vue引入element-plus后使用message
问题描述
最近在使用element-plus中的message组件时发现不显示,后面在不断的尝试下,才发现其实是显示了,但由于缺少样式变成了下图这样,显示在下面,需要拉动滚动条才能看到。。。
原因分析及解决
由于全局引入时,是只引入了element plus,并没有引入css文件,所以导致了样式的缺失,只需要在main.js文件中添加如下语句即可:
import 'element-plus/dist/index.css'
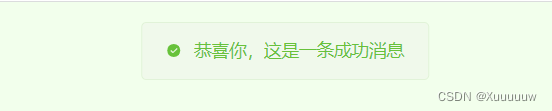
后面即可成功的正常显示

版权归原作者 Xuuuuuw 所有, 如有侵权,请联系我们删除。