开发环境
Win 10
element-ui "2.8.2"
Vue 2.9.6
事件冒泡简介
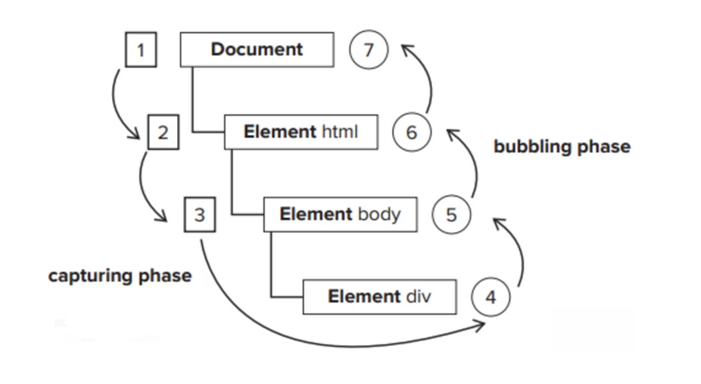
如下图,当我们点击页面某个元素时,会产生点击事件,事件由外到内,逐层递进(事件捕获阶段,途中的1->2->3->4),当目标元素捕捉到目标事件时,会响应事件,并由内到外,逐层往外传递(事件冒泡阶段,图中的4->5->6->7),这便是事件冒泡。正式因为冒泡机制,当用户点击图中目标元素div时,5,6,7事件区的元素都会响应点击事件(如果具备响应事件能力的话)

实验1
<template><div>
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766">
div1
<div @click="fun2" style="padding:5px;border:2px solid #79CDCD;">
div2
<div @click="fun3" style="padding:5px; border:2px solid #BEBEBE;">
div3
<div @click="fun4" style="border:2px solid #8470FF;">div4</div>
</div>
</div>
</div>
</div>
实验结果如下:

实验2
实验1的基础上,修改下代码,如下,@click ="fun3"改成@click.stop="fun3"
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766">
div1
<div @click="fun2" style="padding:5px;border:2px solid #79CDCD;">
div2
<div @click.stop="fun3" style="padding:5px; border:2px solid #BEBEBE;">
div3
<div @click="fun4" style="border:2px solid #8470FF;">div4</div>
</div>
</div>
</div>
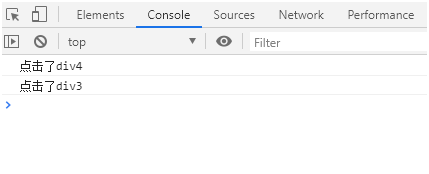
实验结果:
点击div4,输出如下:

实验3
实验1的基础上,修改下代码,如下,@click="fun4"改成@click.stop="fun4"
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766">
div1
<div @click="fun2" style="padding:5px;border:2px solid #79CDCD;">
div2
<div @click="fun3" style="padding:5px; border:2px solid #BEBEBE;">
div3
<div @click.stop="fun4" style="border:2px solid #8470FF;">div4</div>
</div>
</div>
</div>
实验结果:

结论
综合实验1,2,3可知,如果想阻止哪个元素的事件冒泡(即事件只针对该元素有效),只要给该元素的事件增加.stop修饰符即可。
版权归原作者 fury_123 所有, 如有侵权,请联系我们删除。