一、问题描述
因为大创的缘故,需要做出一个网站,在搭建网站的过程中需要使用Naive UI框架,在设置样式的时候一直无法修改默认样式。小白不知道应该如何使用样式穿透,同时和Naive UI相关的博客比较少,导致只能自己一步步摸索,所幸,找到了最后的解决办法。(注意,这个解法可能只适合Naive UI。)
二、解决办法
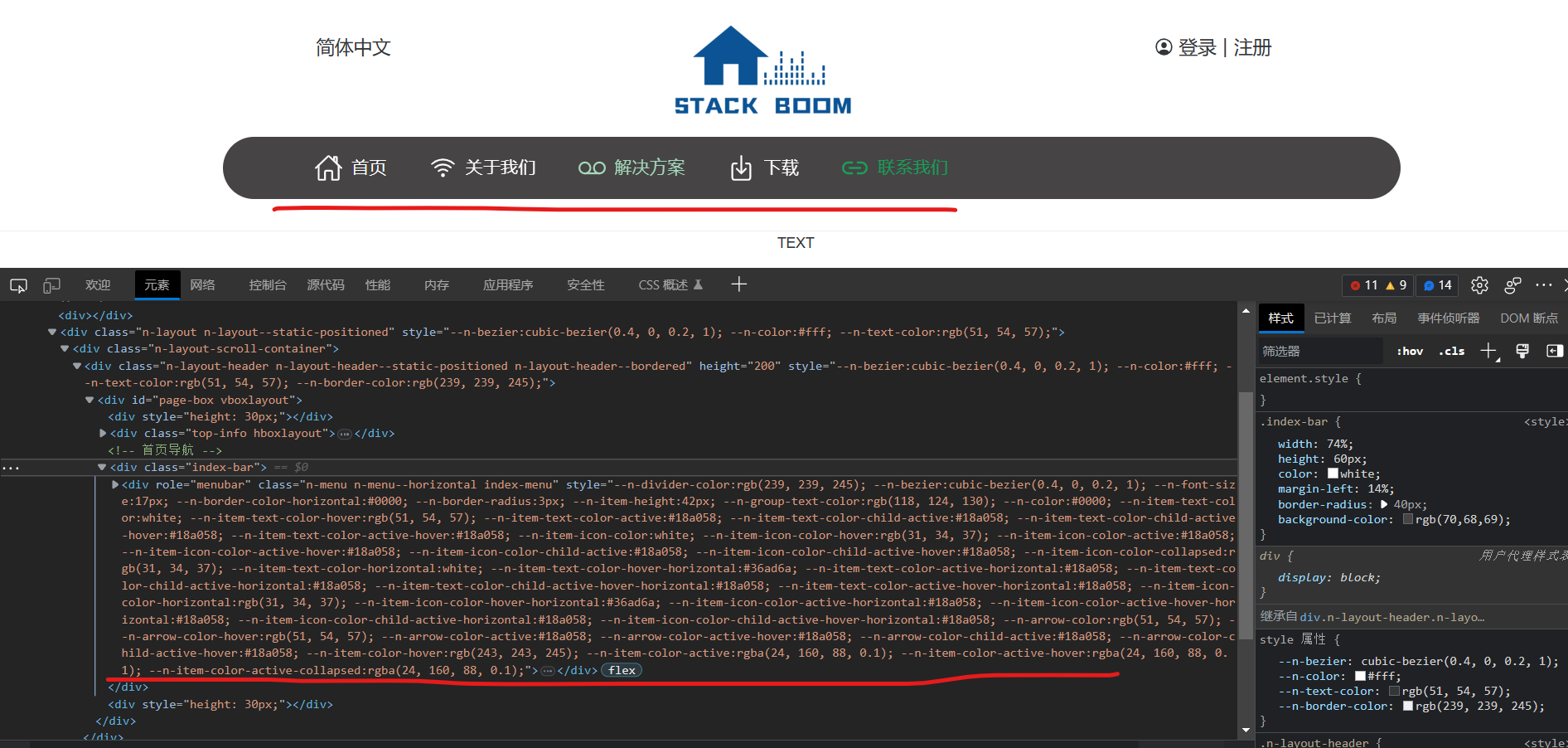
- 使用F12按键打开开发者模式,一步步找到我们想要修改样式的地方。 比如我想要修改的位置为
n-menu中的字体大小和字体颜色,我们定位到和n-menu部件相关的地方: 我们可以看到div中有
我们可以看到div中有n-menu之时,我们就可以确定这是由n-menu编译而来的div。我们如果想要修改字体样式,可以不使用vue的样式穿透,可以直接修改style中的东西。 - 样例: 我们想要修改
n-menu中默认样式,可能会想到使用class进行修改,代码示例如下:
<template>
<n-menu mode="horizontal" class="menu-class"></n-menu>
</template>
<script>
export default {
// ...
}
</script>
<style>
.menu-class {
font-size: 20px;
color: rgb(255, 254, 245);
}
</style>
我们可以发现这样的设置毫无作用,最后经历多次尝试,我们可以直接修改上图中的style中的内容:
<template>
<n-menu mode="horizontal" style="--n-item-text-color: white; --n-font-size: 17px;"></n-menu>
</template>
我们将项目编译之后,我们就可以看到样式被修改了。问题解决。
版权归原作者 编程小白探索之路 所有, 如有侵权,请联系我们删除。