😹背景
昨天搞了一天,我觉得新手可以参考我这篇文章思路,避免你和我一样踩坑,刚好去年的这几天也在搞mqtt,不过当时弄的是微信小程序,这次项目是uniapp,我想实现uniapp中的h5能够使用mqtt,转换成小程序后也能直接使用,后面成功了,但是也付出了点代价,接近弄了5个小时,一直在犹豫要不要发出来记录一下,后面还是妥协了,因为我怕下次我用到又继续像昨天那样,
本次解决了:
- uniapp双端转换mqtt通讯问题
- 微信小程序合法域名配置SSL问题
- 微信wxs协议配置问题
- mqtt重复断线连接问题
🙏如果这篇文章对你有帮助还请收藏点赞+关注🙏

**
推荐Mqtt相关文章(也许能帮到你)
**
《解决微信小程序MQTT真机连接问题与合法域名配置SSL问题》
《解决微信小程序MQTT通讯真机调试失败的问题附加可用代码》
《Esp8266-01s、51单片机实现连接MQTT踩坑:附加烧录安信可固件+宝塔搭建MQTT服务器 全套攻略》
推荐专栏
⭐⭐欢迎订阅⭐⭐
⭐⭐这是我的付费专栏,希望你可以订阅支持我🙏~⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
⭐⭐欢迎订阅⭐⭐
该专栏下的往期文章:
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
目录
😿Mqtt公共服务器
emqx,这个我觉得不错,搭配上工具MQTT 5.0 客户端工具就很完美,后面的
私有服务器根据他开源版本,来搭建的

😿我的Mqtt服务器
这部分我考虑长期开放,测试中大家可以用我的
平台协议接口uniapp等h5wsws://mqtt.taila.club:8083uniapp等h5wss(证书)wss://mqtt.taila.club:443微信小程序wxwx://mqtt.taila.club:8083微信小程序wxs(证书)wxs://mqtt.taila.club:443
💛遇到的问题
1、公共服务器的问题
emqx公共服务器除Tcp连接以外,其他端口时而能连接,有时候会收不到数据,我认为可能是协议5.0问题或者是公共服务器的问题、mqtt.js等问题,由于时间紧迫,没做排查
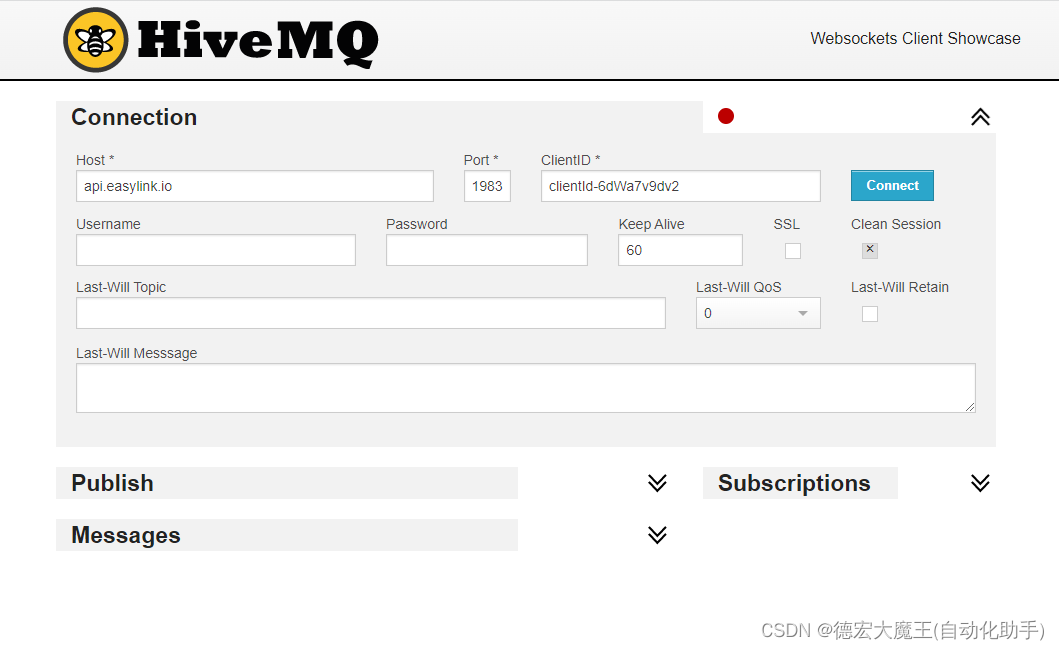
在进行mqtt调试的时候,我第一时间去dcloud插件市场找了mqtt相关的插件,发现uniapp小程序插件demo通过ws或wss都连接不上,公共服务器貌似只有MQTT 5.0 客户端工具能使用,像上面的这些端口:WebSocket 端口…只能在MQTT 5.0 客户端工具使用,tcp可以正常使用,可是小程序是不允许ip的必须要域名,当时我一直想用公共服务器,没有考虑到是对方的原因,认为是插件问题,几乎全网的代码我都尝试过了,都不行,后面我发现了个网站Hivemq
我用了他的端口以及域名,
ws:api.easylink.io:1983/mqtt
结果就连接上了,到这里我才明白,之前测试了这么多的demo原来并非代码问题,而是服务器问题,我在排查的时候没有考虑到服务器的原因,这是我耗费时间长的原因之一
2、协议问题
平台协议加密协议uniapp、webwswss微信小程序wxwxs(端口必须是443)
在转换小程序时记得通过条件编译去构造
// #ifdef H5
hosts ='ws://'+this.serve.host +':'+this.serve.wsport +this.serve.path
//hosts = 'tpc://' + this.serve.host + ':1883'//#endif// #ifdef MP-WEIXIN// wx仅仅可以使用体验版
hosts ='wxs://'+this.serve.host +':'+this.serve.wssport +this.serve.path
//#endif
3、连接问题
我的客户端连接是Tcp连接的,emqx给的python代码是Tcp连接
uniapp小程序:需要使用ws连接、tcp测试连接失败
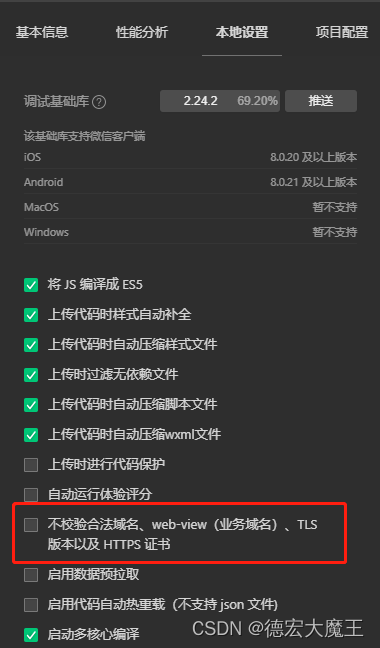
微信小程序:需要wx(不校验合法域名、调试上可用)或wxs
4、真机调试连接不上
Mqtt.js问题
猜测是版本原因,wx协议在小程序上勾选不校验合法域名能正常用,那在真机调试中也应该可以访问,可偏偏就是连接不上,办法:更换mqtt.js文件
5、问题总结
- 不使用mqtt公共服务器来做项目测试
- 需要知道协议转换,以及微信小程序的策略
- 真机调试不上,更换js文件
💛问题解决流程
🎄搭建私有免费Mqtt服务器(emqx)
宝塔搭建MQTT服务器
1.下载
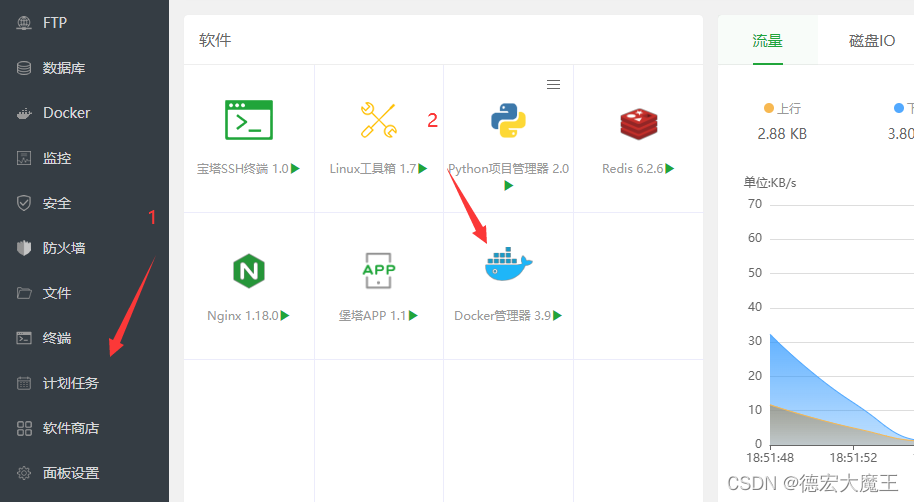
首先,先将宝塔上安装Docker管理器(1、软件商店👉2、Docker管理器) 拉取emqx/emqx镜像(1、镜像管理👉2、镜像搜索)
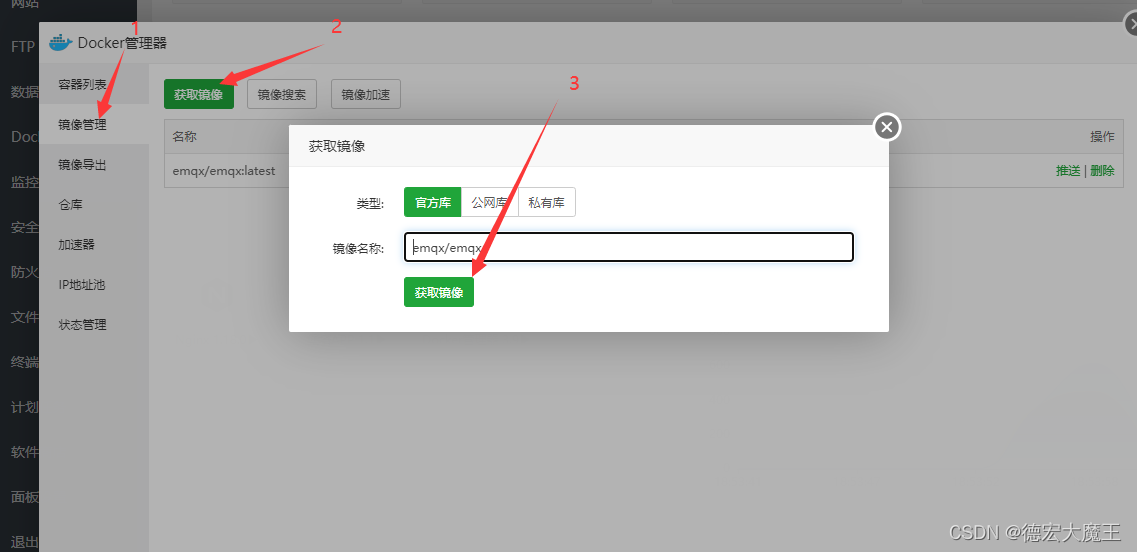
拉取emqx/emqx镜像(1、镜像管理👉2、镜像搜索)
选择拉取
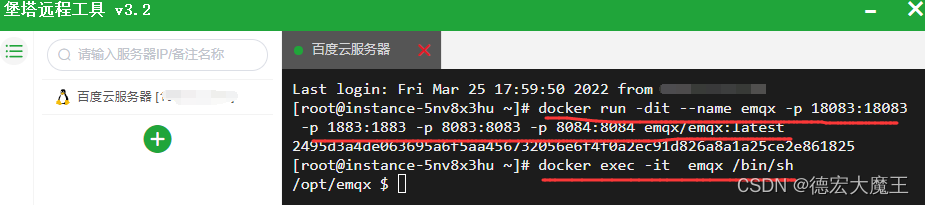
成功后在终端运行命令,或者加入定时计划运行即可:
docker run -dit --name emqx -p 18083:18083-p 1883:1883-p 8083:8083-p 8084:8084 emqx/emqx:latest
docker exec-it emqx /bin/sh
【我是因为忘记密码了,登陆不上去,可以用我的方法,也可以在终端】
1.终端
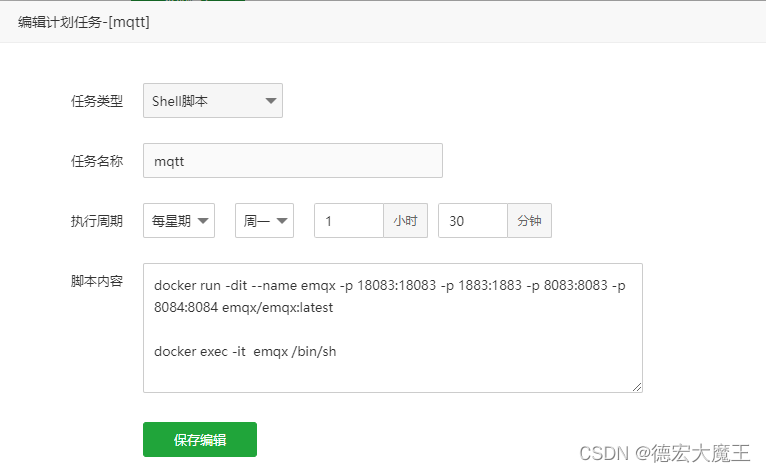
2.定时计划(配置后若服务器关机了,可以快速开启docker服务)
上述都要执行,一次即可!
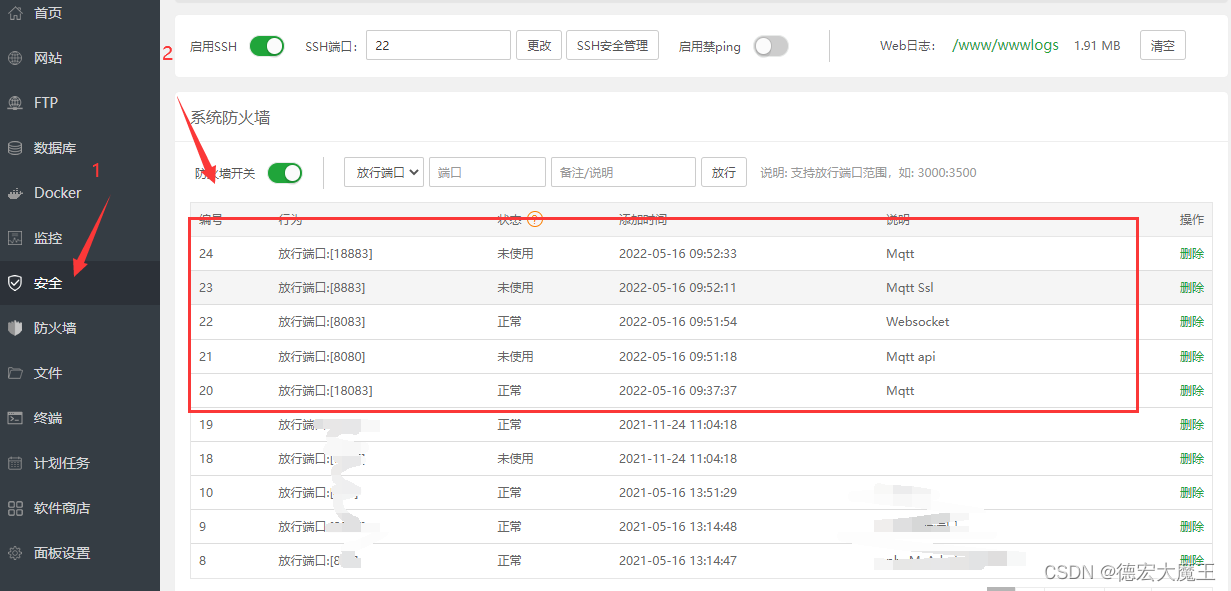
2.开放端口
1883:MQTT 协议端口\TCP
8883:MQTT/SSL 端口
8083:MQTT/WebSocket 端口
8080:HTTP API 端口
18083:Dashboard 管理控制台端口
先到服务器运营商开放,再去宝塔开放,不然没用
【我这里就不放运营商的开放截图了】
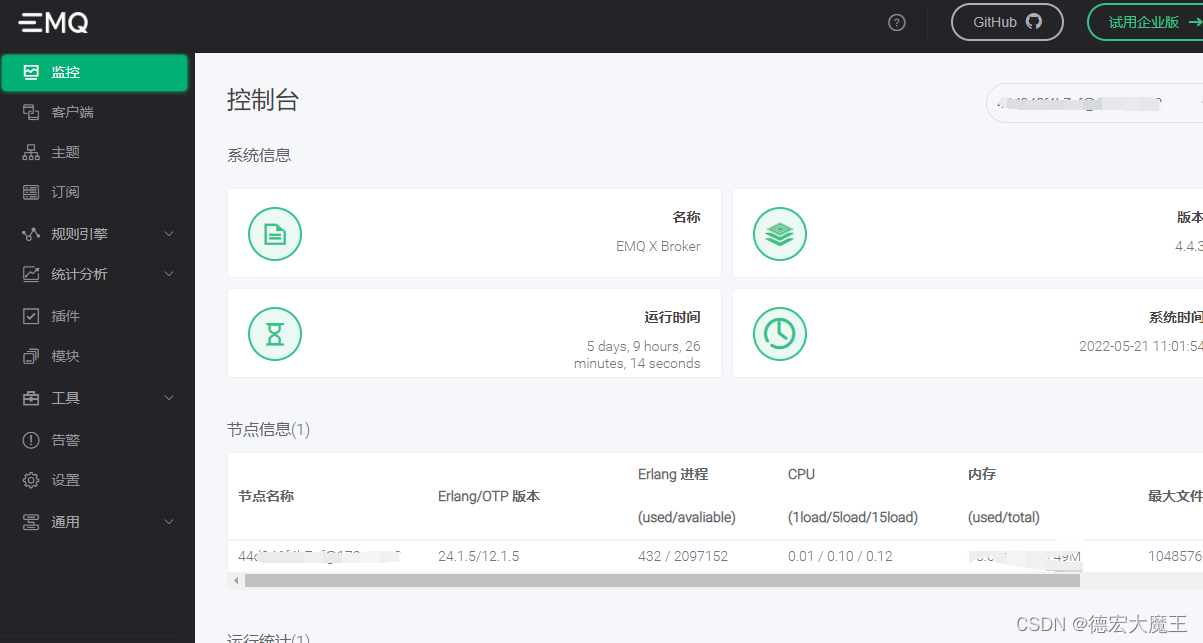
3.测试使用
http://云服务器公网IP:18083
账号: admin
密码: public
【我的是这样的】
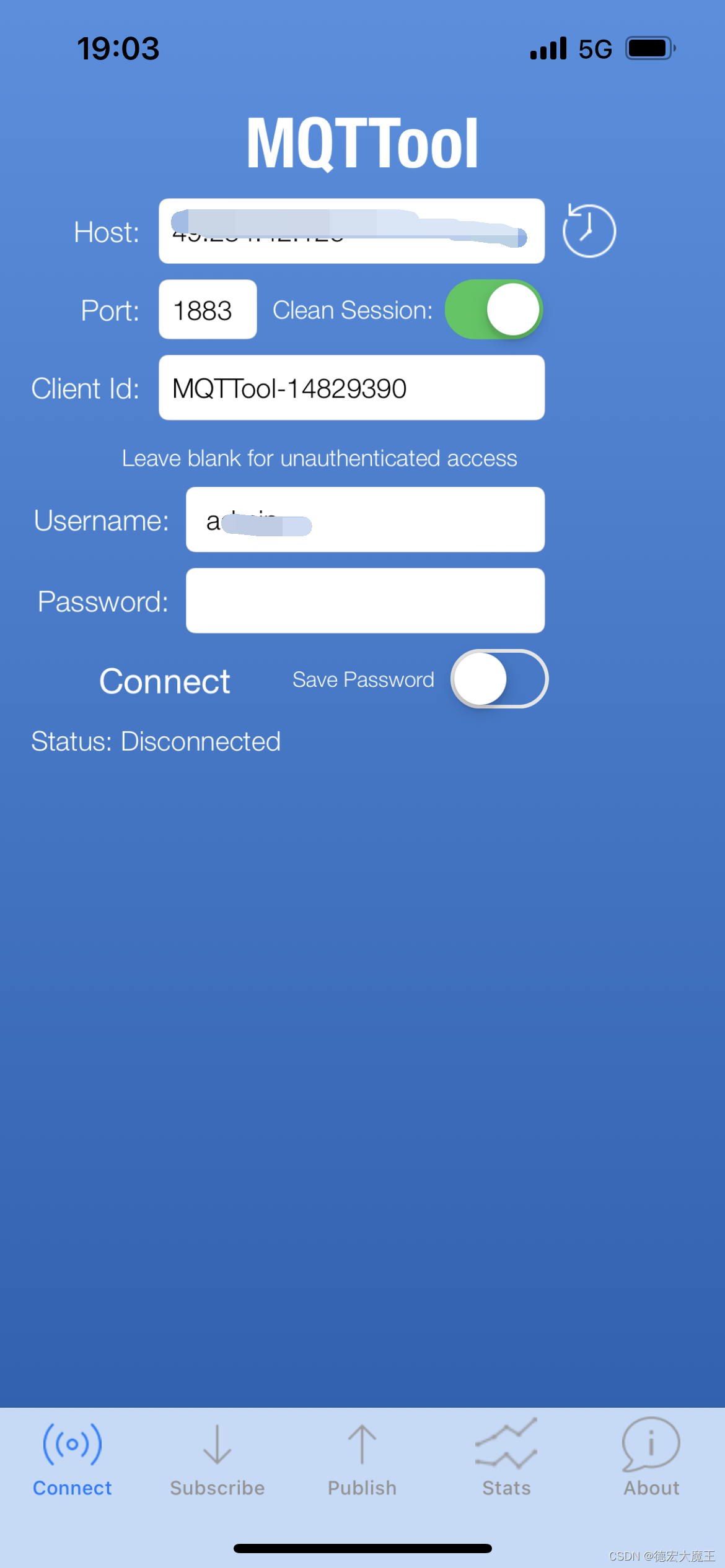
通过MQTT手机端软件测试,可以用:
【软件怎么用自己去摸索哈】
【加入到同一个房间的设备可以在房间内互相发消息,读者可以自己测试】
4.配置反向代理
因为小程序需要域名,如果在其他平台ip足够了,接下来通过反向代理解决证书和域名问题(emqx的面板支持SSL大家根据自己的需要自己做选择,反向代理,只需要在自己的网站套上ssl即可,我认为比较方便)
解决思路:反向代理,通过添加域名设置反向代理,在小程序开发者配置添加合法域名即可
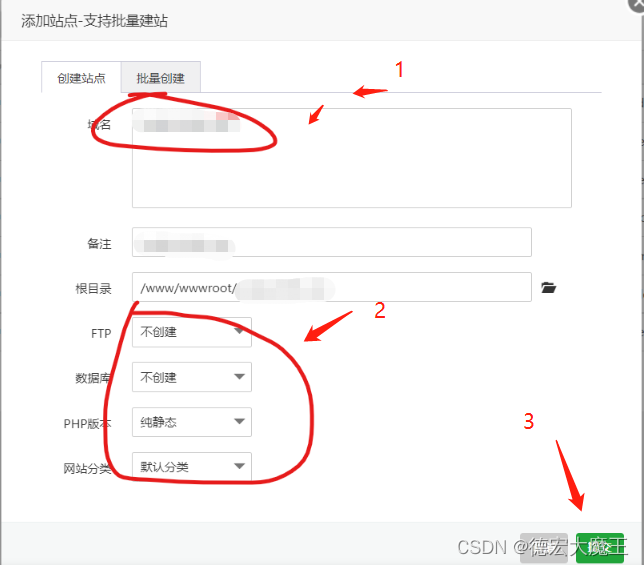
第一步:
第二步:(点击宝塔网站)
第三步:
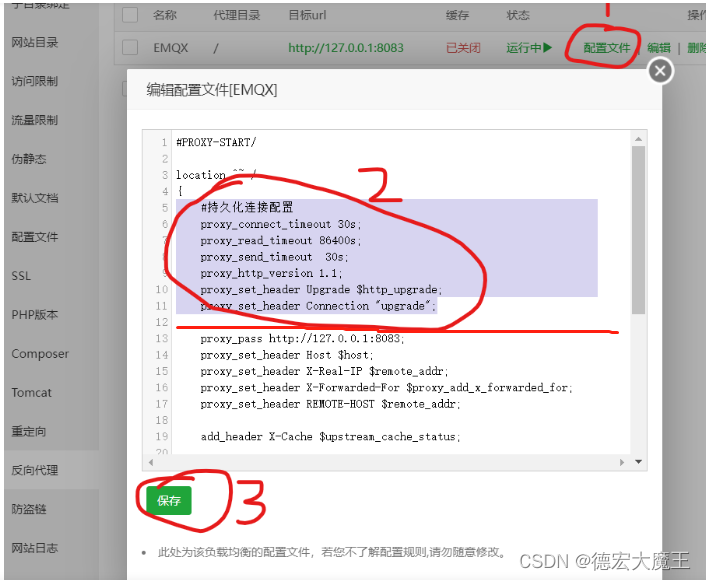
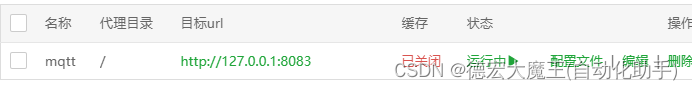
第四步:(点击反向代理)
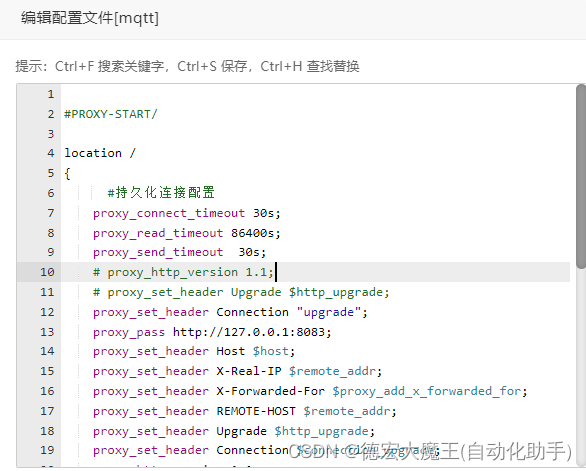
粘贴的代码:
#持久化连接配置
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
出错的话注释掉相同的代码,重新保存
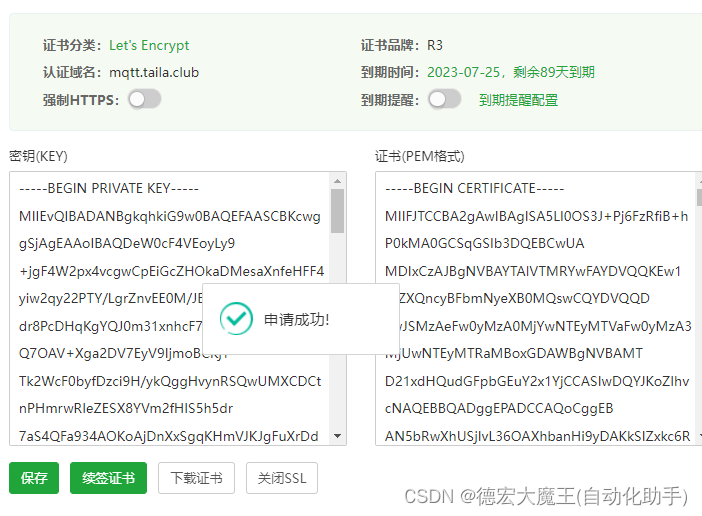
第五步:配置网站ssl(先将反向代理关闭,否则宝塔不允许配置)
1、关闭反向代理后
2、点击ssl(配置证书)

3、配置好以后,打开反向代理,让其运行
4、所以我的域名现在支持
这部分我考虑长期开放,测试中大家可以用我的
平台协议接口uniapp等h5wsws://mqtt.taila.club:8083uniapp等h5wss(证书)wss://mqtt.taila.club:443微信小程序wxwx://mqtt.taila.club:8083微信小程序wxs(证书)wxs://mqtt.taila.club:443
🎄编写uniapp-mqtt-demo完成连接收发测试
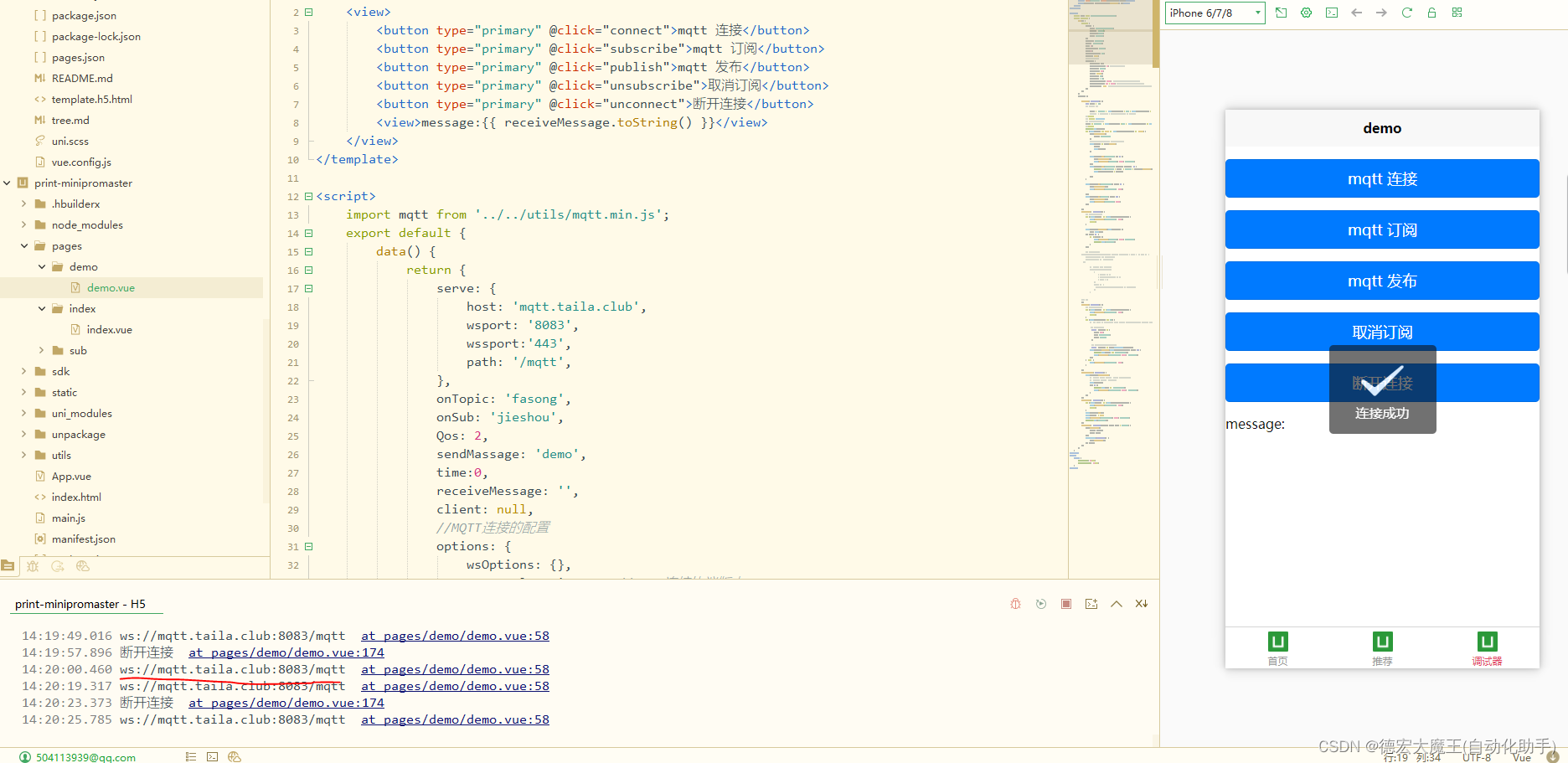
建议下载完整代码,下面的代码不完整,插件市场下载
<template><view><button type="primary" @click="connect">mqtt 连接</button><button type="primary" @click="subscribe">mqtt 订阅</button><button type="primary" @click="publish">mqtt 发布</button><button type="primary" @click="unsubscribe">取消订阅</button><button type="primary" @click="unconnect">断开连接</button><view>message:{{ receiveMessage.toString()}}</view></view></template><script>import mqtt from'../../utils/mqtt.min.js';exportdefault{data(){return{serve:{host:'****',wsport:'**',wssport:'443',path:'/mqtt',},onTopic:'fasong',onSub:'jieshou',Qos:2,sendMassage:'demo',time:0,receiveMessage:'',client:null,//MQTT连接的配置};},methods:{connect:function(){var hosts ='',// #ifdef H5
hosts ='ws://'+this.serve.host +':'+this.serve.wsport +this.serve.path
//hosts = 'tpc://' + this.serve.host + ':1883'//#endif// #ifdef MP-WEIXIN// wx仅仅可以使用体验版
hosts ='wxs://'+this.serve.host +':'+this.serve.wssport +this.serve.path
//#endif
console.log(hosts);if(this.client ==null||this.client.connented ==false){}...},subscribe:function(){// 判断是否已成功连接if(!this.client ||!this.client.connected){this.showToast('客户端未连接',1000)return;}...},publish:function(){// 判断是否已成功连接if(!this.client ||!this.client.connected){this.showToast('客户端未连接',1000)return;}if(this.sendMassage !=''){// var send = '{"code": 200, "msg": "发送打1111指令", "data": "2.doc"}';// 定义JSON对象...},unconnect:function(){if(!this.client ||!this.client.connected){this.showToast('客户端未连接',1000)return;}this.client.end();this.client =nullthis.showToast('成功断开连接',1000,'success')
console.log('断开连接');},showToast:function(title, time, icon ='none'){
uni.showToast({title: title,icon: icon,});setTimeout(function(){
uni.hideToast();}, time);},},}</script><style>
button {
margin-top: 30upx;
margin-bottom: 30upx;}</style>
🎄更换mqtt.js文件,再做测试
由于找不到报错前的js文件,这里就不做错误演示了,如果你的项目也有了这个问题直接替换就可以了
模拟器上测试可以,选中了不校验合法域名,真机调试没能连接服务器,解决思路换了个mqtt.js
可参考下面的js
https://unpkg.com/[email protected]/dist/mqtt.min.js
更换路径:
🎄重复断线练级问题
这里出现此情况可能是反复调试的过程中,clientId都是同一个导致占线的问题
解决方法:
let that=this;
console.log(that.options.clientId)let clientId ="mqtt_"+ Math.random().toString(16).substr(2,8);
console.log("生成的随机clientId为:"+ clientId);
that.options.clientId=clientId;
🎄运行演示、真机演示
不同的环境,自动适应不同的域名
uniapp演示,这里连接成功是做了判断的,数据也测试通过了,并不是只是弹窗哈
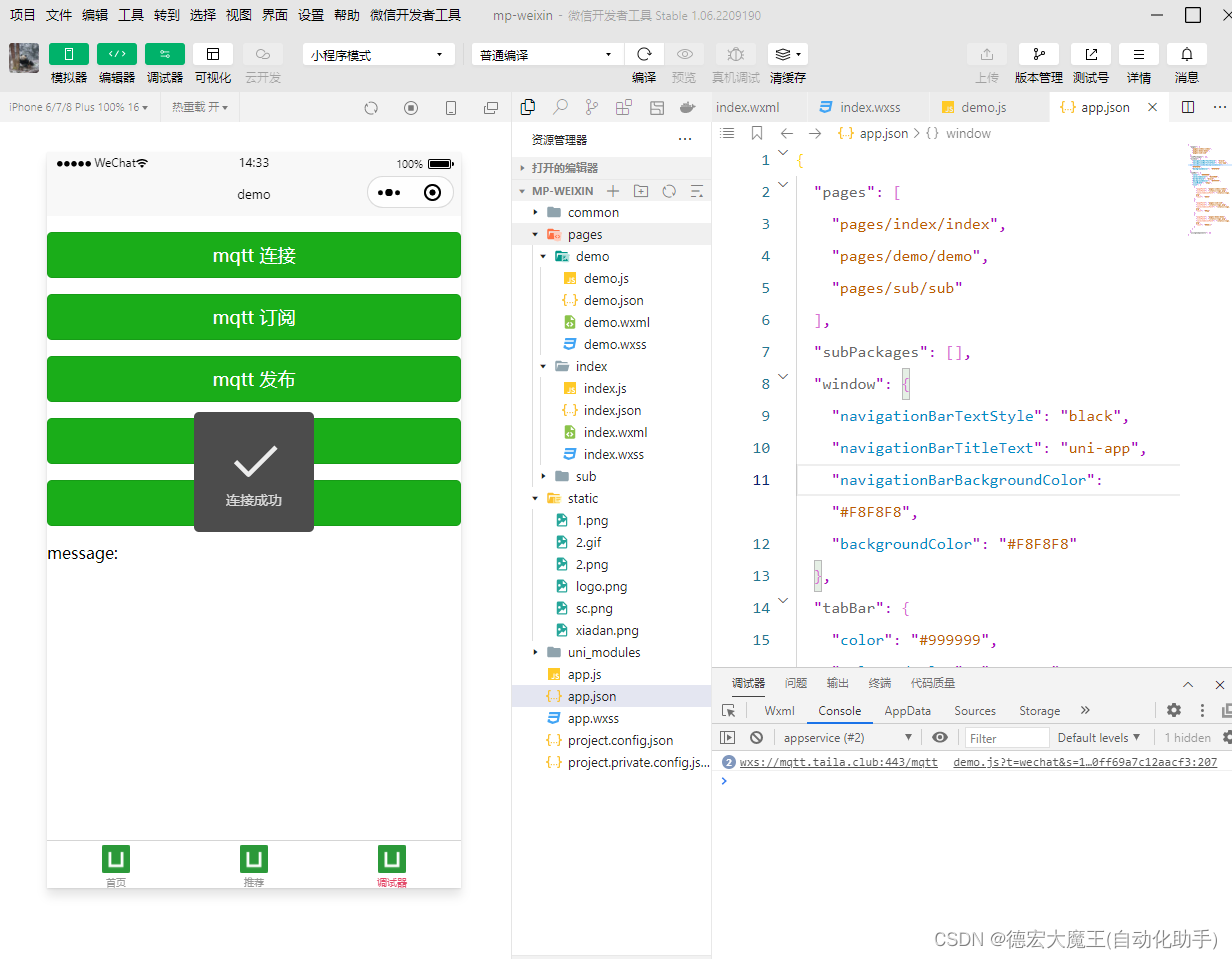
编译后,微信小程序演示:
模拟器效果图(手机上测试也通过了)
如果需要上线,请将wxs域名通过小程序后台合法域名白名单中
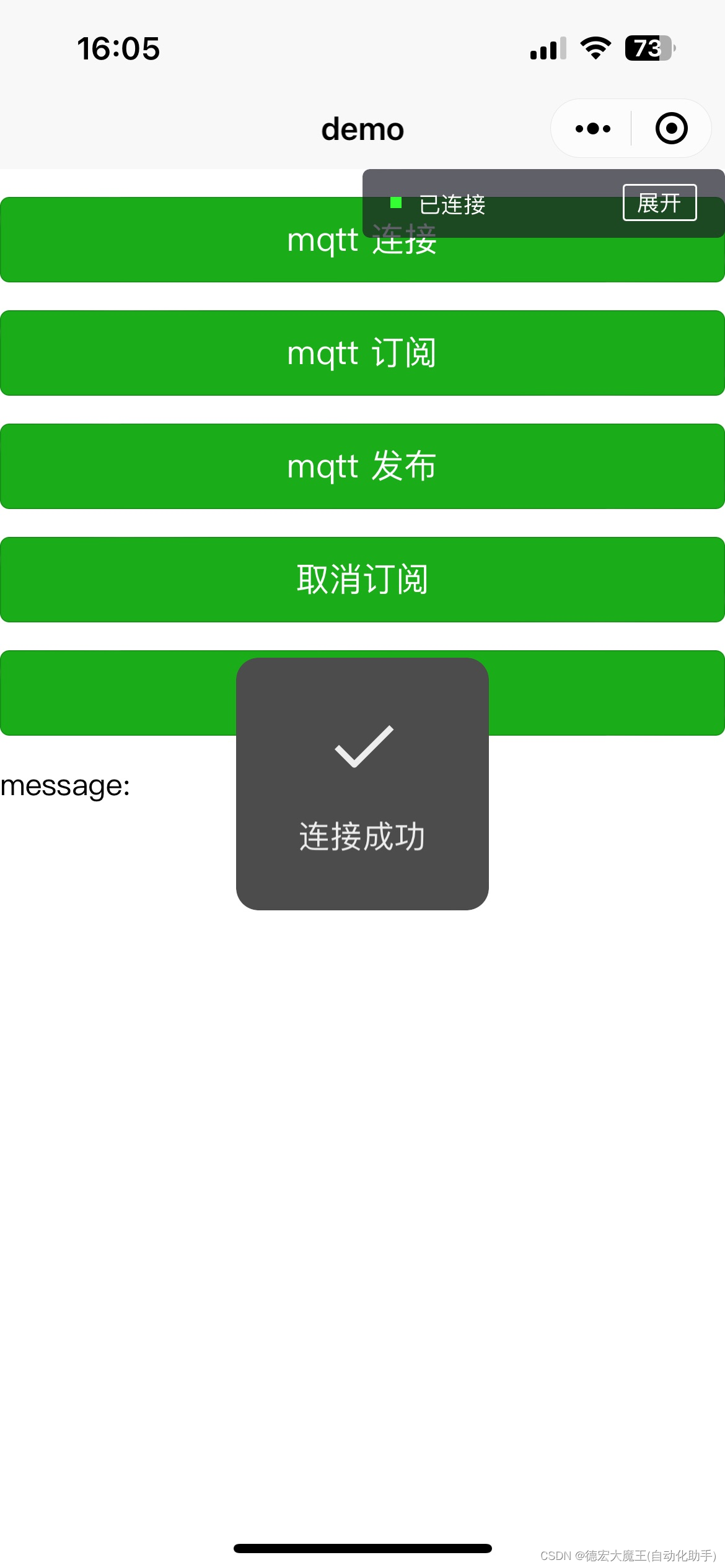
真机演示:
💛总结
以上就是今天分享的经验,对于还在摸索mqtt的你一定有帮助,这是我花了5个小时踩坑的经历,希望对你有用!
💥推荐我的爬虫文章(收费专栏-用心提高质量)💥
🤟《记一次云之家签到抓包》
🤟《记一次视频抓包m3u8解密过程》
🤟《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
🤟《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
🤟《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
🤟《Python爬虫脚本项目实战》
该专栏往期文章:
🤟《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
🥦如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
🥦作者对python有很大的兴趣,完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果您对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
⭐⭐欢迎订阅⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
版权归原作者 德宏大魔王(AI自动回关) 所有, 如有侵权,请联系我们删除。