Geeker-Admin:优雅管理,高效开发,尽在Geeker-Admin- 精选真开源,释放新价值。

概览
Geeker-Admin是一个基于Vue 3.4、TypeScript、Vite 5、Pinia和Element-Plus构建的开源后台管理框架。它为开发者提供了一套现代化、响应式的管理界面解决方案,支持快速开发和定制企业级的后台管理系统。该框架的设计理念是简化开发流程,提高代码质量和开发效率,同时保持界面的美观和用户体验的一致性。
主要功能
你可以在线体验:https://admin.spicyboy.cn/#/login




- 现代化的前端技术栈
Geeker-Admin利用Vue 3.4的先进功能,比如Composition API,它使得状态逻辑的复用和组织更加灵活。TypeScript的集成提供了静态类型检查,增强了代码的可读性和可维护性。Vite 5作为前端构建工具,以其快速的热模块替换和开发服务器而闻名,极大提升了开发效率。
- 响应式布局
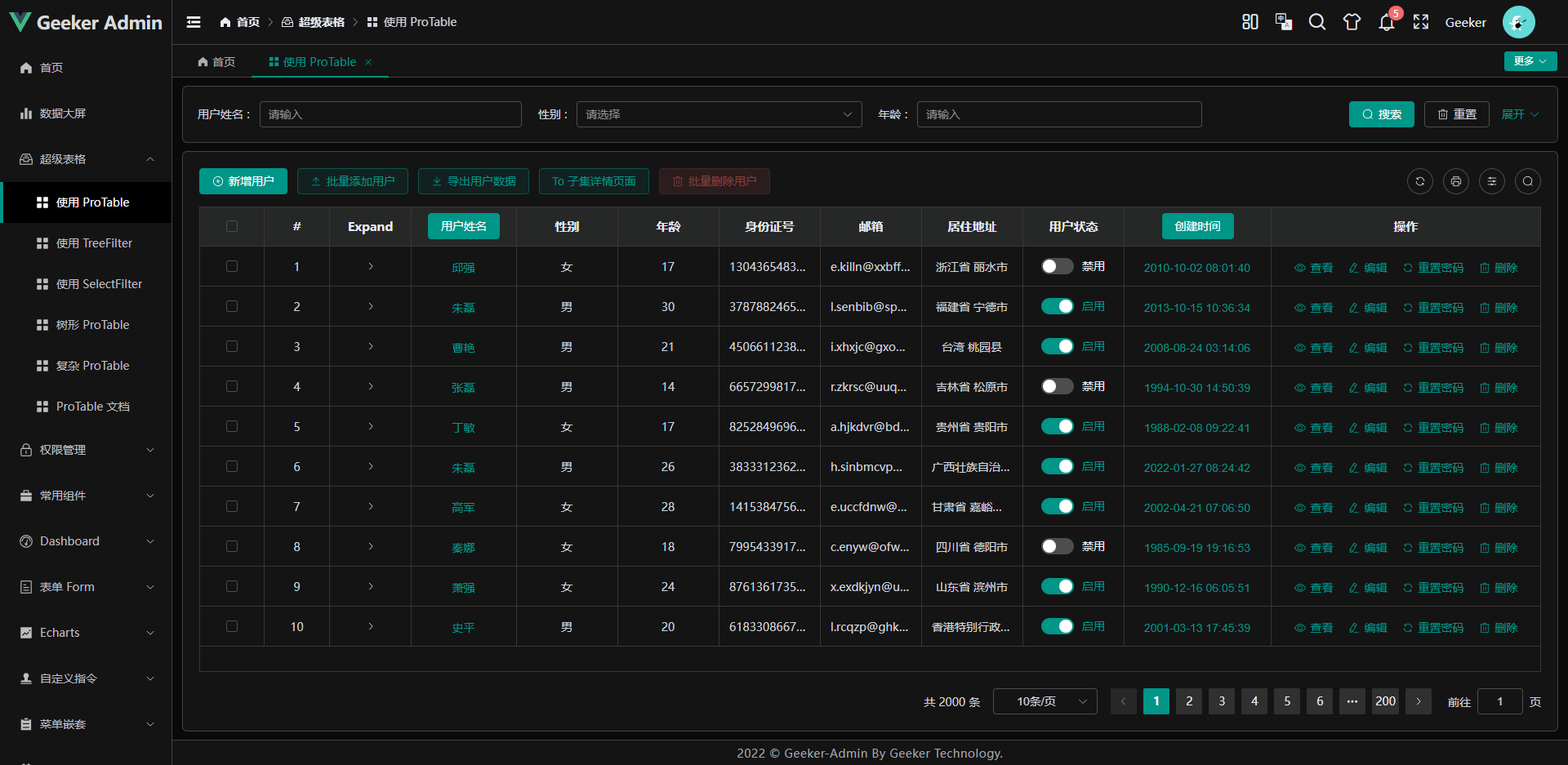
该框架的响应式布局设计确保了在桌面、平板以及手机等不同设备上的显示效果和操作体验。CSS媒体查询和灵活的栅格系统支持界面元素的自适应调整,确保布局在不同屏幕尺寸下均能保持合理性和美观性。
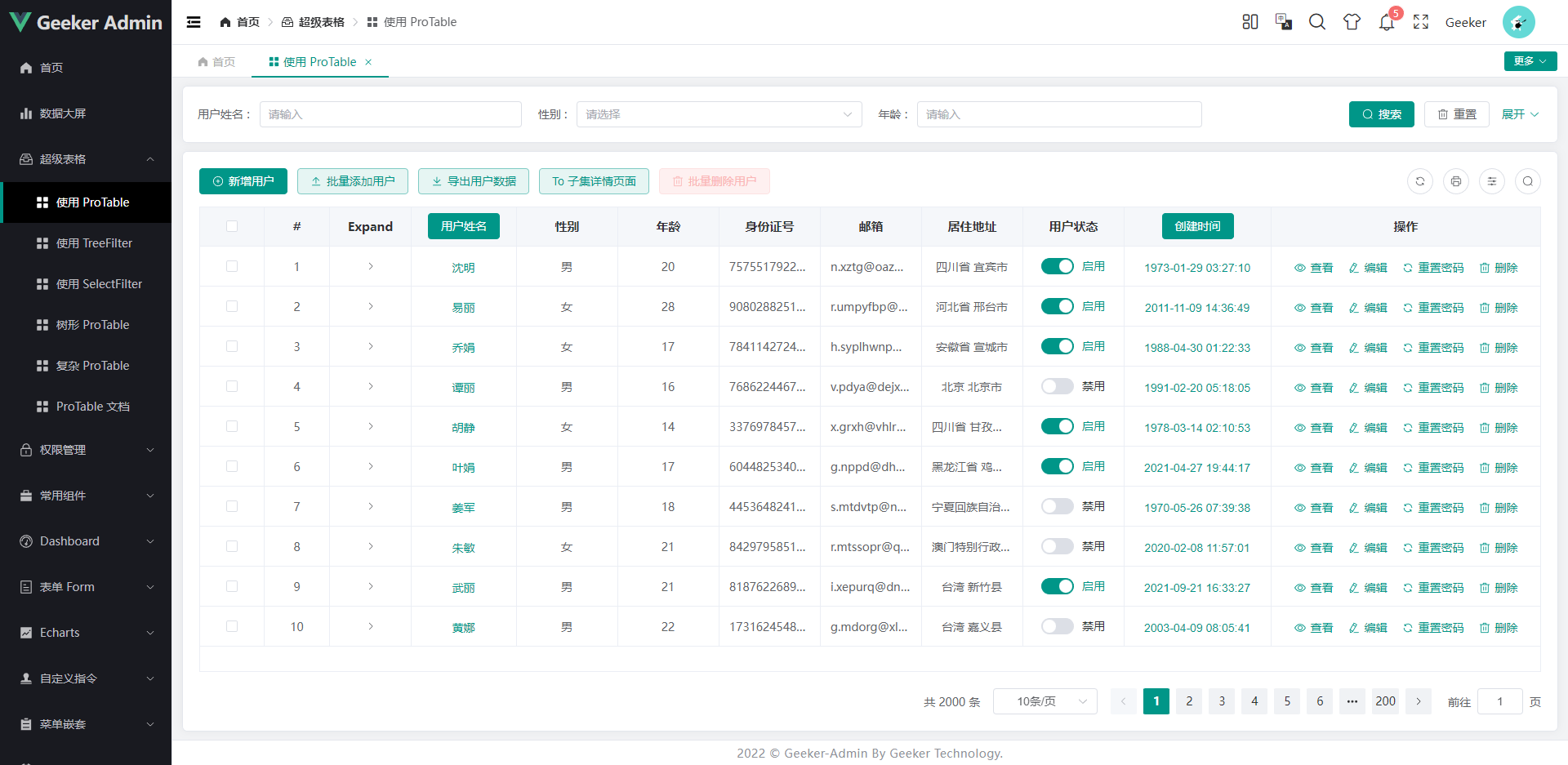
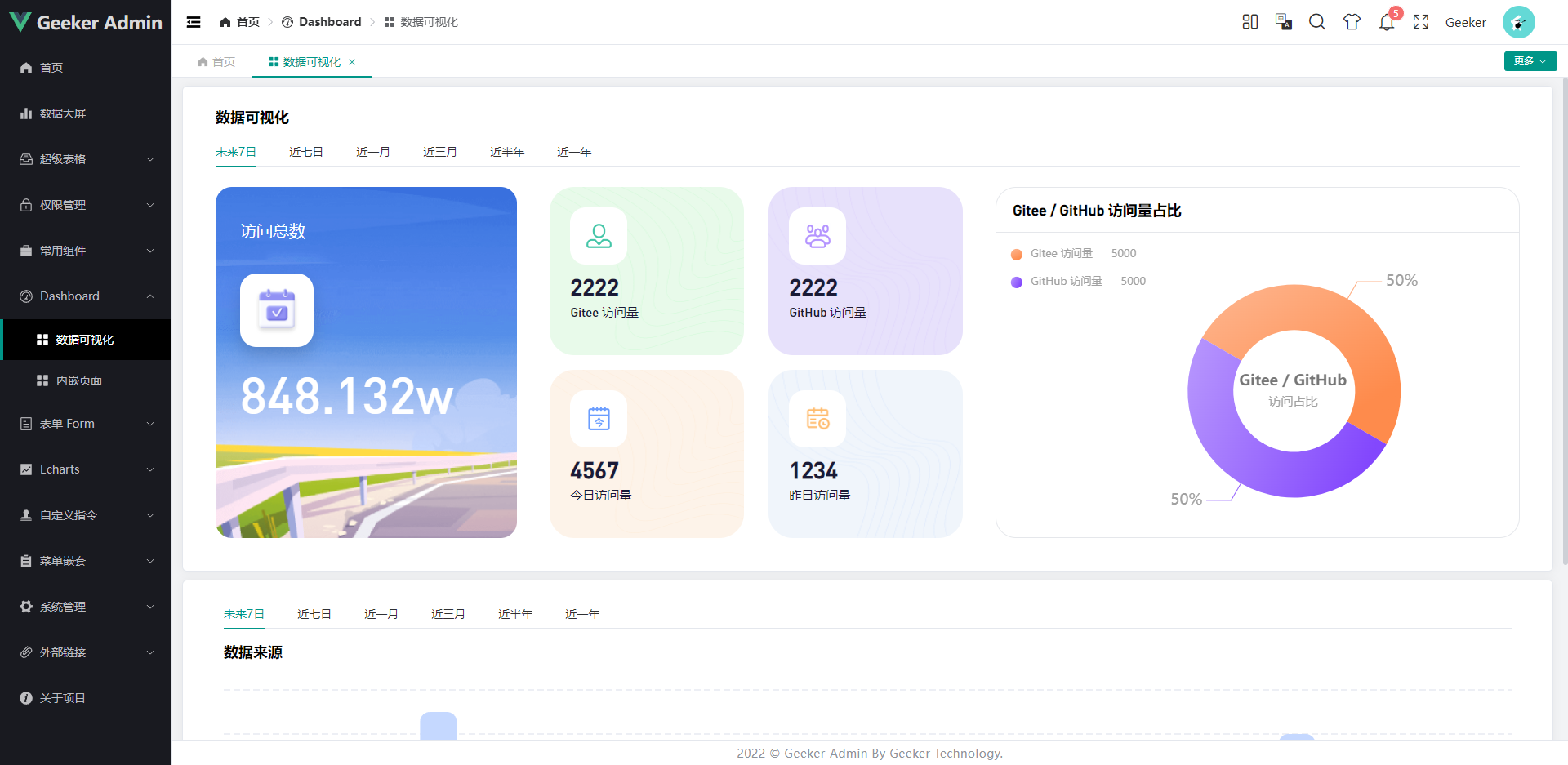
- 丰富的UI组件库
Element-Plus作为UI框架提供了一套全面的组件,从基本的输入框、开关、滑块到复杂的表格、图表和分步表单。这些组件不仅遵循Material Design设计语言,而且易于定制和扩展,以适应不同的设计需求。
- 状态管理解决方案
Pinia作为Vue官方推荐的状态管理库,以其轻量级和易于使用的API帮助开发者管理应用的状态。在Geeker-Admin中,Pinia的使用简化了状态的存储、获取和更新流程,特别是在处理复杂的业务逻辑和多组件状态共享时。
- 模块化和可配置性
Geeker-Admin的模块化架构允许开发者独立开发各个功能模块,并根据项目需求进行组合。每个模块都可以独立配置和优化,支持按需加载,从而减少了应用的初始加载时间和提高了性能。
- 详尽的文档和社区支持
框架提供了全面的开发文档,包括快速开始指南、API参考、部署说明等,确保开发者可以快速理解框架的使用和最佳实践。在线示例和教程进一步帮助开发者学习如何使用框架构建实际应用。社区论坛和讨论组为开发者提供了一个交流平台,可以分享经验、获取帮助和反馈。
信息
截至发稿概况如下:
软件协议:MIT license
编程语言:
语言占比Vue55.3%TypeScript33.1%SCSS8.4%JavaScript2.7%Other0.5%收藏数量:6.7K
尽管Geeker-Admin提供了强大的功能和灵活性,但在使用过程中可能会遇到一些挑战,如与特定项目需求的适配问题或在特定环境下的配置问题。为了解决这些问题,建议开发者充分利用框架提供的文档资源,参与社区讨论,以及根据项目实际情况进行适当的定制和优化。同时,随着开源社区的不断发展,更多的功能和改进将被集成到Geeker-Admin中,使其成为一个更加强大和易用的后台管理框架。
各位在使用 Geeker-Admin 的过程中是否发现了什么问题?或者对 Geeker-Admin的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发***"***并附带原文链接。
版权归原作者 辣码甄源 所有, 如有侵权,请联系我们删除。