JS
JS 了解
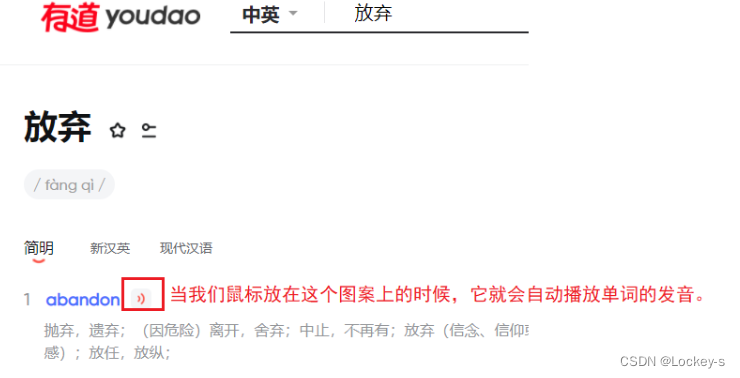
JS 也就是 JavaScript,这个语言也是当下最流行的编程语言之一。JS 主要是用于前端页的开发,但实际上,也可以进行 服务器开发 / 客户端程序的开发。就像在线翻译里面,点击发音,这就是 JS 实现的。
JS 和 HTML 和 CSS 的关系

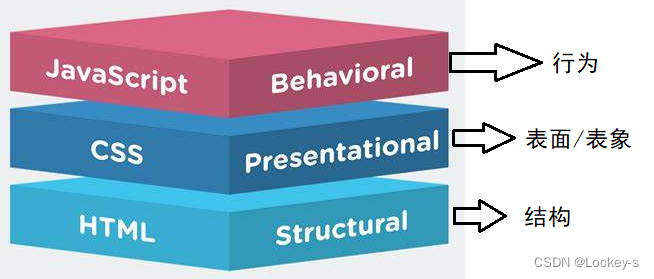
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)

- HTML写出来的代码,就相当于是页面的框架,相当于是“骨”。
- CSS 就是在 HTML 的基础上,进行装饰,相当于套了一层“皮”,使其页面变得好看。 但是 此时的页面,仍是一个静态的!
- 当我们加入了JS之后,我们就相当于给网页赋予了灵魂。 所谓的灵魂,就是指的交互性。 其目的,就是让网页不再是一个纯粹静态的、干巴巴的、不动的一个东西了。 而是会和程序员进行一些交互。就像在线翻译:

JS 和前面的 HTML / CSS 类似,都是运行在浏览器上。
在浏览器中,内置了一个 JS 的执行引擎。
所谓的引擎,就对标了我们的 JVM(Java-Virtual-Machine:Java虚拟机)。
JS 的组成
对于运行在浏览器上执行的 JS 来说,可以分为桑部分:
- JS 核心语法
- DOM API:浏览器提供的一组,操作页面元素的API
- BOM API:浏览器提供的一组,操作浏览器窗口的API
JS
运行在 浏览器 当中的 JS ,是离不开 HTML 的,所以嵌入到 HTML 当中来写。写在 script 标签里面。
hello world
JS 里面的 分号,可以写,也可以不写:
<body><script>alert('hello world');</script></body>
这里的字符串可以用单引号,也可以用双引号:
JS 的引入方式
- 内嵌式:像上面那种写法就是内嵌式:
<body><script>alert('hello world');</script></body> - 行内式:把 JS 写到元素的内部:
<body><buttononclick="alert('hello')">这是一个按钮</button></body>这样点击按钮的时候,就会触发 JS 操作:
- 外部式:把 JS 写到一个单独的 JS 文件中,然后在 HTML 里面通过 script 标签来引入。创建一个 app.js 文件:
 然后在 HTML 当中引入:
然后在 HTML 当中引入:<body><scriptsrc="app.js"></script></body>运行结果如下:
输入输出
输入:prompt
通过在 script 当中,使用 prompt 来达到输入的效果:
<body><script>prompt();</script></body>
运行结果如下:
输出 alert
上面的弹窗输出就是 alert 实现的。
输出 console.log
这个是在控制台打印日志,就是在 浏览器 的控制台里面。因为 alert 弹窗的体验非常不好,比如在看剧的时候,突然弹窗,就会暂停所有操作:
<body><script>
console.log('hello');</script></body>
运行结果如下:
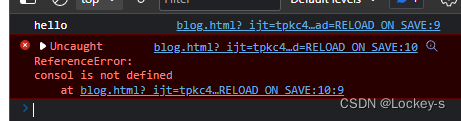
同时,如果 JS 代码当中出现错误,或者运行时错误的时候,也会在控制台当中打印出来 ,比如,专门写错 console :
<body><script>
console.log('hello');
consol.log('hello');</script></body>
运行结果如下:
就清楚的说明是哪行的哪里出现了问题。
JS 的基础语法
JS 当中和 Java 好多是相似的。当然也有不一样的。
变量
定义变量的时候,通过
var 变量名 = 初始值;
来完成变量的定义:
<body><script>//创建一个名字为 num 的,数字类型的变量var num =10;//创建一个名字为 s 的,字符串类型的变量var s ='hello';//创建一个名字为 arr 的,数组类型的变量var arr =[];</script></body>
就是不管创建的变量是啥类型,此时都是统一使用 var 关键字来表示的。JS 不区分整形浮点型之类的。
使用变量
使用变量就是 修改和读取 通过 console.log 来读取:
<body><script>var num =10;
num =20;
console.log(num);</script></body>
运行结果如下:
不过在赋值的时候,可以赋一个数字类型,也可以赋一个字符串类型。变量的类型,可以在运行过程中,随着赋值发生改变,就是 动态类型。
不过现在更倾向于用 let 代替 var:
- var 没有作用域限制。
- let 有作用域限制。
- let 的字符串和数字相加,就i是拼接字符串。
数据类型
JS 内置了几种数据类型:
number: 数字. 不区分整数和小数.
boolean: true 真, false 假.
string: 字符串类型.
undefined: 只有唯一的值 undefined. 表示未定义的值.
null: 只有唯一的值 null. 表示空值
数字类型
let a = 07; // 八进制整数, 以 0 开头
let b = 0xa; // 十六进制整数, 以 0x 开头
let c = 0b10; // 二进制整数, 以 0b 开头
特殊的数字值:
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字.
字符串类型
- 字符串 可以通过单引号定义,也可以通过双引号定义。
- 如果字符串本身就包含了 引号 这个时候,就可以通过 单双引号 灵活搭配的形式,来避免使用转义字符。
<body><script>let s ="'123qwe'"; console.log(s);</script></body>运行结果如下:
JS中的转义字符,不仅仅是 +单双引号,还有其它的转义字符,也是支持的。 像 \t(水平制表符),\n(换行符),\f(换页符)…这些转义字符,也是同样支持的。
- 求字符串长度:通过 length 来求字符串长度:
<body><script>let s ="123qwe"; console.log(s.length);</script></body>运行结果如下: 这里的长度,单位是字符,一个汉字的字符是 1。
这里的长度,单位是字符,一个汉字的字符是 1。 - 字符串拼接:通过 + 来拼接字符串:
<body><script>let s ="123qwe"; console.log(s +456);</script></body>运行结果如下:
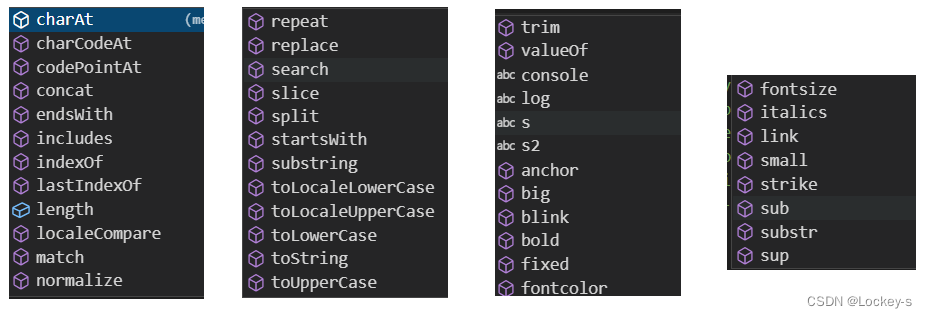
另外,字符串也提供了很多方法:
这些方法和 Java 中的差不多。
布尔类型
与 Java 中的 boolean 类型不同,JS 当中的 布尔类型,会当成 0 和 1 来处理。true 是 1,false 是 0。举一个极端例子:
<body><script>let s =true;
console.log(s +1);</script></body>
运行结果如下:
这里的 true 就被隐式转换为 1 了。有一种说法:
如果一个编程语言,越支持隐式类型转换,就认为类型越弱。
如果一个编程语言,越不支持隐式类型转换,就认为类型越强。
Java,Go,Python 认为是强类型的编程语言。
C,JS,PHP 认为是弱类型的编程语言
未定义数据类型和空值
undefined 这个类型,就只有 undefined 这一个值。表示当前的变量处于一个未被初始化的状态。
<body><script>let a;
console.log(a);</script></body>

null 是表示一个空值:
<body><script>let a =null;
console.log(a);</script></body>

运算符
JS 中的运算符和 Java 用法基本相同,这里拿一些不同的来说。
算术运算符-不同点
常见的运算符:
+ - * / %
这里的 / 是不一样的:
<body><script>let a =1;
console.log(a/2);</script></body>
运行结果如下:
这里的运行结果是 0.5,因为 JS 的变量都可以用 let 表示,所以这里就是 0.5
比较运算符 - 不同点
JS中比较相等的符号,有两种:== 和 === 。不相等的符号也有两种: != 和 !== 。
- == 和 != :只是比较两个变量的值,不比较 两个变量的类型。如果两个变量能够通过隐式类型转换,转换相同的值,那么,此时就认为 两个变量 是相等的。
- === 和 !== :既要比较 两个变量的值,又要比较两个变量的类型。如果类型不相同,就直接认为两个变量不相等。
举例:
<body><script>let a =10;let b ='10';
console.log(a == b);
console.log(a === b)</script></body>
运行结果如下:
逻辑运算符
&& 和 || 和 Java 当中的不一样,Java 就是返回一个布尔类型的值: true,或者 false。而 JS 是返回其中的表达式。
c = a || b,如果 a 的值为真,那么 c 的值,就是 表达式a 的只。如果 a 的值为假,b 的值为真,那么 c 的值就是 表达式b 的值。&& 也是这种用法。
通过逻辑运算符,就有了一种用法:判断是否为 空值,如果是空值,就给一个默认值:
<body><script>let a =null;if(!a){
a =10}
console.log(a);</script></body>
运行结果如下:
这里的代码的意思等价于
a = a || 0
数组
使用 new 关键字创建
<body><script>let arr =newArray();</script></body>
这里就是通过 new 来创建一个 数组。
更常见的方法
<body><script>let arr =[];let arr1 =[1,2,3,4];</script></body>
不过 Java 定义数组的时候,就已经定义好相应的类型了,但是 JS 的话,什么类型都可以放在一起:
<body><script>let arr =[1,'hello',null,undefined,true];</script></body>
打印数组
这里也是通过 console.log 来打印数组:
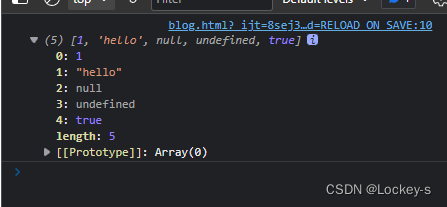
<body><script>let arr =[1,'hello',null,undefined,true];
console.log(arr)</script></body>
运行结果如下:
获取数组元素
通过 下标来获取 数组元素,数组下标也是从 0 开始的:
<body><script>let arr =[1,2,3,4];
console.log(arr[0]);
console.log(arr[1]);</script></body>
运行结果如下:
按照 Java 的话,超出数组长度的话,就会抛出异常,但是 JS 不会,而是抛出 undefined :
<body><script>let arr =[1,2,3,4];
console.log(arr[0]);
console.log(arr[4]);</script></body>
运行结果如下:
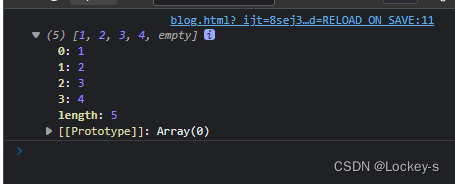
当然,还有其它操作:
<body><script>let arr =[1,2,3,4];
arr[100]=10;
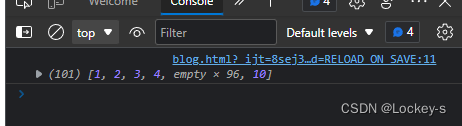
console.log(arr);</script></body>
运行结果如下:
长度就变成了 101 ,中间的就是空元素。
如果设置下标 -1 为 10:
<body><script>let arr =[1,2,3,4];
arr[-1]=10;
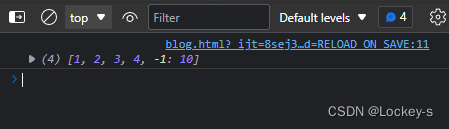
console.log(arr);</script></body>
运行结果如下:
此时的 -1 ,与其说是一个下标,不如说是一个属性。并没有影响到数组的长度。当然也可以取出来 -1 处的值。
当然,还有更骚的操作:
<body><script>let arr =[1,2,3,4];
arr['hello']=10;
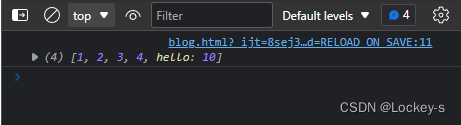
console.log(arr);</script></body>
运行结果如下:
也就是 JS 当中的数组,不仅能当 数组使用,还能当 map 使用,更准确的说,是一个对象,JS 当中,可以在运行时,给对象新增属性。 arr[‘hello’] 就是给 arr 这个对象,新增了一个属性,属性的名字是 hello,属性值是 10,就等价于:
arr.hello = 10
也可以通过这些方法访问到 10。
获取数组长度
通过
.length
来获取数组长度:
<body><script>let arr =[1,2,3,4];
console.log(arr.length);</script></body>
运行结果如下:
但是!JS 里面的 length 属性是可以修改的:
<body><script>let arr =[1,2,3,4];
arr.length =3;
console.log(arr.length);</script></body>
运行结果如下:
如果 length 改成 大于数组长度 的话,就是 空白:
<body><script>let arr =[1,2,3,4];
arr.length =5;
console.log(arr.length);</script></body>
运行结果如下:
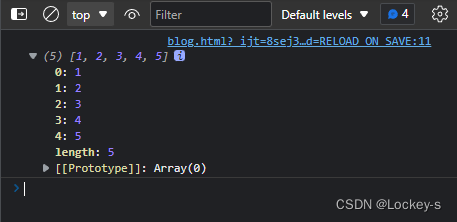
往数组中插入元素
通过 push 方法,来往数组当中插入新的元素:
<body><script>let arr =[1,2,3,4];
arr.push(5);
console.log(arr);</script></body>
运行结果如下:
删除元素
通过 splice 方法,就可以对数组中的某个片段,进行替换(因为是替换,所以可以看作是删除元素):
<body><script>let arr =[1,2,3,4];
arr.splice(2,2);
console.log(arr);</script></body>
这里的意思就是:从下标为 n 的元素,向后删除 n 个元素,就是从下标为 2 的元素,向后删除 2 个元素,运行结果如下:
也可以完成替换操作,就是在前两个参数之后,加上要替换的参数:
<body><script>let arr =[1,2,3,4];
arr.splice(2,2,111,222);
console.log(arr);</script></body>
运行结果如下:
函数
JS 中的函数(function),在 Java 中叫做 方法(Method)。函数就是方法,方法就是函数,两者就是同一个东西,只是叫法不同而已。
语法格式
// 创建函数/函数声明/函数定义function函数名(形参列表){
函数体
return 返回值;}// 函数调用函数名(实参列表)// 不考虑返回值
返回值 =函数名(实参列表)// 考虑返回值
不过要注意的是,在 创建函数/函数声明/函数定义 的时候,形参列表不用写形参类型。因为参数类型,完全取决于调用的时候,传什么参数。代码:
<body><script>// 这里是定义函数,定义和调用 不分前后。functionhello(){
console.log('hello');}//这里是调用函数hello();hello();hello();</script></body>
写了函数之后,必须调用才可以,可以多次调用。运行结果如下:
没有参数类型:
<body><script>functionadd(x, y){return x + y;}let result =add(10,20);
console.log(result);
result =add('hello','world');
console.log(result);
result =add('hello',10);
console.log(result);</script></body>
因为 JS 没有参数类型,所以什么类型都可以直接放到函数里面,运行结果如下:
使用多个数字相加:因为 JS 的特性,就可以直接在这里相加了:
<body><script>functionadd(a, b, c, d, e, f, g){
a = a ||0;
b = b ||0;
c = c ||0;
d = d ||0;
e = e ||0;
f = f ||0;
g = g ||0;return a + b + c + d + e + f + g;}
console.log(add(10,20));
console.log(add(10,20,30));
console.log(add(10,20,30,40));</script></body>
这里可以实现最多 7 个数相加,运行结果如下:
函数表达式
在 JS中,函数是 “一等公民”。一个“一等公民”的函数,函数可以像一个普通的变量一样,赋值给 其他的变量。同时,可以作为另一个函数的参数,还可以作为另一个函数的返回值。
简单来说:函数和普通的变量,并没有本质区别。只不过函数这个变量,相对于普通变量来说,多了一个功能(可调用)。
<body><script>functionhello(){
console.log('hello');}let f = hello;</script></body>
hello 是一个函数名,hello 后面没有(),说明这个操作,不是函数调用,而是一个单纯的函数的赋值。f 是一个 function 类型的变量。
匿名函数
也就是没有写函数名:
<body><script>letf=function(){
console.log('hello')};f();</script></body>
运行结果如下:
匿名函数也就是 lambda 表达式。
作用域
就是 某个标识符名字在代码中的有效范围。在 ES6 标准之前, 作用域主要分成两个:
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效。
- 局部作用域/函数作用域: 在函数内部生效.
其实在 ES6 之前,就没有 let 这个东西。let 是在 ES6之后 才引入的。在ES6版本之前,只有 var。在ES6版本之前,只有 var。在 JS 中,{}内部代码 是可以访问 {} 外部的代码的。:
<body><script>let num =32;{
console.log(num);}</script></body>
在 {} 内也可以访问到 {} 外面的元素:
也可以在函数当中访问:
<body><script>let num =60;functionhello(){
console.log(num);}hello();</script></body>
运行结果如下:
这些是支持无限套娃的。
对象
对象,就是一些属性 和 方法的集合。与传统意义上的Java对象的概念是类似的。
- 在 JS 中,对象 是不依托于 类的。直接通过 {} 就可以创建对象。
创建对象
js对象中的每个属性和方法,其实都是通过“键值对” 这样的方式来表达的。{} 表示这是一个对象。
- 键值对之间,采用 逗号 进行分割。
- 键和值之间,采用 冒号 进行分割。
- 后续就可以通过 对象名 . 来访问了
直接通过 {} 创建对象:
<body><script>let student ={name:'Lockey',age:20,height:180,weight:120,sing:function(){
console.log('Perfect');},jump:function(){
console.log('jump')},};
console.log(student.name);
console.log(student.age);
student.sing();
student.jump();</script></body>
运行结果如下:
对象使用的时候,更接近于 Java。
DOM API
基于上述的语法,感觉除了会写了个 hello world,就啥也做不了。要写实际的程序,光会语言是不够的,还需要掌握配套的库/框架。
- 对于在浏览器上运行的 JS 来说,最核心的库,就是 DOM API。
- DOM API 是浏览器给 JS 提供的原生接口。基于这样的接口,就可以针对页面上的元素进行操作了。
- DOM ->Document 0bject Model - 文档对象模型。
- 文档指的是页面显示的部分。对象指的是 JS中代码操作的部分。
- JS 这边操作 对象,文档那边就会发生改变。所以 这两个的关系,是相辅相成的关系。
- 不过原生的 DOM API 能用,但是并不方便。所以也就有了大量的第三方库/框架。像 JQuery 就是一个知名的库。
这里只讲 querySelector 和 querySelectorAll 。
querySeletor
直接获取元素
通过 querySelector 来获取页面参数:
<body><divclass="one">
hello
</div><script>//选择元素let div = document.querySelector('.one');
console.log(div);</script></body>
这样就选中了页面的参数,运行结果如下:
通过
使用 # 也可以获取对应元素,# 是 id 选择器:
<body><divid="one">
hello
</div><script>//选择元素let div = document.querySelector('#one');
console.log(div);</script></body>
运行结果如下:
获取后代
代码如下:
<body><ul><li>hello</li></ul><script>//选择元素let div = document.querySelector('ul li');
console.log(div);</script></body>
运行结果如下:
但是如果有多个对象的时候,querySelector 只能选中一个,所以就要使用 querySelectorAll 来选中所有。
querySelectorAll
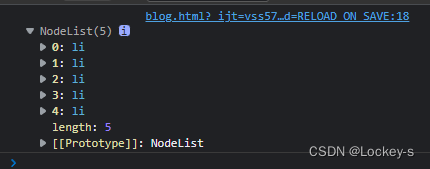
使用 querySelectorAll 就是选中所有元素,然后返回一个数组。准确的说 querySelectorAll 返回的并不是一个数组,而是一个对象,只不过有 length,而且可以通过 下标来访问内部因素,使用起来和数组非常相似(一模一样),就是叫做”伪数组“:
<body><ul><li>hello1</li><li>hello2</li><li>hello3</li><li>hello4</li><li>hello5</li></ul><script>//选择元素let div = document.querySelectorAll('ul li');
console.log(div);</script></body>
运行结果如下:
事件
就是浏览器对于 用户操作 行为就行的 统称,大部分是用户操作产生的:
- 鼠标在页面上移动,就会产生一个鼠标移动事件
- 鼠标点击页面某个位置,就会产生一个鼠标点击事件
- 鼠标滚动,也是一个事件
JS 主要就是在不同的事情中,进行不同的处理,事件的三个要素:
- 事件源:哪个 HTML 产生的事件,JS 中的很多代码,都是通过 事件 来触发。
- 事件类型:鼠标移动,点击,键盘事件,窗口大小改变事件
- 事件的处理程序:事件产生之后,执行什么样的 JS 代码
举例:
<body><button>这是一个按钮</button><script>//选择元素let button = document.querySelector('button');
button.onclick=function(){alert("hello");}</script></body>
运行结果如下:
这里的 function 也就是回调函数,这个函数不会立即调用,而是在合适的时机 被 库/框架 自动调用。
还可以这样写:
<body><buttononclick="f()">这是一个按钮</button><script>functionf(){alert("hello");}</script></body>
运行结果如下:
这两种写法的功能都是一样的,但是第一种写法更好,因为第二种写法会把页面写的很乱。
操作元素
操作 = 获取 + 修改
- 操作元素内容
- 操作元素的属性
- 操作元素的样式
操作元素内容
通过 对象 里面的一个属性 innerHTML 来实现:
<body><divid="screen">hello world</div><buttonid="btn">这是一个按钮</button><script>let btn = document.querySelector('#btn');
btn.onclick=function(){let screen = document.querySelector('#screen');
console.log(screen.innerHTML);}</script></body>
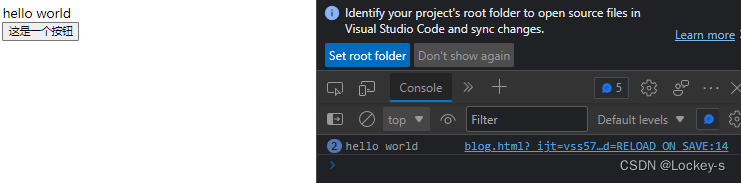
就是在点击的时候,就可以获取到元素内容:
点击之后:
点击次数多了之后,hello world 前面的计数器就会增加。
如果在 div 里面再放入标签的话:
<body><divid="screen"><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul></div><buttonid="btn">这是一个按钮</button><script>let btn = document.querySelector('#btn');
btn.onclick=function(){let screen = document.querySelector('#screen');
console.log(screen.innerHTML);}</script></body>
运行结果如下:
就直接获取到了 div 里面的 HTML。
也可以是通过 innerHTML 来修改元素:
<body><divid="screen"><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul></div><buttonid="btn">获取内容</button><buttonid="btn2">修改内容</button><script>let btn = document.querySelector('#btn');
btn.onclick=function(){let screen = document.querySelector('#screen');
console.log(screen.innerHTML);}let btn2 = document.querySelector('#btn2');
btn2.onclick=function(){let screen = document.querySelector('#screen');
screen.innerHTML ='<h1>修改后的内容</h1>';}</script></body>
运行结果如下:
点击修改内容之后:
操作元素属性
也是通过 querySelector 来操作:
<body><imgsrc="https://tse4-mm.cn.bing.net/th/id/OIP-C.D5bn8h4fBKriHDbO3tK5NgHaJ4?w=138&h=184&c=7&r=0&o=5&pid=1.7"alt=""title=""id="1"><script>let img = document.querySelector('img');
img.onclick=function(){
console.log(img.src);}</script></body>
点击图片之后就可以查看相应内容了:
当然也可以通过点击切换图片:
<body><imgsrc="https://tse4-mm.cn.bing.net/th/id/OIP-C.D5bn8h4fBKriHDbO3tK5NgHaJ4?w=138&h=184&c=7&r=0&o=5&pid=1.7"alt=""title=""id="1"><script>let img = document.querySelector('img');
img.onclick=function(){
console.log(img.src);if(img.src.indexOf('D5bn8h4fBKriHDbO3tK5NgHaJ4')>=0){
img.src ='https://tse1-mm.cn.bing.net/th/id/OIP-C.0cx19GDKi2HaGJUtnrihWAHaHc?w=183&h=184&c=7&r=0&o=5&pid=1.7';}elseif(img.src.indexOf('0cx19GDKi2HaGJUtnrihWAHaHc')>=0){
img.src ='https://tse4-mm.cn.bing.net/th/id/OIP-C.D5bn8h4fBKriHDbO3tK5NgHaJ4?w=138&h=184&c=7&r=0&o=5&pid=1.7';}}</script></body>
运行结果如下:
点击之后,就切换了图片:
通过 dom 对象 . 属性名就可以操作了。一个 HTML 标签里,能写哪些属性,就同样可以通过 JS 中的 DOM 对象来获取到一样的属性。
切换按钮的显示文本
也是通过操作元素来完成对文本的切换:
<body><inputtype="button"value="播放"><script>let input = document.querySelector('input');
input.onclick=function(){if(input.value =='播放'){
input.value ='暂停';}elseif(input.value =='暂停'){
input.value ='播放';}}</script></body>
运行结果如下:
点击之后:
实现全选按钮
实现全选效果,主要是操作 input 的 check 属性:
<body><inputtype="checkbox"id="all"> 我全都要 <br><inputtype="checkbox"class="ch">火锅 <br><inputtype="checkbox"class="ch">小龙虾 <br><inputtype="checkbox"class="ch">烧烤 <br><inputtype="checkbox"class="ch">甜点 <br><script>// 实现全选表单的效果// 1、获取元素let all = document.querySelector('#all');let ch = document.querySelectorAll('.ch');//2、给 all 注册点击事件
all.onclick=function(){for(let i =0; i < ch.length; i++){
ch[i].checked = all.checked;}}// 3、针对每个 ch 注册点击事件,实现对 all 的取消操作for(let i =0; i < ch.length; i++){
ch[i].onclick=function(){
all.checked =checkCh(ch);}}functioncheckCh(ch){//判断是不是所有的 ch 都被选中for(let i =0; i < ch.length; i++){if(!ch[i].checked){//只要有一个没被选中,就让 all 是未选中状态return'';}}//遍历一圈,发现都被选中了,就让 all 也是选中状态return'checked';}</script></body>
这些代码就实现了,全选和全不选,全选之后,取消部分选中:
全选效果:
操作元素样式
本质上也是操作元素属性:
- style 对应行内样式(直接把样式写到 style 里面)
- className/classList 对应内部样式/外部样式 应用了 一个/一组 CSS 类名
style 操作示例:点击放大字体:
<body><divstyle="font-size: 20px">这是一个文本</div><script>let div = document.querySelector('div');
div.onclick=function(){//先获取到当前字体大小let fontsize =parseInt(div.style.fontSize);//在当前字体大小基础上,增加 5px
fontsize +=5;
div.style.fontSize = fontsize +'px';}</script></body>
运行结果如下:
每次点击,字体都会增大 5像素,连续多次点击之后:
如果要修改的样式比较多,通过 style 来修改就麻烦了,可以借助 CSS 类来修改:
<body><style>.light{background-color: white;color: black;}.dark{background-color: black;color: white;}</style><divclass="light"style="height: 500px">这是一段话</div><button>关灯</button><script>let div = document.querySelector('div');let button = document.querySelector('button');
button.onclick=function(){if(div.className =='light'){
div.className ='dark';
button.innerHTML ='开灯';}elseif(div.className =='dark'){
div.className ='light';
button.innerHTML ='关灯';}}</script></body>
这样的话,就可以通过点击来实现”开关灯了“:
点击之后的效果:
操作节点
操作节点,其实是 新增 / 删除 / 移动 节点。这里主要讲 新增 / 删除。HTML 页面是显示的 DOM 树的内容。在创建完节点之后,要挂在 DOM 树上才可以显示。通过 appendChild 来挂到树上:
新增节点
通过 appendChild 来实现。
<body><divclass="container"></div><script>//1、创建新节点let newDiv = document.createElement('div');
newDiv.id ='newDiv';
newDiv.className ='one';
newDiv.innerHTML ='hello';
console.log(newDiv);//2、把节点挂在 dom 树上let container = document.querySelector('.container');
container.appendChild(newDiv);</script></body>
运行结果如下:
删除节点
通过 removeChild 来实现,先拿到父节点,然后再拿到待删除的子节点:
<body><divclass="container"></div><button>删除 div</button><script>//1、创建新节点let newDiv = document.createElement('div');
newDiv.id ='newDiv';
newDiv.className ='one';
newDiv.innerHTML ='hello';
console.log(newDiv);//2、把节点挂在 dom 树上let container = document.querySelector('.container');
container.appendChild(newDiv);//删除let button = document.querySelector('button');
button.onclick=function(){
container.removeChild(newDiv);}</script></body>
运行结果如下:
点击之后就完成了删除:
版权归原作者 Lockey-s 所有, 如有侵权,请联系我们删除。