一个可在线编辑的简历页面,放在github Page上托管,在线编辑,可生成PDF,从此跑路没烦恼
目录
一、GitHub Page托管
1、页面样式
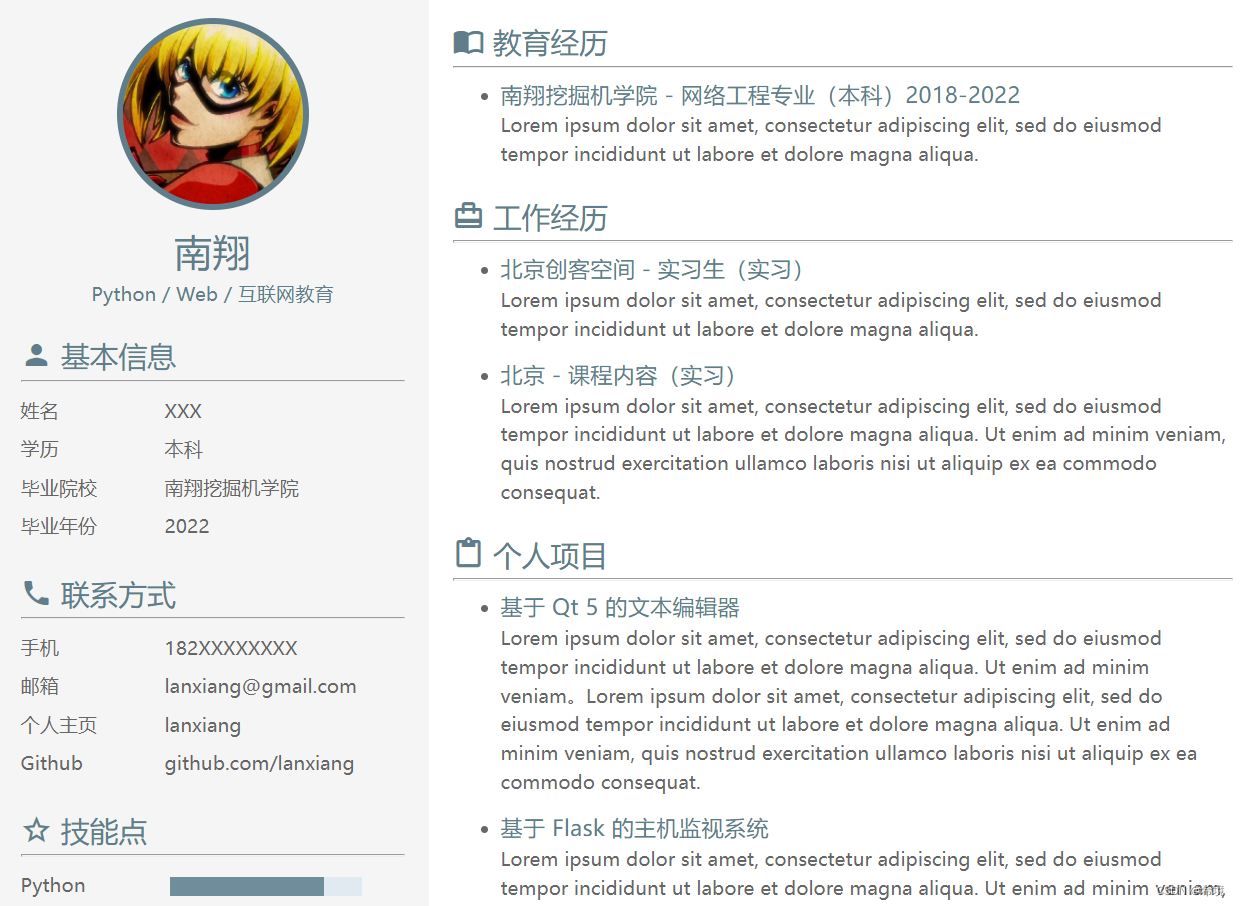
- 这个简历单纯页面技术含量不高,都是些重复性的工作,所以我想先让大家部署下来了(如下图,免费托管在了github page上),将里面内容修改为自己的样式(简单的html、css、js),这样成就感会高一些。ok,开始工作、、、

2、Github Page介绍
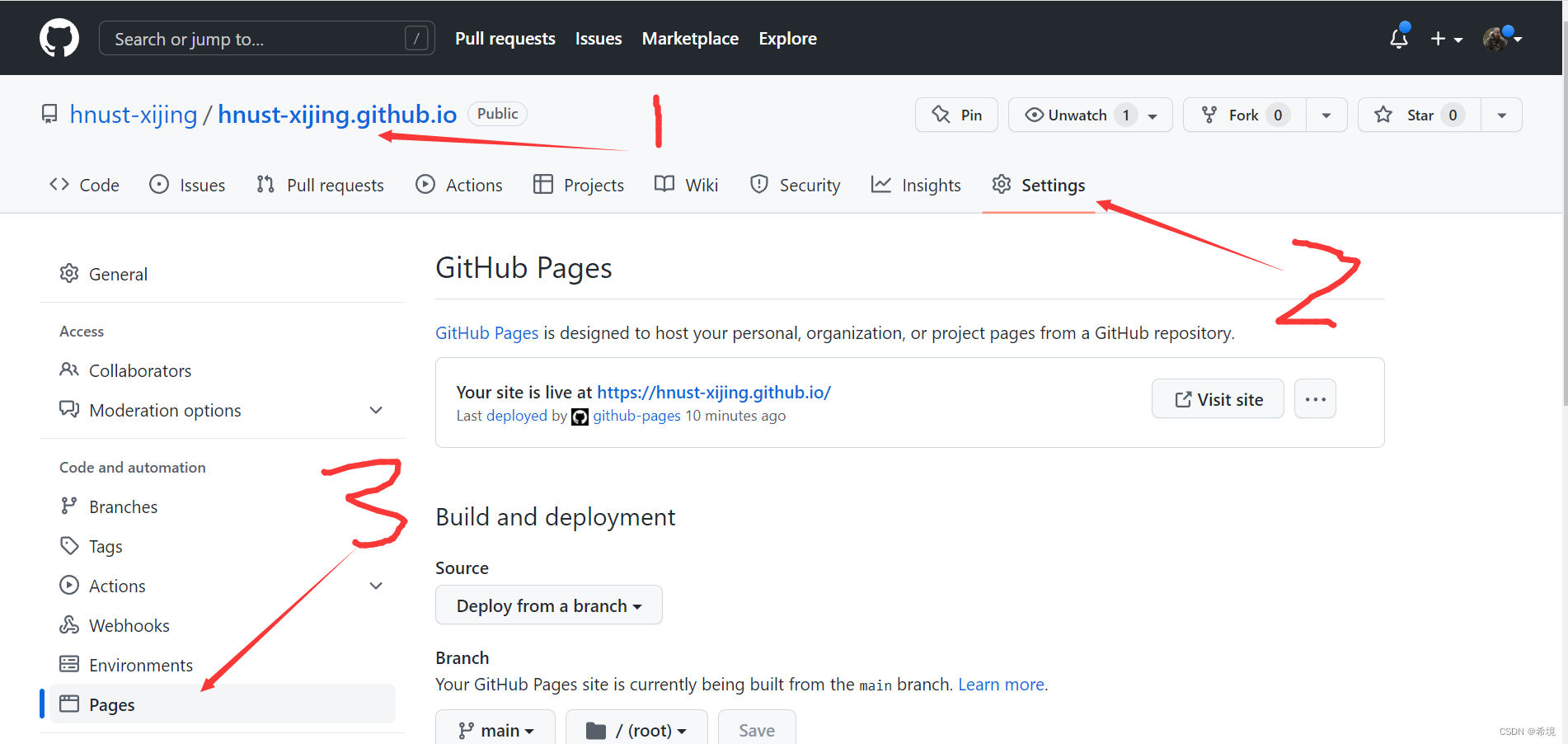
- Github Page是github提供的一个免费服务,只要在仓库里面放了静态网页,然后再setting里面开启pages,就可以生成一个域名,浏览器可以直接访问,由此展开了很多玩法,但是由于服务器地区的问题,访问速度受限,可以通过一些别的方法进行加速

3、Clone项目
- 项目通过git命令克隆下来 git clone https://github.com/hnust-xijing/hnust-xijing.github.io.git 修改文件里面内容,改为自己想要的样式
- 提交修改 git add * git commit -m"这是我第一次提交" git push
二、修改简历
1、点击修改
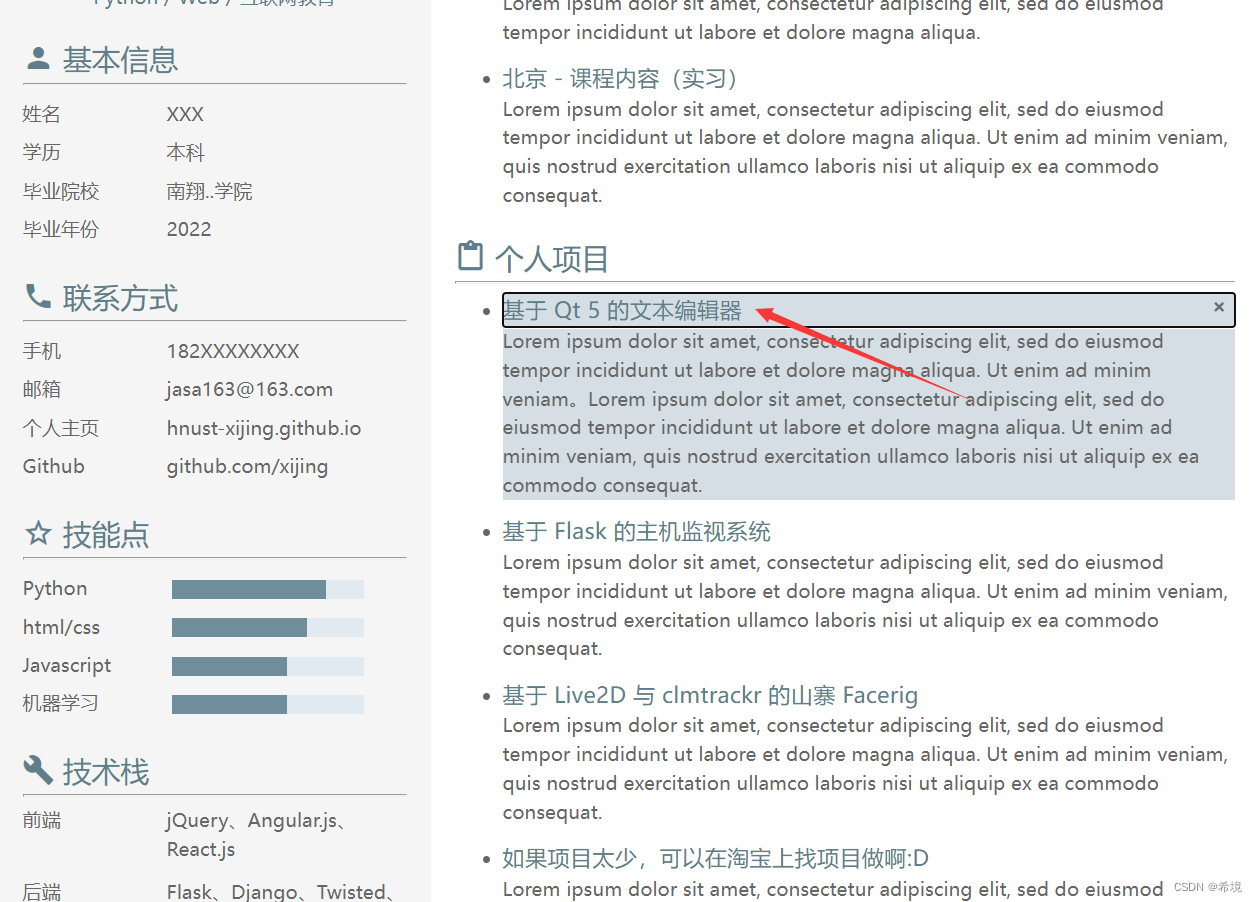
- 点击index.html就能展示出来了,然后,点击文本,就能修改了。

2、保存替换
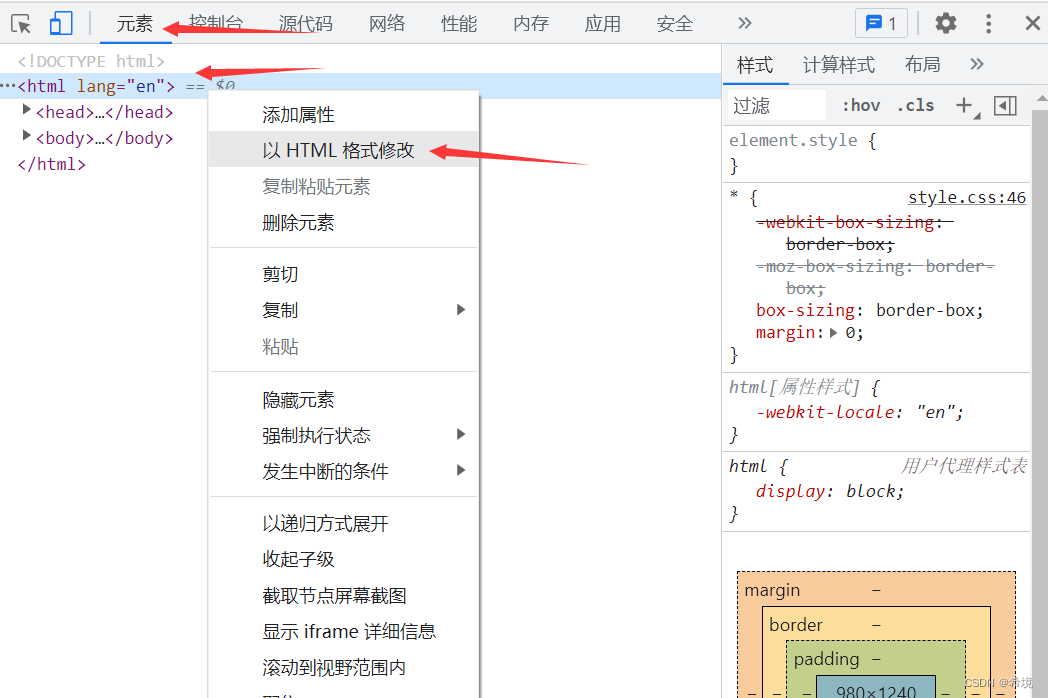
- 由于我们修改的东西,其实是没有后台的,需要把html代码复制下来,然后替换上去。

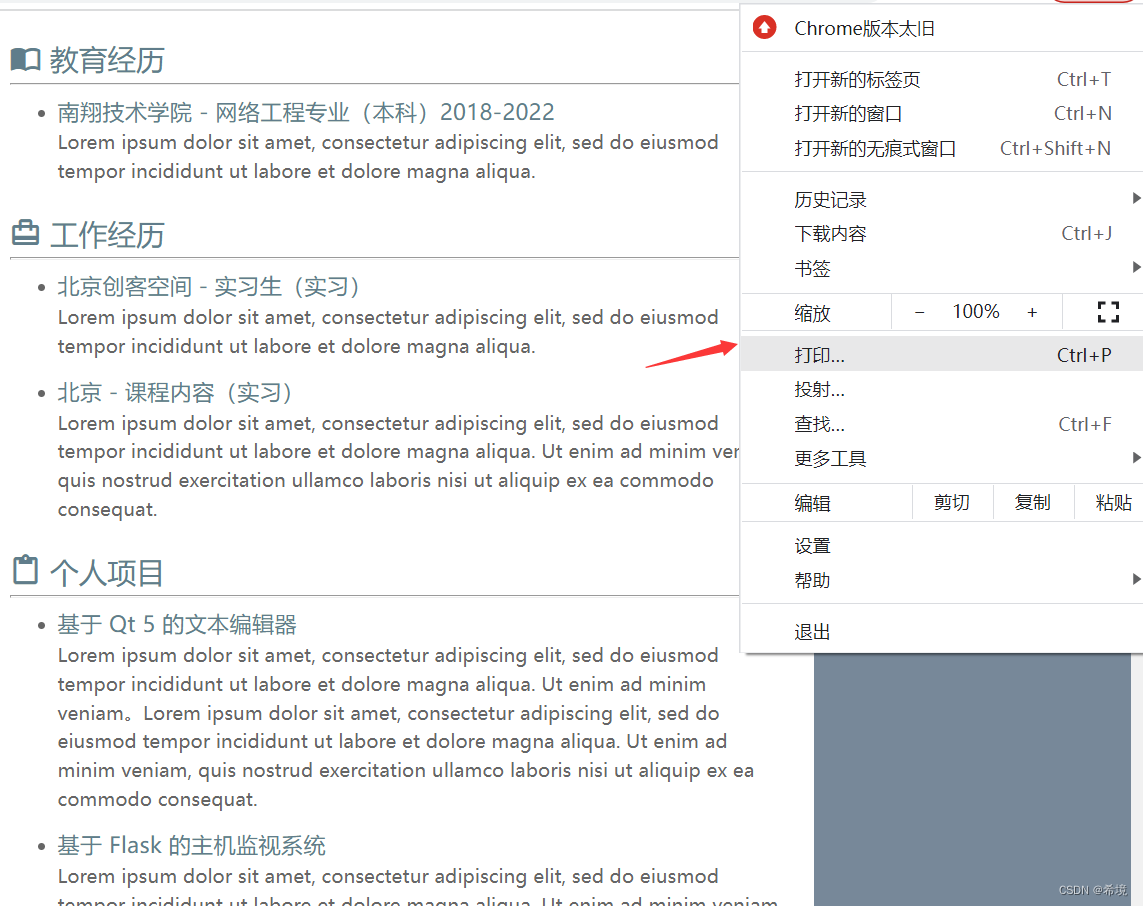
三、简历下载
- 简历下载,我们使用的是浏览器自带的功能。

 Ok完成! 给看到这里的同学一个福利:在线简历
Ok完成! 给看到这里的同学一个福利:在线简历
本文转载自: https://blog.csdn.net/qq_44969643/article/details/127170564
版权归原作者 希境 所有, 如有侵权,请联系我们删除。
版权归原作者 希境 所有, 如有侵权,请联系我们删除。