问题
我试图使用
event.preventDefault()
方法,但不断收到错误。它说
event
已经被弃用了。
<div id="item" onClick={()=>test(event)}></div>
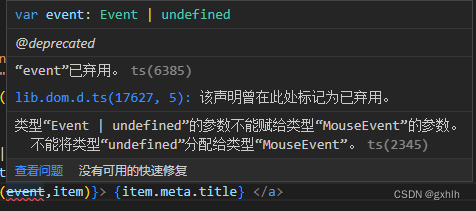
“event”已弃用。ts(6385)

原因:
一个单独的问题是为什么会收到“弃用”警告,原因:
https://developer.mozilla.org/en-US/docs/Web/API/Window/event
只读
Window
属性事件返回当前由站点代码处理的事件, 在事件处理程序的上下文之外,该值始终未定义。
您应该避免在新代码中使用此属性,而应使用传递给事件处理函数的 Event。此属性并未得到普遍支持,即使支持也会给您的代码带来潜在的脆弱性。
换句话说,“事件”真的应该作为参数传递给 JS事件处理程序。你不应该使用全局对象;你不应该去使用全局对象。
这里有一些很好的教程:
- 事件介绍 (MDN.com)
- JavaScript 事件
解决方法:
问题是您正在尝试使用
window
事件,而不是传递给
onClick
回调的事件。
只要这么做
<div id="item" onClick={(event)=>test(event)}></div>
警告消息就会消失。
版权归原作者 gxhlh 所有, 如有侵权,请联系我们删除。