子组件使用父组件数据
父组件
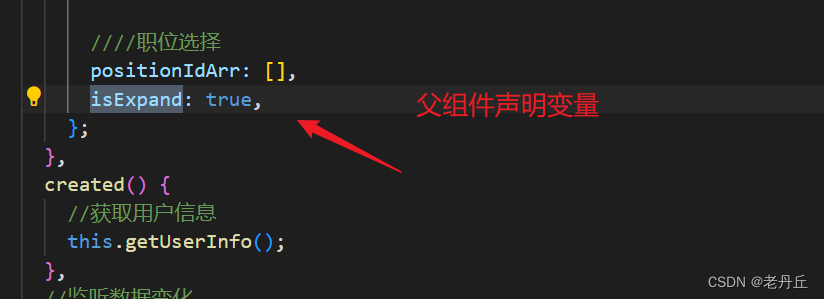
父组件声明变量
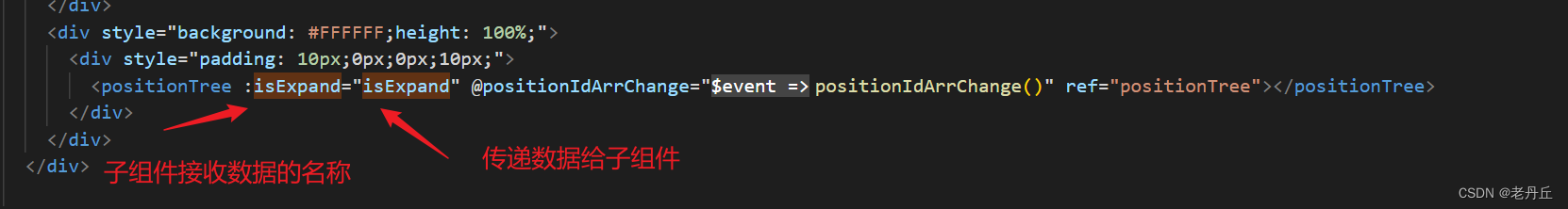
父组件向子组件传递数据
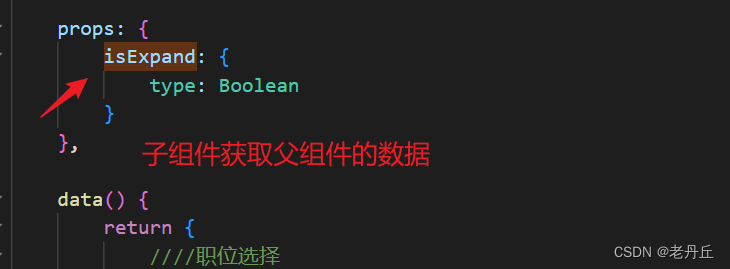
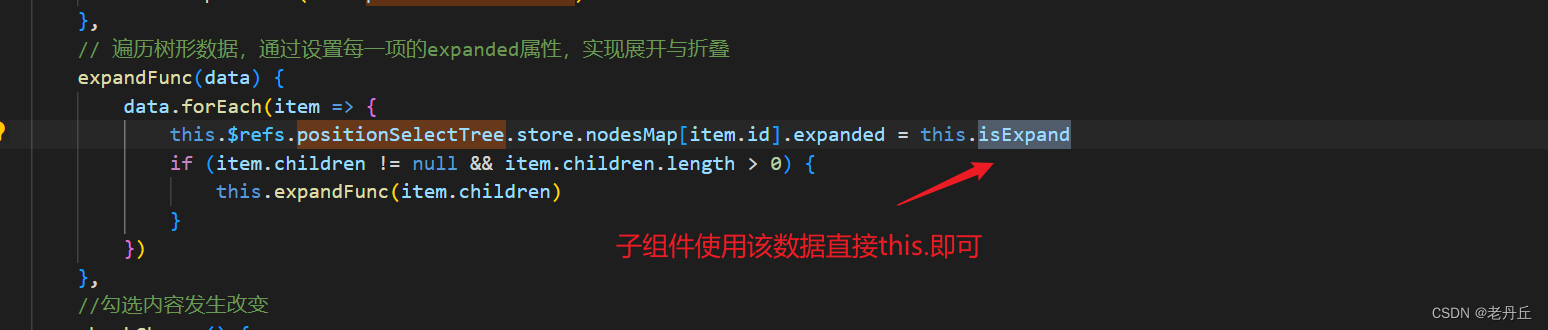
子组件


注意:子组件不要修改这个数据,不然会报错
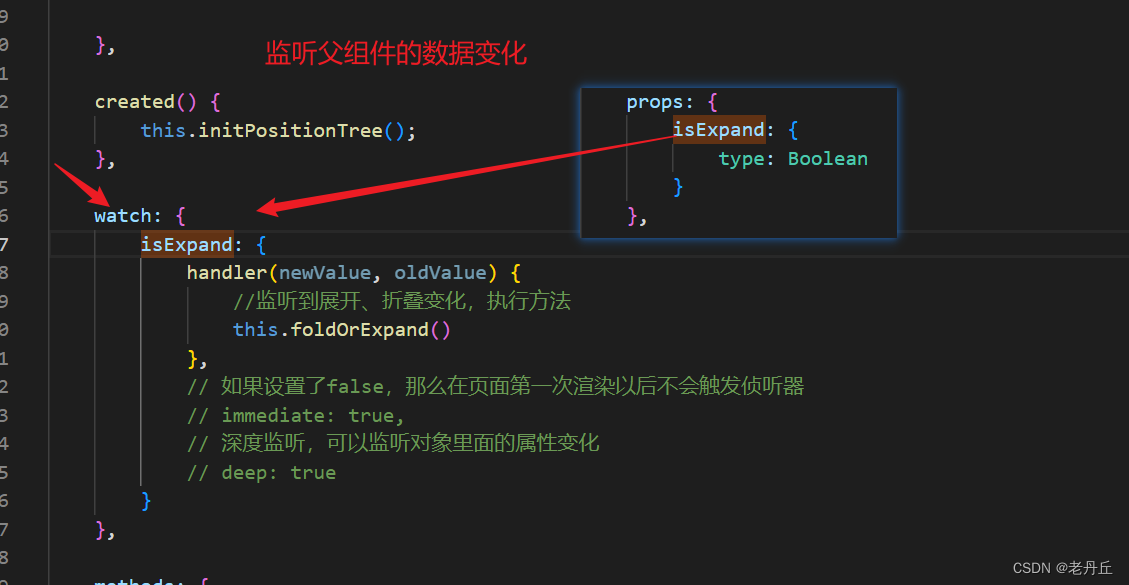
子组件监听父组件的数据变化
子组件

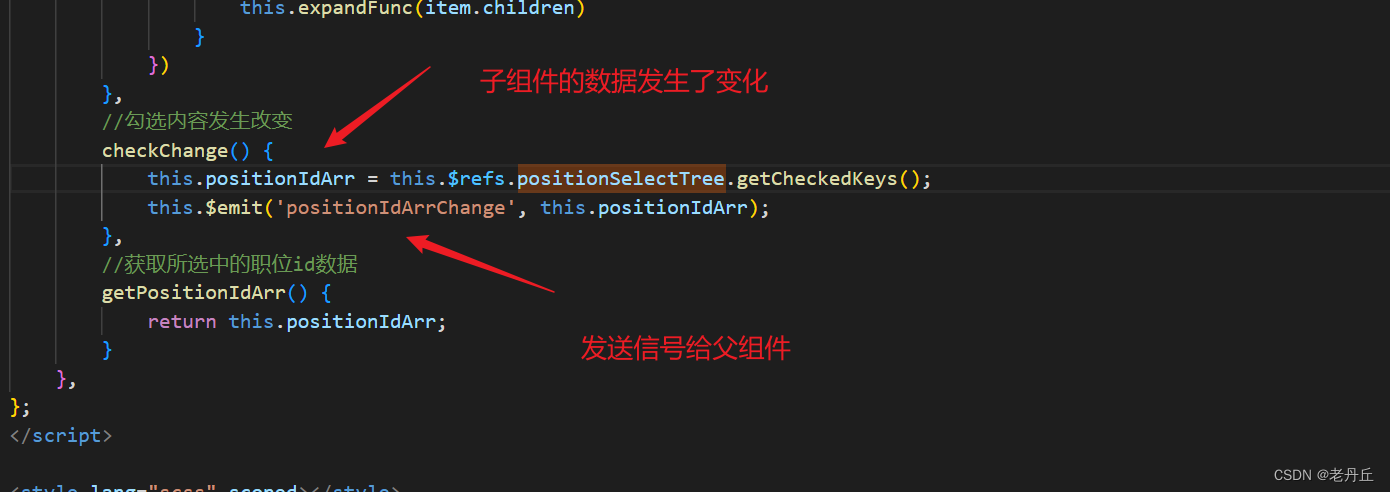
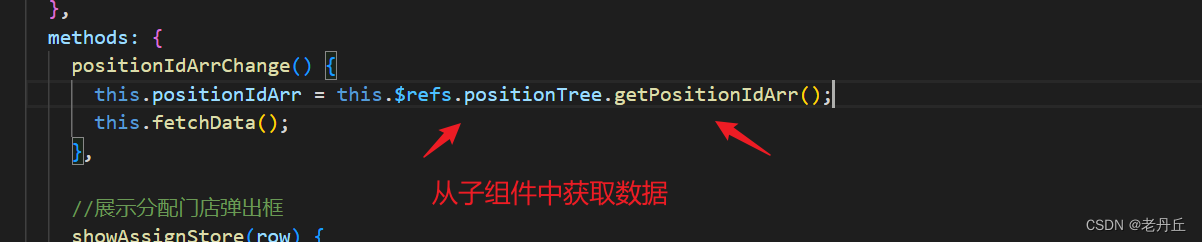
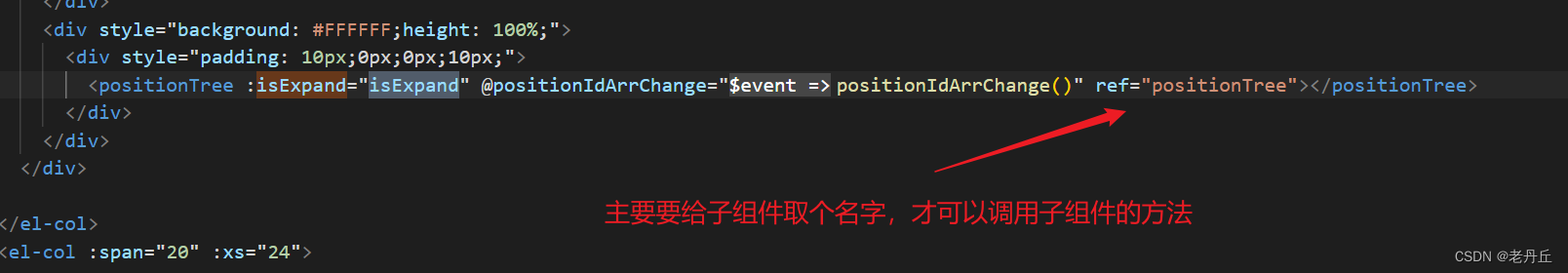
父组件监听子组件的数据变化
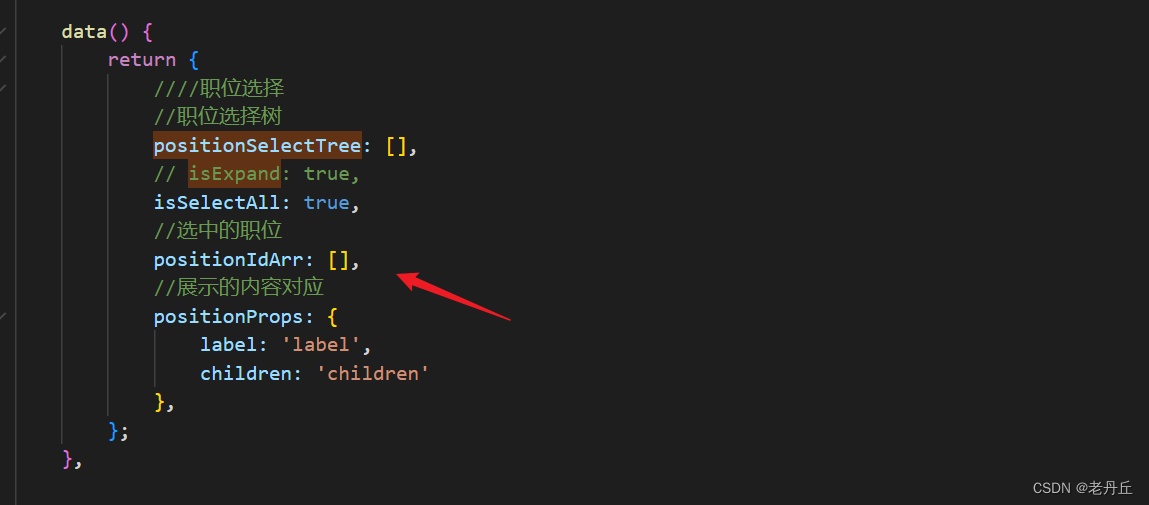
子组件
子组件变量声明

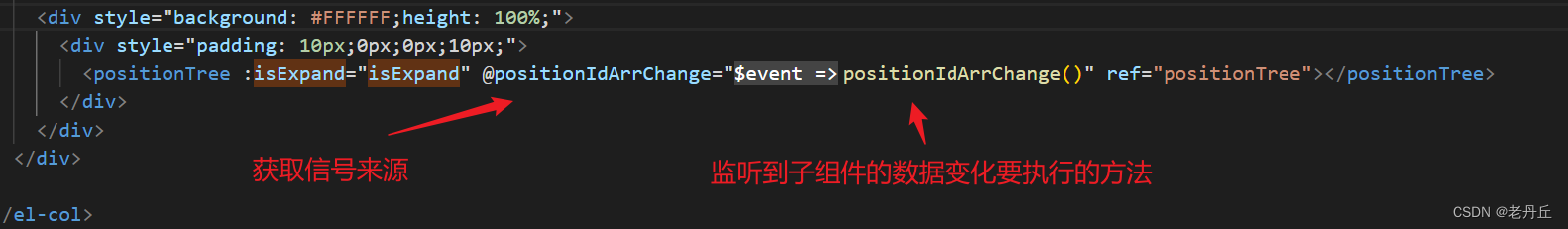
父组件



本文转载自: https://blog.csdn.net/laodanqiu/article/details/129370442
版权归原作者 Hello Dam 所有, 如有侵权,请联系我们删除。
版权归原作者 Hello Dam 所有, 如有侵权,请联系我们删除。