文章目录
1. 数组
1.1 基本概念
基本介绍:
- 数组是一种特殊的变量,它能够一次存放一个以上的值。
- 数组可以用一个单一的名称存放很多值,并且还可以通过引用索引号来访问这些值。
JavaScript 的数组和 Java 的数组区别:
- Java 中的数组用来批量表示一组相同类型的变量
- JavaScript 中的数组用来批量表示一组类型不一定相同的变量
- JavaScript 中的数组,并不是一个纯粹的数字,而是一种类似于键值对结构的数组,本质上是一个 JS 对象(在新增元素部分具体介绍)
1.2 创建数组
方式一(推荐): 使用字面量创建
let arr1 =[];let arr2 =[1,2,3];let arr3 =[1,"hello",false,null];
方式二: 使用 new 关键字创建
let arr4 =newArray();
注意:
- JS 的数组不要求元素的类型相同
- JS 的数组可以直接通过输出数组名来得到数组的所有元素,也会显示数组的长度
let arr =["女足","女排","女篮"];console.log(arr);
1.3 获取数组元素
方式: 通过下标的方式访问数组元素
let arr =["女足","女排","女篮"];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);

注意:
- 如果下标超过数组的范围读取元素,结果为 undefined
let arr =["女足","女排","女篮"];console.log(arr[3]);console.log(arr[-1]);
- 如果给一个数组名直接赋值,此时数组就变成了单一变量,且之前数组中的元素也都没了
let arr =["女足","女排","女篮"];arr =1;console.log(arr);// 此时 arr 就变成了一个数字类型的变量
1.4 新增数组元素
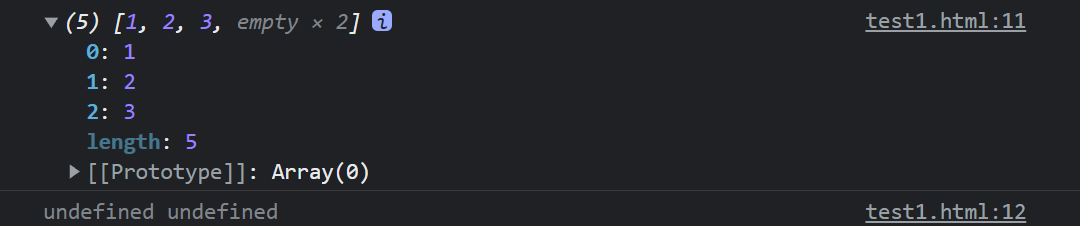
方式一: 通过修改 length 新增(当将 length 的值增大后,新增的数组元素初始值为 undefined)
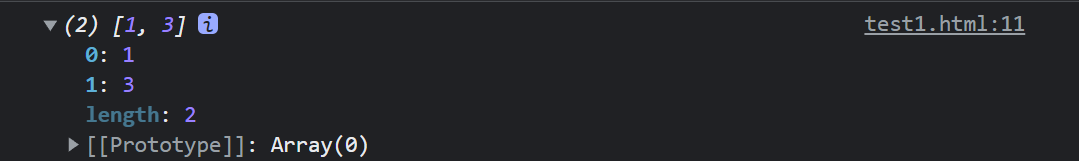
let arr =[1,2,3];
arr.length =5;
console.log(arr);
console.log(arr[3], arr[4]);

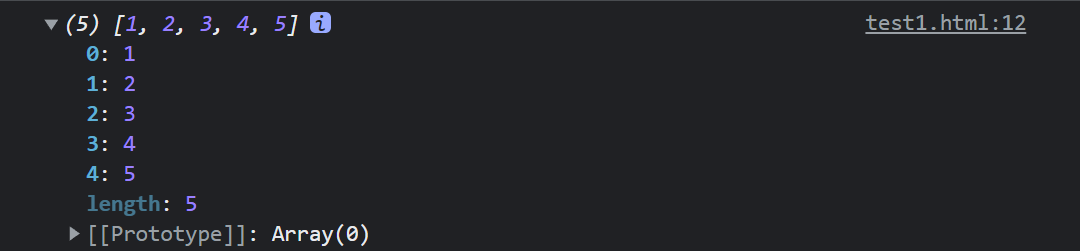
方式二: 通过下标直接新增元素
let arr =[1,2,3];
arr[3]=4;
arr[4]=5;
console.log(arr);

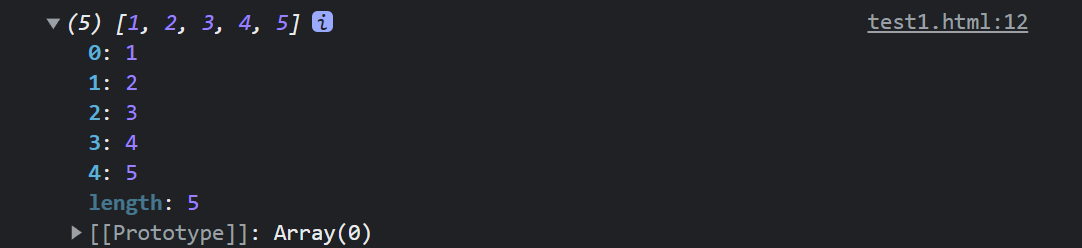
方式三: 通过 push 进行追加元素(追加的元素在数组的尾部)
let arr =[1,2,3];
arr.push(4);
arr.push(5);
console.log(arr);

注意:
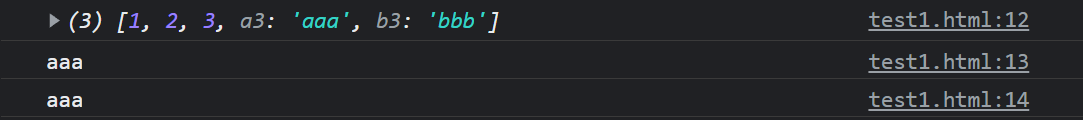
- JS 中数组的索引不仅可以为数字,还可以为字符串,就更像是一种键值对的结构
let arr =[1,2,3];arr['a3']='aaa';arr['b3']='bbb';console.log(arr);
- JS 的数组,其实本质上是一个 JS 对象,JS 的对象和 Java 的类一样,里面可以有属性和方法。并且 JS 是一种动态类型语言,它的对象可以在运行过程中,发生动态的新增和删除属性等
- 上述示例的代码,前三个元素是单纯的使用数组的方式存储,是 JS 数组的真正的值。而后面所使用的方式新增的元素,其实算是这个数组作为对象的身份来新增的属性。因此数组的长度以使用数组的方式存储的个数为基准
- JS 的对象可以使用
.号的方式去获取或新增属性,因此当讲数组作为对象新增或获取属性时,还可以这样写let arr =[1,2,3];arr.a3 ='aaa';// 新增一个属性a3,同时设置值为 'aaa'arr.b3 ='bbb';// 新增一个属性b3,同时设置值为 'bbb'console.log(arr);console.log(arr.a3);console.log(arr['a3']);
- 当数组的索引为负数时,相当于将数组当作对象来看待,即数组的长度不会因为新增的数组元素的索引为负数而增加。但是不能像字符串一样使用
.号来获取或新增对象,因为属性命名不能以数字开头
1.5 删除数组元素
方式: 通过 splice 方法删除元素(该方法的第一个参数为删除的起始位置,第二个参数为删除的个数)
let arr =[1,2,3];
arr.splice(1,1);
console.log(arr);

注意: 不能删除将数组的索引为字符串的元素,因为 splice 方法的参数要求是数字

1.6 遍历数组元素
方式一: 直接使用 for 循环遍历数组
let arr =[1,2,3];for(let i =0; i < arr.length; i++){
console.log(arr[i]);}
方法二: 使用 for in 遍历数组(依次取出数组中元素的下标)
let arr =[1,2,3];for(let i in arr){
console.log(arr[i]);}
方法三: 使用 for of 遍历数组(依次取出数组中元素的值)
let arr =[1,2,3];for(let value of arr){
console.log(value);}

2. 函数
2.1 基本概念
基本介绍:
函数(function)是由事件驱动的或者当它被调用时执行的可重复使用的代码块。除了函数外,在不同的语言中也会有其它的叫法,例如方法(method)和过程(produce)。
补充:
- 函数、方法和过程的不同点术语不同点函数指的是一个独立的函数方法指的是一个和类绑定的成员函数过程指的是一个没有返回值(void)的函数
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量
2.2 语法格式
函数声明/函数定义:
function函数名(形参列表){
函数体
return 返回值;}
函数调用:
// 不考虑返回值函数名(实参列表);// 考虑返回值
返回值 =函数名(实参列表);
示例代码1: 不考虑返回值
// 函数声明/定义functionsay(){
console.log("hello!");}// 函数调用say();

示例代码2: 考虑返回值
// 函数声明/定义functionadd(x, y){return x + y;}// 函数调用let num =add(3,7);
console.log(num);let str =add('hello','world');
console.log(str);

注意:
- 函数的定义和调用的先后顺序没有要求,也就是没有函数声明这个限制了
- 在 JS 中,同一个函数能够支持不同类型的参数,所以在 JS 这类动态类型语言中,不需要泛型这样的语法
2.3 关于参数个数
在 JS 中,函数的实参和形参之间的个数可以不匹配
- 如果实参的个数比形参少,则多出来的形参值为 undefined
functiontest(x ,y){ console.log(x); console.log(y);}test(1);
- 如果实参的个数比形参多,则多出来的实参不参与函数的运算
functionadd(x ,y){return x + y;}console.log(add(1,2,3));
2.4 函数表达式
基本介绍: 在 JS 中,函数可以作为一个表达式来使用,将一个函数写成匿名函数,再将其赋给一个变量来,之后就可以用这个变量来调用该函数
示例代码:
letadd=function(x, y){return x + y;}
console.log(add(3,8));

2.5 作用域
基本介绍:
- 作用域表示某个标识符在代码中的有效范围
- 在 ES6 标准之前,作用域主要分成两个 - 全局作用域:在整个 script 标签中或者单独的 js 文件中生效- 函数作用域:在函数内部生效
示例代码:
// 该 num 为全局变量let num =10;
console.log(num);functiontest(){// 该 num 为局部变量let num =20;
console.log(num);}test();

注意:
- let 创建的变量的作用域是块级作用域,只在当前代码中生效
- var 创建的变量的作用域是函数级作用域,在整个函数中都有效
- 创建变量时,如果既不写 let,也不写 var,那么创建的变量是一个全局变量
2.6 作用域链
基本介绍: 内部函数可以访问外部函数的变量,采取的是链式查找的方式(从内到外依次进行查找)
示例代码:
let num =1;functiontest1(){functiontest2(){
console.log(num);}test2();}test1();

执行
console.log(num)
的时候, 会先在 test2 的局部作用域中查找 num,如果没找到, 则继续去 test1 中
查找.,如果还没找到, 就去全局作用域查找.
3. 对象
3.1 基本概念
基本介绍:
- 对象指的是一个具体的事物,在 JS 中,字符串、数值、数组、函数都是对象
- 每个对象中包含若干的属性和方法 - 属性:事物的特征- 方法:事物的行为
- JS 中的对象是不依赖类存在的,对象的类型都是 Object
- JS 中的对象不需要权限修饰符修饰,所有属性都可以认为是 public
3.2 创建对象
方式一(推荐): 使用 {} 创建对象
// 创建了一个空的对象let a ={};// 创建了一个包含属性和方法的对象let student ={
name:'冰墩墩',
height:175,
weight:170,say:function(){
console.log("北京冬奥会欢迎您");}};
- 属性和方法使用键值对的形式来组织
- 键值对之间使用
,号分割,最后一个属性或者方法后面的逗号可有可无 - 键和值之间使用
:号分割 - 方法的值是一个匿名函数
方式二: 使用
new Object
创建对象
let student =newObject();
student.name:'冰墩墩',
student.height:175,
student.weight:170,
student.say:function(){
console.log("北京冬奥会欢迎您");}
方式三: 使用构造函数创建对象(前面两种方法一次只能创建一个对象,而使用构造函数就可以创建多个对象)
// 构造函数function构造函数名(形参){this.属性 = 值;this.方法=function...}// 通过构造函数来进行赋值,已得到具体的对象let obj =new构造函数名(实参);
- 在构造函数内部使用 this 关键字来表示当前正在构造对象
- 构造函数的函数名首字母一般是大写
- 构造函数不需要 return
- 使用构造函数创建对象时,必须使用 new 关键字
3.3 使用对象
通过
.
号来使用对象里面的属性和方法,也可以新增属性。这里用构造函数的方式来举例使用对象
functionCat(name, type){this.name = name;this.type = type;this.miao=function(){
console.log('喵');}}let cat1 =newCat('小黑','中华田园猫');
console.log(cat1);let cat2 =newCat('刺球','英国长毛猫');
console.log(cat2);let cat3 =newCat('咪咪','波斯猫');
console.log(cat3);

3.4 使用构造函数 new 的执行过程
- 先在内存中创建一个空的对象
- this 指向刚刚的空对象
- 执行构造函数的代码,给对象创建属性和方法
- 返回这个对象 这里用构造函数的方式来举例使用对象
版权归原作者 吞吞吐吐大魔王 所有, 如有侵权,请联系我们删除。