文章目录
一、SimpleUI是什么
SimpleUI官网:https://simpleui.72wo.com/simpleui/
简而言之,就是一个很漂亮的开源的Django后台管理框架。
二、安装SimpleUI
2.1 pip安装
pip install django-simpleui

2.2 应用注册
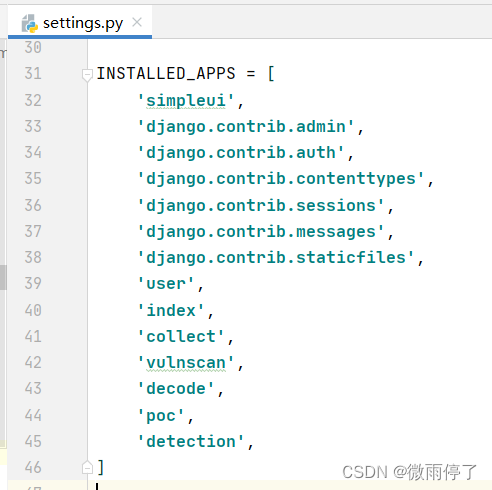
编辑django配置文件setting.py,注册simpleui
INSTALLED_APPS =['simpleui',# 加入'django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',...]
2.3 注册超级管理员
python manage.py createsuperuser

2.3 登陆验证
访问:127.0.0.1/admin
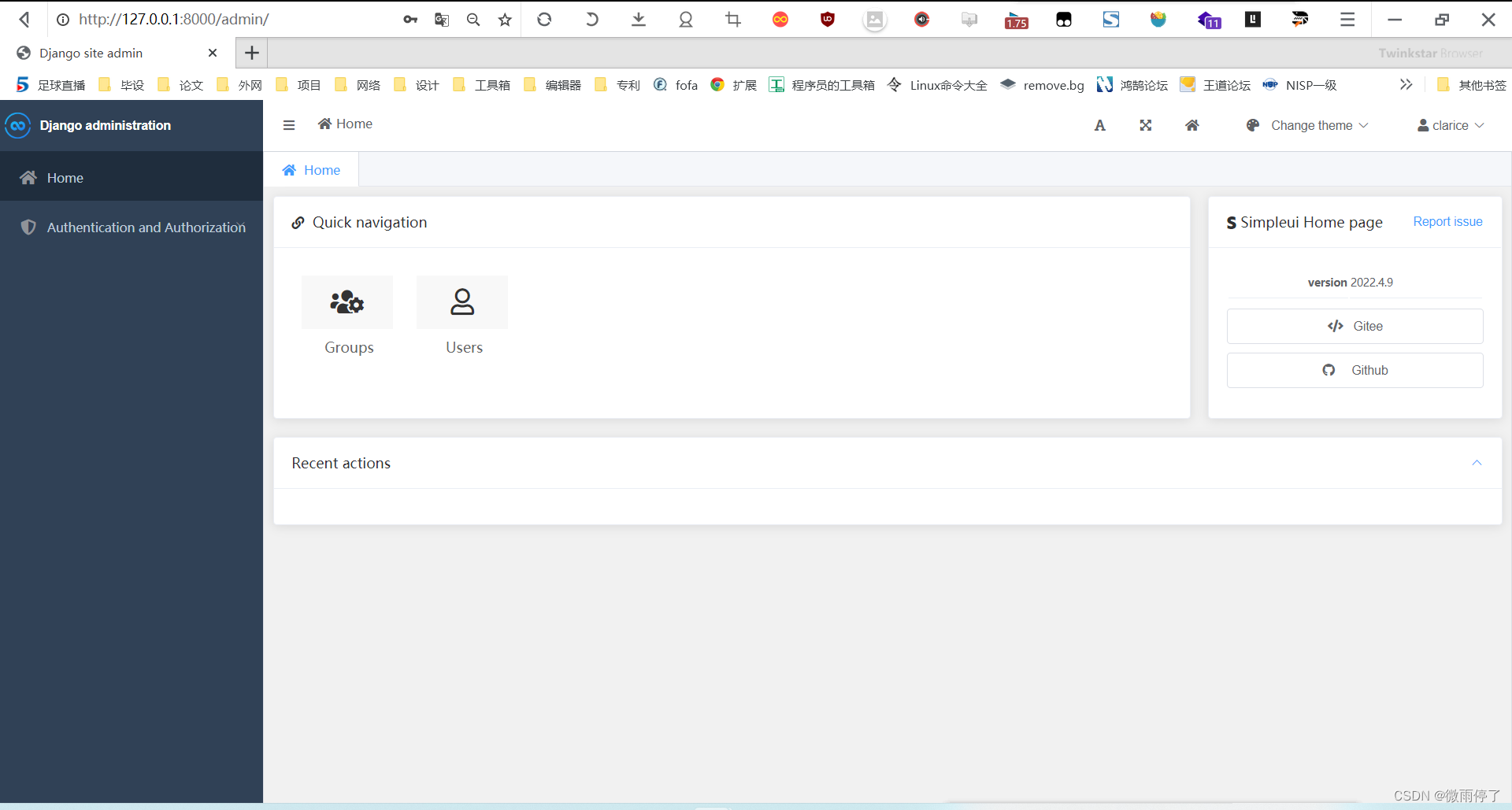
用刚才注册的超级管理员登陆后台,原始后台主页:
三、美化SimpleUI
3.1 设置中文
在setting.py中:
# 更改默认语言为中文
LANGUAGE_CODE ='zh-hans'# 更改时区为上海
TIME_ZONE ='Asia/Shanghai'

3.2 更换后台登陆logo
在setting.py中:
# 换成自己Logo链接
SIMPLEUI_LOGO ='/static/image/star.png'

3.3 屏蔽右侧广告
在setting.py中:
# 隐藏右侧SimpleUI广告链接和使用分析
SIMPLEUI_HOME_INFO =False
SIMPLEUI_ANALYSIS =False

3.4 更改管理后台名字
随便编辑一个应用目录下的admin.py文件, 添加如下代码。这个设置属于Django的设置,不属于SimpleUI的设置。
from django.contrib import admin
admin.site.site_header ='微雨停了管理后台'# 设置header
admin.site.site_title ='微雨停了管理后台'# 设置title
admin.site.index_title ='微雨停了管理后台'


3.5 验证
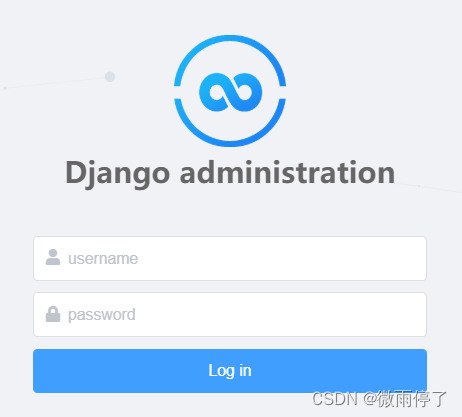
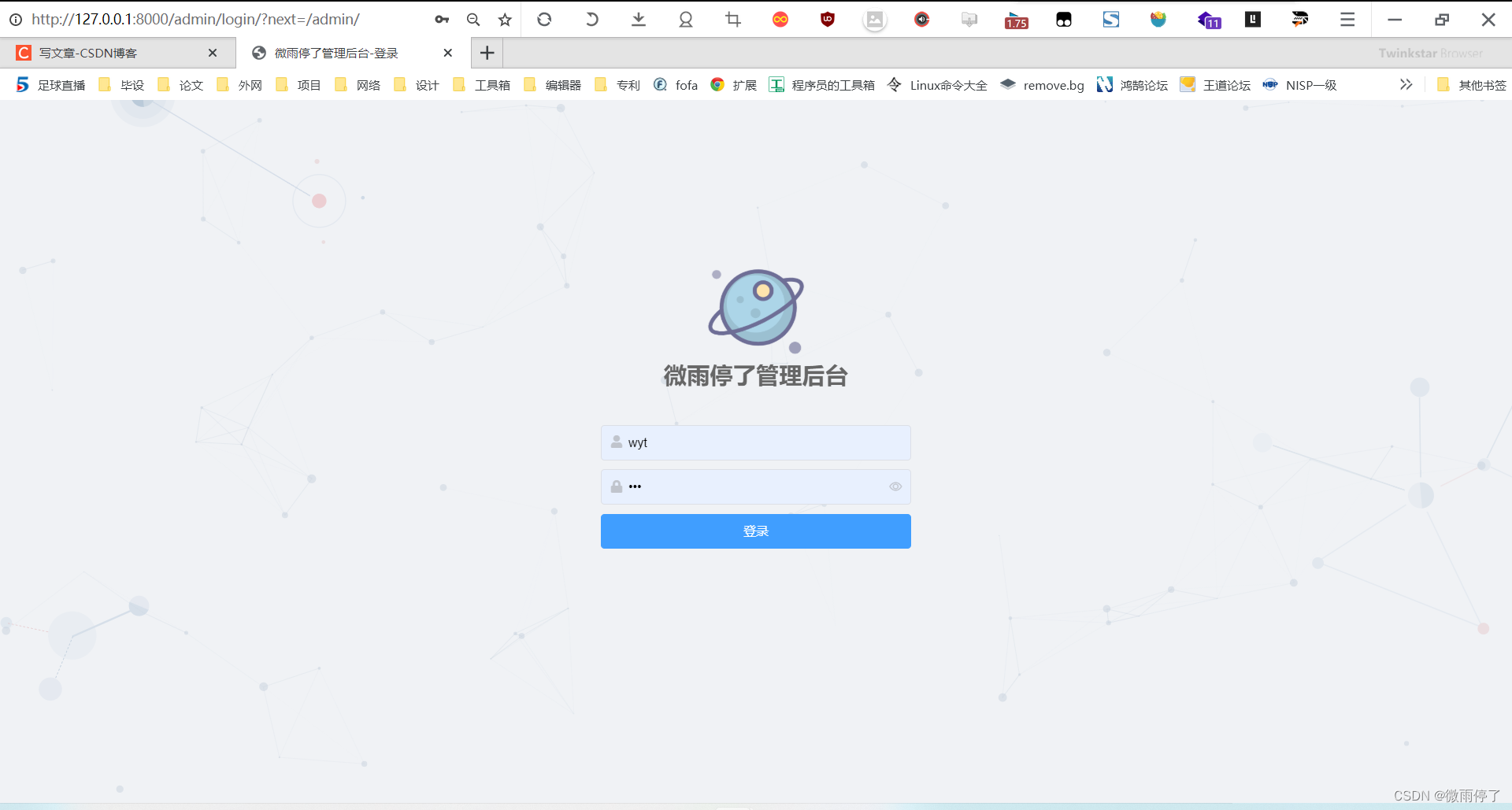
此时admin登陆页:
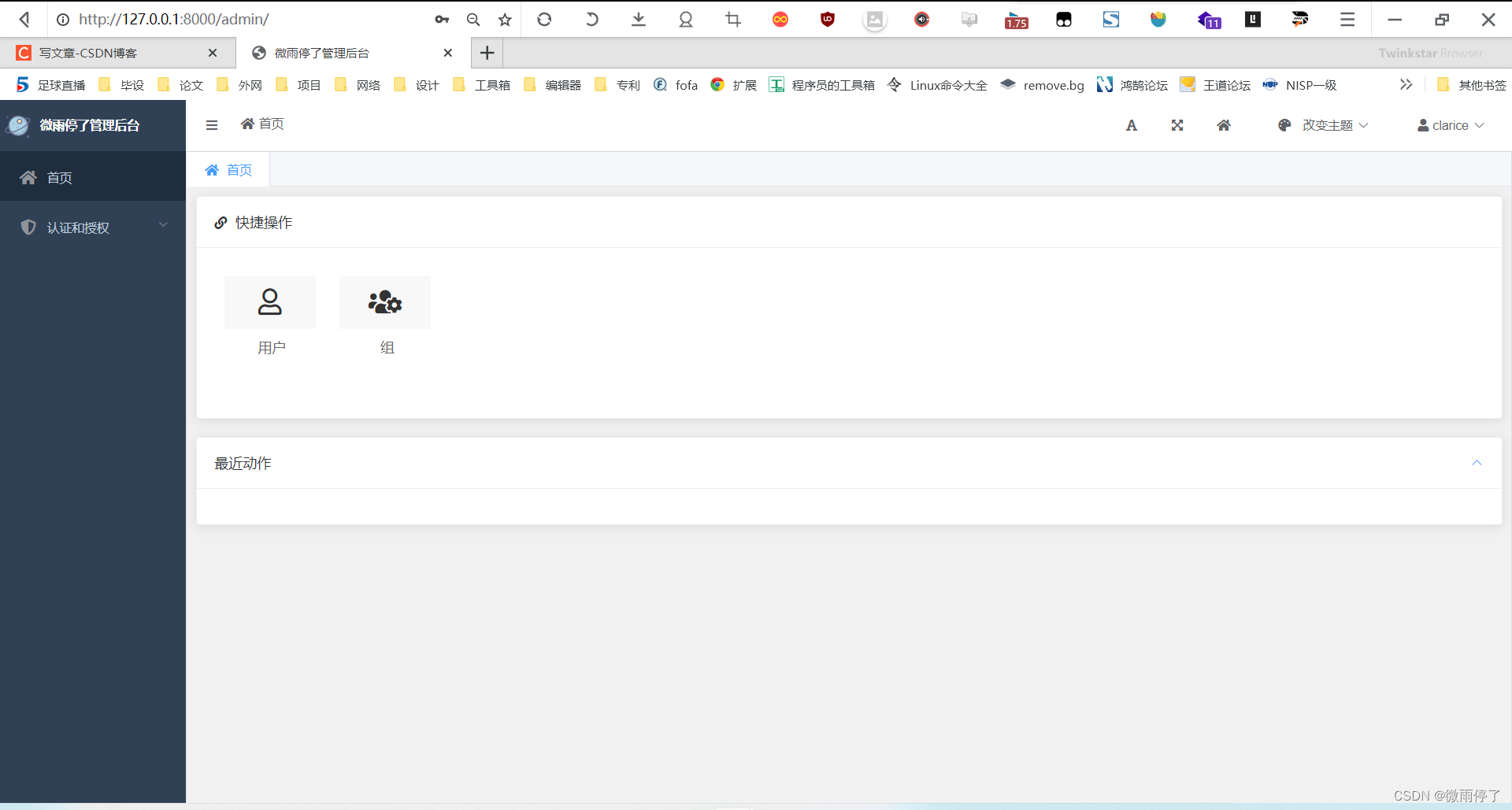
首页:
四、admin后台数据管理
设置完SimpleUI后要将数据库的数据导入,才能正常管理数据。
以我的项目中users应用为例:
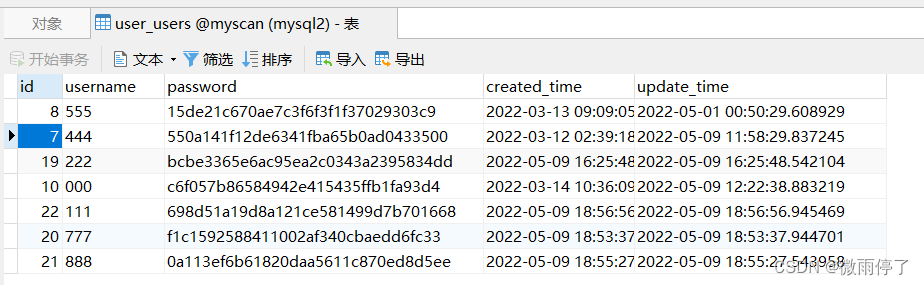
4.1 查看users数据表
models.py:
数据表:
4.2 编辑users应用中admin.py文件
1、加入:
from.models import users
classusers_Manager(admin.ModelAdmin):
list_display =['id','username','password','created_time','update_time']
admin.site.register(users,users_Manager)
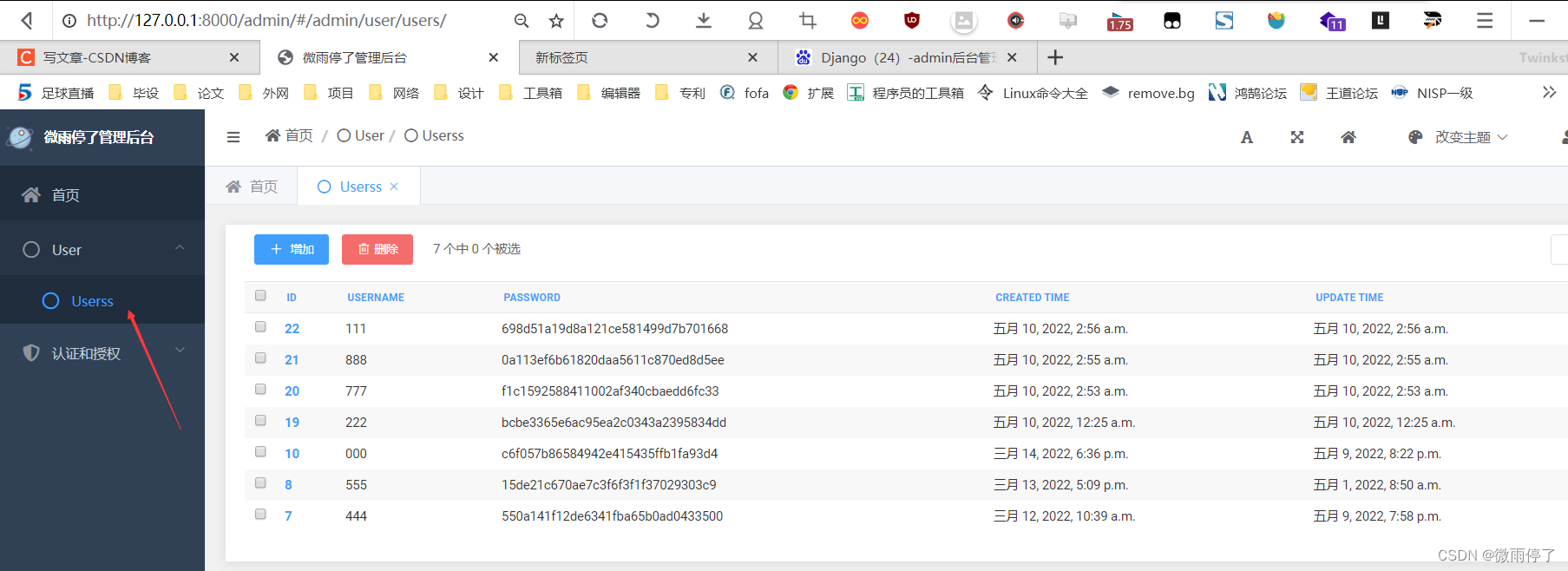
2、验证:
此时刷新后台,会发现,数据已加载。
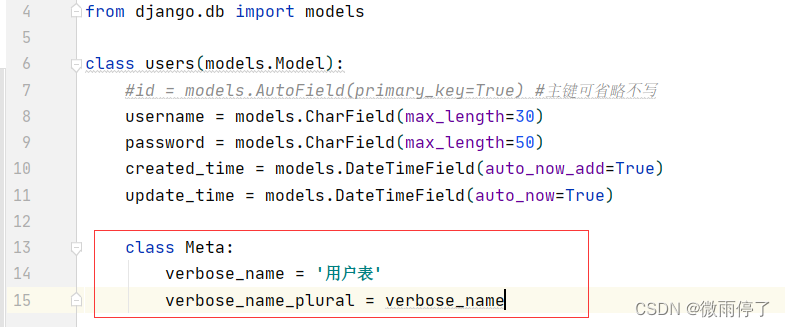
4.3 自定义列表
1、在models.py中,加入以下两句,将 ‘Users’ 改为 ‘用户表’ :
class Meta:
verbose_name = '用户表'
verbose_name_plural = verbose_name
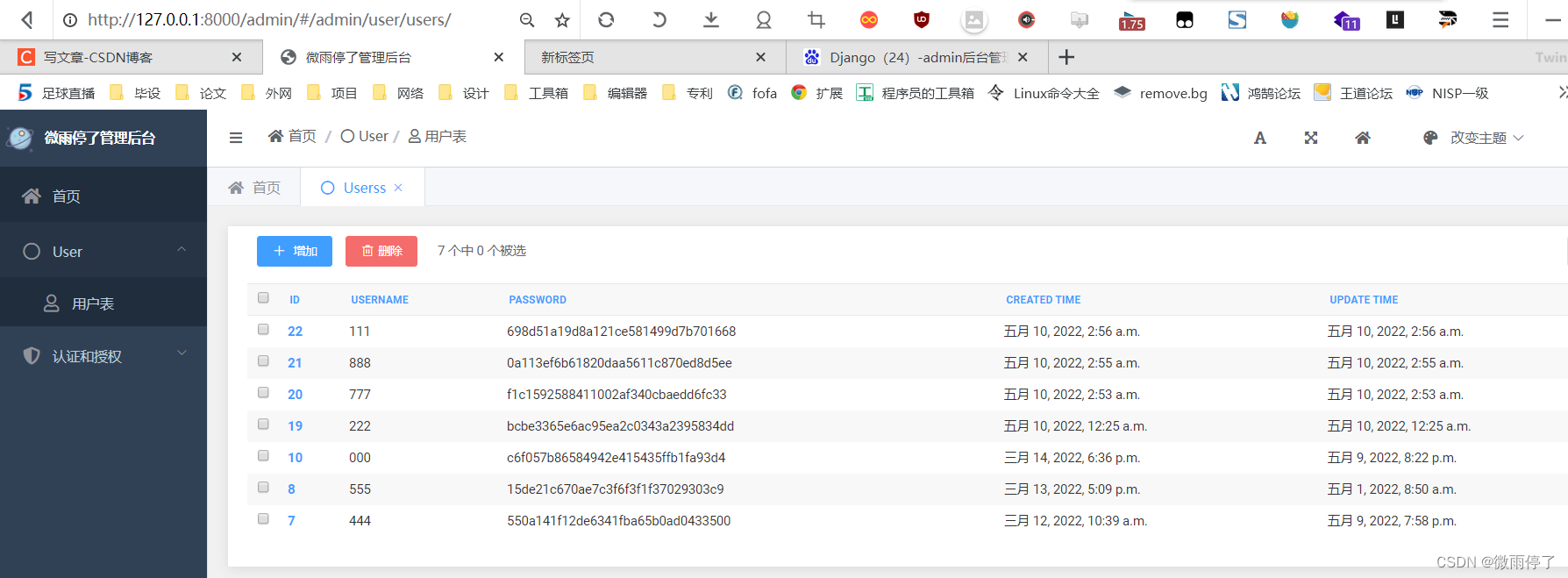
2、验证:
4.4 自定义菜单
1、将User改为中文,自定义右侧菜单栏,在setting.py中,加入:
SIMPLEUI_CONFIG ={# 是否使用系统默认菜单,自定义菜单时建议关闭。'system_keep':False,# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.'menu_display':['用户信息管理','权限认证'],# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。# 一般建议关闭。'dynamic':False,'menus':[{'app':'auth','name':'权限认证','icon':'fas fa-user-shield','models':[{'name':'管理用户列表','icon':'fa fa-user-secret','url':'auth/user/'},{'name':'用户组','icon':'fa fa-th-list','url':'auth/group/'}]},{'name':'用户信息管理','icon':'fa fa-user-md','models':[{'name':'普通用户列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/user/users/','icon':'fa fa-user'},]},]}
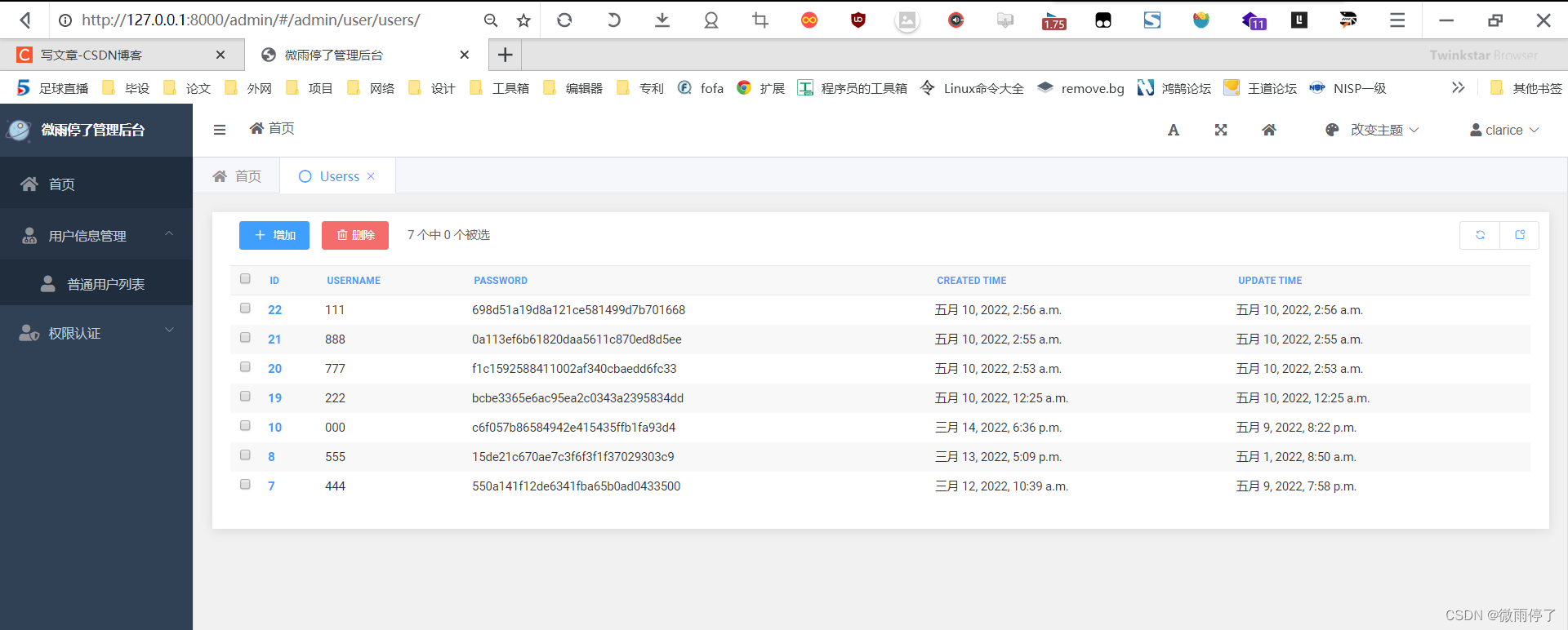
验证:
此时就可以享受simpleUI后台了。
4.5 如果一个项目有多个应用、一个应用有多个model表
4.5.1 一个app注册多个model — admin.py写法
1、当前model.py:
from django.db import models
classusers(models.Model):#id = models.AutoField(primary_key=True) #主键可省略不写
username = models.CharField(max_length=30)
password = models.CharField(max_length=50)
created_time = models.DateTimeField(auto_now_add=True)
update_time = models.DateTimeField(auto_now=True)classMeta:
verbose_name ='用户表'
verbose_name_plural = verbose_name
classuser_ip(models.Model):
username = models.CharField(max_length=30)
userip = models.CharField(max_length=30)
login_time = models.DateTimeField(auto_now_add=True)
logout_time = models.DateTimeField(auto_now=True,null=True)
isIN = models.BooleanField(null=True)classMeta:
verbose_name ='用户审计表'
verbose_name_plural = verbose_name
2、在admin.py中:
from django.contrib import admin
# Register your models here.from.models import users
from.models import user_ip
classusers_Manager(admin.ModelAdmin):
list_display =['id','username','password','created_time','update_time']classuser_ip_Manager(admin.ModelAdmin):
list_display =['id','username','userip','login_time','logout_time']
admin.site.register(users,users_Manager)
admin.site.register(user_ip,user_ip_Manager)
admin.site.site_header ='微雨停了管理后台'# 设置header
admin.site.site_title ='微雨停了管理后台'# 设置title
admin.site.index_title ='微雨停了管理后台'
4.5.2 多个model — setting.py写法
SIMPLEUI_CONFIG ={# 是否使用系统默认菜单,自定义菜单时建议关闭。'system_keep':False,# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.'menu_display':['漏洞信息管理','中间件漏洞管理','资产收集管理','用户信息管理','权限认证'],# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。# 一般建议关闭。'dynamic':False,'menus':[{'app':'auth','name':'权限认证','icon':'fas fa-user-shield','models':[{'name':'管理用户列表','icon':'fa fa-user-secret','url':'auth/user/'},{'name':'用户组','icon':'fa fa-th-list','url':'auth/group/'}]},{'name':'用户信息管理','icon':'fa fa-user-md','models':[{'name':'普通用户列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/user/users/','icon':'fa fa-user'},{'name':'用户登陆列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/user/user_ip/','icon':'fa fa-user-plus'},]},{'name':'漏洞信息管理','icon':'fa fa-bug','models':[{'name':'漏洞列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/vulnscan/vulnscan_vuln/','icon':'fa fa-bell'},]},{'name':'中间件漏洞管理','icon':'fa fa-bomb','models':[{'name':'中间件漏洞列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/poc/pocscan/','icon':'fa fa-flag'},]},{'name':'资产收集管理','icon':'fa fa-envelope','models':[{'name':'资产收集列表',# 注意url按'/admin/应用名小写/模型名小写/'命名。'url':'/admin/detection/detection_collect/','icon':'fa fa-envelope-open'},]},]}
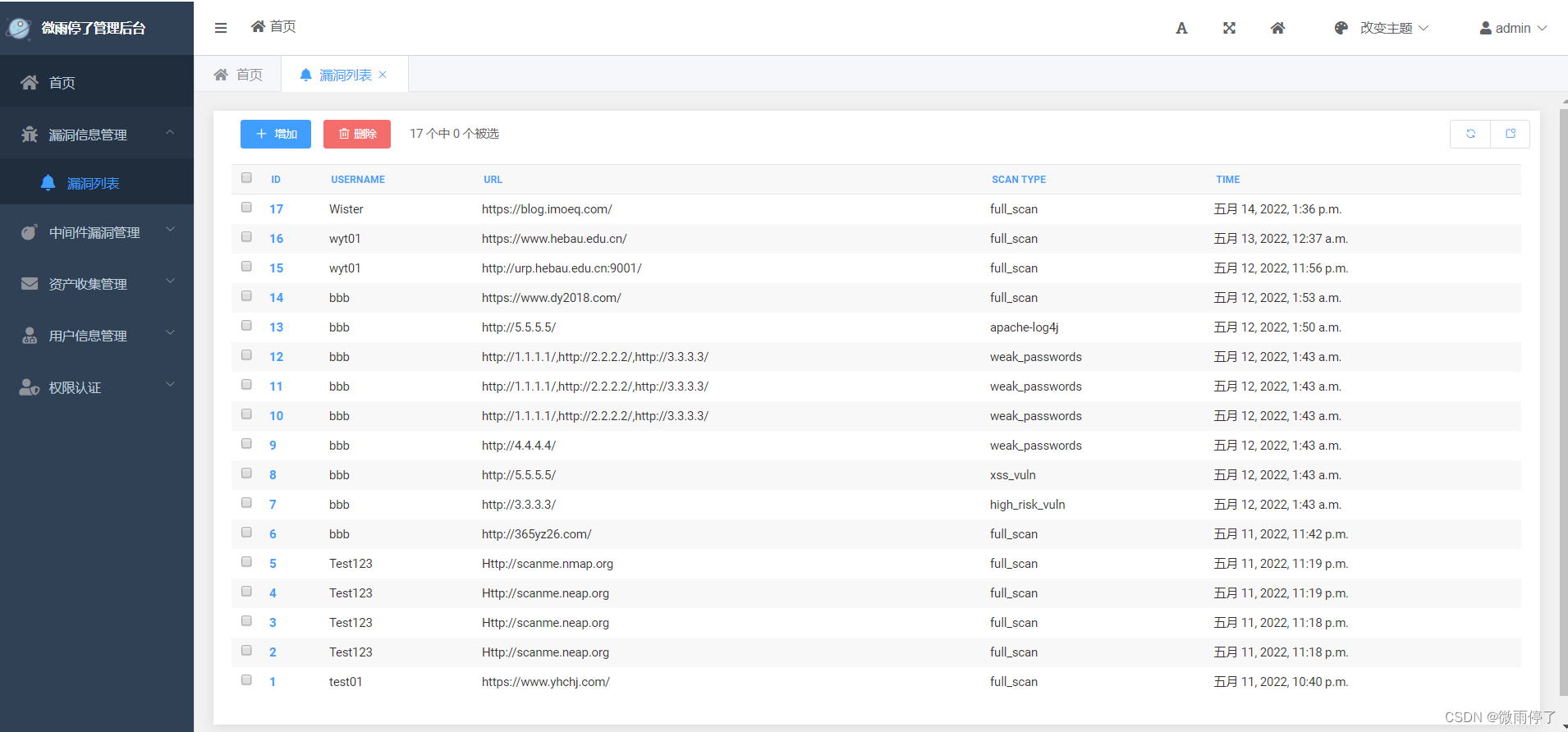
4.6 完整后台数据展示

五、对于fa图标
可以去这里查询并加入:https://www.thinkcmf.com/font/font_awesome/icons.html
对于 fa-snowflake-o图标,插入语法:
<iclass="fa fa-snowflake-o"aria-hidden="true"></i>
六、注意
当你部署Django项目时,请记得收集admin静态文件,否则后台将404!
收集方法:
python manage.py collectstatic # 必须调到生产模式才能成功
生产模式,在setting.py中切换如下:
DEBUG =False# 开发模式为True,实际生产False
ALLOWED_HOSTS =['8.130.98.214']# 开发模式为*,实际生产为真实IP或域名
STATIC_URL ='/static/'# STATICFILES_DIRS = [# os.path.join(BASE_DIR, "static"), # 开发模式# ]
STATIC_ROOT = os.path.join(BASE_DIR,"static")# 生产模式
具体部署方法请见:【Django】宝塔面板部署Django+MySQL项目实战
七、Reference
1、Django实战: 手把手教你配置Django SimpleUI打造美丽后台(多图):
https://blog.csdn.net/weixin_42134789/article/details/116772878
2、admin后台管理设置步骤以及常见样式详解 :https://wenku.baidu.com/view/9c807af1b24e852458fb770bf78a6529647d3526.html
3、Django框架之-admin管理员后台:https://www.bilibili.com/video/BV1ot4y117DC
版权归原作者 微雨停了 所有, 如有侵权,请联系我们删除。