在产品发布新版本或者有新功能上线时,经常需要新手引导功能来引导用户了解应用。下面就来分享几个开箱即用的新手引导组件工具库,帮你快速实现新手引导功能!
Intro.js
- Intro.js是一个轻量级的JavaScript库,用于在网站上创建引导和提示。
- 提供简单的API,易于集成到网页中。
- 支持高度可定制的引导步骤,包括文本、位置、样式等。
Intro.js 是一个使用广泛的产品引导库,它在 Github 上拥有 21.6k Star。其具有以下特点:
- 无依赖:它不需要任何其他依赖。
- 小而快:库文件较小使得引导过程流畅直观。JavaScript 文件的整体大小为 10KB,CSS 为 2.5KB。
- 用户友好:提供可以根据喜好选择的各种主题。
- 浏览器兼容性:适用于所有主流浏览器,如 Google Chrome、Mozilla Firefox、Opera、Safari 等 。
- 文档完善:文档包含要介绍的每个元素的样本和示例。

Github:https://github.com/usablica/intro.js
shepherd
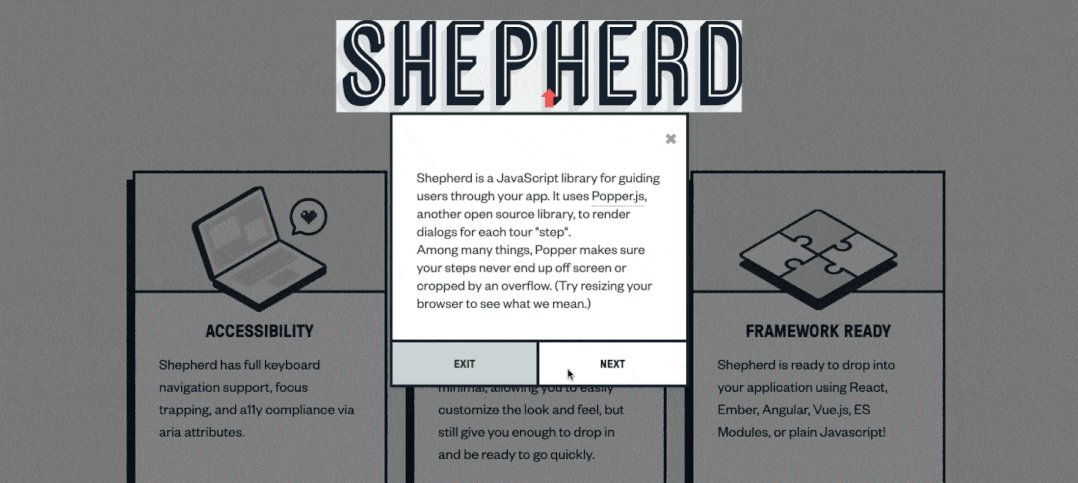
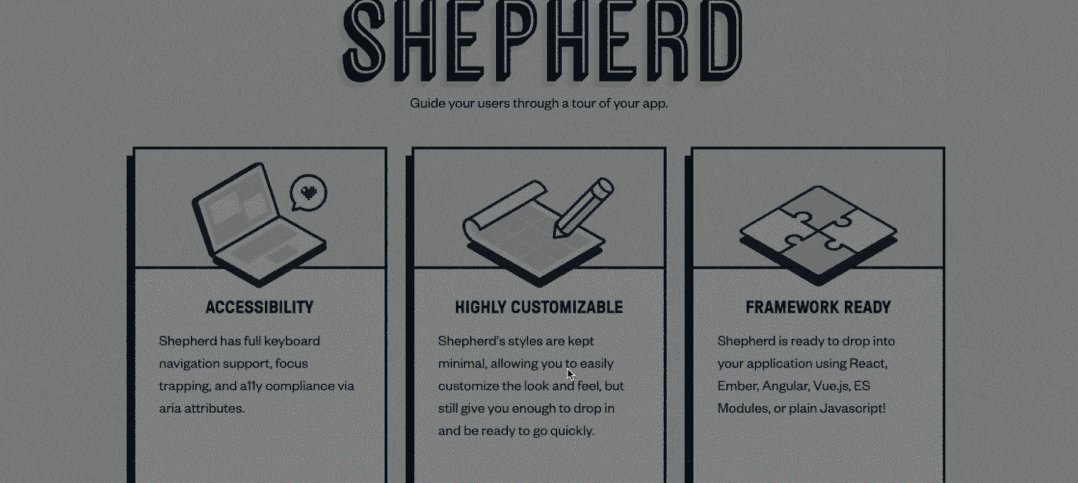
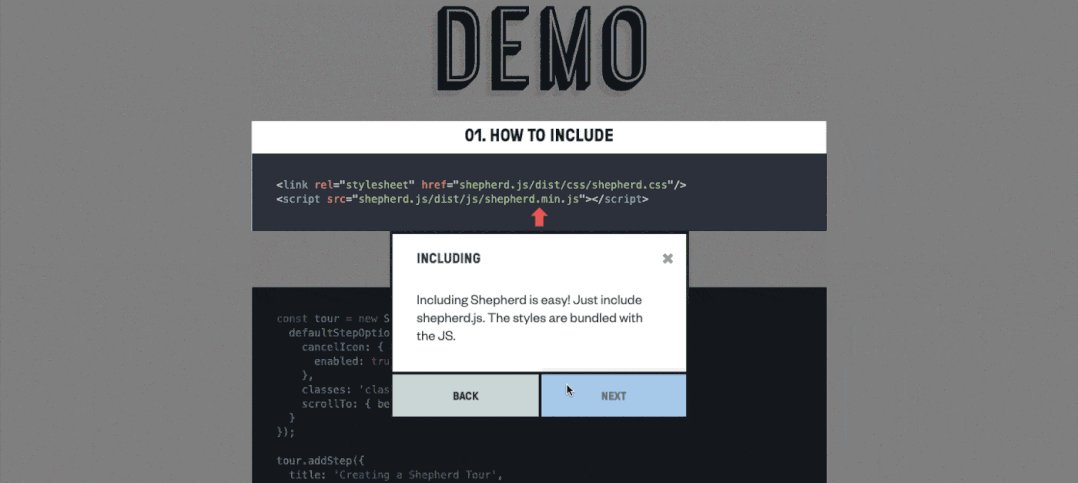
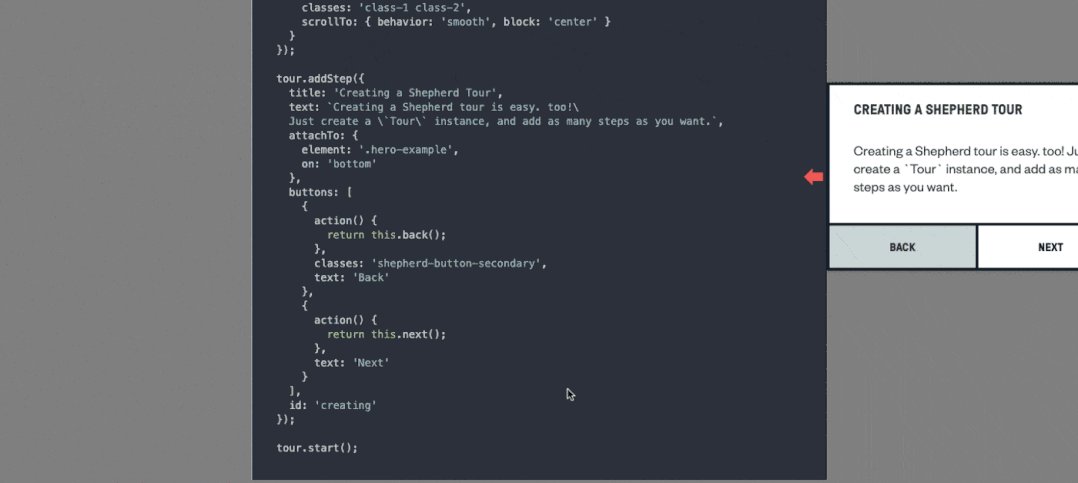
- Shepherd是一个现代的JavaScript引导库,专注于用户引导和教程功能。
- 允许创建引导序列,引导步骤可以包含自定义内容、按钮和事件。
- Shepherd支持多语言,并具有灵活的主题定制选项。
Shepherd 在 Github 上拥有 10.7k GitHub Star。它支持在多个前端框架中开箱即用,包括 React、Vue、Angular 等。其具有以下特点:
- 辅助功能:提供键盘导航支持,遵循 a11y 规范,还可以使用 JavaScript 启用 DOM 元素内的焦点捕获。
- 高度可定制:允许在不影响性能的情况下更改外观。
- 框架支持:随时融入项目的前端框架。
- 文档完善:文档涵盖安装和自定义,包括项目的主题和样式。

- shepherd:https://github.com/shipshapecode/shepherd
- react-shepherd:https://github.com/shipshapecode/react-shepherd
- vue-shepherd:https://github.com/shipshapecode/vue-shepherd
- angular-shepherd:https://github.com/shipshapecode/angular-shepherd
React Joyride
- React Joyride是基于React的引导库,专门用于React应用程序。
- 提供易于使用的React组件,方便在React项目中集成引导功能。
- 具有可定制的外观和感觉,适用于创建漂亮的引导步骤。
React Joyride 在 GitHub 上拥有超过 5.1k Star,在 React 项目中开箱即用,用于向现有用户介绍新功能。其具有以下特点:
- 易于使用
- 高度可定制
- 文档完善
- 积极维护

Github:https://github.com/gilbarbara/react-joyride
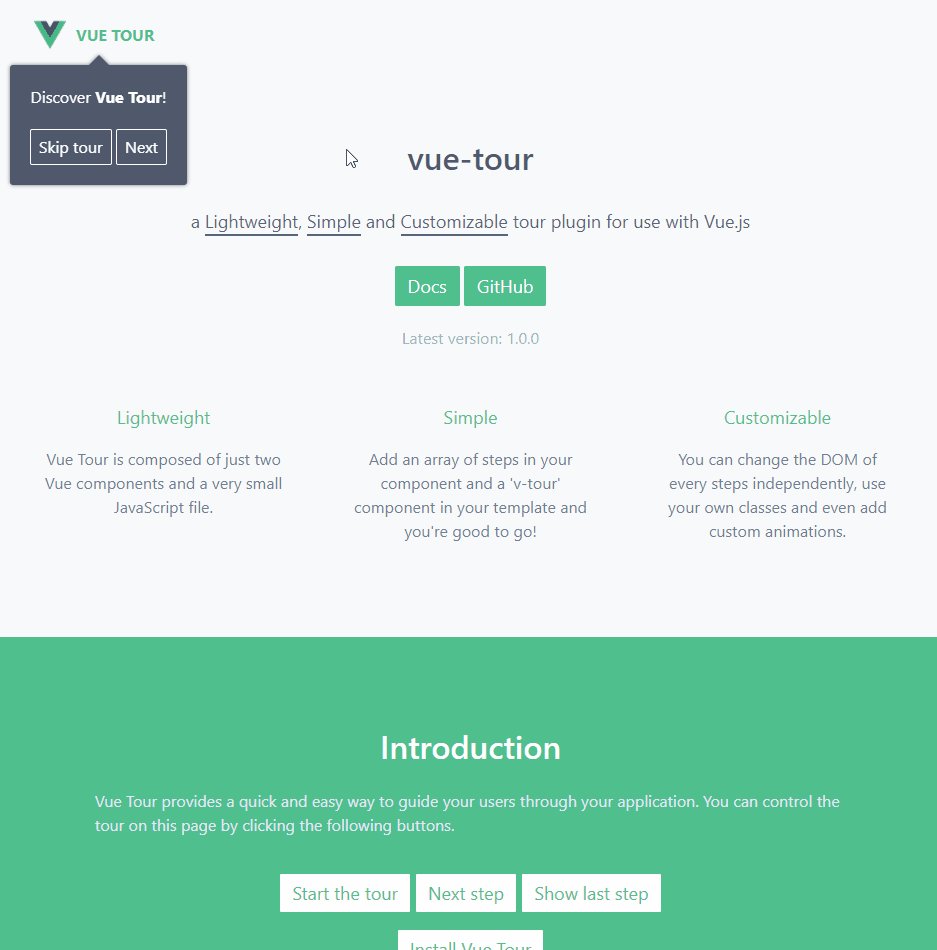
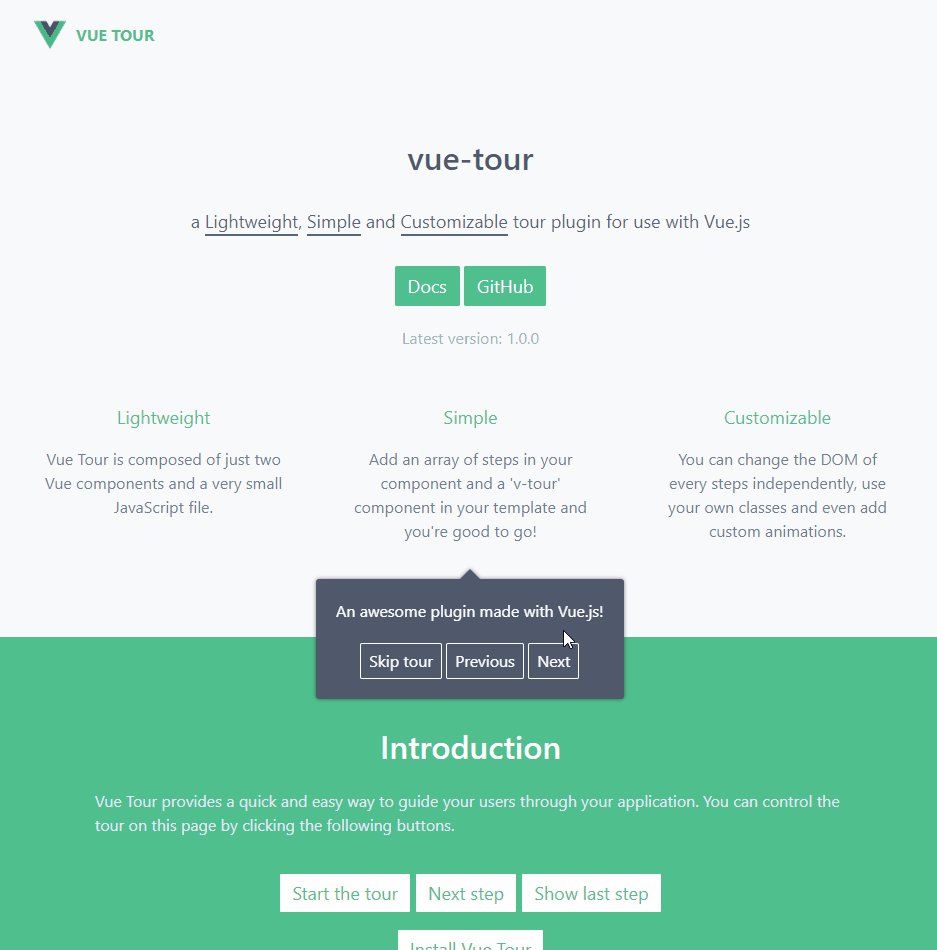
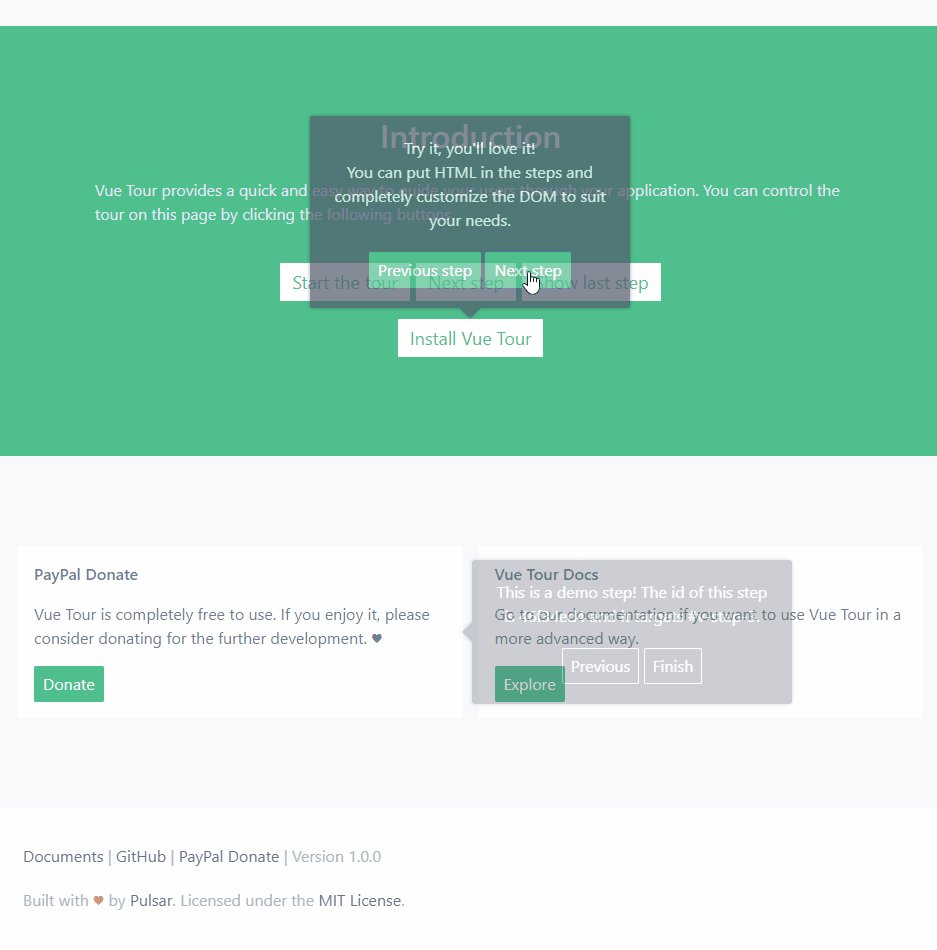
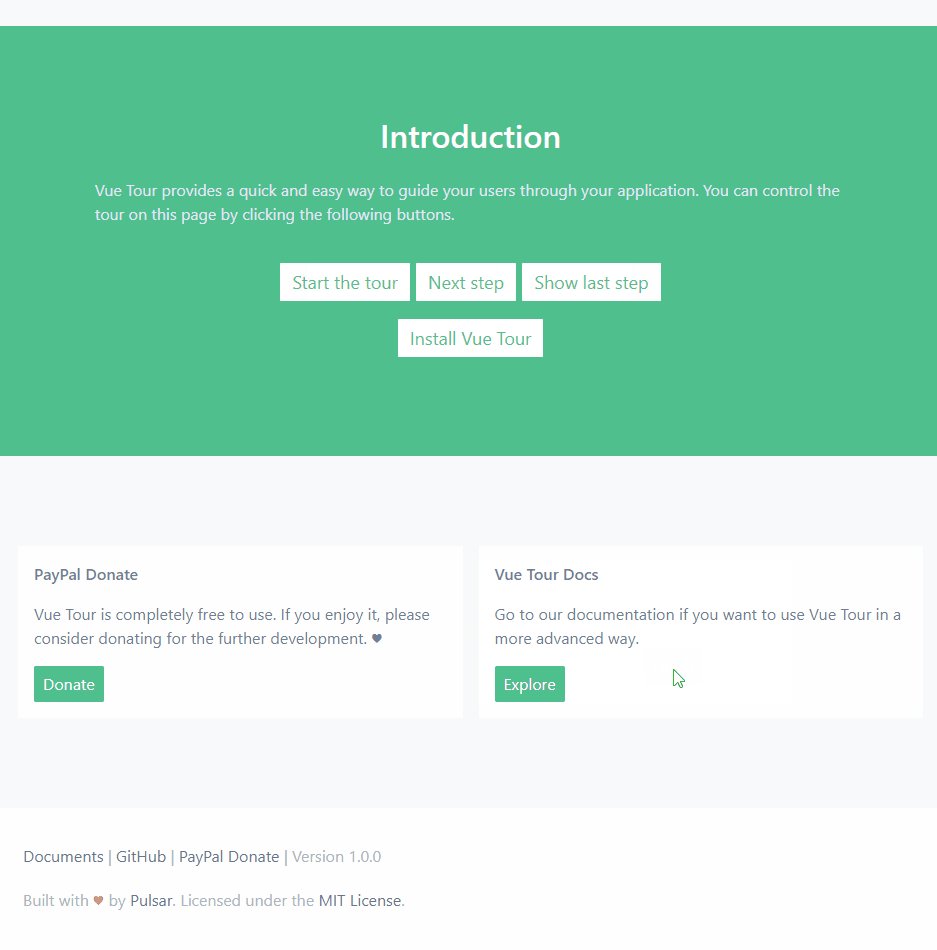
Vue Tour
- Vue Tour是专门为Vue.js设计的引导库,用于在Vue.js应用程序中添加用户引导。
- 提供Vue组件,可轻松集成到Vue项目中。
- 具有可自定义的样式和配置选项。
Vue Tour 是一个轻巧、简单且可自定义的新手指引插件,可以与 Vue.js 一起使用。它提供了一种快速简便的方法来指导用户使用应用。它在 Github 上拥有 2.1 k Star。

Github:https://github.com/pulsardev/vue-tour
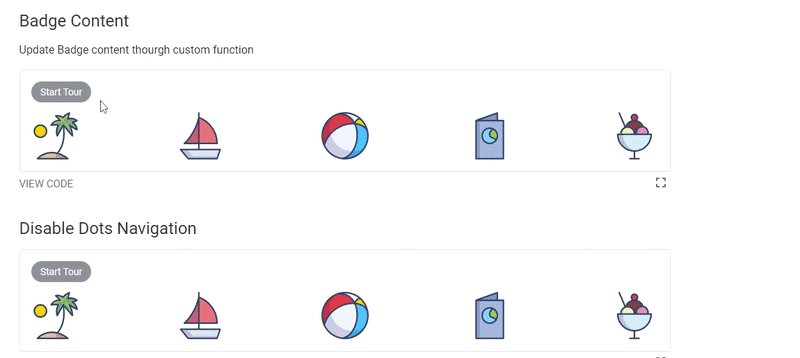
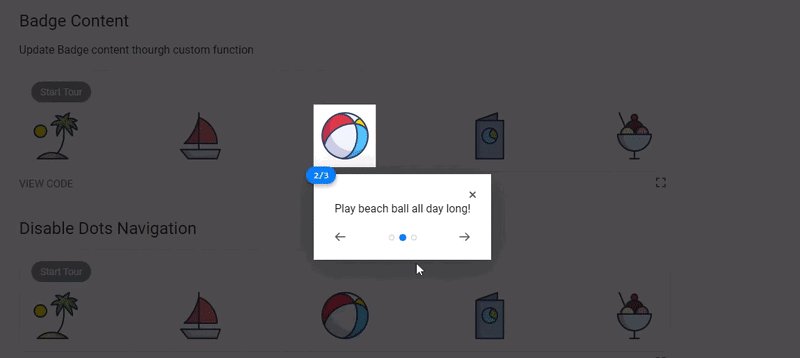
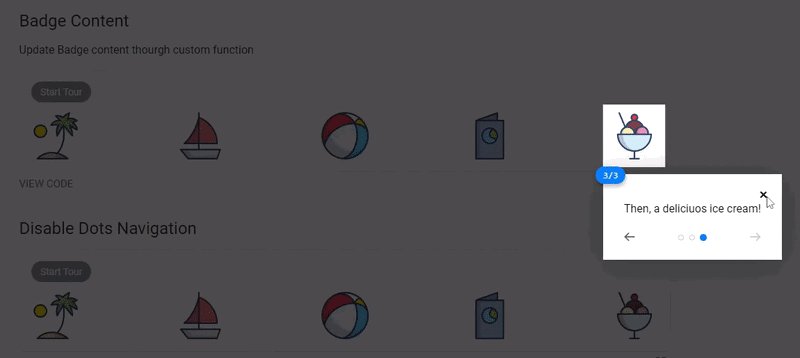
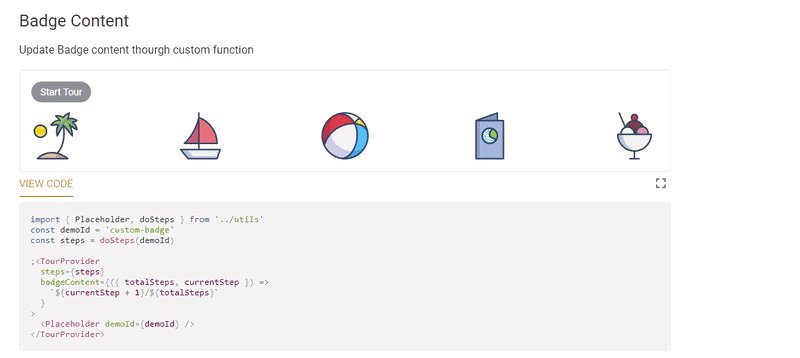
Reactour
- Reactour是一个React组件库,用于在React应用中创建交互式引导。
- 允许定义引导步骤,支持自定义内容、位置和样式。
- 具有简单的API和内置的导览控制按钮。
Reactour 是一个用于创建 React 应用导览的流行库。在 GitHub 上拥有 3.2K Star,它提供了一种简单的方式来引导用户浏览网站和应用。

Github:https://github.com/elrumordelaluz/reactour
最后我个人总结,无论那种优势,其实最终也就是为了方便我们开发者更好的维护以及开发项目的时间,要是能一键生成或许才是最牛的项目。
- 如果你使用的是原生JavaScript:- Intro.js 和 Shepherd 是两个不错的选择。它们都提供了轻量级的引导功能,易于使用和定制。
- 如果你使用React:- React Joyride 和 Reactour 都是为React设计的引导库。React Joyride提供了一个简单的React组件,而Reactour更注重交互性。选择取决于你更喜欢哪种风格和功能。
- 如果你使用Vue.js:- Vue Tour 是专门为Vue.js设计的引导库,提供了适用于Vue项目的组件。如果你使用Vue.js,这可能是一个良好的选择。
- 样式和主题定制:- 如果样式和主题定制对你很重要,可以查看各个库的定制选项,并选择最符合你设计风格的库。
- 社区支持和文档:- 查看每个库的社区支持和文档。有一个活跃的社区和详细的文档可以帮助你更好地集成和解决问题。
- 性能:- 考虑引导库的性能,尤其是在页面加载和渲染方面。选择一个对性能影响较小的库。
- 适应性和响应式设计:- 确保选择的库对各种屏幕尺寸和设备都有良好的适应性。这对于提供一致的用户体验很重要。

版权归原作者 骑着牛的奇兵 所有, 如有侵权,请联系我们删除。