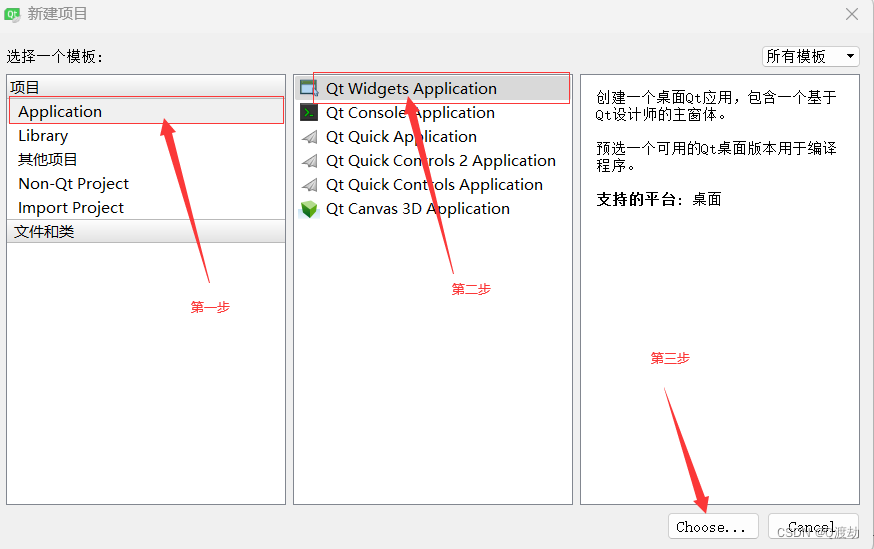
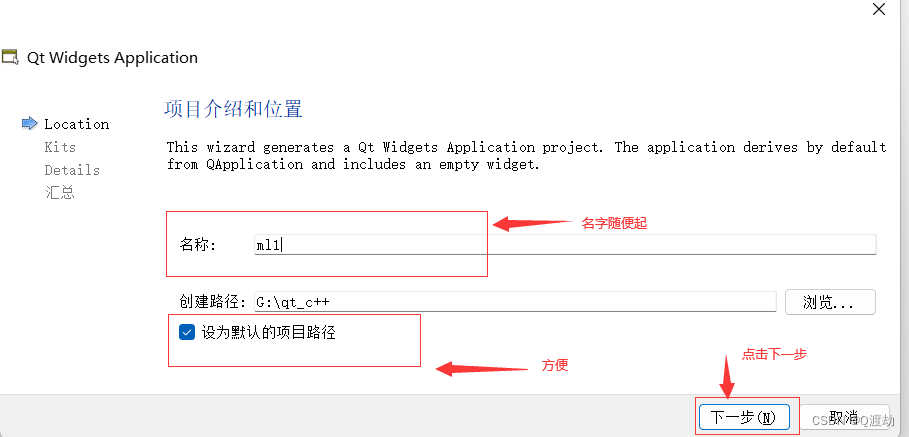
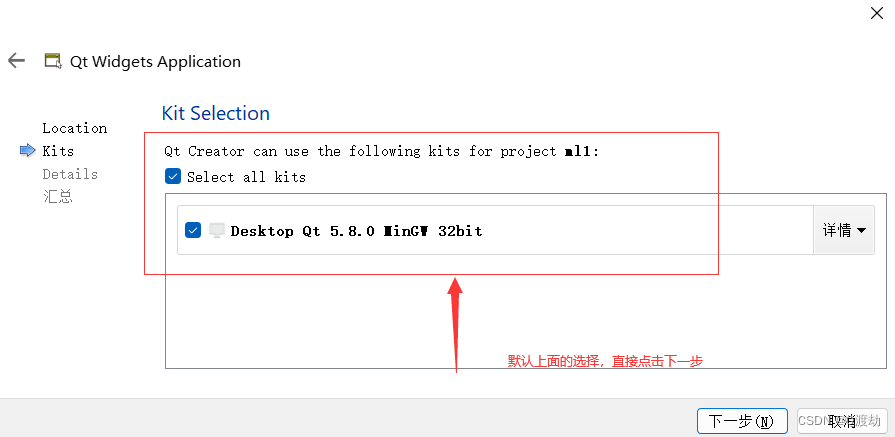
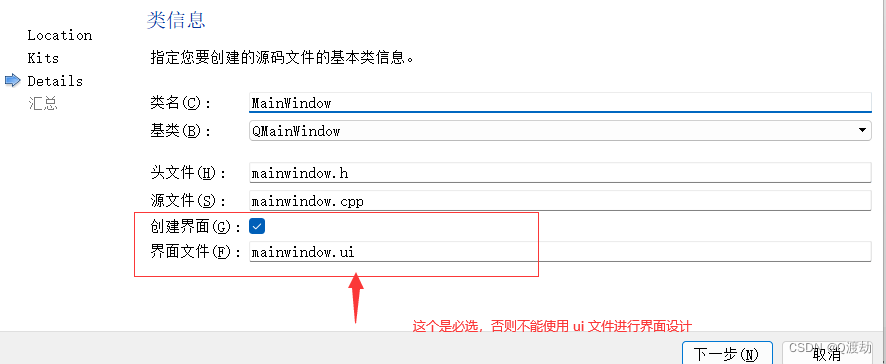
1、创建 Qt 应用




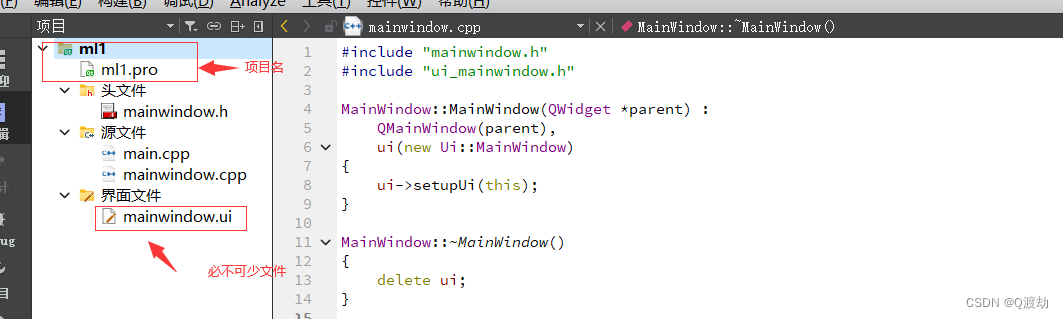
2、项目创建成功

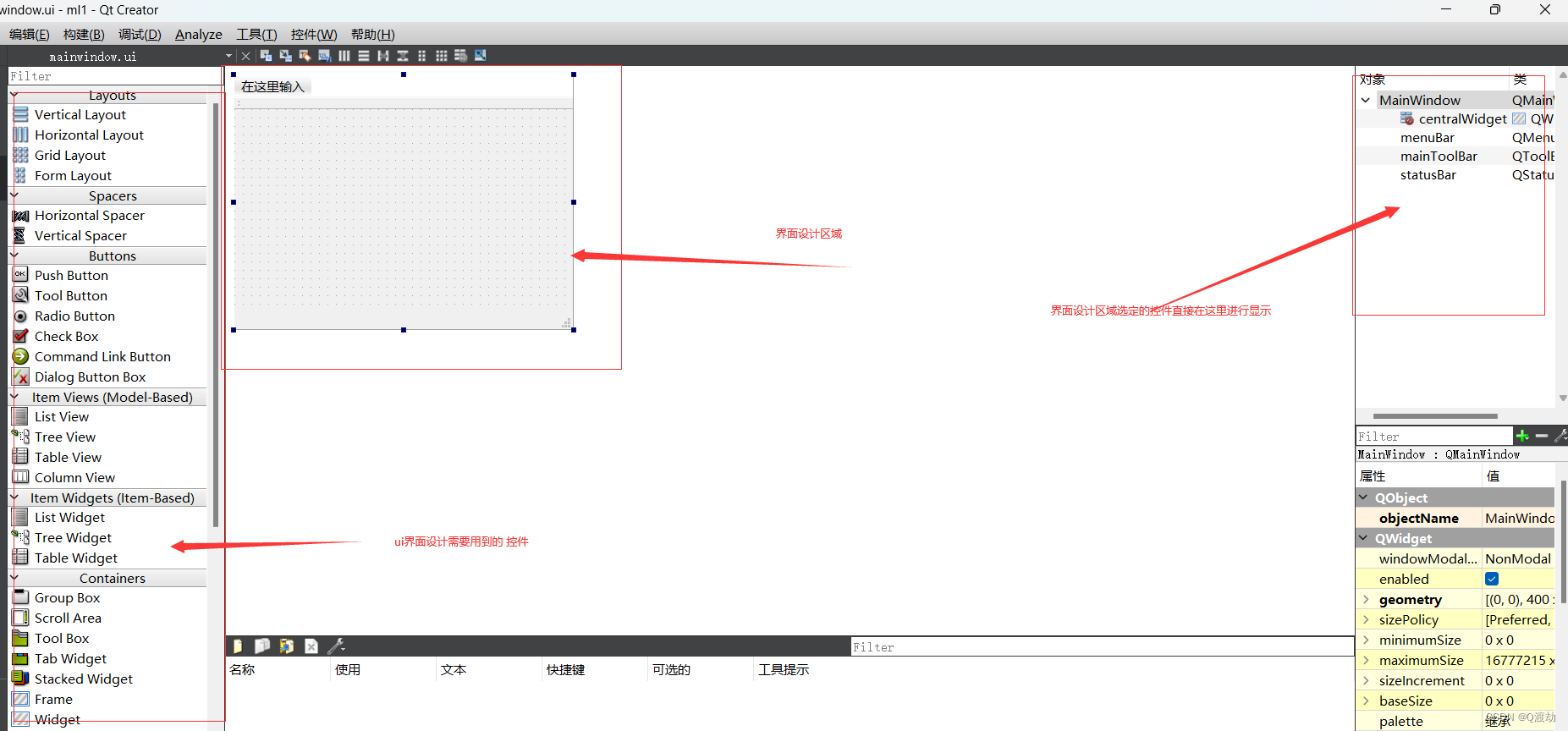
3、直接点击打开 mainwindow.ui 文件

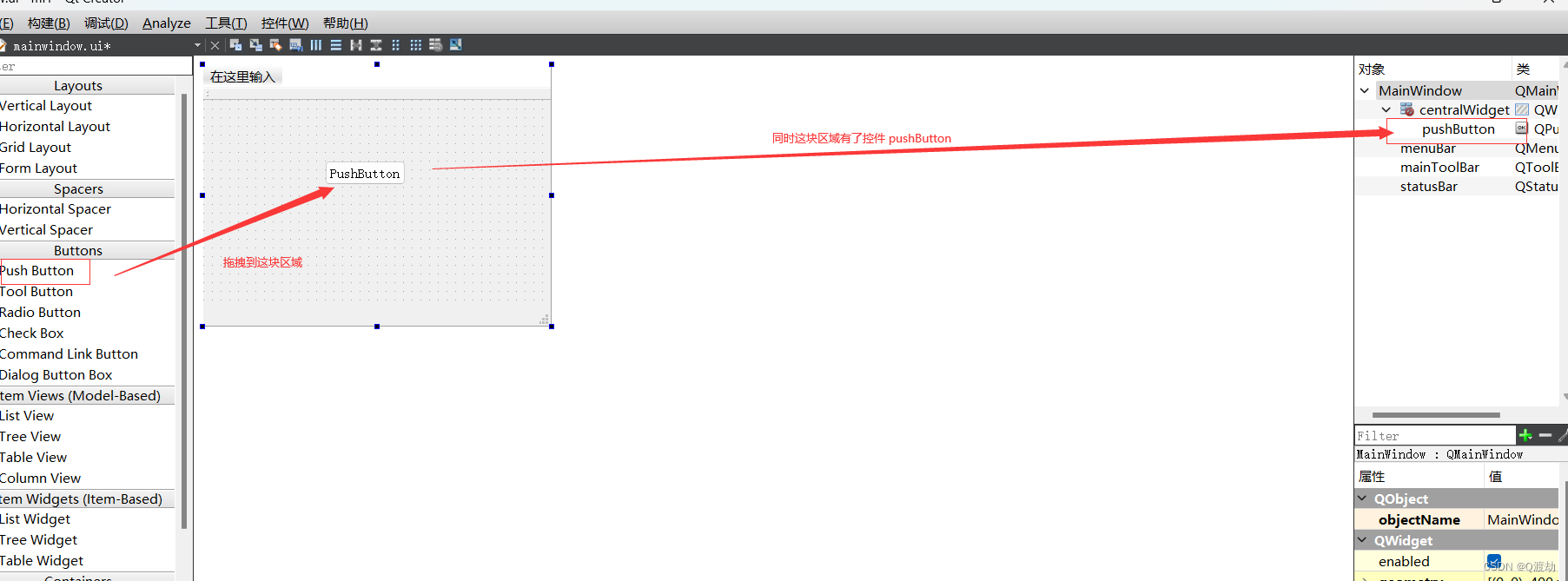
4、随便从左边侧边栏拖拽一个空间到 界面设计区域

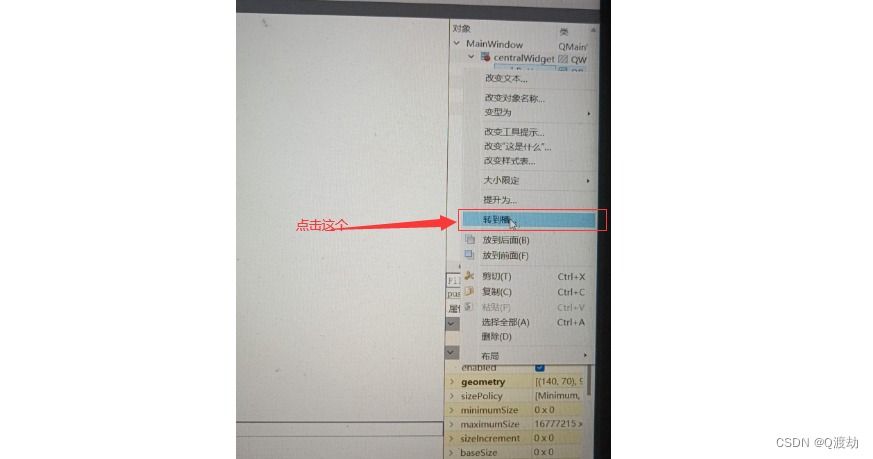
5、在右侧边栏右键点击 pushButton 控件,点击转到槽

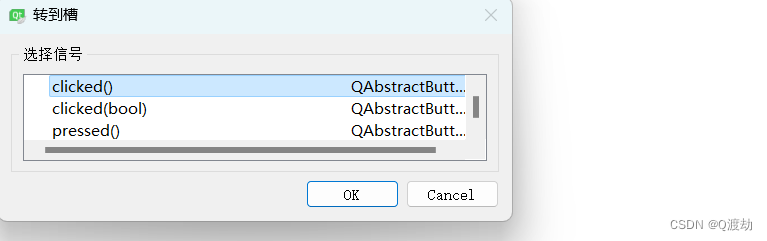
6、根据实际需要选择对应的信号,我这里方便演示选择 clicked()信号,直接点击 OK

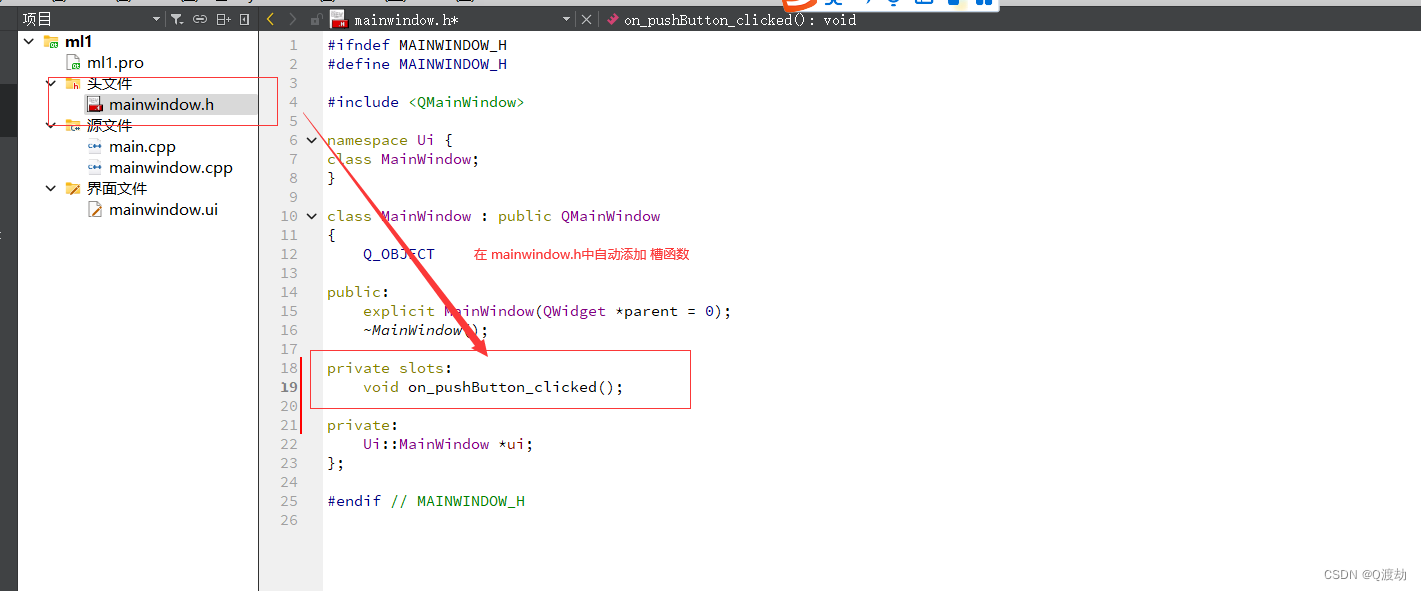
7、自动在 mainwindow.h 中定义槽函数

8、同时在 mainwindow.cpp中有槽函数的实现
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
}
9、对 mainwindow.h 中的 void MainWindow::on_pushButton_clicked() 函数定义自己的操作
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
qDebug()<<"click the pushButton!";
}
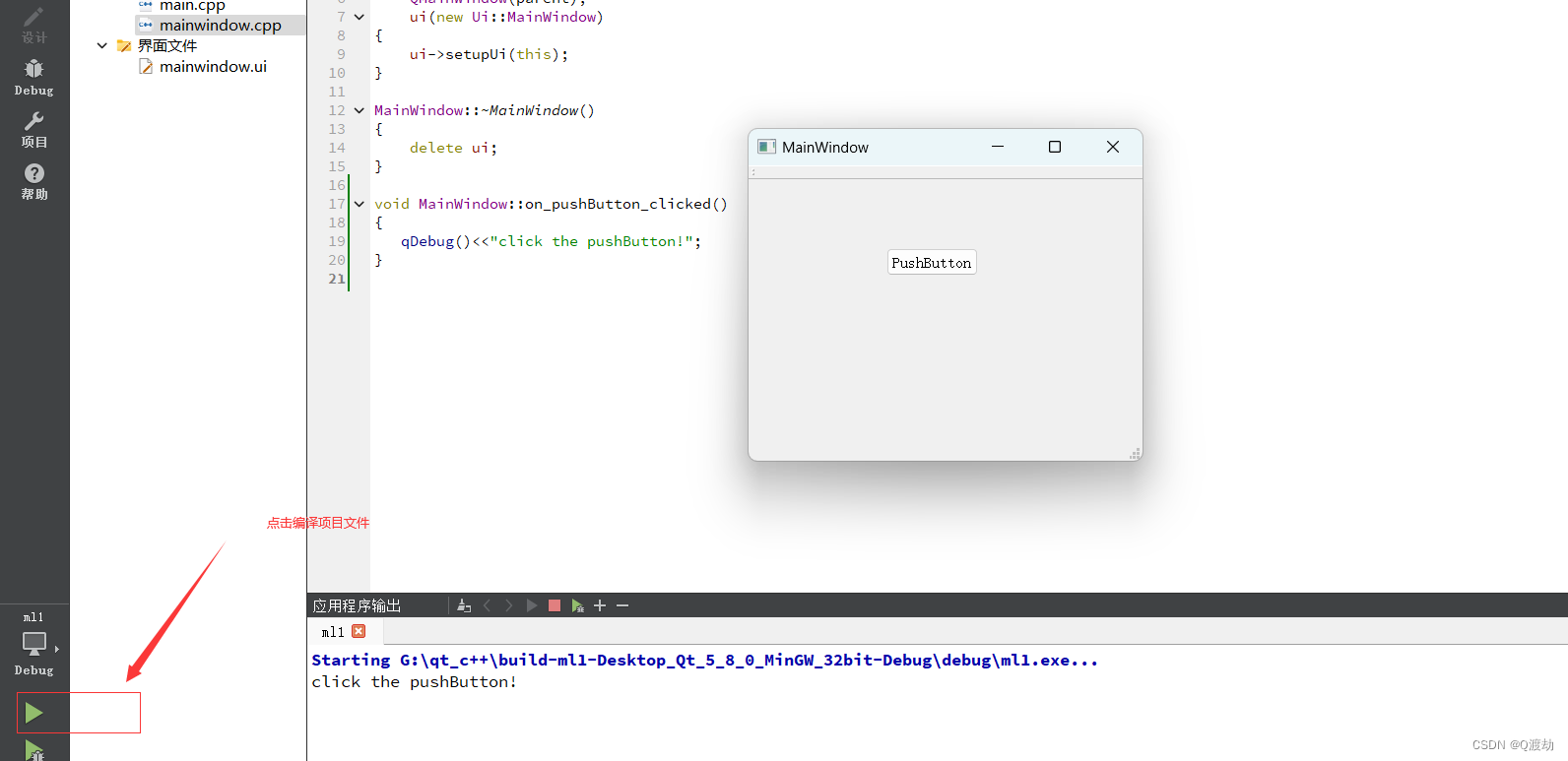
10、按照如下操作点击编译整个项目文件,出现如下界面
点击 PushButton 按钮可以实现打印下面的英语短剧!

11、总结
上面的操作就是如何使用 ui 资源文件进行 Qt 界面设计,在界面设计完成之后,为了方便实现整个界面的互操性,必须实现 信号槽的定义,上面的 5、6、7、8、9、10都是实现信号槽的操作步骤,相比较于使用传统方式实现 Qt 中的信号槽机制,这种使用 ui 资源文件的方式无疑更快、更方便!
12、传统方式实现信号槽机制
点击跳转到传统方式实现信号槽机制
本文转载自: https://blog.csdn.net/qq_51691366/article/details/130329925
版权归原作者 Q渡劫 所有, 如有侵权,请联系我们删除。
版权归原作者 Q渡劫 所有, 如有侵权,请联系我们删除。