文章目录
一、nvm环境
运行以下命令确认是否安装了nvm
nvm -v
本篇文章需要使用nvm将node版本切换至16.19.0版本,运行以下命令安装和切换版本
nvm install16.19.0
nvm use 16.19.0
二、安装vue-cli、yarn
运行以下命令全局安装vue-cli
npminstall-g @vue/cli
运行以下命令全局安装yarn
npminstall-gyarn
修改yarn镜像(查看镜像网站)
yarn config set registry https://registry.npmmirror.com
三、使用vue项目管理器创建项目
运行以下代码打开项目管理器,你的浏览器会打开项目管理器界面
vue ui
- 点击左下角🏠房子图标回到首页(首页链接可能会像这样:http://localhost:8000/project/select)
- 点击创建
- 修改一个合适的路径放置新项目
- 点击最下方的"+在此创建新项目"
- 项目文件夹,输入项目名,输入my-electron-vue
- 点击最下方的下一步
- 点击选择默认第一个,Default (Vue 3)
- 点击最下方的"创建项目"
- 等待项目创建完成
四、使用vue项目管理器安装插件
- 点击左侧插件
- 点击最右侧的"+添加插件"
- 搜索并选中"vue-cli-plugin-electron-builder"
- 点击最下方的"⭳安装 vue-cli-plugin-electron-builder"
- 等待安装完成
- 点击最下方的"✓ 完成安装"(一定要点)
- 安装时间较长,等待安装完成
五、进入my-electron-vue目录,启动electron
在my-electron-vue目录下运行以下命令
yarn run my-electron-vue
启动成功了!
关闭electron窗口
六、安装VueDevtools,解决Vue Devtools failed to install: Error: net::ERR_CONNECTION_TIMED_OUT
启动时出现以下错误是因为Vue Devtools安装不上,寻找其他途径安装上就可以了
Failed to fetch extension, trying 4moretimes
Failed to fetch extension, trying 3moretimes
Failed to fetch extension, trying 2moretimes
Failed to fetch extension, trying 1moretimes
Failed to fetch extension, trying 0moretimes
Vue Devtools failed to install: Error: net::ERR_CONNECTION_TIMED_OUT
——1.下载VueDevtools放进项目文件夹中
- 方法1(版本陈旧,第三方提供,总体不建议) 网上搜到的浏览器插件crx文件或者xpi文件直接当作压缩包解压至my-electron-vue文件夹中,使用electron的session识别插件
- 方法2(建议) 把Chrome或Edge安装好的插件扒下来(能连上Chrome商店就用Chrome的,连不上就用Edge的或者用FireFox的) 来自Chrome应用商店的Vue.js devtools 来自Edge外接程序的Vue.js devtools 来自Firefox附加组件的Vue.js devtools(点击"下载文件"的小字,任意浏览器都能下载) 安装后可能的位置(浏览器安装完插件后用Everything软件搜插件ID(长串乱码就是ID))%localappdata%\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd%localappdata%\Microsoft\Edge\User Data\Default\Extensions\olofadcdnkkjdfgjcmjaadnlehnnihnl 插件安装位置下只有一个文件夹,名称类似"6.4.5_0",将这个文件夹复制到my-electron-vue目录下 并改名为"VueDevtools_6.4.5_0_Edge"(我是从Edge里扒下来的,所以改名带Edge) 路径是这样:.\my-electron-vue\VueDevtools_6.4.5_0_Edge
——2.让Electron知道VueDevtools的存在
修改该文件.\my-electron-vue\src\background.js即可,以下仅展示修改部分
修改前(第一处)
import{ app, protocol, BrowserWindow }from'electron'
修改后(第一处)
import{ app, protocol, BrowserWindow }from'electron'import{ session }from"electron";import path from"path";
修改前(第二处)
app.on('ready',async()=>{if(isDevelopment &&!process.env.IS_TEST){// Install Vue Devtoolstry{awaitinstallExtension(VUEJS3_DEVTOOLS)}catch(e){
console.error('Vue Devtools failed to install:', e.toString())}}createWindow()})
修改后(第二处)
app.on('ready',async()=>{if(isDevelopment &&!process.env.IS_TEST){const VueDevtoolsPath = path.join(__dirname,"../VueDevtools_6.4.5_0_Edge");await session.defaultSession.loadExtension(VueDevtoolsPath);}// if (isDevelopment && !process.env.IS_TEST) {// // Install Vue Devtools// try {// await installExtension(VUEJS3_DEVTOOLS)// } catch (e) {// console.error('Vue Devtools failed to install:', e.toString())// }// }createWindow()})
——其他.让Vue Devtools适应electron(因为低版本electron是个残疾版chromium)
注意:electron高版本可以正常识别插件,更建议升级electron来解决,此处可以跳过不看
编辑这个文件.\my-electron-vue\VueDevtools_6.4.5_0_Edge\manifest.json
- electron13.0.0(chrome91.0.4472.69)使用ManifestV2时(浏览器插件的一种版本): 删除browser_action、update_url属性,防止electron读取并报错
- 在未来,electron-version 13.0.0(chrome-version 91.0.4472.69)使用ManifestV3时: 删除action、update_url属性,可能要删除content_security_policy,防止electron读取并报错
- 删除该文件夹.\my-electron-vue\VueDevtools_6.4.5_0_Edge_metadata(该目录是浏览器厂商添加进插件中的验证文件,electron会误读为系统隐藏文件)
六点一、安装VueDevtools独立版(只使用插件或独立其中一个即可)
生产环境不要保留VueDevtools独立版提供的script标签或相关修改!
- 在项目根目录新建文件夹,名为VueDevtools_Standalone,像这样:.\my-electron-vue\VueDevtools_Standalone
- 在VueDevtools_Standalone目录中运行以下命令安装VueDevtools独立版(此处使用了华为镜像)
npminstall --save-dev @vue/devtools --registry=https://mirrors.huaweicloud.com/repository/npm/
等待安装完成,以下错误就是网络不好(独立版界面是electron做的,不容易下载就换镜像多安装几次)
Error: Electron failed to install correctly, please delete node_modules/electron and try installing again
- 在VueDevtools_Standalone目录中运行以下命令启动VueDevtools独立版
node .\node_modules\@vue\devtools\bin.js
(如果全局安装了VueDevtools独立版,可以直接运行vue-devtools这个命令)
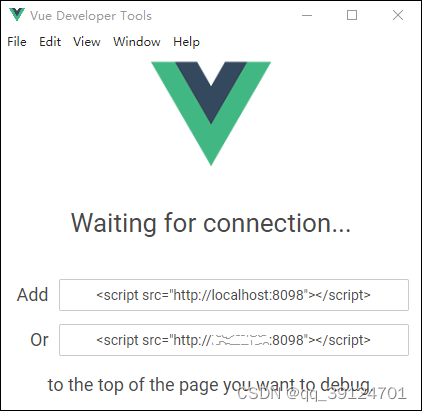
启动完成
要加载VueDevtools独立版,就要卸载其他位置的VueDevtools
所以在.\my-electron-vue\src\background.js中注释掉"loadExtension"这行代码
// await session.defaultSession.loadExtension(VueDevtoolsPath);
编辑.\my-electron-vue\public\index.html,将VueDevtools独立版窗口中显示的script标签复制进去
可以将script标签放在app旁边,类似以下代码(只显示部分)
<scriptsrc="http://localhost:8098"></script><divid="app"></div>
在my-electron-vue项目中运行以下命令启动electron
yarn run electron:serve
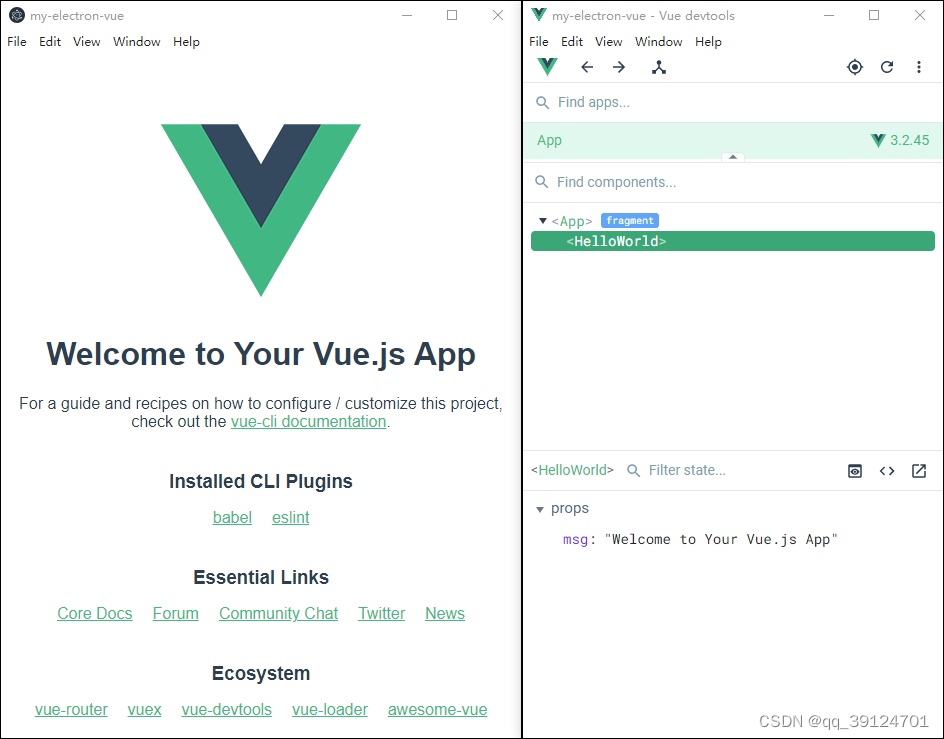
electron启动成功后,回头查看VueDevtools独立版已经成功显示调试界面了
生产环境不要保留VueDevtools独立版提供的script标签或相关修改!
七、升级electron最新版(此处是13.0.0升级到22.0.0)
——1.升级和启动
在my-electron-vue项目中运行以下命令升级electron
yarnadd--dev electron
然后启动electron
yarn run electron:serve
——2.一些启动错误,Manifest和background.js
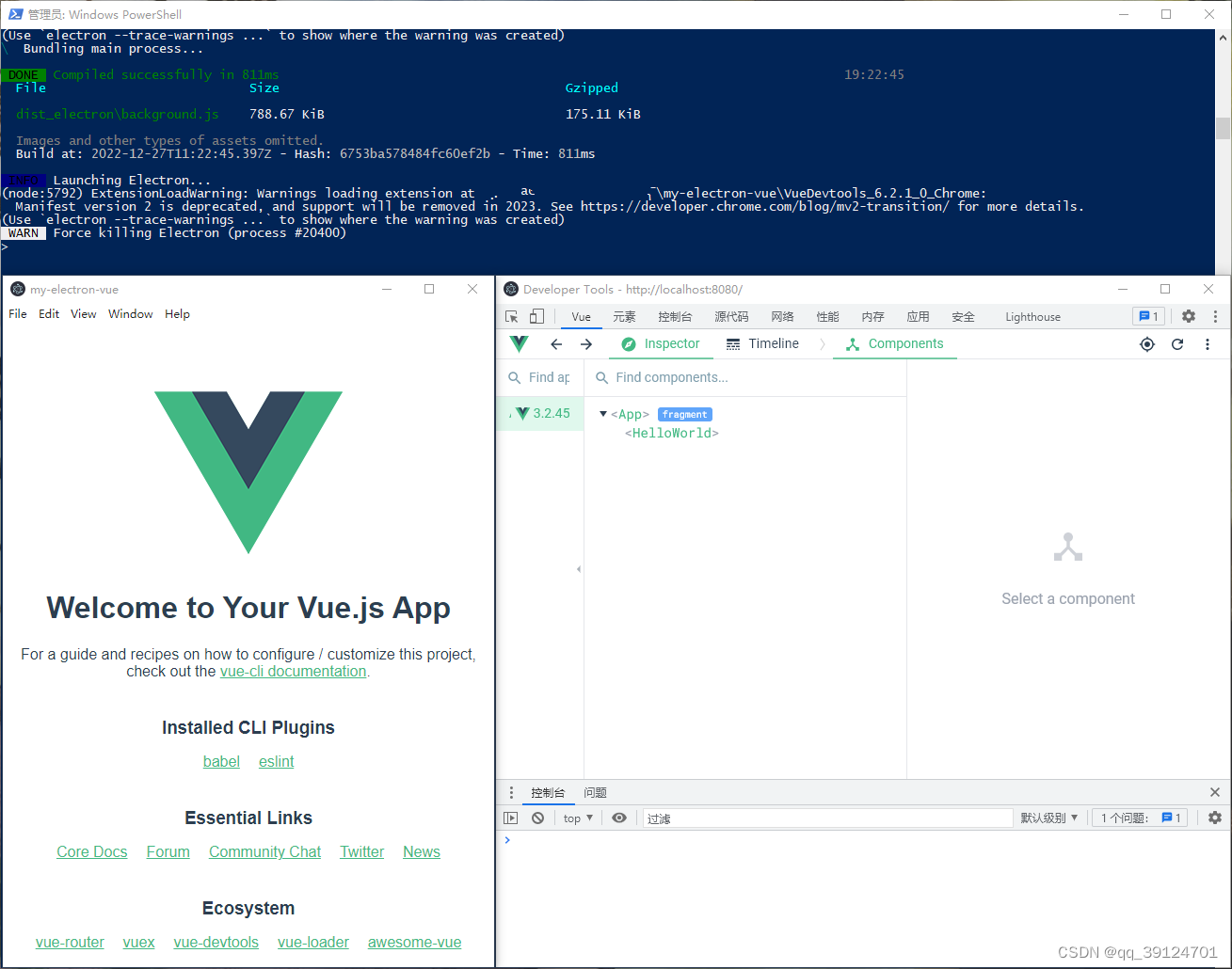
1.出现以下提示先不要管:
Manifest version 2 is deprecated, and support will be removed in 2023. See https://developer.chrome.com/blog/mv2-transition/ for more details.
这需要VueDevtools插件升级,不用你操心(VueDevtools议题、VueDevtools的manifest-v3分支)
2.出现以下提示:
DeprecationWarning: Invalid 'main' field in 'C:\Users\BEIBEI\Desktop\my-electron-vue\dist_electron\package.json' of 'background.js'. Please either fix that or report it to the module author
修改这个配置文件解决.\my-electron-vue\vue.config.js
修改前(只显示修改部分)
module.exports =defineConfig({transpileDependencies:true})
修改后(只显示修改部分)
module.exports =defineConfig({pluginOptions:{electronBuilder:{chainWebpackMainProcess:(config)=>{
config.output.filename((file)=>{if(file.chunk.name ==="index"){return"background.js";}else{return"[name].js";}});},},},transpileDependencies:true})
——3.再次启动
再次启动electron
yarn run electron:serve

八、打包
这个打包步骤特别依赖github文件的下载,保证github连接畅通(UU加速器学术资源加速)
- 编辑文件.\my-electron-vue\package.json,添加描述和作者 编辑前(只显示部分内容)
"name":"my-electron-vue",
编辑后(只显示部分内容)
"name":"my-electron-vue","description":"my electron+vue project","author":"author",
- 添加图标,添加图标的操作移步到第九步,可以跳过
- 在my-electron-vue项目中运行以下命令打包项目
yarn run electron:build
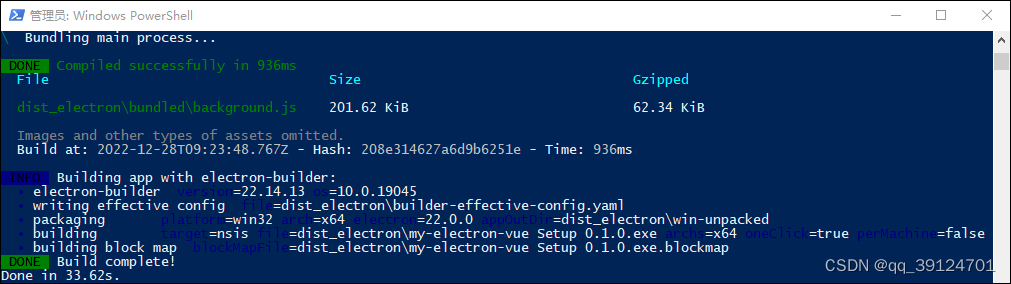
等待打包完成
安装程序生成位置在.\my-electron-vue\dist_electron\my-electron-vue Setup 0.1.0.exe
免安装程序生成位置在.\my-electron-vue\dist_electron\win-unpacked
九、自定义程序图标
提前准备一个png格式的图片,位置放在这里:.\my-electron-vue\public\ve.png
访问Github下载软件,点击链接
解压放到my-electron-vue项目根目录,像这样:.\my-electron-vue\electron-icon-builder.exe
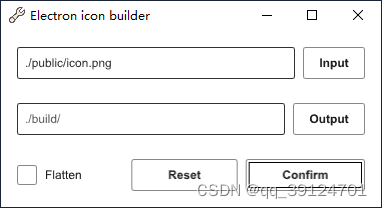
打开软件,Input输入"./public/icon.png",Output不要动,勾选Flatten,点击Confirm生成图标,如图
删除dist_electron文件夹(不操作也许影响打包)
在my-electron-vue项目中再次运行以下命令打包项目
yarn run electron:build

其他:因Windows系统缓存等原因,图标已经修改成功但是无法分辨,可以使用EXE图标提取工具查看
未解决、自行编译vuedevtools的manifest-v3分支处理version 2 is deprecated
(该分支暂时无法正常使用,例如编译到shell-chrome就失败)
你可以尝试以下操作(注意:必须使用yarn)
git clone -b manifest-v3 https://github.com/vuejs/devtools.git,yarn install,yarn run build,目录packages\shell-chrome删除node_modules就可以当插件用了

版权归原作者 三巧 所有, 如有侵权,请联系我们删除。