前言
Vue指令无论是在面试中还是在工作中,都是高频知识点。因此,学会Vue指令非常有必要,本文将带你快速了解Vue内置指令和自定义指令。
正文
如果一个面试官问你:Vue的指令有哪些?
你可以这么回答:
截止到Vue3.2
,
Vue一共有
16
个内置指令,包括
v-text
、
v-html
、
v-show
、
v-if
、
v-else
、
v-else-if
、
v-for
、
v-on
、
v-bind
、
v-model
、
v-slot
、
v-pre
、
v-cloak
、
v-once
、
v-memo
、
v-is
,其中
v-memo
是
3.2
新增的,
v-is
在
3.1.0
中废弃。
如果面试官进一步问你:如何封装自定义指令?
你可以这么回答:
自定义指令分为全局自定义指令和局部指令;在Vue中可以通过应用实例身上的
directive()
注册一个全局自定义指令,也可在组件中配置
directives
选项来注册局部指令。(往下展开如何封装自定义指令)
Vue指令的含义
在Vue中,指令其实就是一种特殊的属性。Vue会根据指令执行不同的操作,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM,具体下面展开。
Vue指令的特点
Vue指令有个明显的特点就是,都是以
v-
开头,例如:
v-text
<span v-text="name"></span>
接下来,我们将一一介绍Vue中内置指令。
Vue内置指令
内置指令指的就是Vue自带指令,可以直接在项目中使用。
一共有
16
个自带指令,包括了:
v-text
、
v-html
、
v-show
、
v-if
、
v-else
、
v-else-if
、
v-for
、
v-on
、
v-bind
、
v-model
、
v-slot
、
v-pre
、
v-cloak
、
v-once
、
v-memo
、
v-is。
v-text
v-text
用于更新元素的
textContent
(文本内容)
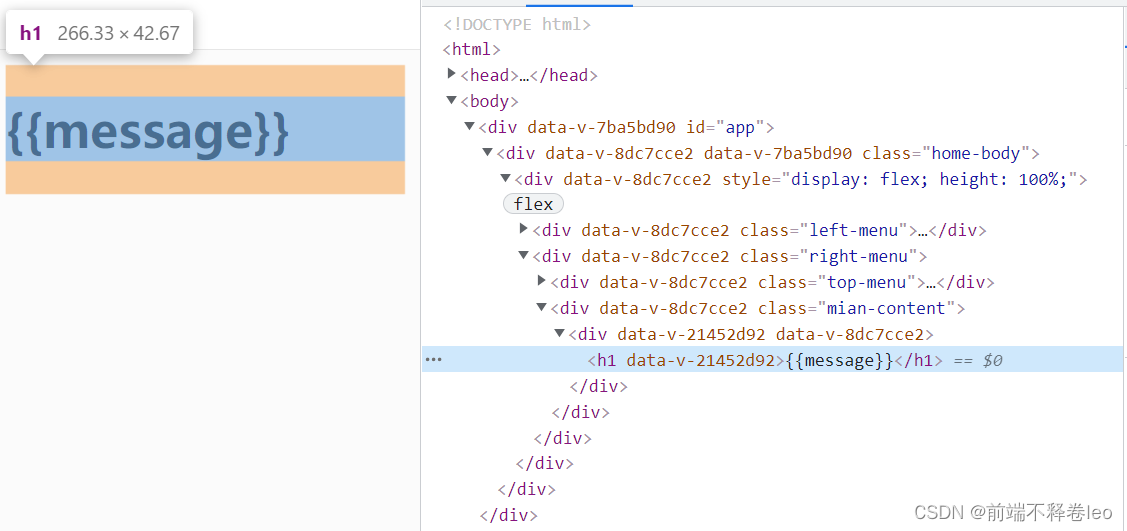
<h1 v-text="message"></h1>
h1
元素的内容最终取决于
message
的值


v-html
与
v-text
相似,只是
v-html
用于更新元素的
innerHTML
<div v-html="'<h1>我是A组件</h1>'"></div>
指令里面的内容是按普通
HTML
插入


v-show
v-show
可以根据表达式的真假值,切换元素的
display
,控制元素的展示和隐藏
<h1 v-show="true">显示</h1>
<h1 v-show="false">隐藏</h1>

可以看到,当条件变化时该指令控制的是css中的display,隐藏时为 display: none。
v-show
不支持
<template>
元素,也不支持
v-else。
v-if
v-if
用于根据表达式的真假值来有条件地渲染元素,与
v-show
不同的是,
v-if
在切换时是控制着元素的销毁或创建,而不是简单的样式显示或隐藏
<h1 v-if="true">显示</h1>
<h1 v-if="false">隐藏</h1>

可以看到,当表达式为假时,v-if是直接销毁元素,而上面的v-show只是视觉上隐藏了而已。
v-if
支持
<template>
,如果元素是
<template>
,将提取它里面的内容作为条件块。
v-else
v-else
无需表达式,表示添加一个“
else
块”,当v-if满足条件时展示v-if的元素,否则展示v-else的元素(类似于我们的条件语句 if-else )
<h1 v-if="true">显示</h1>
<h1 v-else>隐藏</h1>

如果v-if为假,则展示v-else(控制的也是元素的创建与销毁)
<h1 v-if="false">隐藏</h1>
<h1 v-else>显示</h1>
注意:
v-else
前一个兄弟元素必须有
v-if
或
v-else-if
v-else-if
同理,表示
v-if
的“else if 块”,和
v-else
一样,前一个兄弟元素必须有
v-if
或
v-else-if
<h1 v-if="false">隐藏</h1>
<h1 v-else-if="true">显示v-else-if</h1>
<h1 v-else>隐藏</h1>
v-for
v-for
一个用于迭代的指令,可以根据数据源多次渲染元素或模板块
<h1 v-for="item in titleList">{{item}}</h1>


在检查工具中,上面的v-for出现了红色波浪线,因为我们在使用v-for中,需要添加key

key的好处是更好的复用节点,提高渲染效率。
也可以为数组索引指定别名或者用于对象的键
<div v-for="(item, index) in items"></div>
<div v-for="(value, key) in object"></div>
<div v-for="(value, name, index) in object"></div>
<!-- 也可以遍历一个数字,此时从1开始 -->
<div v-for="number in 6">{{number}}</div>
v-on
v-on
用于给元素绑定事件,可以缩写为 @
修饰符
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .capture - 添加事件侦听器时使用 capture 模式
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
- .{keyAlias} - 仅当事件是从特定键触发时才触发回调
- .once - 只触发一次事件
- .left - 只当点击鼠标左键时触发
- .right - 只当点击鼠标右键时触发
- .middle - 只当点击鼠标中键时触发
- .passive - { passive: true } 模式添加侦听器
<!-- 阻止冒泡 -->
<button @click.stop="doSomething"></button>
注意:用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
v-bind
v-bind
用于绑定数据和元素属性,可以缩写为
:
或
.
(当使用 .prop 修饰符时),
<div :someProperty.prop="someObject"></div>
<!-- 相当于 -->
<div .someProperty="someObject"></div>
如上面我们在v-for中使用的 :key="index" 实际上就是 v-bind:key="index"的缩写。
v-bind
的
3
个修饰符
.camel- 将 kebab-case attribute 名转换为 camelCase.prop- 将一个绑定强制设置为一个 DOM property。3.2+.attr- 将一个绑定强制设置为一个 DOM attribute。3.2+
v-model
v-model
限制于:
<input>
<select>
<textarea>
components
v-model
的
3
个修饰符:
.lazy- 惰性更新,监听 change 而不是 input 事件.number- 输入字符串转为有效的数字.trim- 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定
<input v-model="message">
<p>{{message}}</p>


v-slot
v-slot
用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值
default
Vue 插槽(slot)详细介绍(对比版本变化,避免踩坑)_前端不释卷leo的博客-CSDN博客Vue中的插槽(slot)在项目中用的也是比较多的,今天就来介绍一下插槽的基本使用以及Vue版本更新之后的插槽用法变化。插槽是什么?插槽就是子组件中的提供给父组件使用的一个占位符,用 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的标签。简单理解就是子组件中留下个“坑”,父组件可以使用指定内容来补“坑”。以下举例子帮助理解。怎么使用插槽?基本用法https://blog.csdn.net/qq_41809113/article/details/121640035?spm=1001.2014.3001.5502
v-pre
v-pre
指令用于跳过这个元素及其子元素的编译过程
<h1 v-pre>{{message}}</h1>


可以看到里面的东西没有被编译,而是展示原始内容。
v-cloak
v-cloak
指令主要用于解决插值表达式在页面闪烁问题
<h1 v-cloak>{{ message }}</h1>
这样h1只会在编译结束后显示。
v-once
v-once
指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过

如上,首次渲染,页面显示"leo",在不用v-once修饰时,点击按钮,修改内容,页面显示"lion";当加上指令v-once,首次渲染之后,再次渲染时跳过该部分,即点击按钮改变message,但是由于h1不会重新渲染,自然页面显示的内容也不会改变,一直都是"leo"。
v-memo
Vue3.2+,用于缓存一个模板的子树,该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果
valueA
与
valueB
都保持不变,那么对这个
<div>
以及它的所有子节点的更新都将被跳过。
v-is
已在 3.1.0 中废弃,改用
:is,
用于动态渲染组件
<component :is="currentView"></component>
Vue自定义指令
全局自定义指令
在Vue中可以通过应用实例身上的
directive()
注册一个全局自定义指令
Vue2
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时...
inserted(el) {
// 聚焦元素
el.focus()
}
})
Vue3
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时...
inserted(el) {
// 聚焦元素
el.focus()
}
})
简单使用
<input v-focus />
注册局部指令
如果想注册局部指令,可在组件中配置
directives
选项来注册局部指令
directives: {
focus: {
// 指令的定义
inserted(el) {
el.focus();
}
}
}

钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM。binding:一个对象,包含以下 property: -name:指令名,不包括v-前缀。-value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。-oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。-expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。-arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。-modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
举例
Vue.directive('demo', {
bind: function (el, binding, vnode) {
let s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
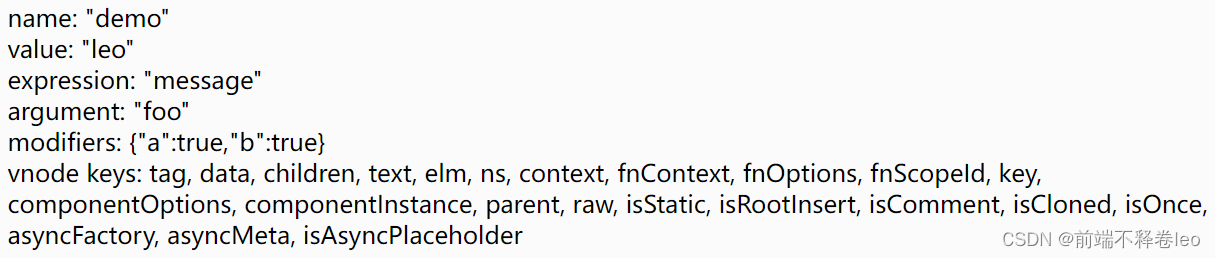
<div v-demo:foo.a.b="message"></div>

页面展示

版权归原作者 前端不释卷leo 所有, 如有侵权,请联系我们删除。
