vscode,node.js vue开发环境搭建
第一步安装node.js
推荐使用nvm进行node.js 的安装
nvm(Node.js version manager) 是一个命令行应用,可以协助您快速地 更新、安装、使用、卸载 本机的全局 node.js 版本。
可以去网上查找相关版本
我这里使用
nvm-setu…
链接:https://pan.baidu.com/s/1UEUtmzw5xpyl6jlPMm3Xqw?pwd=12ow
提取码:12ow
点击安装好后
命令行
nvm ls 查看已安装node.js版本
nvm list available 查看可安装版本
nvm install 21.3.0 安装
nvm use 21.3.0 使用
第二步 安装镜像cnpm
命令行
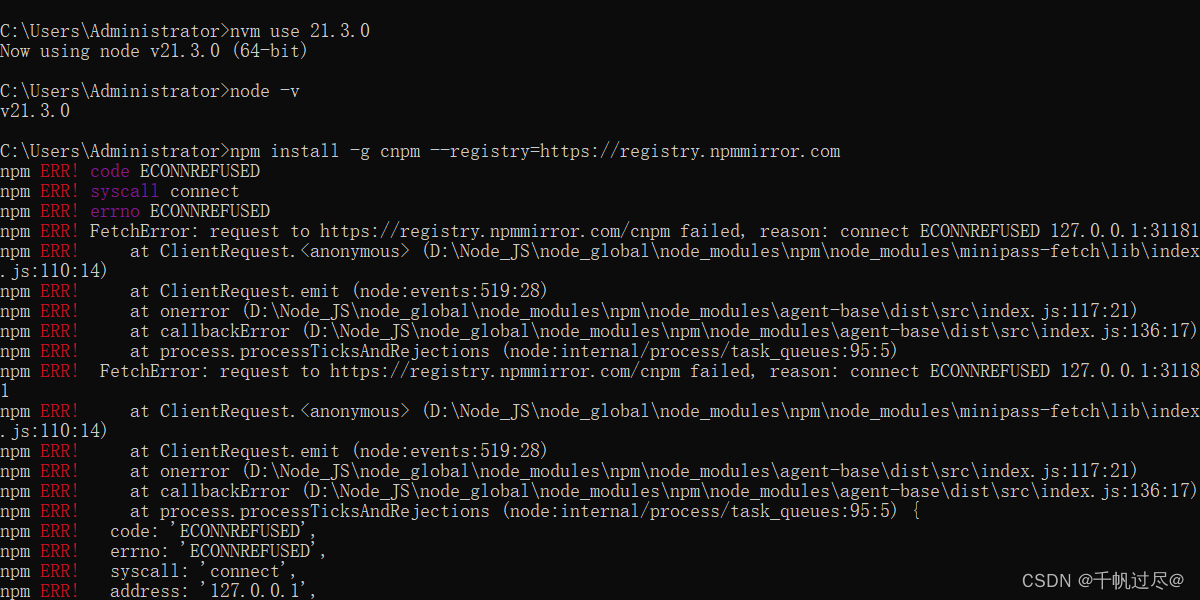
npm install -g cnpm --registry=https://registry.npmmirror.com
如过报错
解决方案
清空相关代理,http-proxy 和 proxy
npm config delete https-proxy
npm config delete proxy
查看配置代理结果
npm config get proxy
npm config get https-proxy
如果二者都返回 null 说明删除成功
此时修改镜像源才可能有用。
之后安装包就可以了
检查 cnpm
cnpm -v
安装完成后如果报错
不是内部或外部命令
解决
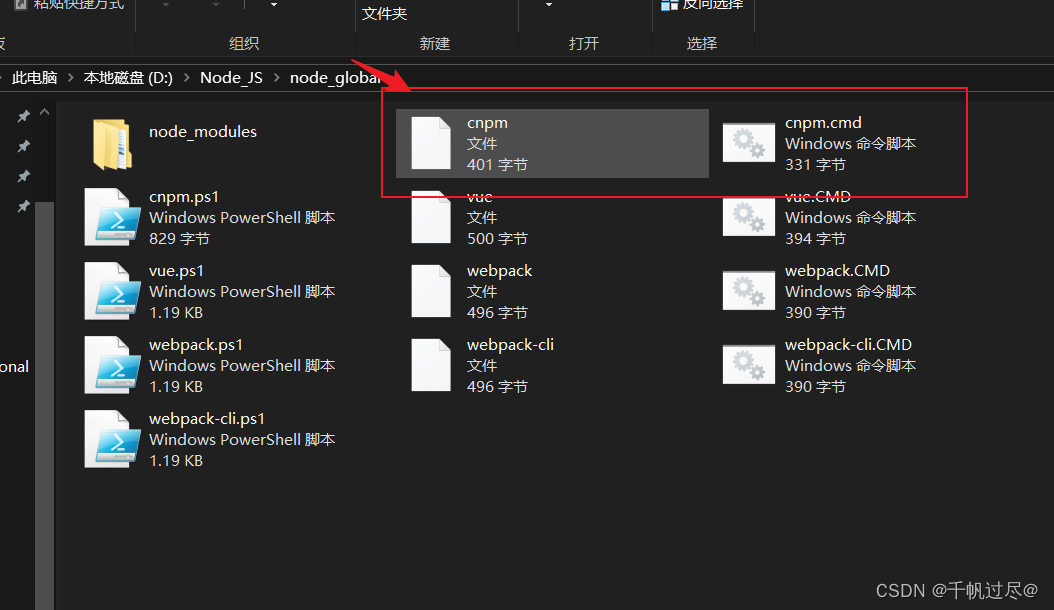
找到下面位置的包含这两个文件,
将这个路径添加到系统环境变量 path里面
D:\Node_JS\node_global
第四步 安装vue/cli脚手架
在终端面板输入以下语句执行
cnpm install -g @vue/cli
然后输入以下语句查看脚手架是否安装成功;
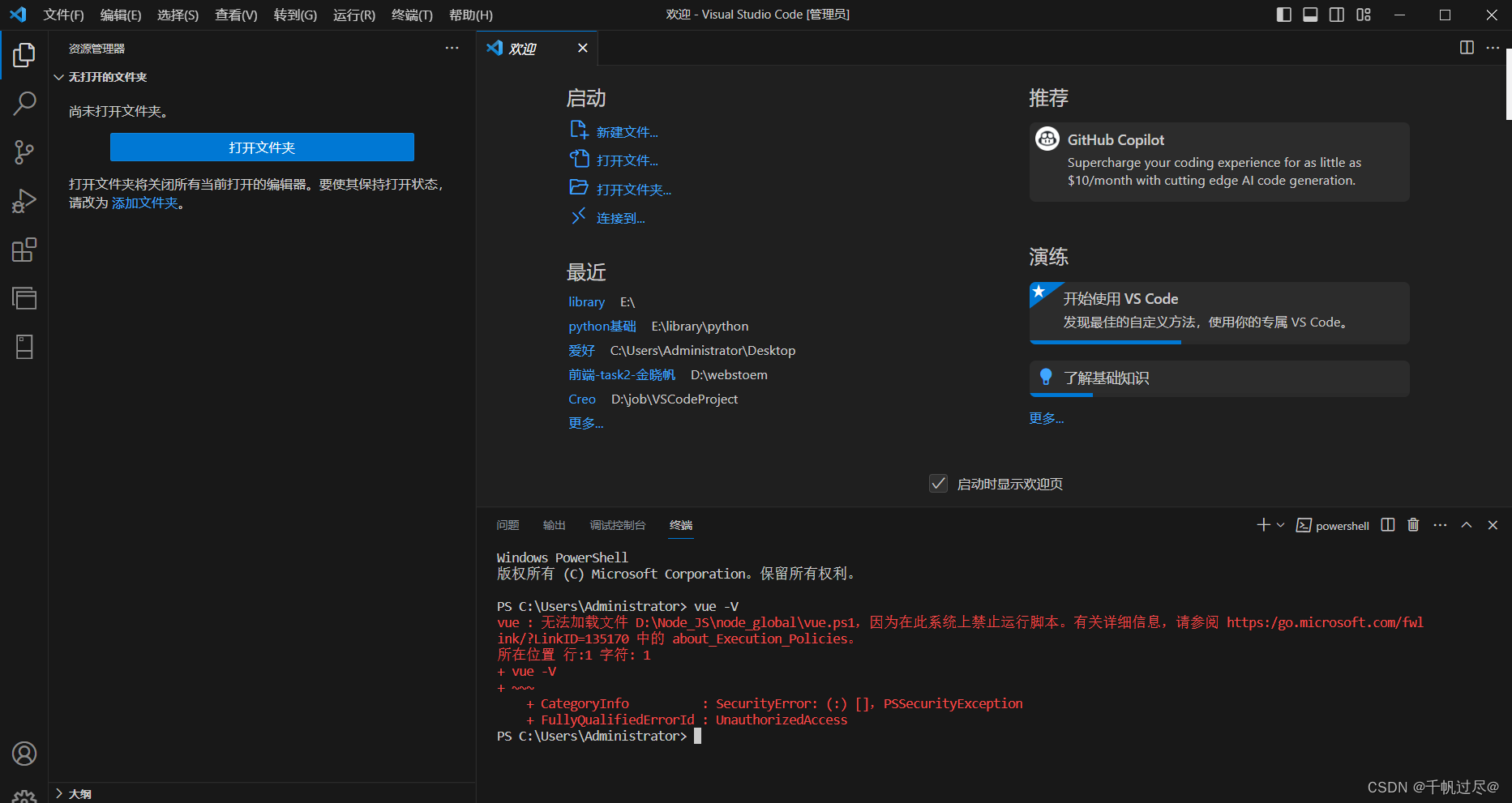
vue -V
5.创建vue项目
在cmd 或者 VScode 中创建项目
vue create vue-01
连续敲下回车,创建项目,也可以按键盘上下键配置项目。
注:vue-01 是项目名称。
在vscode中运行vue -V 或者创建vue项目可能会报错 解决方法,修改权限
解决方法,修改权限
方法1、在VScode控制台修改权限
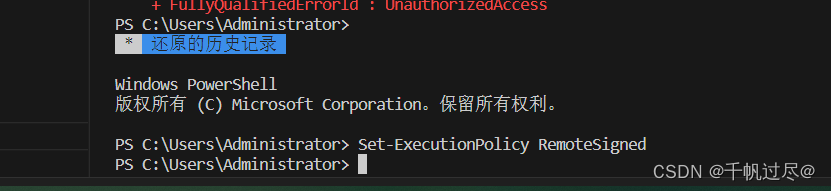
以管理员身份打开VScode,并执行以下命令,即可
Set-ExecutionPolicy RemoteSigned
方法2、在cmd或者powershell修改权限
同样以管理员身份,执行相同的语句,并按照提示选择Y或A,即可
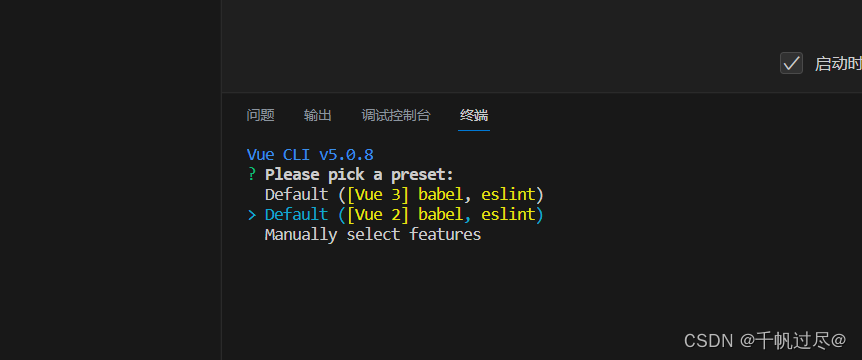
修改权限后 创建项目 vue create vue-01 default([Vue 2] babel, eslint):默认勾选 babel、eslint,回车之后直接使用vue2装包
default([Vue 2] babel, eslint):默认勾选 babel、eslint,回车之后直接使用vue2装包
default([Vue 3] babel, eslint):默认勾选 babel、eslint,回车之后直接使用vue2装包
manually:自定义勾选特性配置,选择完毕之后,才会进入装包
6.运行vue项目
命令行运行
进入项目
cd vue-01
运行项目
npm run serve
vscode运行
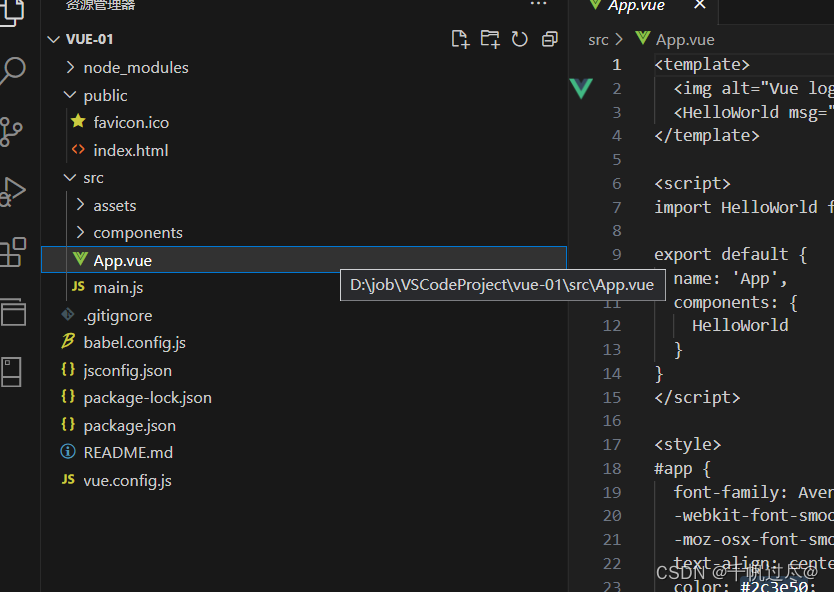
下载安装vscode ,
打开创建的文件夹 Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖 。
Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖 。
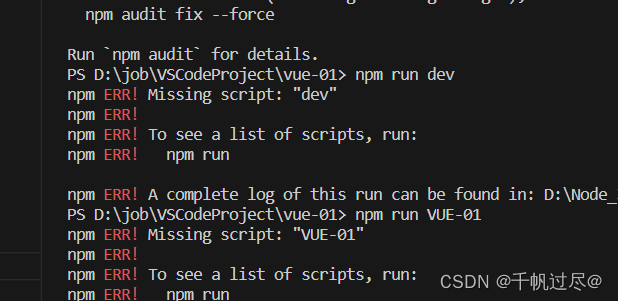
同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目
如果报错 改用npm run serve
改用npm run serve
vscode vue插件安装集合
vetur插件的安装
该插件是vue文件基本语法的高亮插件,在插件窗口中(快捷键是ctrl+shift+x)输入vetur点击安装插件就行
装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置。点击“在settings.json中编辑”,进入代码编辑界面。
输入Vetur文档代码:
{
“emmet.syntaxProfiles”: {
“vue-html”: “html”,
“vue”: “html”
},
}
eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
输入eslint文档代码:
{
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“html”,
“vue”
],
"eslint.options": {
"plugins":["html"]
}
}
Auto Close Tag 自动闭合HTML/XML标签,
Auto Rename Tag 自动完成另一侧标签的同步修改
Live ServerHTML PreviewOpen In Default Browser
这三个都是用来实时预览的推荐Live Server
Debugger for Chrome 映射vscode上的断点到chrome上,方便调试
Debugger for Chrome 已废弃 安装 JavaScript Debugger 代替
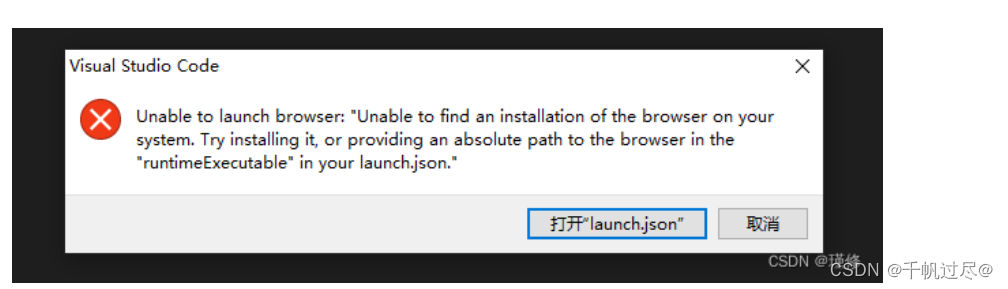
报错解决
解决方法
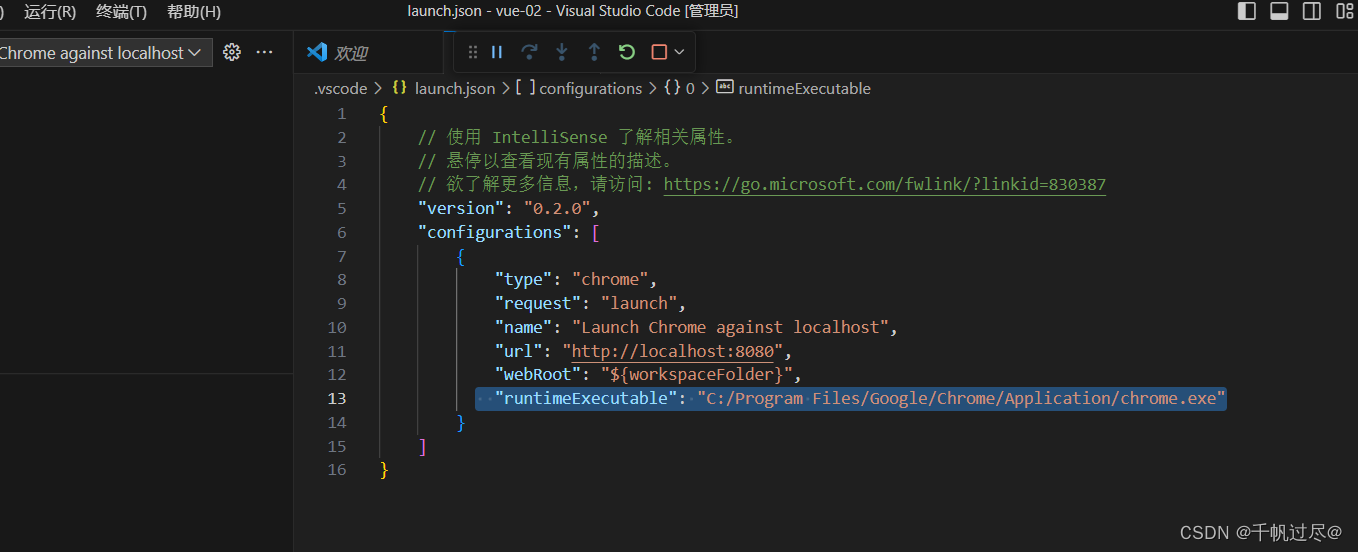
“runtimeExecutable”: “C:/Program Files/Google/Chrome/Application/chrome.exe”
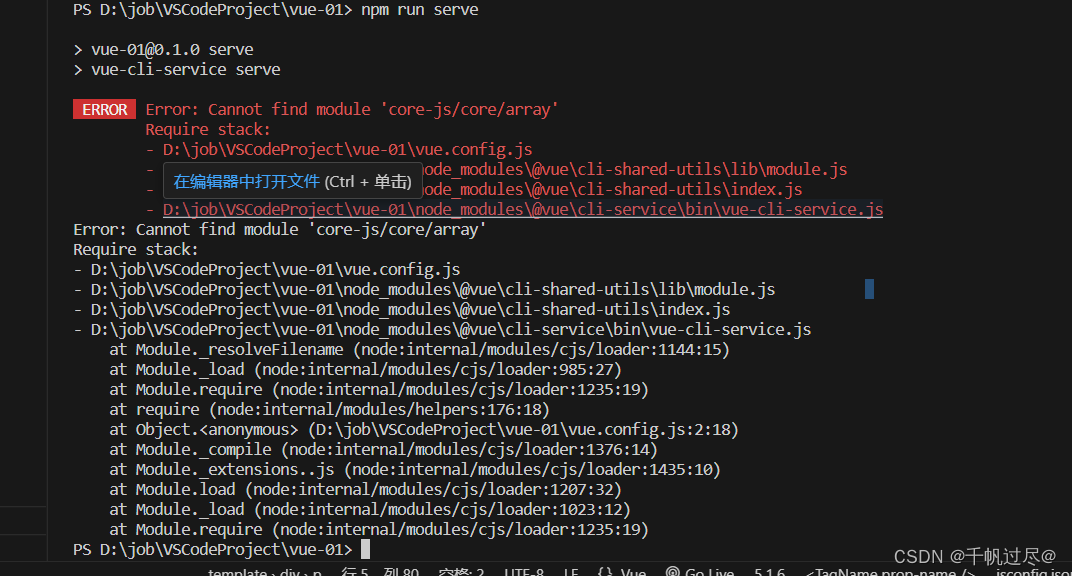
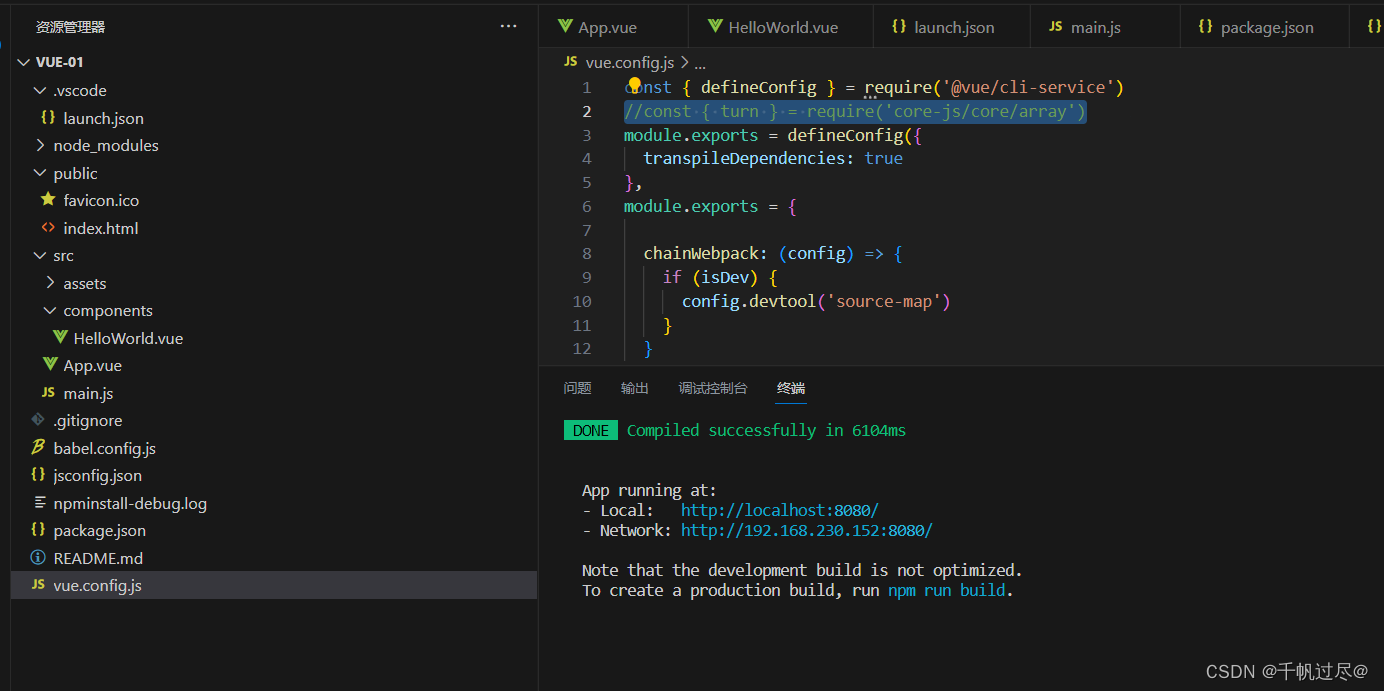
Error: Cannot find module ‘core-js/core/array’ 在vue.config.js 里删除//const { turn } = require(‘core-js/core/array’)
在vue.config.js 里删除//const { turn } = require(‘core-js/core/array’) 调试 无法命中断点
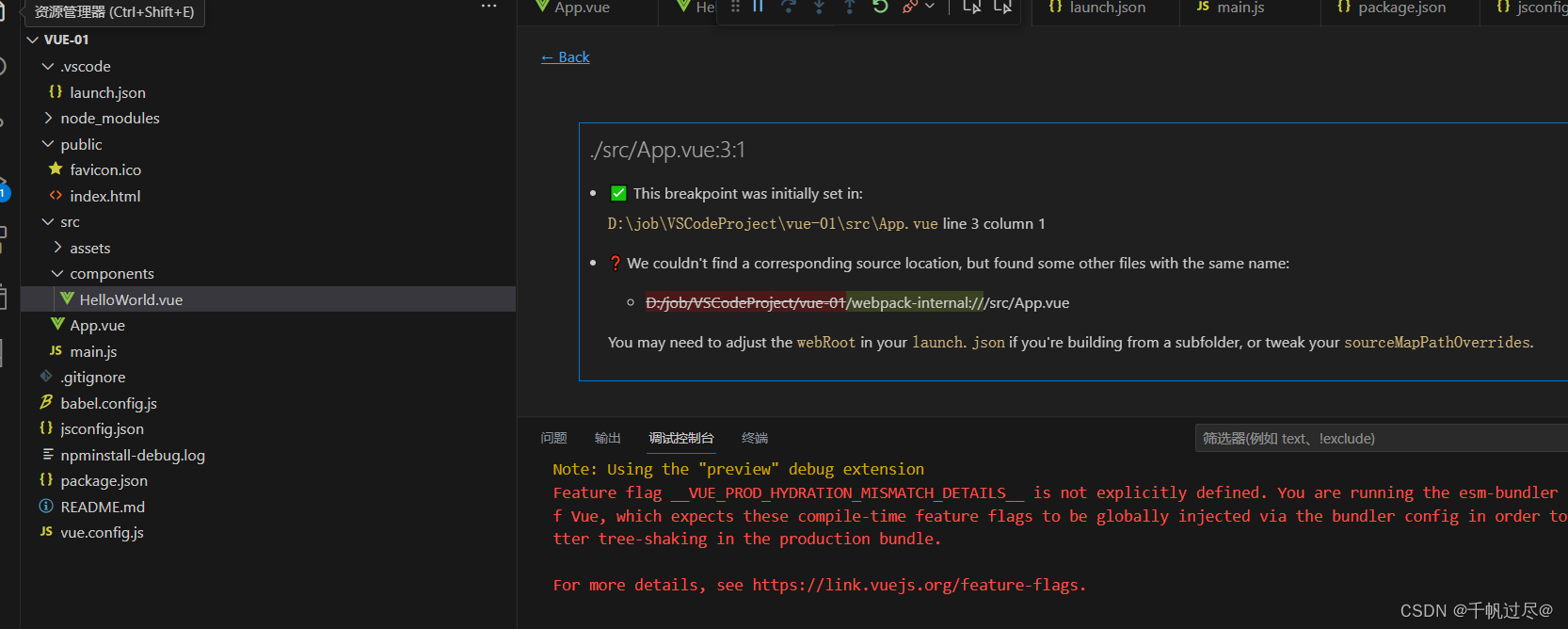
调试 无法命中断点
unbound breakpoint
如果 vue 文件中不能加断点,是由于 vscode 配置问题导致
如下修改:首选项 => 设置 => 搜索”debug“ => 功能/调试 => 勾选 Debug:Allow Breakpoints Everywhere
版权归原作者 千帆过尽@ 所有, 如有侵权,请联系我们删除。