VScode 修改 Markdown Preview Enhanced 主题与字体
VS Code基础入门使用可查看: VS Code 基础入门使用(配置)教程
其他Vs Code 配置可关注查看: Vs Code 配置专栏
Markdown Preview Enhanced默认主题是白色背景的,与vscode默认的黑色主题不符,字体也偏小。可以通过如下方式修改。
1. 修改前后效果对比
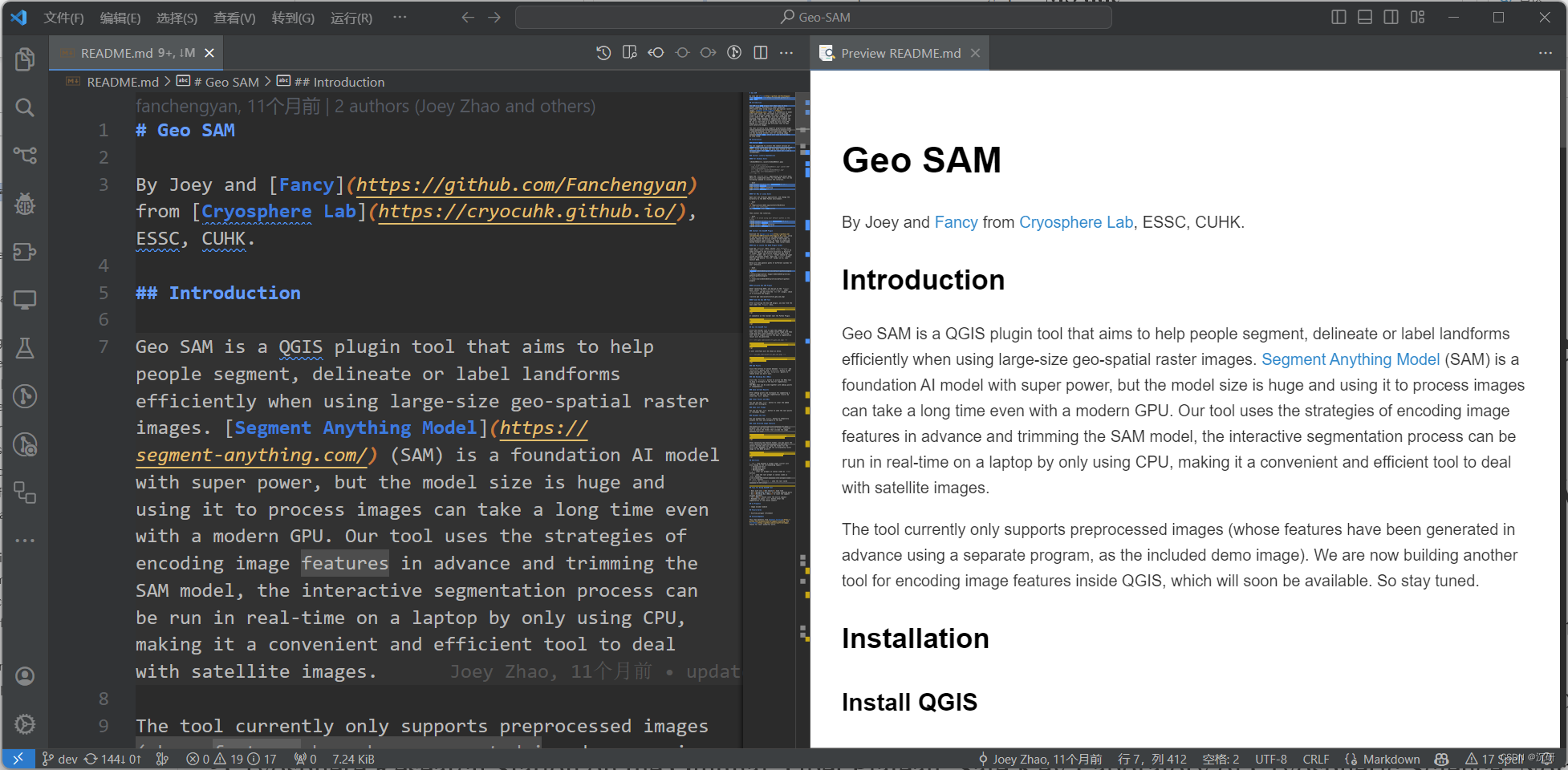
修改前:

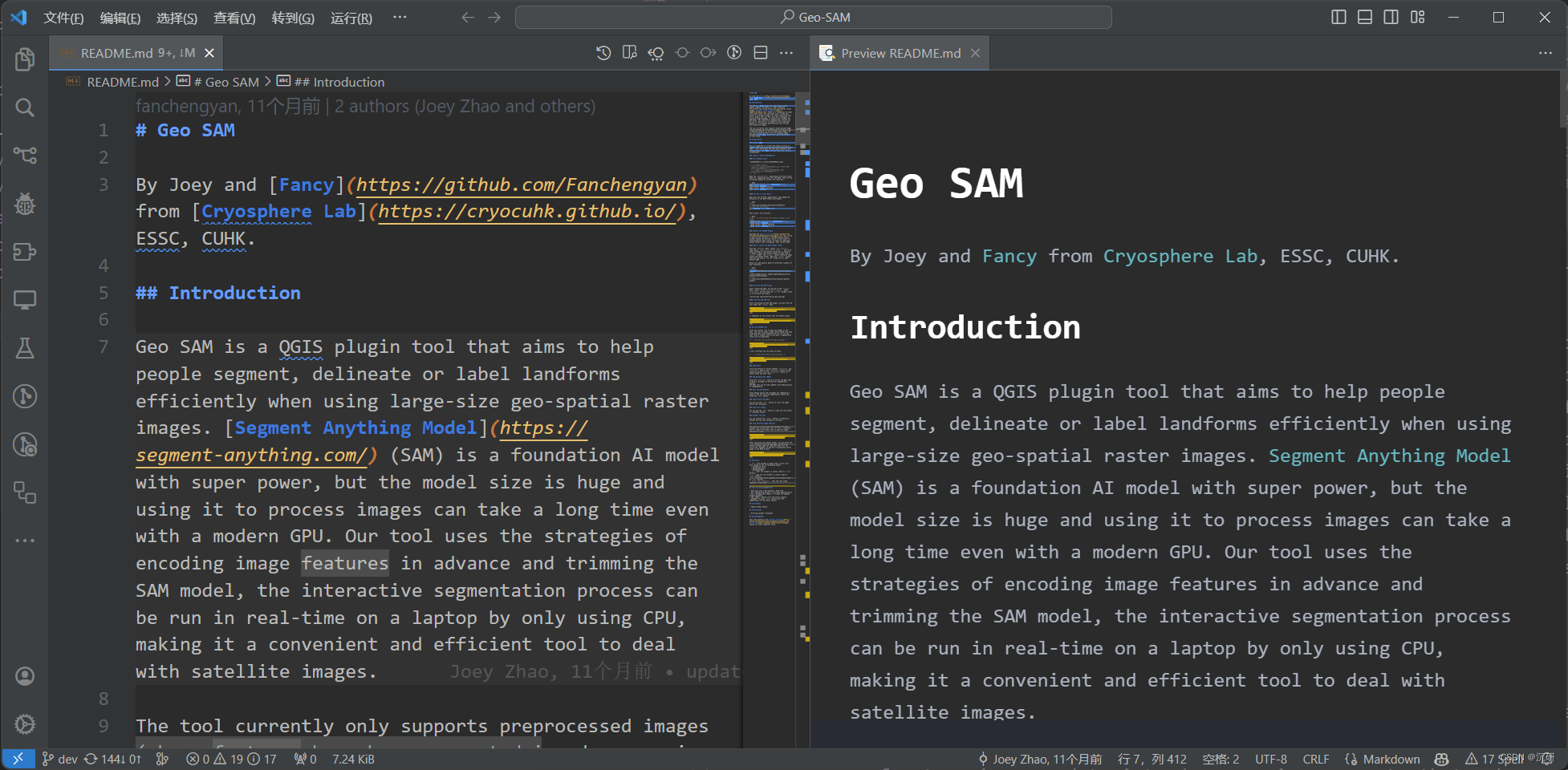
修改后:

2. 修改主题
2.1 更改默认主题
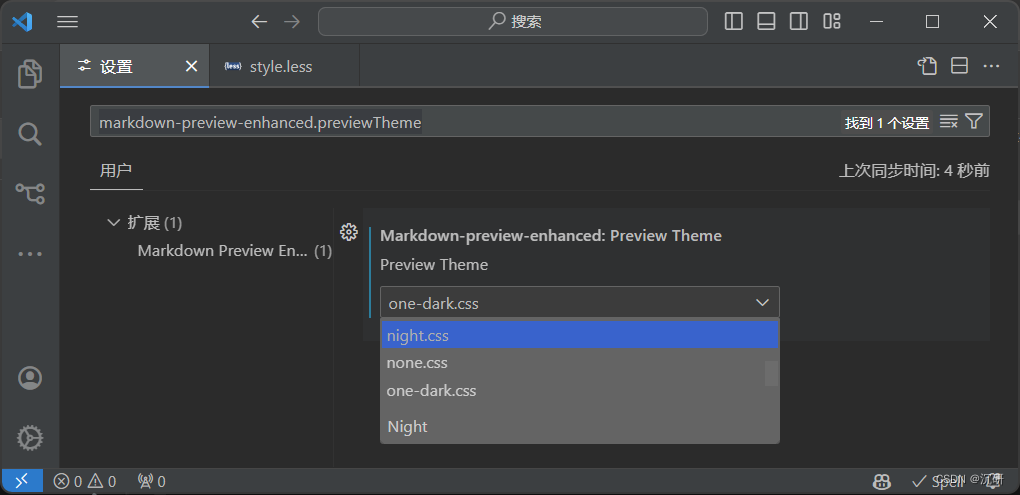
按快捷键
Ctrl + ,
打开设置,搜索
markdown-preview-enhanced.previewTheme
,选择一个黑色主题的
css
,如
github-dark.css
.

2.2 修改背景色
预置主题与vscode的主题的背景色还是不一样,可以通过如下方式修改:
- 按
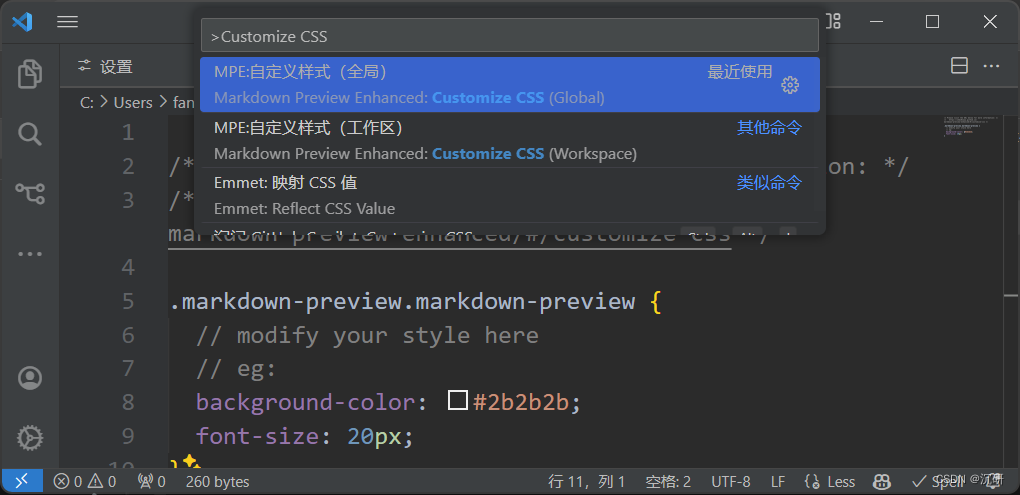
F1或者Ctrl + Shift + P,输入Customize CSS,选择 Markdown Preview Enhanced 对应的css (建议全局)。

在打开的
style.less
填入如下css:
.markdown-preview.markdown-preview{background-color: #2b2b2b;}
注意:这里的
#2b2b2b就是想要的背景色,如果与你的主题不一致,可以使用颜色拾取工具(如utools的color插件)拾取。
3. 修改字体
在打开的
style.less
增加字体设置,如:
.markdown-preview.markdown-preview{font-family:'Consolas'; // 字体类型
font-size: 20px; // 字体大小
}
版权归原作者 沉研 所有, 如有侵权,请联系我们删除。