文章目录
前言
前端使用: vue/cli “^4.5.15”
后端使用: springboot2.6.2, mybatis-plus3.5.9,mybatis-plus-generator3.5.1
部署:nginx,tomcat,webpack
小结.虽然项目花里胡哨,但是难度不大.收获最多的是:
1.技术选型,任务需求.一旦确定,后期变更代价惨重.
2. 注意备份
3.数据库表单设计
4.bug解决方案
5.更深入体会的是
MVVM架构
开发模式,
流水线式创建实体并实现业务逻辑
:
domain/pojo/bean → dao/mapper → mapper.xml → service → serviceimpl → controller
6.记得优先对前端进行数据校验.
感谢b站王汉远前辈和开发中帮助我的人.由于版权原因,开源项目不公布任何歌曲
由于当时选型失误,也没有围绕api开发.这就导致歌曲都是自己一首一首上传的…因此技术选型是我踩得最大的坑.
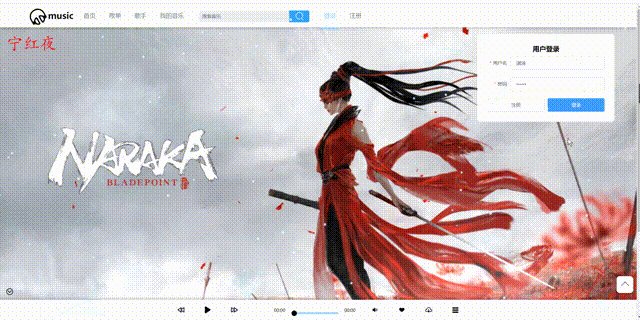
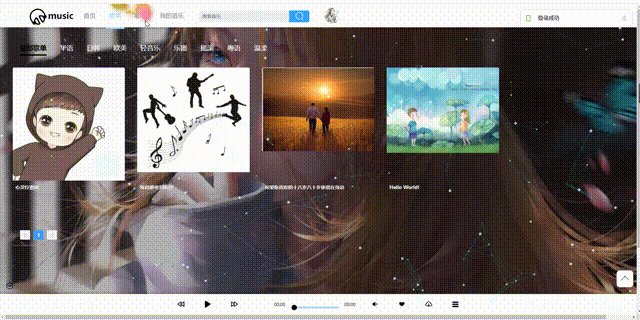
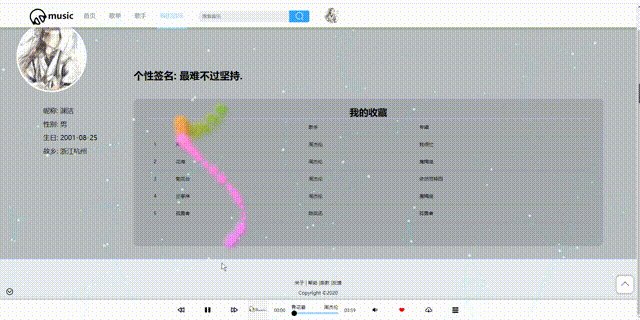
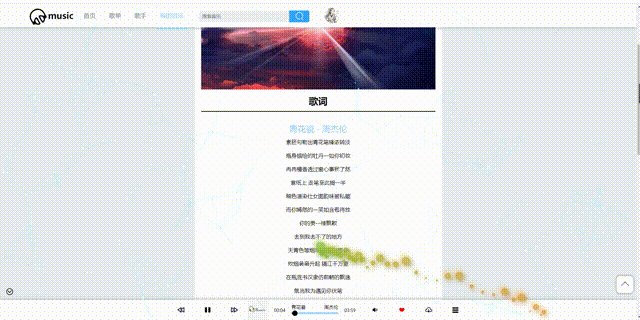
一.成果展示
前台大概总览

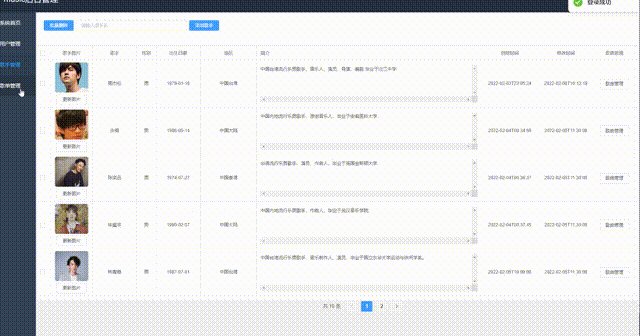
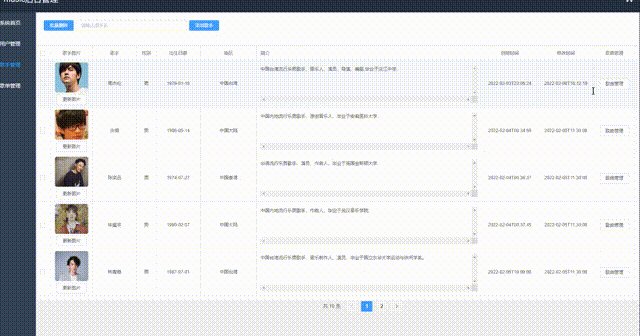
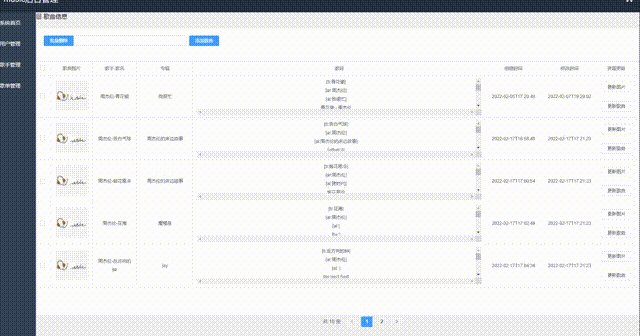
后台大概总览

二. 后端流程
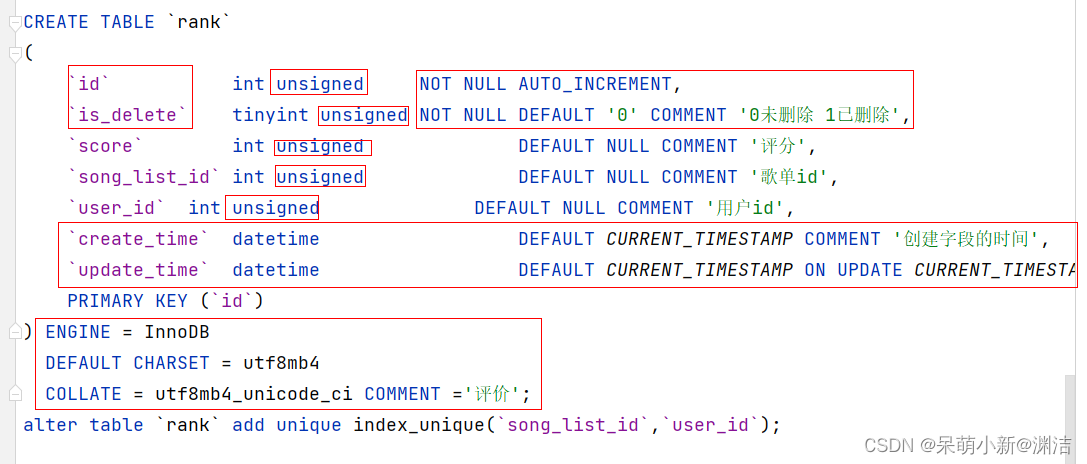
2.1数据库表设计
在这一个单用户项目中基本手握一本 java开发手册,遵守其中规约就可以了.(但是这怎么说呢,目前阶段感觉像鸡肋.因此我接着打算看看mysql高级)
单用户项目开发基本通用样例,但仍然应当考虑自己项目的实际需求

2.2. 后端搭建
2.2.1 mybatis-plus逆向工程生成代码简化开发
为了方便开发,我们应当先建立数据库.之后使用mybatis-plus的逆向工程,代码生成器!
这里不建议使用 lombok 省略 实体的构造器和get,set方法.(我曾看到过这样一句话,如果java内部到处充斥着这种像lmobok可以修改源代码的插件,那么就如同无根浮萍,没有自己的核心竞争力,java迟早被取代!)
但我们不可否认,它也很方便,我一般用lombok主要是用他的@slf4j日志.
这种方式可以帮助我们自动生成
domain/pojo/bean(完全生成) → dao/mapper (生成模型和一般crud方法)→ mapper.xml (生成模型和一般crud方法)→ service (生成模型和一般crud方法)→ serviceimpl (生成模型和一般crud方法) → controller (生成模型和一般crud方法) 如果不满意它自带的crud方法,我们可以自己写,
建议自己写!
该方法要注意的是mybatis-plus-generator3.5.1版本是一个转变
代码生成详见此处
2.2.2 配置数据,跨域和静态资源放行
由于基本配置是可以复用的,因此我将其粘贴下方.
采用 配置类和yaml配置文件相结合的方式
1.druid类配置文件
packagecom.vector.music.config;importcom.alibaba.druid.pool.DruidDataSource;importcom.alibaba.druid.support.http.StatViewServlet;importcom.alibaba.druid.support.http.WebStatFilter;importorg.springframework.boot.context.properties.ConfigurationProperties;importorg.springframework.boot.web.servlet.FilterRegistrationBean;importorg.springframework.boot.web.servlet.ServletRegistrationBean;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importjavax.annotation.PostConstruct;importjavax.sql.DataSource;importjava.sql.SQLException;importjava.util.Arrays;/**
* @author WangYuanJie
* @description: about jdbcDruidConfig
* @ClassName MyDataSourceConfig
* @date 2022/1/21 16:17
*/@ConfigurationpublicclassMyDataSourceConfig{@ConfigurationProperties(prefix ="spring.datasource")@BeanpublicDataSourcedataSource()throwsSQLException{DruidDataSource druidDataSource =newDruidDataSource();//加入监控功能// druidDataSource.setFilters("stat,wall");return druidDataSource;}/*
* 解决druid 日志报错:discard long time none received connection:xxx
* */@PostConstructpublicvoidsetProperties(){System.setProperty("druid.mysql.usePingMethod","false");}/**
* 配置druid的监控页
* @return
*/@BeanpublicServletRegistrationBeanstatViewServlet(){StatViewServlet statViewServlet =newStatViewServlet();ServletRegistrationBean<StatViewServlet> registrationBean =newServletRegistrationBean<>(statViewServlet,"/druid/*");
registrationBean.addInitParameter("loginUsername","admin");
registrationBean.addInitParameter("loginPassword","123456");return registrationBean;}/**
* WebStatFilter用于采集web-jdbc关联监控的数据
*/@BeanpublicFilterRegistrationBeanwebStatFilter(){WebStatFilter webStatFilter =newWebStatFilter();FilterRegistrationBean<WebStatFilter> filterRegistrationBean =newFilterRegistrationBean<>(webStatFilter);
filterRegistrationBean.setUrlPatterns(Arrays.asList("/*"));
filterRegistrationBean.addInitParameter("exclusions","*.js,*.gif,*.jpg,*.ico,/druid/*");return filterRegistrationBean;}}
2.后端解决跨域问题
/**
* 解决跨域问题
*/@ConfigurationpublicclassWebMvcConfigimplementsWebMvcConfigurer{@OverridepublicvoidaddCorsMappings(CorsRegistry registry){
registry.addMapping("/**").allowedOriginPatterns("*").allowCredentials(true).allowedMethods("*");}
3.解决静态资源放行问题
你可以将静态资源放在你想放置的位置,但是尽量不要放在项目工程中,因为项目工程后来只会在内存中运行.不要增加内存负荷,而且你将会出现一个奇怪的问题
springboot图片回显
详见此处
/**
* 默认情况下Spring Boot 使用WebMvcAutoConfiguration中配置的各种属性。
* 默认映射的文件夹有:
* classpath:/META-INF/resources
* classpath:/resources
* classpath:/static
* classpath:/public
* 上面这几个都是静态资源的映射路径,优先级顺序为:META-INF/resources > resources > static > public
* 原理: 静态映射/**。
* 请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面
* 静态资源访问前缀
* 默认无前缀
* spring:
* mvc:
* static-path-pattern: /res/**
* 当前项目 + static-path-pattern + 静态资源名 = 静态资源文件夹下找
*/// 以下是自定义静态资源访问@OverridepublicvoidaddResourceHandlers(ResourceHandlerRegistry registry){/**
* spring boot中上传图片回显问题
* 定位歌手头像地址
* 绝对路径映射,这个不重新部署就可以回显,因为映射你的本地
*/
registry.addResourceHandler("static/**").addResourceLocations(System.getProperty("user.dir")+File.separator +"static"+File.separator);}
4.yaml配置文件
# 声明当前的服务端口号是8083server:port:8083#spring配置spring:# 解决使用swagger高版本更新后路径匹配更新和mvc路径匹配模式不匹配的问题,导致druid报一个错mvc:pathmatch:matching-strategy: ANT_PATH_MATCHER
datasource:type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/music?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=trueusername: music
password:123456# 配置druid-ui的一些功能druid:filters: stat,wall,slf4j
max-active:12stat-view-servlet:enabled:truelogin-username: admin
login-password:123456reset-enable:falseweb-stat-filter:enabled:trueurl-pattern: /*
exclusions:'*.js,*.gif,*.jpg,*.ico,/druid/*'aop-patterns: com.vector.admin.*
filter:stat:slow-sql-millis:1000log-slow-sql:trueenabled:truewall:enabled:true# json对象解析处理jackson:date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
# 声明我们后端每次接收的大小和总大小servlet:multipart:max-file-size: 10MB
max-request-size: 20000MB
# 配置 mybatis 相关内容mybatis:# config-location: classpath:mybatis/mybatis-config.xmlmapper-locations: classpath:mapper/*.xmlconfiguration:#指定mybatis全局配置文件中的相关配置项map-underscore-to-camel-case:truemybatis-plus:type-aliases-package: com.vector.music.pojo
2.3. 流水线式开发模式
domain/pojo/bean → dao/mapper→ mapper.xml → service → serviceimpl → controller
值得一提的是
一般的实体类的时间属性不要使用localdatetime,你驾驭不住!虽然它线程安全,你肯定要使用HttpRequestServlet来获取前端传入的字符串方法,然后通过datetime转化,之后拼接成必须的格式:
yyyy-MM-dd HH:mm:ss
赋值给localdatetime
1.文件上传功能: 详见此处数据库一般存url,之前配置的静态资源路径存上传的实际文件.我们不用害怕uuid或时间戳使我们看不懂,可以通过其他字段确定上传的是什么.
2.注意对前端数据的校验.
controller层:
注意
@RequestMapping等的请求方式和前端是否一致;
注意
是否写了@ResponseBody.
不要
再使用HttpRequestServlet 获取前端传来的对象.因为他的代码重复度太高,修改时候也很麻烦.
建议
使用@RequestBody注解实体类获取前端的值.(注意前端传值的名称要与实体类的属性相对应) .`
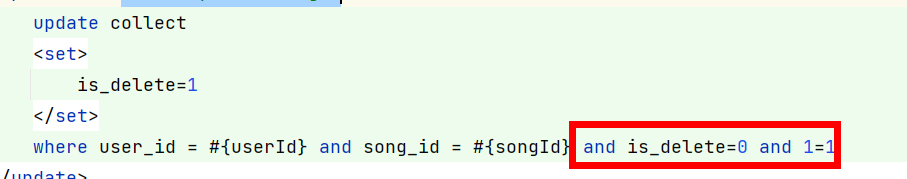
mapper.xml:
我认为
尽量带这个参数
三.前端vue搭建
声明: 前端技术自我感觉很菜
3.1 前端基本环境搭建
3.1.1 脚手架搭建和容易出现的错误
webstorm也和idea差不多了,搭建vue-cli很方便.搭建详见此处
需要
注意
的是后期
npm run build
打包时候如果是
空白页
.就要看看
config/index.js
的
build方法中的 assetsPublicPath: './'
router路由导航中是否是 history 模式.
3.1.2 axios与后端交互搭建
由于axios代码也是可复用的,因此将其粘贴如下
import axios from'axios'import router from'../router'
axios.defaults.timeout =5000// 超市时间是5秒
axios.defaults.withCredentials =true// 允许跨域// Content-Type 响应头
axios.defaults.headers.post['Content-Type']='application/x-www-form-urlencoded;charset=UTF-8'// 基础url// 对应后端yaml文件的端口号
axios.defaults.baseURL ='http://127.0.0.1:8083'// 响应拦截器
axios.interceptors.response.use(response=>{// 如果reponse里面的status是200,说明访问到接口了,否则错误if(response.status ===200){return Promise.resolve(response)}else{return Promise.reject(response)}},error=>{if(error.response.status){switch(error.response.status){case401:// 未登录
router.replace({
path:'/',
query:{
redirect: router.currentRoute.fullPath
}})breakcase404:// 没找到break}return Promise.reject(error.response)}})/**
* 封装get方法
*/exportfunctionget(url, params ={}){returnnewPromise((resolve, reject)=>{
axios.get(url,{params: params}).then(response=>{resolve(response.data)}).catch(err=>{reject(err)})})}/**
* 封装post方法
*/exportfunctionpost(url, data ={}){returnnewPromise((resolve, reject)=>{
axios.post(url, data).then(response=>{resolve(response.data)}).catch(err=>{reject(err)})})}
3.2 基本书写流程
基本分为
axios请求
,
assets静态资源存放
,
router路由导航
,
vuex即store全局方法
,
view视图组件
,
componentsc具体功能组件和可复用组件
components分的比较细是为了解耦合.这些是基本的开发流程.但是一想到css我就头大.太难了,太难了啊.
3.3 前端再次强调注意的
1.注意后期
npm run build
打包时候如果是
空白页
.就要看看
config/index.js
的
build方法中的 assetsPublicPath: './'
router路由导航中是否是 history 模式.
2.注意对可复用组件的抽离,方便日后其他项目直接使用.
3.注意vue对象中的方法不可乱起名字,都要严格遵守vue官方文档.你可以随意发挥的只有,data(),methods(),computed(),watch()里面的.应该懂我说的什么意思吧.mixins混入
4.
注意webpack安装失败的话要删除node_modules文件和package-lock.json文件
要想执行webpack命令必须先下载node
四.项目部署步骤.
1.项目中的访问地址修改成服务器的地址即(127.0.0.1或localhost或0.0.0.0修改至目标服务器),注意防火墙端口放行.可以使用tomcat
2.注意
后台 端口
,
前台 端口
,并且
都访问同一个后端 端口
.
3.前端npm run build 打包前台和后台 dist
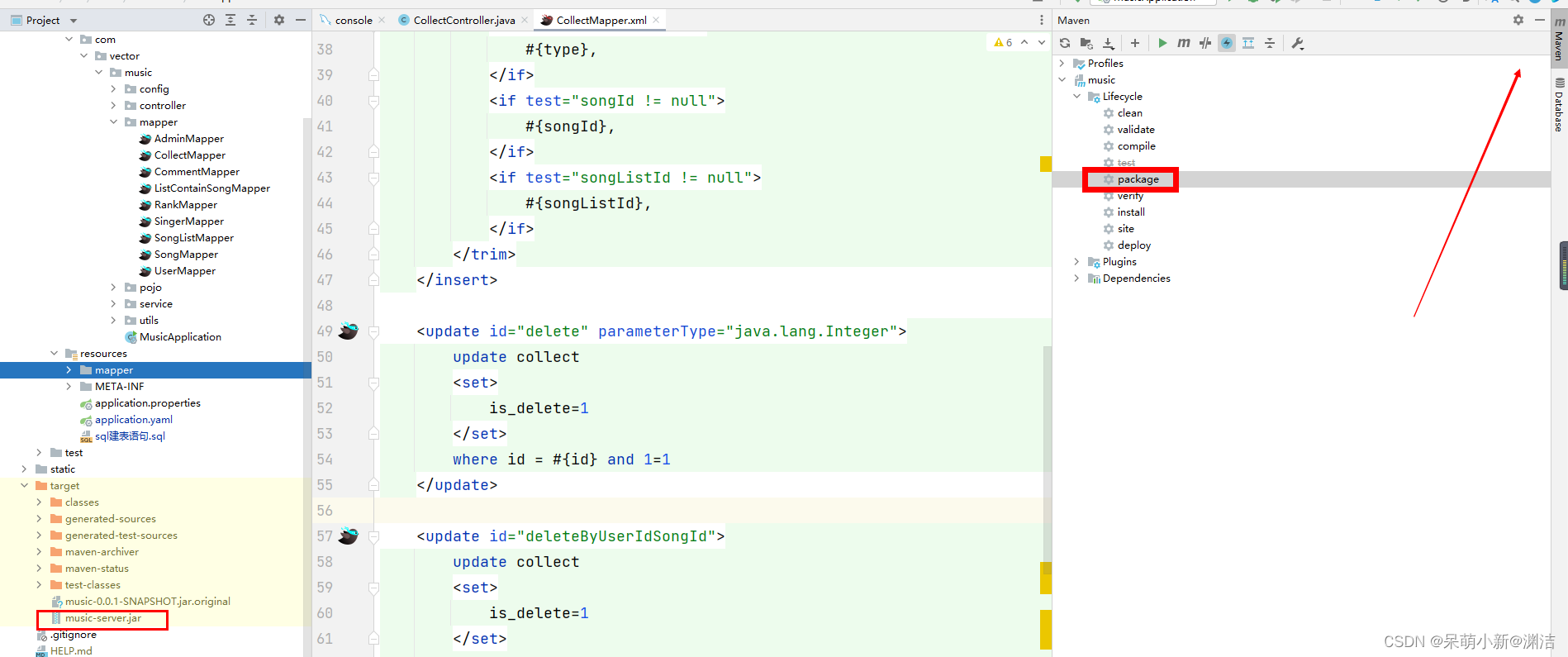
4.后端利用idea maven版本控制功能生成jar
5.注意开发的jdk和linux的jdk版本匹配,之后把jar包随便放一个地方,在
该地方
执行
nohup java -jar 上传jar包全名 >temp.txt &
6.vue开发的前台和后台可以放在tomcat的webapps里
或
nginx的html里然后
#tomcat 启动 进入tomcat的bin路径下执行
sh start.sh
#nginx 启动 进入nginx的sbin
nginx
默认端口
MySQL 3306
nginx/http 80
https 443
tomcat 8080
堡塔 8888
项目端口 自定义建议1024之后
注意tomcat和nginx以及项目访问路径的端口放行和安全策略组防火墙的放行
还有一个灵光一闪,忘了…
总结
第一次项目分离开发感觉很爽,收获最大的是熟悉了开发流程,了解了很多方便开发的技巧.但诚然很容易遗忘.但这些东西正想我们吃的饭,都不经意间转化成了我们的养分.
下阶段目标: mysql高级的学习:主要内容包括,b+树结构深入,索引优化,数据迁移,容灾备份,阻塞与死锁
之后再写一个boot项目.就开始redis学习.至于之后学习基础jvm,jmm还是cloud,那我认为是jvm,jmm了.
重申由于版权原因不会公布服务器地址,当然也怕被打....
github地址
有时我也会迷茫基础jvm,jmm,算法,编译原理,数据库,计网;高级mq消息队列,kafka,cloud,zookeeper,k8s…感觉都好远,都要学但时间远远不够,考不考研也无法确定,有时候真的觉得会很累…只有学习完了做出成果的喜悦,但过不了多久感觉又有多少是自己独立完成的呢?失落感又弥漫于我…
分享一首歌 但泰勒斯威夫特的歌总能使我重燃信心!
版权归原作者 呆萌小新@渊洁 所有, 如有侵权,请联系我们删除。