一、自动化测试相关概念
1.1、什么是自动化
- 自动化测试模拟之前需要人工在软件界面上的各种操作,并且自动验证其结果是否符合预期。
1.2、什么项目适合做自动化
- 需求文档,不会频繁变更
- 研发和维护周期长,需求频繁执行回归测试
- 需要在多平台上重复运行相同测试的场景
- 性能、兼容性通过手工测试无法实现或者手工测试成本太高
- 被测软件的开发较为规范,能够保证系统的可测试性
- 测试人员具备一定的编程能力
1.3、自动化测试用例的设计原则
- 自动化测试一般集中在需要重复测试的基本功能、基本业务流以及正向路径测试,不要将复杂的异常测试,复杂业务流程操作等加入到自动化测试用例中
- 自动化测试用例应尽量保持用例之间的独立性,最好不要形成依赖关系(比如登录与注册可以独立开,避免由于注册有问题,影响登录功能)
- 自动化测试如果对数据进行了修改,在测试结束后应该尽量保持还原,避免对其他用例执行产生影响
- 每个自动化测试用例只能验证一个功能点
1.4、Selenium webdriver优点?
- 开源免费自动化测试工具
- 多浏览器支持:Firefox,Chrome,IE,OPera
- 多平台支持:Linux,Windows,MAC
- 多语言支持:Java,Python,Ruby,php,C#,JavaScript
- 简单(API简单),灵活(用开发语言驱动)
1.5、webdriver的环境配置
通过pip install selenium安装最新的selenium

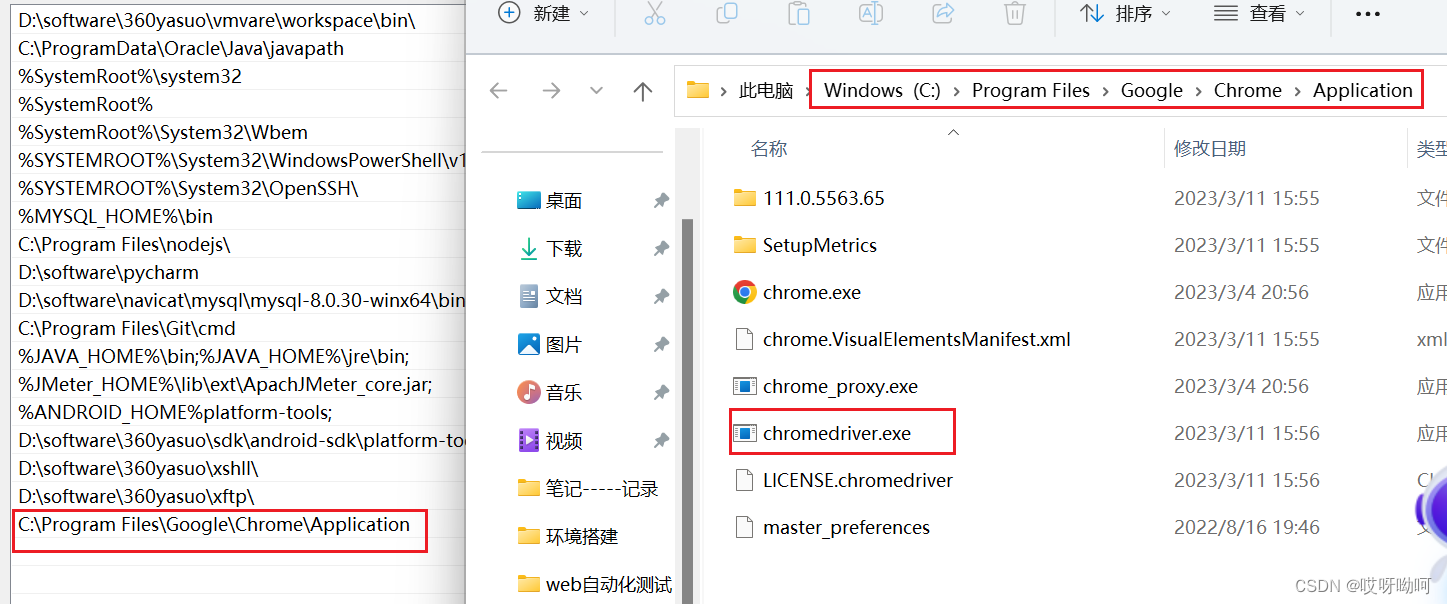
下载对应的chromedriver或者geckdriver,并将driver放到环境变量的路径中。
chromedriver下载镜像(chrome):
http://npm.taobao.org/mirrors/chromedriver/
geckodriver下载镜像(firefox)
http://npm.taobao.org/mirrors/geckodriver/
(1)、选择下载和浏览器同版本的镜像
(2)、将文件chrome的安装目录下(这个可放在任意目录),重要的是要将下载的镜像位置路径放在path环境变量中。

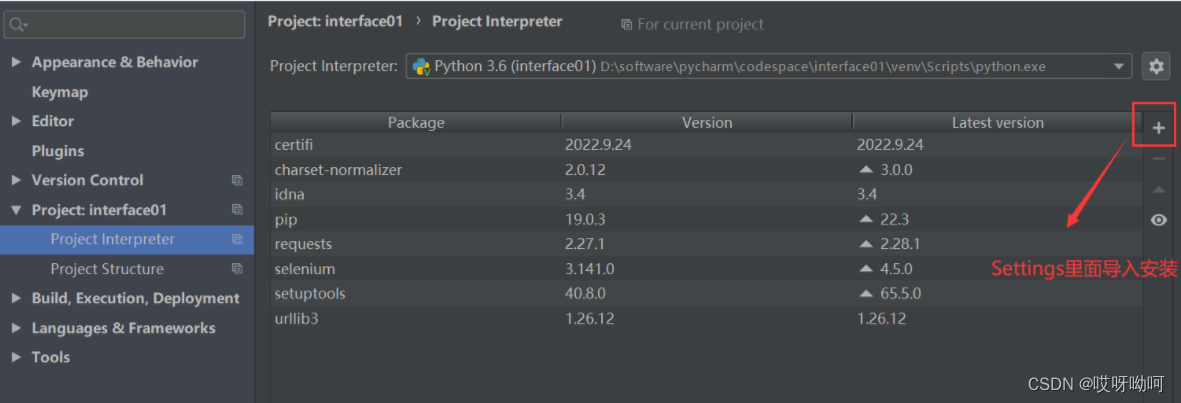
(3)、在编译器中的导入File-->Settings --->Project--->Project Interpreter--->点击“+”--->输入selenium

从代码中导入
from selenium import webdriver
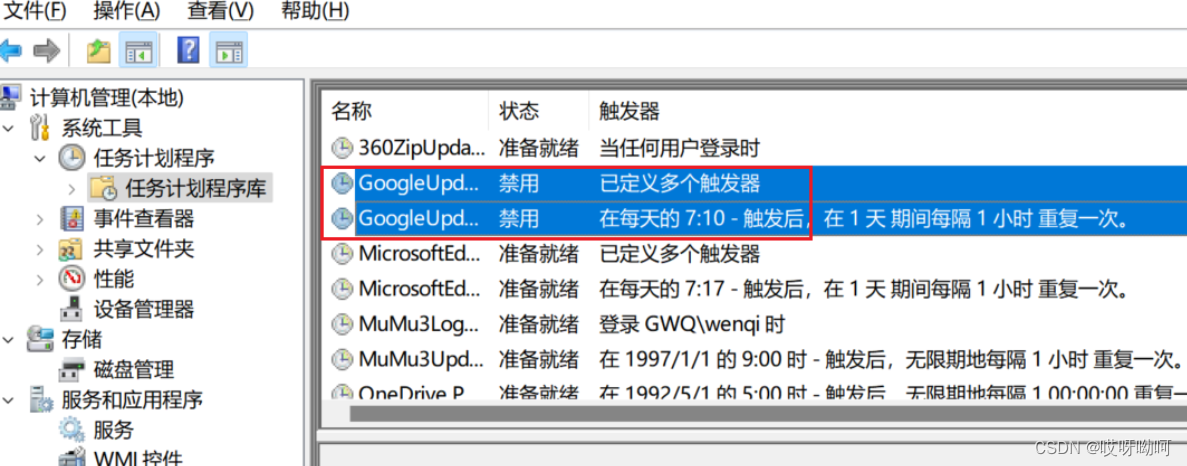
1.6、关闭chrom更新
如果不小心点了帮助-关于chrome google,chrom就会自动更新,之前下载的镜像就不能使用,需要重新下载,为了避免麻烦,这里教大家怎么关闭chrom更新
1、计算机管理---》系统工具---》任务计划程序库 禁用关于Google程序的更新

2、在计算机管理---》服务和应用程序---》服务-----禁用chrom更新服务

二、元素定位简介
1、什么是元素定位?
通过代码调用的方法查找元素
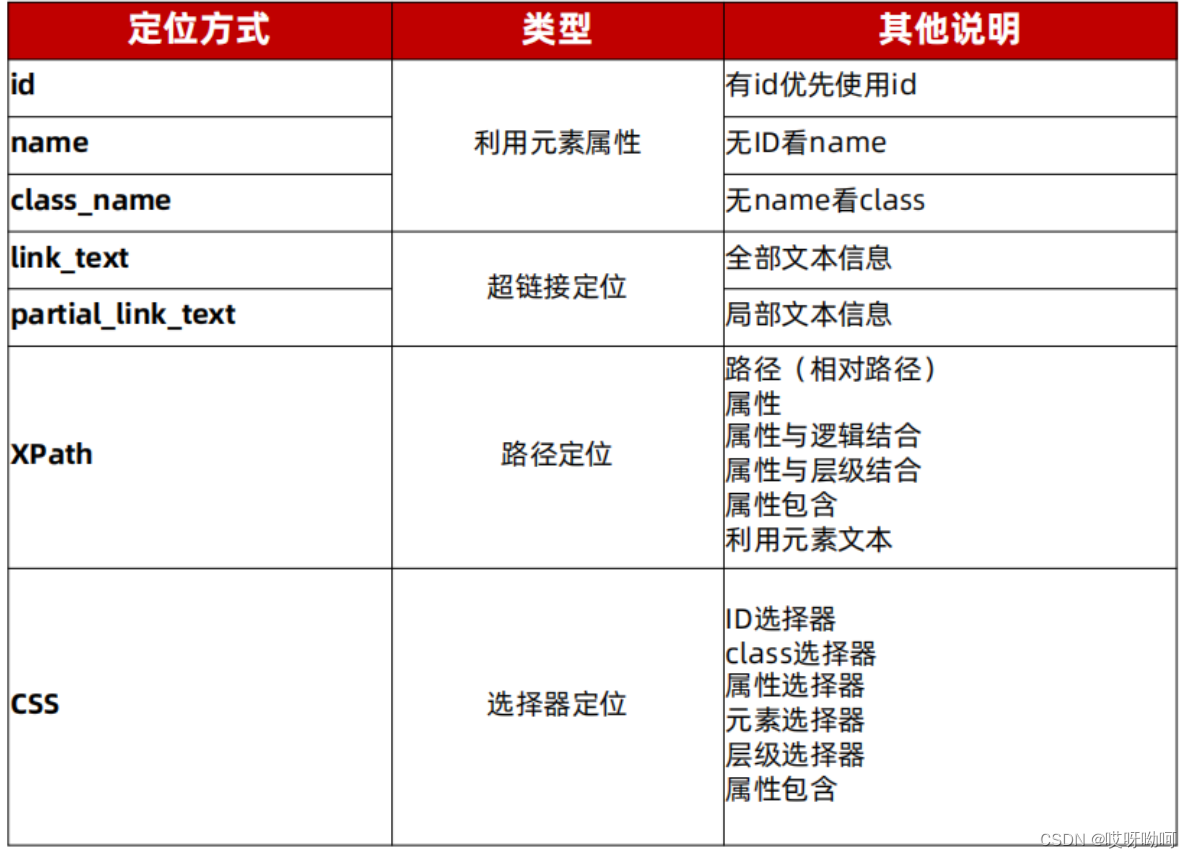
2、元素定位方法?
- id
- name
- class
- tag_name
- link_text
- partial_link_text
- xpath
- css
3、步骤
- 打开浏览器
- 输入url
- 找元素定位输入
- 关闭浏览器
4、代码实现简单示例
//导入包
from selenium import webdriver
from time import sleep
//获取浏览器实例
driver = webdriver.Chrome()
//访问url
driver.get(url)
//定位id,并输入用户名,密码
driver.find_element_by_id("userA").send_keys("admin")
sleep(3)
driver.find_element_by_id("passwordA").send_keys("123456")
sleep(3)
//退出
driver.quit()
三、元素定位常用方法
测试样例网址:HTML PAGE(id,name,class,tag_name,link_test,partial_link_test实战用的这个网址)
测试资源样例下载:链接:https://pan.baidu.com/s/1mNurra61O_v8O1suMy3yyw 提取码:nz6c(其他实战用的这个)
1、id定位
id一般唯一
- 方法:driver.find_element_by_id(”id值“)
- 前置:标签必须要有id属性
- 输入方法:元素.sendkeys("内容")
示例:定位Name,并输入值
#id定位name并输入值
driver.find_element("id","username").send_keys("test")
driver.find_element("id","username").clear()
driver.refresh()
2、name定位
由于name值可以有重复,所以在使用时,需要查看是否唯一
方法:driver.find_element_by_name(”name值“)
示例:定位性别
#name定位、选择性别选项
driver.find_element("name","sex").click() #通过name进行定位,当有多个时,find_element返回第一个
time.sleep(2)
driver.find_elements("name","sex")[1].click() #通过name进行定位,当有多个时,find_elements返回一个列表
3、class name定位
方法:driver.find_element_by_class_name("class属性")
前置:标签中必须有class属性
特点:class属性可以复合属性值,可以使用任何一个,查看能否定位到,但是不能同时使用
示例:定位Name
#通过class定位Name
driver.find_element("class name","dotborder").send_keys("软件测试")
4、Tag_name定位
通过元素标签名来定位,重复性高,不建议使用
如果页面存在多个相同标签,默认返回第一个
方法:driver.find_element_by_tag_name("标签名")
#通过tag_name来查找所有input标签总数
num =driver.find_elements("tag name","input")
print(len(num)) #16个
5、link_text定位
根据链接文本进行定位,必须全部匹配,不能模糊
driver.find_element_by_link_text("全部链接文本")
6、partial_link_text定位
根据链接文本进行定位,支持模糊匹配,实例定位打开百度
driver.find_element_by_partial_link_text("部分链接文本")
#driver.find_element("link text","打开百度").click() 全部匹配
driver.find_element("partial link text","打开").click() #部分匹配
7、Xpath定位
为什么要学习xpath和CSS?
- 如果标签没有(id/name/class),3个属性,也不是链接标签只能用tag_name定位,比较麻烦
- 方便在工作中查找元素。使用xpath和css比较方便(支持任意属性、层级)来查找元素
XML Path简称,用于在XML文档中查找元素信息的语言
Selenium提供了根据XPath来查找元素的方法:
方法:driver.find_element_by_xpath(xpath表达式)
策略:
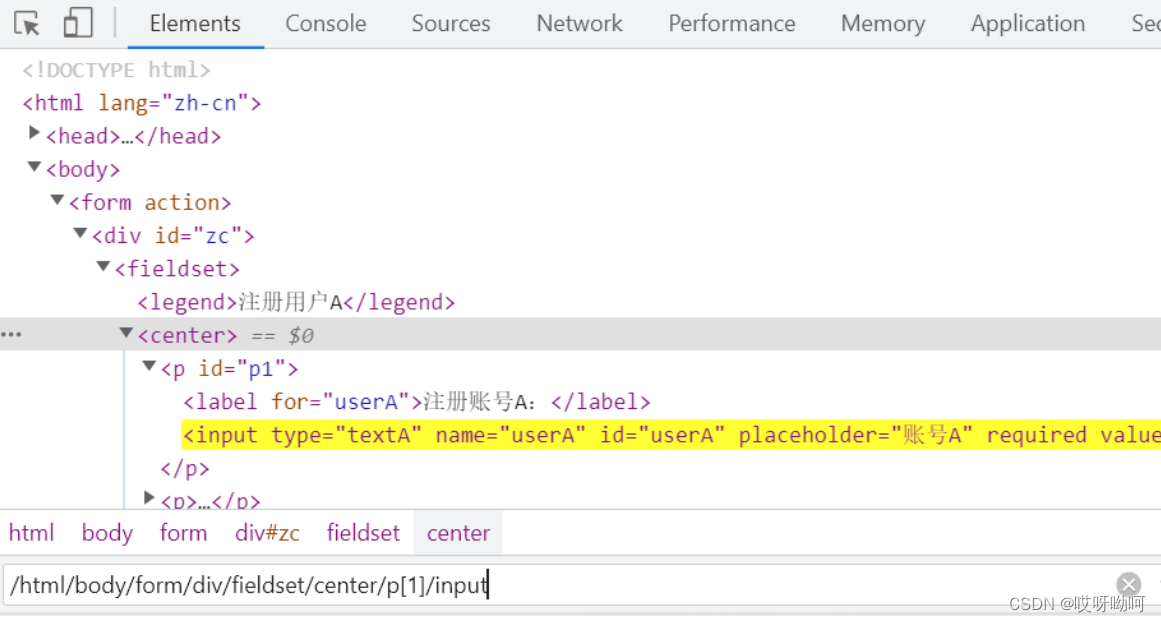
- 1、路径定位- 绝对路径:对界面依赖性强,不建议使用- 概念:从最外层元素到指定元素之间所有经过的元素层级的路径- 表达式写法:绝对路径以/html根节点开始,使用/来分隔元素
/html/body/div/fieldset/p[1]/input
在打开开发这工具后,ctrl+f 可以输入路径,定位到的一行会自动标亮

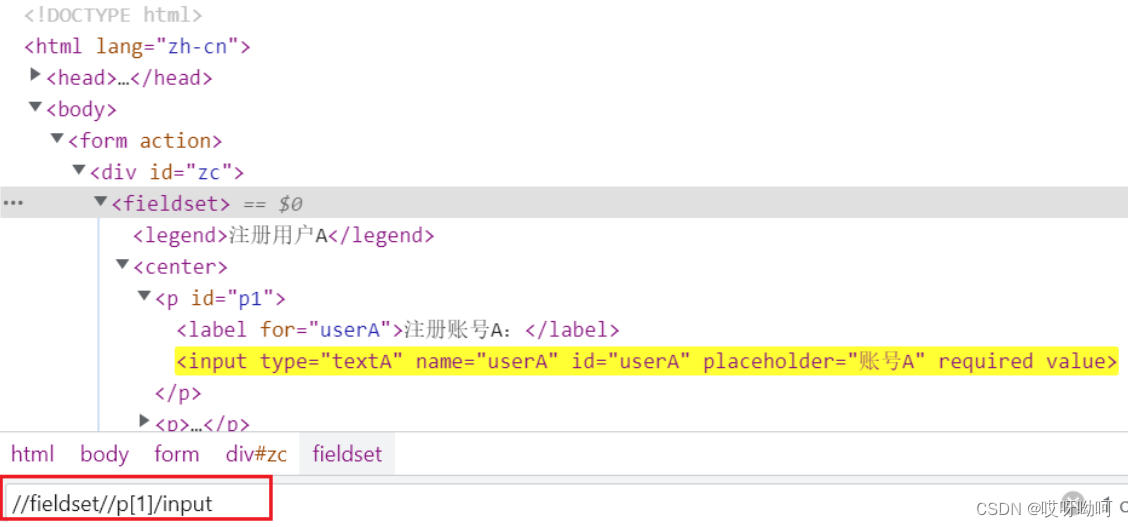
- 相对路径- 概念:从目标定位元素的任意层级的上级元素开始到目标元素所经过的层级的路径- 表达式写法:以//开始,后续每个层级都使用/或者//来分隔
//fieldset/p[1]/input

案例:
打开注册A.html页面,完成以下操作(这个使用强制等待是为了更方便观察执行效果)
1)使用绝对路径定位用户名输入框,并输入admin
2)暂停2s
3)使用相对路径定位用户名输入框,并输入1,2,3
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("url")
driver.find_element_by_xpath("/html/body/form/div/fieldset/center/p/input").send_keys("admin")
sleep(2)
driver.find_element_by_xpath("//fieldset/center/p[2]/input").send_keys("123")
sleep(2)
driver.quit()
- 2、属性定位- 属性定位- 概念:利用元素的属性进行定位- 单属性://*[@属性名='属性值']

//*[@value='提交']
//input[@type='submit']
- 3、属性与逻辑定位(多个属性)(利用单个属性定位不到,可以使用多个属性)- 概念:利用元素的多个属性来进行定位- 多属性://*[@属性名='属性值' and @属性名='属性值']- 示例://input[@value='提交' and @class='banana']
driver.find_element_by_xpath("//input[@name='user' and@class='login']").send_keys("admin") - 4、层级与属性结合(路径)- 概念:先定位到其父元素,然后再找到该元素- 说明:如果元素现有的属性不能唯一匹配,需要结合层级使用- 示例:/div[@id=‘test’]/input[@value='提交']- 语法
driver.find_element_by_xpath("//p[@id='p1']/input").send_keys("admin")- //父标签/子标签 必须为直属子集- //父标签//后代标签 父和子可以跨越元素
5、Xpath定位-延伸
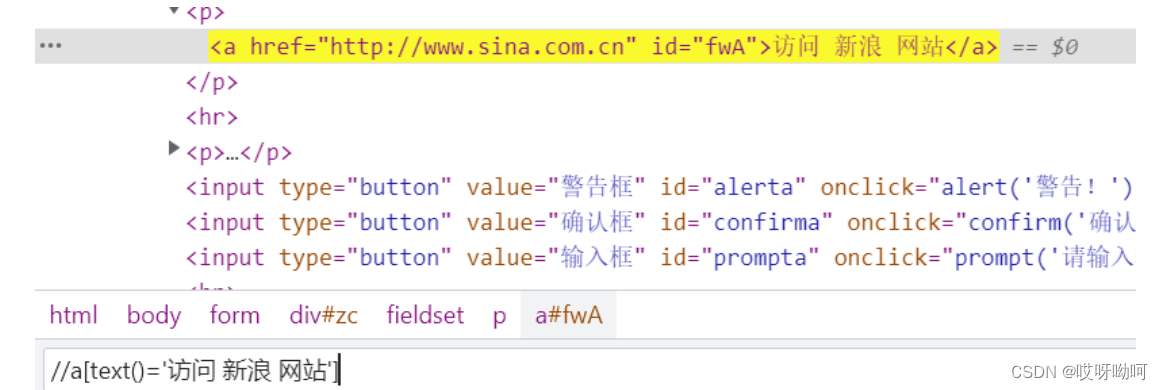
- 利用元素的文本定位元素- //*[text()='文本值']

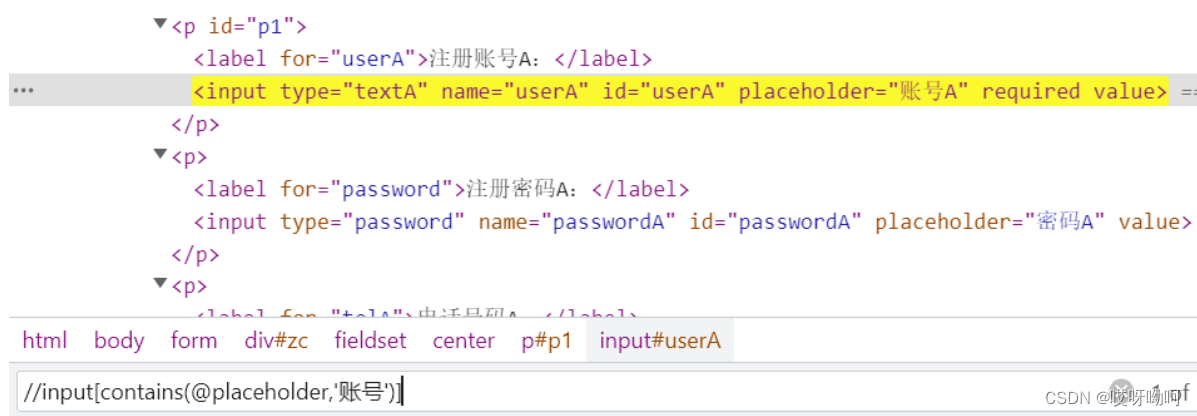
利用局部属性值定位元素
- //*[contains(@属性名,'局部属性值')]

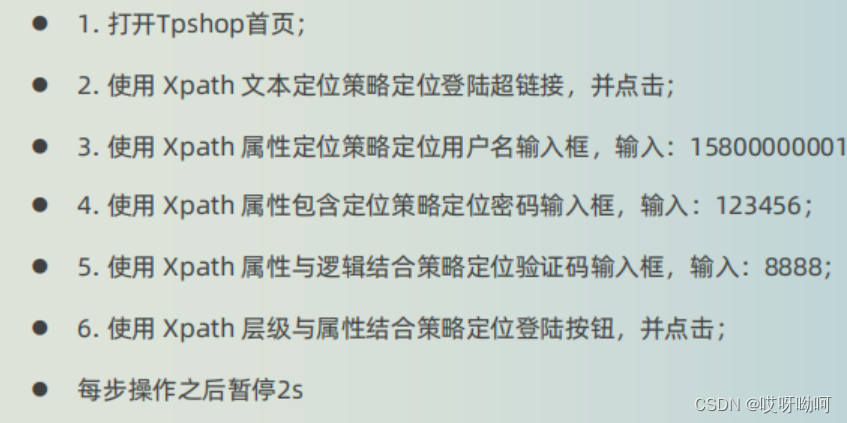
综合练习

from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("http://localhost/index.php")
driver.find_element_by_xpath("//*[text()='登录']").click()
#driver.find_element_by_xpath("//div/a").click()
driver.find_element_by_xpath("//*[@placeholder='手机号/邮箱']").send_keys("15188201044")
driver.find_element_by_xpath("//*[contains(@id,'password')]").send_keys("bangq6688342")
driver.find_element_by_xpath("//input[@name='verify_code']").send_keys("8888")
driver.find_element_by_xpath("//div[@class='login_bnt']/a").click()
driver.quit()
8、CSS定位
优点:速度更快,写法更简洁
CSS
- 概念:是一种语言,用来描述HTML元素显示样式
- 选择器:一种表达式,可以找到HTML中的标签元素
CSS定位
- 概念:selenium利用选择器定位元素的定位方式
- 方法:driver.find_element_by_css_selector(选择式表达器)
1、id、类、标签、属性值
策略
- ID选择器- 说明:利用元素ID属性来选择- 格式:#id属性值
- 类选择器- 说明:利用元素class属性来选择- .class属性值
- 元素选择器- 说明:利用元素标签名来选择,注意标签是否唯一,否则返回单个或者所有- 标签名
- 属性选择器- 利用元素任何属性来选择- 格式:[属性名='属性值']
- 层级选择器
练习
使用css定位完成下面操作
需求:
需求: 打开注册A.html页面,完成以下操作
1).使用CSS定位方式中id选择器定位用户名输入框,并输入: admin2
).使用CSS定位方式中属性选择器定位密码输入框,并输入: 123456
3).使用CSS定位方式中class选择器定位电话号码输入框,并输入: 18600000000
4).使用CSS定位方式中元素选择器定位注册按钮,并点击
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("file:///D:/source/%E9%BB%91%E9%A9%AC/%E9%85%8D%E5%A5%97%E8%B5%84%E6%96%99/09%E7%AC%AC%E4%B9%9D%E9%98%B6%E6%AE%B5-UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/web%E7%AB%AF%E7%8E%AF%E5%A2%83/web%E8%AF%BE%E5%A0%82%E7%B4%A0%E6%9D%90/web/%E6%B3%A8%E5%86%8CA.html")
#id选择器 -》id属性值
driver.find_element_by_css_selector("#userA").send_keys("admin")
#密码 属性选择器--》[属性名='属性值']
driver.find_element_by_css_selector("[placeholder='密码A']").send_keys("123456")
#电话 类选择器-->.clss属性值
driver.find_element_by_css_selector(".telA").send_keys("18600000000")
sleep(2)
#标签选择器---标签值
driver.find_element_by_css_selector("button").click()
driver.quit()
2、CSS定位--层级选择器
- 父子关系(后代关系包含父子关系,一般只需要记忆后代关系即可)- 概念:根据元素的父子关系来选择元素- 表达式写法:选择器 > 选择器 element1>element2- p[id='p1']>input
- 后代关系- 概念:根据元素的上级元素来选择元素(只要是目标元素上层元素即可)- 表达式写法:选择器 选择器 element1 element2- p[id='p1'] input
选择器可以是任何一种CSS选择器(id选择器、类选择器、属性选择器、标签选择器)都可以
练习:

#driver.find_element_by_css_selector("p>input").send_keys("admin")
driver.find_element_by_css_selector("center input").send_keys("admin")
driver.find_element_by_css_selector("#p1 #userA").send_keys("admin")
driver.find_element_by_css_selector("p input[type='password']").send_keys("123456")
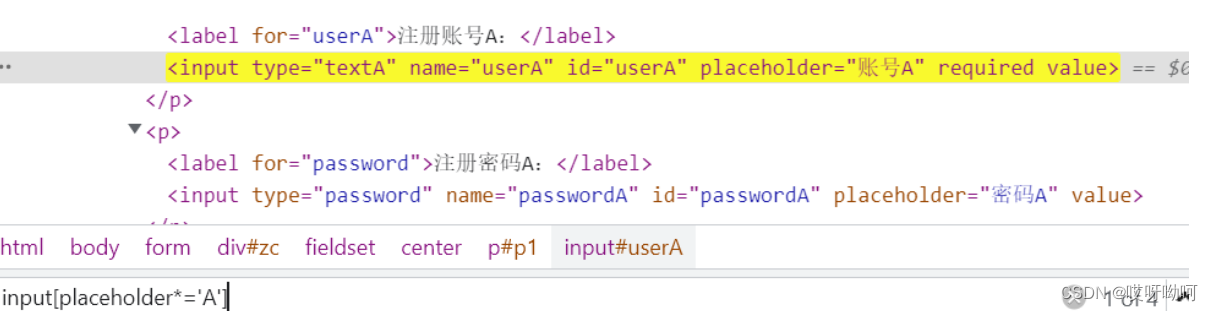
3、CSS延伸
利用局部属性值定位元素tagName[attribute*='局部属性值']

4、find_element
说明:八种元素定位方法底层使用的查找元素方法都是find_element,通过By不同的值区分定位方式
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("url")
"""
目标:讲解find_element使用
场景:后期项目封装,使用元素查找方法
目的:对应后期封装元素查找方法
"""
driver.find_element(By.ID,'userA').send_keys("admin")
driver.find_element(By.NAME,'passwordA').send_keys("123456")
driver.find_element(By.CLASS_NAME,'telA').send_keys("18188201044")
driver.find_element(By.TAG_NAME,'button').click()
driver.quit()
3、总结
1、首推CSS定位方式(执行速度快)
- 有id属性使用id属性
- 没有id使用其他属性
- 如果属性都带不了使用层级
2、定位方式使用说明

二、元素操作
1、元素操作方法
常用操作方法:
- 点击:元素.click()
- 输入:元素.send_keys(内容)
- 清空:元素.clear()
操作案例:

from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("url")
driver.find_element(By.ID,'userA').send_keys("admin")
#查找元素输入
driver.find_element(By.CSS_SELECTOR,'#userA').send_keys("admin")
driver.find_element(By.CSS_SELECTOR,'.telA').send_keys("18188201044")
driver.find_element(By.CSS_SELECTOR,'p>input[type="emailA"]').send_keys("[email protected]")
#清空信息
driver.find_element(By.CSS_SELECTOR,"input[placeholder*='电话']").clear()
driver.find_element(By.CSS_SELECTOR,"input[placeholder*='电话']").send_keys("15188001044")
#点击
driver.find_element(By.TAG_NAME,'button').click()
driver.quit()
2、元素获取信息方法
方法:
- 获取元素大小 element.size
- 获取元素文本 element.text
- 获取元素属性值 element.get_attribute('属性名')
- 判断元素是否可见 element.is_displayed()
- 判断元素是否可用 element.is_enabled()
- 判断元素是否选中 element.is_selected()
案例:

#获取第一个超链接文本内容
text1 = driver.find_element(By.CSS_SELECTOR,'p a[id="fwA"]').text
print("获取第一个超链接文本内容",text1)
#获取第一个超链接文本内容
text2= driver.find_element_by_tag_name("a").text
print("获取第一个超链接文本内容",text2)
#获取第一个超链接地址
url = driver.find_element_by_tag_name("a").get_attribute("href")
print("获取第一个超链接地址",url)
#判断页面上的span标签是否可见
view = driver.find_element(By.CSS_SELECTOR,"p span").is_displayed()
print("span标签是否可见",view)
#取消按钮是否可用
enable = driver.find_element(By.CSS_SELECTOR,'input[value="取消A"]').is_enabled()
print("取消按钮是否可用",enable)
#判断页面中的旅游对应的复选框是否为选中状态
choose = driver.find_element(By.CSS_SELECTOR,"[value='旅游']").is_selected()
print("旅游是否选中",choose)
三、浏览器操作

需求:
打开注册A.html页面,完成以下操作
1).最大化窗口
2).暂停3s,设置窗口宽度:500px,高度:700px
3).暂停3s,设置窗口位置:x=0px,y=500px
4).暂停3s,点击界面 百度 超链接
5).暂停3s,返回注册A页面
6).暂停3s,前进到百度页面
7).暂停3s,刷新百度页面
8).暂停3s,关闭浏览器
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("file:///D:/source/%E9%BB%91%E9%A9%AC/%E9%85%8D%E5%A5%97%E8%B5%84%E6%96%99/09%E7%AC%AC%E4%B9%9D%E9%98%B6%E6%AE%B5-UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/web%E7%AB%AF%E7%8E%AF%E5%A2%83/web%E8%AF%BE%E5%A0%82%E7%B4%A0%E6%9D%90/web/%E6%B3%A8%E5%86%8CA%E9%BB%84%E8%89%B2.html")
#最大化窗口
driver.maximize_window()
sleep(3)
#设置浏览器窗口宽度为:500px 高度:700px
driver.set_window_size('500','700')
# 3).暂停3s,设置窗口位置:x=0px,y=500px
sleep(3)
driver.set_window_position("0","500")
# 4).暂停3s,点击界面 百度 超链接
sleep(3)
driver.maximize_window()
sleep(3)
driver.find_element_by_partial_link_text("新浪").click()
# 5).暂停3s,返回注册A页面
sleep(3)
driver.back()
# 6).暂停3s,前进到百度页面
sleep(3)
driver.forward()
# 7).暂停3s,刷新百度页面
sleep(3)
driver.refresh()
# 8).暂停3s,关闭浏览器
driver.quit()

需求:
打开注册A.html页面,完成以下操作
1).最大化窗口
2).打印当前窗口的标题和地址
3).暂停3s,点击界面 访问 百度 网站 超链接
4).暂停3s,再次打印当前窗口的标题和地址
5).暂停3s,关闭当前窗口
6).暂停3s,关闭浏览器
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("file:///D:/source/%E9%BB%91%E9%A9%AC/%E9%85%8D%E5%A5%97%E8%B5%84%E6%96%99/09%E7%AC%AC%E4%B9%9D%E9%98%B6%E6%AE%B5-UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/web%E7%AB%AF%E7%8E%AF%E5%A2%83/web%E8%AF%BE%E5%A0%82%E7%B4%A0%E6%9D%90/web/%E6%B3%A8%E5%86%8CA%E9%BB%84%E8%89%B2.html")
# #1).最大化窗口
driver.maximize_window()
# 2).打印当前窗口的标题和地址
print("当前窗口的标题",driver.title)
print("当前窗口的地址",driver.current_url)
# 3).暂停3s,点击界面 访问 百度 网站 超链接
sleep(3)
driver.find_element_by_partial_link_text("新浪").click()
# 4).暂停3s,再次打印当前窗口的标题和地址
sleep(3)
print("当前窗口的标题",driver.title)
print("当前窗口的地址",driver.current_url)
# 5).暂停3s,关闭当前窗口
sleep(3)
driver.close()
# 6).暂停3s,关闭浏览器
sleep(3)
driver.quit()
版权归原作者 哎呀呦呵 所有, 如有侵权,请联系我们删除。