【文章末尾给大家留下了大量的福利】
1、安装node.js,如果安装请忽略。
网址:Download | Node.js,根据系统选择合适的版本,我的是windows64位系统。下载,选择合适路径安装即可。安装完成之后,可以通过输入命令:node -v 查看是否安装成功。如果安装成功,会返回一个版本号。


2、下载安装postman
网址:Download Postman | Get Started for Free ,点击download,选择windows-64bit版本,下载,选择路径安装即可。可以创建邮箱账号,也可以略过。安装完成打开postman界面如下:

3、安装newman
命令提示符运行命令:npm install -g newman
安装完之后,可以通过命令:newman -v 查看是否安装成功。如果安装成功会返回一个版本号。

4、安装html报告
命令提示符运行命令:npm install -g newman-reporter-html
5、导出postman测试用例与环境变量
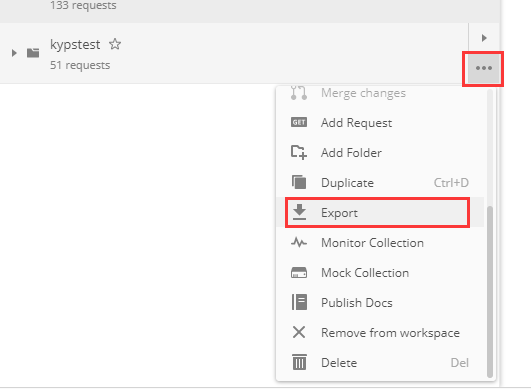
①将测试collections中的用例导出。如图所示。

②导出环境变量

③将导出的文件放在同一个文件夹下,方便Newman调用
6、Newman执行测试
win+R 打开运行界面 输入cmd打开命令提示符,通过cd命令进入存放测试用例的文件夹。
① 不存在环境变量的情况 键入 newman run 导出测试用例的全称 (测试结果控制台展示)
例如 newman run test.postman_collection.json
② 存在环境变量的情况 键入 newman run 导出测试用例文件全称 -e 导出环境变量文件全称 (测试结果控制台展示)
例如: newman run test.postman_collection.json -e kyps_ys.postman_environment.json
③ 键入 newman run 导出测试用例文件全称 -e 导出环境变量文件全称 -r html (测试结果输出为html格式的文件)
例如:newman run test.postman_collection.json -e kyps_ys.postman_environment.json -r html

7、配置jenkins从节点(这里略过本地安装教程)
①在其他服务器存在jenkins服务(搭建方式这里就先不说了,可以自行查找)登录界面如图。

②此jenkins服务不是搭建在本地机器上的,但是我们又想让他在本地机器上运行,该如何是好?这就需要配置从节点,可以选择在本机运行jenkins脚本。
1)点击Manage Jenkins 点击Manage Nodes 跳转节点管理页面。
2)新建节点,填写名称,点击确定。

3)填写节点配置信息。如图所示。点击保存即可。其中git路径配置可以不填写,这个主要是涉及到web UI自动化中用git管理源码时会用到。可以不管,有时间细说。


4)最后一步启动从节点。在节点管理页面,点击从节点名称进入详情页。点击launch图标,会下载一个slave-agent.jnlp文件,保存打开。如图所示就连接成功了。在这里放我踩过的一个坑,因为是java服务,如果没有对浏览器开启服务的话,会出现死活都打不开jnlp文件的现象。这时我们可以通过电脑左下角搜索框搜索“java”,打开“配置java”,点击“安全”tab页,勾选上“对浏览器和webstart程序开启Java服务”。解决此问题

8、jenkins建项目,搞配置,发送自动化测试报告
1)点击新建item,填写名称,选择Freestyle project,点击确定。返回item面板
2)点击item名称进入项目下。点击“配置”按钮。
3)勾选限制项目的运行节点,填写从节点设置的标签


4)构建触发器,选择build periodically,可以设置代码自动运行的时间间隔。具体的写法可以点击后边的?加以参考

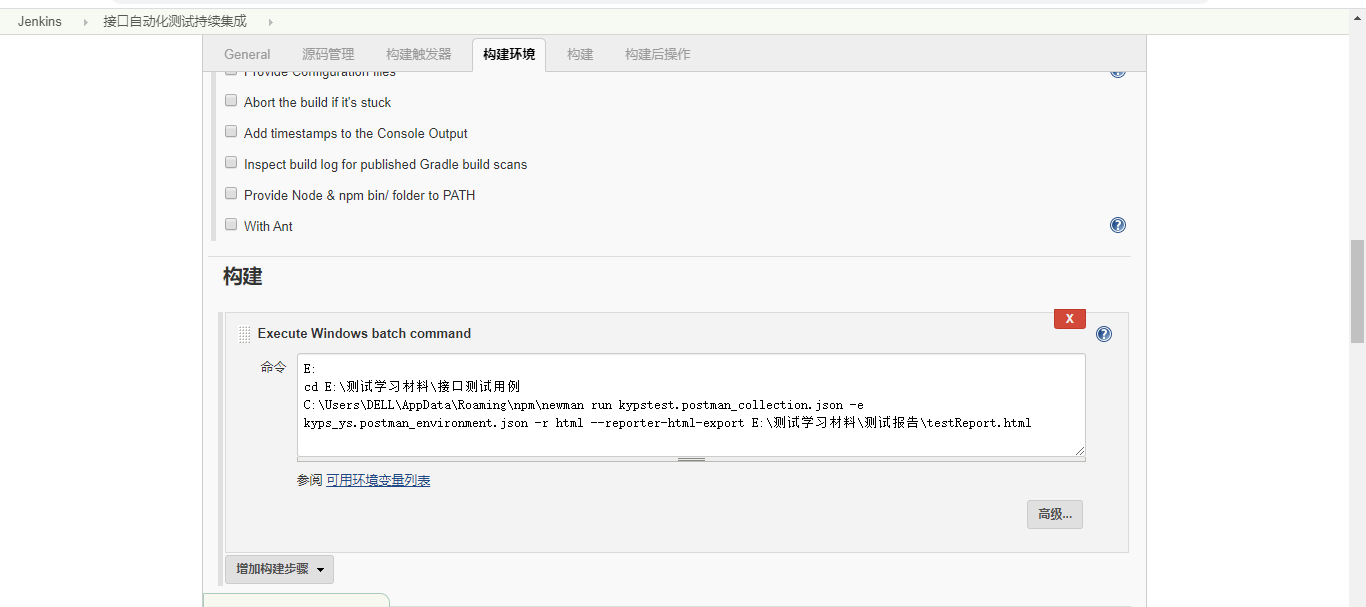
5)开始构建。点击增加构建步骤,选择Execute windows batch command 。填写具体的构建步骤,按照我们上边提到的Newman执行用例,填写即可。这里需要注意的是,你进入接口测试用例存放目录下,直接执行newman run test.postman_collection.json -e kyps_ys.postman_environment.json -r html命令时,会提示“Newman”不存在。需要在newman前加上具体的路径。C:UsersDELLAppDataRoaming pm ewman run test.postman_collection.json -e kyps_ys.postman_environment.json -r html。这里我们需要将测试报告命名并存到指定的位置。由此得到最终的命令
C:UsersDELLAppDataRoaming pm ewman run kypstest.postman_collection.json -e kyps_ys.postman_environment.json -r html --reporter-html-export E:测试学习材料测试报告 estReport.html

6)接下来是测试报告邮件进行发送设置。首先需要设置一个发件信箱。点击Manage Jenkins,再点击 configure system,进行系统配置。

维护Jenkins URL和系统管理员邮件地址。再去维护Extended E-Mail Notification,进行发件邮箱的配置。点击“高级”按钮,进行邮箱账户以及授权码的填写。


QQ邮箱授权码的获取步骤。登录邮箱,点击设置,进入账户。开启POP3/SMTP服务。如图所示。



继续配置邮箱,设置默认触发条件。点击default triggers,配置默认触发条件。可以根据需要选择。我选择了每次失败都发邮件,这个自定义。邮件通知如图配置。最后点击保存之前通过发送测试邮件测试配置,来验证是否配置成功。


7)至此,发件邮箱已经配置完成。进行收件邮箱配置,这需要在项目中进行配置。
增加构建后操作,Email-Notfication,填写收件人邮箱

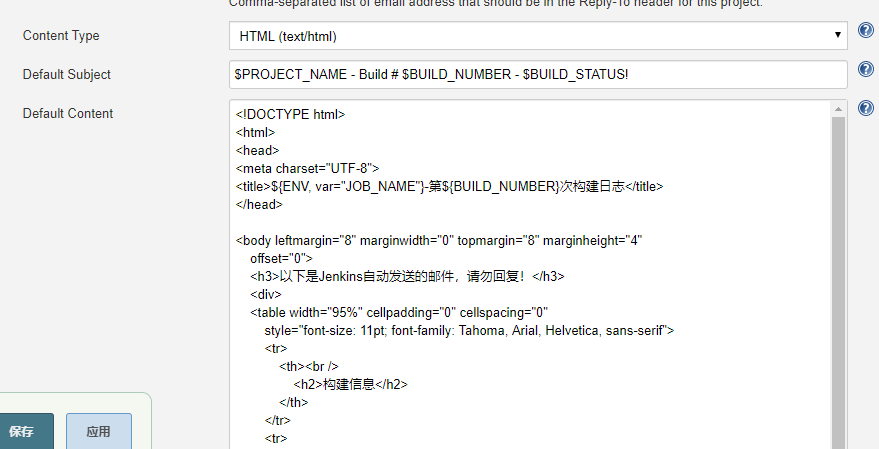
增加构建后操作,Editable Email Notification,收件人、邮件模板等信息可以默认,也可以自己填写。其他信息如图所示。

我的内容详情如下,仅供参考,不是特别好看:
<!DOCTYPE html>
*<html> *
** <head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
以下是Jenkins自动发送的邮件,请勿回复!
构建信息 |
|---|
|
测试报告请见附件 |
|---|
</body>
</html>**

点击Advanced Settings,配置触发器设置,已经在jenkins系统配置过,可以不配置。

点击保存,去执行build,检查是否收到了测试报告,至此完成整个配置。
最后,展示一下,测试报告。


版权归原作者 测试架构师北凡 所有, 如有侵权,请联系我们删除。