前言 (vue-puzzle-vcode)
发送验证码以及登录的时候会做验证,防止机刷等
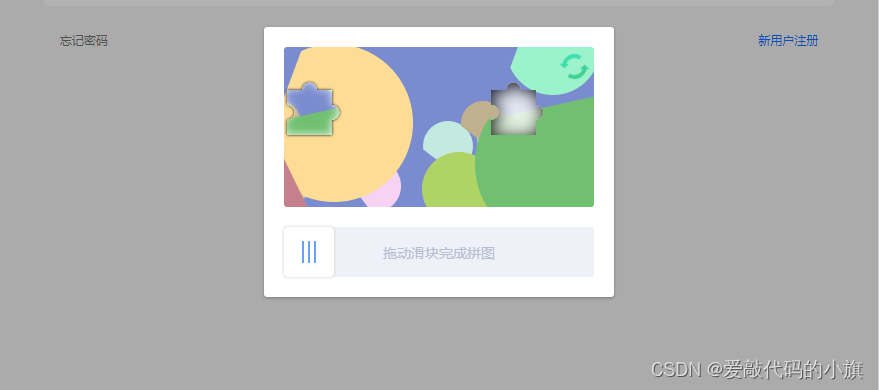
效果图
一、安装依赖
npm install vue-puzzle-vcode --save
二、使用步骤
1.html使用
<Vcode :show="isShow" @success="onSuccess"/>
2.js
import Vcode from "vue-puzzle-vcode";
export default {
data(){
return {
isShow: false, // 验证码模态框是否出现
}
},
components:{
Vcode
},
methods:{// 用户通过了验证
success(){
this.isShow = false; // 通过验证后,需要手动隐藏模态框
},
}
}
3.参数说明
字段类型默认值说明showBooleanfalse是否显示验证码弹框canvasWidthNumber310主图区域的宽度canvasHeightNumber160主图区域的高度imgsArraynull自定义图片,见下方例子successTextString验证通过验证成功时的提示文字failTextString“验证失败,请重试”验证失败时的提示文字sliderTextString“拖动滑块完成拼图”下方滑动条里的文字
4.事件
事件名返回值说明success偏差值验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值pxfail偏差值验证失败时会触发,返回值同上closenull用户点击遮罩层的回调
5.图片太丑,自定义
html
<template>
<Vcode :imgs="[Img1, Img2]" />
</template>
js
<script>
//注意图片路径
import Img1 from '~/assets/img1.png';
import Img2 from '~/assets/img2.png';
export default {
data(){
return {
Img1,
Img2
}
}
}
</script>
版权归原作者 爱敲代码的小旗 所有, 如有侵权,请联系我们删除。