普通方法
一、安装使用scss
1. 安装 scss
npm install scss --save
2. 安装 node-sass 和 sass-loader
sass-loader
:把 sass编译成css
node-sass
:nodejs环境中将sass转css
提示:限制 node-sass,sass-loader 版本号,防止默认安装的版本号过高
npm i sass-loader@7.3.1 -D
npm i node-sass@4.14.1 -D
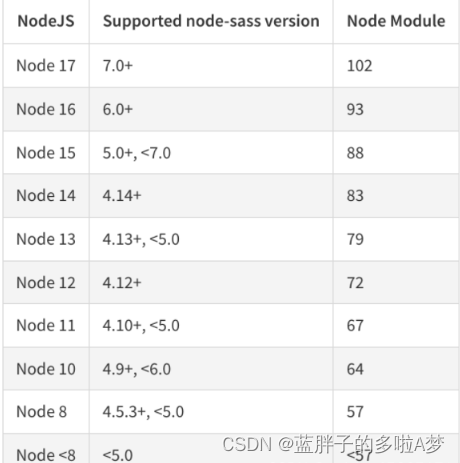
版本对应关系:

3. 配置 webpack.base.conf.js 文件
提示:在 build 文件夹目录下 webpack.base.conf.js 文件中,找到 rules 添加以下代码
rules:[{test:/\.scss$/,loaders:['style','css','sass']},]
4. 组件中使用 scss
提示:在组件中style标签上添加属性 lang="scss",保存运行
<style lang="scss">
#app{background: $color;}
</style>
参考链接:https://blog.csdn.net/weixin_45665171/article/details/129830928
另辟蹊径的一个安装方法:
为什么会有这个安装方法,是因为我在使用常规安装方法时,会出现版本不兼容问题,导致安装失败,所以 尝试了一个新的方法,如下
1.在
webpack.base.conf.js
文件中配置, 使用
sass 和 sass-loader

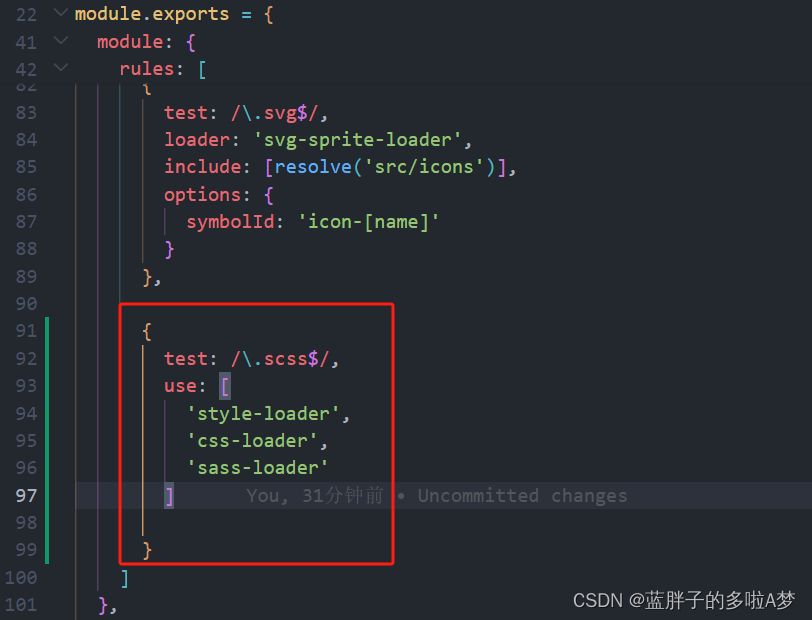
添加代码:
{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}
2.在这个配置中,你不需要指定
sass-loader
的版本,因为它会根据 npm 依赖项自动安装合适的版本。你只需要确保
package.json
中指定了所需的版本范围:
// package.json{"devDependencies":{"sass-loader":"^10.0.0",// 或者你需要的任何兼容版本"sass":"^1.26.0"// 对应 Dart Sass 的版本}}

然后运行
npm install
来安装依赖。项目就可以正常使用sass啦~
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。