Vue快速入门
第一节 准备Vue.js环境
1、开发中的最佳实践
『最佳实践』是实际开发中,针对特定问题提炼出来的最好的解决方案。把『最佳实践』抽取出来,封装到各自编程语言的程序包中,就是框架的基础。
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。
2、Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
3、本地创建vue.js文件
此教程是在idea中直接操作。
第一步:在idea中创建javaweb工程

第二步:在工程web目录下创建script目录用来存放vue.js文件
第三步:创建空vue.js文件
第四步:将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中

4、创建HTML文档并引入vue.js
在demo01.html中引入
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptlanguage="JavaScript"src="script/vue.js"></script></head><body></body></html>
第二节 Vue.js基本语法:声明式渲染
1、概念
①声明式
『声明式』 是相对于 『编程式』 而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
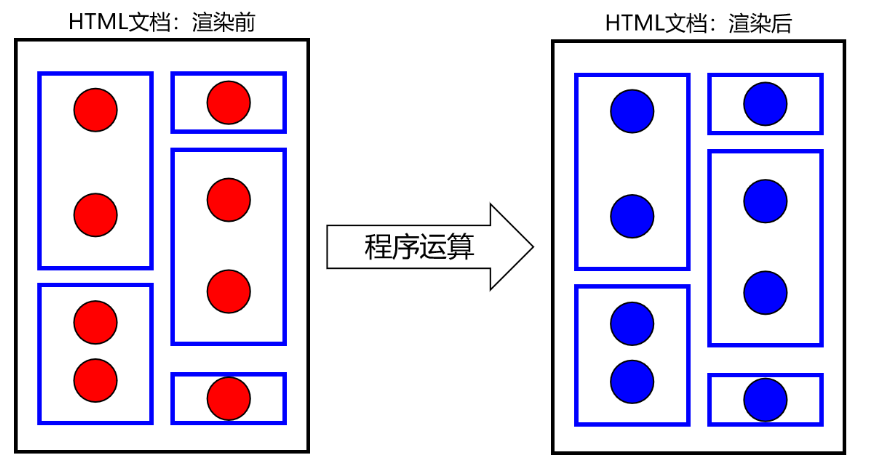
②渲染

- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
2、demo
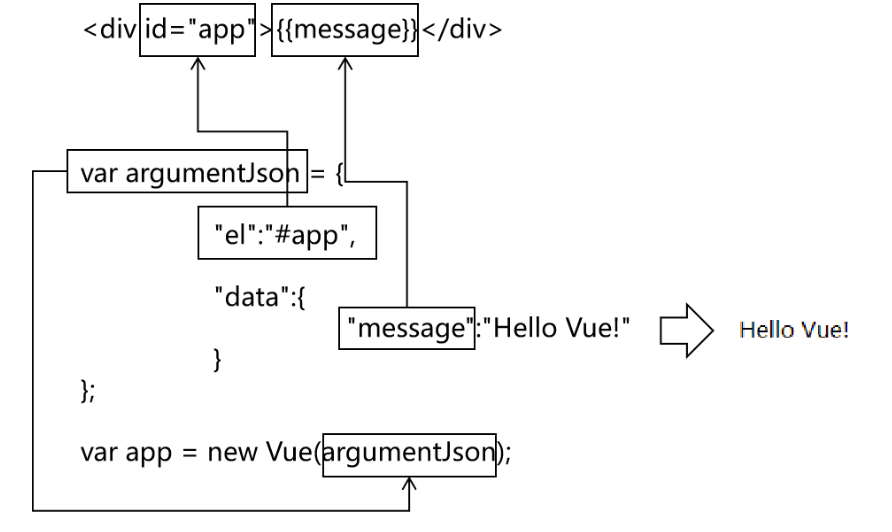
①HTML代码
<!-- 使用{{}}格式,指定要被渲染的数据 --><divid="app">{{message}}</div>
②vue代码
// 1.创建一个JSON对象,作为new Vue时要使用的参数var argumentJson ={// el用于指定Vue对象要关联的HTML元素。el就是element的缩写// 通过id属性值指定HTML元素时,语法格式是:#id"el":"#app",// data属性设置了Vue对象中保存的数据"data":{"message":"Hello Vue!"}};// 2.创建Vue对象,传入上面准备好的参数var app =newVue(argumentJson);

3、查看声明式渲染的响应式效果
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptlanguage="JavaScript"src="script/vue.js"></script><scriptlanguage="JavaScript">
window.onload=function(){var argumentJson ={// el用于指定Vue对象要关联的HTML元素。el就是element的缩写// 通过id属性值指定HTML元素时,语法格式是:#id"el":"#app",// data属性设置了Vue对象中保存的数据"data":{"message":"Hello Vue!"}};// 2.创建Vue对象,传入上面准备好的参数var app =newVue(argumentJson);}</script></head><body><divid="app">{{message}}</div></body></html>

第三节 Vue.js基本语法:绑定元素属性
1、基本语法
v-bind:HTML标签的原始属性名
2、demo
①HTML代码
<divid="app"><!-- v-bind:value表示将value属性交给Vue来进行管理,也就是绑定到Vue对象 --><!-- vueValue是一个用来渲染属性值的表达式,相当于标签体中加{{}}的表达式 --><inputtype="text"v-bind:value="vueValue"/><!-- 同样的表达式,在标签体内通过{{}}告诉Vue这里需要渲染; --><!-- 在HTML标签的属性中,通过v-bind:属性名="表达式"的方式告诉Vue这里要渲染 --><p>{{vueValue}}</p></div>
②Vue代码
// 创建Vue对象,挂载#app这个div标签var app =newVue({"el":"#app","data":{"vueValue":"太阳当空照"}});
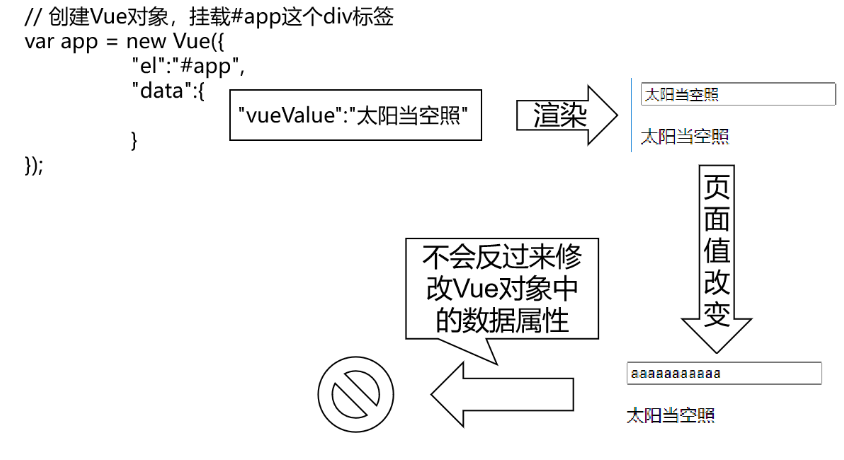
3、小结
本质上,v-bind:属性名="表达式"它们都是用Vue对象来渲染页面。只不过:
- 文本标签体:使用形式
- 属性:使用v-bind:属性名="表达式"形式
第四节 Vue.js基本语法:双向数据绑定
1、提出问题

而使用了双向绑定后,就可以实现:页面上数据被修改后,Vue对象中的数据属性也跟着被修改。
2、demo
①HTML代码
<divid="app"><!-- v-bind:属性名 效果是从Vue对象渲染到页面 --><!-- v-model:属性名 效果不仅是从Vue对象渲染到页面,而且能够在页面上数据修改后反向修改Vue对象中的数据属性 --><inputtype="text"v-model:value="vueValue"/><p>{{vueValue}}</p></div>
②Vue代码
// 创建Vue对象,挂载#app这个div标签var app =newVue({"el":"#app","data":{"vueValue":"太阳当空照"}});
③页面效果
p标签内的数据能够和文本框中的数据实现同步修改:

3、去除前后空格
①:value可以省略
<inputtype="text"v-model="vueValue"/>
②.trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。
<inputtype="text"v-model.trim="vueValue"/>
Vue会帮助我们在文本框失去焦点时自动去除前后空格。
第五节 Vue.js基本语法:条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
1、v-if
①HTML代码
<divid="div0"><inputtype="text"v-model="num"/><divv-if="num%2==0"style="width:200px;height:200px;background-color: chartreuse;"> </div></div>
②Vue代码
window.onload=function(){var vue =newVue({"el":"#div0",data:{num:2}});}
2、v-if和v-else
①HTML代码
<divid="div0"><inputtype="text"v-model="num"/><divv-else="num%2==0"style="width:200px;height:200px;background-color: coral"> </div></div>
②Vue代码
window.onload=function(){var vue =newVue({"el":"#div0",data:{num:2}});}
3、v-show
①HTML代码
<divid="div0"><inputtype="text"v-model="num"/><!-- v-show --><!-- v-show是通过display属性来控制这个div是否显示 --><divv-show="num%2==0"style="width:200px;height:200px;background-color:blueviolet;"> </div></div>
②Vue代码
window.onload=function(){var vue =newVue({"el":"#div0",data:{num:2}});}
第六节 Vue.js基本语法:列表渲染
1、迭代一个简单的数组
①HTML代码
<divid="app01"><ul><!-- 使用v-for语法遍历数组 --><!-- v-for的值是语法格式是:引用数组元素的变量名 in Vue对象中的数组属性名 --><!-- 在文本标签体中使用{{引用数组元素的变量名}}渲染每一个数组元素 --><liv-for="fruit in fruitList">{{fruit}}</li></ul></div>
②Vue代码
var app01 =newVue({"el":"#app01","data":{"fruitList":["apple","banana","orange","grape","dragonfruit"]}});
2、迭代一个对象数组
①HTML代码
<divid="app"><table><tr><th>编号</th><th>姓名</th><th>年龄</th><th>专业</th></tr><trv-for="employee in employeeList"><td>{{employee.empId}}</td><td>{{employee.empName}}</td><td>{{employee.empAge}}</td><td>{{employee.empSubject}}</td></tr></table></div>
②Vue代码
var app =newVue({"el":"#app","data":{"employeeList":[{"empId":11,"empName":"tom","empAge":111,"empSubject":"java"},{"empId":22,"empName":"jerry","empAge":222,"empSubject":"php"},{"empId":33,"empName":"bob","empAge":333,"empSubject":"python"}]}});
第七节 Vue.js基本语法:事件驱动
1、demo:字符串顺序反转
①HTML代码
<divid="app"><p>{{message}}</p><!-- v-on:事件类型="事件响应函数的函数名" --><buttonv-on:click="reverseMessage">Click me,reverse message</button></div>
②Vue代码
var app =newVue({"el":"#app","data":{"message":"Hello Vue!"},"methods":{"reverseMessage":function(){this.message =this.message.split("").reverse().join("");}}});
2、demo:获取鼠标移动时的坐标信息
①HTML代码
<divid="app"><divid="area"v-on:mousemove="recordPosition"></div><pid="showPosition">{{position}}</p></div>
②Vue代码
var app =newVue({"el":"#app","data":{"position":"暂时没有获取到鼠标的位置信息"},"methods":{"recordPosition":function(event){this.position = event.clientX +" "+ event.clientY;}}});
第八节 Vue.js基本语法:侦听属性
1、提出需求
<divid="app"><p>尊姓:{{firstName}}</p><p>大名:{{lastName}}</p>
尊姓:<inputtype="text"v-model="firstName"/><br/>
大名:<inputtype="text"v-model="lastName"/><br/><p>全名:{{fullName}}</p></div>
在上面代码的基础上,我们希望firstName或lastName属性发生变化时,修改fullName属性。此时需要对firstName或lastName属性进行 『侦听』。
具体来说,所谓 『侦听』 就是对message属性进行监控,当firstName或lastName属性的值发生变化时,调用我们准备好的函数。
2、Vue代码
在watch属性中声明对firstName和lastName属性进行 『侦听』 的函数:
var app =newVue({"el":"#app","data":{"firstName":"jim","lastName":"green","fullName":"jim green"},"watch":{"firstName":function(inputValue){this.fullName = inputValue +" "+this.lastName;},"lastName":function(inputValue){this.fullName =this.firstName +" "+ inputValue;}}});
第九节 Vue.js基本语法:简化写法
1、v-bind的简化写法
正常写法:
<inputtype="text"v-bind:value="message"/>
简化以后:
<inputtype="text":value="message"/>
2、v-on的简化写法
正常写法:
<buttonv-on:click="sayHello">SayHello</button>
简化以后:
<button@click="sayHello">SayHello</button>
第十节 Vue对象生命周期
1、概念
在我们各种语言的编程领域中,『生命周期』 都是一个非常常见的概念。一个对象从创建、初始化、工作再到释放、清理和销毁,会经历很多环节的演变。比如我们在JavaSE阶段学习过线程的生命周期,今天学习Vue对象的生命周期,将来还要学习Servlet、Filter等Web组件的生命周期。
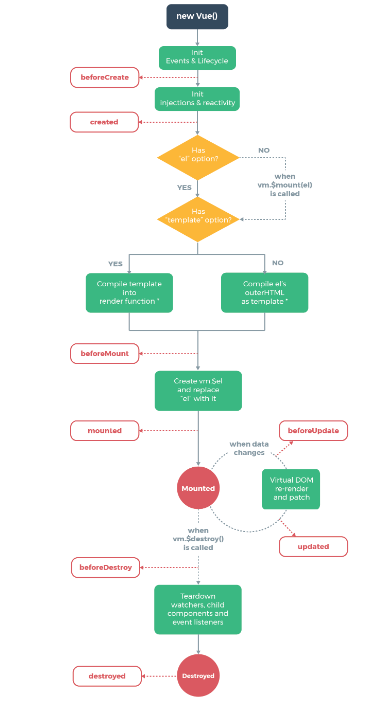
2、Vue对象的生命周期

3、生命周期钩子函数
①HTML代码
Vue允许我们在特定的生命周期环节中通过钩子函数来加入我们的代码。
<divid="app"><pid="content">{{message}}</p><button@click="changeValue">点我</button></div>
②Vue代码
newVue({"el":"#app","data":{"message":"hello"},"methods":{"changeValue":function(){this.message ="new hello";}},// 1.实例创建之前"beforeCreate":function(){
console.log("beforeCreate:"+this.message);},// 2.实例创建完成"created":function(){
console.log("created:"+this.message);},// 3.数据挂载前"beforeMount":function(){
console.log("beforeMount:"+document.getElementById("content").innerText);},// 4.数据已经挂载"mounted":function(){
console.log("mounted:"+document.getElementById("content").innerText);},// 5.数据更新前"beforeUpdate":function(){
console.log("beforeUpdate:"+document.getElementById("content").innerText);},// 6.数据更新之后"updated":function(){
console.log("updated:"+document.getElementById("content").innerText);}});
第十一节 Vue基础练习
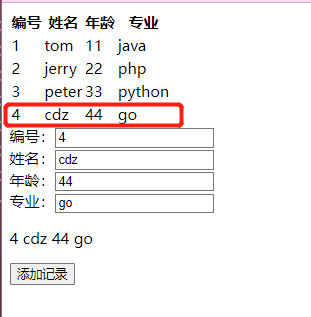
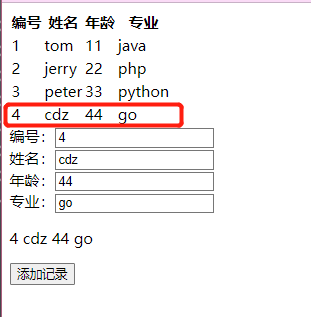
1、功能效果演示

2、任务拆解
- 第一步:显示表格
- 第二步:显示四个文本框
- 第三步:创建一个p标签用来显示用户在文本框中实时输入的内容
- 第四步:点击添加记录按钮实现记录的添加
3、第一步:显示表格
①HTML标签
<tableid="appTable"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>专业</th></tr><trv-for="employee in employeeList"><td>{{employee.empId}}</td><td>{{employee.empName}}</td><td>{{employee.empAge}}</td><td>{{employee.empSubject}}</td></tr></table>
②Vue代码
var appTable =newVue({"el":"#appTable","data":{"employeeList":[{"empId":1,"empName":"tom","empAge":11,"empSubject":"java"},{"empId":2,"empName":"jerry","empAge":22,"empSubject":"php"},{"empId":3,"empName":"peter","empAge":33,"empSubject":"python"}]}});
4、第二步:显示四个文本框
①HTML标签
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 --><divid="appDiv"><!-- 第一部分:四个文本框 -->
编号:<inputtype="text"v-model="empId"/><br/>
姓名:<inputtype="text"v-model="empName"/><br/>
年龄:<inputtype="text"v-model="empAge"/><br/>
专业:<inputtype="text"v-model="empSubject"/><br/><!-- 第二部分:显示收集到的文本框数据的p标签 --><!-- 第三部分:按钮 --></div>
②Vue代码
var appDiv =newVue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""}});

5、第三步:创建一个p标签
HTML标签:
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 --><divid="appDiv"><!-- 第一部分:四个文本框 -->
编号:<inputtype="text"v-model="empId"placeholder="请输入编号"/><br/>
姓名:<inputtype="text"v-model="empName"placeholder="请输入姓名"/><br/>
年龄:<inputtype="text"v-model="empAge"placeholder="请输入年龄"/><br/>
专业:<inputtype="text"v-model="empSubject"placeholder="请输入专业"/><br/><!-- 第二部分:显示收集到的文本框数据的p标签 --><p>{{empId}} {{empName}} {{empAge}} {{empSubject}}</p><!-- 第三部分:按钮 --></div>
6、第四步:点击添加记录按钮
①第一小步:给按钮设置事件驱动
[1]HTML标签
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 --><divid="appDiv"><!-- 第一部分:四个文本框 -->
编号:<inputtype="text"v-model="empId"placeholder="请输入编号"/><br/>
姓名:<inputtype="text"v-model="empName"placeholder="请输入姓名"/><br/>
年龄:<inputtype="text"v-model="empAge"placeholder="请输入年龄"/><br/>
专业:<inputtype="text"v-model="empSubject"placeholder="请输入专业"/><br/><!-- 第二部分:显示收集到的文本框数据的p标签 --><p>{{empId}} {{empName}} {{empAge}} {{empSubject}}</p><!-- 第三部分:按钮 --><buttontype="button"v-on:click="addRecord">添加记录</button></div>
[2]Vue代码
var appDiv =newVue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""},"methods":{"addRecord":function(){
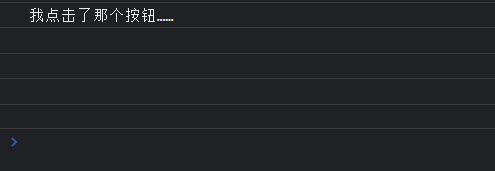
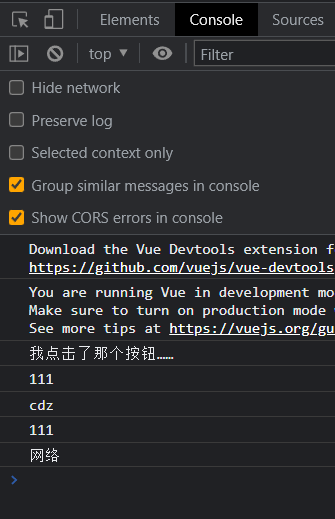
console.log("我点击了那个按钮……");}}});

②第二小步:打印一下文本框输入的数据
var appDiv =newVue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""},"methods":{"addRecord":function(){
console.log("我点击了那个按钮……");
console.log(this.empId);
console.log(this.empName);
console.log(this.empAge);
console.log(this.empSubject);}}});


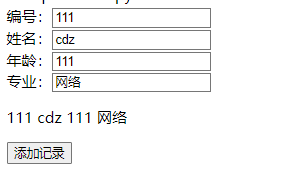
③第三小步:将收集到的数据添加到表格中
"addRecord":function(){// 确认单击事件是否绑定成功
console.log("我点击了那个按钮……");// 确认是否能够正确收集到文本框数据
console.log(this.empId);
console.log(this.empName);
console.log(this.empAge);
console.log(this.empSubject);// 将收集到的文本框数据封装为一个对象var employee ={"empId":this.empId,"empName":this.empName,"empAge":this.empAge,"empSubject":this.empSubject
};// 将上面的对象压入表格数据的employeeList数组
appTable.employeeList.push(employee);}

版权归原作者 不会敲代码的z 所有, 如有侵权,请联系我们删除。