1、安装环境
首先首先进入node.js(v12.13.0.msi版本,最新版可能npm版本太高了,会报错,不过卸载重新装低版本也行)官网安装node.js,node.js自带npm,node.js相当于后端的tomcat,是一个运行前端的服务器,npm相当于maven,是一个前端的包管理工具。自动帮配置好了环境变量。

直接下载第一个即可,第一个时最多用户使用的版本,第二个时最新版。
下载之后,安装即可。全部默认安装就行了。该软件自动帮配置好了环境变量,不用自己配置。
检查是否安装成功,在命令行输入:
node-vnpm-v
出现版本信息即安装成功。
安装淘宝的镜像加速:
npminstall [email protected] -g--registry=https://registry.npm.taobao.org
安装vue-cli:
cnpm install vue-cli -g
到这里环境就算安装成功了。
2、创建一个vue工程文件
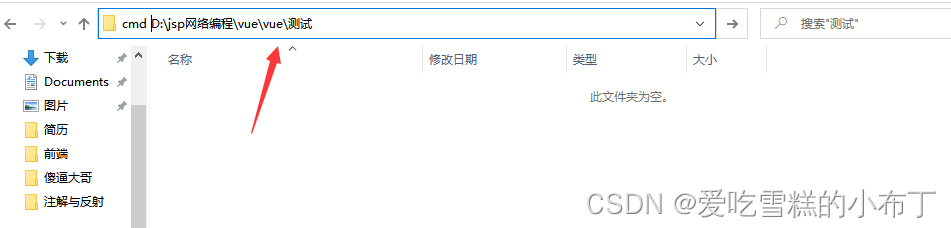
加入我要在某个文件夹中创建一个vue工程文件,我们要在cmd命令行中进入到该文件夹中,我们可以打开文件夹,在文件地址处的前面输入cmd,按空格,再按回车就能进入cmd的该文件夹了,如图:
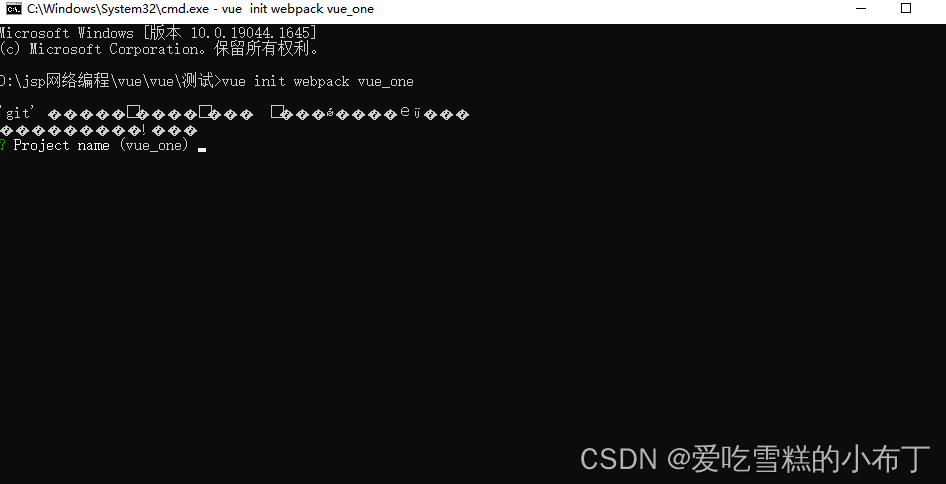
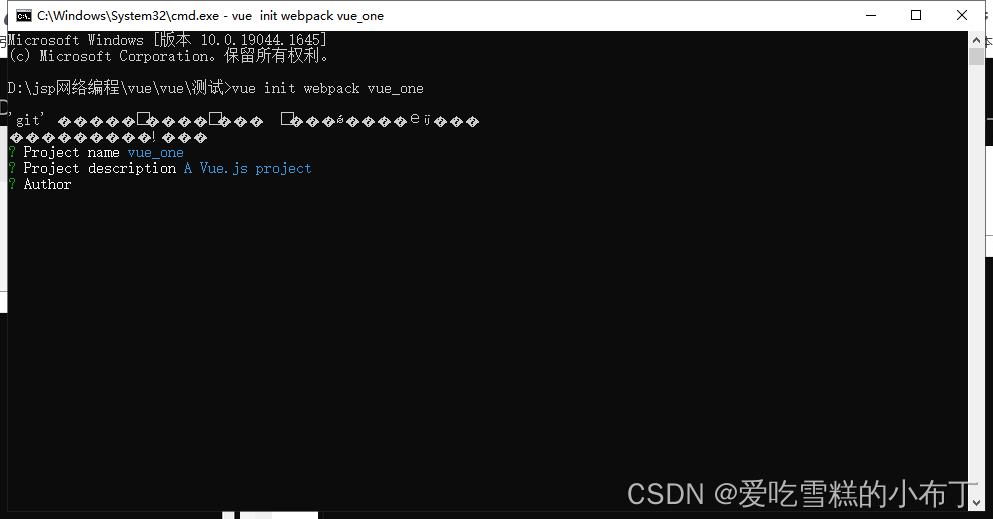
进入命令行后,输入vue init webpack vue_one(名字) ,系统会去github上下载脚手架项目,等待一会,如图:
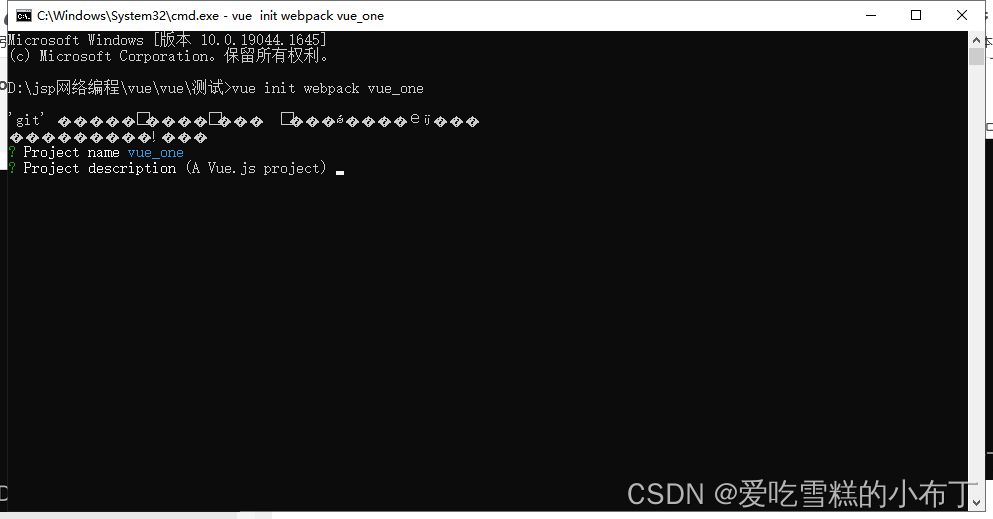
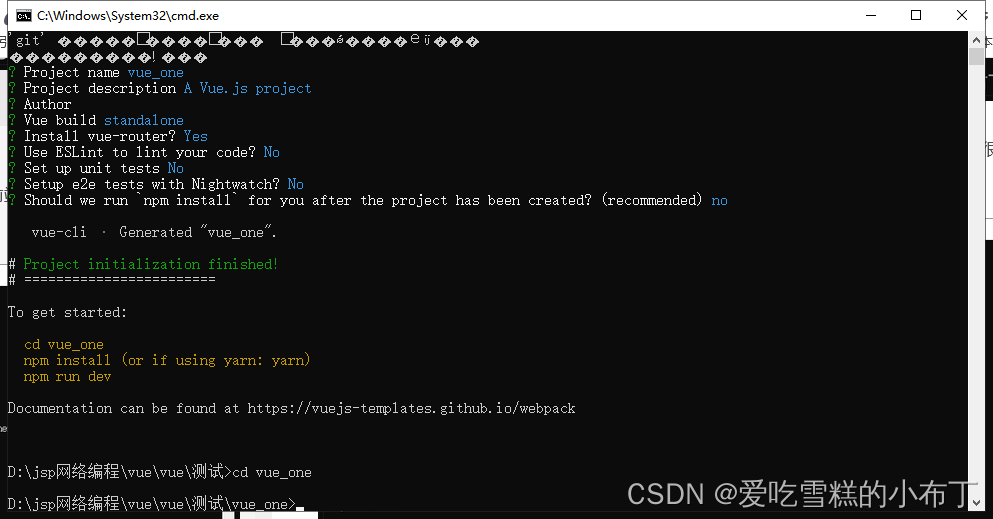
提示输入项目名字,直接回车即可,如图: 提示输入项目名字,直接回车即可,如图:
提示输入项目名字,直接回车即可,如图:
提示输入作者名字,随便写,如图:
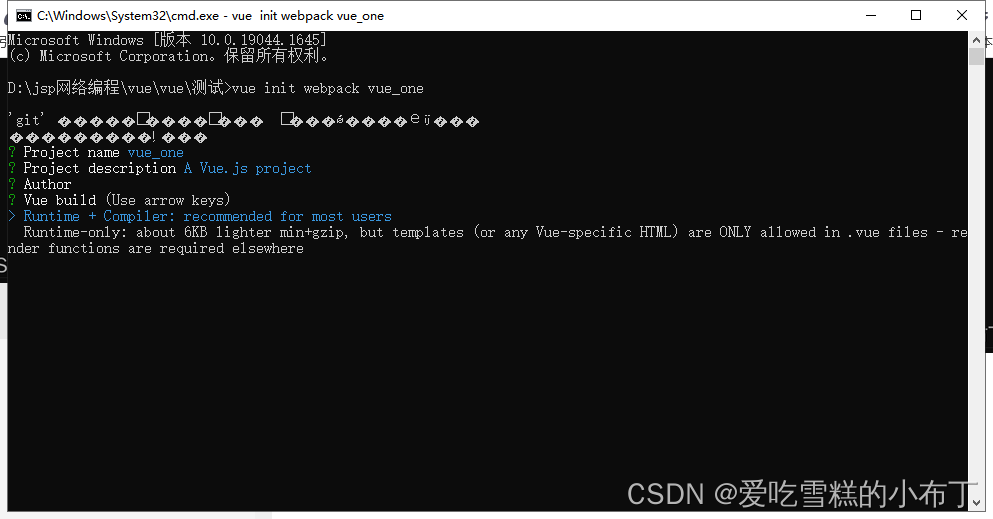
选择第一项,远行时编译,这里就可以不用重新运行项目也能更新内容了,如图:
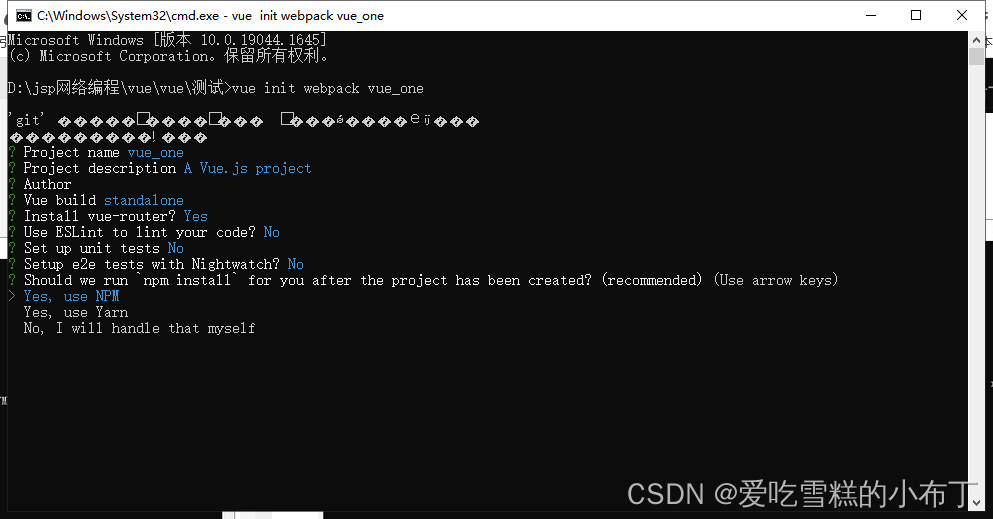
接下来四个直接y n n n即可,接下来提示安装前端依赖,选择最后一个,不然安装很慢,我们自己手动安装,如图:
我们进入到该项目中,cd 项目名,如图:
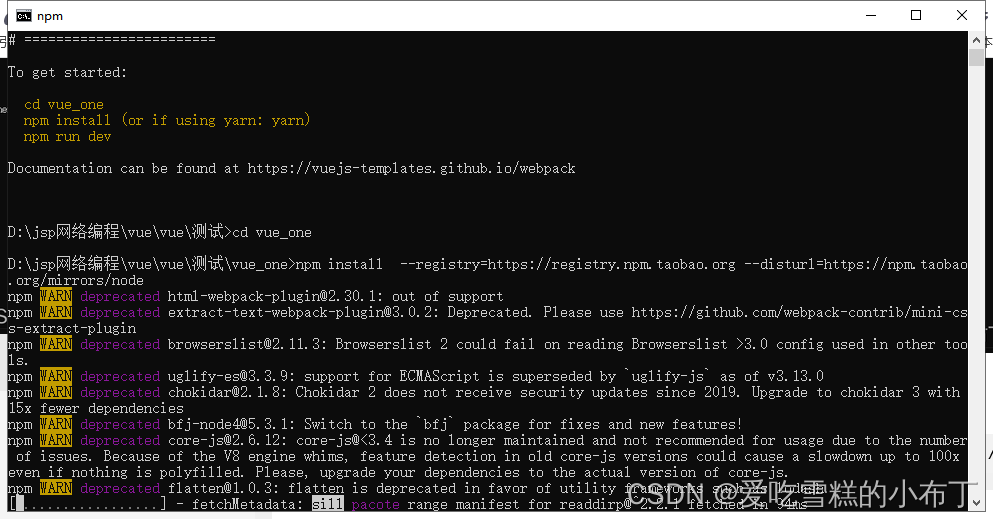
我们用淘宝镜像加速安装依赖,执行:
npminstall--registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/mirrors/node
如图:
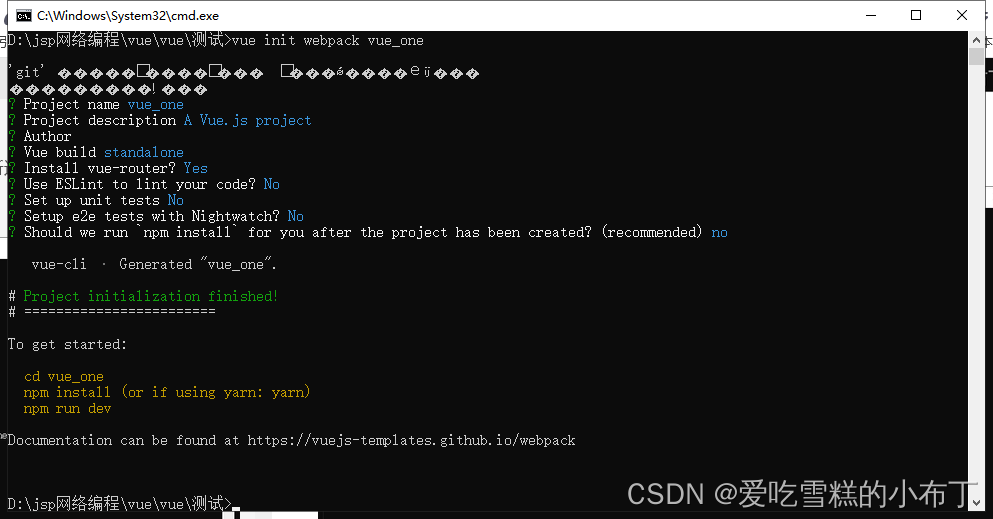
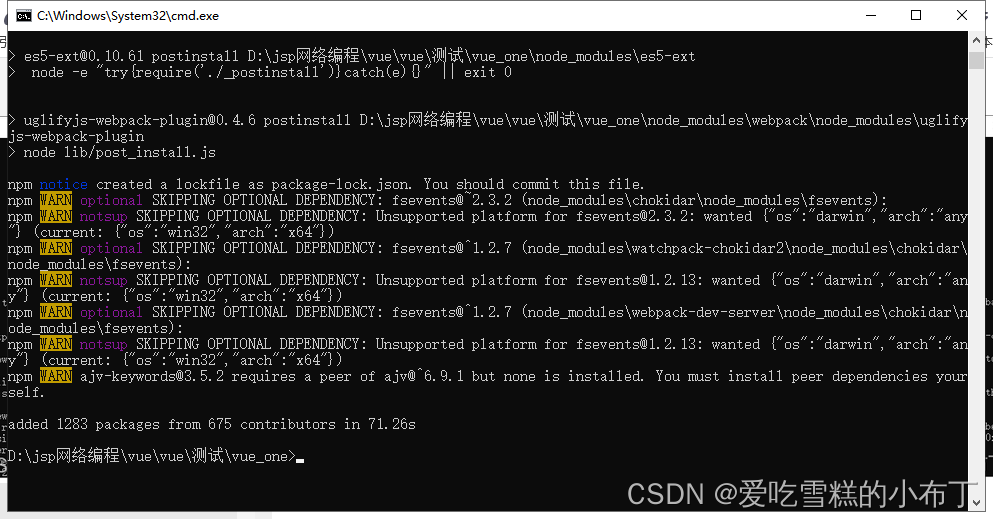
等待一段时间之后,如果提示有错误,按照他的提示,输入他给出的修复语句即可,如果没报错,则项目创建成功,如图:
现在我们就可以用专业的前端编写软件打开该项目进行代码编写了!!
在该项目中,在命令行执行npm run dev即可运行该项目。ctrl + c 就可以停止项目。
3、附上常用依赖的安装语句
axios:npm install axios
element-ui:npm i element-ui --save
vue-router:npm install vue-router --save
vuex:npm install vuex --save
集成富文本编辑器插件:
mavon-editor:npm install mavon-editor --save
解析数据库中拿到的markdown文档:
markdown-it:npm install markdown-it --save
导入md样式:
github-markdown-css:npm install github-markdown-css
echarts的封装版本,比echarts好用:
VCharts:npm install v-echarts echarts --save
版权归原作者 爱吃雪糕的小布丁 所有, 如有侵权,请联系我们删除。