简介
该项目是实现一款简易的影片排名榜功能。主要实现效果:鼠标移入某个影片会出现悬浮动态效果,菜单栏切换,以及展现各种数据信息。
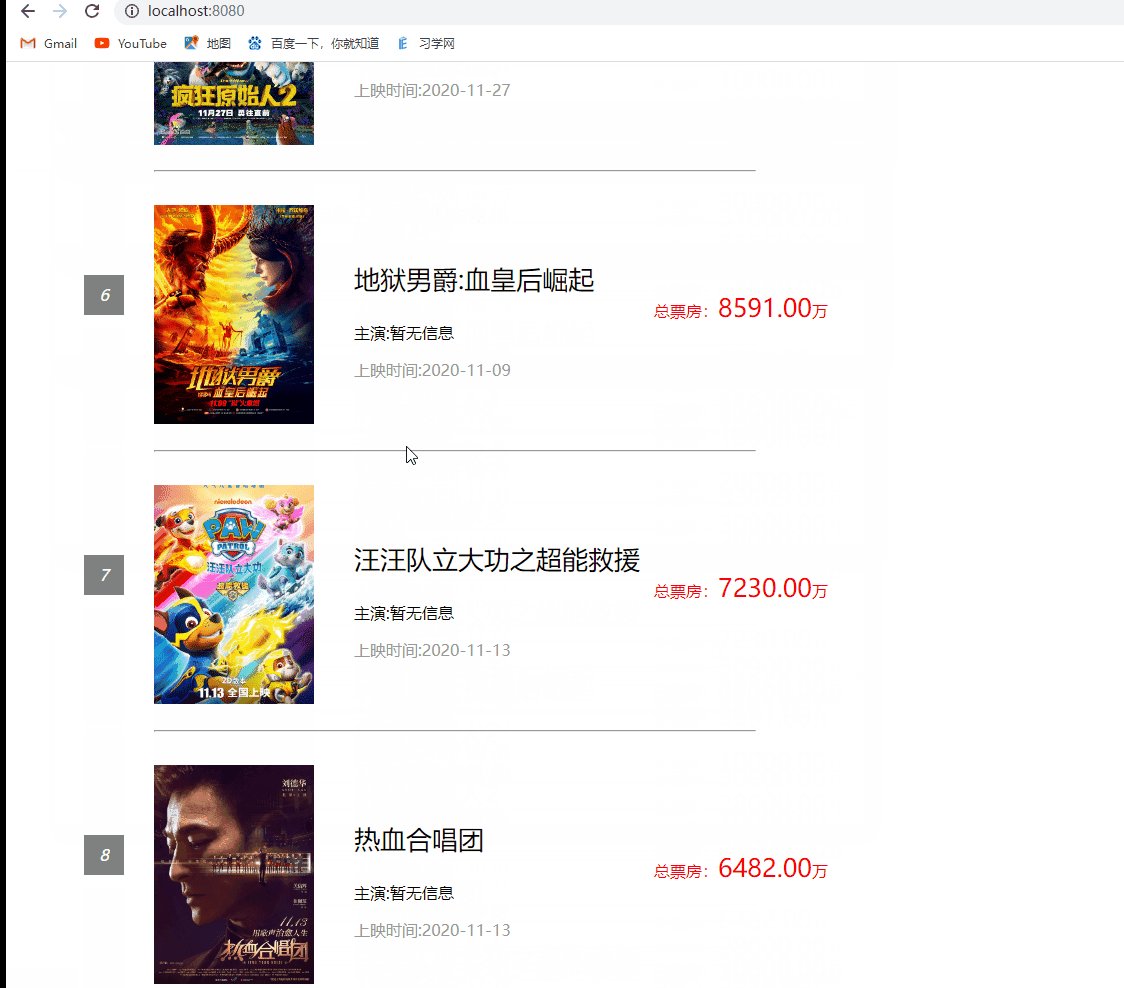
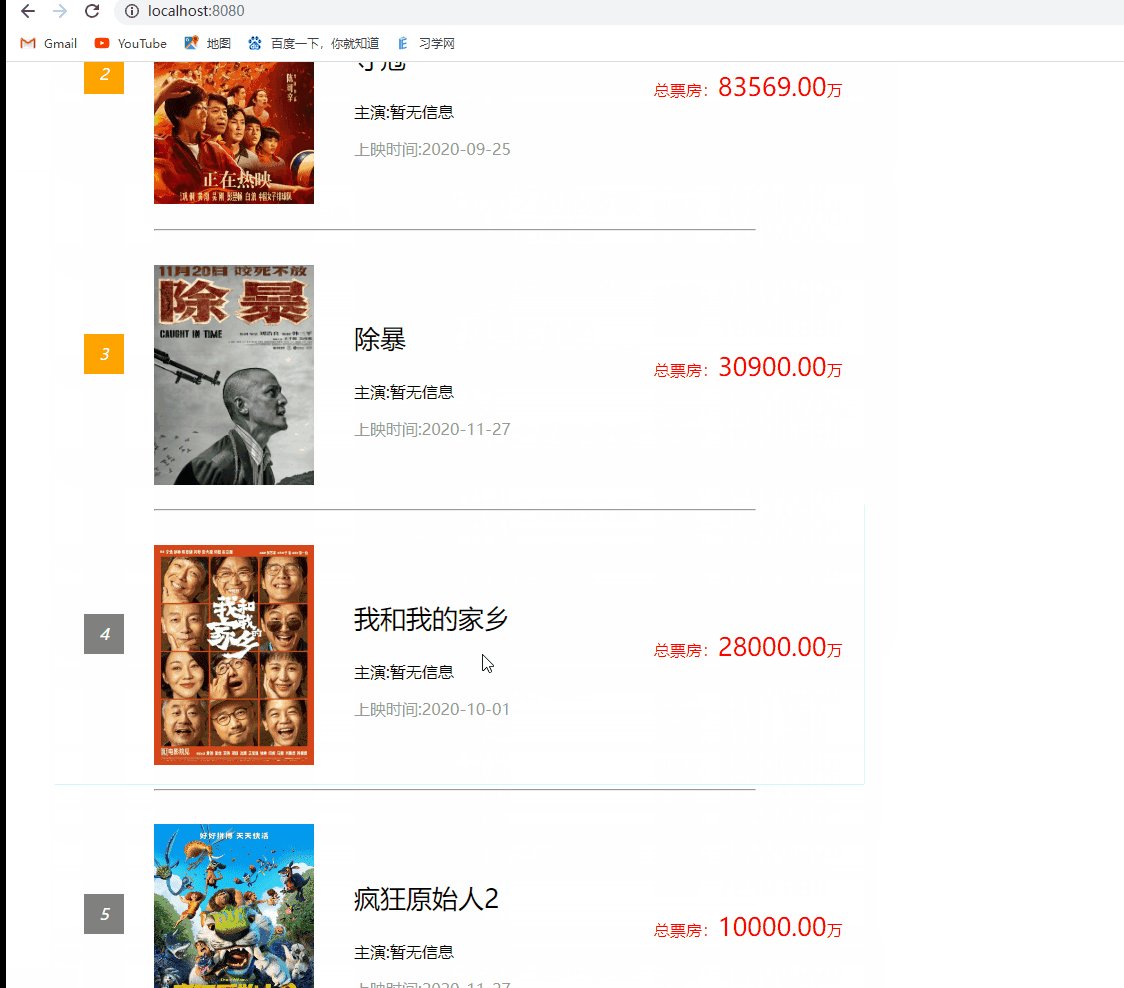
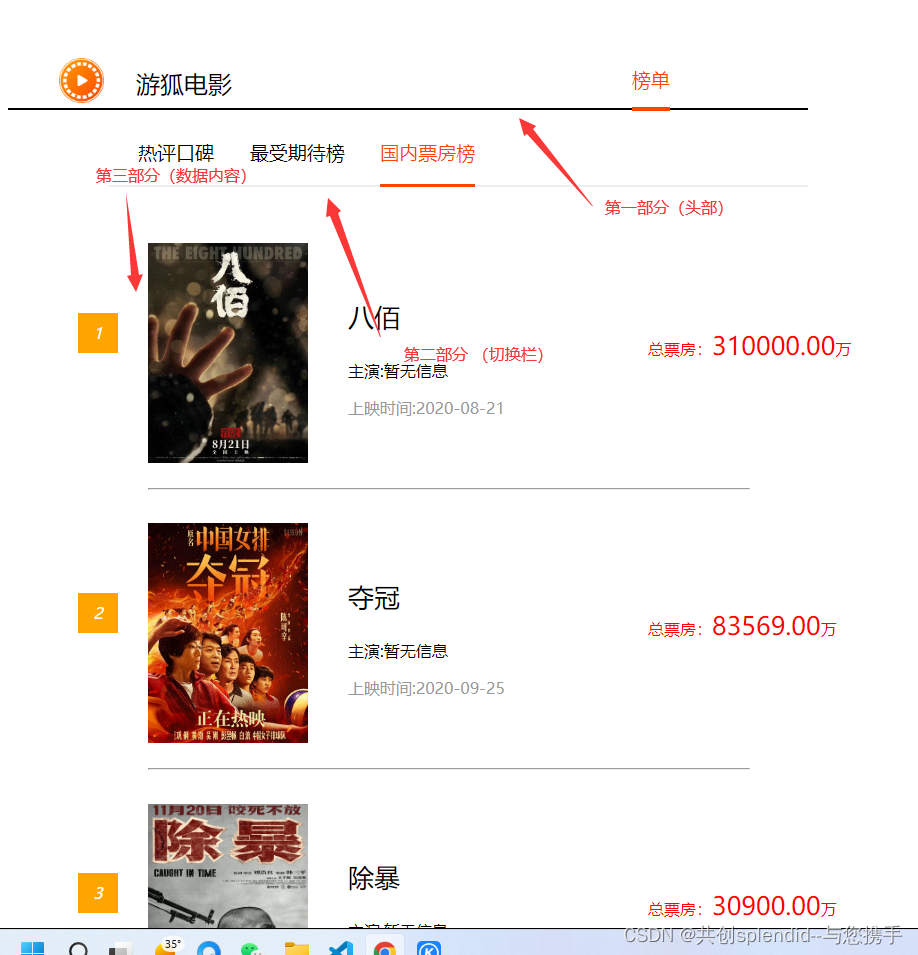
具体图例:

第一部分:子组件内容
** 子组件1(组件名:TiaoZhuan.vue):**
<template>
**
******
****** **
**
**
****
- **
**
- 游狐电影
****
- 榜单
****
**
**
</template>
<script >
export default {
** name:'TiaoZhuan',**
** data(){**
** return {**
** }**
** },**
};
</script>
<style scoped>
/* scoped 指的是当前的css样式不会受到其它组件内部的css样式污染 */
/* 给定外层的div设置一个盒子大小 */
#deoo {
** width: 800px;**
** height: 100%;**
}
/* 对ul内部的内容进行添加样式 */
.tell {
** width: 700px;**
** margin: auto;**
** padding: 50px;**
** border-bottom: 2px solid #000;**
}
/* ul内部li的样式 */
.tell li {
** float: left;**
** list-style: none;**
}
/* 设置ul内部的指定为第二个li样式 */
.tell li:nth-of-type(2) {
** font-size: 24px;**
** margin-top: 10px;**
** margin-left: 30px;**
}
/* 设置ul内部的指定为第三个li样式 */
.tell li:nth-of-type(3) {
** position: relative;**
** left: 400px;**
** top: 9px;**
** height: 100%;**
** font-size: 19px;**
** padding: 0px 0px 15px 0px;**
** color: orangered;**
** border-bottom: 4px solid orangered;**
}
</style>
** 子组件2(组件名:TiaoZhuanYe.vue):**
<template>
**
****** <!-- 利用a标签的点击事件 遍历对象内部的数据 这里遍历的是第二个切换栏部分 随后给定一个点击事件,这里的点击事件传两个参数**
** 一个参数是下面的的methods方法内部会采用排他的思想,对每个导航部分进行设置样式,第二个参数传入的是index下标,主要是未了子传父**
** 从而使子组件内部的点击事件在父组件中也会起到作用,那样点击某个部分的按钮就会出现某个部分的页面 -->**
** **
** <a href="javascript:;" v-for="(item, index) in this.navs" :key="index" @click="change($event,index)">{{ item }}**
** **
**
</template>
<script>
export default {
** name: "TiaoZhuanYe",**
** data() {**
** return {**
** // 这里是对数据进行归总在一个数组内部 从而通过上方对该数组的遍历,将内容渲染到页面中**
** navs: ["热评口碑", "最受期待榜", "国内票房榜"],**
** };**
** },**
** methods: {**
** // 在a标签中有解析过两个参数的作用**
** change(e,index) {**
** // 利用遍历对该导航进行排他思想**
** for (const i in this.navs) {**
** // 筛选出当前父级中的某个自己的类为空,意思是不设置样式**
** e.target.parentNode.children[i].className = "";**
** }**
** // 通过上面的遍历排他思想,下面便是将不符合条件的(反之就是符合条件,我们所点击的那一部分) 设置对当前元素进行添加样式**
** //classList.add()这个是添加样式的方法 内部添加的是类名**
** e.target.classList.add("tablet");**
** // 下面是子传父 传给父组件的是下标index 第一个是别名(设置的名) 第二个是传入的index数据**
** this.$emit("btnClick", index);**
** }**
** },**
};
</script>
<style scoped>
div {
** font-size: 19px;**
** width: 700px;**
** height: 100%;**
** margin-left: 100px;**
** margin-top: 30px;**
** padding: 0px 0px 20px 0px;**
** border-bottom: 2px solid #eee;**
}
a {
** width: 100px;**
** height: 100px;**
** color: #000;**
** text-decoration: none;**
** margin-left: 30px;**
** padding: 0px 0px 19px 0px;**
}
.tablet{
** color: orangered;**
** border-bottom: 3px solid orangered;**
}
</style>
** 子组件3(组件名:YingPian.vue):**
<template>
**
******
**
**** **
** **
**
- **
**** **
** {{ index+1 }}**
** **
**
**
** **
**
****** **
**
{{ item.name }}
**** **
**
{{ item.title }}
**** **
**
{{ item.time }}
**** **
**
总票房:{{ item.price }}万
**** **
**
/>****
**
**
**
</template>
<script>
export default {
** name: "YingPian",**
** data() {**
** return {**
** // 将所有的数据放入对象中 随后将每个对象为一部分,添加到数组中**
** navs: [**
** {**
** id: 1,**
** src: require("../assets/国内票房榜_07.gif"),**
** name: "八佰",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-08-21",**
** price: "310000.00",**
** },**
** {**
** id: 2,**
** src: require("../assets/国内票房榜_10.gif"),**
** name: "夺冠",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-09-25",**
** price: "83569.00",**
** },**
** {**
** id: 3,**
** src: require("../assets/国内票房榜_12.gif"),**
** name: "除暴",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-27",**
** price: "30900.00",**
** },**
** {**
** id: 4,**
** src: require("../assets/国内票房榜_14.gif"),**
** name: "我和我的家乡",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-10-01",**
** price: "28000.00",**
** },**
** {**
** id: 5,**
** src: require("../assets/国内票房榜_16.gif"),**
** name: "疯狂原始人2",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-27",**
** price: "10000.00",**
** },**
** {**
** id: 6,**
** src: require("../assets/国内票房榜_18.gif"),**
** name: "地狱男爵:血皇后崛起",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-09",**
** price: "8591.00",**
** },**
** {**
** id: 7,**
** src: require("../assets/国内票房榜_20.gif"),**
** name: "汪汪队立大功之超能救援",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-13",**
** price: "7230.00",**
** },**
** {**
** id: 8,**
** src: require("../assets/国内票房榜_22.gif"),**
** name: "热血合唱团",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-13",**
** price: "6482.00",**
** },**
** {**
** id: 9,**
** src: require("../assets/国内票房榜_24.gif"),**
** name: "末日逃生",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-30",**
** price: "3198.00",**
** },**
** {**
** id: 10,**
** src: require("../assets/国内票房榜_07.gif"),**
** name: "野性的呼唤",**
** title: "主演:暂无信息",**
** time: "上映时间:2020-11-13",**
** price: "3123.00",**
** },**
** ],**
** };**
** },**
};
</script>
<style scoped>
/* ul样式 */
ul{
** width:810px;**
** height:100%;**
** /* margin:auto auto; /*
}
/* ul内部的所有li样式 */
** li{**
** width:810px;**
** height:280px;**
** position: relative;**
** list-style:none;**
** box-shadow:0 0 #b8f6ff;**
** /* 采用了动画移动效果 /*
** transition: all 1s;**
** }**
** /* 设置每一个li鼠标移入的效果 /*
** li:hover{**
** box-shadow:15px 20px 20px rgba(200,200,200,.4);**
}
/* 所有的li左侧的序列号前三个采用 */
** .geshu{**
** display:block;**
** width:40px;**
** height:40px;**
** text-align: center;**
** line-height:40px;**
** background-color:orange;**
** position: relative;**
** left:30px;**
** top:110px;**
** font-style:italic;**
** color:#fff;**
** }**
** /* 所有的li左侧的序列号除前三个外 采用 /*
** .geshu1{**
** display:block;**
** width:40px;**
** height:40px;**
** text-align: center;**
** line-height:40px;**
** background-color:gray;**
** position: relative;**
** left:30px;**
** top:110px;**
** font-style:italic;**
** color:#fff;**
}
/* 设置图片的位置 采用绝对定位 */
** img{**
** position:absolute;**
** left:100px;**
** }**
** /* 对右侧包裹的div进行设置样式 /*
** .hang{**
** width:600px;**
** height:100%;**
** position: absolute;**
** left:300px;**
** top:70px;**
** }**
** /* 对票房部分设置样式 /*
** .piao{**
** width:600px;**
** height:100%;**
** display: block;**
** position: absolute;**
** left:300px;**
** top:40px;**
** color:red;**
** }**
** /* 对票房内部的数据(播放数值)设置样式 /*
** .buy{**
** font-size:25px;**
** }**
** /* 影片名称 /*
** .pingming{**
** font-size:26px;**
** }**
** /* 上映时间 /*
** .shangying{**
** color:#999;**
** }**
</style>
第二部分:父组件
将所有的组件引入,在父组件中整合,形成一个完整的样式
** 父组件(组件名:App.vue):**
<template>
**
****** **
** <TiaoZhuan></TiaoZhuan>**
** **
** <TiaoZhuanYe @btnClick="cpnClcik"></TiaoZhuanYe>**
** **
** <YingPian v-if="cindex == 2"></YingPian>**
**
</template>
<script>
// 引入子组件数据
import TiaoZhuan from "./components/TiaoZhuan.vue";
import TiaoZhuanYe from "./components/TiaoZhuanYe.vue";
import YingPian from "./components/YingPian.vue";
export default {
** name: "App",**
** data() {**
** return {**
** // 随便设置一个变量给定初始值为0**
** cindex: 0,**
** };**
** },**
** // 将引入的子组件中name标签也就是引入的文件名 添加该部分包裹后方可使用该标签**
** components: {**
** TiaoZhuan,**
** TiaoZhuanYe,**
** YingPian,**
** },**
** // 添加一个方法**
** methods: {**
** // 这里的数据是通过子组件中的二级切换栏部分传入的数据 采用方法,将index下标传给父组件**
** cpnClcik(index) {**
** // 将传入的index数据传给当前父组件return中所设置的变量**
** this.cindex = index;**
** },**
** },**
};
</script>
第三部分:实现成果

结构分析:

知识点拓展:
关于文件打包:由别人发送的文件给予自己时,解压并在文件上方的文件搜索栏内输入cmd,然后进行安装(输入:npm install);随后输入npm run serve 运行该程序,方可查阅他人编译的文件内容
版权归原作者 共创splendid--与您携手 所有, 如有侵权,请联系我们删除。
