问题原因:路由懒加载导致
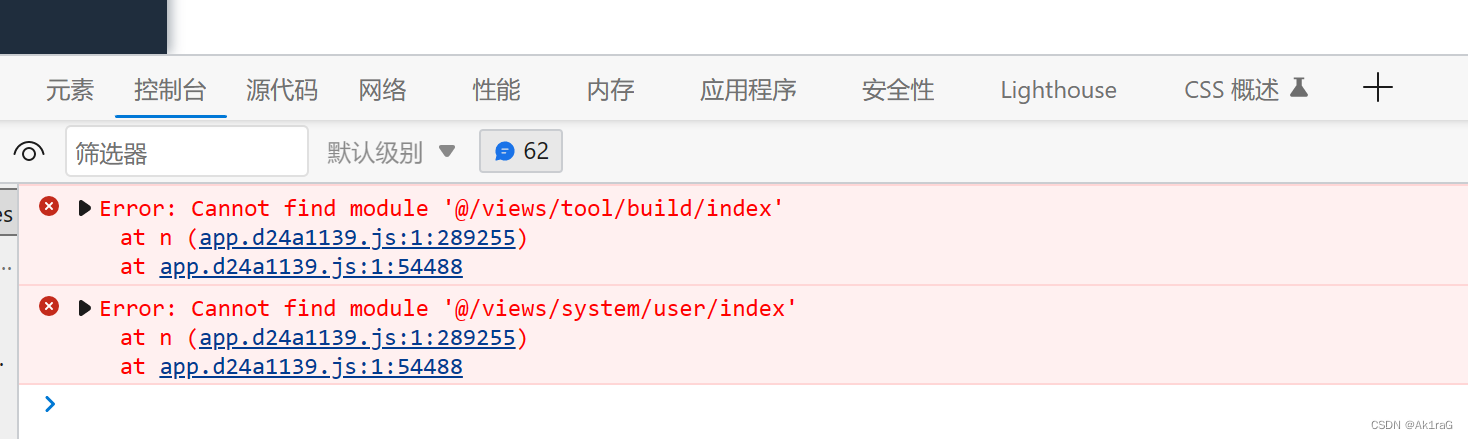
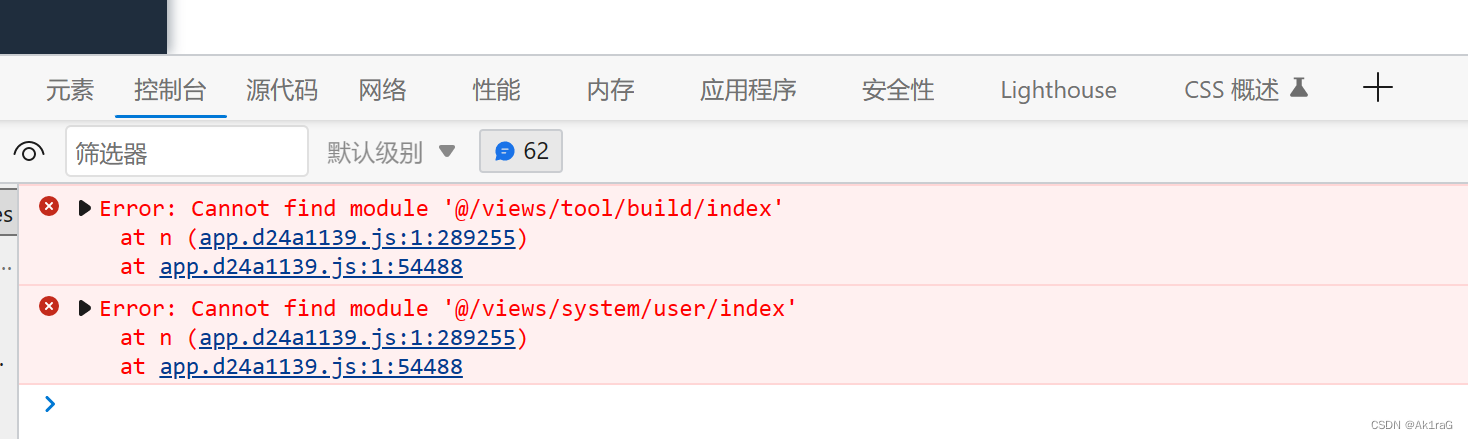
现象:登录功能正常,菜单点击无反应,F12查看无网络请求,控制台报错。

解决方法1:
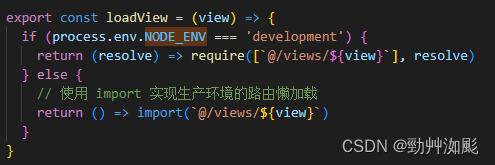
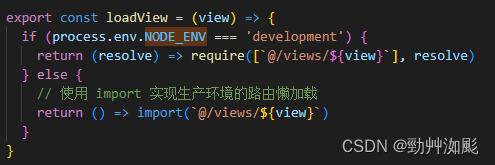
修改permission.js文件

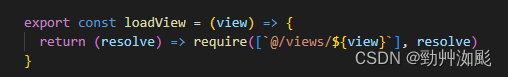
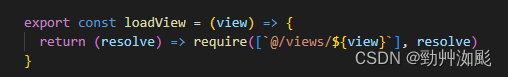
修改为

解决方法2:
(1)安装插件
npm install @babel/plugin-syntax-dynamic-import --save-dev
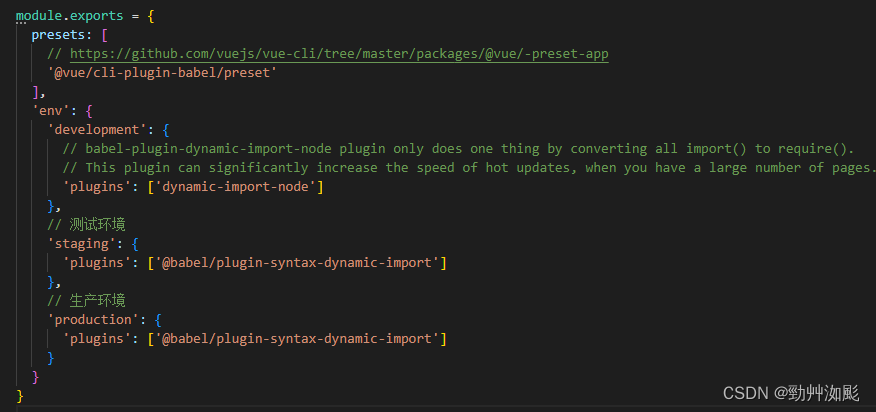
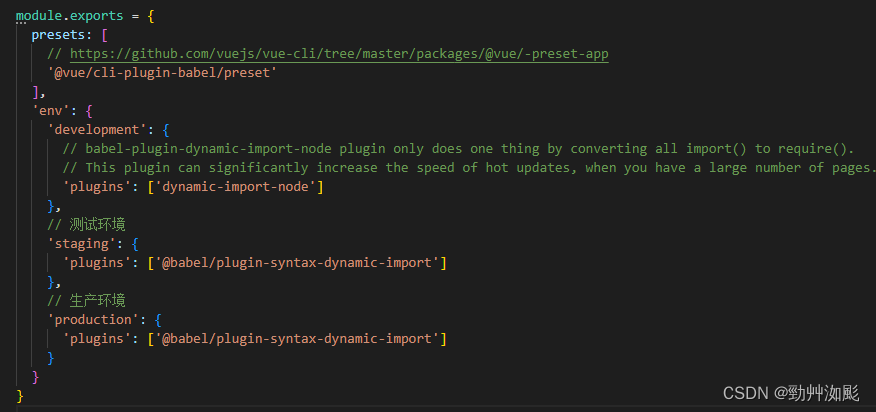
(2)修改babel.config.js

(3)正常打包发布。
版权归原作者 勁艸洳颩 所有, 如有侵权,请联系我们删除。
问题原因:路由懒加载导致
现象:登录功能正常,菜单点击无反应,F12查看无网络请求,控制台报错。

解决方法1:
修改permission.js文件

修改为

解决方法2:
(1)安装插件
npm install @babel/plugin-syntax-dynamic-import --save-dev
(2)修改babel.config.js

(3)正常打包发布。