

目录
一、创建flask项目
1、安装环境
创建虚拟环境
mkvirtualenv flask_env
安装Flask
pip install flask
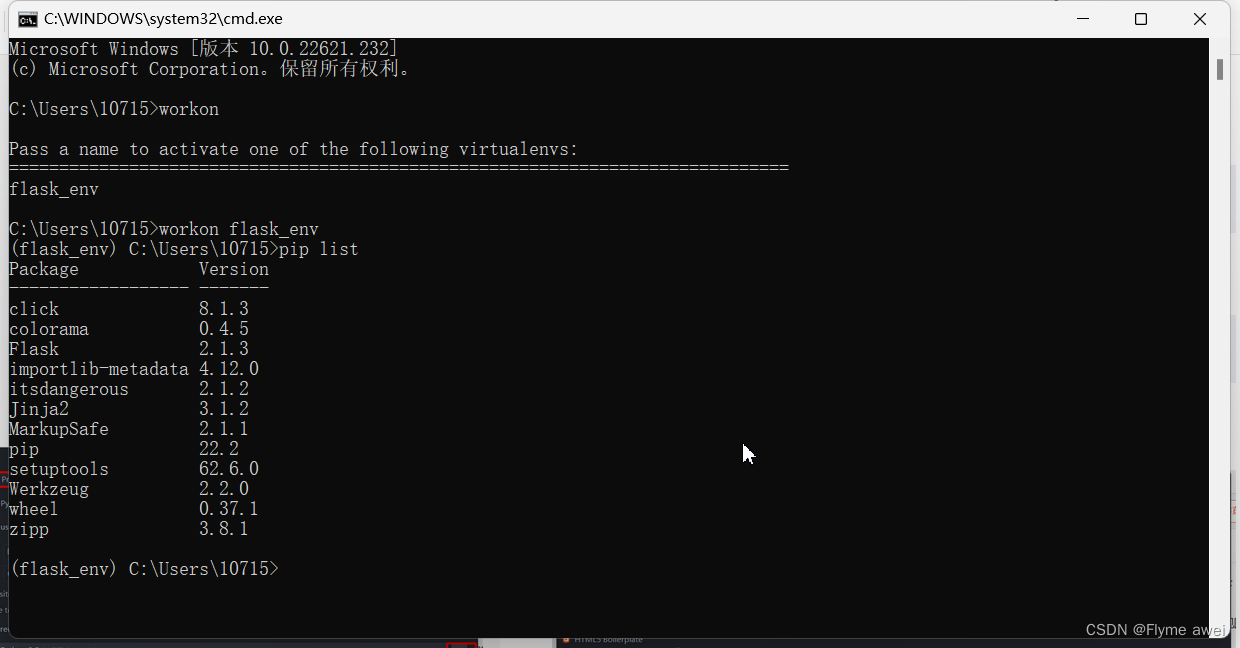
查看虚拟环境
workon
进入虚拟环境
workon flask_env
列出当前虚拟环境安装的库
pip list

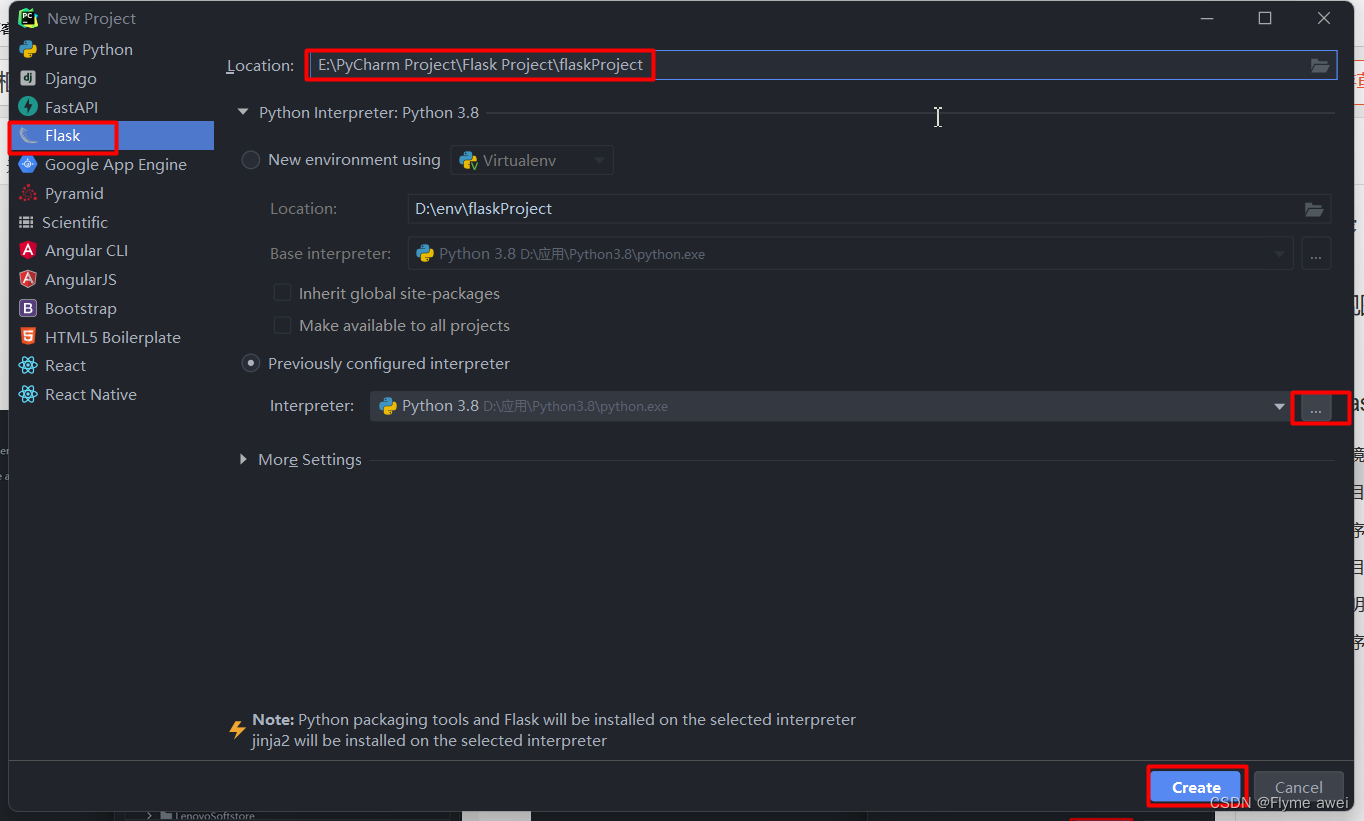
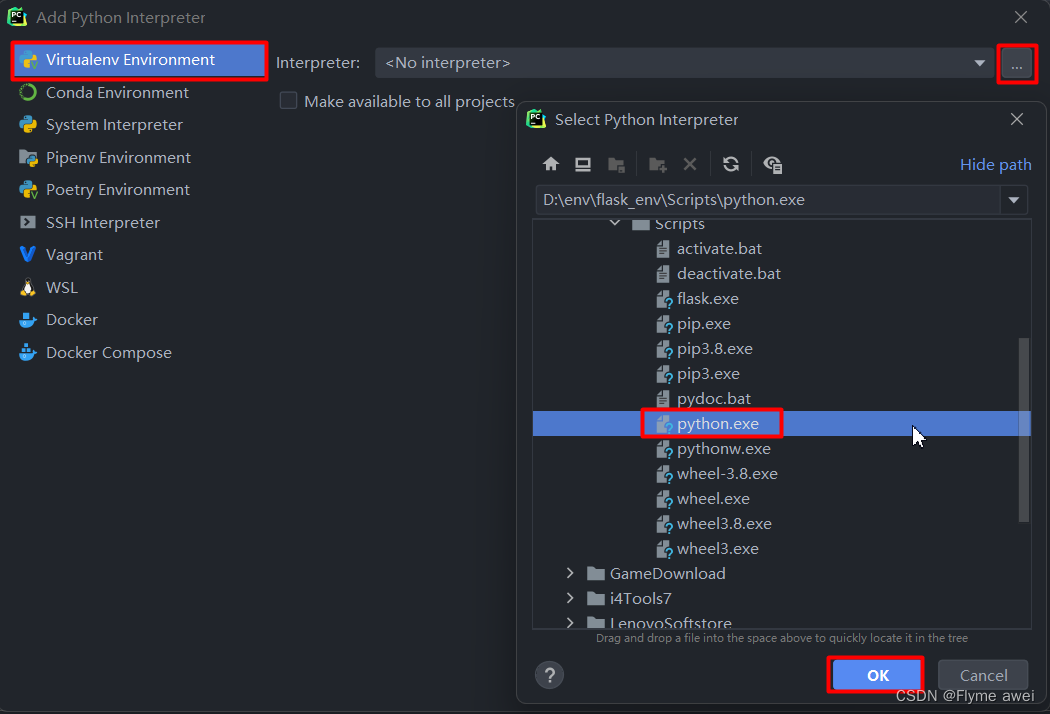
2、创建项目


项目下:
app.py
文件
rom flask import Flask
app = Flask(__name__)# 初始化 Flask项目的服务@app.route('/')defhello_world():# put application's code herereturn'Hello World!'if __name__ =='__main__':
app.run()
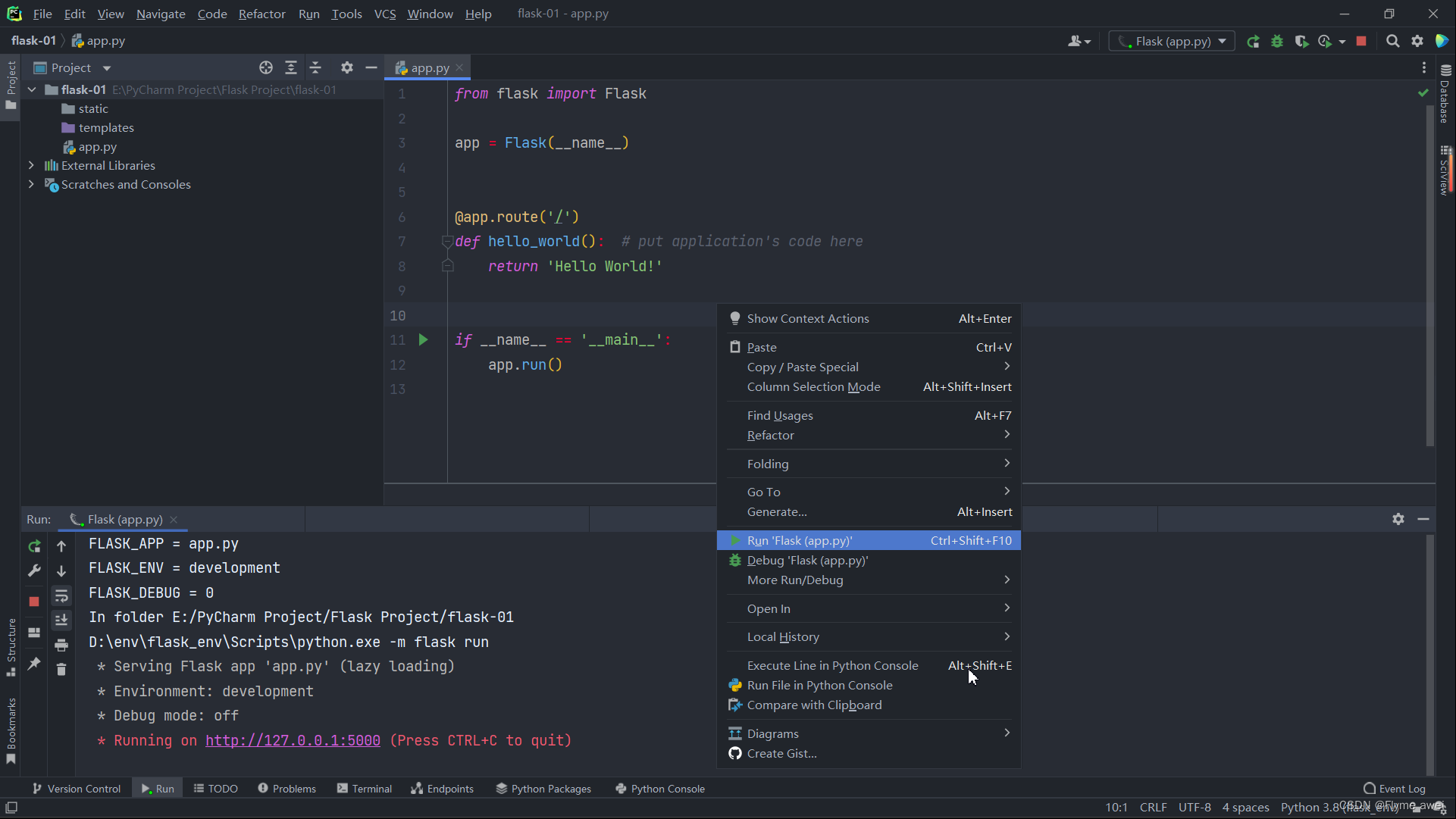
3、启动程序
方式一:
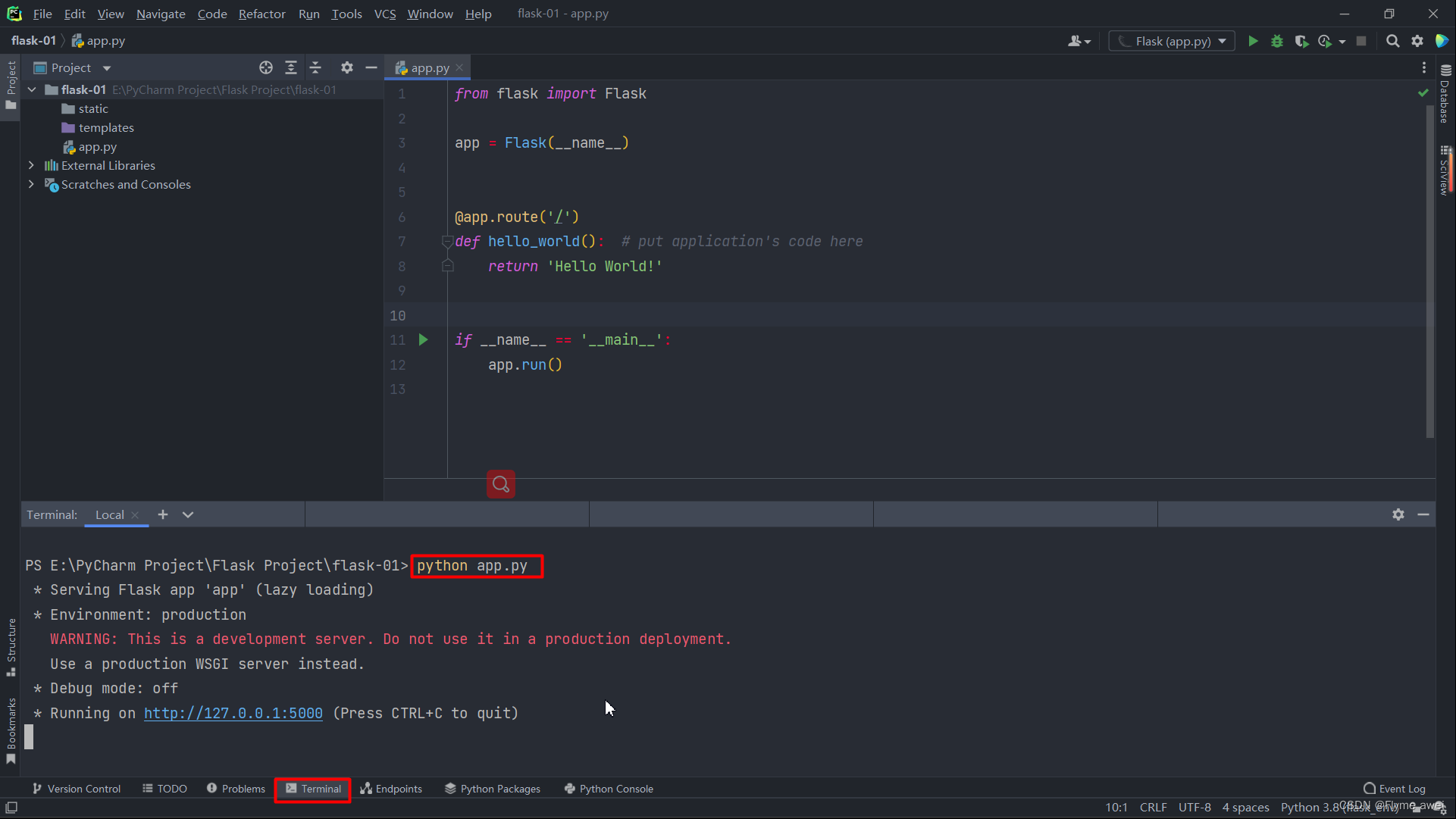
pycharm run

方式二 :terminal
python app.py

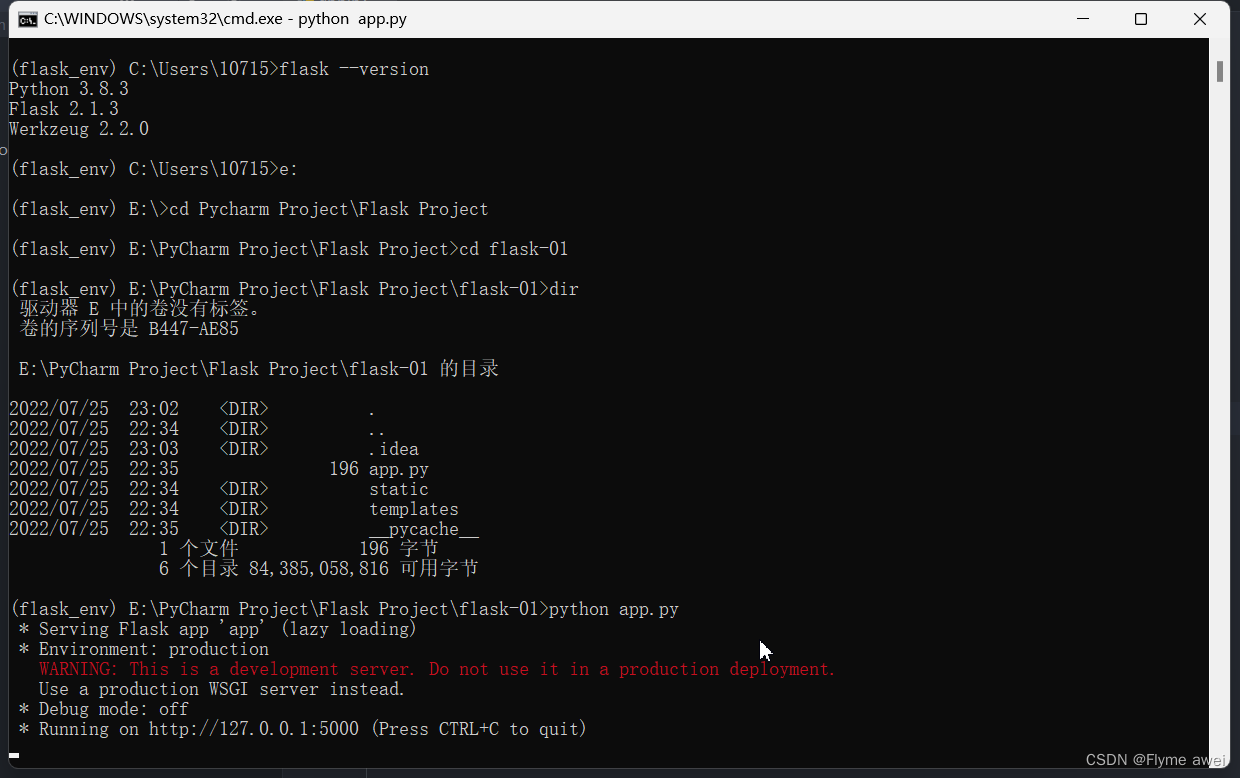
方式三 进入目录
python app.py

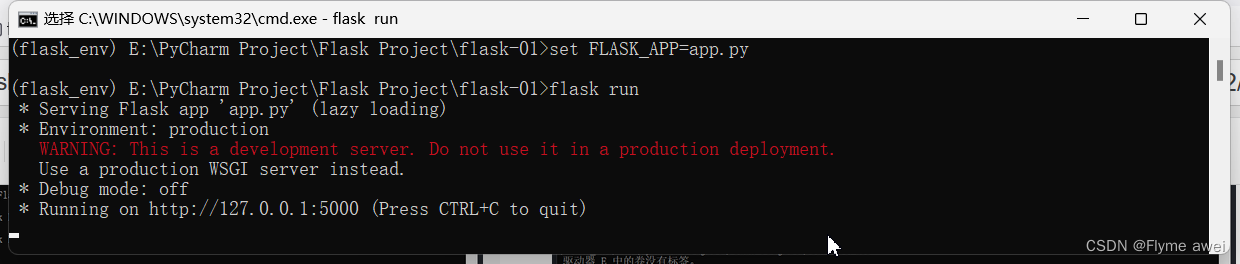
方式四 设置环境变量
set FLASK_APP = app.py
flask run

Ctrl + C
关闭程序
4、访问项目
浏览器输入:
127.0.0.1:5000/

二、flask参数说明
1.初始化flask项目
app.py
文件下,初始化
Flask
项目的服务
在类
Flask
中传入
__name__
参数
from flask import Flask
app = Flask(__name__, static_url_path='/flyme', static_folder='static')@app.route('/helloworld')defhello_world():# put application's code herereturn'Hello World!'if __name__ =='__main__':
app.run(host='0.0.0.0', port=5555, debug=True)
2.参数说明
接下来就来详细查看一下
Flask
应用程序在创建的时候一些需要我们关注的参数
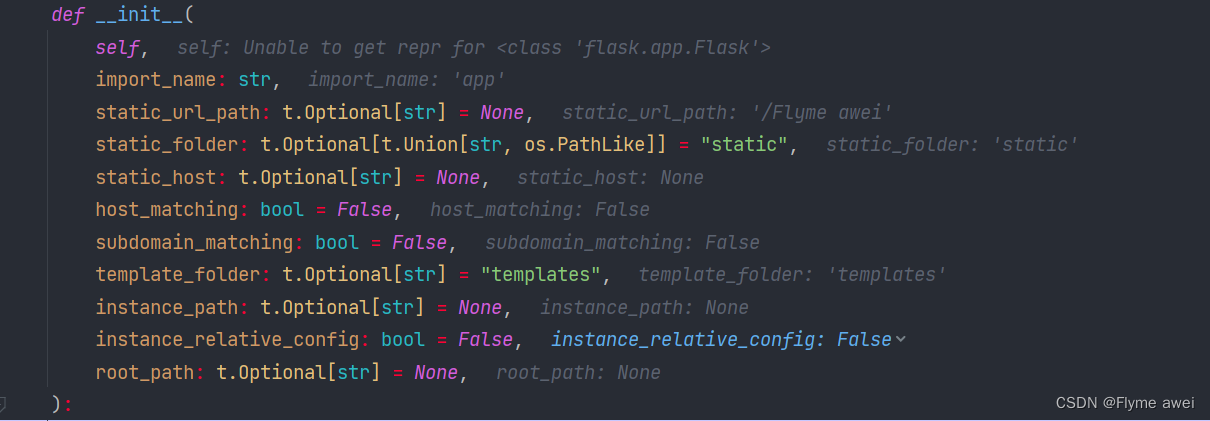
def__init__(
self,
import_name:str,
static_url_path: t.Optional[str]=None,
static_folder: t.Optional[t.Union[str, os.PathLike]]="static",
static_host: t.Optional[str]=None,
host_matching:bool=False,
subdomain_matching:bool=False,
template_folder: t.Optional[str]="templates",
instance_path: t.Optional[str]=None,
instance_relative_config:bool=False,
root_path: t.Optional[str]=None,):
import_name:str,当前Flask程序所在的包(模块)名字,传
__name__就可以 其可以决定 Flask 在访问静态文件时查找的路径
static_url_path: t.Optional[str] = None,静态文件访问路径,可以不传,默认为:
/ + static_folder
static_folder: t.Optional[t.Union[str, os.PathLike]] = "static",静态文件存储的文件夹,可以不传,默认为
static
template_folder: t.Optional[str] = "templates",模板文件存储的文件夹,可以不传,默认为
templates
修改参数
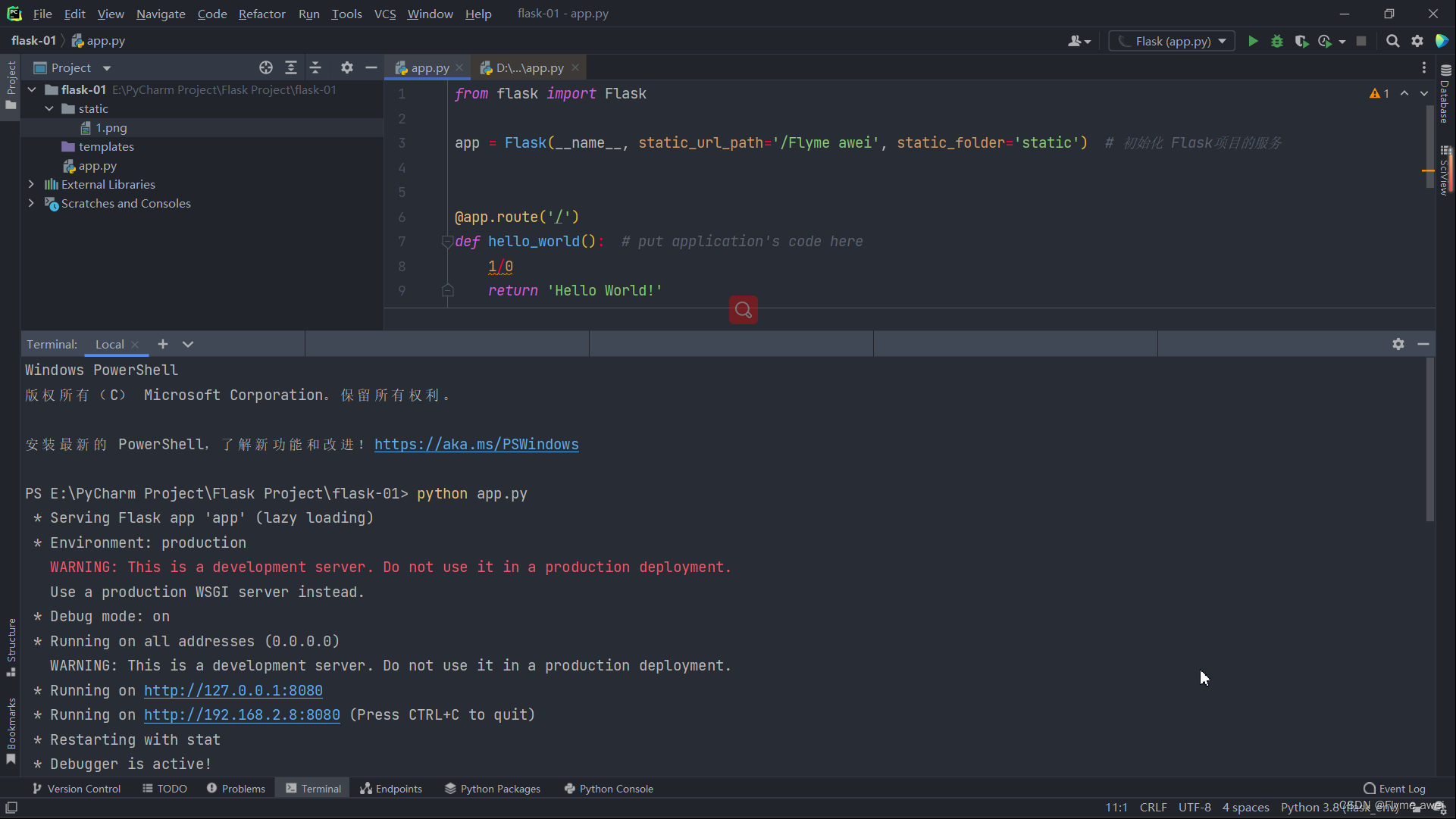
from flask import Flask
app = Flask(__name__, static_url_path='/Flyme awei', static_folder='static')# 初始化 Flask项目的服务@app.route('/')defhello_world():# put application's code herereturn'Hello World!'if __name__ =='__main__':# IP:0.0.0.0 代表当前计算机所有的IP地址,# port:端口默认是 5000# flask的debug模式:把错误信息显示到页面中
app.run(host='0.0.0.0', port=5000, debug=True)
debug源文件
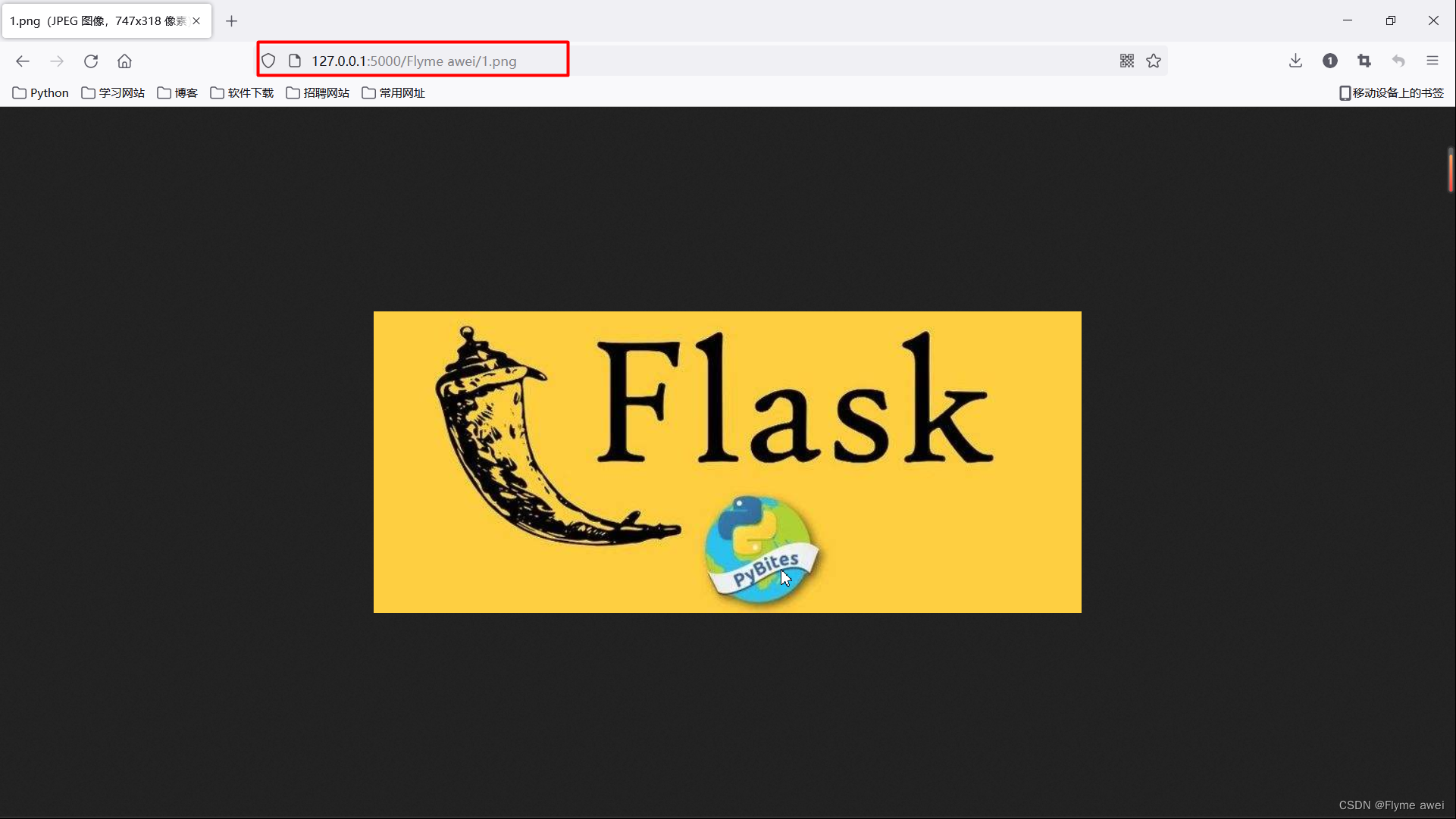
app = Flask(__name__, static_url_path='/Flyme awei',static_folder='static')----|---folder_param # 此处目录名变化 | |---1.png
|---helloworld.py
访问
127.0.0.1:5000/static_url_path/1.png
才可以访问到图片
app.run
参数
可以指定运行的主机IP地址,端口,是否开启调试模式
app.run(host="0.0.0.0", port=5000, debug =True)
IP:0.0.0.0 代表当前计算机所有的IP地址
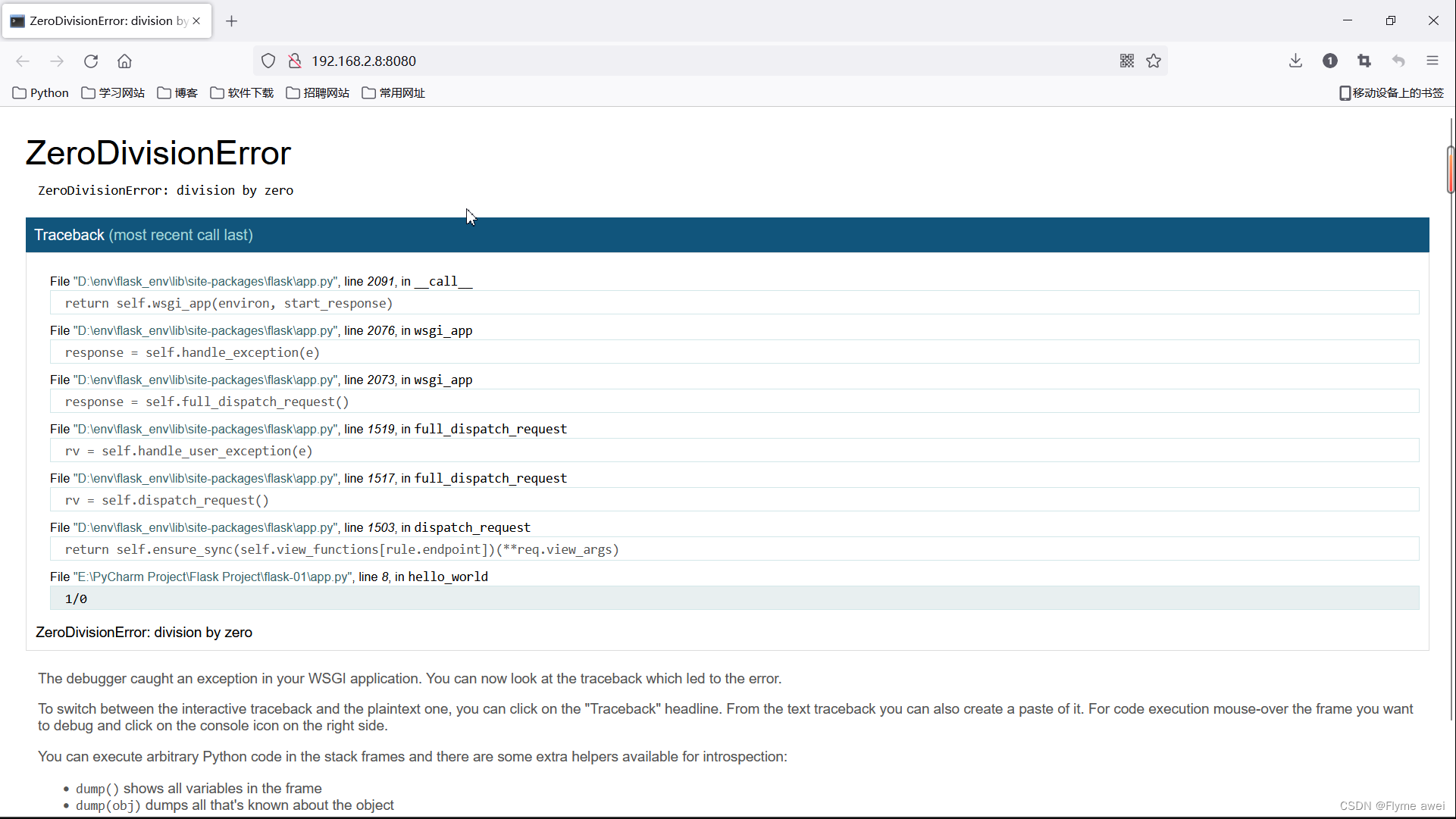
3.DEBUG调试模式

1.程序代码修改后可以自动重启服务器
2.在服务器出现相关错误的时候可以直接将错误信息返回到前端进行展示
三、应用程序的参数加载
应用程序配置参数设置的是一个
Web
应用工程的相关信息,比如:
- 数据库的连接信息
- 日志的配置信息
- 自定义的配置信息
- …
注意:这样可以集中管理项目的所有配置信息
Flask
将配置信息保存到了
app.config
属性中,该属性可以按照字典类型进行操作。
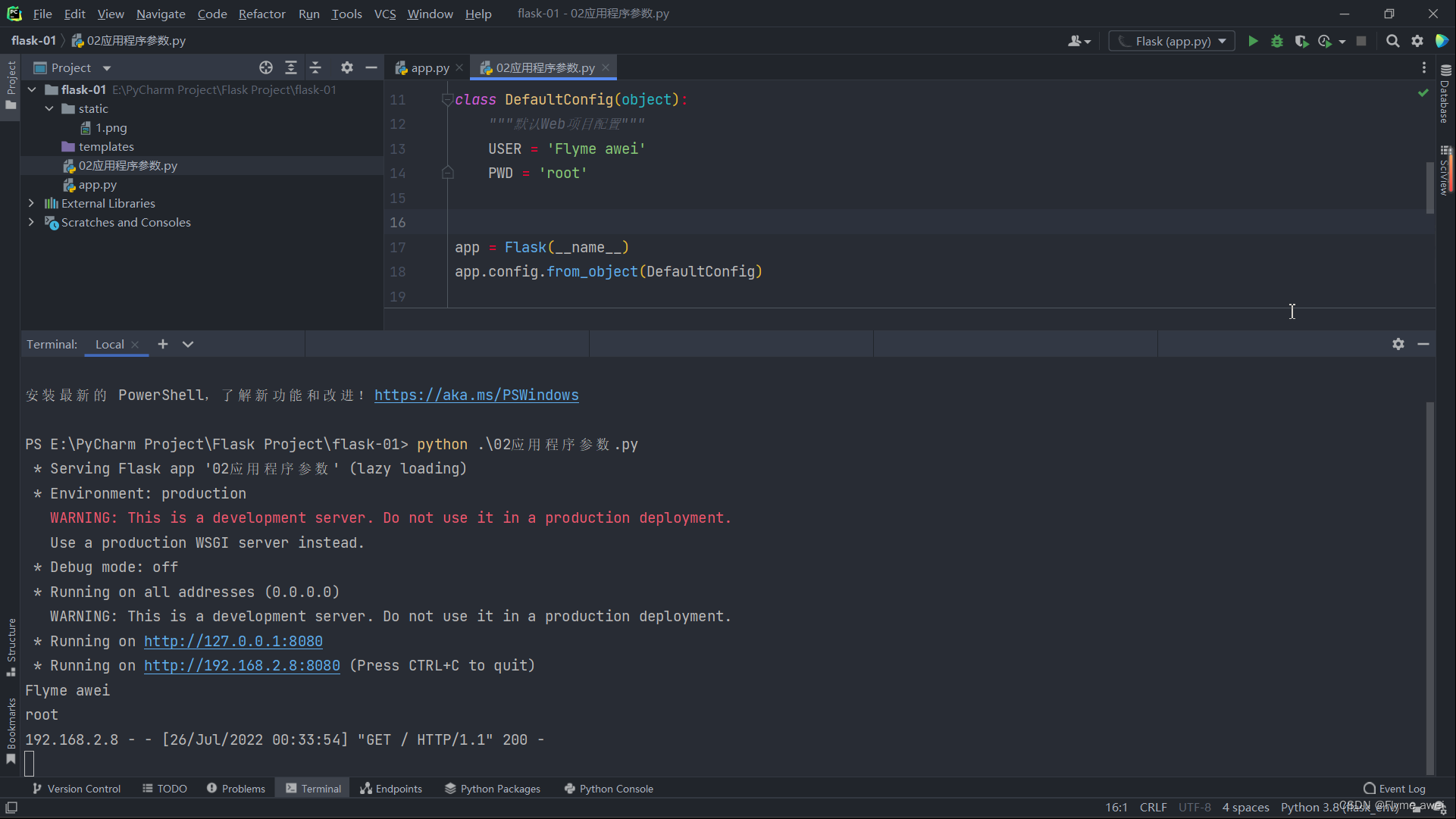
1.从配置对象中加载
app.config.from_object()
# -*- coding: utf-8 -*-# @File : 02应用程序参数.py# @author: Flyme awei # @email : [email protected]# @Time : 2022/7/26 0:25from flask import Flask
classDefaultConfig(object):"""默认Web项目配置"""
USER ='Flyme awei'
PWD ='root'
app = Flask(__name__)# 从配置对象中加载
app.config.from_object(DefaultConfig)@app.route('/')defindex():print(app.config['USER'])print(app.config["PWD"])return"hello word!"if __name__ =='__main__':
app.run(host='0.0.0.0', port=8080)

这样的好处是可以在项目开发中来继承和重写:
classMyDevelopmentConfig(DefaultConfig):
DEBUG=True
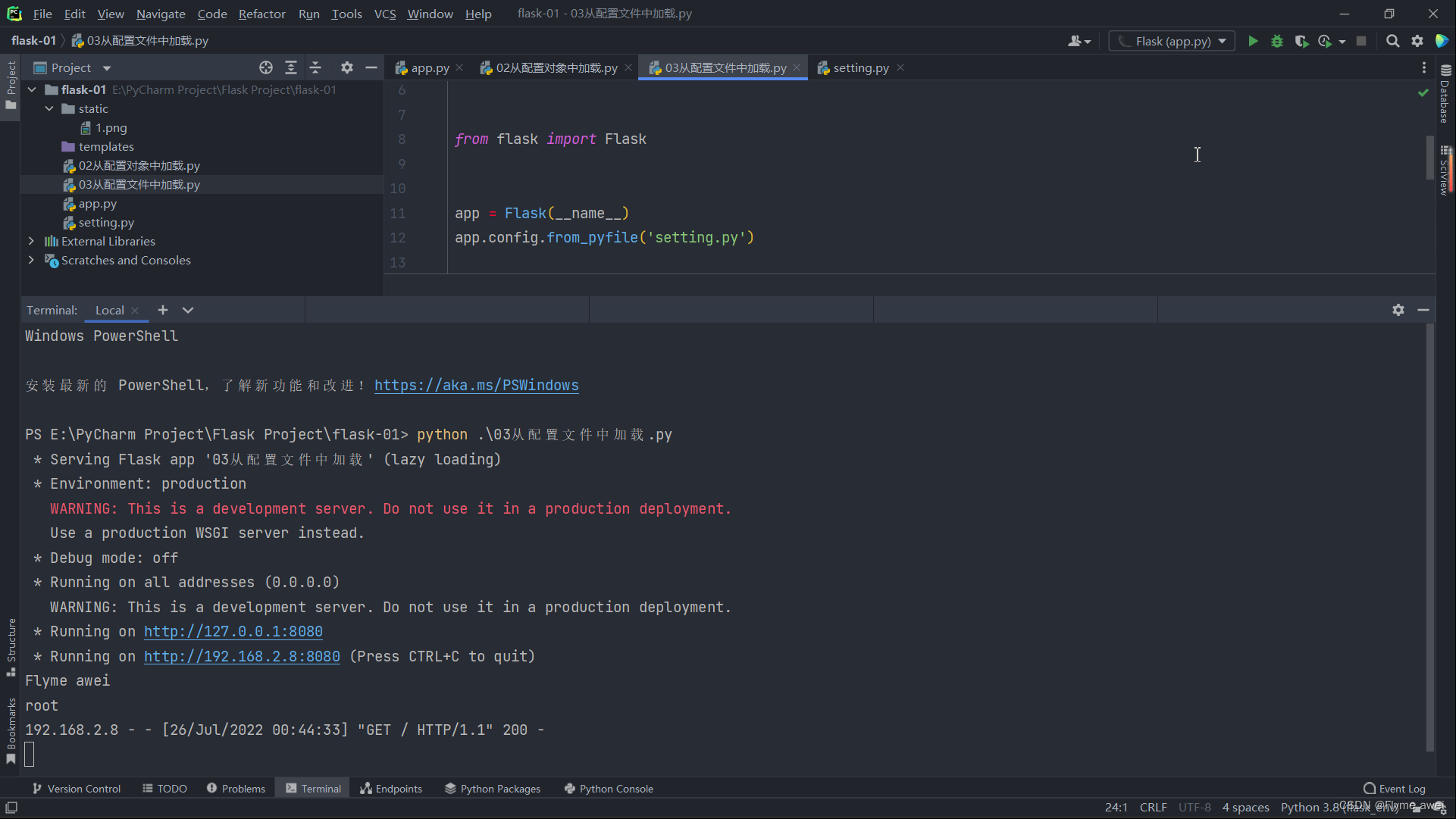
2.从配置文件中加载
新建一个配置文件
setting.py
,这个文件中的内容是:
参数名=参数值
,比
如:
PWD = 'root'
app.config.from_pyfile('setting.py')
# -*- coding: utf-8 -*-# @File : setting.py.py# @author: Flyme awei # @email : [email protected]# @Time : 2022/7/26 0:38# Web 项目的整个配置文件
USER ='Flyme awei'
PWD ='root'
# -*- coding: utf-8 -*-# @File : 02从配置对象中加载.py# @author: Flyme awei # @email : [email protected]# @Time : 2022/7/26 0:25from flask import Flask
app = Flask(__name__)# 从配置文件中加载
app.config.from_pyfile('setting.py')@app.route('/')defindex():print(app.config['USER'])print(app.config["PWD"])return"hello word!"if __name__ =='__main__':
app.run(host='0.0.0.0', port=8080)

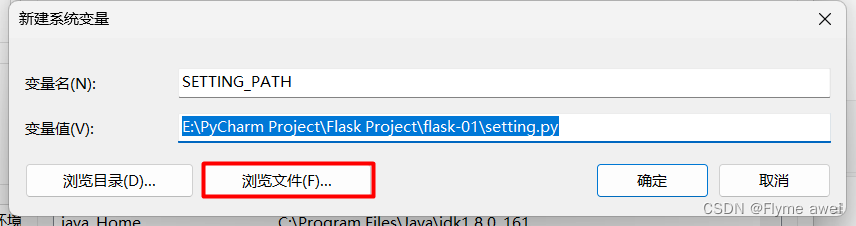
3.从环境变量中加载
先配置环境变量


Flask使用环境变量加载配置的本质是通过环境变量值找到配置文件,再读取配置文件的信息,其使用方式为
app.config.from_envvar('环境变量名')
环境变量的值为配置文件的绝对路径
先在终端中执行如下命令
export PROJECT_SETTING='~/setting.py’
# -*- coding: utf-8 -*-# @File : 04从环境变量中加载.py# @author: Flyme awei # @email : [email protected]# @Time : 2022/7/26 0:50from flask import Flask
app = Flask(__name__)# 从环境变量中加载
app.config.from_envvar('SETTING_PATH', silent=True)@app.route('/')defhello_word():print(app.config['USER'])print(app.config['PWD'])return'hello word'if __name__ =='__main__':
app.run('0.0.0.0',8888, debug=True)
silent
参数:
False
表示不安静的处理,没有值时报错通知,默认为
False
True
表示安静的处理,即时没有值也让
Flask
正常的运行下去
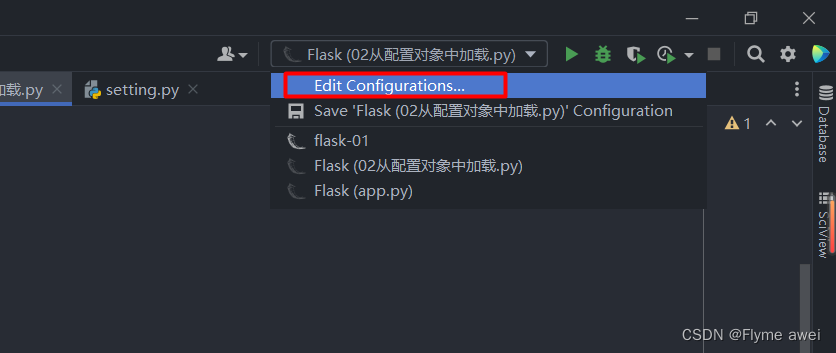
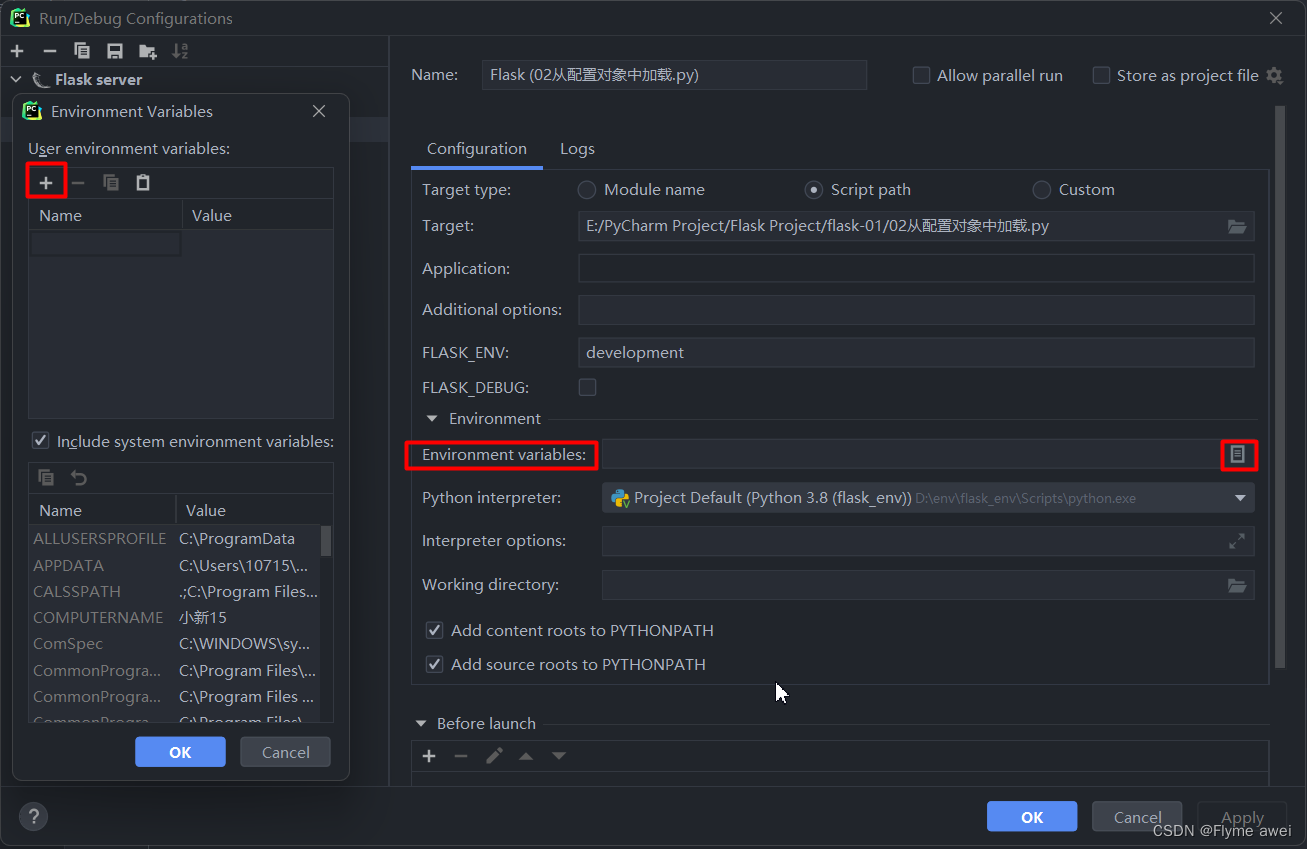
4.从Pycharm中的运行时设置环境变量的方式加载
使用非常少

5.企业项目开发常用的方式
使用工厂模式创建
Flask app
,并结合使用配置对象与环境变量加载配置
- 使用配置对象加载默认配置
- 使用环境变量加载不想出现在代码中的敏感配置信息
defcreate_flask_app(config):""" 创建Flask应用 :param config: 配置对象 :return: Flask应用 """
app = Flask(__name__)
app.config.from_object(config)# 从环境变量指向的配置文件中读取的配置信息会覆盖掉从配置对象中加载的同名参数
app.config.from_envvar("PROJECT_SETTING", silent=True)return app
classDefaultConfig(object):"""默认配置"""
USER ='ROOT'classDevelopmentConfig(DefaultConfig):
DEBUG=True# app = create_flask_app(DefaultConfig)
app = create_flask_app(DevelopmentConfig)@app.route("/")defindex():print(app.config['USER'])return"hello world"
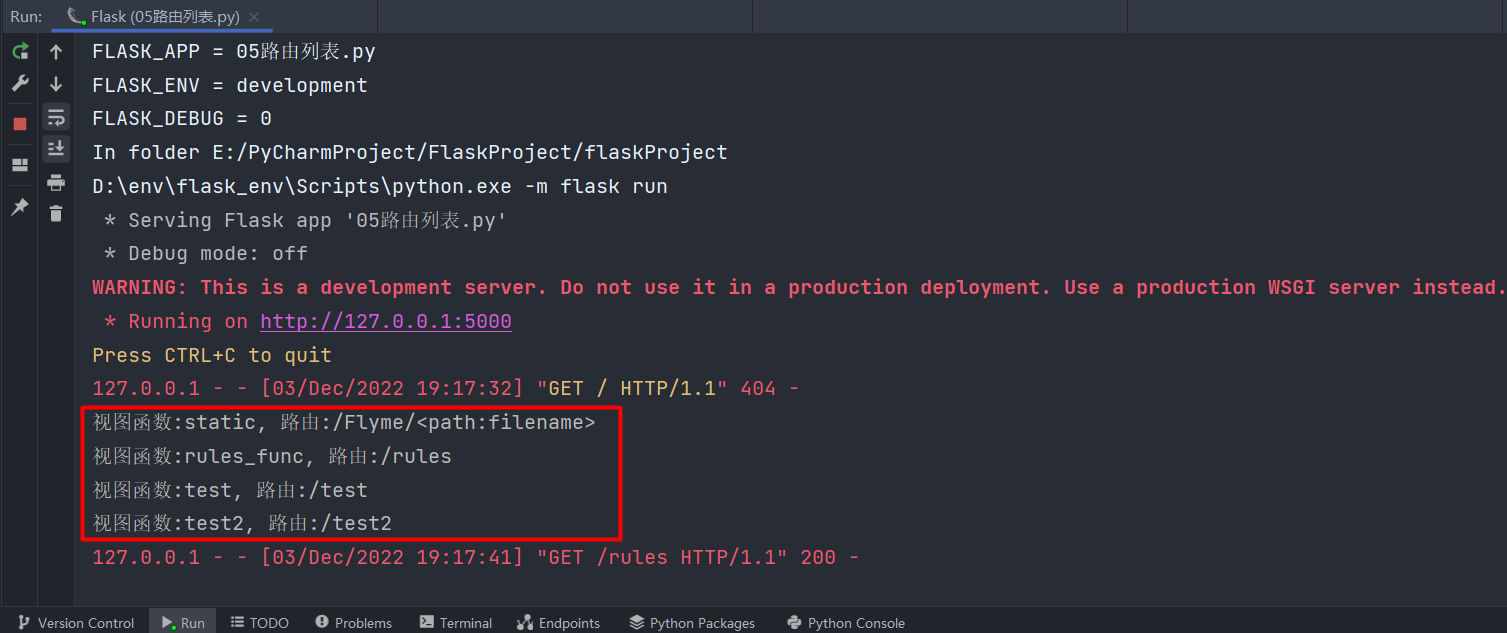
四、路由和列表信息
rules = app.url_map.iter_rules()
[rule.rule for rule in rules]# 路由[rule.endpoint for rule in rules]# 视图
rules
就是整个
Web
项目的路由表
# -*- coding: utf-8 -*-# @File : 05路由列表.py# @author: 北极的三哈# @email : [email protected]# @Time : 2022/12/3 18:47""""""import json
from flask import Flask
app = Flask(__name__, static_url_path='/Flyme', static_folder='static')@app.route('/rules')defrules_func():# rules就是整个Web项目的路由表
rules = app.url_map.iter_rules()for rule in rules:print(f'视图函数:{rule.endpoint}, 路由:{rule.rule}')return json.dumps({rule.endpoint: rule.rule for rule in rules})@app.route('/test')deftest():return''@app.route('/test2')deftest2():return''if __name__ =='main':
app.run(host='0.0.0.0', port=8080, debug=True)

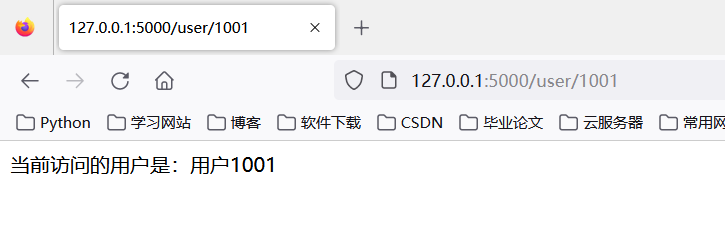
五、动态路由和自定义转换器
1.动态路由
# -*- coding: utf-8 -*-# @File : 06动态路由.py# @author: 北极的三哈# @email : [email protected]# @Time : 2022/12/3 19:29""""""from flask import Flask
app = Flask(__name__, static_url_path='/flyme', static_folder='static')@app.route('/')defhello_world():return'Hello World'@app.route('/user/<user_id>')defusers(user_id):# 转换器:负责提取动态URL中的id,并且把id数据传给视图函数print(type(user_id))return'当前访问的用户是:用户{}'.format(user_id)if __name__ =='main':# 0.0.0.0代表当前系统中所有ip,端口号默认是5000,flask的debug模式:把错误信息显示到页面中
app.run(host='0.0.0.0', port=8080, debug=True)

2.自定义转换器
# -*- coding: utf-8 -*-# @File : 06动态路由.py# @author: 北极的三哈# @email : [email protected]# @Time : 2022/12/3 19:29""""""from flask import Flask
from werkzeug.routing import BaseConverter
# 自定义转换器# 我们自定义的转换器必须要继承当前的BaseConverter父类classMobileConverter(BaseConverter):"""定义一个匹配手机号的正则表达式"""
regex =r'1[3-9]\d{9}'
app = Flask(__name__, static_url_path='/flyme', static_folder='static')# 将自定义转换器添加到转换器列表中
app.url_map.converters['phone']= MobileConverter
@app.route('/')defhello_world():return'Hello World'@app.route('/phone/<mob_num>')defphone_number(mob_num):return'当前你访问的手机号码是:{}'.format(mob_num)if __name__ =='main':# 0.0.0.0代表当前系统中所有ip,端口号默认是5000,flask的debug模式:把错误信息显示到页面中
app.run(host='0.0.0.0', port=8080, debug=True)

六、地址重定向和url_for
地址重定向
redirect
和
url_for
# -*- coding: utf-8 -*-# @File : 08地址重定向.py# @author: 北极的三哈# @email : [email protected]# @Time : 2022/12/3 19:29""""""from flask import Flask, redirect, url_for
from werkzeug.routing import BaseConverter
# 自定义转换器# 我们自定义的转换器必须要继承当前的BaseConverter父类classMobileConverter(BaseConverter):"""定义一个匹配手机号的正则表达式"""
regex =r'1[3-9]\d{9}'
app = Flask(__name__, static_url_path='/flyme', static_folder='static')# 将自定义转换器添加到转换器列表中
app.url_map.converters['phone']= MobileConverter
@app.route('/')defhello_world():return'Hello World'@app.route('/redirect_phone')defredirectPhone():
url = url_for('phone_number', mob_num='18888888888')return redirect(url)@app.route('/SanHa')defSanHa():# 访问http://127.0.0.1:5000/SanHa 重定向到 https://aweia.blog.csdn.net/return redirect('https://aweia.blog.csdn.net/')@app.route('/phone/<mob_num>')defphone_number(mob_num):return'当前你访问的手机号码是:{}'.format(mob_num)if __name__ =='main':# 0.0.0.0代表当前系统中所有ip,端口号默认是5000,flask的debug模式:把错误信息显示到页面中
app.run(host='0.0.0.0', port=8080, debug=True)

七、request请求和get、post请求
1.request参数
指定请求方式
在Flask中,可以定义路由默认的请求方式:
利用
methods
参数可以自己指定一个接口的请求方式
get
方式:把请求参数放到为url的?后面,每个请求参数格式为:参数名=参数值。参数之间采用&符号隔开。采用的字符数据传输,所以也叫明文的请求
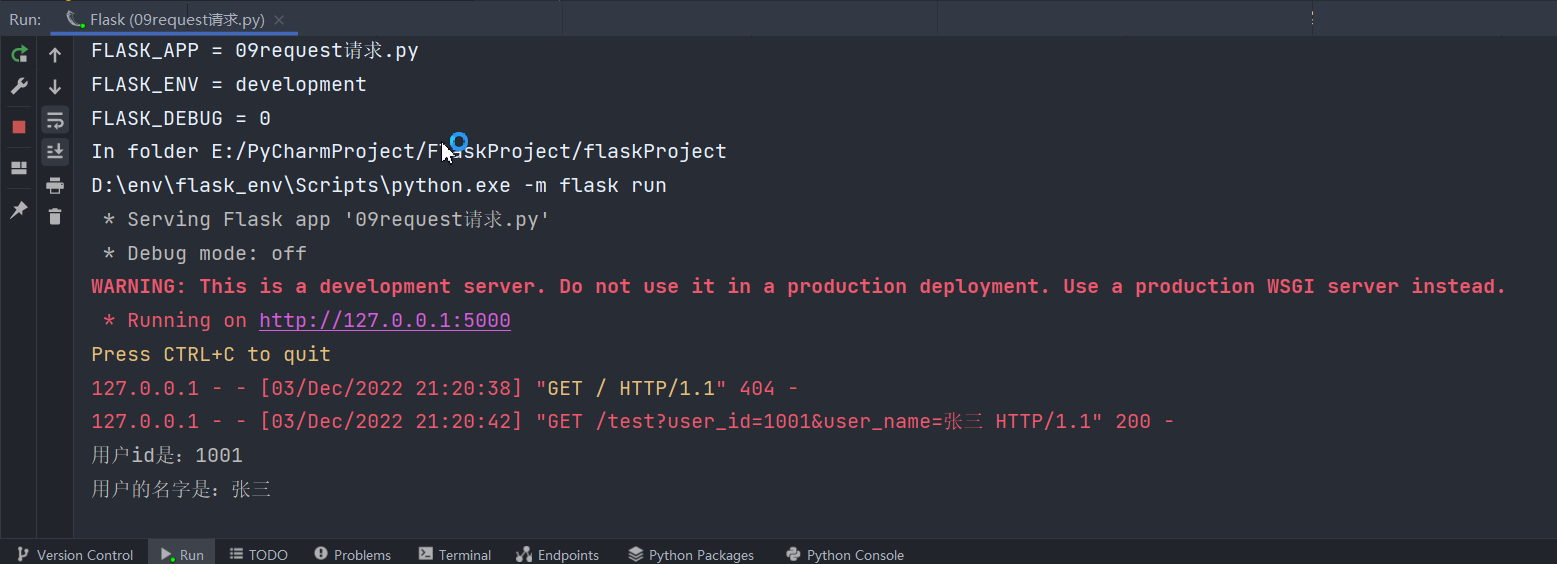
# get请求@app.route('/test', methods=['GET'])deftest():
user_id = request.args.get('user_id')print('用户id是:{}'.format(user_id))
user_name = request.args.get('user_name')print('用户的名字是:{}'.format(user_name))return'请求成功'
HTML
文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>测试请求方式和请求参数</title><style>.parent{
text-align: center;}</style></head><body><div class="parent"><h2>请求方式</h2><a href="/test?user_id=1001&user_name=SanHa">get请求</a><h5>post请求</h5><form action="/test2" method="post" enctype="multipart/form-data">
姓名:<inputtype="text" name="user_name"><br>
年龄:<inputtype="text" name="user_age"><br>
上传:<inputtype="file" name="image"><br><inputtype="submit"></form></div></body></html>
post
: 表单提交,并且采用字节流的方式传递数据
# post请求@app.route('/test2', methods=['POST'])deftest2():
name = request.form.get('user_name')
age = request.form.get('user_age')print('name的值是:{}类型是:{}'.format(name,type(name)))print('age的值是:{}类型是:{}'.format(age,type(age)))return'post请求成功'
2.其他参数
如果想要获取其他地方传递的参数,可以通过
Flask
提供的
request
对象来读取。
不同位置的参数都存放在
request
的不同属性中
属性说明类型data记录请求的数据,并转换为字符串form记录请求中的表单数据MultiDictargs记录请求中的查询参数MultiDictcookies记录请求中的cookie信息Dictheaders记录请求中的报文头EnvironHeadersmethod记录请求使用的HTTP方法GET/POSTurl记录请求的URL地址stringfiles记录请求上传的文件
例如 想要获取请求
/test?user_id=1001
中
user_id
的参数,可以按如下方式使用:

上传文件
客户端上传文件到服务器,并保存到服务器中
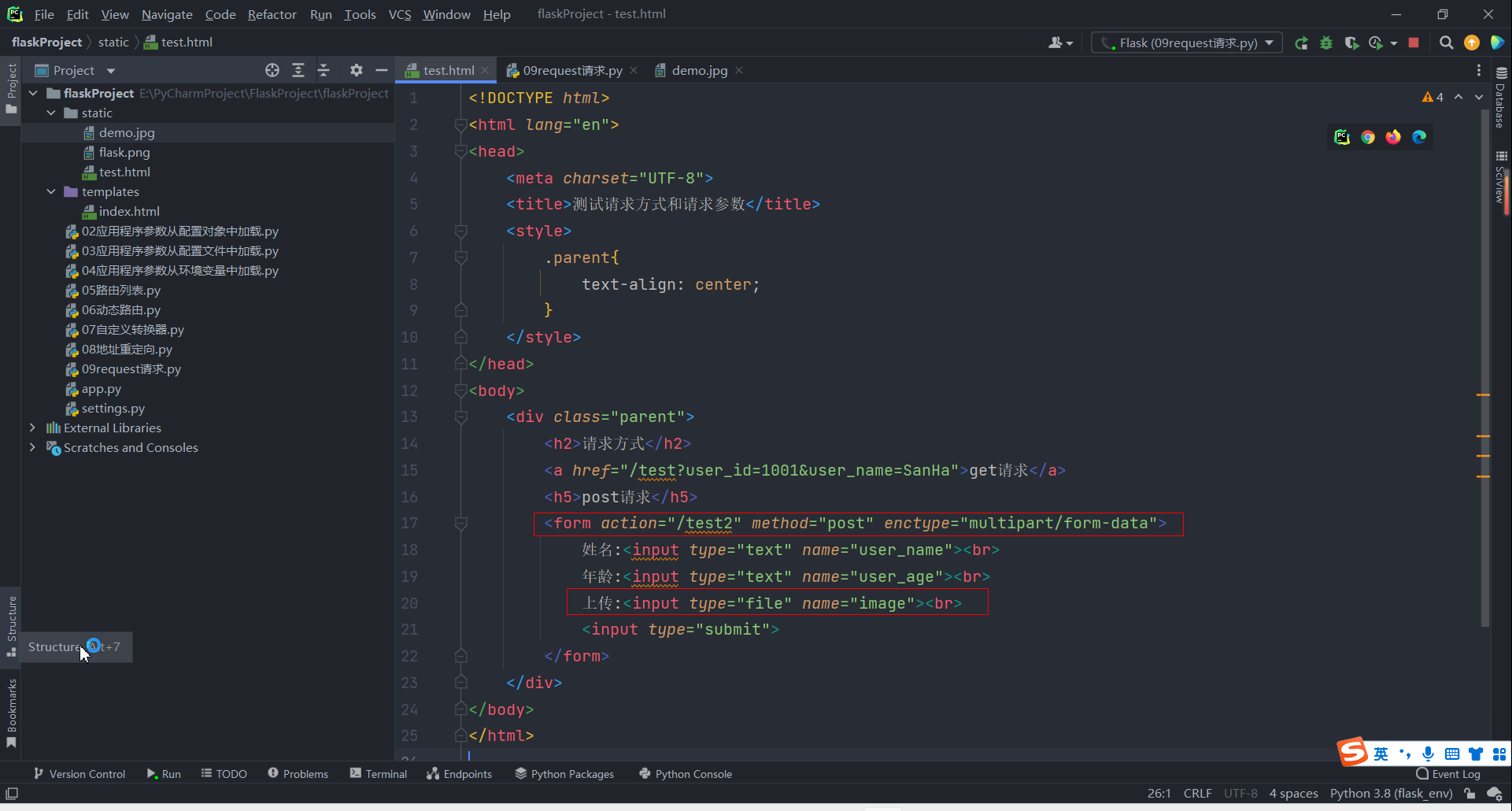
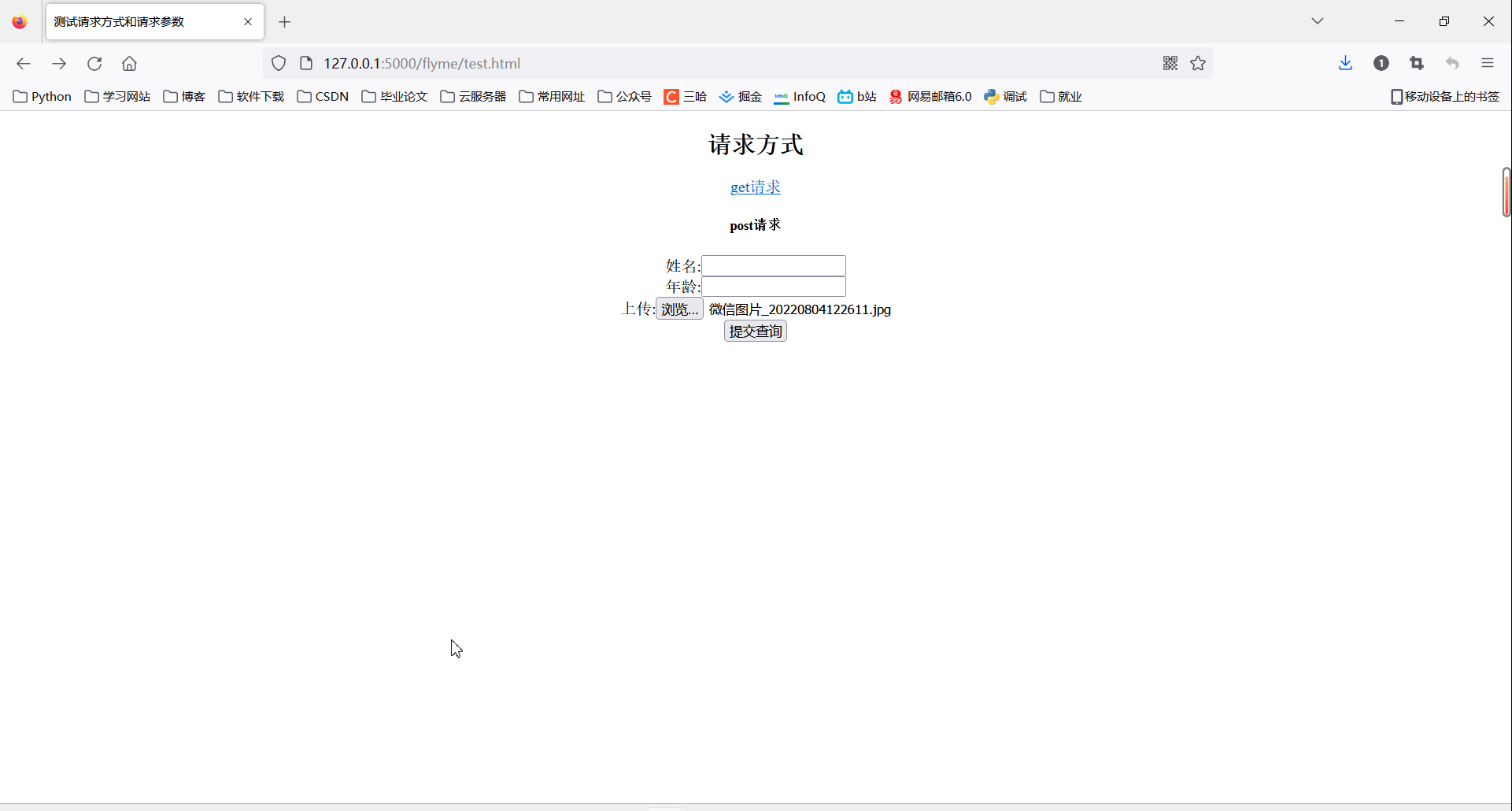
test.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>测试请求方式和请求参数</title><style>.parent{
text-align: center;}</style></head><body><div class="parent"><h2>请求方式</h2><a href="/test?user_id=1001&user_name=SanHa">get请求</a><h5>post请求</h5><form action="/test2" method="post" enctype="multipart/form-data">
姓名:<inputtype="text" name="user_name"><br>
年龄:<inputtype="text" name="user_age"><br>
上传:<inputtype="file" name="image"><br><inputtype="submit"></form></div></body></html>

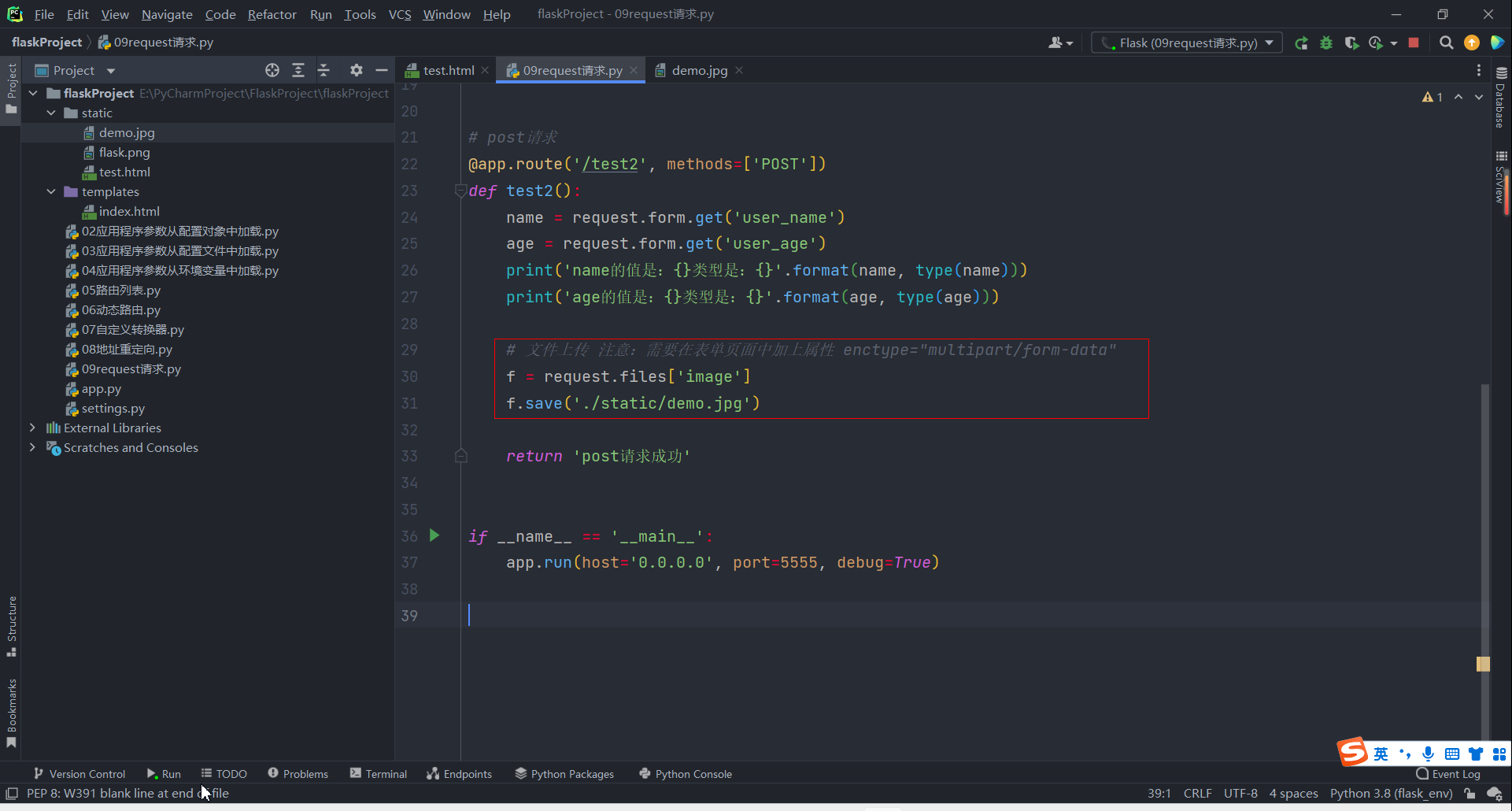
# post请求@app.route('/test2', methods=['POST'])deftest2():
name = request.form.get('user_name')
age = request.form.get('user_age')print('name的值是:{}类型是:{}'.format(name,type(name)))print('age的值是:{}类型是:{}'.format(age,type(age)))# 文件上传 注意:需要在表单页面中加上属性 enctype="multipart/form-data"
f = request.files['image']
f.save('./static/demo.jpg')return'post请求成功'
post请求视图函数
上传文件

八、response响应
- 重定向
return redirect - 返回JSON格式
return jsonify - 自定义响应
response,status,headers - 返回模板
return render_template
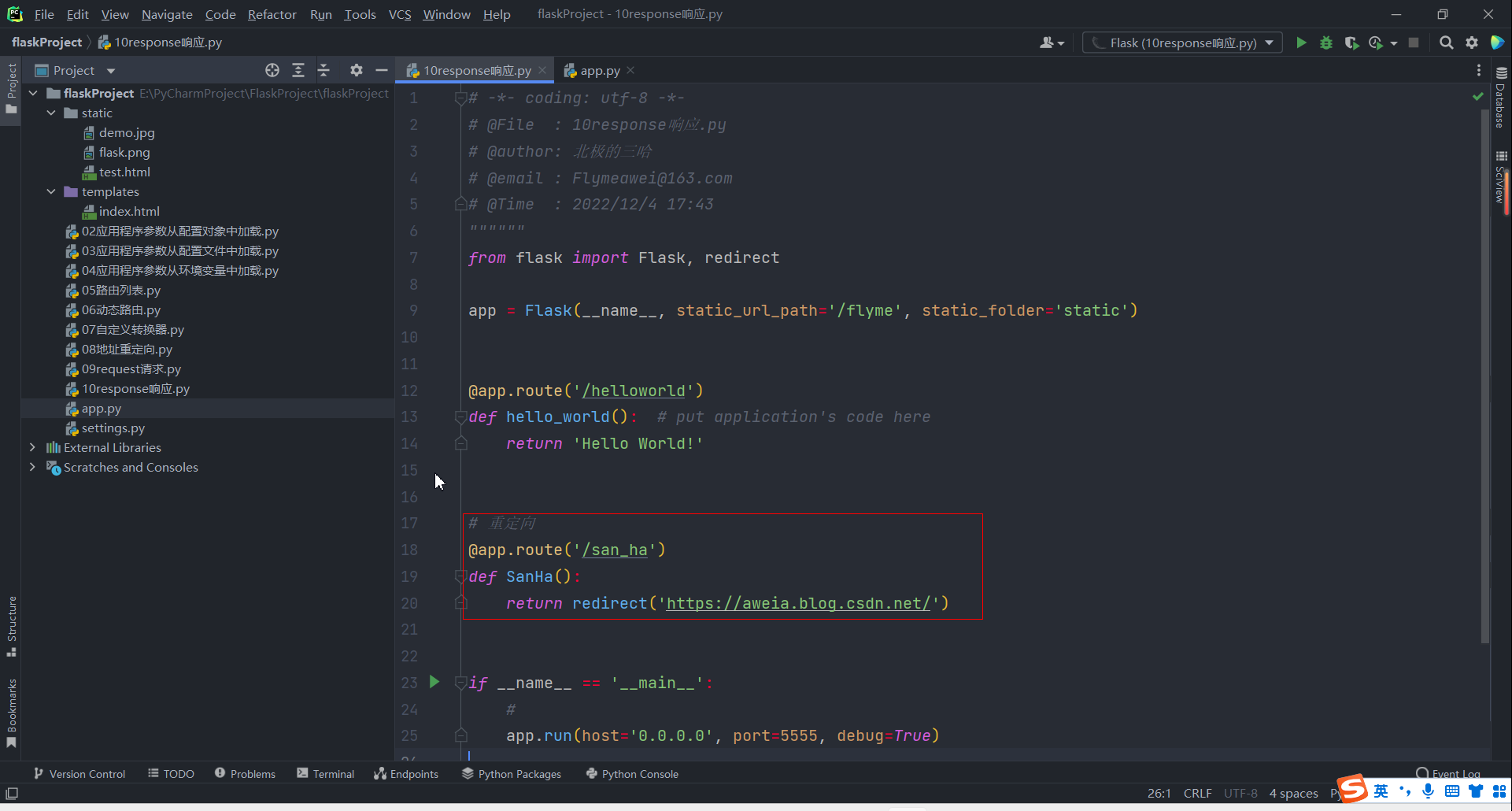
1.重定向
# 重定向@app.route('/san_ha')defSanHa():return redirect('https://aweia.blog.csdn.net/')

2.返回JSON格式
# 响应JSON数据@app.route('/json')defjson():
json_data ={'id':1001,'name':'zhang san'}return jsonify(json_data)

3.自定义响应
# 3.自定义响应 响应由三部分组成:response,status,[email protected]('/response')defmyResponse():# 自定义一个响应(元组) 响应由三部分组成:response,status,headersreturn'自定义响应内容',600,{'my_parm':'python-3.8'}@app.route('/response1')defmyResponse1():
resp = make_response('make response 响应内容')# 响应内容
resp.status ='404 Not Found'# 响应状态
resp.headers['my_parm']='python-3.8'# 响应头return resp


4返回模板
# 4.返回模板@app.route('')deftemplate(name, age):return render_template('index.html', name='bei ji de san ha', age=22)

10response响应.py
# -*- coding: utf-8 -*-# @File : 10response响应.py# @author: 北极的三哈# @email : [email protected]# @Time : 2022/12/4 17:43""""""from flask import Flask, redirect, jsonify, make_response, render_template
app = Flask(__name__, static_url_path='/flyme', static_folder='static')@app.route('/helloworld')defhello_world():# put application's code herereturn'Hello World!'# 1.重定向@app.route('/san ha')defSanHa():return redirect('https://aweia.blog.csdn.net/')# 2.响应JSON数据@app.route('/json')defjson():
json_data ={'id':1001,'name':'zhang san'}return jsonify(json_data)# 3.自定义响应 响应由三部分组成:response,status,[email protected]('/response')defmyResponse():# 自定义一个响应(元组) 响应由三部分组成:response,status,headersreturn'自定义响应内容',600,{'my_parm':'python-3.8'}@app.route('/response1')defmyResponse1():
resp = make_response('make response 响应内容')# 响应内容
resp.status ='404 Not Found'# 响应状态
resp.headers['my_parm']='python-3.8'# 响应头return resp
# 4.返回模板@app.route('/template')deftemplate():return render_template('index.html', name='bei ji de san ha', age=22)if __name__ =='__main__':
app.run(host='0.0.0.0', port=5555, debug=True)
index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>模板</title></head><body><h1style="color: red">模板中动态数据</h1>
name:{{ name }} <br>
age:{{ age }}
</body></html>
版权归原作者 北极的三哈 所有, 如有侵权,请联系我们删除。