🎇前言
大家好呀!我是小梦是✨。
除夕马上到来,激动的心颤动的手!今年由于管控严厉,许多地方禁止燃放烟花爆竹,既然不让我们放,那我们就用代码来实现烟花特效!
文末有彩蛋哦~
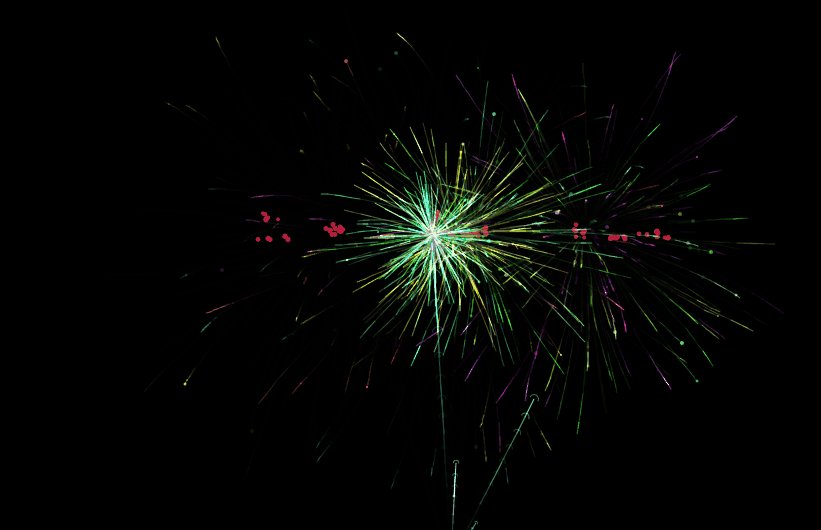
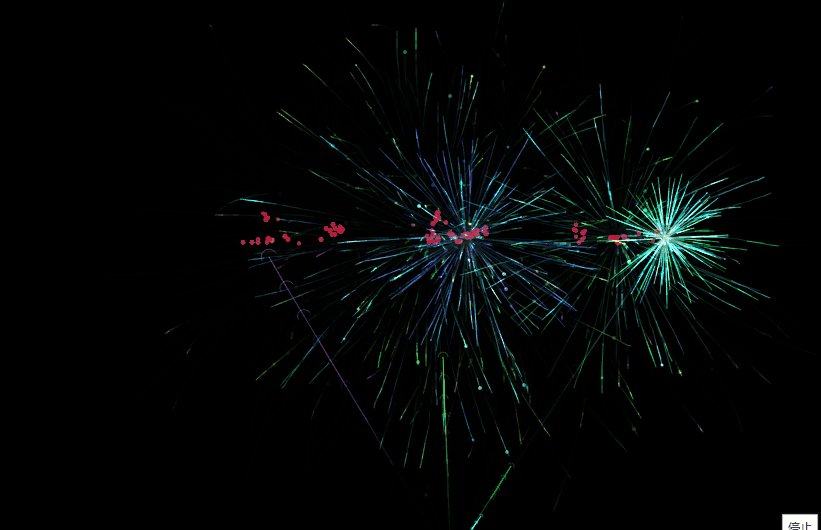
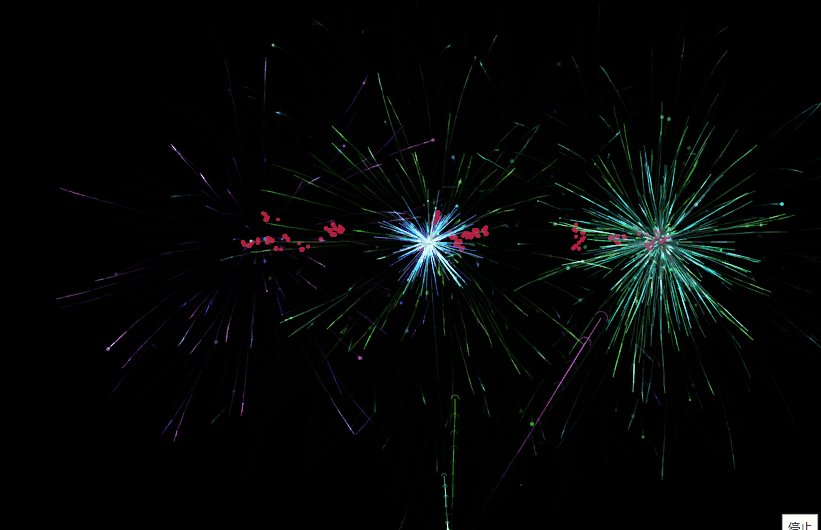
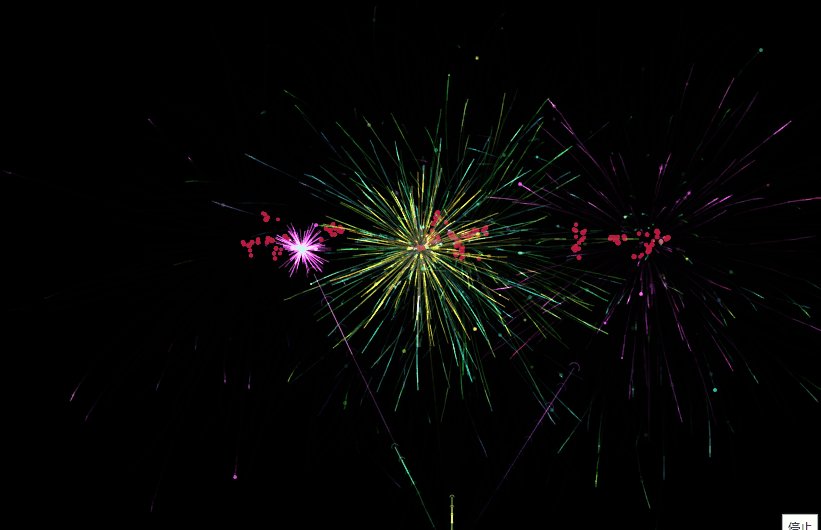
烟花效果图

怎么样,是不是很酷炫呢?相信大家已经迫不及待的想要尝试一下了 ,非常简单,我们只需要简单的写10行代码,再基于一款非常优秀的JQuery插件——jquery.fireworks.js(后面会有关于该插件的简单介绍),便可以实现酷炫的烟花秀。话不多说直接上代码。
HTML+JQuery:
<!DOCTYPE html> <html lang="zh"> <head><title>2022 Happy New Year! ! ! !</title></head> <body> <div class="firework-container" > <header> <h1 style = "text-align:center">2022 新年快乐! 虎年快乐!</h1> </header> </div> <!-- <audio autoplay="autoplay" controls="controls" loop="loop" preload="auto" src="Fire.mp3" ></audio> --> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/jquery.fireworks.js"></script> <script type="text/javascript"> $('.firework-container').fireworks({ sound: false, // sound effect opacity: 0.9, width: '100%', height: '100%' }); </script> </body> </html>在代码中我们引入了jquery-1.11.0.min.js与****jquery.fireworks.js插件,这个强大插件实现了烟花秀的主要功能,大家需要这款插件的话可以留言【烟花插件****】,当然也可以去【jQuery插件库****】搜索。
jQuery插件库https://www.jq22.com/
jquery.fireworks.js介绍
jquery.fireworks.js插件原文链接,点击进入~https://www.jq22.com/jquery-info11031
使用方法
在页面引入jquery和jquery.fireworks.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.fireworks.js"></script>HTML结构
使用一个
元素作为烟花的容器。<div class="demo"></div>初始化插件
在页面DOM元素加载完毕之后,可以通过fireworks()方法来初始化该烟花特效插件:
$('.demo').fireworks({ sound: true, // 声音效果 opacity: 0.9, width: '100%', height: '100%' });
彩蛋:附上几位大佬写的烟花插件,真的是酷炫到炸!
原链接
原链接
版权归原作者 _超 梦 所有, 如有侵权,请联系我们删除。