Vue-cli 即:Vue脚手架。官方网址:vue-cli官网
本篇文章以我经常创建Vue项目工程的步骤为例,带着大家一步一步创建一个全新的vue项目工程。文章会详细讲解Vue脚手架创建项目的每一个步骤的配置项。
不过这里有一点大家需要注意,如果需要创建vue3.0的项目,我们需要使用最新的模板,所以需要保证我们的 vue-cli 的版本在 4.5.13 以上,我们可以通过以下的方式来查看我们电脑中的 vue-cli 版本:
vue -V
如果提示
'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
我们可通过如下方式安装Vue脚手架工具。
npminstall -g @vue/cli
# ORyarn global add @vue/cli
安装完成之后,用如下命令检查Vue脚手架工具是否安装成功。
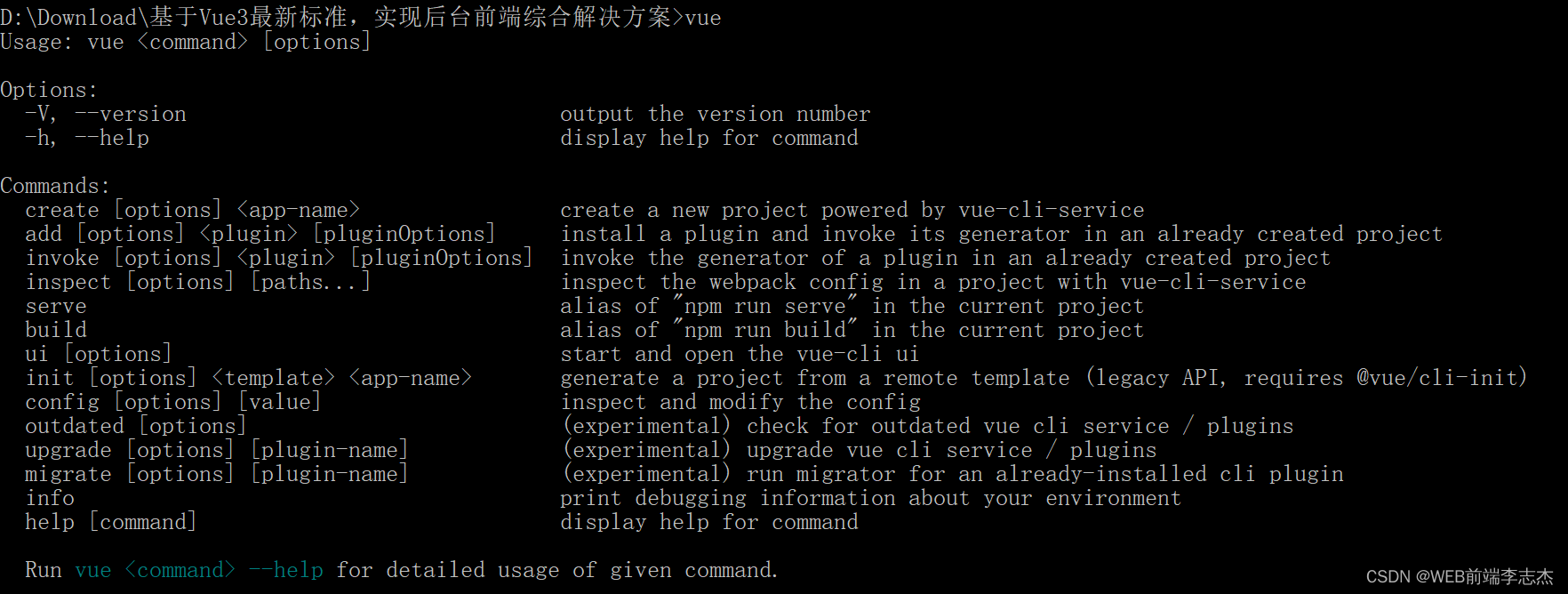
vue
# O
vue -V
出现如下图所示,

或者具体的版本号,则表示脚手架安装成功。
@vue/cli 5.0.1
如果你需要升级版本,那么可以通过如下指令重新安装最新Vue脚手架工具或者进行升级。
npminstall -g @vue/cli
# ORnpm update -g @vue/cli
Vue脚手架安装成功之后,我们就可以使用如下命令创建Vue项目:
vue create 项目名称
回车之后,进入模板选择,使用键盘上的上下键移动,选定之后摁回车键进入下一步。
一般情况下我们都是手动选择我们项目所需要的功能。所以选择
Manually select features
注:前面带有
>
,且颜色为绿色的代表选定的模板。
? Please pick a preset: (Use arrow keys)> Default ([Vue 3] babel, eslint) // 默认的vue3模板
Default ([Vue 2] babel, eslint) // 默认的vue2版本
Manually select features // 手动选择需要的功能生成模板
选择项目所需配置,选中的每一项后面基本都有相关的设置,空格键切换
选定
及
取消
。
? Please pick a preset: Manually select features // 请选择预设:手动选择功能
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
// 选择项目所需的功能:(按<space>选择,<a>切换全部,<i>反转选择,<enter>继续)
>(*) Babel // 使用 babel
() TypeScript // TypeScript可以根据项目需要去配置
() Progressive Web App (PWA) Support // 一般项目我们都不使用PWA
(*) Router // 建议添加vue-router,官方的路由管理包,添加之后也会自动生成路由配置相关代码
(*) Vuex // 建议添加vuex,官方的全局状态管理包,添加之后也会自动生成全局状态配置相关代码
(*) CSS Pre-processors // 使用css预处理器,建议勾选,因为一般我们会使用scss或者less
(*) Linter / Formatter // 代码格式化相关配置
() Unit Testing // 不配置测试
() E2E Testing // 不配置测试
选择项目工程的Vue版本,目前vue使用最多的就是vue2.0跟vue3.0,这个需要根据项目实际情况去决定(Vue3.0版本中官方已经放弃了对于IE浏览器的支持),我在此就选择Vue3.0了。
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
// 选择项目开始时使用的Vue版本。(使用上下箭头键进行选择)
>3.x
2.x
截止发文Vue3.0的生态及相关工具已经非常稳定了,可以放心大胆的在新建项目中去使用。
由于我们选择了vue-router,这一步是问我们是否启用
history
模式,由于路由的
history
模式需要后端支持,优点是,地址栏的地址中不会带
#
,看起来比较美观,我们暂时选择
n
先不起用。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production)(Y/n)
接下来选择css预处理器,默认提供了
sass
、
less
、及
Stylus
三中预处理,一般情况下我们都是使用
sass
,所以选择第一个。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)> Sass/SCSS (with dart-sass) // 使用基于 dart-sass 的 scss 预处理器
Less
Stylus
接下来选择代码格式化相关配置,一般情况下我都选择的是
EsLint
配合
Prettier
做代码格式化的,因此,我选择
EsLint + ESLint
。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: (Use arrow keys)> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
在选择好格式化的相关配置之后,这一步是让我们选定在什么情况下,进行代码格式化检查修复
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)(*) Lint on save // 保存文件是格式化代码
>(*) Lint and fix on commit // git提交代码的时候格式化
以什么样的形式存储我们选择的相关配置,一般我们都选择生成单独的文件。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)> In dedicated config files // 单独的文件
In package.json // 存储在package.json文件中
是否将我们的这些配置保存为项目预设模板,方便下次新建项目是不用做这些配置,如果需要保存为模板,则需要指定模板的名称,如果不需要则直接进行依赖安装。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N)
指定模板的名称。
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? Yes
? Save preset as:
此时将选择默认的包管理工具
npm
或
yarn
,进行依赖下载安装。
如果依赖下载比较慢,建议在新建项目前切换至淘宝镜像源。
npm config set registry https://registry.npm.taobao.org
如果牵扯到私有库等多个镜像源的使用,建议使用
nrm
镜像源管理工具切换管理镜像源地址。
等待片刻之后,就会生成成功一个全新的vue项目工程。
生成之后,可以通过以下两个指令来运行你的项目:
cd 项目目录
npm run serve
执行成功之后,项目即可运行!
往期内容:
一、【Flutter开发环境搭建】Java SDK安装
二、【Flutter开发环境搭建】Android SDK、Dart SDK及Flutter SDK安装_
三、Flutter路由传参
四、flutter全局状态管理Provider
五、半天时间掌握Dart开发语言-基础学习
版权归原作者 WEB前端李志杰 所有, 如有侵权,请联系我们删除。