1.Content-Security-Policy头缺失或不安全
1.1作用
简称CSP,意为内容安全策略,通过设置约束指定可信的内容来源,降低异源文件攻击,例如:js/css/image等。不建议配置,一是安全威胁较低,而是需要熟悉每一个站点资源引用情况,并且后续资源引用发生变化会导致错误。
1.2 相关指令值
指令名demo说明default-src'self' cdn.example.com默认策略,可以应用于js文件/图片/css/ajax请求等所有访问script-src'self' js.example.com定义js文件的过滤策略style-src'self' css.example.com定义css文件的过滤策略img-src'self' img.example.com定义图片文件的过滤策略connect-src'self'定义请求连接文件的过滤策略font-srcfont.example.com定义字体文件的过滤策略object-src'self'定义页面插件的过滤策略,如 <object>, <embed> 或者<applet>等元素media-srcmedia.example.com定义媒体的过滤策略,如 HTML6的
1.3 示例
default-src 'self';只允许同源下的资源
script-src 'self';只允许同源下的js
script-src 'self' www.google-analytics.com ajax.googleapis.com;允许同源以及两个地址下的js加载
default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';多个资源时,后面的会覆盖前面的
nginx配置文件中添加如下:
add_header Content-Security-Policy "default-src 'self'";只允许同源下的资源
add_header Content-Security-Policy "upgrade-insecure-requests;content *";将本站内部http链接自动改为https,并不限制内容加载来源。
2. X-Content-Type-Options 头缺失或不安全
2.1 作用
防止在IE9、chrome和safari中的MIME类型混淆攻击。firefox目前对此还存在争议。通常浏览器可以通过嗅探内容本身的方法来决定它是什么类型,而不是看响应中的content-type值。 如通过精心制作一个图像文件,并在其中嵌入可以被浏览器所展示和执行的 HTML 和 JavaScript 代码。由于未关闭资源的类型猜测,浏览器将直接执行嵌入的 JavaScript 代码,而不是显示图片。 通过设置 X-Content-Type-Options:如果content-type和期望的类型匹配,则不需要嗅探,只能从外部加载确定类型的资源
2.2 Nginx 的配置
# 这个响应头的值只能是 nosniff
add_header X-Content-Type-Options nosniff;
3. X-XSS-Protection头缺失或不安全
3.1 作用
用于防范及过滤 XSS,现在大部分浏览器都默认开启里XSS保护
3.2 配置项
0:禁用XSS保护;
1:启用XSS保护;
1; mode=block:启用XSS保护,并在检查到XSS攻击时,停止渲染页面(例如IE8中,检查到攻击时,整个页面会被一个#替换);
3.3 Nginx配置
add_header X-XSS-Protection "1; mode=block";
4.Strict-Transport-Security头缺失或不安全
4.1 作用
Strict Transport Security (STS) 是用来配置浏览器和服务器之间安全的通信。它主要是用来防止中间人攻击,因为它强制所有的通信都走TLS。目前IE还不支持 STS头。
需要注意的是,在普通的http请求中配置STS是没有作用的,因为攻击者很容易就能更改这些值。为了防止这样的现象发生,很多浏览器内置了一 个配置了STS的站点list。
4.2 配置项
max-age是必选参数,是一个以秒为单位的数值,它代表着HSTS Header的过期时间,通常设置为1年,即31536000秒。
includeSubDomains是可选参数,如果包含它,则意味着当前域名及其子域名均开启HSTS保护。
preload是可选参数,一个浏览器内置的使用HTTPS的域名列表。
4.3 Nginx的配置
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
5.跨帧脚本编制防御缺失或不安全
5.1 作用
X-Frame-Options 该响应头用于是否允许浏览器加载 frame、 iframe、 object 等属性。可以使用该功能来避免 点击劫持
5.2 配置项
X-Frame-Options: DENY
X-Frame-Options: SAMEORIGIN
X-Frame-Options: ALLOW-FROM <https://example.com/>
X-Frame-Options: ALLOWALL
当设置为 DENY 时,站点禁止任何页面被嵌入。
当设置为 SAMEORIGIN 时,只允许加载同源的 fram/iframe/object。
当设置为 ALLOW-FROM 时,只允许加载指定的源
当设置为 ALLOWALL 时表示允许全部来源域名
5.3 Nginx 配置
add_header X-Frame-Options SAMEORIGIN always;
6.具有不安全、不正确或缺少 SameSite 属性的 Cookie
6.1 SameSite
为了从源头上解决CSRF(跨站请求伪造)攻击,Set-Cookie响应头新增Samesite属性,它用来标明这个 Cookie是个“同站 Cookie”,同站Cookie只能作为第一方Cookie,不能作为第三方Cookie,Samesite 有三个属性值,分别是 Strict 、Lax和None。
通过将 Cookie 限制为第一方或同一站点上下文,防止 Cookie 信息泄露 如果没有额外的保护措施(例如反 CSRF 令牌),攻击可能会扩展到跨站点请求伪造 (CSRF) 攻击。 SameSite 属性控制如何为跨域请求发送 Cookie。 该属性可以有三个值:“Lax”、“Strict”或“None”。
如果使用“None”,Web 站点可能会向另一个 Web 站点创建跨域 POST HTTP 请求,浏览器会自动向该请求添加 Cookie。 如果没有适当的保护措施(例如反 CSRF 令牌),则可能会导致跨站请求伪造 (CSRF) 攻击。 模式及其用途: “Lax”模式:Cookie 将仅随顶级 GET 请求一起发送。
“Strict”模式;即使用户点击另一个 Web 站点的链接,也不会以任何跨站点使用方式发送该Cookie。
“None”模式:Cookie 将随跨站点请求一起发送。
具有“Lax”或“None”的属性必须设置“Secure”标志,并且必须通过 https 传输。
示例 - Set-Cookie: key=value; SameSite=Lax;Secure
建议将属性设置为“Strict”。 示例 - Set-Cookie: key=value; SameSite=Strict
6.2 Nginx的配置
add_header Set-Cookie "Path=/; HttpOnly; SameSite=Strict";
7.发现可高速缓存的 SSL 页面
7.1 风险
可能会收集有关 Web 应用程序的敏感信息,如用户名、密码、机器名和/或敏感文件位置
缺省情况下,大部分 Web 浏览器都配置成会在使用期间高速缓存用户的页面。 这表示也会高速缓存 SSL 页面。不建议让 Web 浏览器保存任何 SSL 信息,因为当有漏洞存在时,可能会危及这个信息。
7.2 修复建议
在所有 SSL页面及含有敏感数据的所有页面上,禁用高速缓存,可以通过在响应头中或者响应体的meta中配置(二选一)
- "Cache-Control: no-store"
- "Pragma: no-cache"和 "Cache-Control: no-cache"
7.3 Nginx的配置
add_header Cache-Control "no-cache; no-store; must-revalidate";
add_header Pragma "no-cache";
add_header Expires "0";
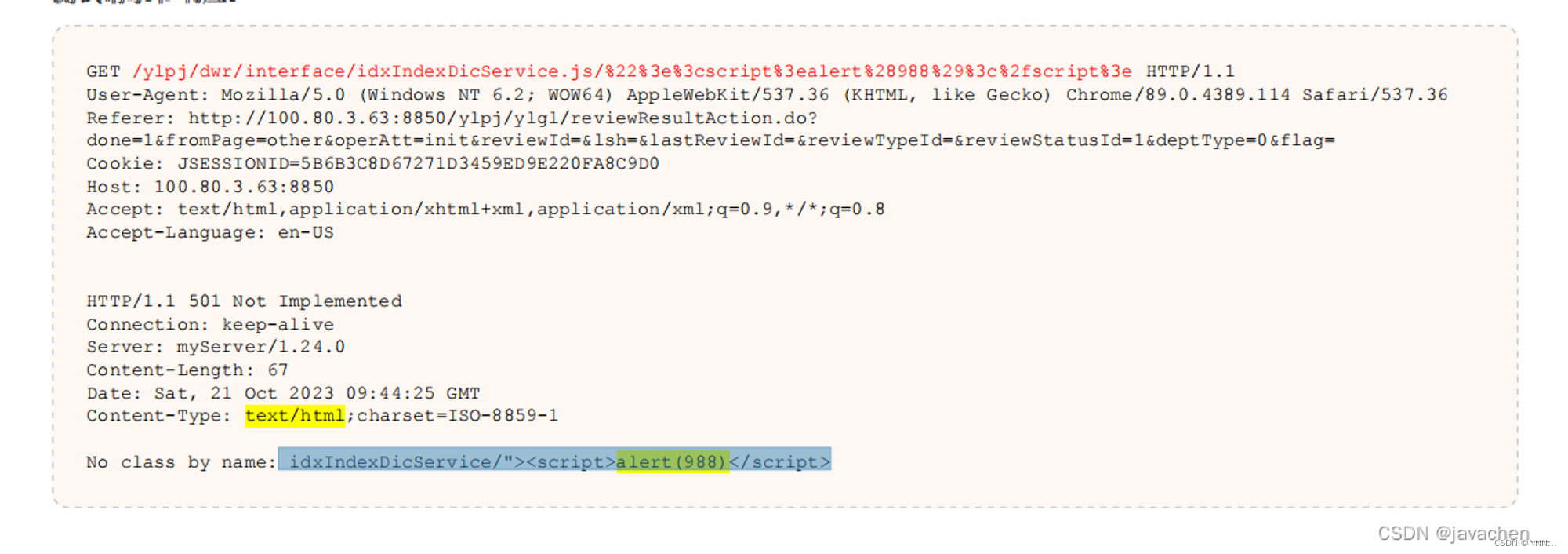
8.反射型跨站点脚本攻击


Nginx配置:
if ($args ~* "%3Cscript%3E") {return 400;}
if ($request_uri ~* "%3Cscript%3E") {return 400;}
9. API成批分配
9.1 原因
如果 API 端点自动将提供数据的客户机转换为内部对象属性,而不考虑这些属性的敏感度和暴露水平,则 API 端点容易受到成批分配攻击。
9.2 风险
API 成批分配利用可能导致特权升级、数据篡改、绕过安全机制。
9.3 漏洞条件:
1、接口类型为application/json ,参数传值、form表单等类型暂未受影响。
2、请求json参数不是接收参数的javabean及其父类中的任意属性。
3、接口HTTP状态码为200
#javabean
@Data
public class BaseEntity{
public String tenantId;
}
@Data
public class Car extends BaseEntity{
public String color;
public String company;
public String seats;
}
#controller
@PostMapping(value = "/query")
public BaseResponse query(@RequestBody Car car){
xxxxxx;
}
#前端请求
请求 URL: <http://localhost/cars/query>
请求方法: POST
HTTP状态码:200
playload:{"color":"red","company":"ltl","seats":"2-2"} #正常请求
playload:{"color":"red","company":"ltl"} #正常请求
playload:{"color":"red","power":"gas"} #appscan构造的请求,power属性在Car及其父类中不存在,触发API成批分配规则
9.4 解决方案:
如果SpringBoot使用的默认jackson做的序列化,可以考虑对jackson配置来解决传冗余参的问题。
spring:
jackson:
serialization:
# 某些类对象无法序列化的时候,是否报错
fail_on_empty_beans: true
deserialization:
# json对象中有不存在的属性时候,是否报错
fail_on_unknown_properties: true
版权归原作者 NNN... 所有, 如有侵权,请联系我们删除。