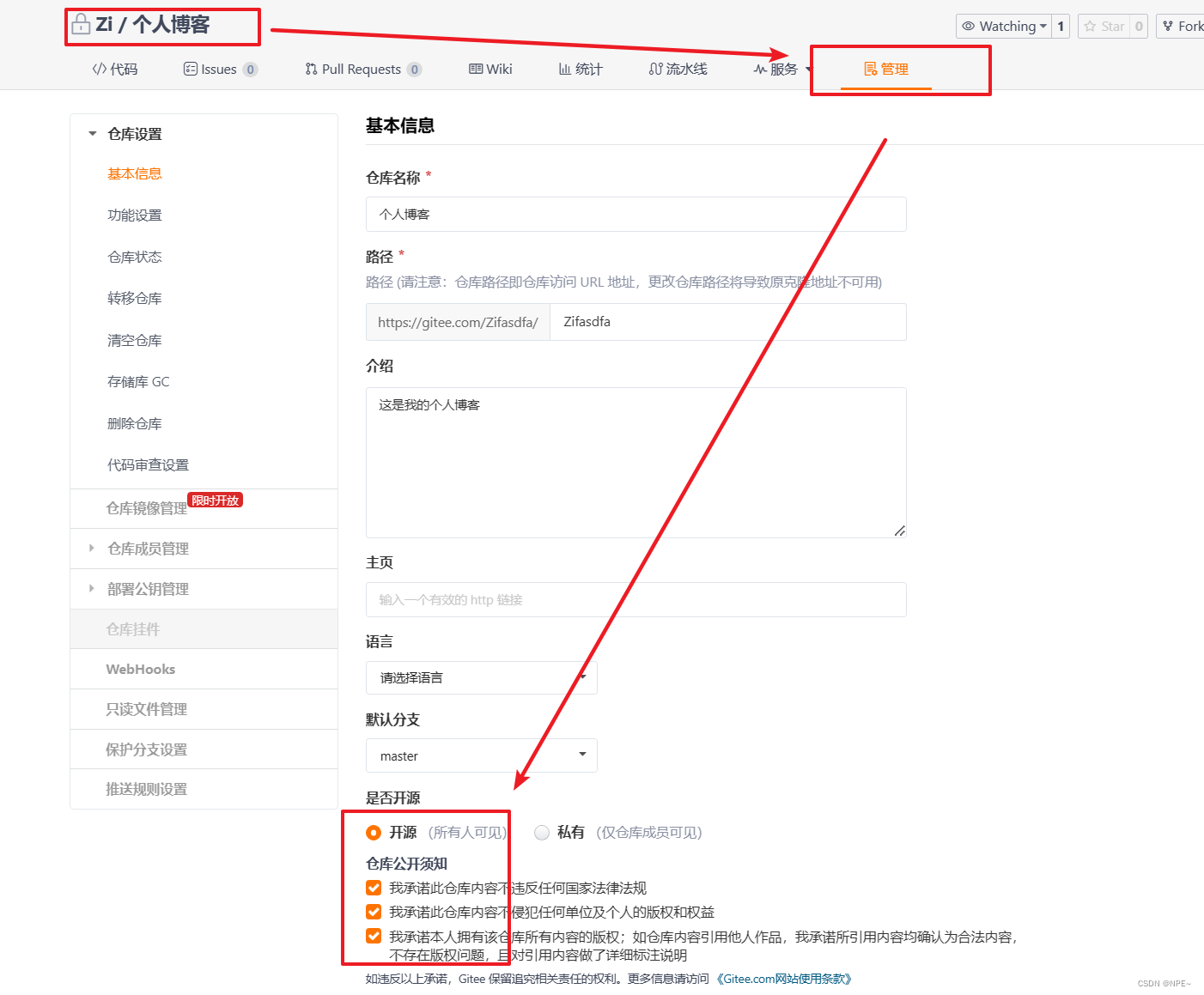
- 进入gitee我们博客的仓库,修改基本信息为开源

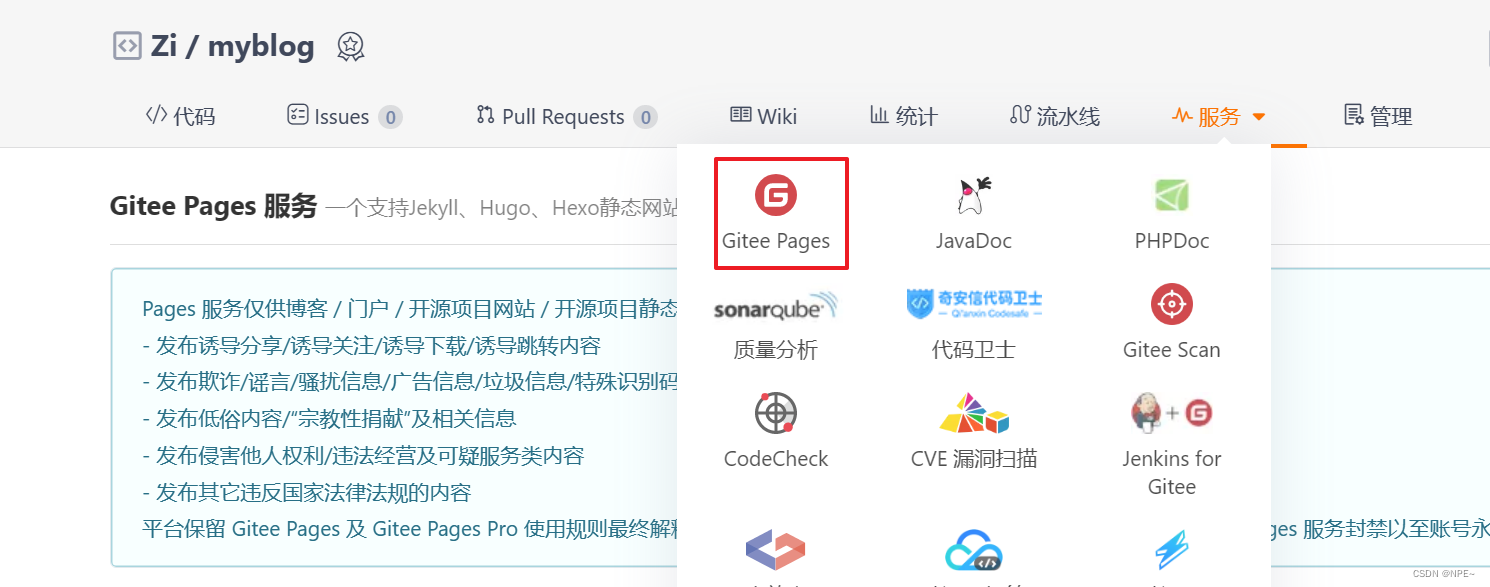
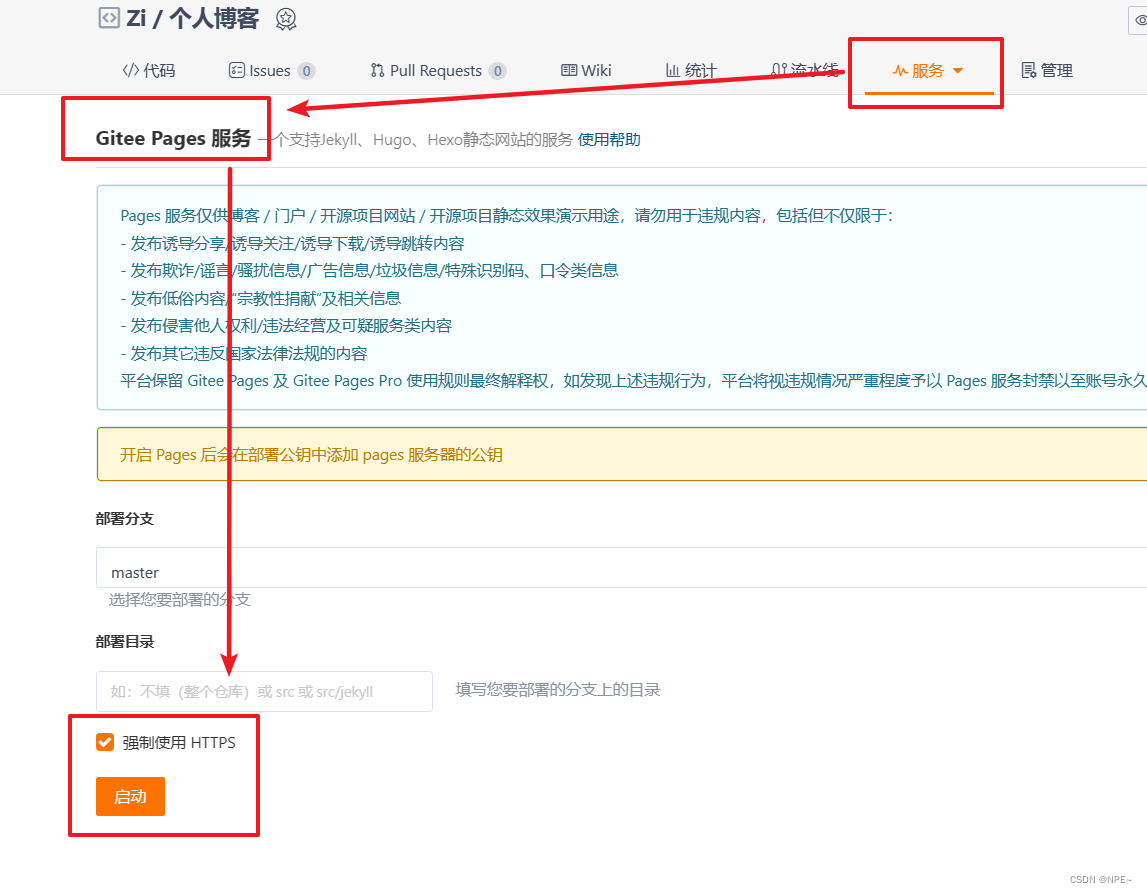
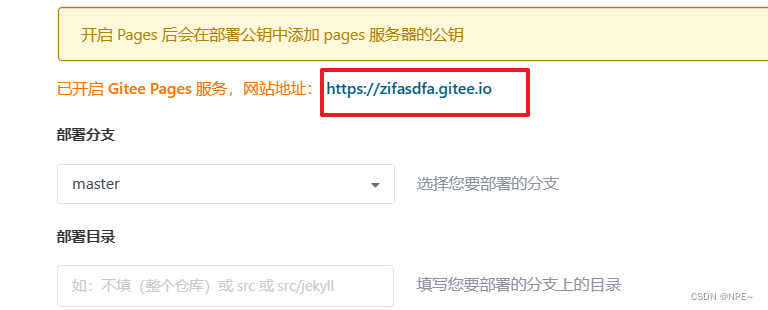
- 点击服务,选择gitpages,然后开启强制使用https服务,点击启动


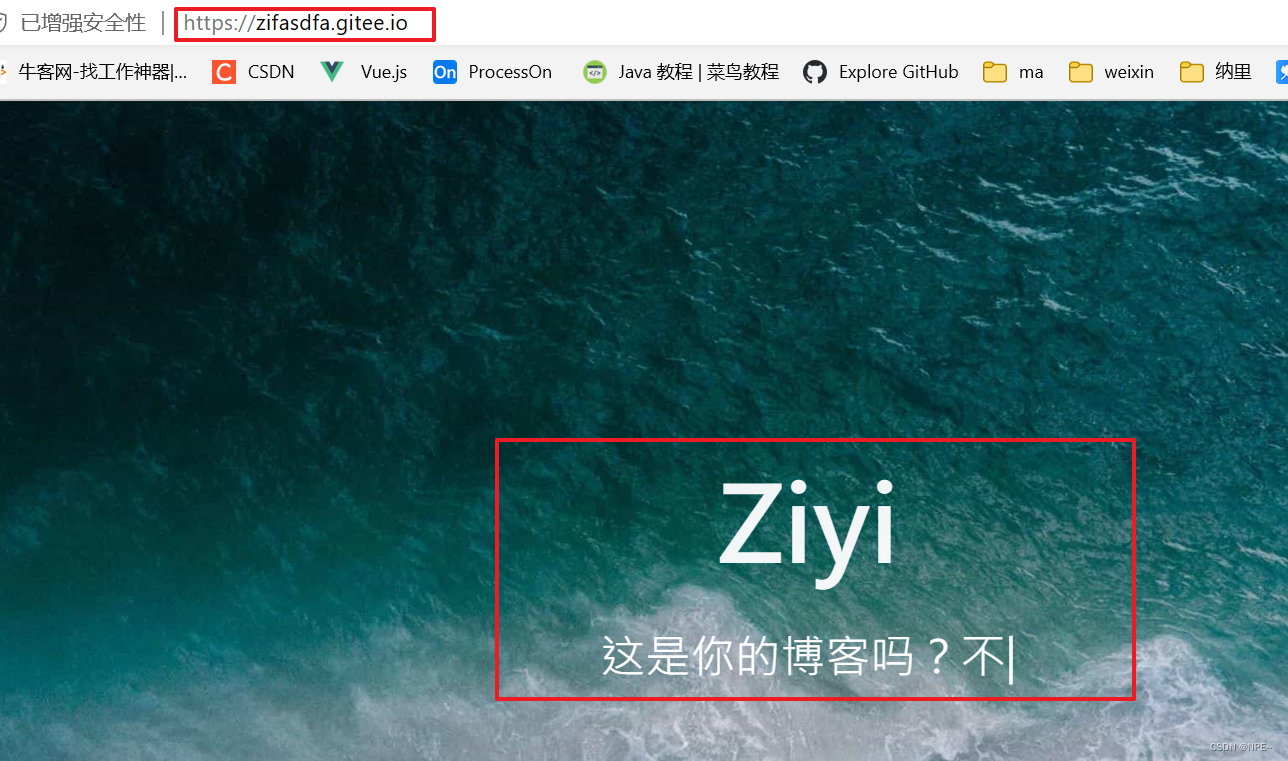
- 点击网址,访问自己的个人博客地址
 效果:
效果:
- 更新博客
注意
:我们在本地修改完自己的博客之后,需要执行
- hexo g 生成网页
- hexo s 本地预览,现在本地查看样式是否满意
- hexo d 部署 然后进入仓库的gitpages页面,点击更新即可

- 新建页面
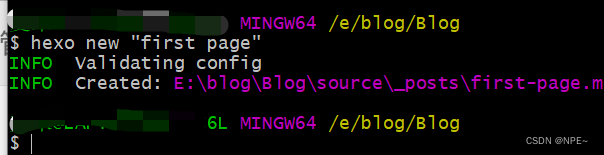
进入博客所在文件夹,新建一个页面
hexo new "first page"

然后可以进入博客所在目录的_posts,里面有我们新建一个的页面"first-page",采用的是md格式,我们可以编辑修改页面内容

然后按照:
hexo g 生成网页
hexo s 本地查看
hexo d 部署
进入gitpages更新即可
- 访问gitpages上的部署地址,查看效果
如果样式错乱,可能是因为浏览器缓存问题,ctrl+F5强制刷新即可
参考:
https://blog.csdn.net/lz970704/article/details/107794128
https://blog.csdn.net/weixin_42365530/article/details/107750003
版权归原作者 NPE~ 所有, 如有侵权,请联系我们删除。