element 的 el-input-number的默认值设置为空
用
el-input-number
来限制输入框智能输入数字,例如价格之类的,
v-model
设为
空
和
null
时,默认的值显示为允许输入的最小值。如下:
<el-input-number v-model="formData.idx":precision="0":step="1":min="1":max="100000"></el-input-number><el-input-number v-model="formData.winnersNum":precision="0":step="1":min="1":max="500"></el-input-number>
data(){return{formData:{idx:null,winnersNum:''}}}
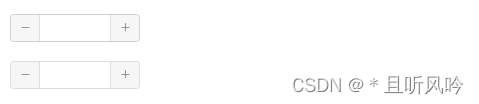
页面效果:

解决方法:
v-model
设置为
undefined
,就可以了。
data(){return{formData:{idx:undefined,winnersNum:undefined}}}
页面效果:
本文转载自: https://blog.csdn.net/HH18700418030/article/details/128466407
版权归原作者 *且听风吟 所有, 如有侵权,请联系我们删除。
版权归原作者 *且听风吟 所有, 如有侵权,请联系我们删除。