【学习目标】
熟悉和掌握 HTML结构和CSS的相关知识
学会使用HBuilder进行APP打包
熟悉JavaScript的基本用法和jQuery的使用(提前预习)
HBuilder
它是一个快速开发H5程序的工具,很多企业都在用,是一个非常好用的前端开发IDE(开发平台)。

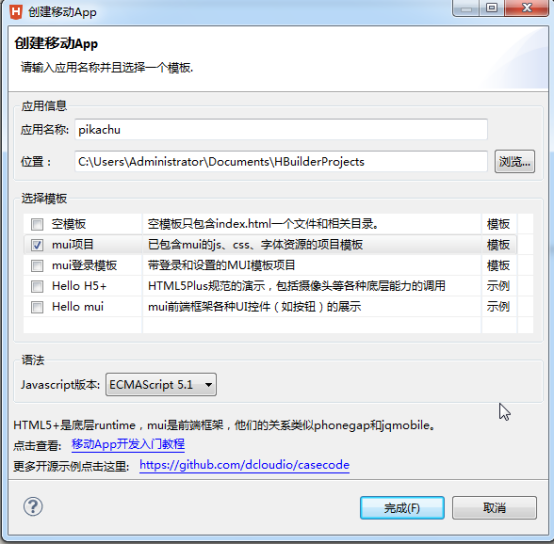
项目搭建
选择新建移动APP


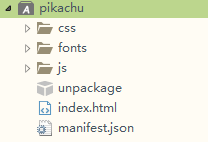
目录结构如下:

其中css文件夹存放我们的css文件,js文件夹存放项目中需要使用的各种js文件。在该项目中,我们需要使用jQuery,于是需要拷贝进去一个jQuery文件。

在项目上右键,新建一个目录,存放所有的图片资源:

至此,我们项目的搭建就已经完毕。
3.绘制聊天机器人的主界面

双击打开index.html
3.1 引入mui资源
- ** <**script src="js/mui.min.js"></****script****>
- ** <**link href="css/mui.min.css" rel="stylesheet"****/>
- 在该项目中,我们需要引入mui的对应js文件和css文件。
- ** <**script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></****script****>
3.2 页面分区
在聊天机器人的首页,我们大致分3个区域,分别为头像区,应答区,用户交互区域。
- C****ss:
- ** body ****{**
- ** overflow: hidden; ****/溢出隐藏/**
- ** ****}**
- ** .header ****{**
- ** height:**** 200px****;**
- ** border:1px**** solid #ccc;**
- ** ****}**
- ** .answer ****{**
- ** height:**** 120px****;**
- ** border:1px**** solid #ccc;**
- ** ****}**
- ** .user ****{**
- ** height:**** 300px****;**
- ** border:1px**** solid #ccc;**
- ** ****}**
- HTML:
- <****div ****class****='header'>
- </****div****>
- <****div ****class****='answer'>
- </****div****>
- <****div ****class****='user'>
- </****div****>
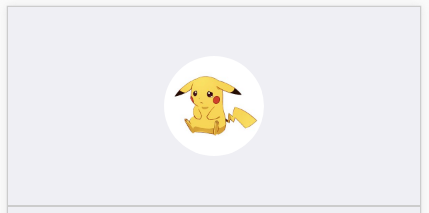
3.3 引入皮卡丘的头像
移动元素的方法:
- margin
- 用浮动float、
- 定位 position:absolute , 然后调整元素的top和left
在本案例中,我们采用第三种方法进行图片的位移,使之相对于header进行绝对定位,同时,别忘了给header设置相对定位!
代码:
- .header** ****{**
- ** height:**** 200px****;**
- ** border:1px**** solid #ccc;**
- ** position:**** relative;**
- ** ****}**
- ** .header .pic ****{**
- ** width:**** 100px****;**
- ** border-radius:**** 50%****; ****/圆角属性,50%就是一个正圆/**
- ** position:**** absolute;**
- ** left:**** 50%****;**
- ** margin-left:**** -50px****;**
- ** top:**** 50%****;**
- ** margin-top:**** -50px****;**
- ** ****}**
效果:

设置回答区域的字体等
** .answer ****{**
** height:**** 120px****;**
** border:1px**** solid #ccc;**
** color:#ad59a9;**
** text-indent:**** 2em****;**
** ****}**
设置用户交互区
<****form ****class****=****"mui-input-group"****>
<****div ****class****=****"mui-input-row"****>
<****input ****type****=****"text" ****id****=****"question" ****placeholder****=****"你想对皮卡丘说啥嘞?"****>
</****div****>
<****div ****class****=****"mui-button-row"****>
<****button ****type****=****"button" ****class****=****"mui-btn mui-btn-primary" ****onclick****=****"****send****();****"****>确认</****button****>** **
<****button ****type****=****"button" ****class****=****"mui-btn mui-btn-danger" ****onclick****=****"****clearText****()****"****>取消</****button****>
</****div****>
</****form****>
JS设置元素的点击事件
点击事件的设置:给某一个元素添加onclick属性,然后在head标签内部编写一个function,方法名和点击事件一致。
例子:
function myClick(){
alert("啊啊啊,我被点击了!");
}
在本案例中,我们给确认按钮添加一个点击事件,对应的function为send。
Send方法编写****
思路:
- 获取input框中的问题
- 将问题文本发送到外网某个接口
- 从接口获取机器人的答案
- 将答案粘贴到answe区域
1.获取input框中的问题
var q = $("#question").val();
******2.将问题文本发送到外网某个接口 ******
3.从接口获取机器人的答案
这里,我们使用jQuery给我们提供的 ajax跨域方法。
$.getJSON('http://www.tuling123.com/openapi/api?key=5af59a86af4144adaf992e03287751b0&info='+q,function(data){
alert(data.text);
});
4. 将答案粘贴到answe区域
$('.answer').eq(0).html(data.text);
在线演示:
聊天机器人http://java18.cn/pikachu/index.html源码获取:
H5聊天机器人实例: 剽悍一小兔的仓库https://gitee.com/skyblue0678/a-rabbits-warehouse.git
版权归原作者 剽悍一小兔 所有, 如有侵权,请联系我们删除。