📋 个人简介
- 💖 作者简介:大家好,我是阿牛😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:web开发🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉css中的选择器
👉css盒子模型及其实战案例(上)
👉css盒子模型及其实战案例(下)
👉css网页布局之浮动及其实战案例(超详细)
👉css中的定位详解
👉css中元素的显示与隐藏
👉我用css精灵图拼接了自己的英文名字,不会还有人不知道精灵图技术吧
这里写目录标题
前言
今天总结css三角的知识,网页中一些常见的三角形使用css画出来就行,不必做成图片或者字体图标。
css三角的做法
我说的css三角是什么呢,看图
就是图中圈起来的一部分,这部分我们怎么用css实现呢,一张图就知道怎么做了,接下来分享一下
css代码
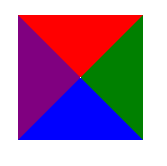
div{width:0;height: 0;line-height: 0;font-size: 0;border-left:10px solid purple ;border-right:10px solid green ;border-top:10px solid red ;border-bottom:10px solid blue ;}
其实原理就是做一个宽高为零的盒子,将边框宽度设置好,就可以得到任意大小的三角形,其中line-height: 0; font-size: 0;是考虑兼容性的,可以不写,
那么,我们要三角形是不是就很简单了,给其它三边颜色弄透明就可以了,我们可以得到各个方向的三角形。
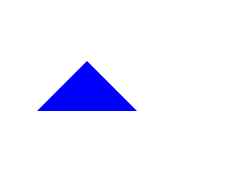
例如:向上的三角形
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width:0;height: 0;line-height: 0;font-size: 0;border:10px solid transparent ;border-bottom:10px solid blue ;}</style></head><body><div></div></body></html>

案例-京东效果

这里的白色三角能显示出来是因为他的底色是灰色,很巧妙。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: relative;width: 200px;height: 400px;margin: 50px auto;background-color:skyblue;}.sj{position: absolute;right: 50px;top: -20px;/*向上移动这个正方形的高,三角形底部正好就到了.box盒子上边*/width:0;height: 0;line-height: 0;font-size: 0;border:10px solid transparent ;border-bottom:10px solid skyblue ;}</style></head><body><divclass="box"><divclass="sj"></div></div></body></html>

结语
css坚持更新好几天了,写博客确实不容易,但我一直在坚持,在巩固自己所学的知识的同时,希望也能帮助到他人,喜欢给个三连支持一下哦!我们下期再见!!!
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。