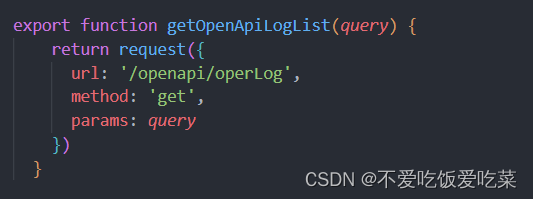
前端发送请求最常用的是get请求和post请求
get请求只能传query参数,query参数都是拼接在请求地址上的。
post可以传body和query两种形式的参数。
get请求在url中传送的参数是有长度限制的,而post没有限制。
get比post更不安全,因为参数直接暴露在url上,所以不能用来传递敏感信息。
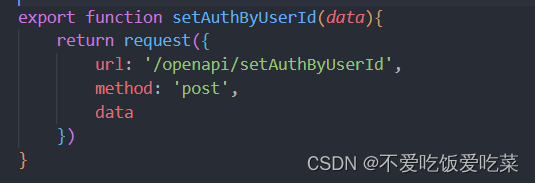
data->body的参数
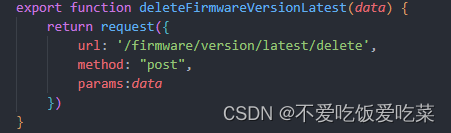
params->query的参数,是拼接到浏览器地址上的
query是指请求的参数,一般是指URL中?后面的参数。
如http://10.6.6.6:8080/api/v1/namespaces?pretty=true中 pretty=true就是query
Get 方法:
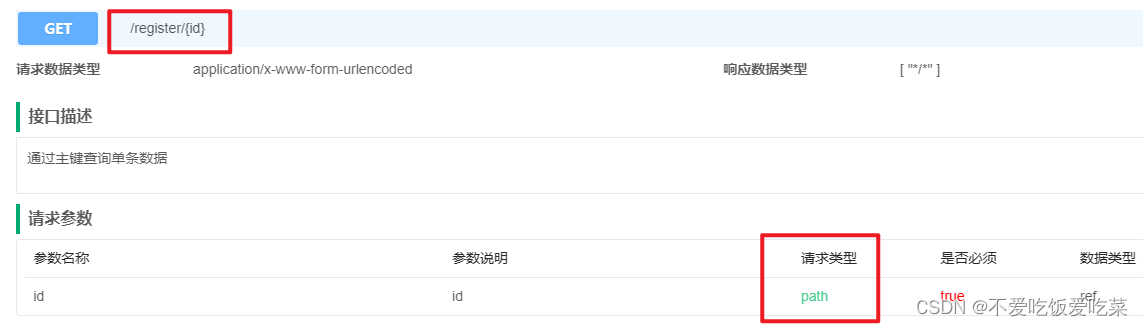
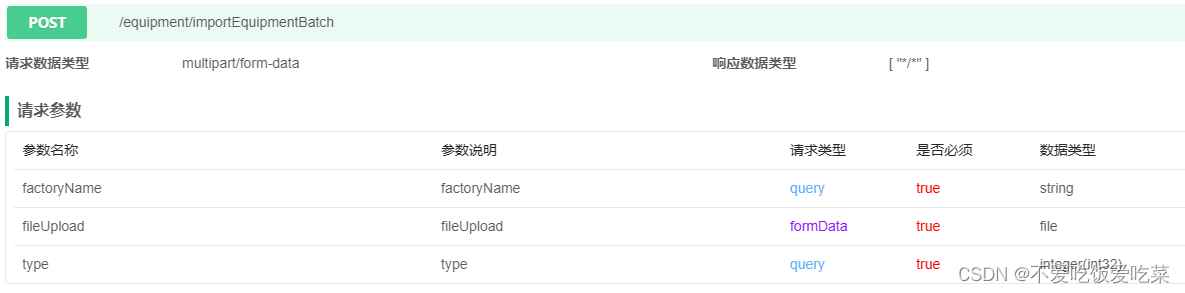
form-data请求数据类型

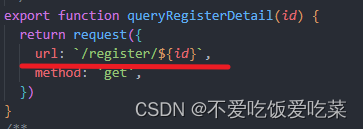
参数拼接到路径上
使用模板字符串将参数拼接到路径上
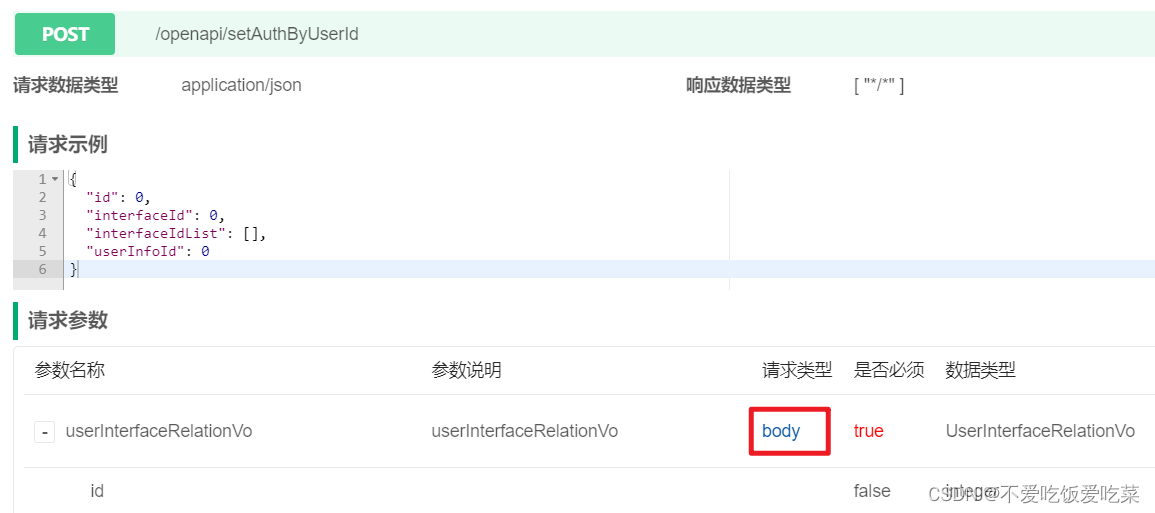
Post方法:
JSON请求数据类型

form-data请求数据类型

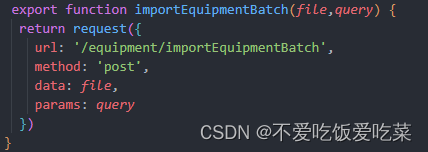
请求类型既有query又有formData
data对应的formData数据,params对应query数据。
版权归原作者 不爱吃饭爱吃菜 所有, 如有侵权,请联系我们删除。