黑马程序员视频_主页制作
一.主页布局
1.整体布局:先上下划分,再左右划分
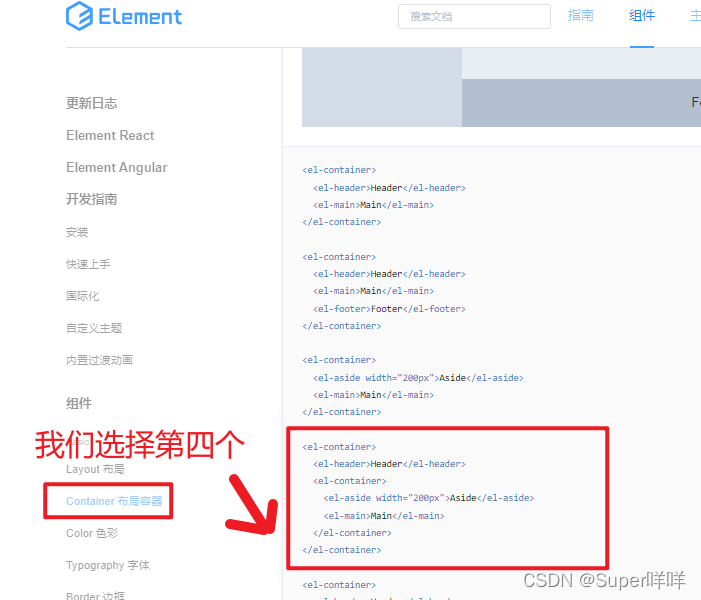
element组件

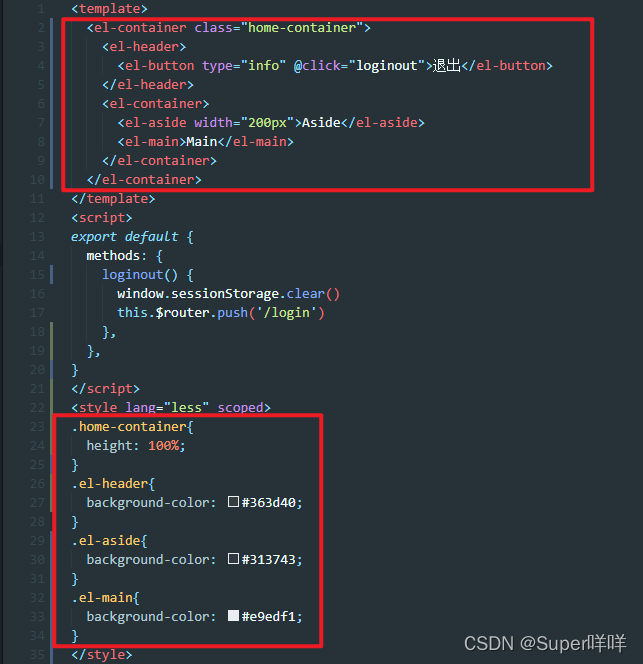
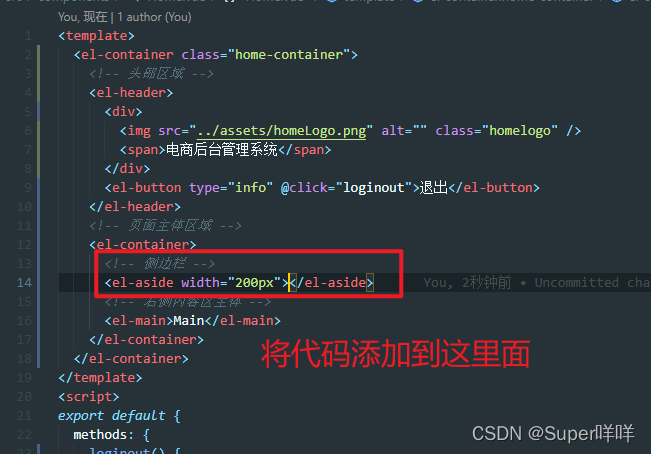
在Home.vue中添加组件

在plugins/element.js中导入用到的组件,并且使用Vue,use()将它们变成全局可用的组件
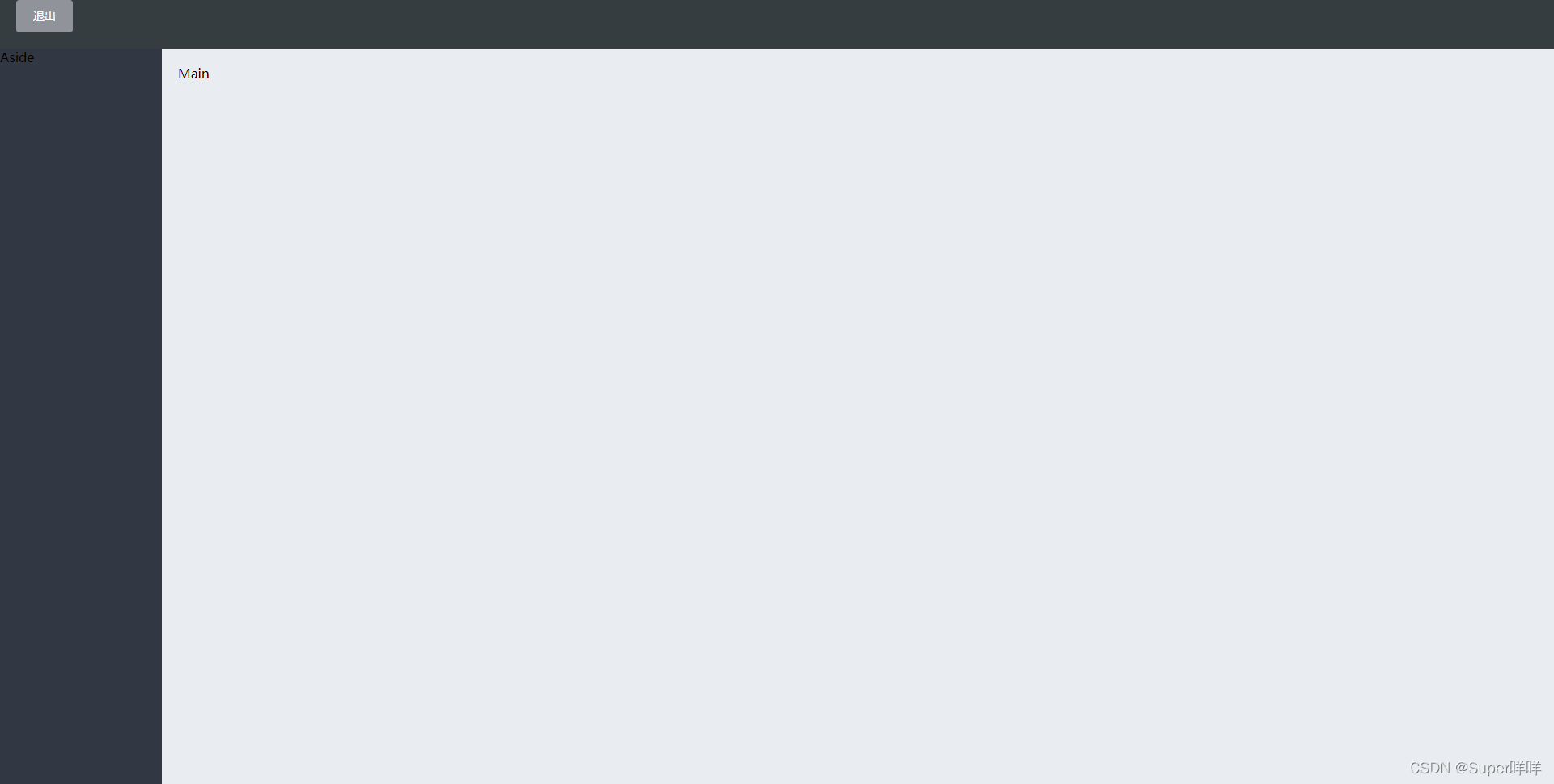
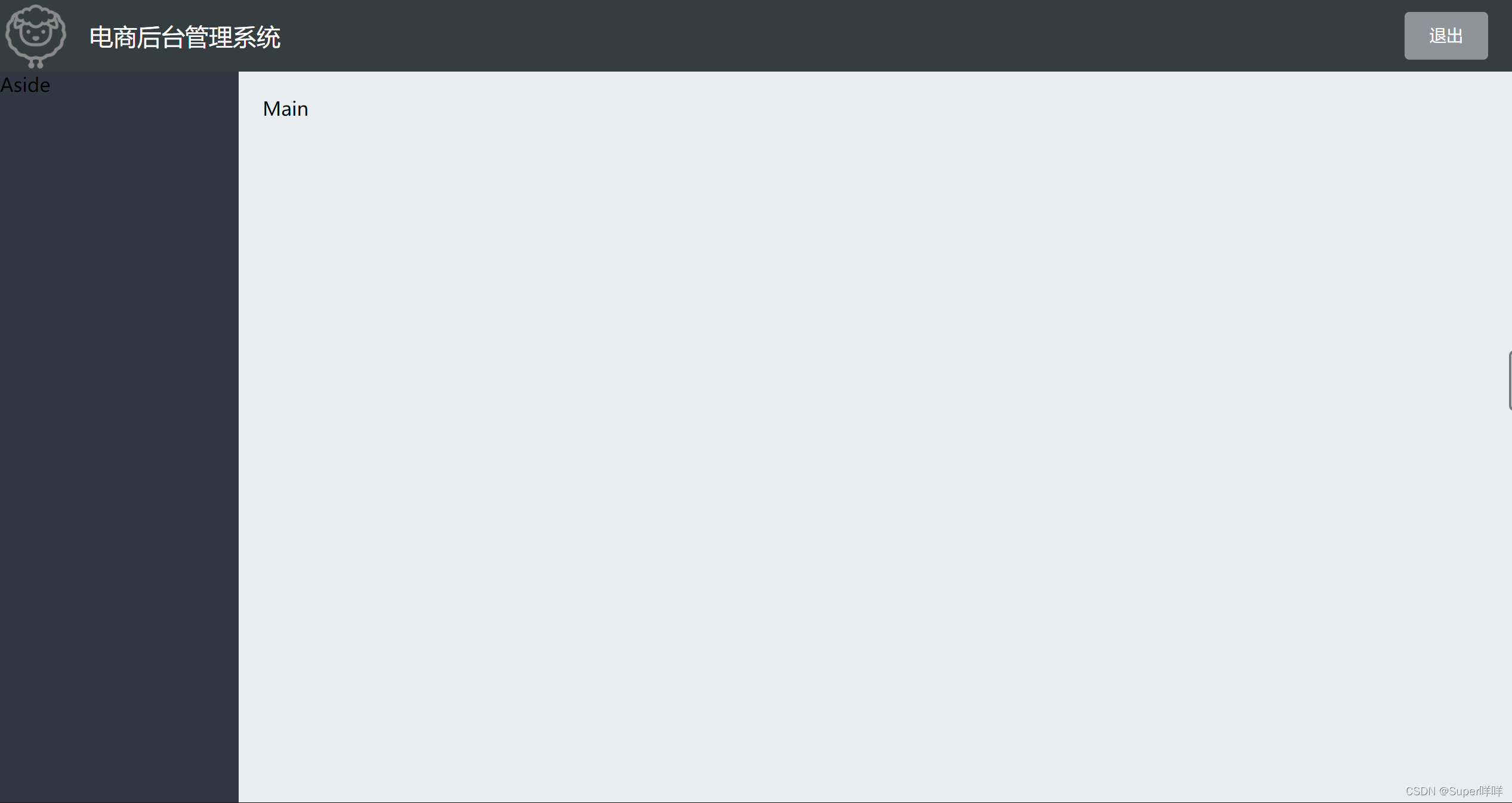
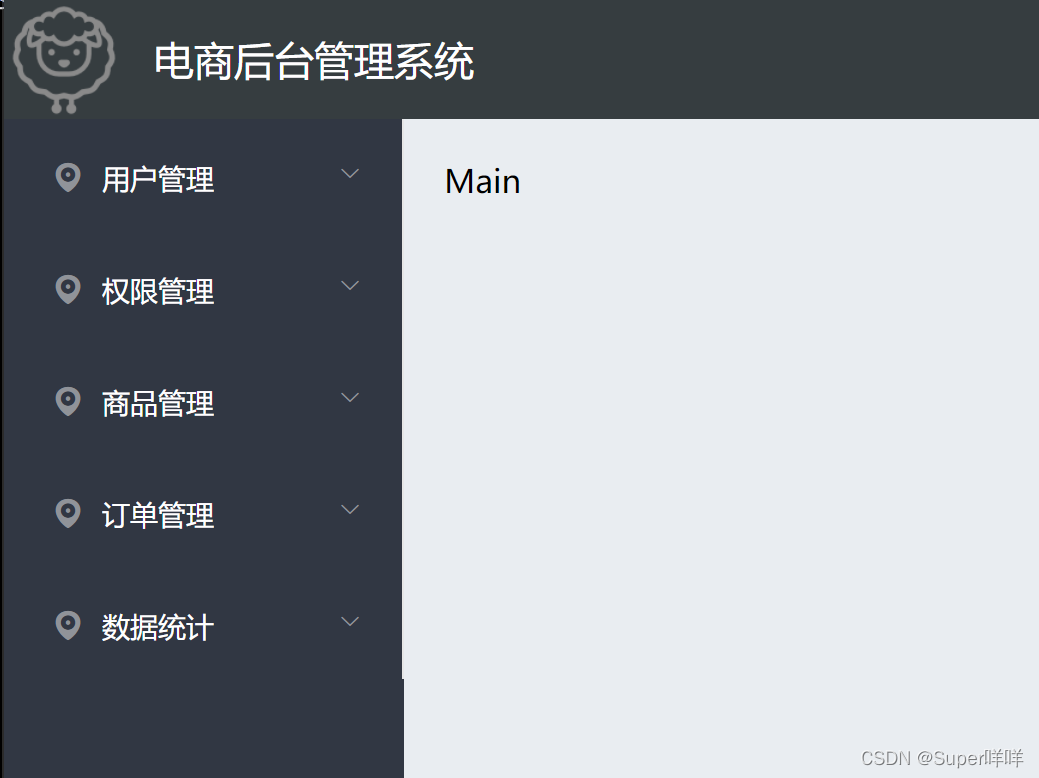
 运行效果:
运行效果:

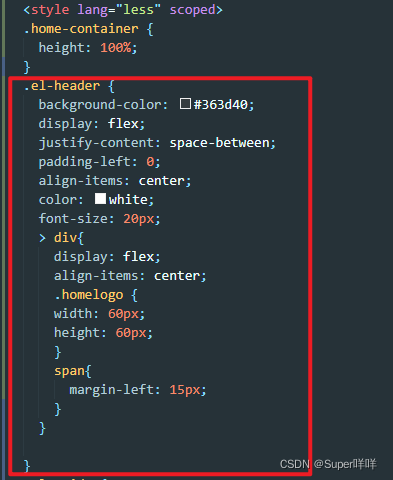
2.主页header布局


3.左侧菜单布局:菜单分为两级,并且可以折叠
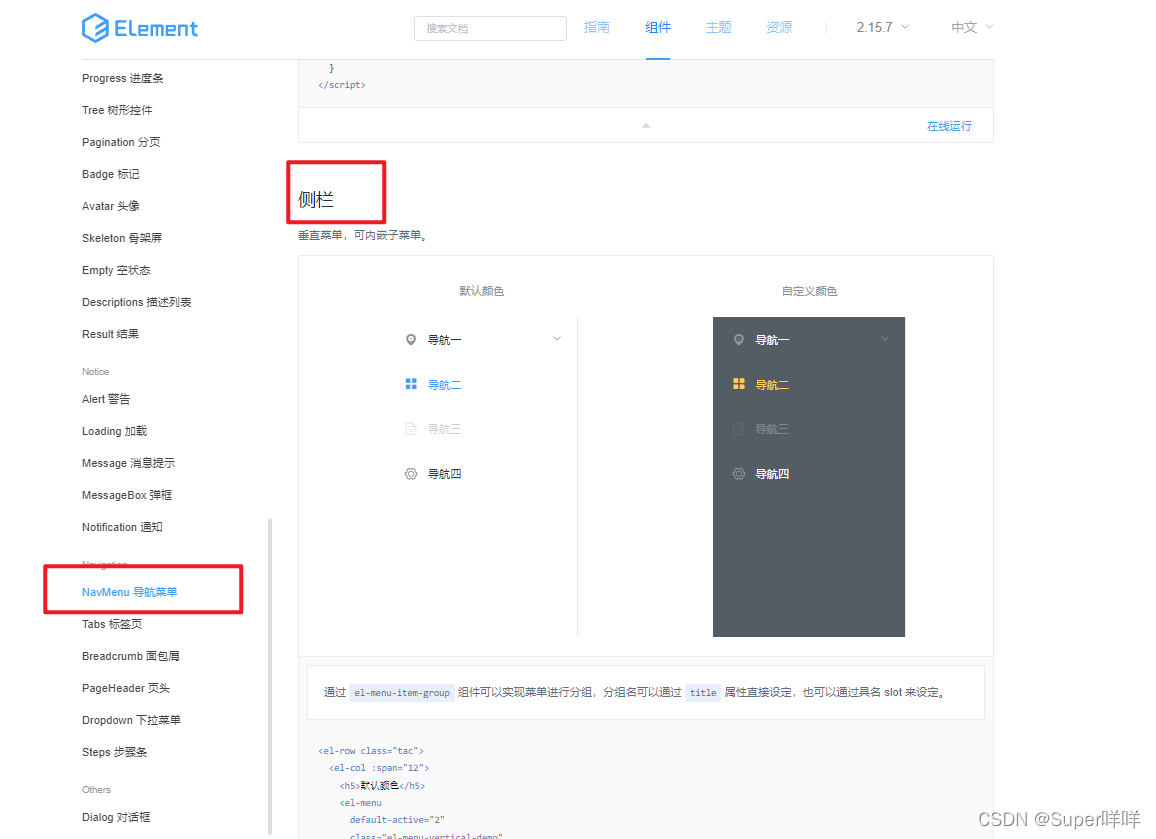
导航菜单组件



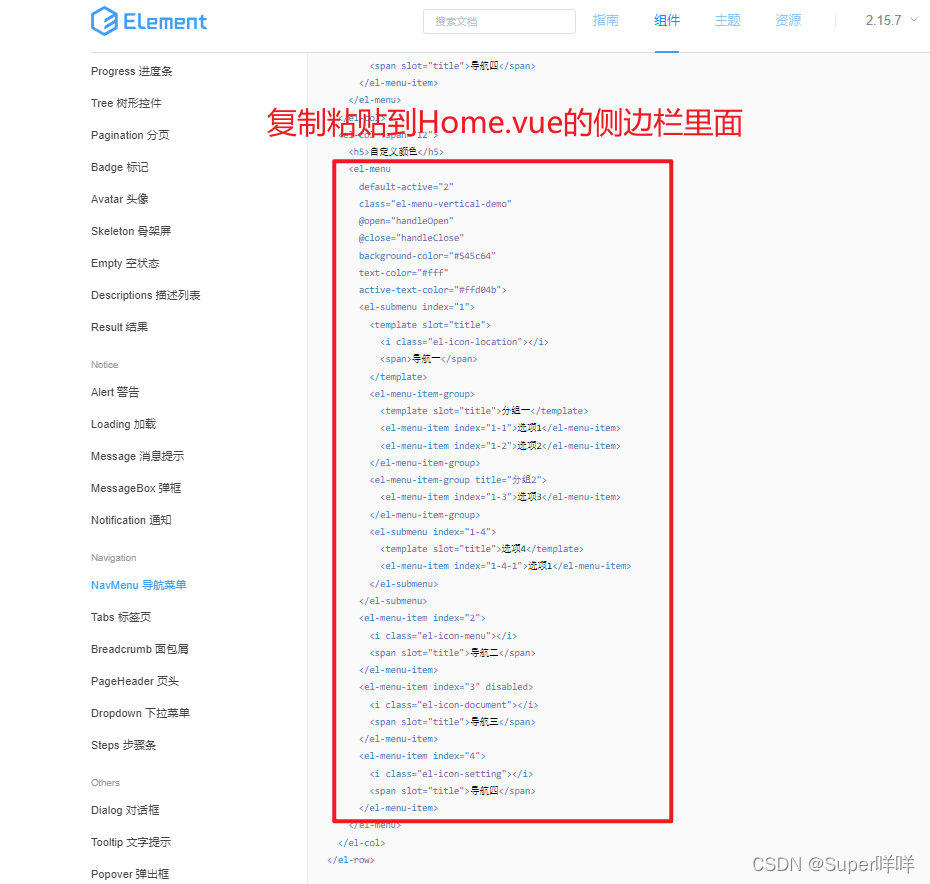
梳理代码

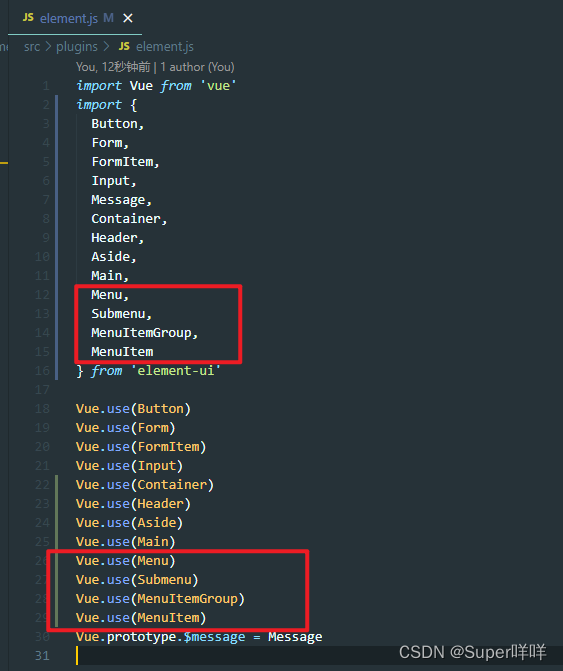
在plugins/element.js中按需导入组件,并注册

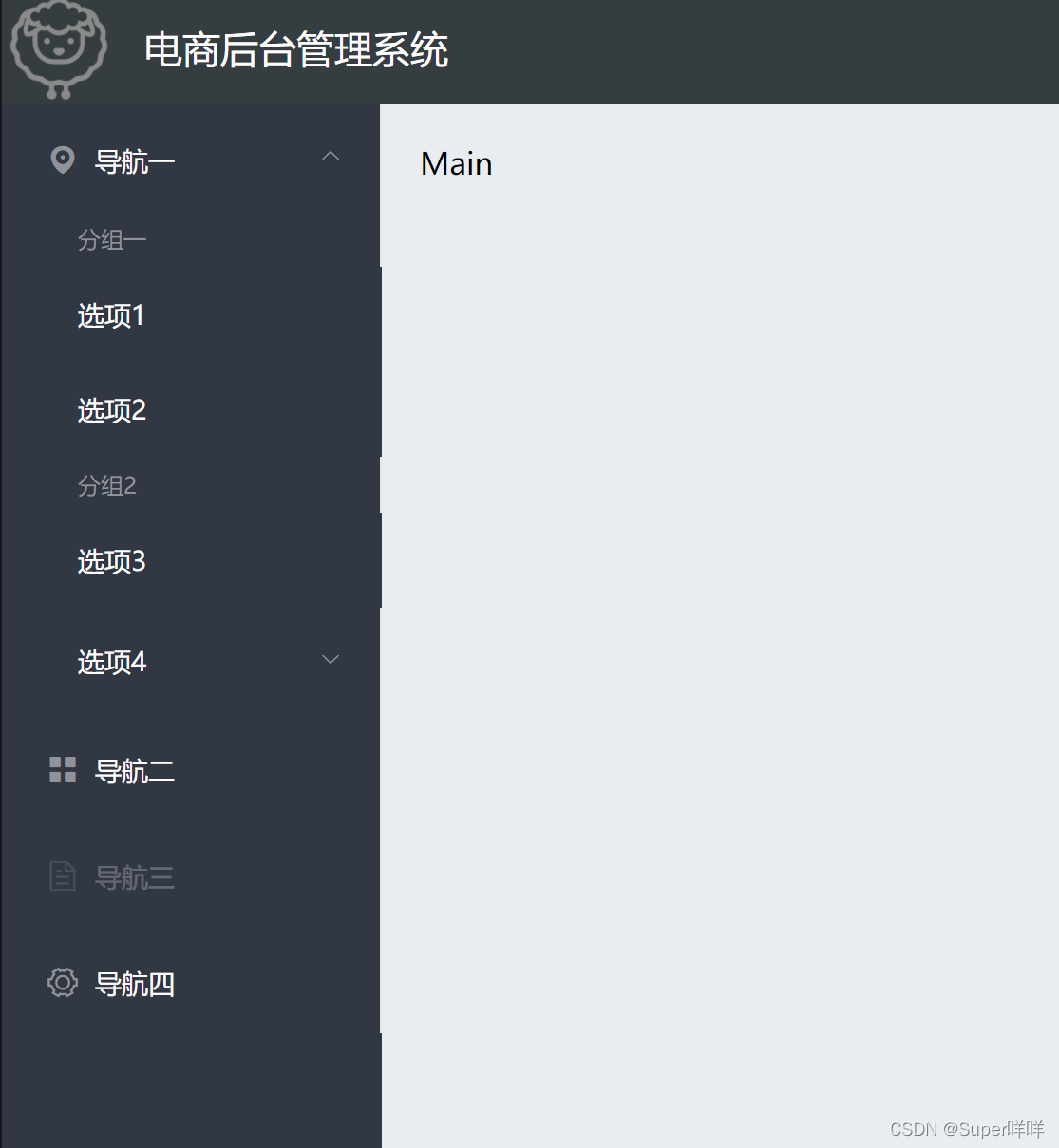
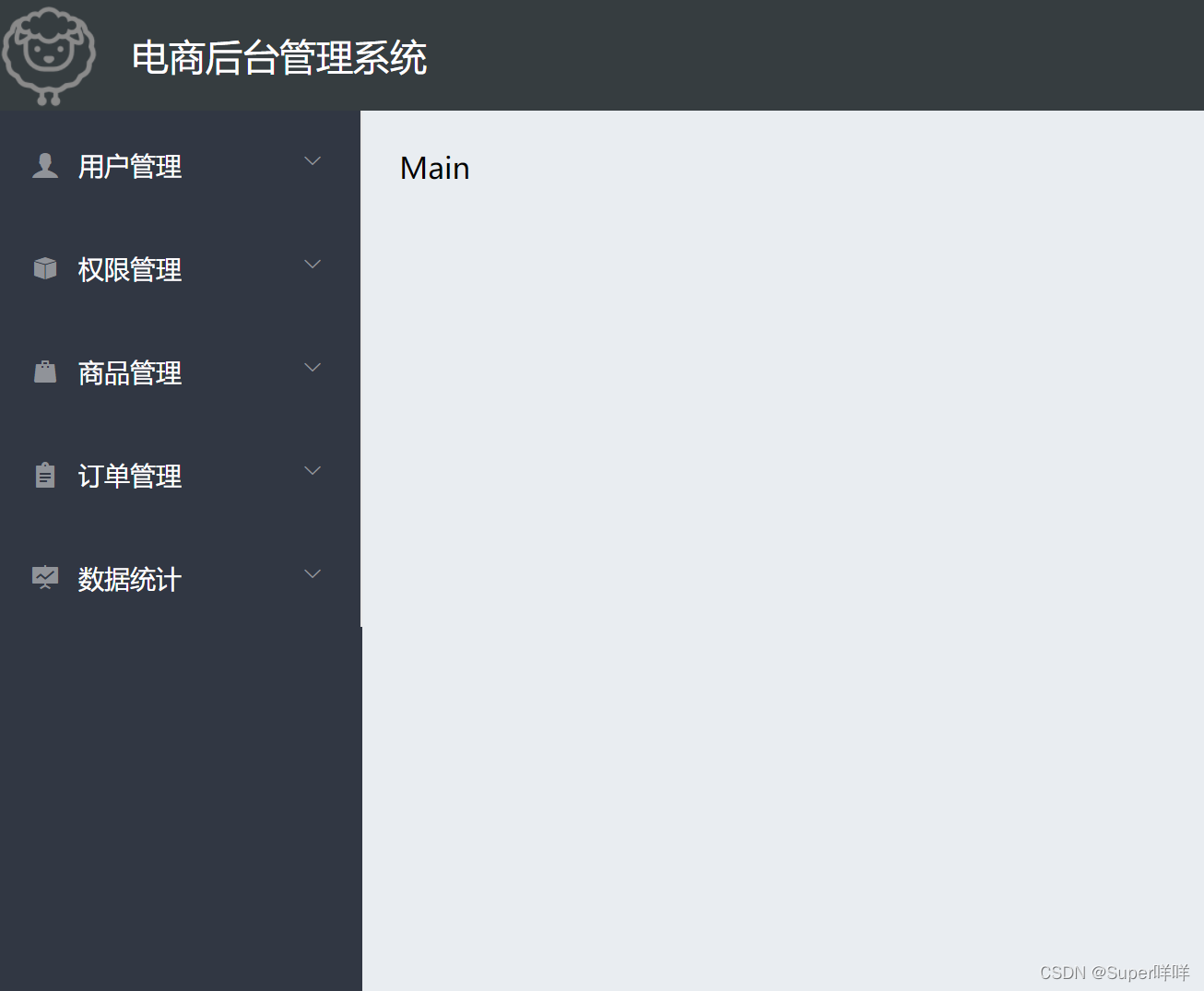
效果图

将侧边栏背景颜色改一下

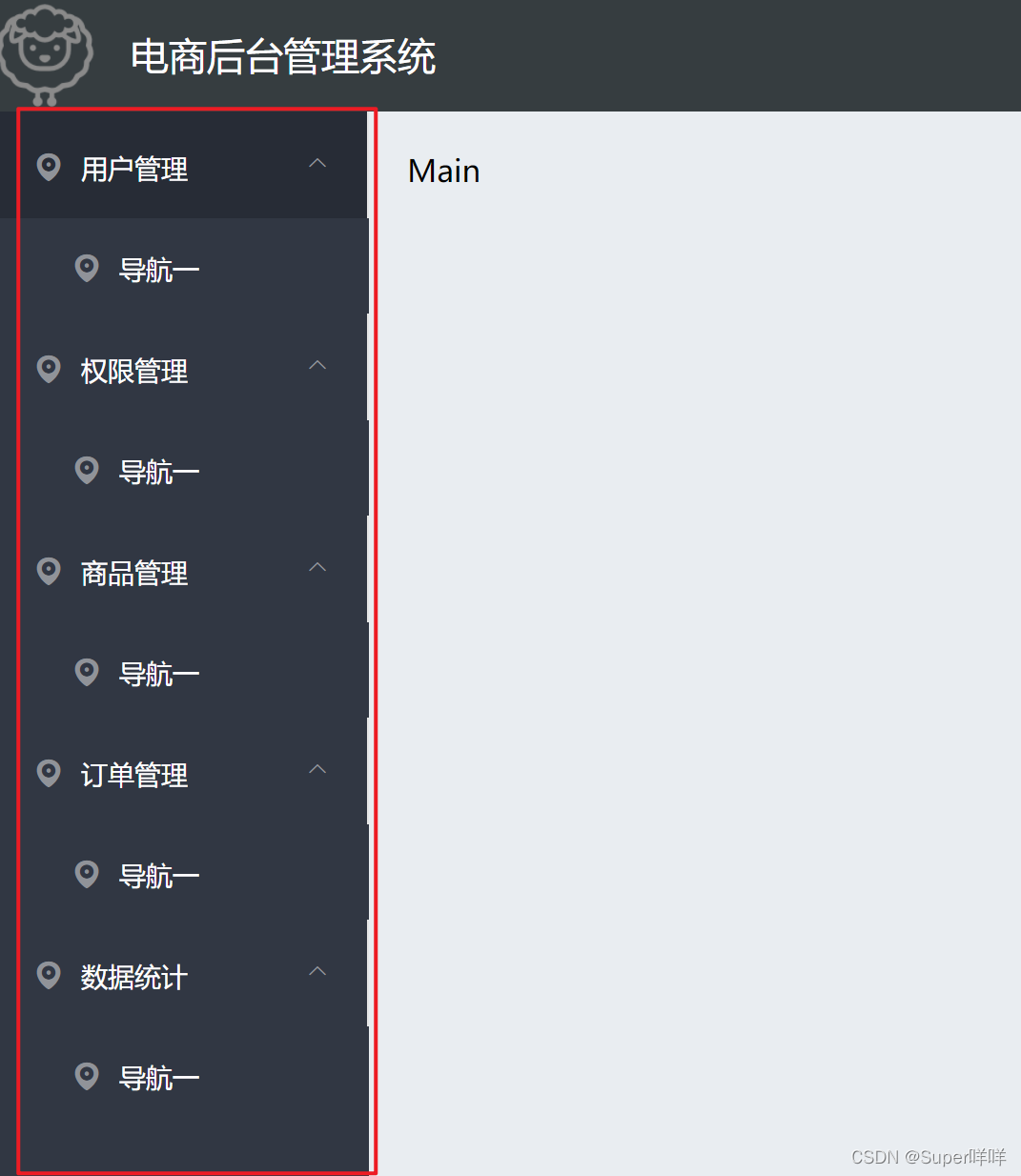
效果:

代码梳理:
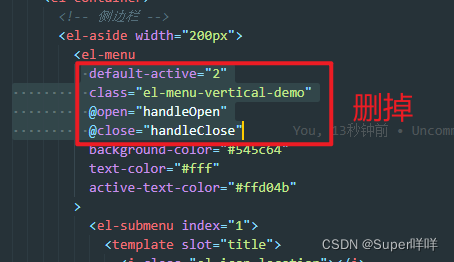
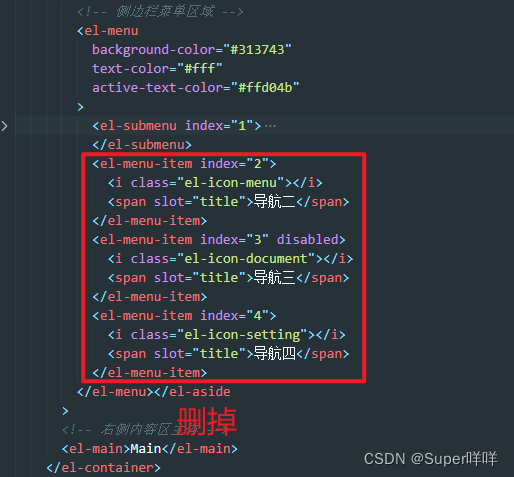
梳理之前:

只需要一级和二级的项,其他不需要的删掉

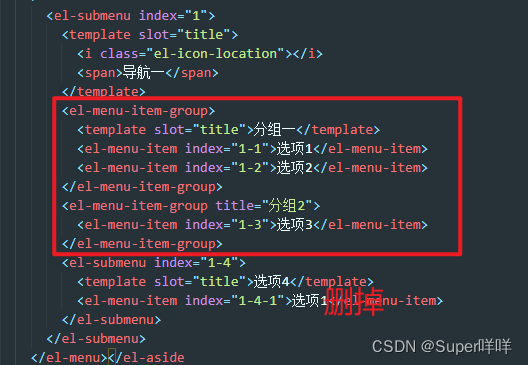
梳理之后:

再删掉一些代码:


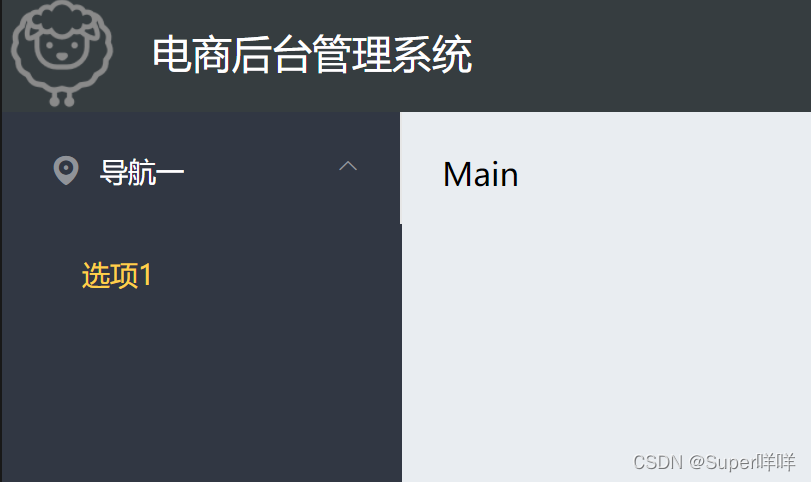
效果:

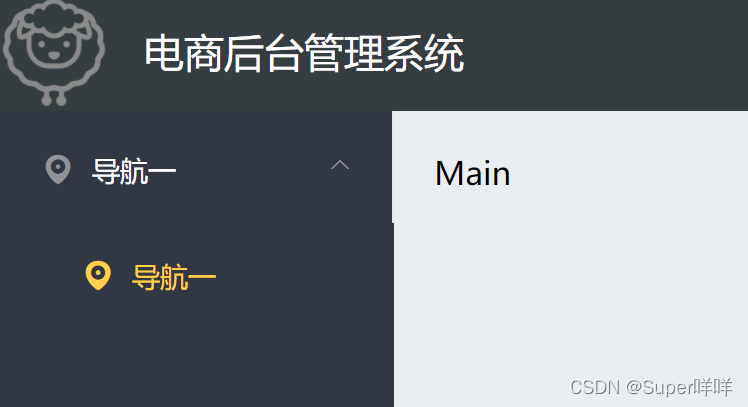
给二级菜单添加图标

效果:

二. 通过接口获取菜单数据
1.请求预处理
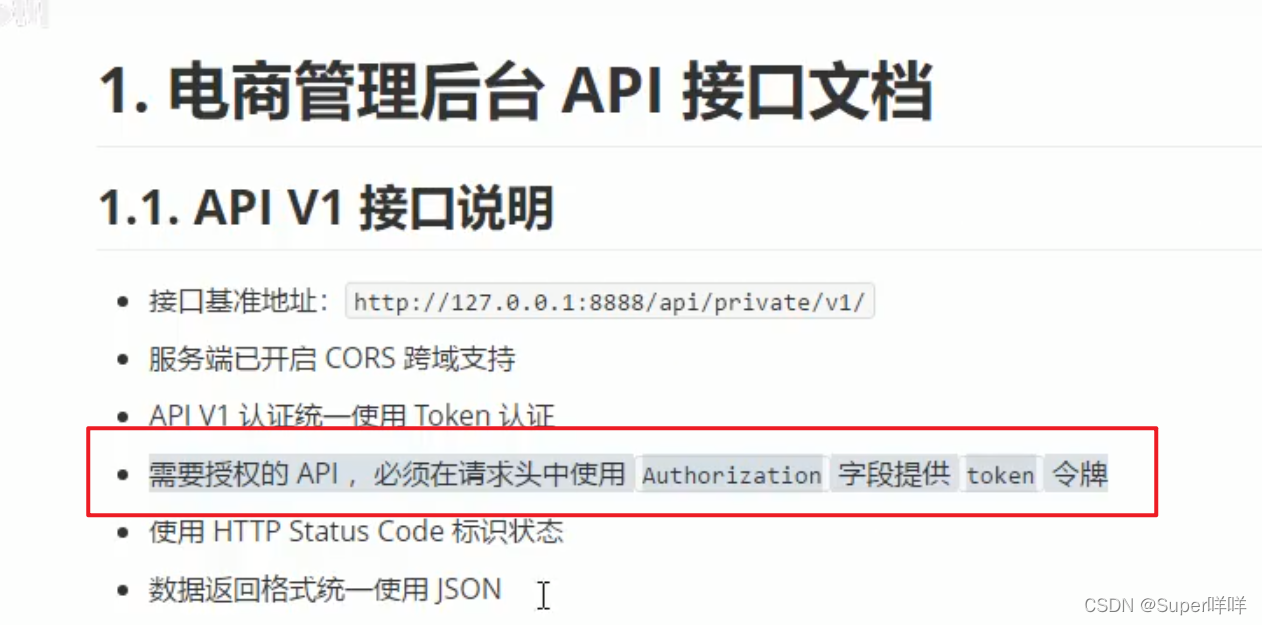
通过axios请求拦截器添加token,保证拥有获取数据的权限。
axios中有一个interceptors属性,里面有一个request成员,这个成员就是我们的请求拦截器,
使用use函数给request挂载一个回调函数
我们向服务器端通过axios发送请求,在发送请求期间必然会先调用use这个回调函数进行预处理,
config表示我们对这个请求头进行了预处理,经过预处理后,我们的请求才会真正发送到服务器

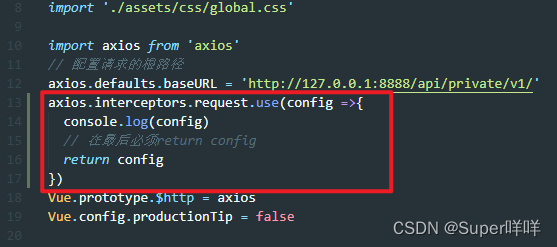
在main.js中添加代码

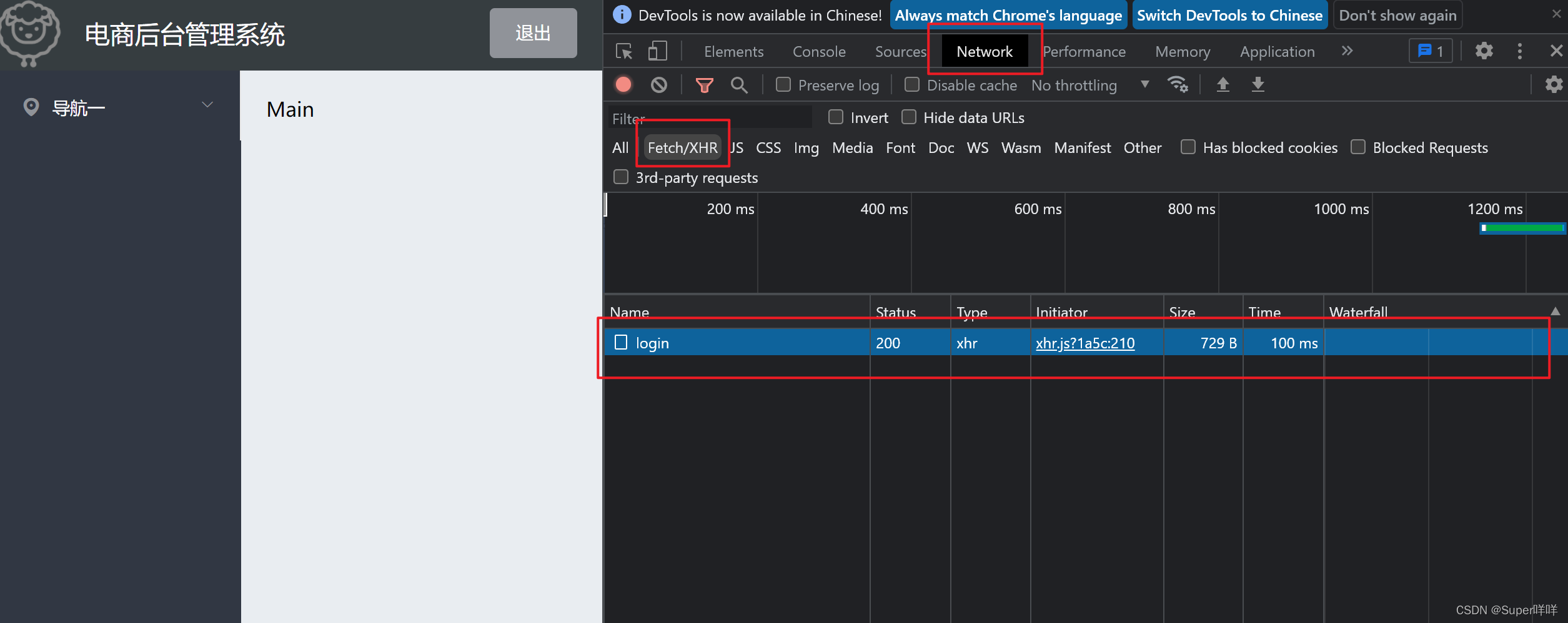
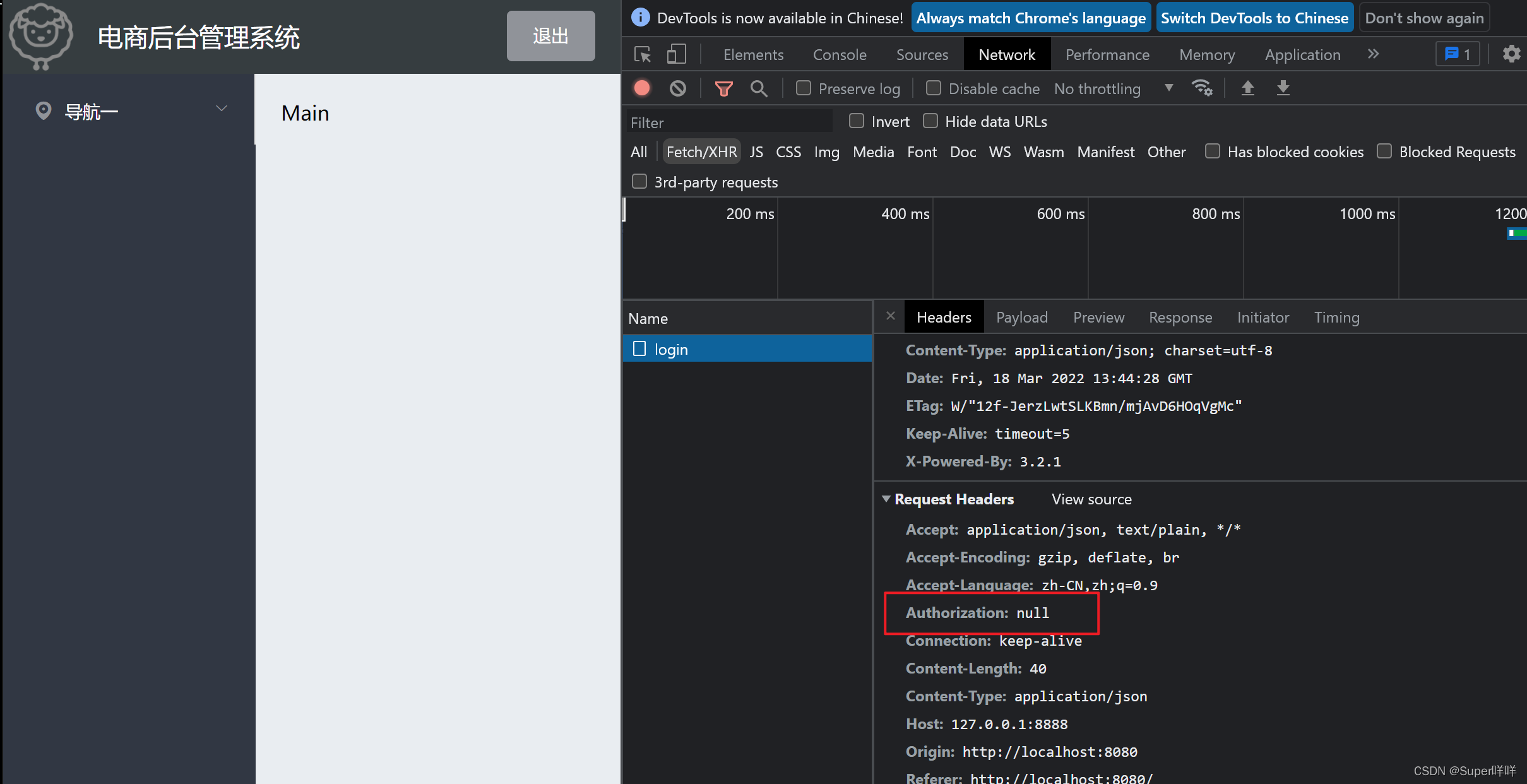
点击登录,打印出了config这个对象,里面有一个header,就是我们的请求头


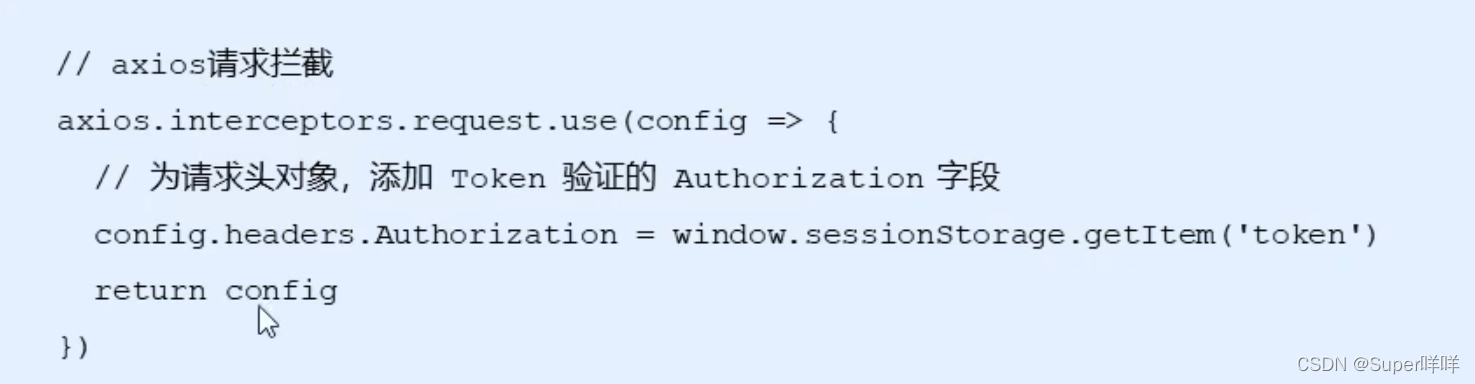
添加代码,给header请求头添加Authorization字段


可以看到在里面有一个Authorization,只不过值为null,因为我们的是登录请求,所以服务器没有给我们颁发令牌,如果登录后去调用其他接口,Authorization就表示null了。

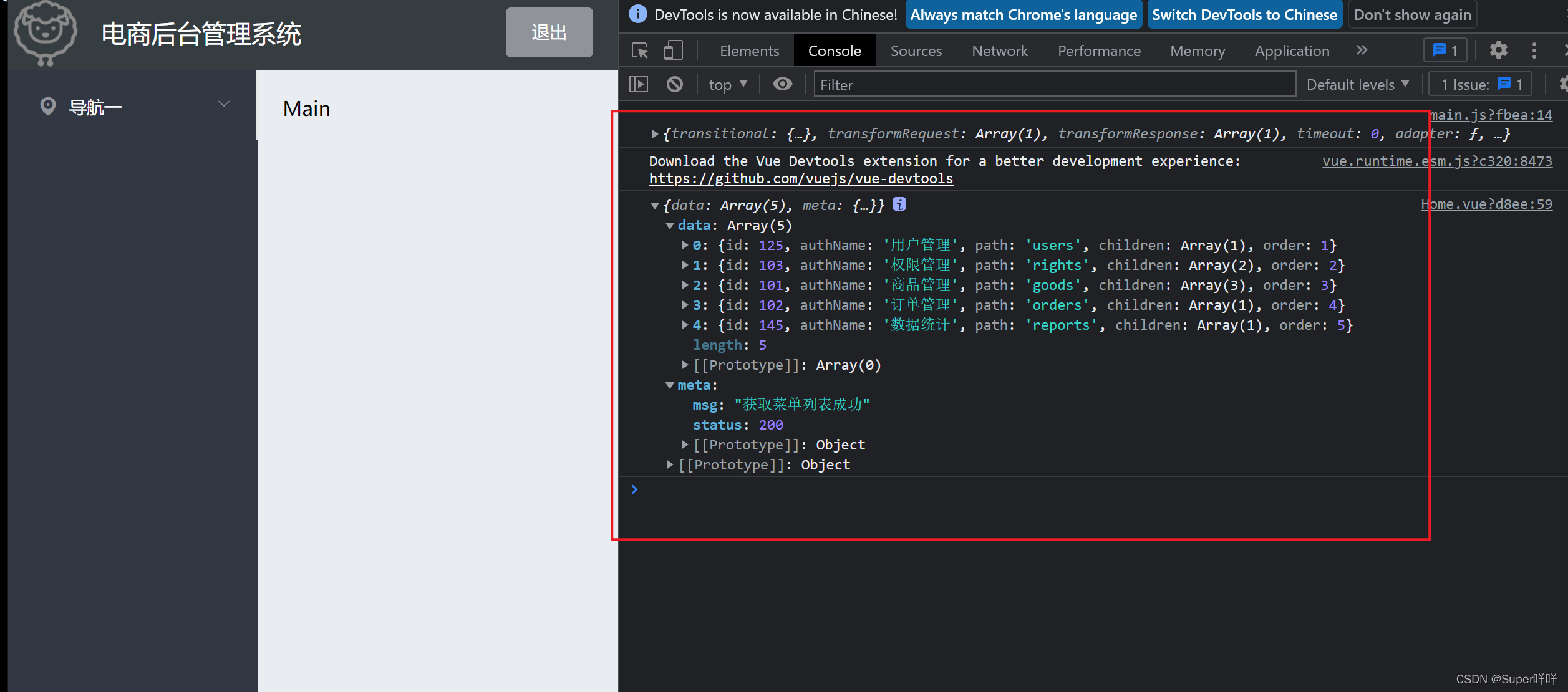
2.发起请求获取左侧菜单数据
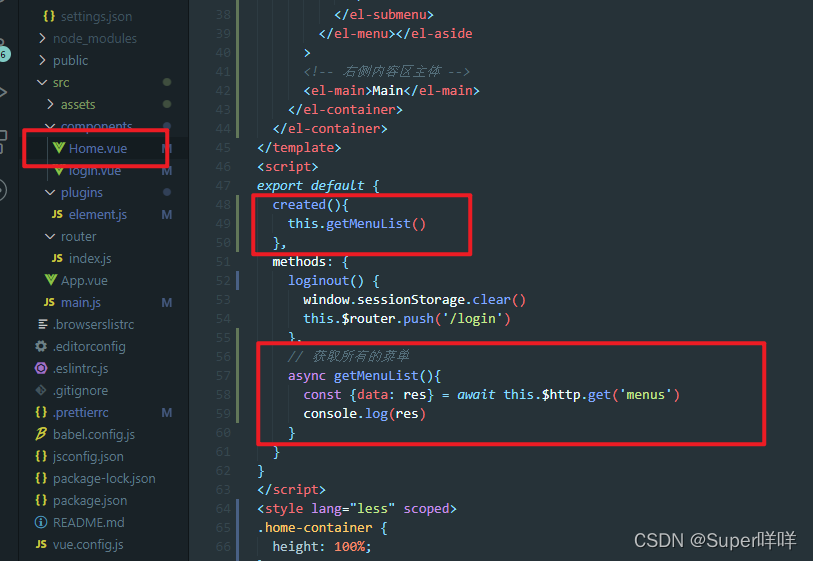
当页面加载时,就要立即获取左侧菜单,所以我们应该在行为区定义一个生命周期函数


数据拿到之后,接下来我们为了能够在页面中渲染出来,应该把获取到的数据立即挂载到我们的data中,然后进行赋值

3.左侧菜单UI绘制,通过双层for循环渲染绘制左侧菜单
渲染一级菜单


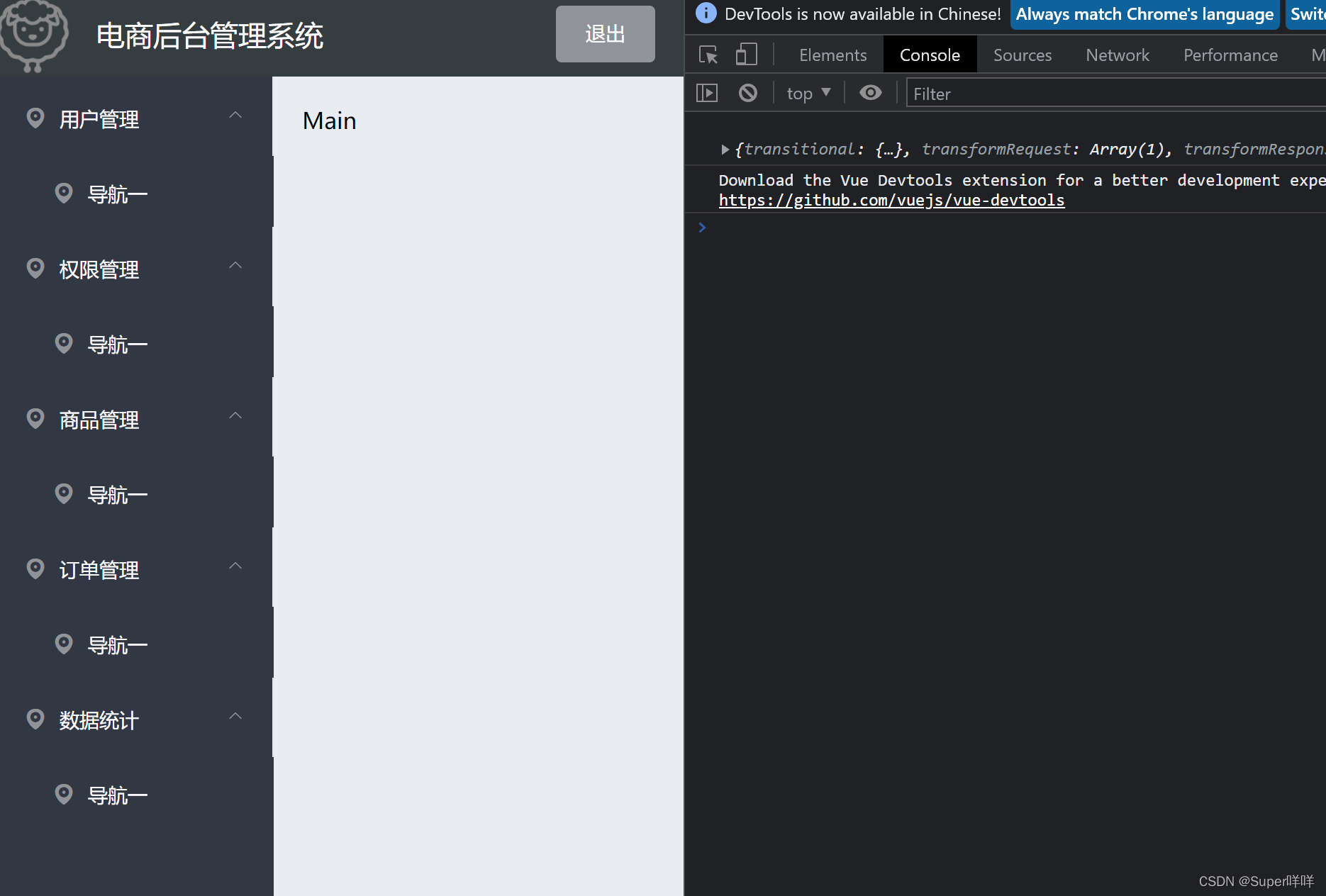
效果:
但是,点击其中一个,所有都展开了,原因是index是相同的,我们应该给index设置唯一的值

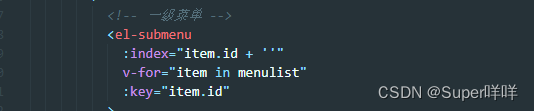
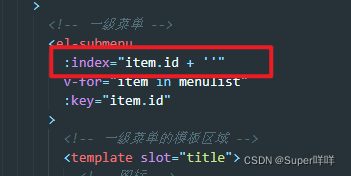
将index绑定一个动态的值

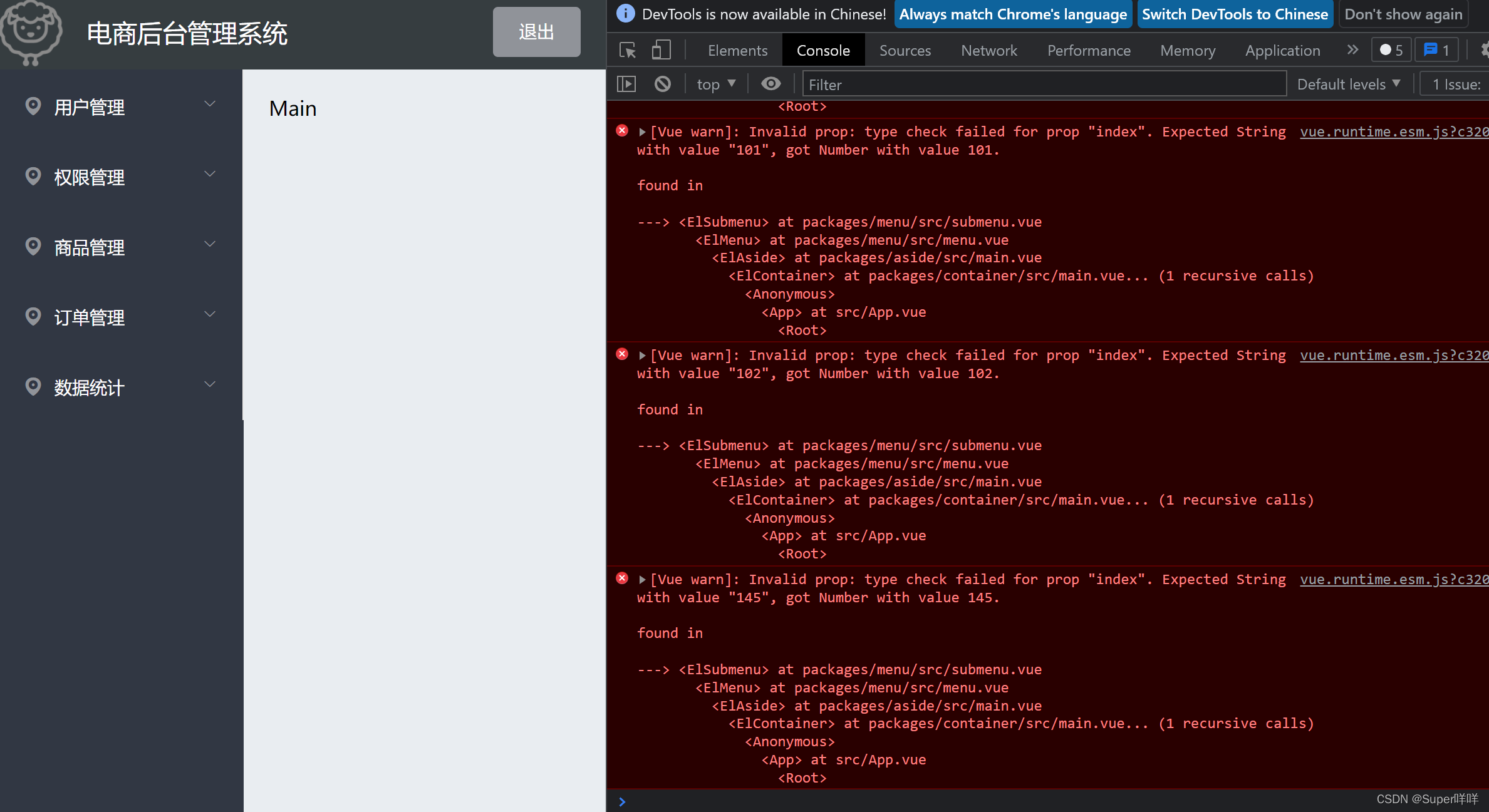
 报错了,原因是index只接收字符串,但是item.id是数字,我们可以在后面拼接一个空字符串
报错了,原因是index只接收字符串,但是item.id是数字,我们可以在后面拼接一个空字符串


渲染二级菜单

格式美化左侧菜单
选中时颜色改为蓝色

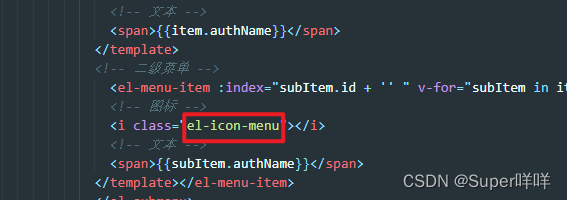
更改二级的图标
element图标


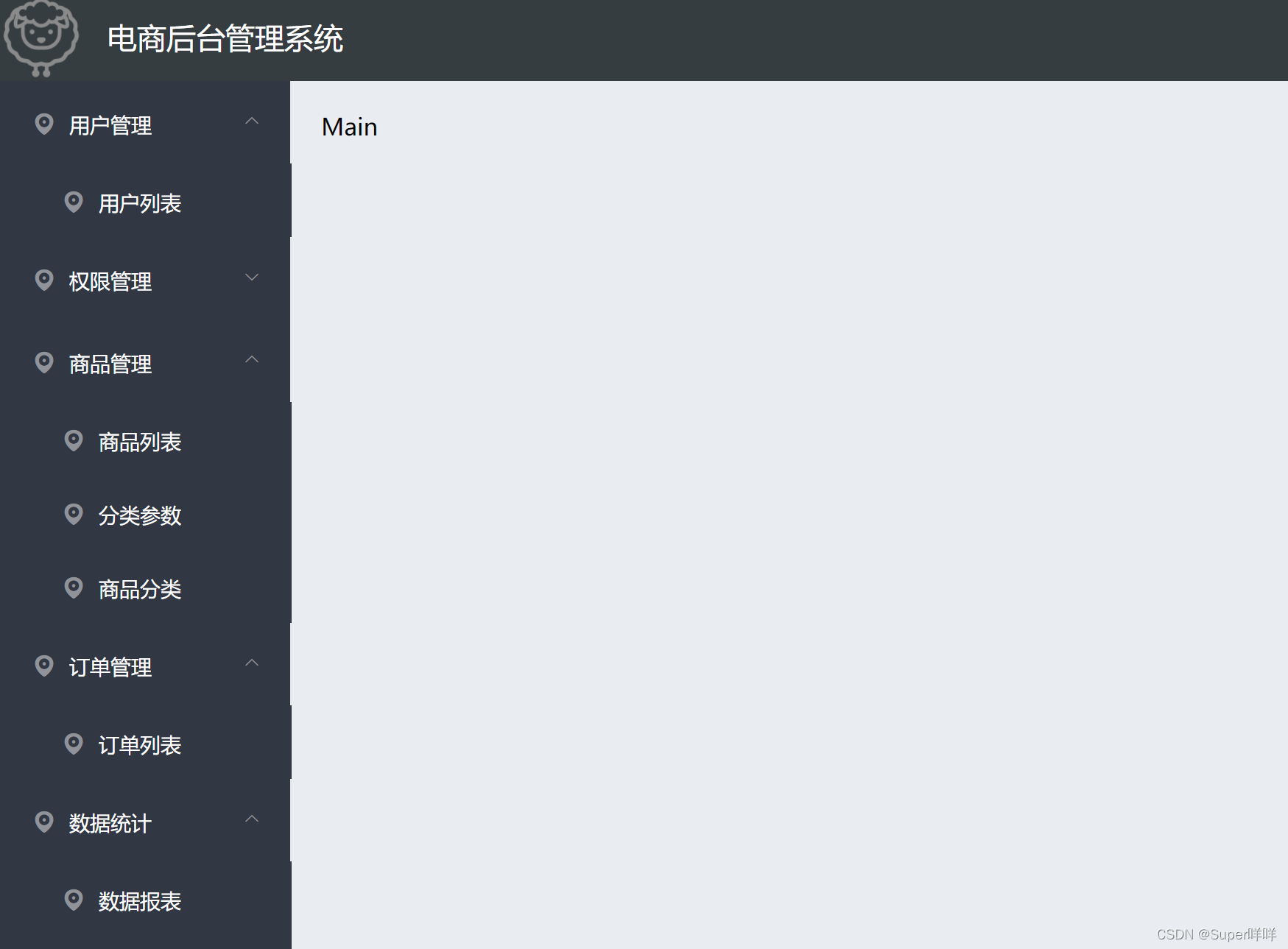
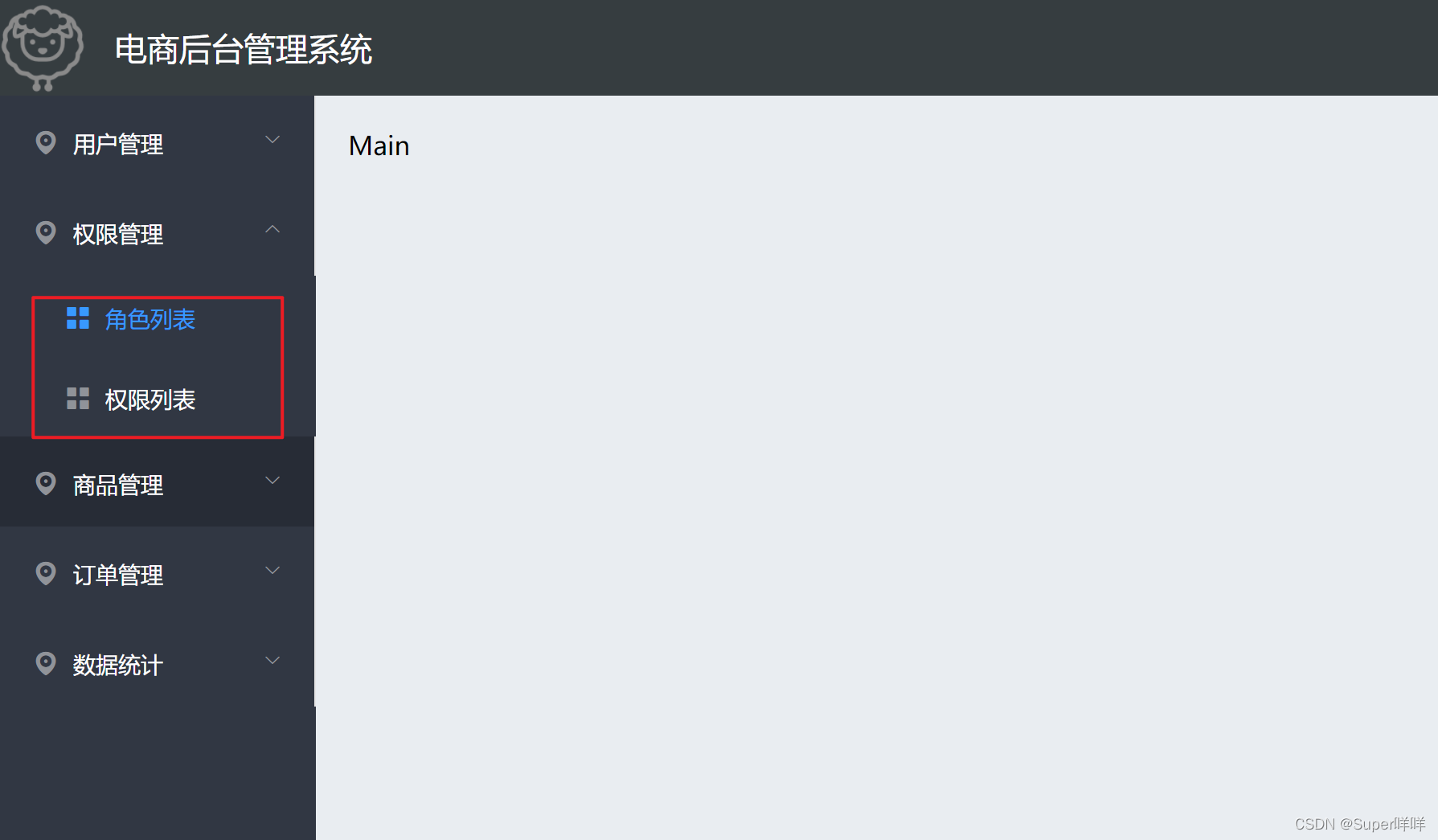
效果:

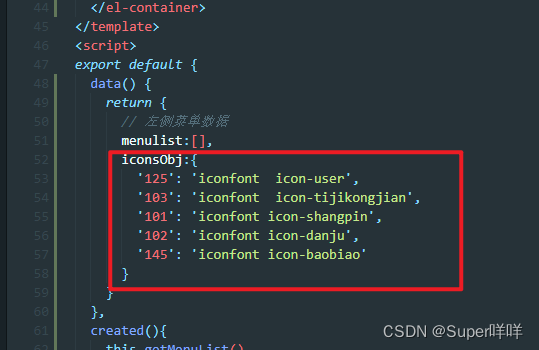
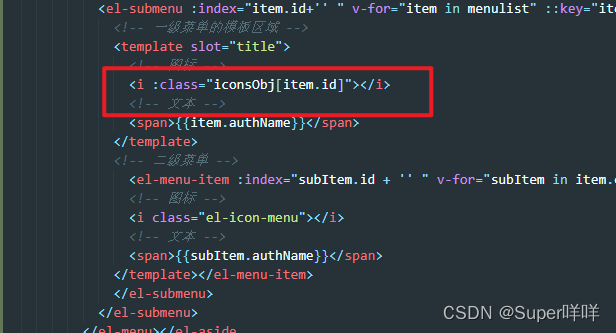
更改一级图标
每个一级菜单的id作为key,图标类名作为值



效果

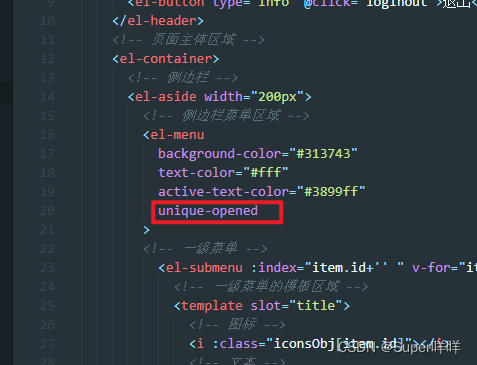
设置保持打开一个子菜单,点击一个菜单时,再点击一个菜单时,上一个菜单的子菜单会收起来


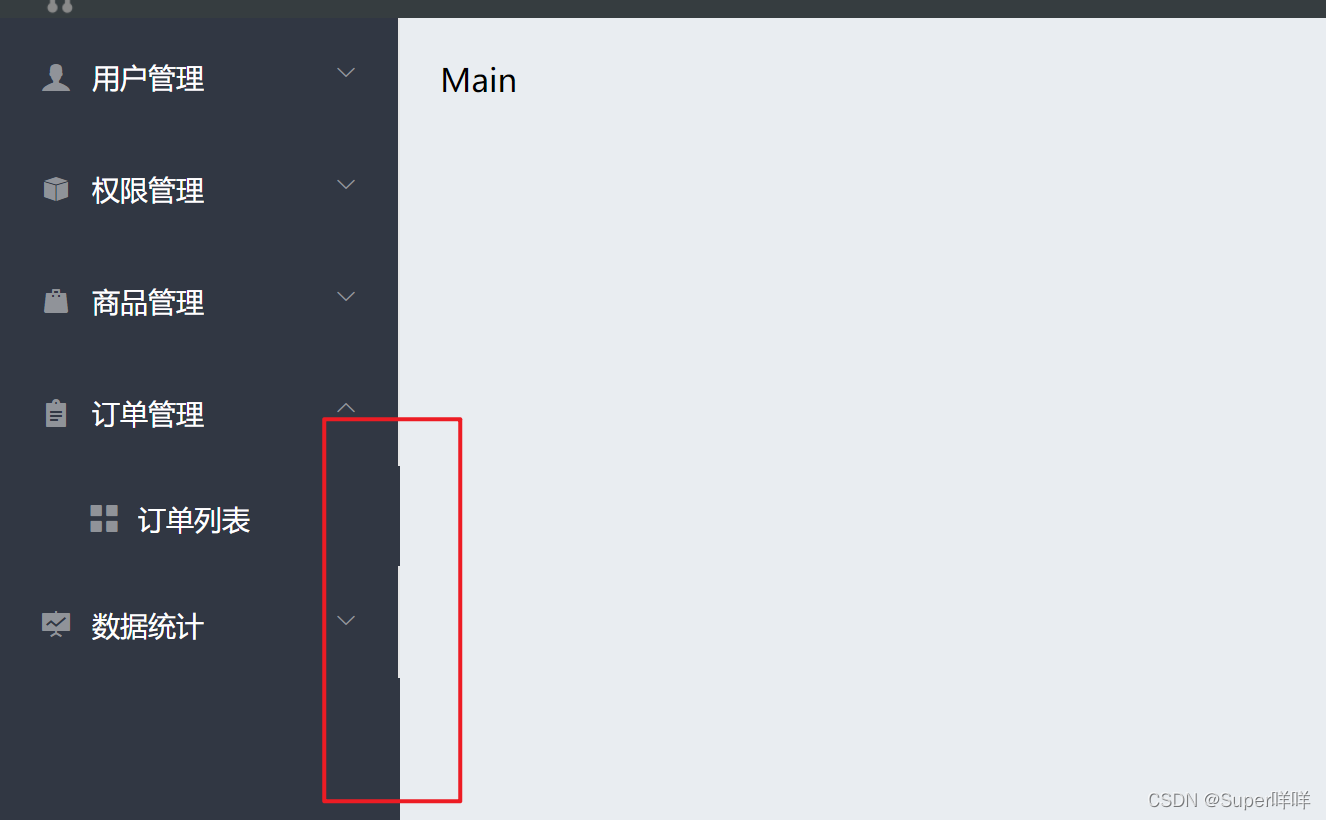
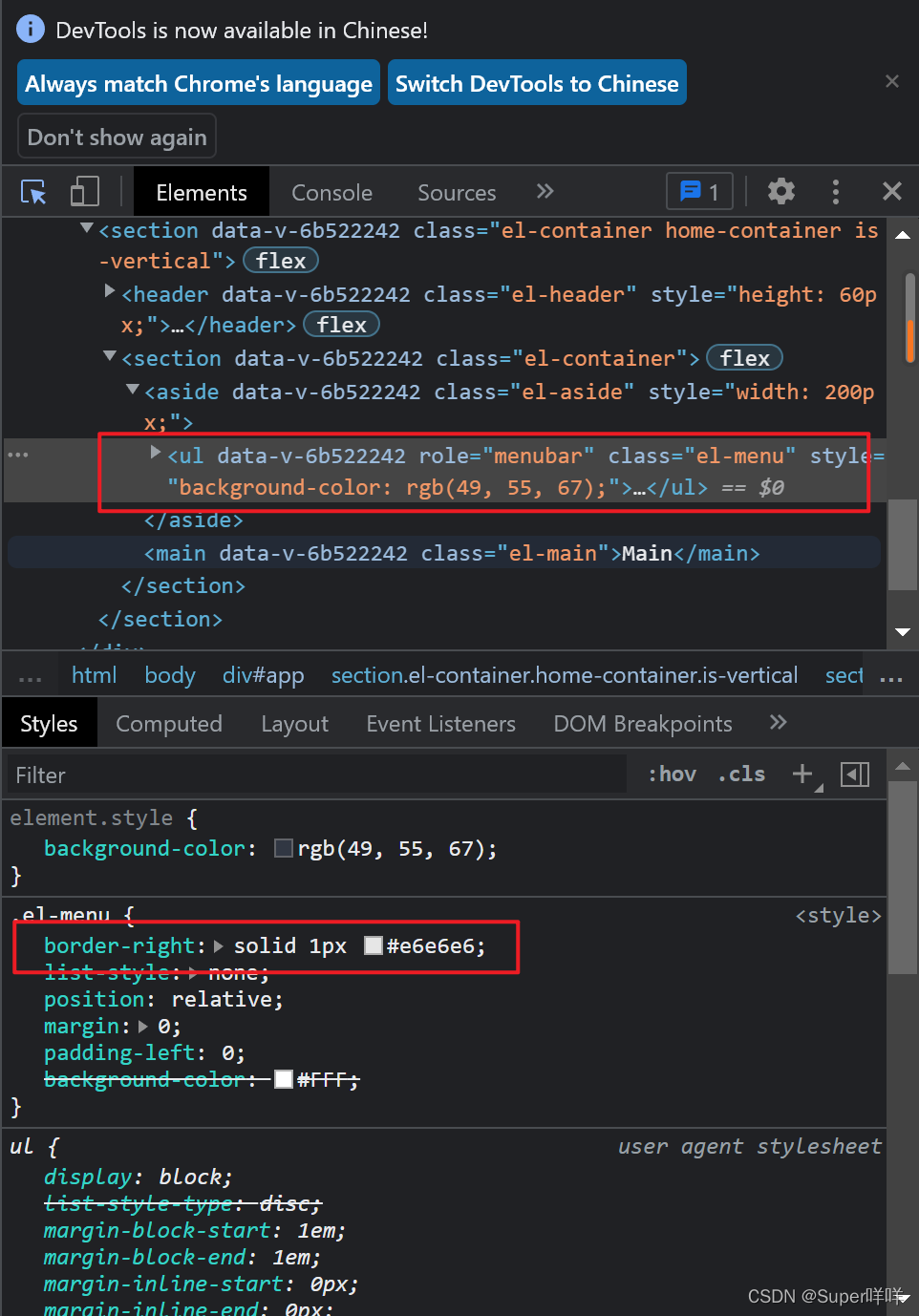
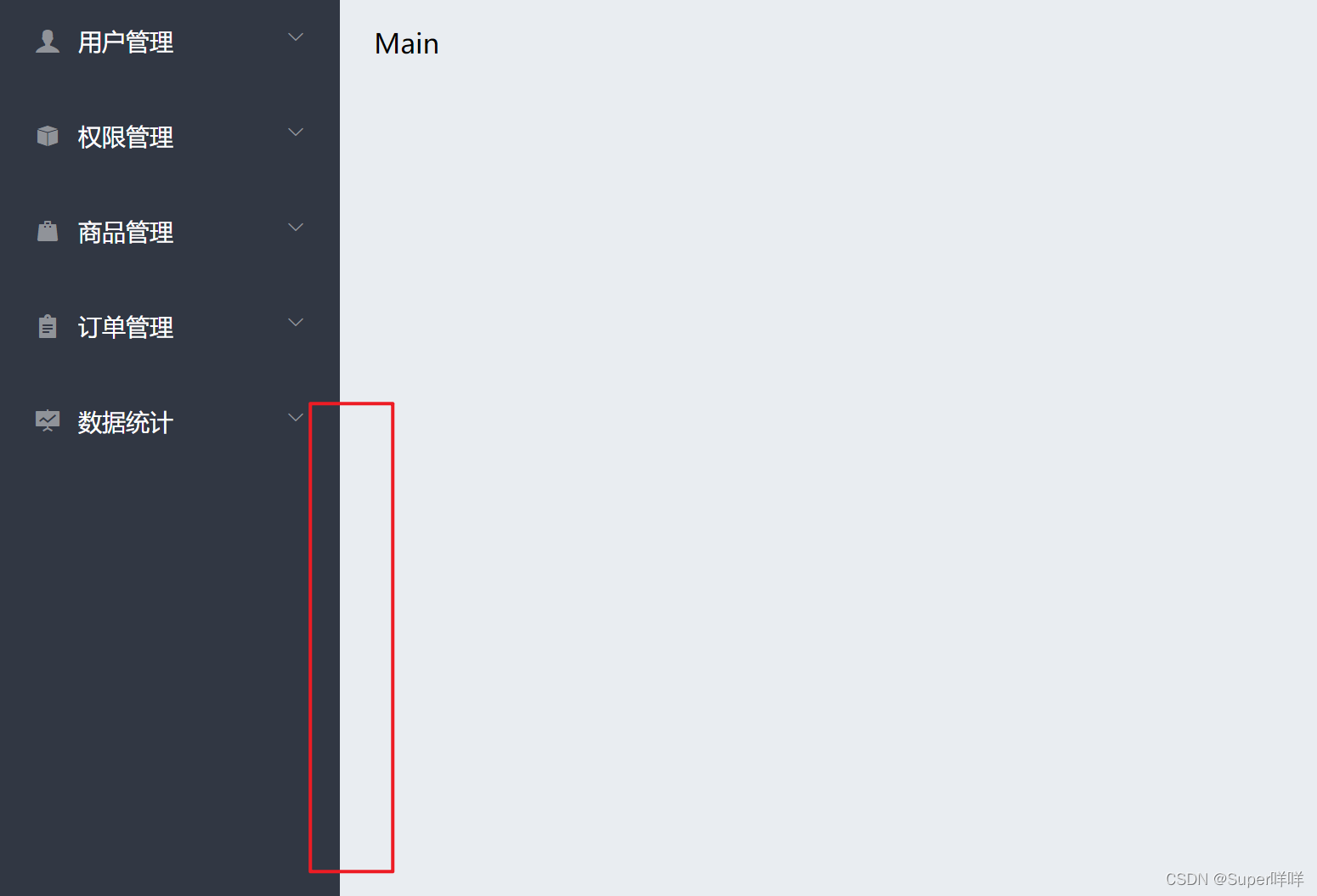
可以看到隐隐约约有一个凸出来的地方

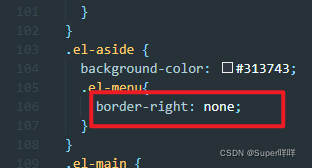
原因是因为el-menu的有一个border-right,我们将它设置为none就好啦


效果:

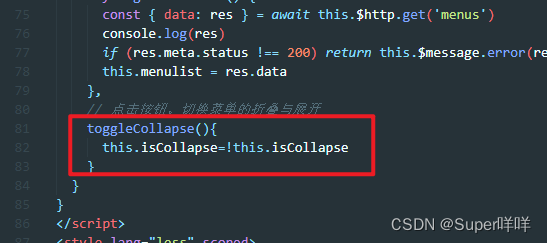
4.实现左侧菜单的折叠和展开功能
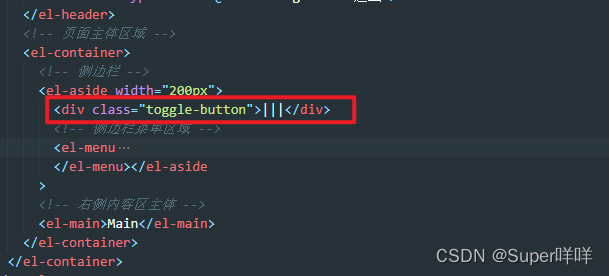
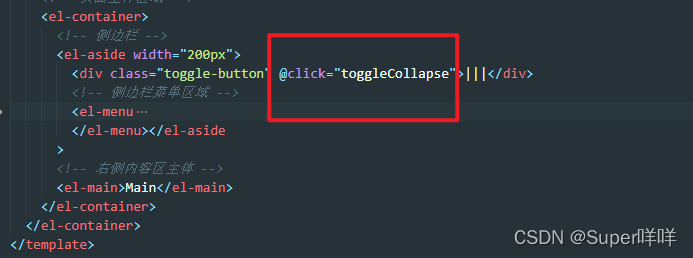
在Home.vue的侧边栏里面添加一个div

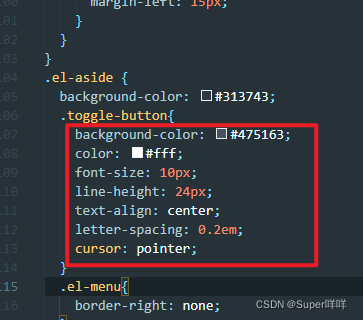
加上样式

给div绑定一个单击事件


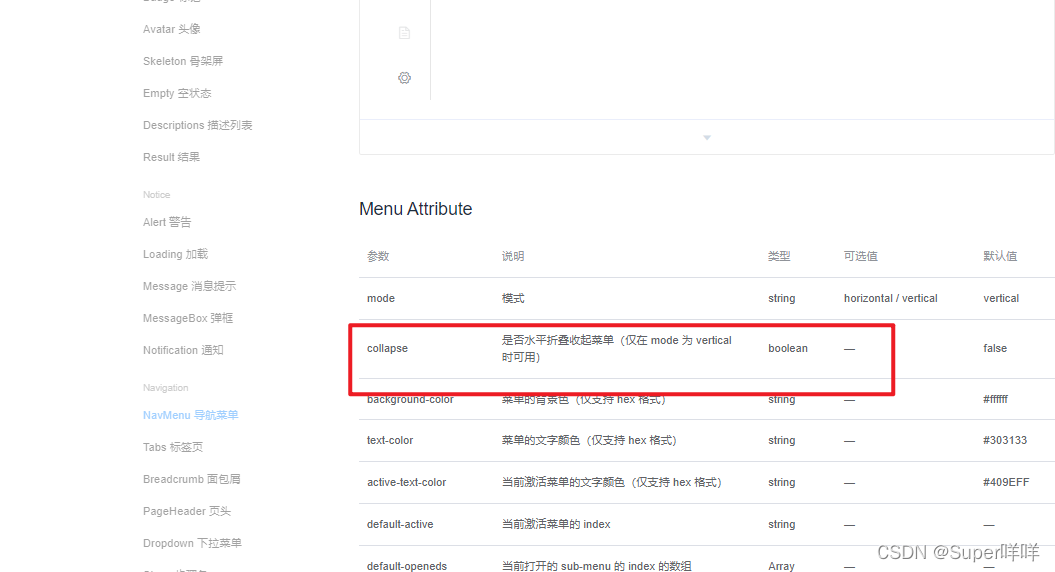
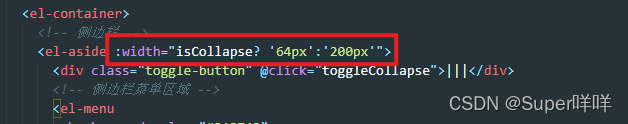
在el-menu绑定一个collapse属性,绑定一个动态值

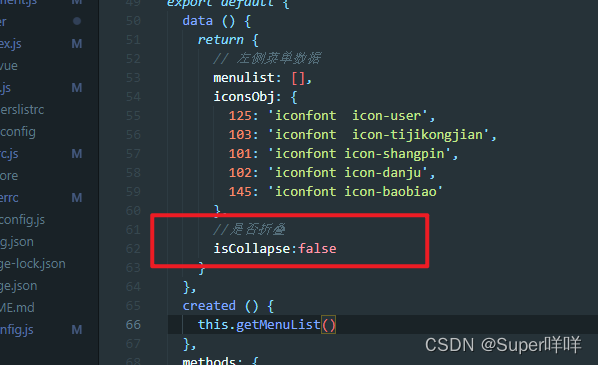
在data中设置iscollapse值为false

点击按钮,将iscollapse取反

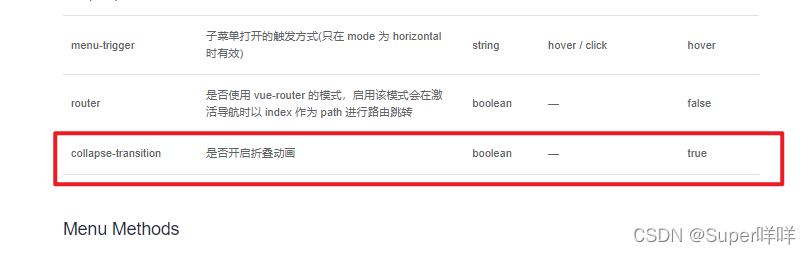
保存后会发现折叠有有一个默认的动画效果,不太好看,我们将它关闭掉

因为是Boolean值,所以需要动态数据绑定

根据折叠切换侧边栏的宽度,折叠时设置为64px,否则设置为200px

三.Welcome组件
1.创建Welcome组件
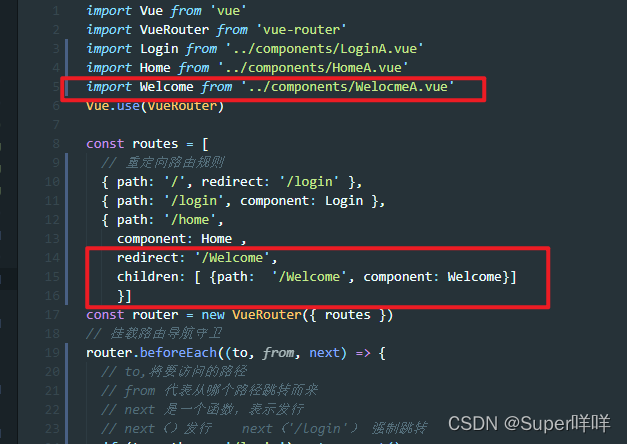
在router/index.js中导入Welcome组件

我们将Welcome组件的路由规则定义为子路由规则存在于Home规则中

在Home.vue主体区域放一个路由占位符

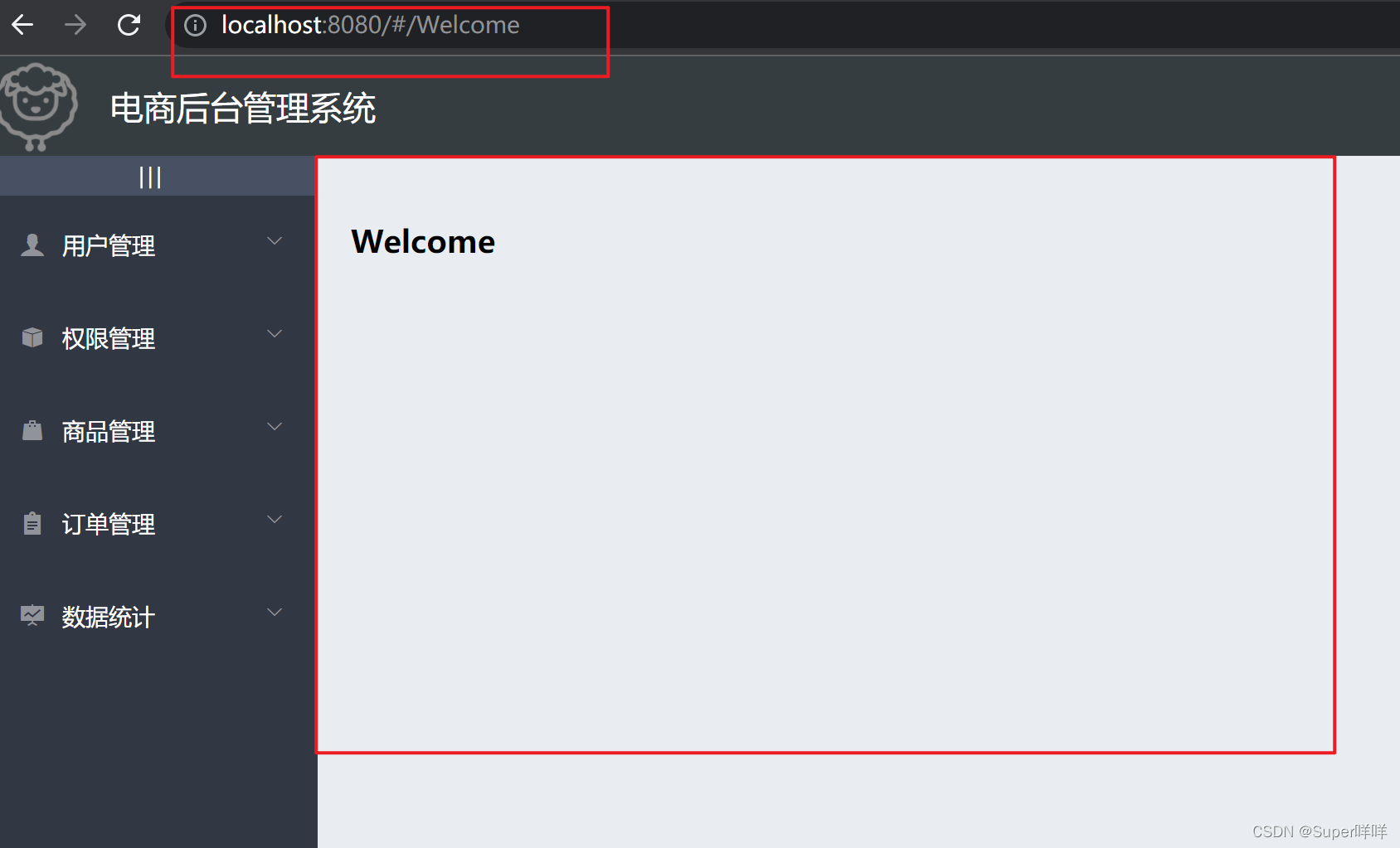
效果

2.左侧菜单改造为路由链接
把二级菜单改为路由链接就可以了,那需要怎么改呢?
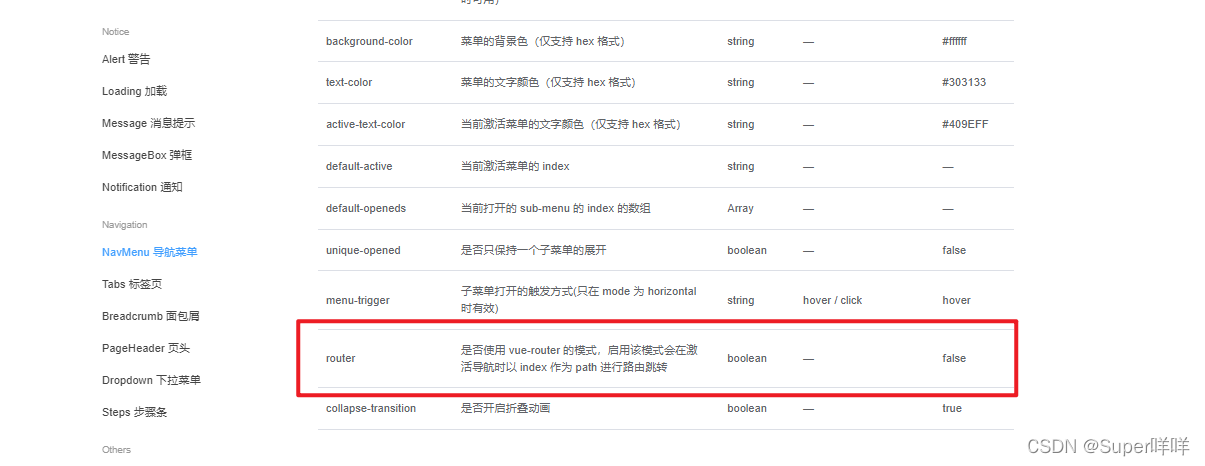
menu中有一个属性router
element导航菜单

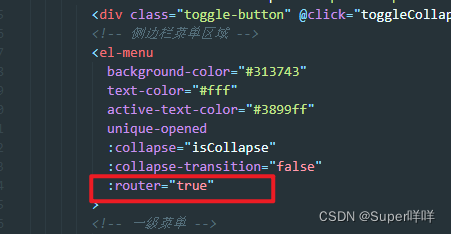
给el-menu开启router模式

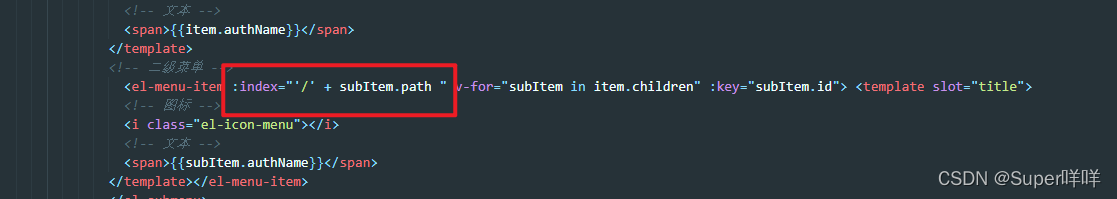
通过index当做跳转地址,设置二级菜单的index,因为path的值没有以斜线开头,我们需要拼接上一个斜线

点击二级菜单跳转


版权归原作者 Super咩咩 所有, 如有侵权,请联系我们删除。