SpringBoot+Vue前后端分离
(一)、环境介绍
在SpringBoot+Vue的整合项目中我们使用的编译软件分别有: Vscode来编写Vue脚手架和IDEA来编写SpringBoot。vue脚手架是3.0以上的。
(二)、Vscode部分
1.静态资源
1.App.vue
这里的router-view一定要写出来,因为我们最终呈现到App.vue这个组件中去的
<template><div><router-view></router-view></div></template><script>exportdefault{name:'App',}</script><style></style>
2.src/pages/Login.vue
将前端数据传递给后端,后端并响应的操作
<template><div>
用户名:<inputtype="text"v-model="loginForm.username"placeholder="请输入用户名"/><br><br>
密码: <inputtype="password"v-model="loginForm.password"placeholder="请输入密码"/><br><br><buttonv-on:click="login">登录</button></div></template><script>exportdefault{name:'Login',data(){return{loginForm:{username:'',password:''},responseResult:[]}},methods:{login(){this.$axios
.post('/login',{// 传递给后端路径为/login的组件中去username:this.loginForm.username,password:this.loginForm.password
}).then(successResponse=>{if(successResponse.data.code ===200){// 假如说后端传递过来的状态码是200,那么就成功登入。
console.log(111111)this.$router.replace({path:'/index'})}}).catch(failResponse=>{})}}}</script><stylescoped></style>
3.src/pages/Index.vue
页面假如登入成功,那么我们就跳转到这个页面
<template><div><h2>HelloWorld</h2></div></template><script>exportdefault{name:'Index'}</script><stylescoped></style>
2.配置route路由和axios异步
1.安装路由:在vscode的控制台下输入:
npm install vue-router@3

2.安装axios: 在vscode的控制台下输入:
npm add axios

3.配置路由: src/router/index.js
// TODO: 该文件是Vue路由器文件,路由管理着所有的路由import Vue from'vue'// 引入阉割版本的vueimport VueRouter from'vue-router'// 引入路由插件// TODO:引入我们需要的组件import Login from'../pages/Login.vue'import Index from'../pages/Index.vue'
Vue.use(VueRouter)// 使用路由// 创建一个路由器,管理所有的路由const router =newVueRouter({routes:[// 一堆路由。一个对象就是一个路由{path:'/login',component: Login
},{path:'/index',component: Index
}],})// 抛出我们创建的路由器exportdefault router
4.注册axios和route路由: src/main.js
设置反向代理和全局注册axios,这里路径末尾的api目的是为了和后端开头的api是连接的桥梁。
import Vue from'vue'// 引入阉割版本的vueimport App from'./App.vue'// 引入App.vue组件//引入我们刚才编写的router配置import router from'./router/index'//设置反向代理,前端请求默认发送到 http://localhost:8443/apivar axios =require('axios')
axios.defaults.baseURL ='http://localhost:8443/api'//全局注册,之后可在其他组件中通过 this.$axios 发送数据Vue.prototype.$axios= axios
Vue.config.productionTip =false;const vm=newVue({router: router,// 传入路由render:h=>h(App)}).$mount('#app');
console.log('vm',vm)
3.配置跨域支持
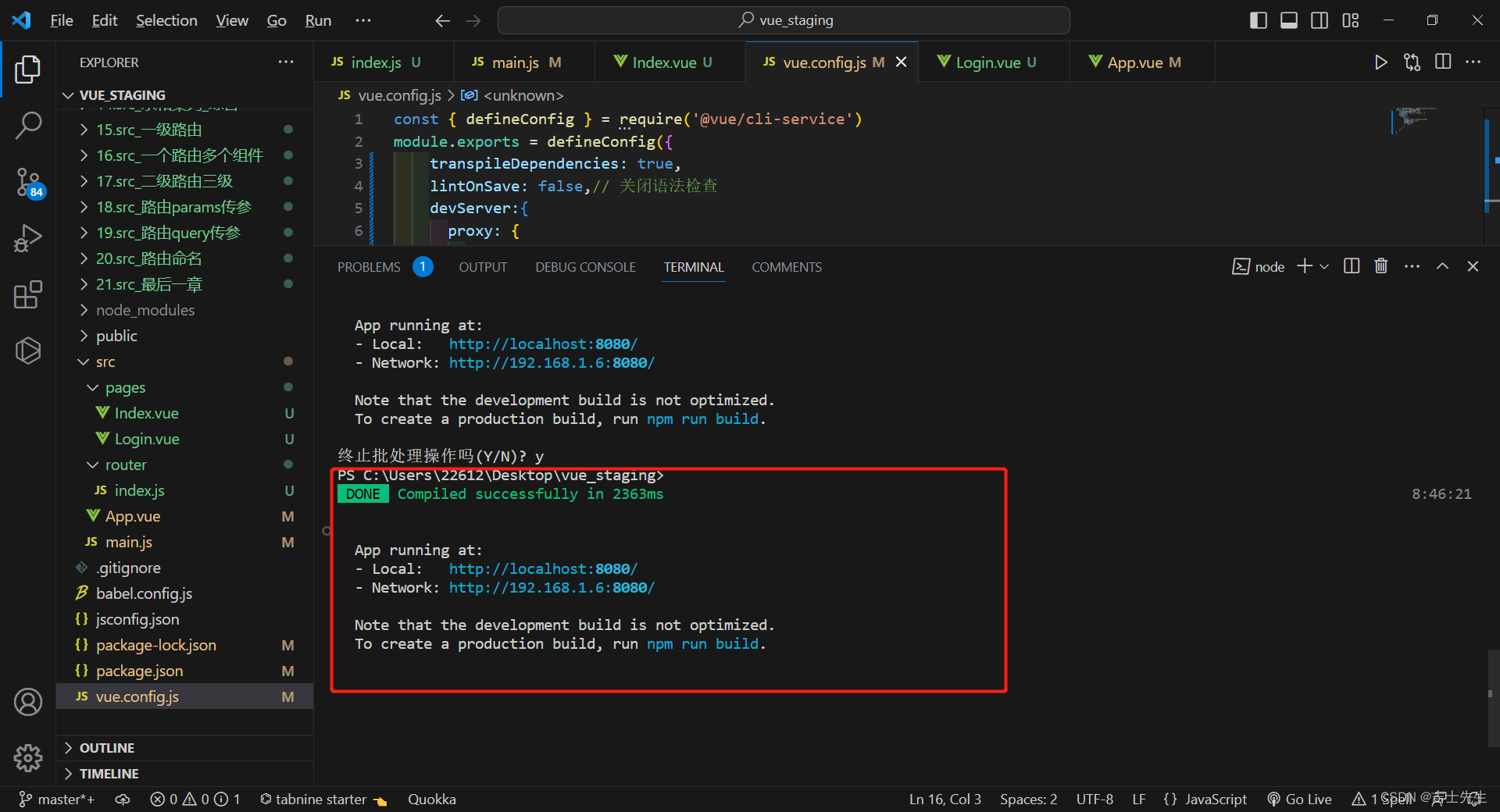
vue.config.js
配置这个跨域支持是为了让后端能够访问到前端的资源。
const{ defineConfig }=require('@vue/cli-service')
module.exports =defineConfig({transpileDependencies:true,lintOnSave:false,// 关闭语法检查// 配置跨域支持devServer:{proxy:{'/api':{target:'http://localhost:8443',//跨域支持的端口changeOrihin:true,pathRewrite:{'^/api':''}}},}},)
(三)、IDEA部分
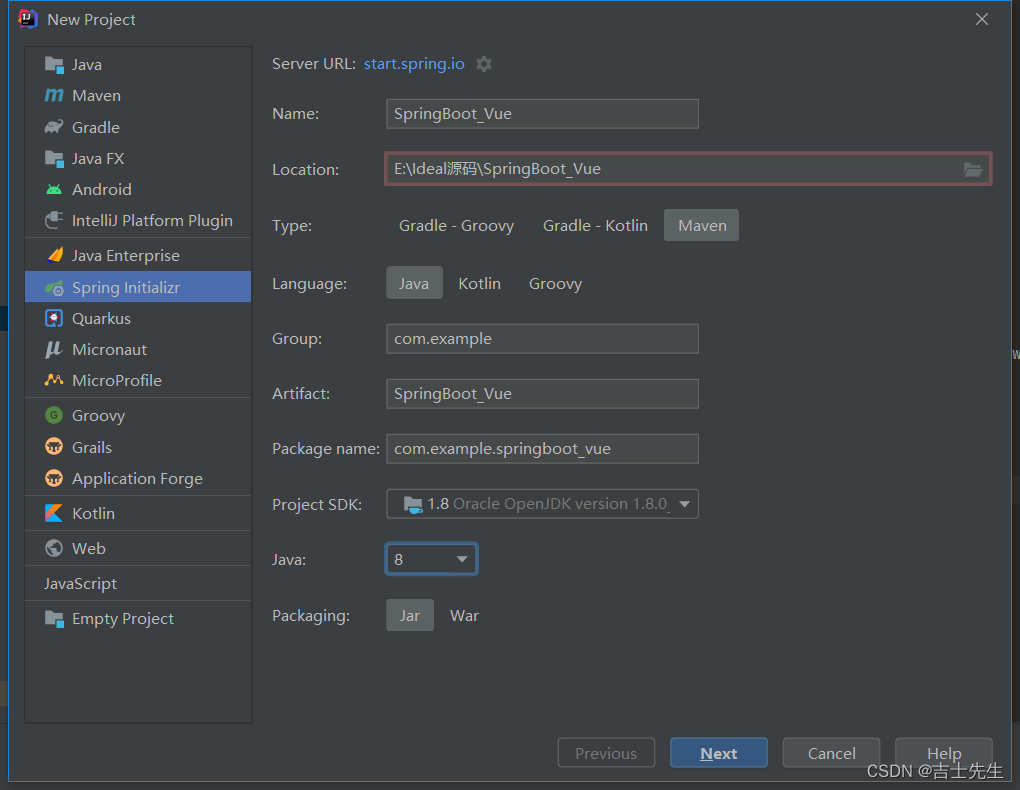
1.创建SpringBoot项目
创建SpringBoot并引入web依赖。

2.创建两个实体类
1.com/jsxs/pojo/User.java
用于用户的认证
packagecom.jsxs.pojo;/**
* @Author Jsxs
* @Date 2023/5/13 19:51
* @PackageName:com.jsxs.pojo
* @ClassName: User
* @Description: TODO
* @Version 1.0
*/publicclassUser{int id;String username;String password;publicintgetId(){return id;}publicvoidsetId(int id){this.id = id;}publicStringgetUsername(){return username;}publicvoidsetUsername(String username){this.username = username;}publicStringgetPassword(){return password;}publicvoidsetPassword(String password){this.password = password;}}
2.com/jsxs/pojo/Result.java
用于返回状态码
packagecom.jsxs.result;/**
* @Author Jsxs
* @Date 2023/5/13 19:53
* @PackageName:com.jsxs.result
* @ClassName: Result
* @Description: TODO
* @Version 1.0
*/publicclassResult{//响应码privateint code;publicResult(int code){this.code = code;}publicintgetCode(){return code;}publicvoidsetCode(int code){this.code = code;}}
3.创建控制层
controller/LoginController.java
packagecom.jsxs.controller;importcom.jsxs.pojo.User;importcom.jsxs.result.Result;importorg.springframework.stereotype.Controller;importorg.springframework.web.bind.annotation.CrossOrigin;importorg.springframework.web.bind.annotation.PostMapping;importorg.springframework.web.bind.annotation.RequestBody;importorg.springframework.web.bind.annotation.ResponseBody;importorg.springframework.web.util.HtmlUtils;importjava.util.Objects;/**
* @Author Jsxs
* @Date 2023/5/13 19:53
* @PackageName:com.jsxs.controller
* @ClassName: LoginController
* @Description: TODO
* @Version 1.0
*/@ControllerpublicclassLoginController{@CrossOrigin@PostMapping(value ="api/login")@ResponseBodypublicResultlogin(@RequestBodyUser requestUser){//对html 标签进行转义,防止XSS攻击//分别与接收到的User类的username和password进行比较,根据结果的不停Result(不同的响应码)String username = requestUser.getUsername();
username =HtmlUtils.htmlEscape(username);if(!Objects.equals("1",username)||!Objects.equals("1",requestUser.getPassword())){String message ="账号密码错误";System.out.println("test");returnnewResult(400);}else{System.out.println("成功!!");returnnewResult(200);}}}
4.配置后端响应的端口
server.port=8443
(四)、Vue和SpringBoot交互
1.同时运行IDEA和Vscode
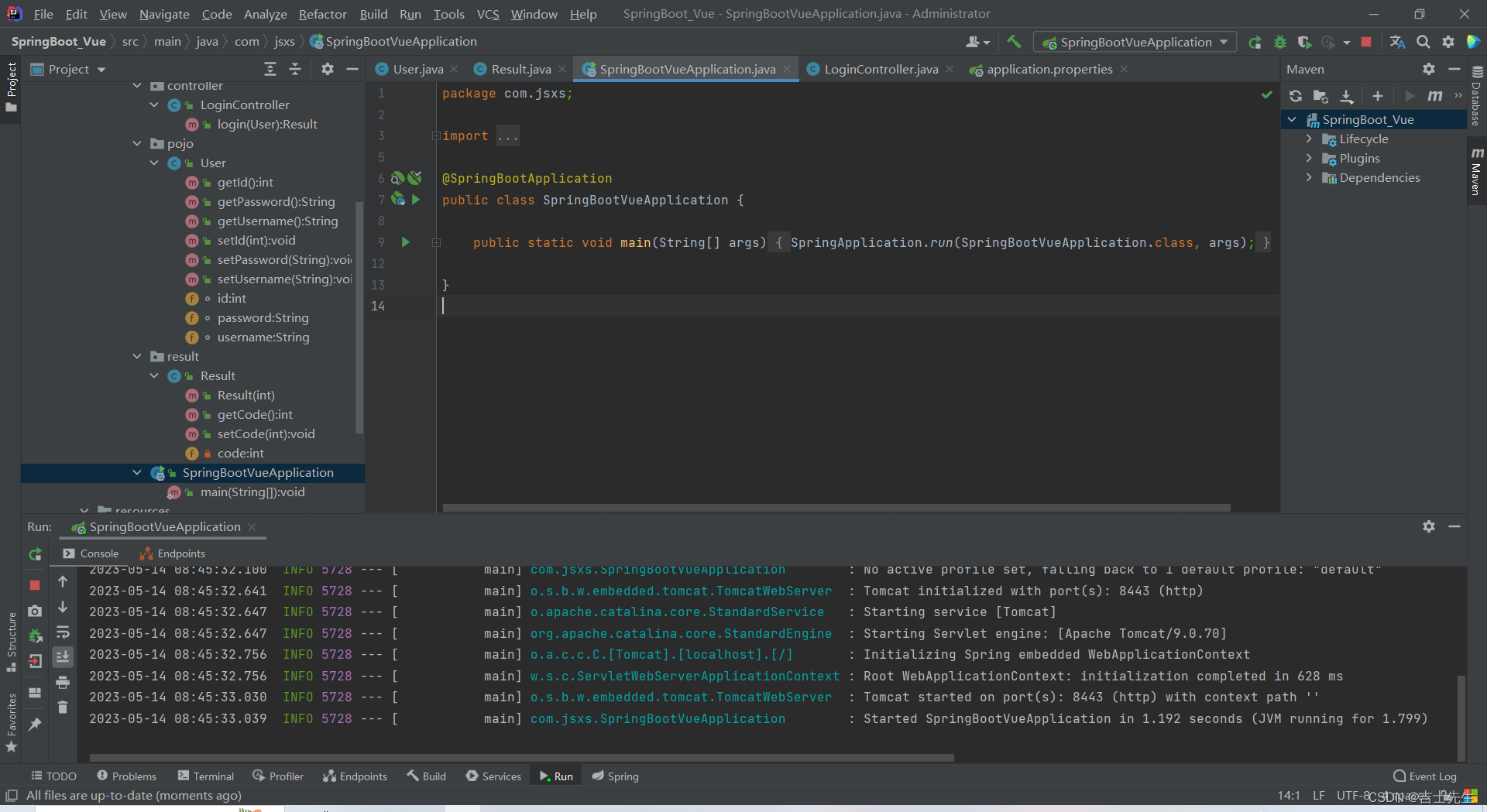
IDEA

Vscode: npm run serve

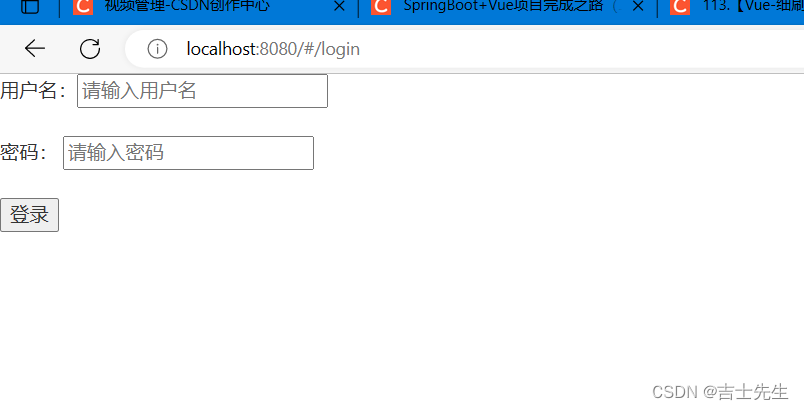
2.访问登入界面
访问: http://localhost:8080/#/login

密码输入正确后 显示成功。

版权归原作者 吉士先生 所有, 如有侵权,请联系我们删除。