今天来说一下小程序的自定义导航栏。
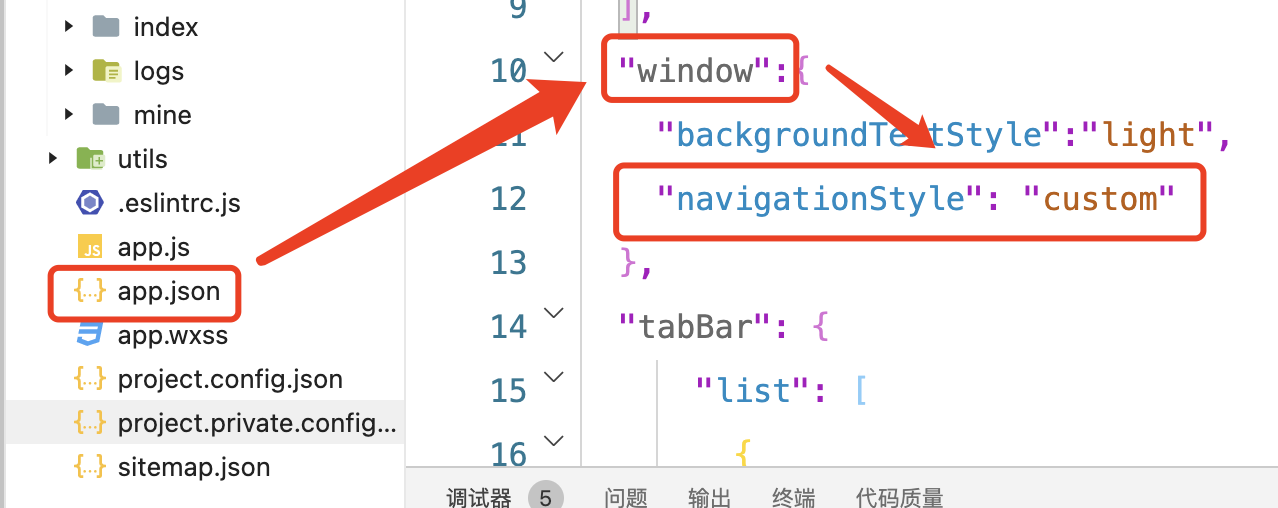
1、设置导航栏style为custom:
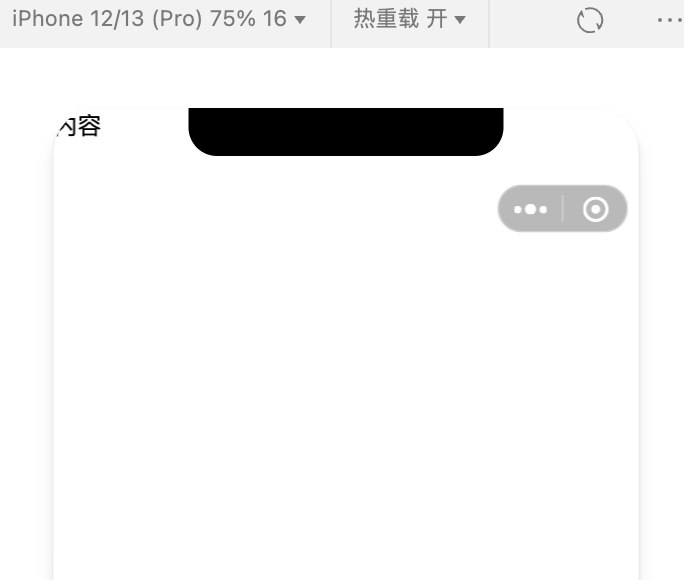
2、这是刷新页面,页面的内容就跑到了页面的顶端,不留丝毫间隙:
3、然后定义一个components,就是我们自定义的导航栏组件:
(1)先在项目根目录创建一个components文件夹,这个文件夹的名称是固定的,就是components:
(2)文件夹内创建一个导航栏组件的文件夹:
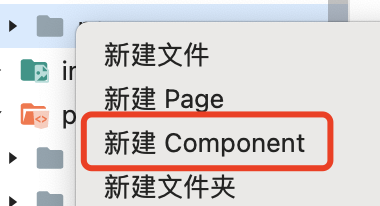
(3)右击创建的“nav”文件夹,点击“新建Component”,会自动在该文件夹下生成四个我们常用的文件:

(4)下面是代码时间(后端开发写的前端代码,将就看吧):
nav.js:
# data中增加barHeight参数
data:{barHeight: wx.getSystemInfoSync().statusBarHeight
},
nav.wxml:
<view style="padding-top:{{barHeight + 40}}rpx; padding-bottom: 50rpx;">
<view class="topView" bindtap="jumpToAbout">
<image class="topImage" src="/images/logo.png" mode="aspectFill"></image>
<text class="topText">自定义导航栏</text>
<image class="topIcon" src="/images/right.png"></image>
</view>
<text class="topSubText">副标题可以写在这里</text>
</view>
nav.wxss:
.topView{display: flex;}.topImage{height: 60rpx;width: 130rpx;}.topText{margin-left: 12rpx;font-size: larger;}.topIcon{height: 40rpx;width: 40rpx;margin-top: 8rpx;}.topSubText{color: #999;}
4、导航栏组件就定义好了,然后把它引入页面:
(1)要引入的页面json配置文件中引用:
{"usingComponents":{"nav":"../../components/nav/nav"}}
必须用相对路径。
(2)页面中引入组件:
<nav></nav>
<text>内容</text>
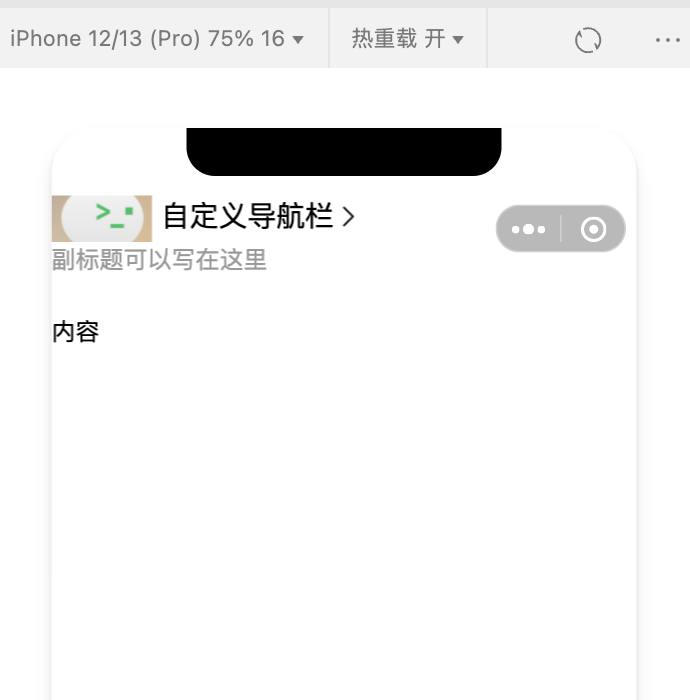
5、最后看效果:
这样就搞定了,希望你们的logo比我的好看。
版权归原作者 Counter-Strike大牛 所有, 如有侵权,请联系我们删除。