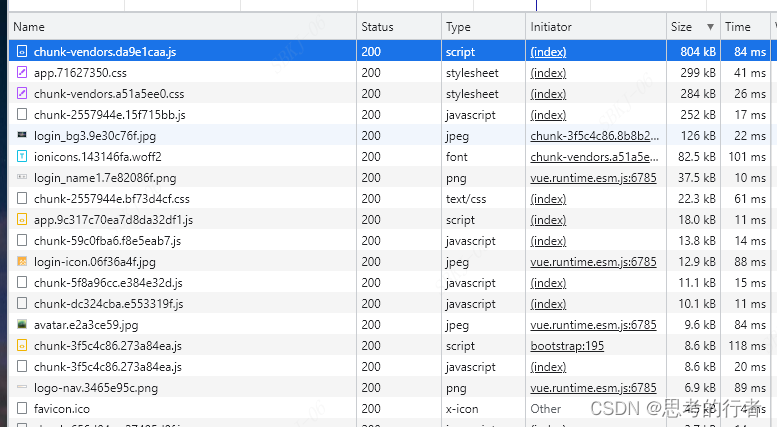
项目在第一次加载时响应很慢,打开控制台会发现,chunk-vendors.xxx.js和chunk-vendors.xxx.css体积较大,占用了大量时间。chunk-vendors.xxx.js保存的是相关依赖的文件,如vue、vue-router、view-design等。
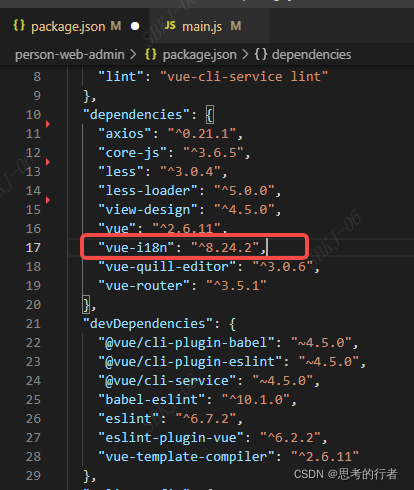
一、按需引入依赖,删除package.js中不用的依赖,这里我们不用国际化,故删除vue-i18n。
二、区分开发依赖和线上依赖。
package.js有dependencies和devDependencies两处放置依赖的位置。devDependencies是我们开发时要用到的依赖,如eslint;dependencies是我们生产环境中需要的依赖,如vue、view-design。
安装依赖时执行–save的包会放置到dependencies,执行–save-dev的包会放入devDependencies
三、压缩打包文件。
将前端文件打包成.gz压缩文件,然后通过nginx配置,让浏览器直接解析.gz文件。
1、安装compression-webpack-plugin,注意执行的是—save-dev
npm install --save-dev compression-webpack-plugin
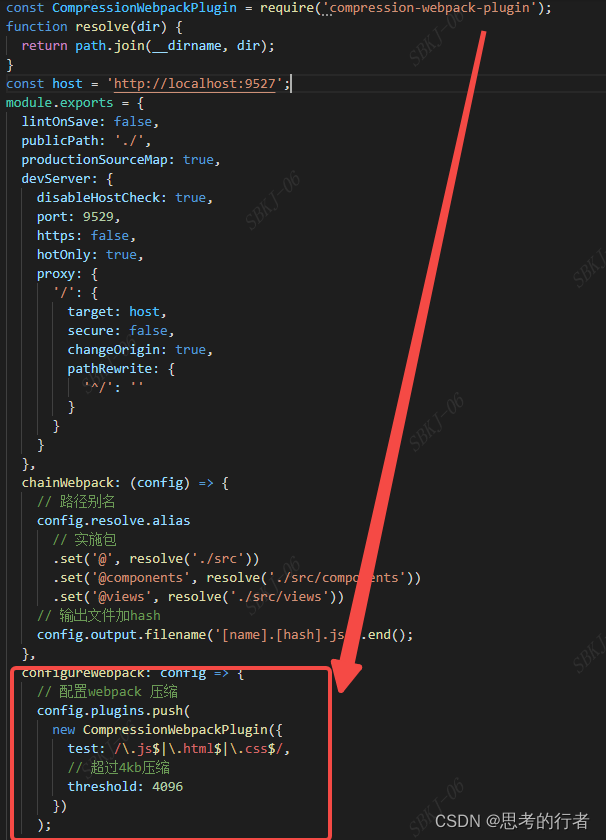
2、修改vue的配置文件vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');
configureWebpack: config => {
// 配置webpack 压缩
config.plugins.push(
new CompressionWebpackPlugin({
test: /\.js$|\.html$|\.css$/,
// 超过4kb压缩
threshold: 4096
})
);
},

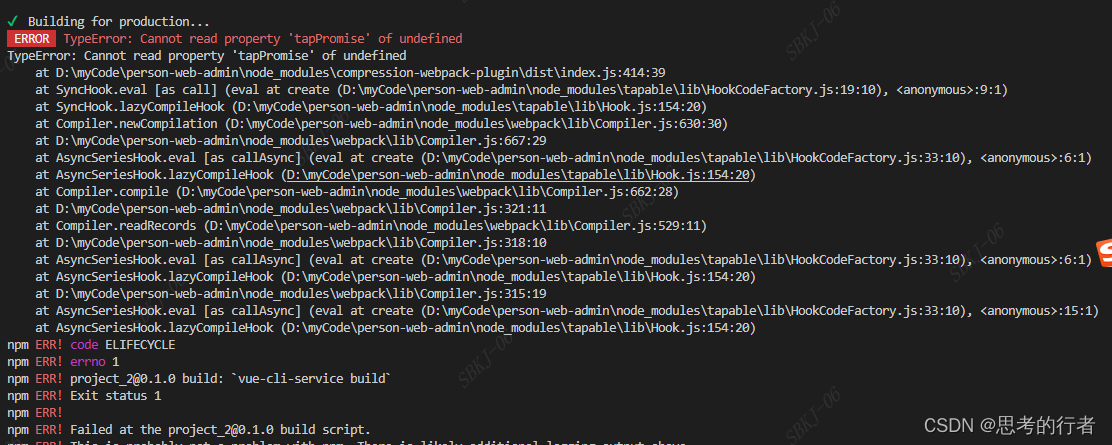
3、打包npm run build 这里报错了,compression-webpack-plugin 默认安装的是9版本的,vue cli4 应该不支持,卸载安装5.0.1
这里报错了,compression-webpack-plugin 默认安装的是9版本的,vue cli4 应该不支持,卸载安装5.0.1
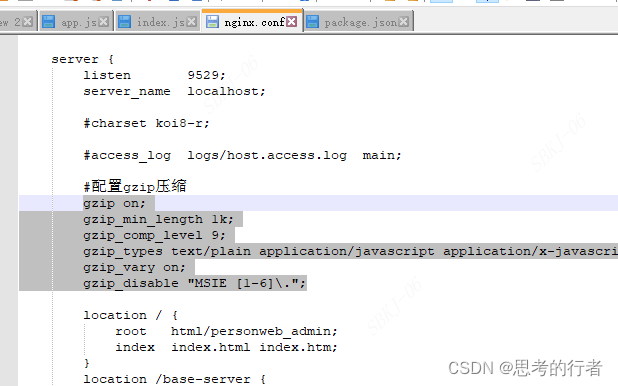
4、 nginx配置gzip压缩
#配置gzip压缩
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";

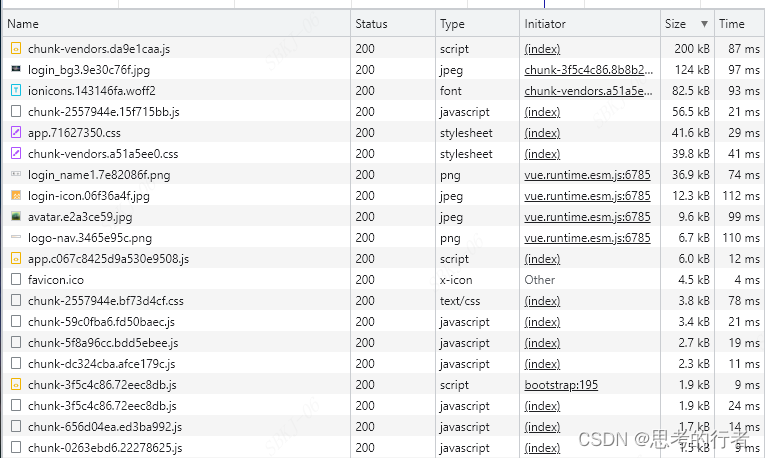
配置以后重启nginx可以看到,804k的js减小到了200k

版权归原作者 思考的行者 所有, 如有侵权,请联系我们删除。