0.为什么会诞生axios
最初浏览器页面向服务器请求数据时,返回的是整个页面,整个页面都会刷新,当我们只需要请求部分数据时,返回整个页面会造成网络资源的占用,为了提高数据请求效率,异步网络请求Ajax出现了,它可以在页面无刷新的情况下请求数据。jQuery封装的ajax,原生的XMLHttpRequest,以及axios都可以实现异步网络请求。
Axios(相比于原生的XMLHttpRequest对象来说) 简单易用,(相比于jQuery)axios包尺寸小且提供了易于扩展的接口,是专注于网络请求的库。(axios本质上是原生XMLHttpRequest的封装)
1.什么是Axios
Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
Axios(相比于原生的XMLHttpRequest对象来说) 简单易用,(相比于jQuery)axios包尺寸小且提供了易于扩展的接口,是专注于网络请求的库。
2.axios发起GET请求
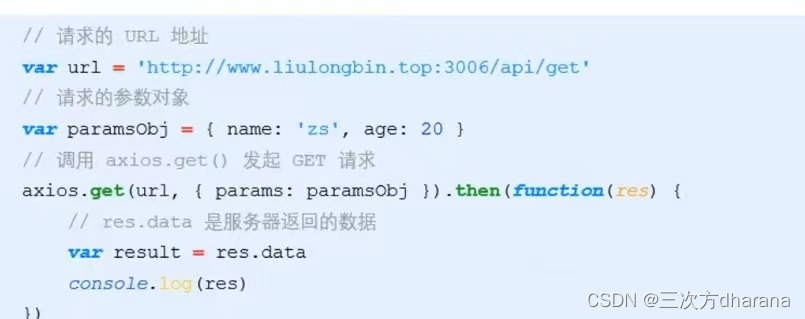
2.1 axios发起GET请求的语法:
axios.get('url',{ params: { /*参数*/ } }).then(callback)
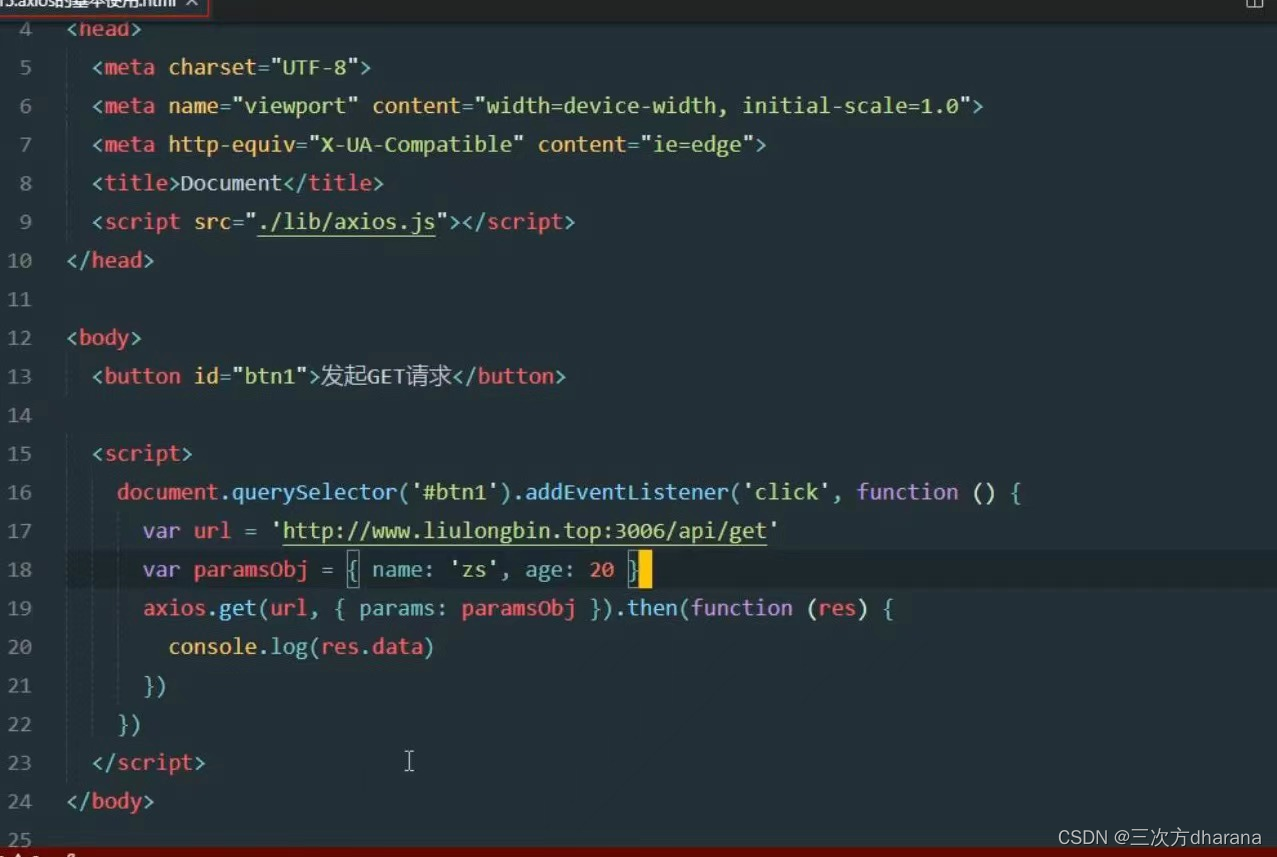
2.2 axios发起GET请求的具体实例与基本使用


3.axios发起POST请求
3.1 axios发起POST请求的语法:
axios.post('url', { /*参数*/ }).then(callback)
3.22.2 axios发起POST的具体实例与基本使用


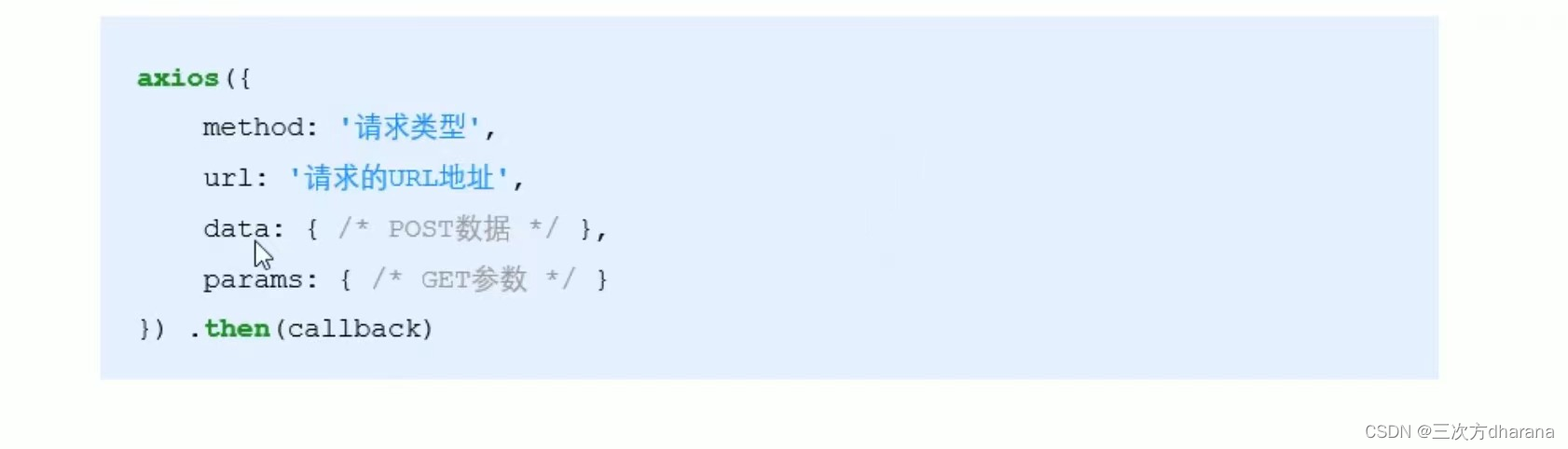
4.直接使用Axios发起请求
axios 也提供了类似与jQuery中$.ajax()的函数,语法如下:

4.1 axios直接发起GET请求的语法与实例:


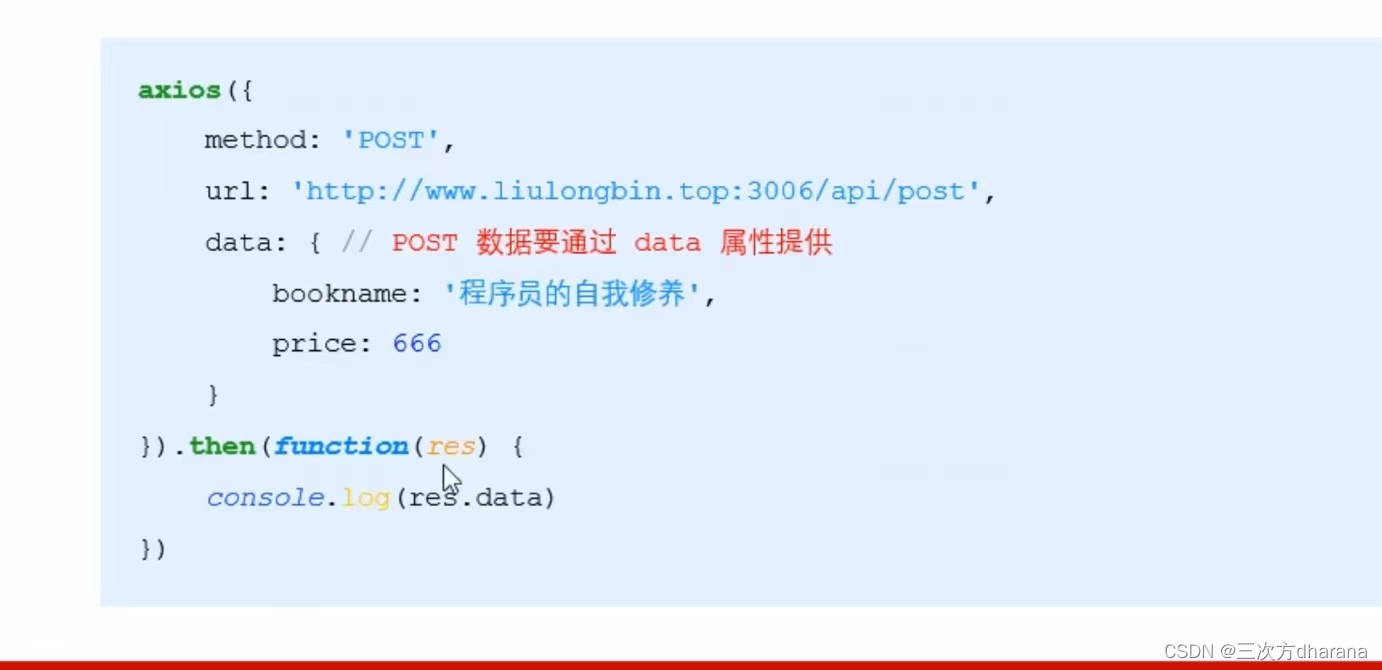
4.1 axios直接发起POST请求的语法与实例:


5.关于axios还有什么疑问吗?可以在评论区留言,希望有大神来回答~
版权归原作者 三次方dharana 所有, 如有侵权,请联系我们删除。