a标签的下载功能:
1:bobl ----二进制流文件
Blob对象标识一个不可变、原始数据的类文件对象。Blob表示的不一定是JavaScript原生格式的数据
2:responseType
responseType它表示服务器响应的数据类型,由于后台返回来的是二进制数据,所以要把它设为‘blob’
通过设置responseType为blob,可以直接拿到二进制文件转化为Blob,两种使用 Blob 实现文件下载的方式
3:window.URL.createObjectURL
在浏览器端,实现直接下载文件,就是使用 a标签 来只想文件的下载地址。window.location.href的本质也是这样,因此在拿到二进制文件对应的Blob对象后,需要为这个Blob对象创建一个指向它的下载地址的URL
vuecli2里面,下载静态文件方法:
- a标签用 :href="../static/1111.xls" download=“文件名称" 下载;
- location.href=”…/static/1111.xls`"
- window.open等等;
需要注意的是:cli2里面需要把要下载的文件放在static下面;
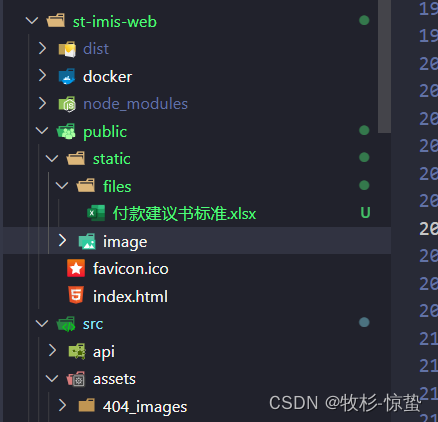
但是现在cli已经出到4了,需要将文件放在public里面才不会被打包,
但是同样的方法我们会发现却找不到文件,效果如图:
文件路径:

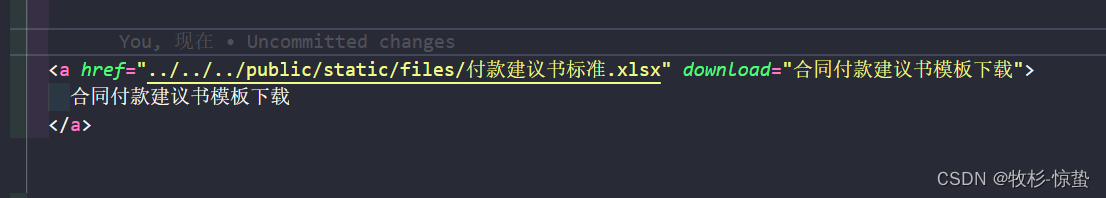
页面(下载本地文件,不用点击事件,a标签就可以)

结果

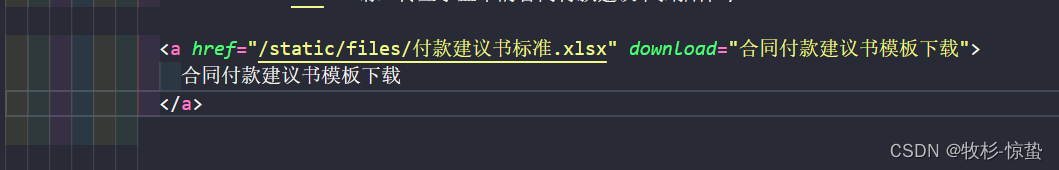
修改后

结果1:

结果2:如果打包后下载文件打开为空

** 原因:基础路径没有添加,所以在打包后,会在发布在测试/预发布/生产的时候会加上相对应的基础路径,而上面那个什么都没有加,所以自测的时候可以但是会在打包发布后会出错**
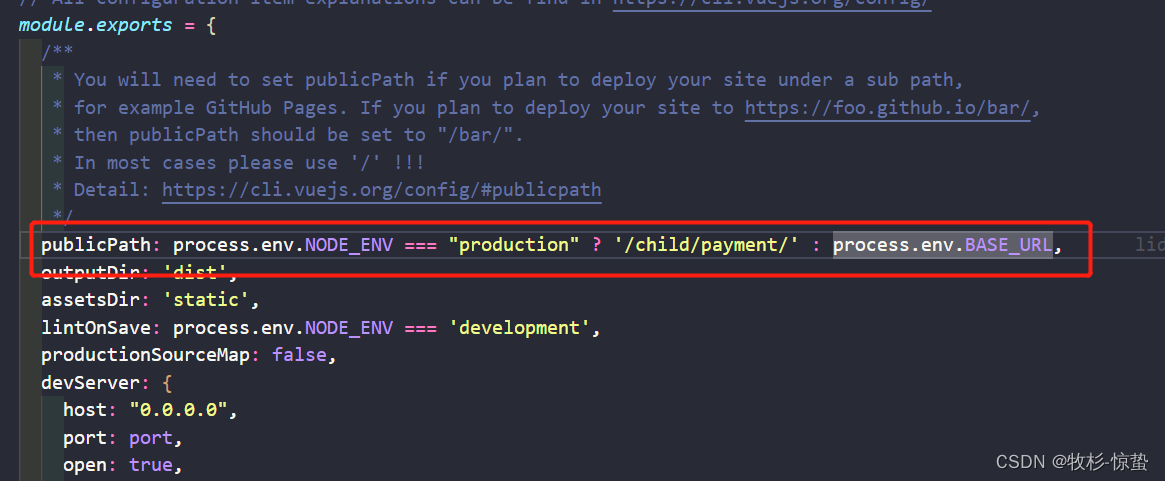
解决方法:加上基础路径
环境配置文件-- .env.development

配置文件-- vue.config.js

代码:
<span
class="clickStyle"
@click="downloadFile(downLoadUrl,'合同付款建议书模板下载')">
合同付款建议书模板下载
</span>
data(){
return{
downLoadUrl:process.env.BASE_URL+"static/files/付款建议书标准.xlsx",
}
}
// 下载
downloadFile (url,fileName) {
console.log(url);
const x = new XMLHttpRequest();
x.open('GET', url, true);
x.responseType = 'blob';
x.onload = function (e) {
const url = window.URL.createObjectURL(x.response);
const elink = document.createElement('a');
elink.href = url;
elink.target = '_self'; // 当前也 target打开新页面
elink.setAttribute('download', fileName);
elink.style.display = 'none';
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
};
x.send();
},
版权归原作者 牧杉-惊蛰 所有, 如有侵权,请联系我们删除。