原文地址:Vercel 部署静态页面教程 -Sun's Blog
所有文章都在里面,可以进去查找
静态部署
vercel 官方地址: Develop. Preview. Ship. For the best frontend teams – Vercel
注册登陆都应该会把,这里建议使用github注册
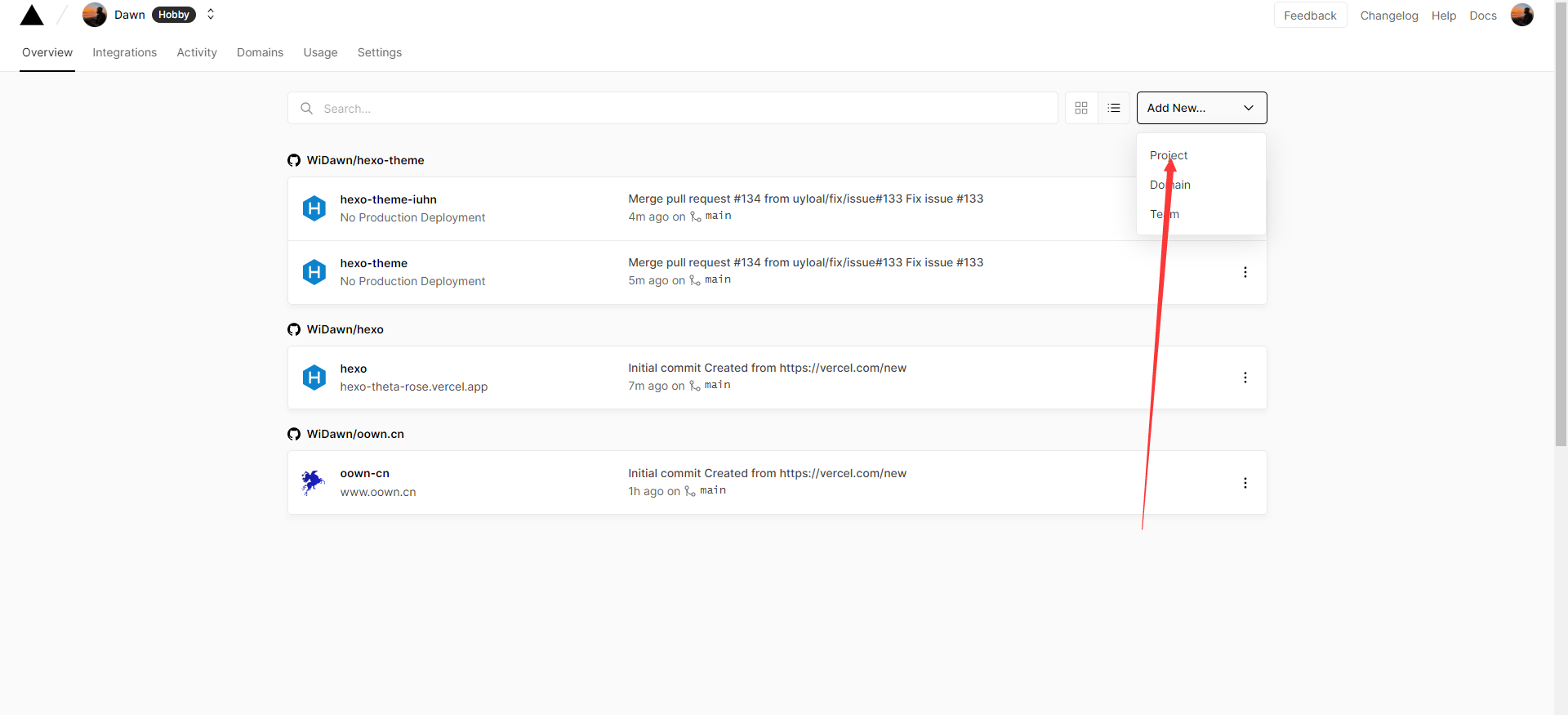
注册成功后进入页面,点击
Add New
-project

image.png
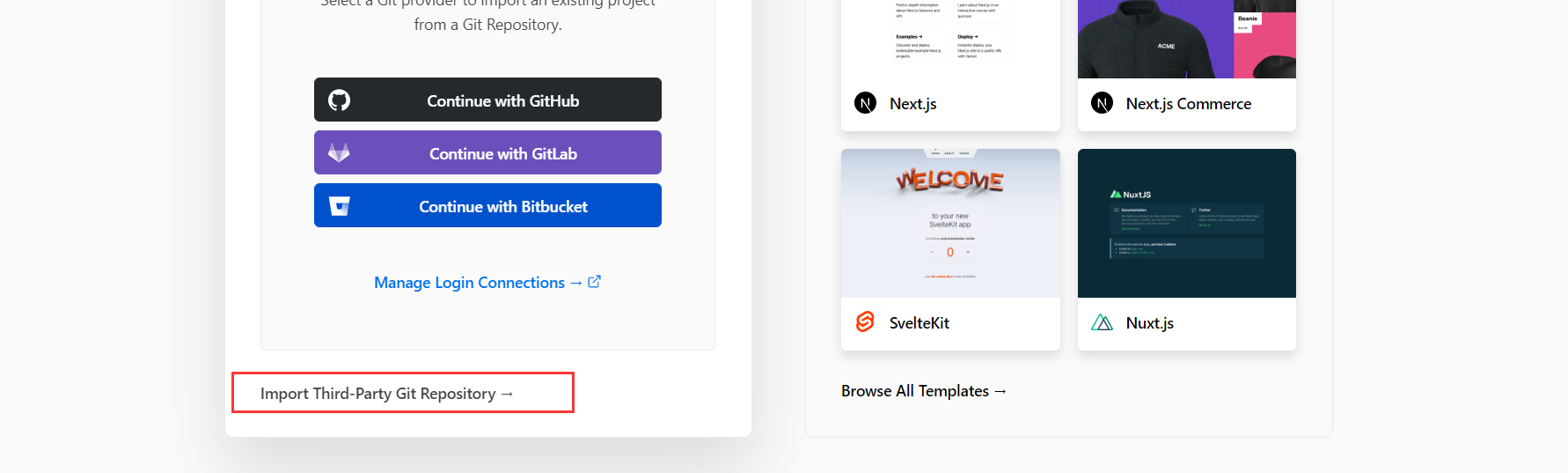
然后通过绑定的
github
或者
gitlab
导入需要部署的项目,我这里推荐直接通过git链接导入。如果静态页面还未上传,请记得创建一个仓库,然后上传。

ccds.png
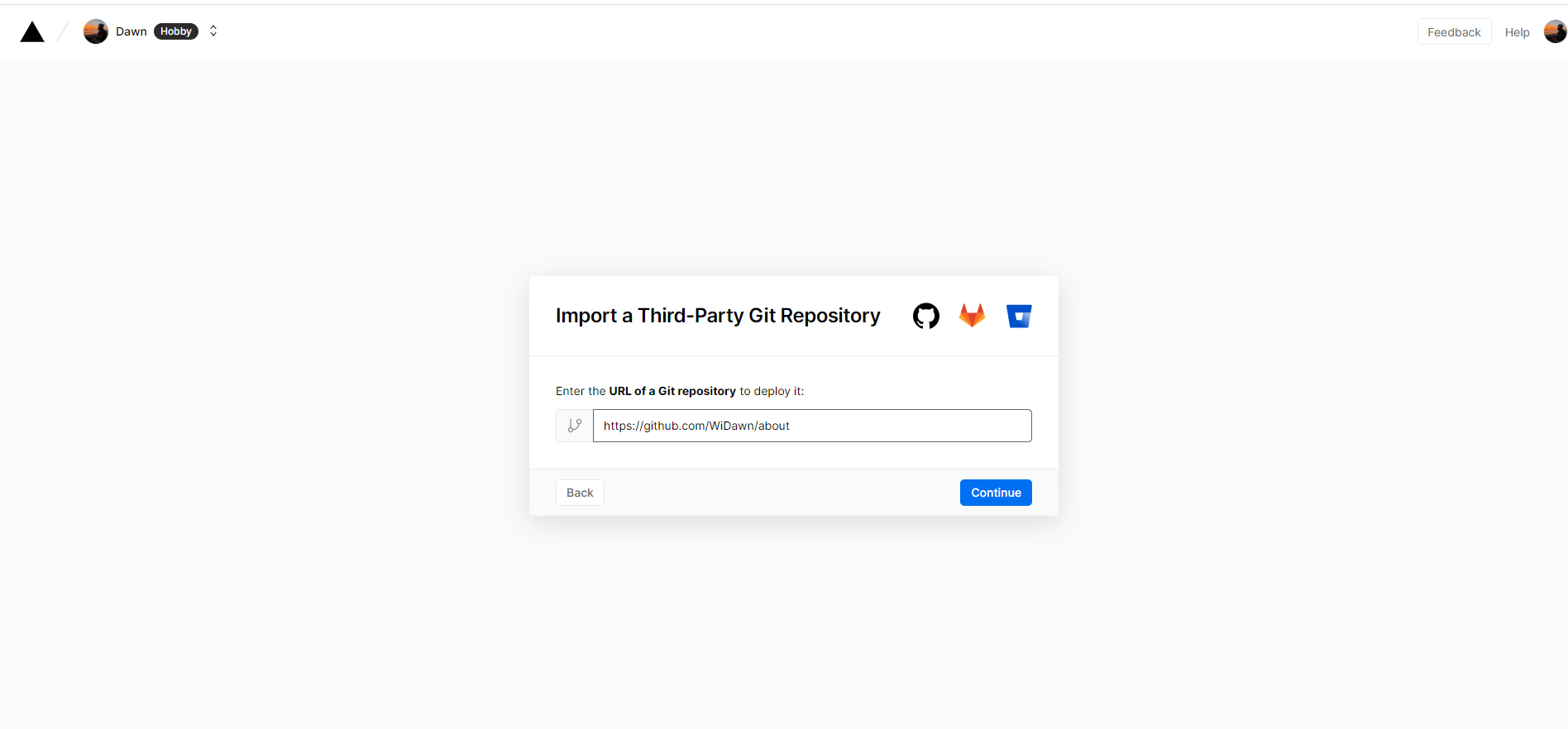
注意:这里的地址是项目
github
的页面地址,不是
github
仓库地址。

image.png
将项目
github
账号和
Vercel
关联起来,以便代码更新之后,
Vercel
自动打包部署,这里会授权登录一下。

image.png
出现这个页面,就表示部署成功
image.png
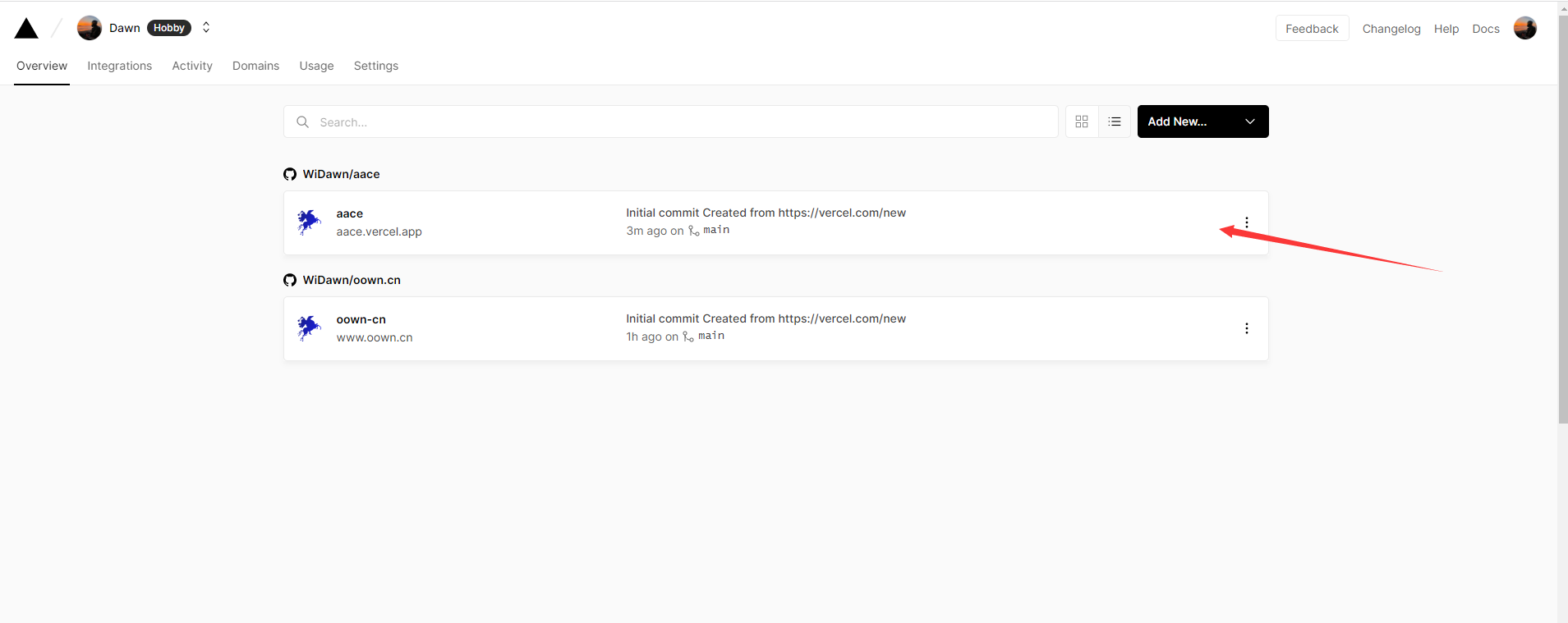
返回主页后,可以看到自己的项目

image.png
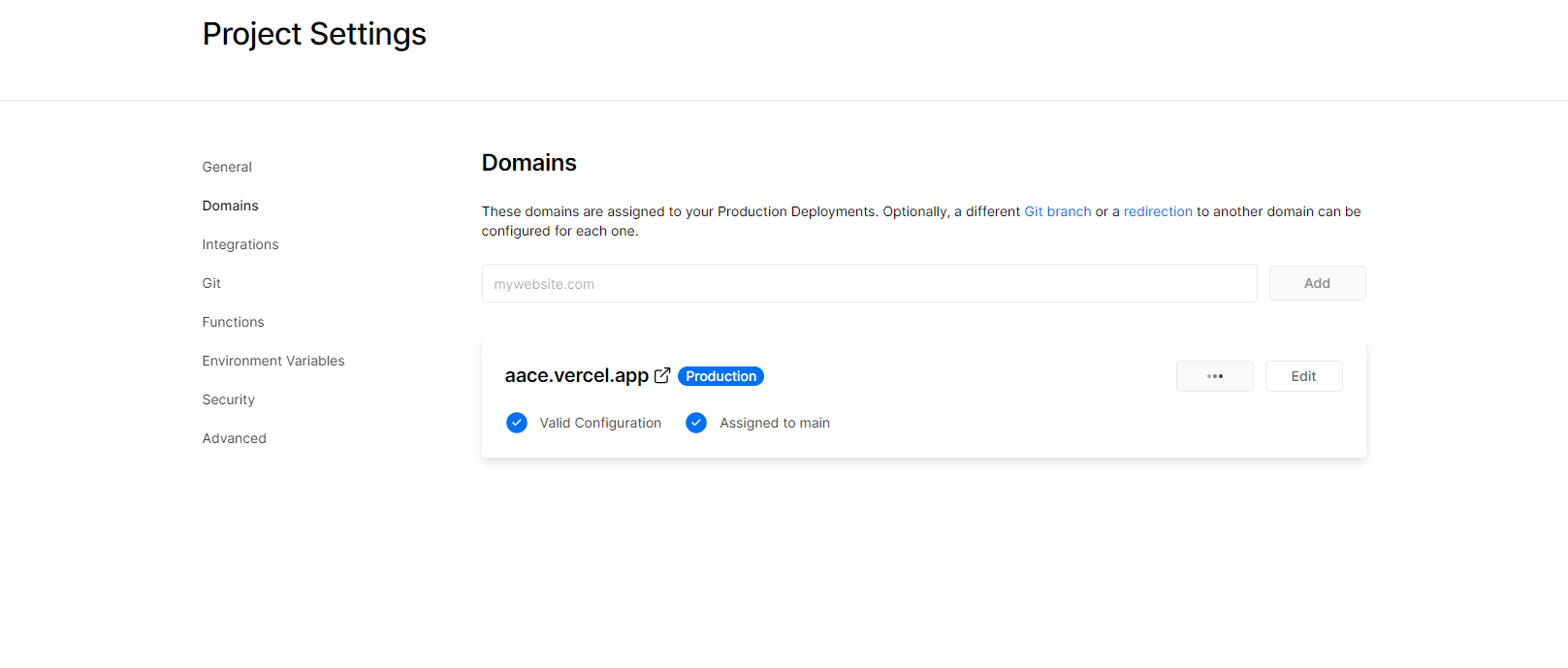
点击项目里的 domains

image.png
输入自己的域名,然后添加
image.png
当选择修改成自己的域名名称后,
vercel
会检查域名指向的
DNS
对不对,如果不对的话会提示你域名的 DNS 应该如何配置,按照
vercel
提示的
DNS
信息。并在自己的域名的
DNS
配置中进行配置

image.png
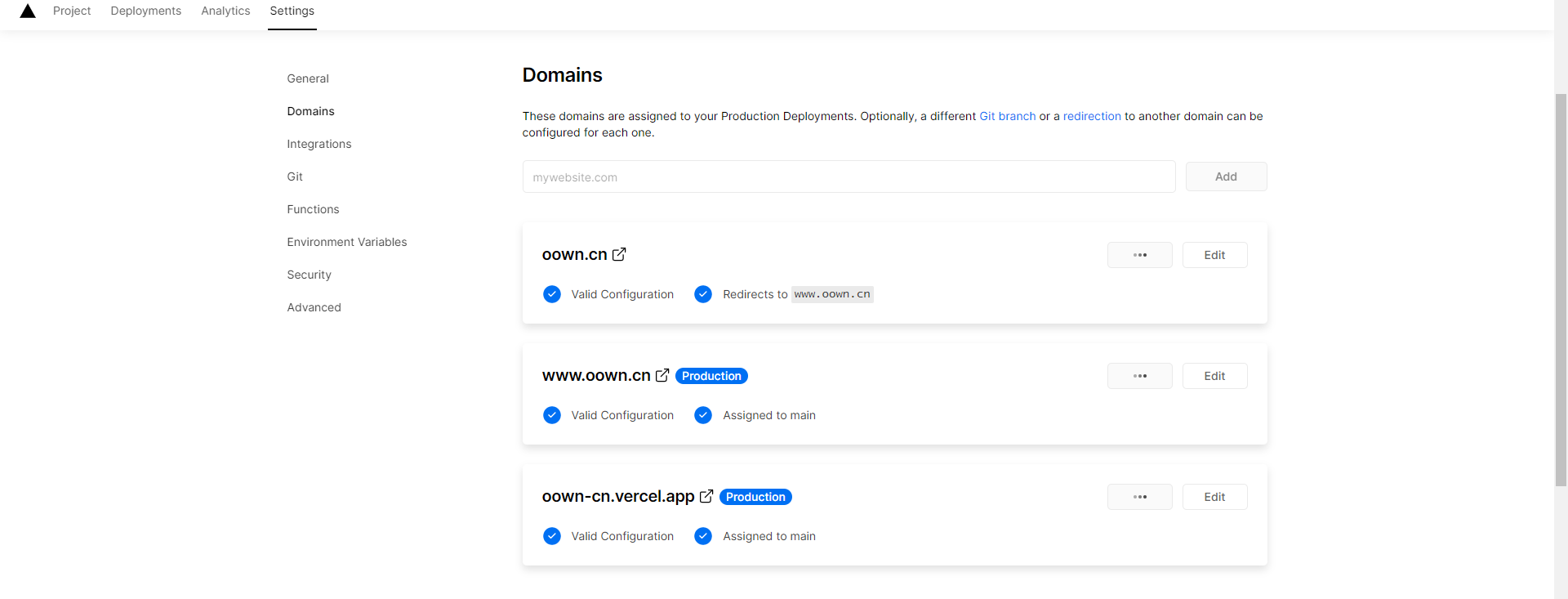
配置成功后:

ima
版权归原作者 imSuns 所有, 如有侵权,请联系我们删除。