介绍
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
uni-ui不包括基础组件,它是基础组件的补充
特点
高性能(自动差量更新数据,优化逻辑层和视图层通讯折损,背景停止)
全端
风格扩展
与uniCloud协作
与uni统计自动集成实现免打点
uni-ui符合全套DCloud组件规范
使用
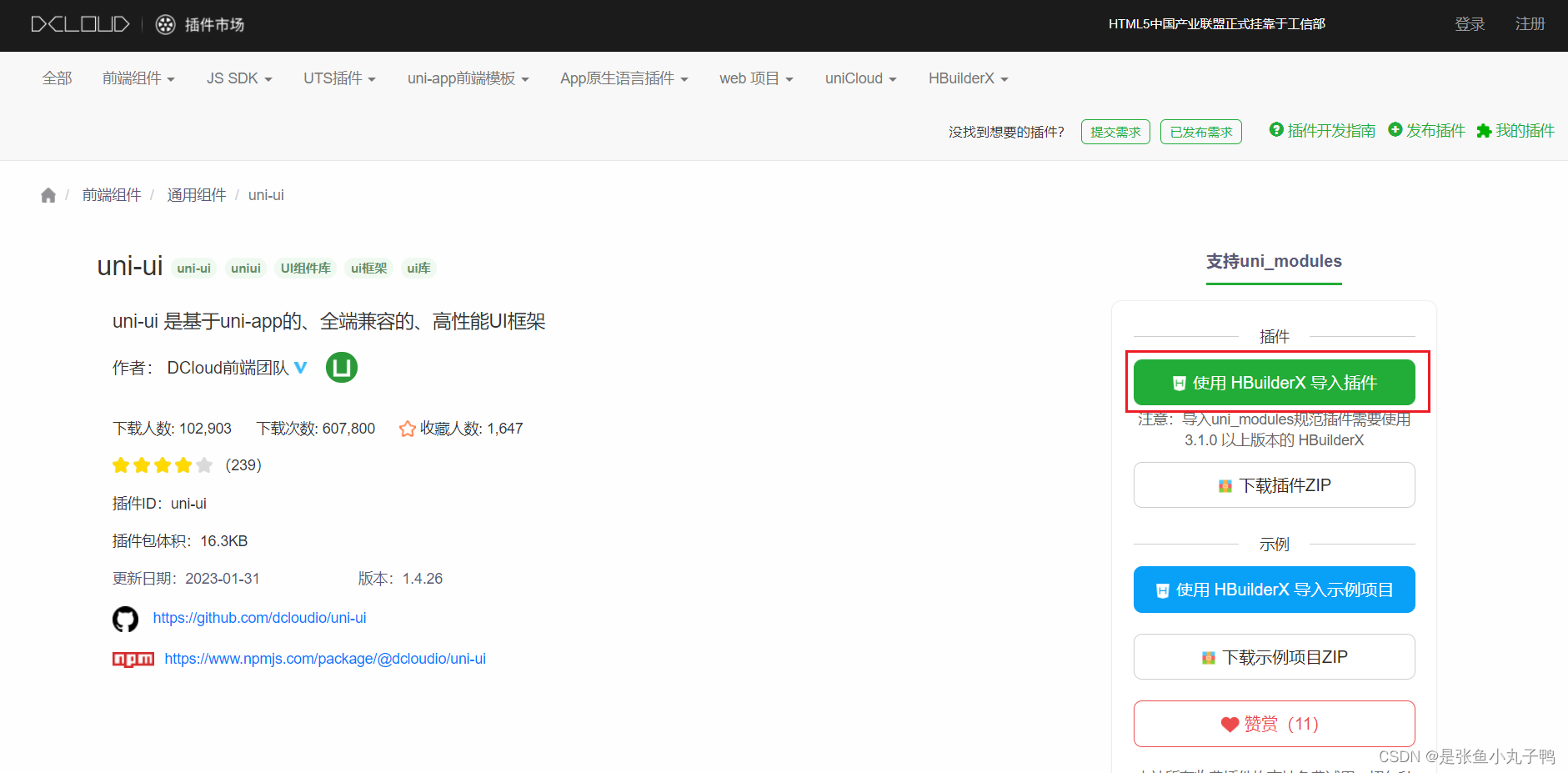
在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板

通过 uni_modules 单独安装组件
如果你没有创建uni-ui项目模板,也可以在你的工程里,通过 uni_modules 单独安装需要的某个组件。下表为uni-ui的扩展组件清单,点击每个组件在详情页面可以导入组件到项目下,导入后直接使用即可,无需import和注册
组件名
组件说明
uni-badge
数字角标
uni-calendar
日历
uni-card
卡片
uni-collapse
折叠面板
uni-combox
组合框
uni-countdown
倒计时
uni-data-checkbox
数据选择器
uni-data-picker
数据驱动的picker选择器
uni-dateformat
日期格式化
uni-datetime-picker
日期选择器
uni-drawer
抽屉
uni-easyinput
增强输入框
uni-fab
悬浮按钮
uni-fav
收藏按钮
uni-file-picker
文件选择上传
uni-forms
表单
uni-goods-nav
商品导航
uni-grid
宫格
uni-group
分组
uni-icons
图标
uni-indexed-list
索引列表
uni-link
超链接
uni-list
列表
uni-load-more
加载更多
uni-nav-bar
自定义导航栏
uni-notice-bar
通告栏
uni-number-box
数字输入框
uni-pagination
分页器
uni-popup
弹出层
uni-rate
评分
uni-row
布局-行
uni-search-bar
搜索栏
uni-segmented-control
分段器
uni-steps
步骤条
uni-swipe-action
滑动操作
uni-swiper-dot
轮播图指示点
uni-table
表格
uni-tag
标签
uni-title
章节标题
uni-transition
过渡动画
注意:下载最新的组件目前仅支持 uni_modules ,非 uni_modules 版本最高支持到组件的1.2.10版本
通过 uni_modules 导入全部组件
如果想一次把所有uni-ui组件导入到项目中,只需要导入一个 uni-ui 组件即可 点击去导入。
如果没有自动导入其他组件,可以在 uni-ui 组件目录上右键选择 安装三方插件依赖 即可。

以上是常用使用uni-ui的三种方式
版权归原作者 是张鱼小丸子鸭 所有, 如有侵权,请联系我们删除。