写在前面
在学习过了 HTML 和 CSS 之后,咱们就需要开始学习一个新的内容了 —— JavaScript ~
JavaScript 简称 JS(后面就都用 JS 来代替了)~
JS 和 Java 还是有一定的相似度的,但是在语法设计上还是存在着巨大的、典型的差异 ~
所以,博客会着重的介绍那些差异,与 Java 差不多的 就一笔带过了 ~
现在,就让我们开始进行 JS 的学习......

一、初识JS
JS是一门编程语言, 最初诞生于 1995年左右,其目的是实现 前端开发 ~
在当时,前端最火的语言是 Java(对,没错,就是 Java,当时 Java 是用来搞前端的) ~
于是,JS 为了蹭一下热度,于是由原来的名字 LiveScript 改为 JavaScript ~
但是,由于后来 微软(IE)公司 宣布不再支持 Java,于是 JS 趁机上位,一跃成为了 前端开发 最为核心的编程语言 ~
需要注意的是,JS 是运行在浏览器上的(浏览器里面内置了 JS引擎) ~
和其他的编程语言不一样,Java 是运行在 JVM 中,C/C++ 直接运行在操作系统上 ~
Java 和 JavaScript 的关系,就像雷锋和雷峰塔一样,就像印度和印度尼西亚一样,就像周杰和周杰伦一样,就像张三和张三丰一样,就像黑客和博客一样 ......
咳咳,扯多了 ~
如果想要了解更多的关于 JS 的背景知识的话,可以点击下面的传送门去看一看大神的网络日志:
🚪传送门🚪Javascript诞生记 - 阮一峰的网络日志
当然,JS 也不仅仅满足于前端领域,也涉及到了一些其他的开发领域,如:
- 服务器开发(通过 node.js(框架/平台) )
- 客户端程序开发(通过 Electron(框架) )
- 手机app开发(通过 React native、Week、uniapp 等等技术框架)

二、第一个 JS 程序
在写 JS 程序的时候,在 script标签 里面的内容,就是 JS 代码 ~
script标签 里面的内容,就需要按照 JS 的语法来组织的 ~
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 代码示例</title>
</head>
<body>
<script>
// 第一个 JS 程序
// alert函数 是浏览器提供的函数,其效果是:弹出一个对话框(可以点一下,然后使对话框消失)
alert("hello world");
</script>
</body>
</html>
** 演示:**

注意:
- HTML 的注释是
- CSS 的注释是 /* */
- JS 的注释是 // 和 /* */
- 它们的快捷方式都是 ctrl + /
说明:
JS 中的字符串,可以使用单引号,也可以使用双引号 ~

三、如何在 HTML 中引入 JS
和 CSS 一样,在 HTML 中引入 JS 的方式也有三种:内嵌式、外部式、行内式 ~
3.1 内嵌式JS
内嵌式JS,就是:把 JS 直接写到 script标签 里 ~
比如说,上面的 第一个 JS 程序,就是一个 内嵌式JS ~
当然,当一个页面里面有多个 script标签 的时候,就会从上往下,依次的去执行(而不是 同时执行)~
示例:

演示:


3.2 外部式JS
外部式JS,就是:在外部单独写出一个 JS文件 ~
这个是实际开发中最主要的方式 ~
但是 为了避免麻烦,在下面的内容中,就使用 内联式JS 来介绍 ~
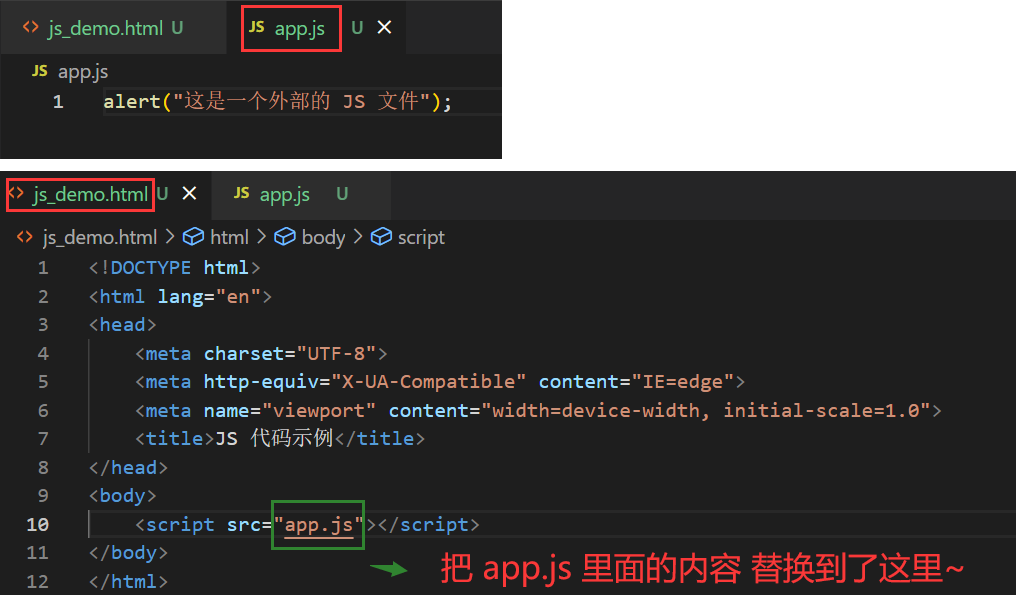
示例:

演示:

需要注意的是,使用了 src属性的 script标签,标签内部就不可以写 JS代码 了,写了也不会生效~
示例:
 演示:
演示:


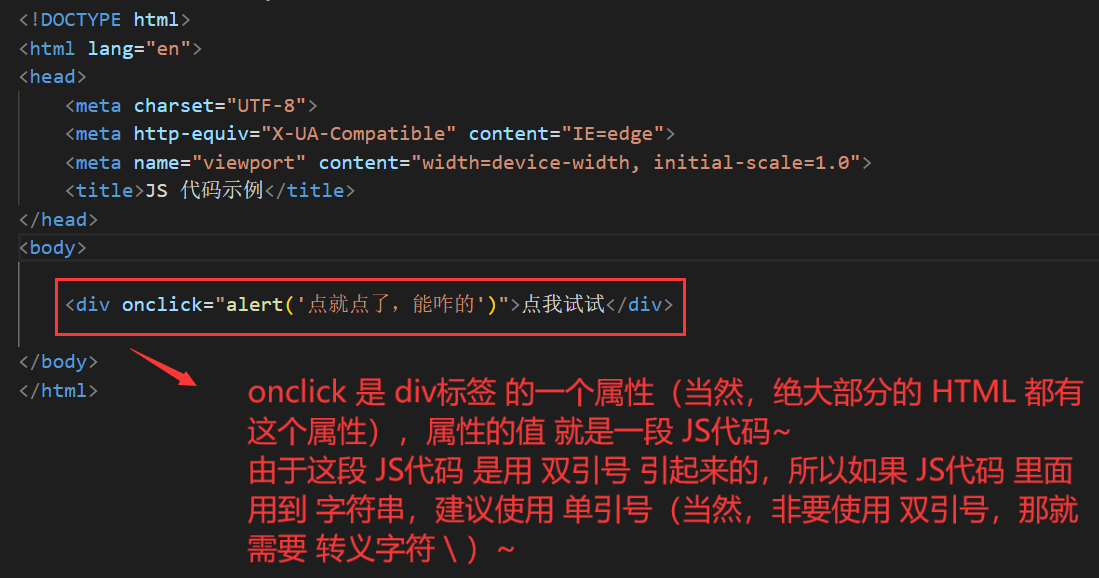
3.3 行内式JS
行内式JS,就是:在标签里面写 JS,通过一些属性来实现 ~
示例:

演示:

**onlick **的意思,就是:点击的时候,发生了什么事情 ~
用户什么时候点击,JS代码就什么时候执行;用户点几次,就执行几次 ~
这个 就和以往的逻辑不一样(以往都是 程序一跑起来,代码就刷的往下执行),与用户的操作行为密切相关 ~

四、输入输出
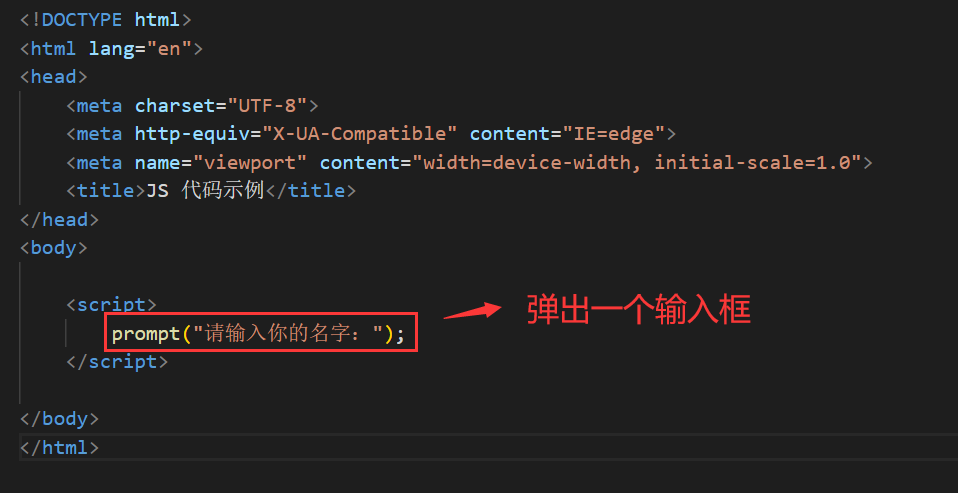
4.1 输入:prompt
prompt,它会弹出一个输入框 ~
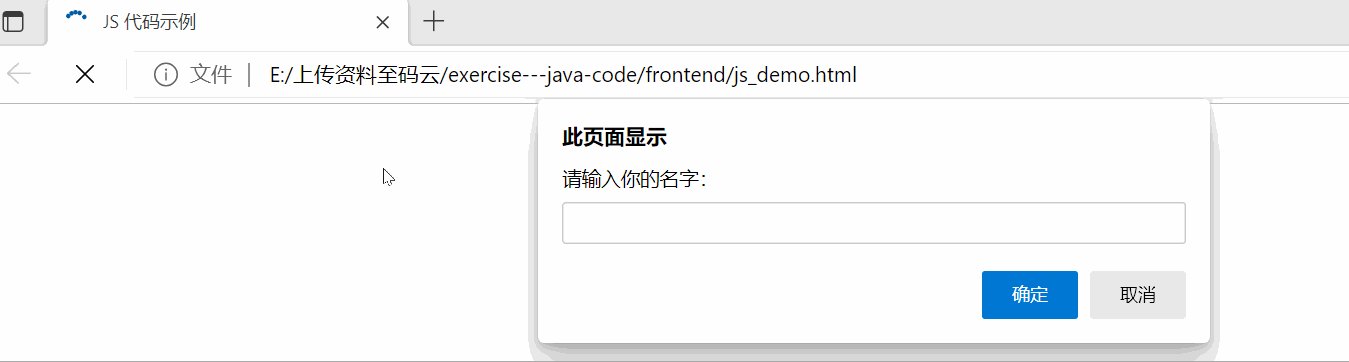
演示:

演示:


4.2 输出:alert
alert,弹出一个输出框 ~
当然,其实 alert 不太好用(页面弹框的时候,除非把这个弹框点掉,否则操作不了页面的其他内容),
第一个 JS 程序就是使用的是 alert,所以就不再演示了 ~

4.3 输出:console.log(重要)
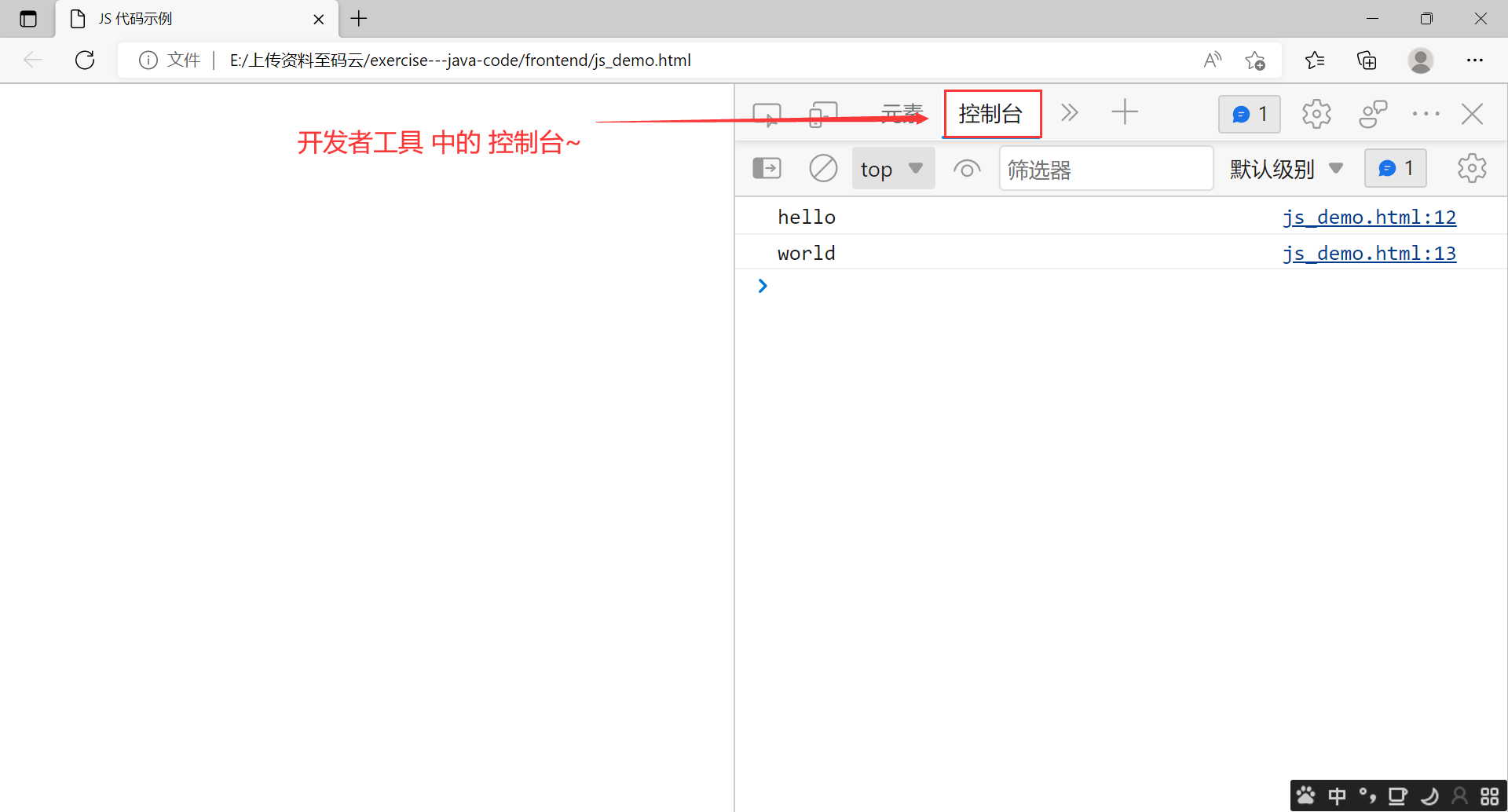
console.log 这个输出是输出到 控制台里,是程序员调试 JS 代码的重要手段 ~
就相当于 Java 里面的 System.out.println 一样,都是十分常用的 ~
快捷键:log + Tab 或者 log + 回车
这个是出现在 控制台 里面的,控制台 在 开发者工具里 ~
注意:
- **console **是 JS 中的一个 "对象"
- **. **表示去对象中的某个属性或者方法,可以直观的理解成 "的"
- console.log 就可以理解成:使用 "控制台"对象 的 "log"方法
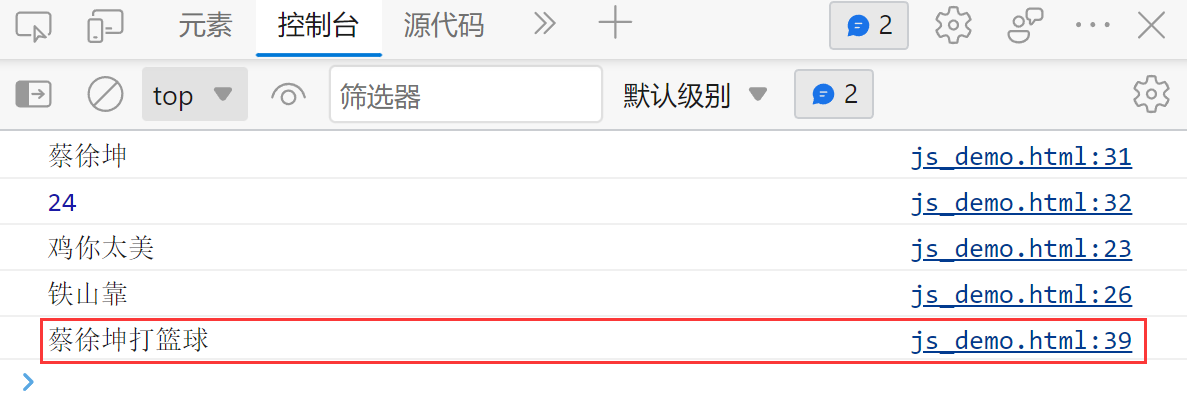
示例:

演示:


五、语法概览
5.1 变量
5.1.1 基本用法
JS 中变量的用法 和 Java 中的用法有很大的差别 ~
在 JS 中,类型统一写的是 var,没有如 int、float 等这样的类型,其单纯的表示:它只是一个变量 ~
至于怎么去决定这个变量的类型,则是需要看看这个变量的初始化是啥类型 ~
语法格式:
旧式的写法:var 变量名 = 值;
新式的写法:let 变量名 = 值;
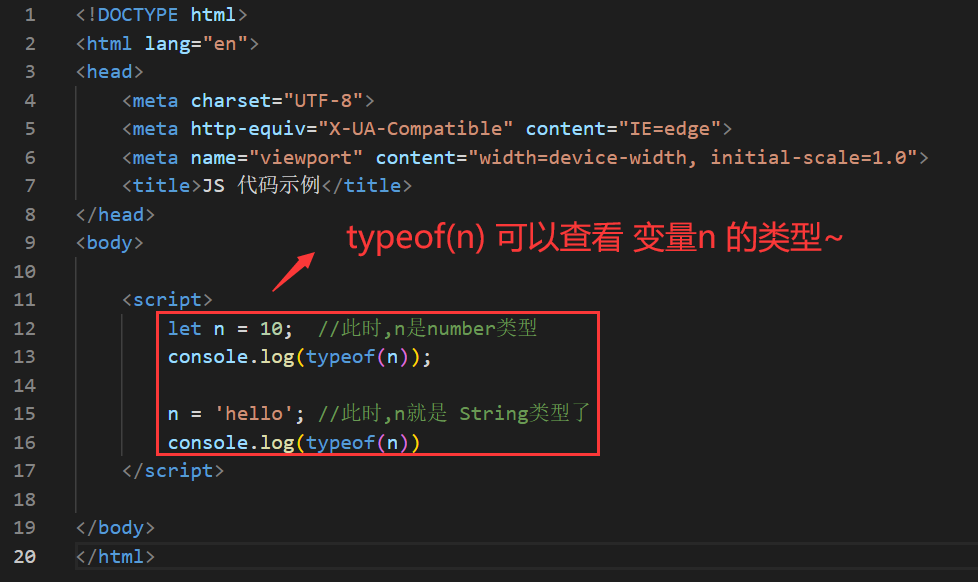
和 Java/C++ 等编程语言相比,JS 有一个很大的差别:在 JS 中,同一个变量,是可以改变类型的 ~
而这种变量,在运行过程中 类型可以发生改变,我们把它称作 动态类型;而不可以发生改变的(如 会发生编译报错的),我们把它称作为 静态类型 ~
示例:
 演示:
演示:

5.1.2 JS中的数据类型
在 JS 中,也内置了一些基本数据类型,如:
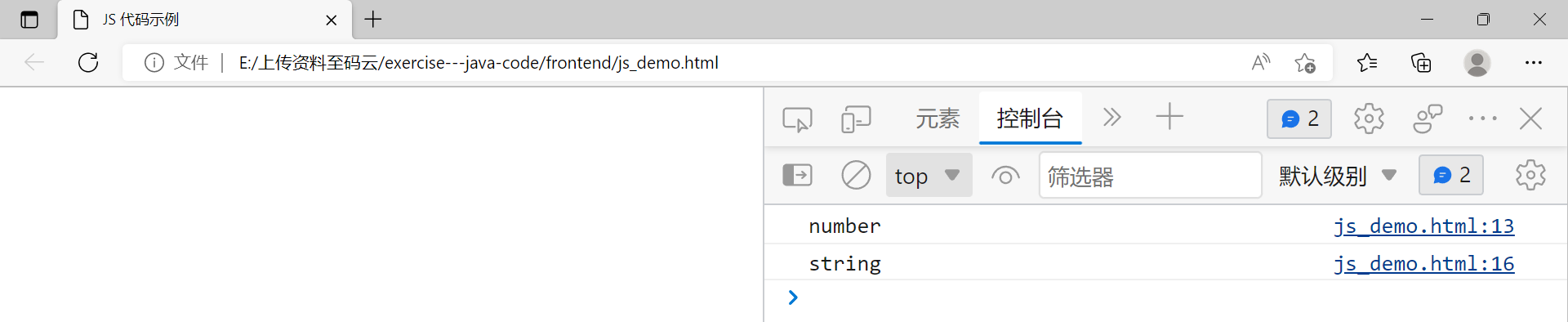
- number类型(数字类型),包含了整数和小数,如果变量n保存的是一个整数,n的内存相当于是保存了 64位 的整数,如果变量n保存的是一个小数,n的内存相当于保存了 双精度 浮点数,也是遵守了 IEEE 754 标准 ~
- string类型(字符串类型),JS 里面的 字符串类型 和 Java 里面的字符串类似,也可以进行字符串拼接 ......
- boolean类型(布尔类型),JS 里面的 布尔类型 和 Java 里面的布尔类型类似,也是 true表示 真,false表示 假 ~
- undefined类型
- null类型(空值类型),类似于 Java 中的 空引用,使用 null 可以表示 "无效" 的值 ~
- object类型(对象类型),这是 JS 中的重要部分,类似于 Java 中的对象了,Java 中的对象,每个对象都是各自的类型(每个类 都代表一个不同的类型),而 JS 中没有类这样的概念,所有的对象都是 object类型 ~
**需要注意的知识: **
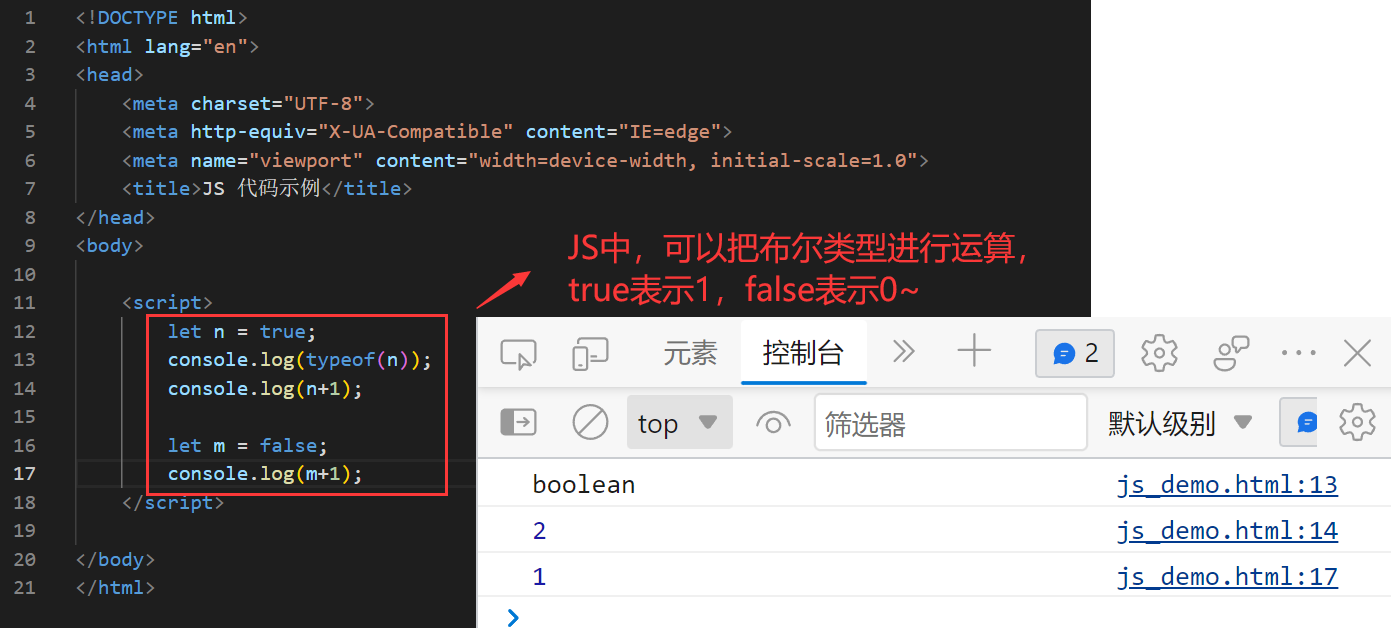
布尔类型
在 JS 中,布尔类型的使用方法 和 在 Java 中一致,都是true表示真,false表示假 ~
不过,仍然有一点点小小的区别:在 JS 中,boolean类型 在参与计算时,会隐式的转换成一个数字(true转换成1,false转换成0)~
如果一个编程语言,不太支持隐式类型转换,就是:强类型(如 Java)~
如果一个编程语言,非常支持隐式类型转换,就是:弱类型(如 C、JS)~
类型强弱,描述的是类型之间的界限是否严格,界限越严格就说明类型越强 ~
如:

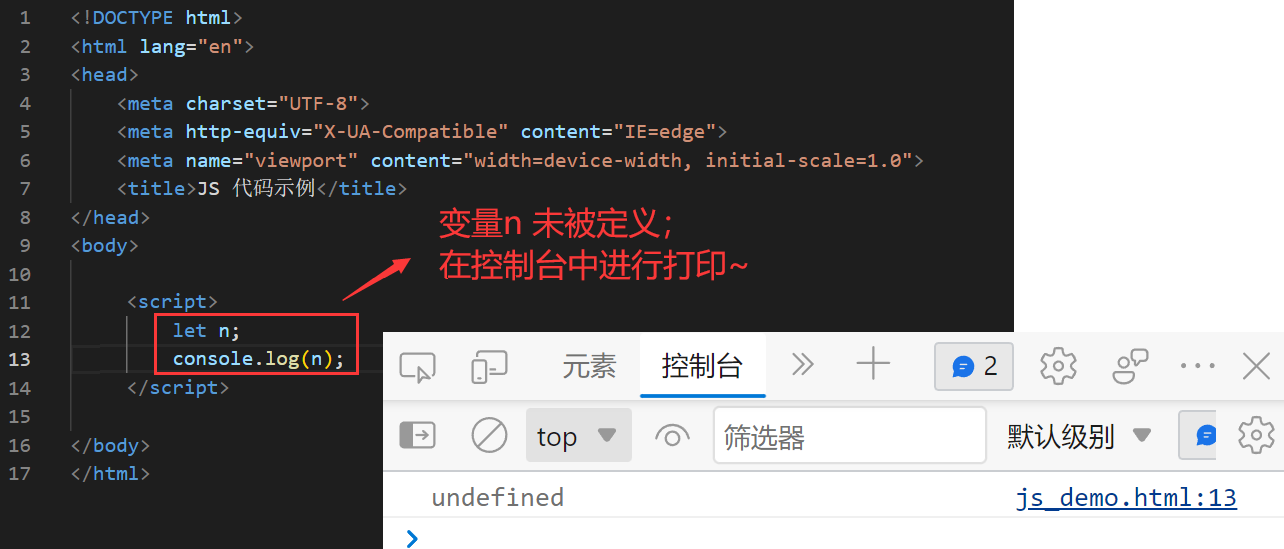
undefined类型
这是 JS 中特殊的类型,如果某个东西没有被定义,而直接去访问的话,在 JS 中一般不会报错,而是得到一个 undefined ~
如:


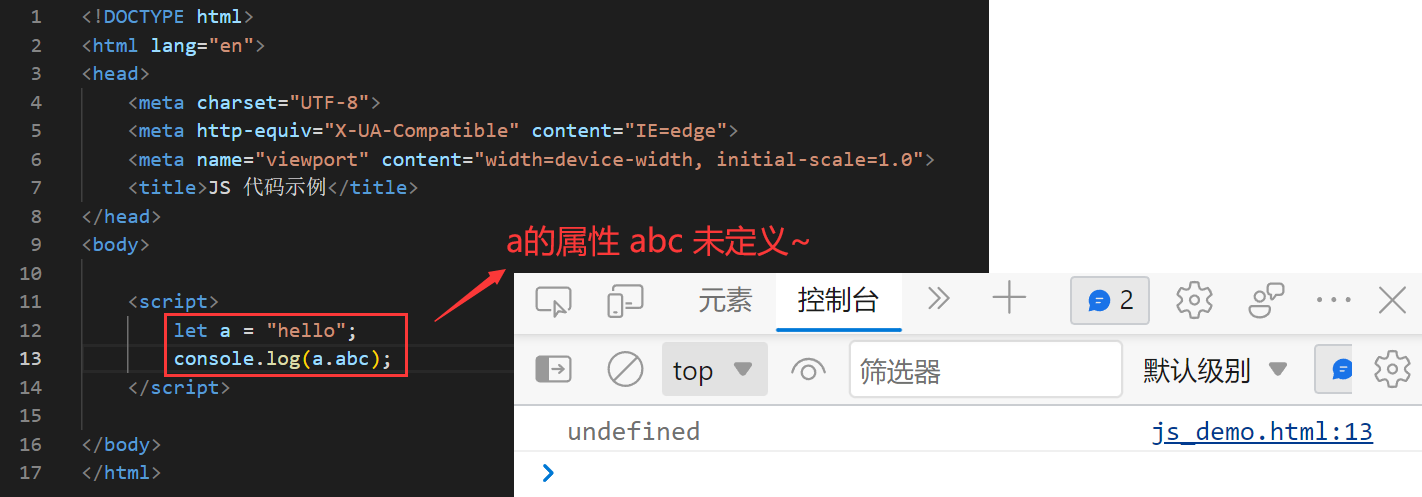
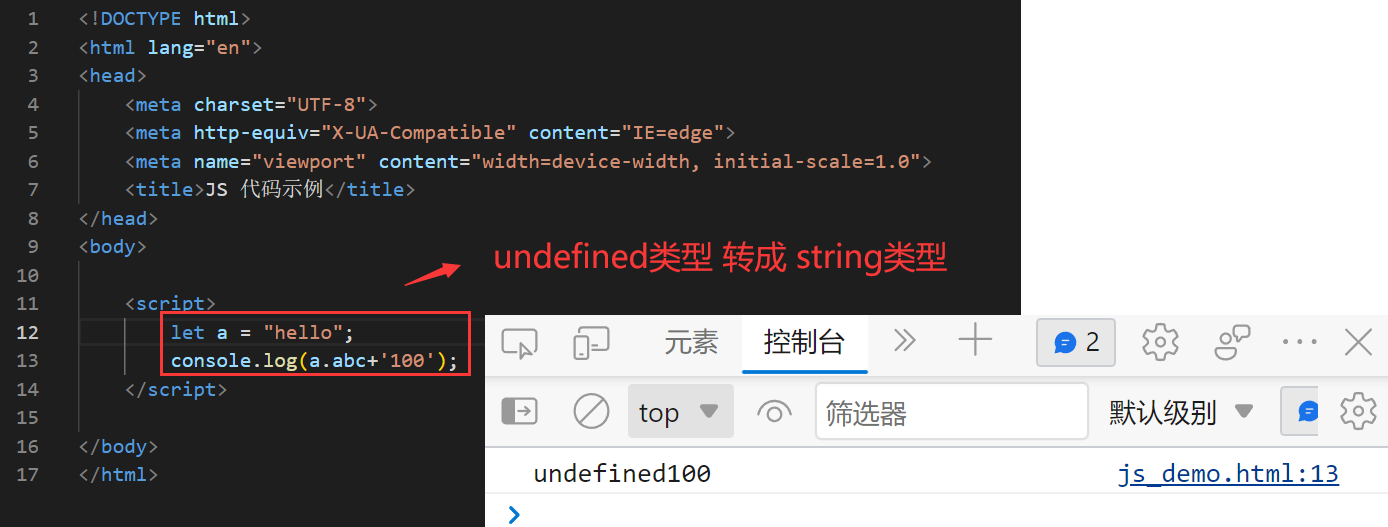
由于 undefined类型 是一个弱类型,如果拿一个 undefined类型 和 其他的类型进行混合运算,那么不会报错,而是把 undefined类型 转换成了 string类型,这个就很糟糕了 ~
如:


5.2 运算符
在 JS 中,运算符的知识内容 和 Java 是一模一样的,这里就不在做过多的介绍了 ~
不过,需要注意的是,在 JS 中还是有一些运算符与 Java 不同的地方 —— 比较等于 的运算符 ~
在 JS 中,或者是说,在绝大部分的编程语言中,比较字符串的内容,都是用 == 来进行比较,只有 C语言 和 Java 例外(C语言 用 strcmp比较,Java 用 equals比较)~
或者是 ||运算符,也是有着不同的地方的(这个会在下面的 函数 部分用到,就不再做过多赘述了)~
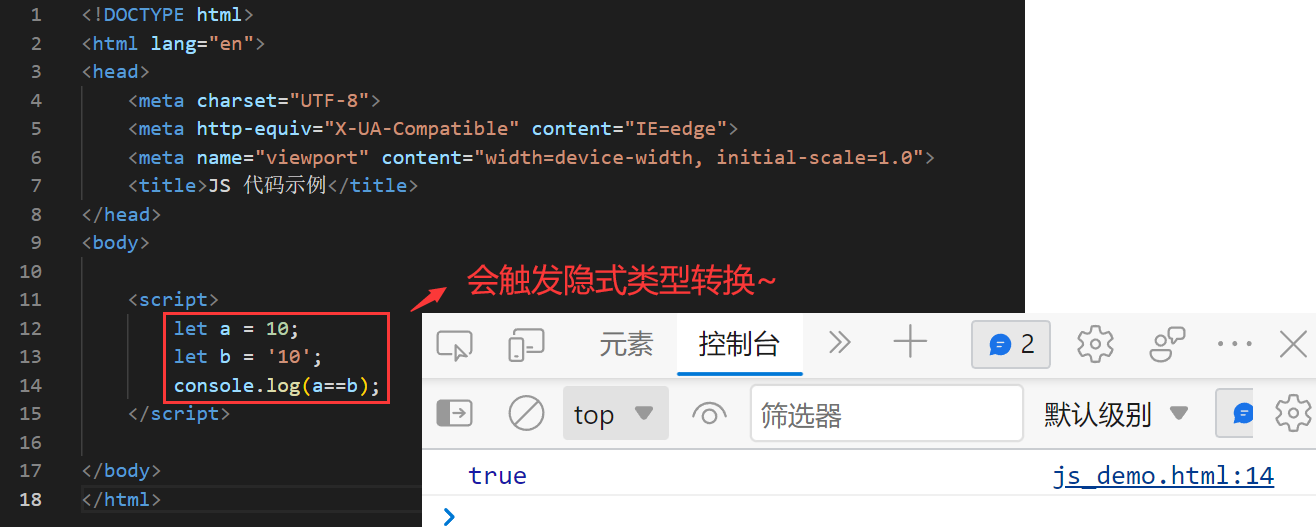
其中,在 JS 中,==运算符会触发隐式类型转换(即使两个类型变量类型不同,也可能触发相等)~
如:

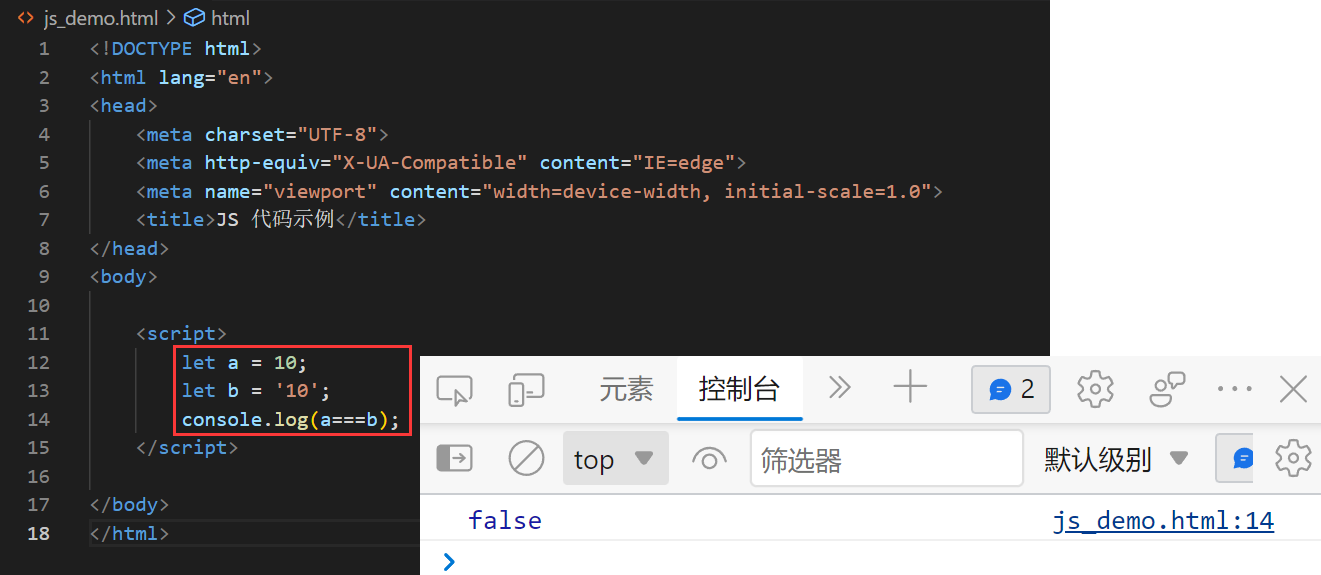
按理来说,这就很不合理了,所以 在 JS 终究出现了这样一个操作符:**===**(既比较值,也比较类型)~


5.3 条件语句
条件语句 这一块的内容,也是和 Java 里面的条件语句一样,也是 if ......else......之类的语句 ~
唯一的区别就是:判断的条件 不一定返回的是 布尔类型,可以返回任何值(会进行隐式类型转换,会自动的转换成 true 或者 false)~
当然,switch语句,三元表达式 等之类的语法格式,也是和 Java 中的差不多的,这里就不在做过多的介绍了 ~

5.4 循环语句
循环语句 一共有三种:while循环、for循环、do...while循环 ~
同时,这三种循环 也是和 Java 中的循环的语法格式等内容 是差不多的,所以在这里也不做过多的介绍 ~

5.5 数组(重要)
JS 中的数组部分的内容,和 Java 中的内容有着很大的差异,可能会是一个颠覆三观的操作 ~
5.5.1 数组的基本操作
创建数组
//方式1(一般不会用)
let arr = new Array();
//说明:new 是一个关键字,Array()是 JS 内置的数组
//方式2
let arr = [];
//说明:JS 中 [] 就表示数组,并且可以直接把初始值写到 [] 中
//方式3
let arr = [1,2,3,4];
//方式4
let arr = [1,'hello',true,null];
//说明:JS 中允许数组中的元素,可以是 "不同类型"
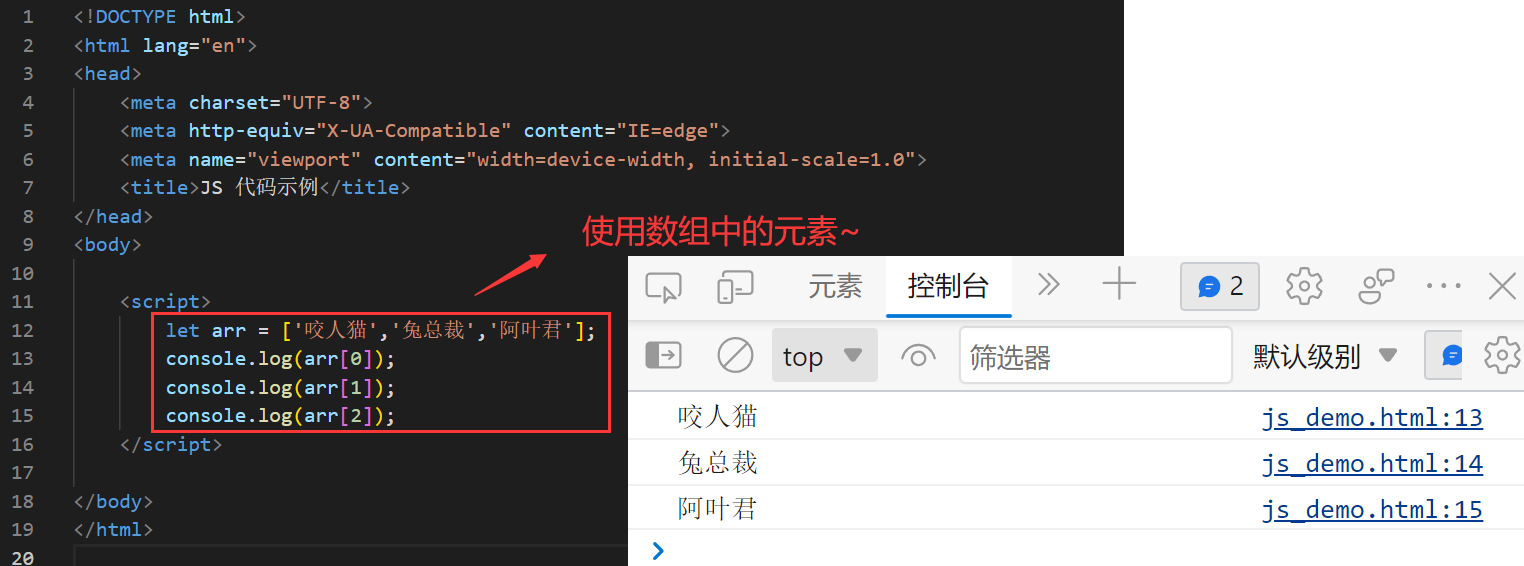
使用数组的元素
和 Java 一样,需要进行取下标的操作,下标从 0 开始计算 ~


5.5.2 下标越界
在 JS 中,如果出现 下标越界 的情况,不会报错 ~
但是,会分为两种情况看待:读数据、修改数据 ~
读数据:

修改数据:
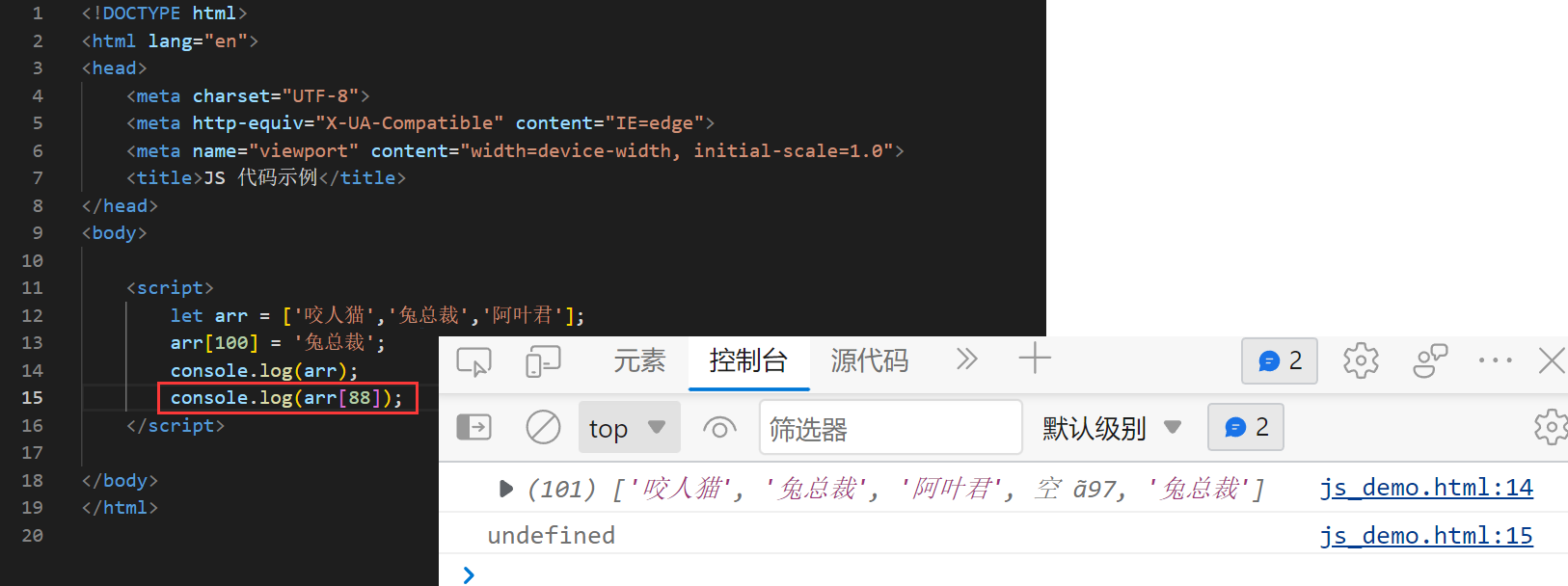
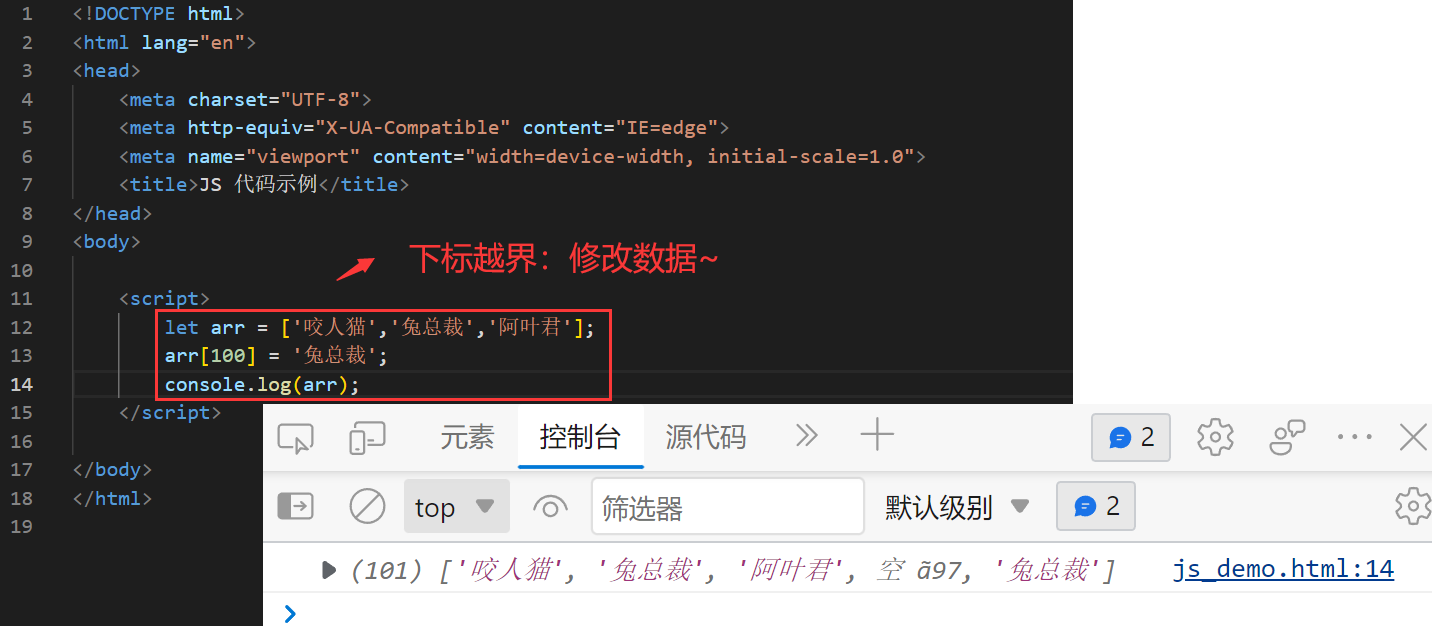
下标指定的数据 非负越界(会 改变数组原来的长度):

说明:
- 如果数组越界(修改数据的情况),那么就会给对应的下标上放上相应的元素 ~
- 其中,上面的 "空XX" 代表的就是:多了97个空的元素 —— undefined ~
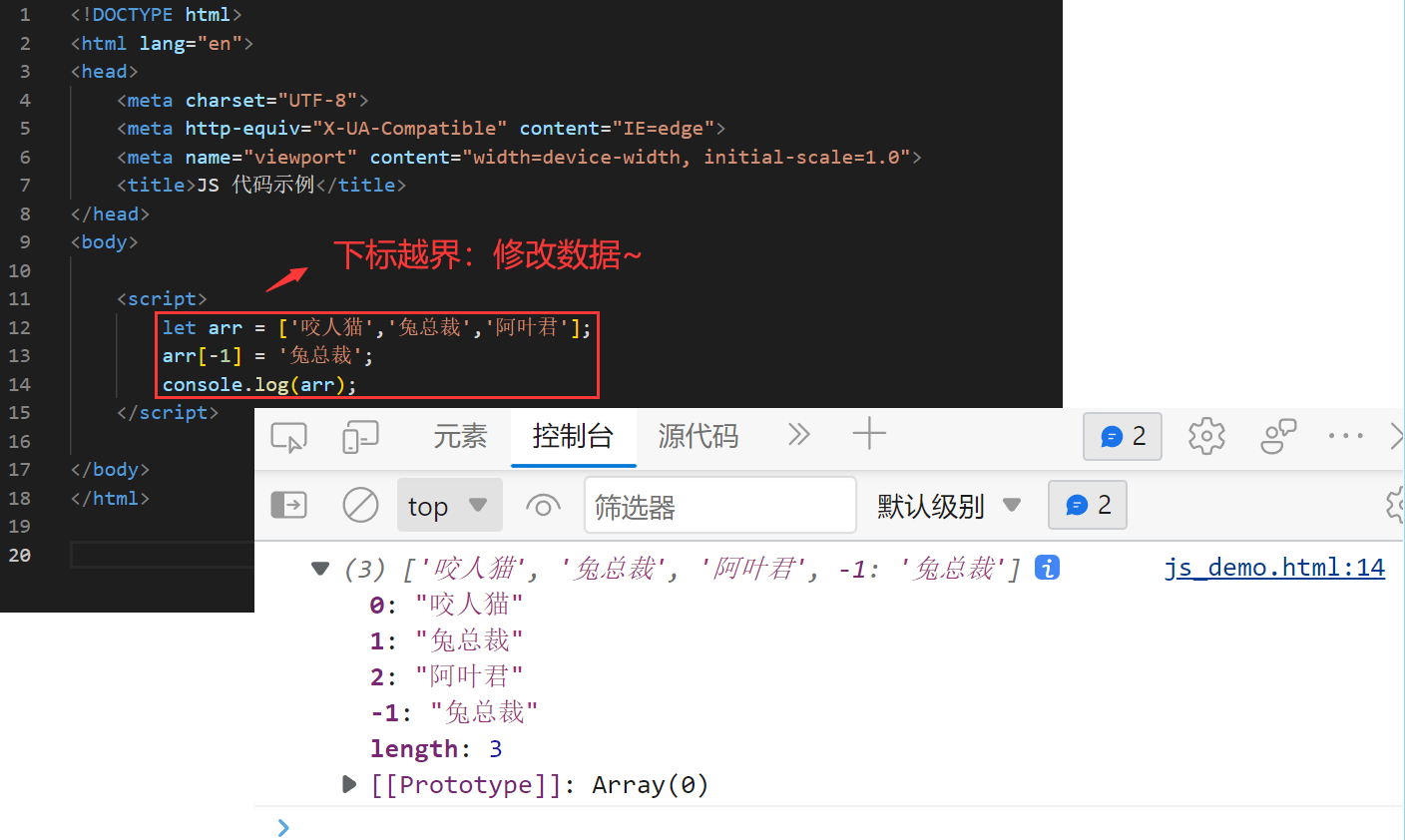
下标指定的数据 为负数越界(不会 改变数组原有的长度):

其实,最左边的 (3) 就表示 该数组的长度是 3 ~
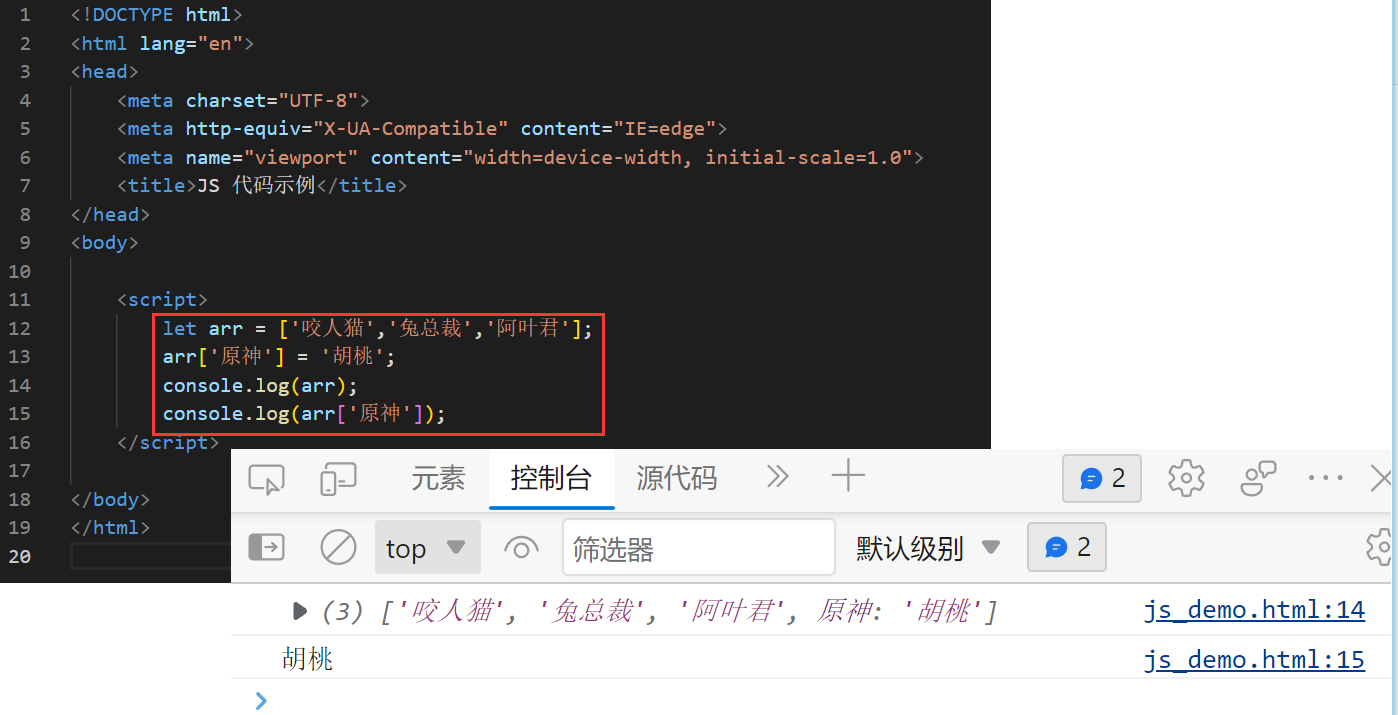
如果数组的下标 不是正经的下标(如:下标是字符串),那么此时就会直接当做键值对去处理了(不会 改变数组的长度)~

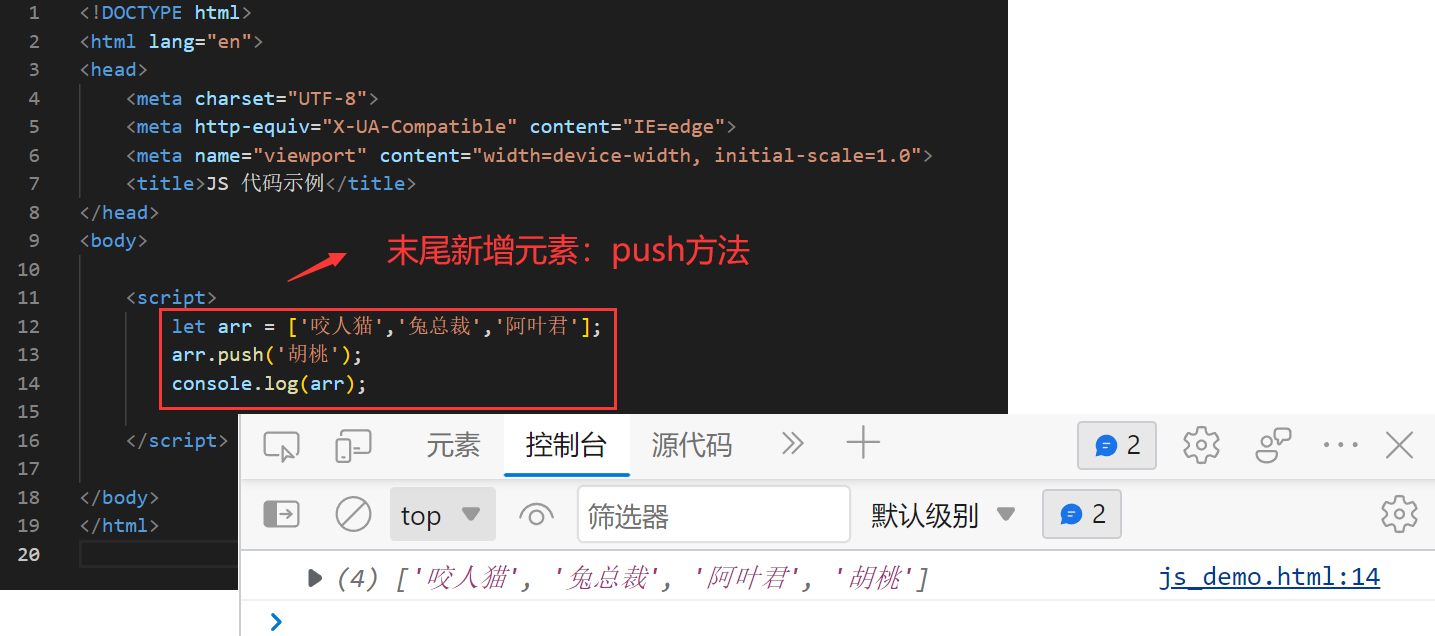
5.5.3 新增元素
就如上面所介绍的,可以直接通过下标来新增(前提是需要知道往哪个下标放才合适)~
当然,最常用的是 往末尾新增,我们可以使用 push方法 来实现这个效果 ~

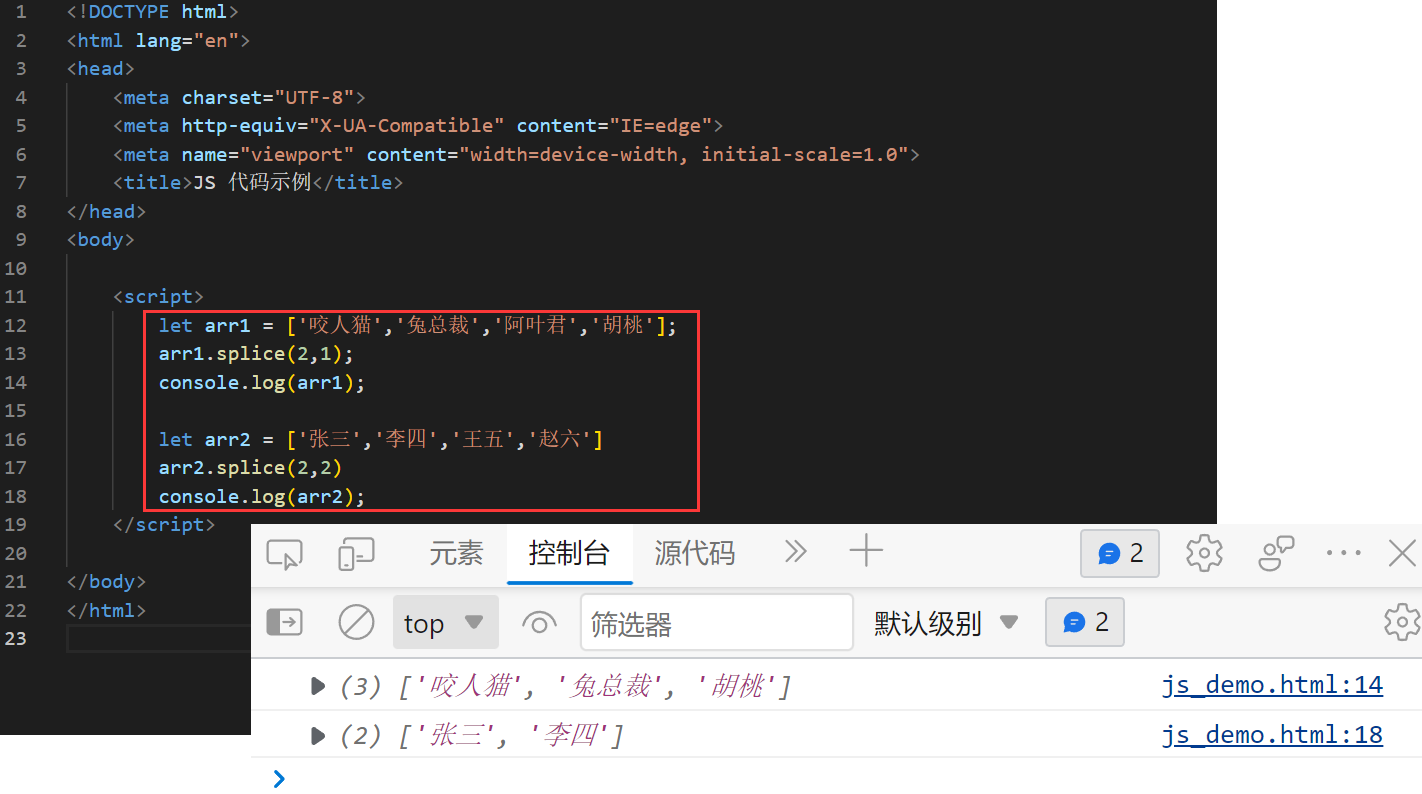
5.5.4 删除元素
我们可以使用 splice方法 删除元素 ~
splice(下标,个数);
//下标 指的是:数组元素的下标
//个数 指的是:从选定的下标元素开始,删除的是 多少 个元素

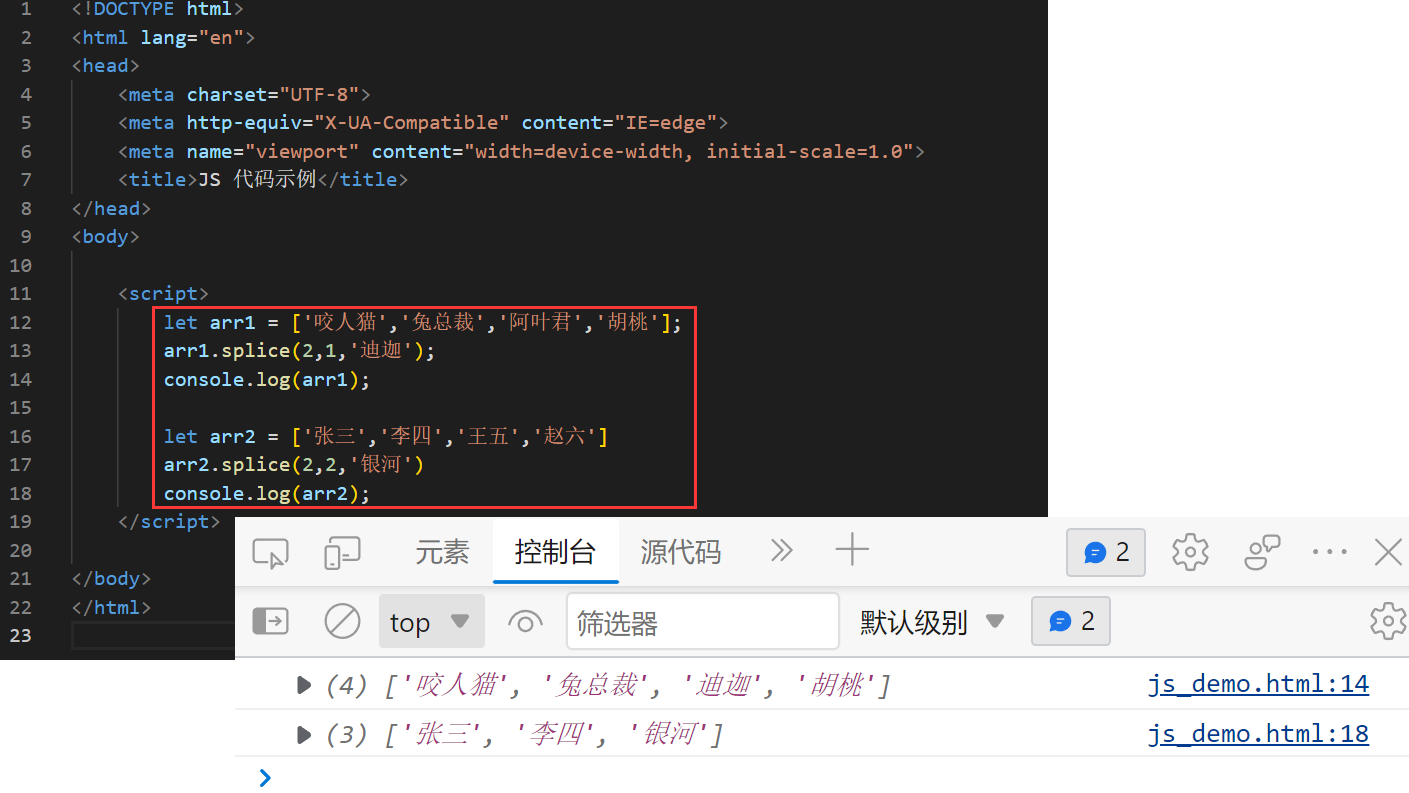
当然,splice方法 不仅仅可以删除,而且还可以进行替换 ~
splice(下标,个数,替换内容);
//下标 指的是:数组元素的下标
//个数 指的是:从选定的下标元素开始,删除的是 多少 个元素
//替换内容 指的是:把 从 下标元素 到 其表示的个数 所表示的元素的范围 替换成 所要替换的内容

总之,splice方法 非常的灵活,这里就不一一的演示了 ~
如果第三个参数不写的话,那就是直接删除;
如果第三个参数写了多个,那就是替换了多个;
如果第二个参数 写成了0,那就变成了插入元素 ~
当然,在 JS 中数组的方法有很多,如果有需要的话,可以去看一看下面的文档:
JavaScript 数组参考手册https://www.w3school.com.cn/jsref/jsref_obj_array.asp

5.6 函数(重要)
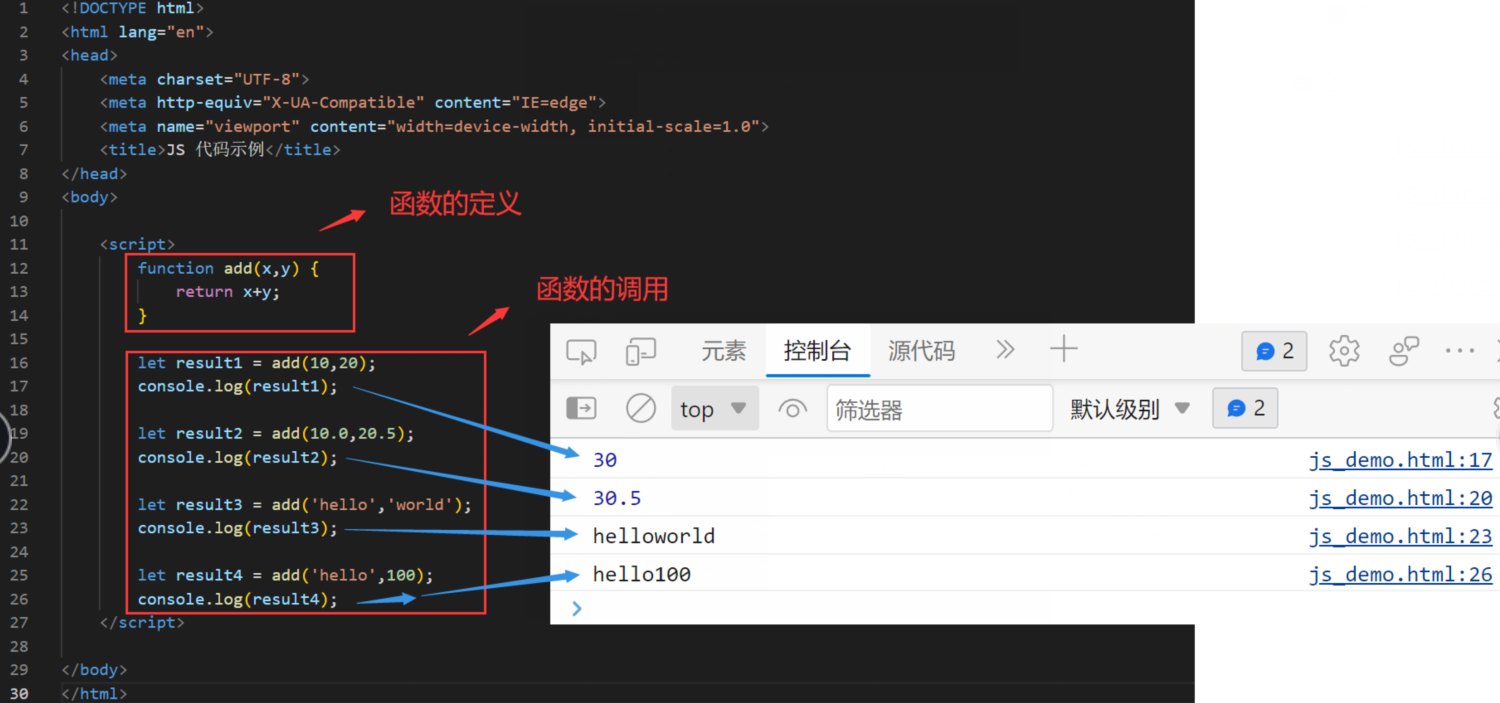
5.6.1 函数的定义
基本语法格式:
function 函数名(形参列表) {
函数体;
return 返回值;
}
//function:是一个关键字,表示这是一个函数
//函数名:当前函数的名字
//形参列表:要写的几个形参
5.6.2 函数的调用
语法格式:
函数名(实参列表); //不考虑返回值
返回值 = 函数名(实参列表); //考虑返回值
** 在 JS 里面,不必去指定 "返回值类型",换句话说,返回什么类型都可以 ~**

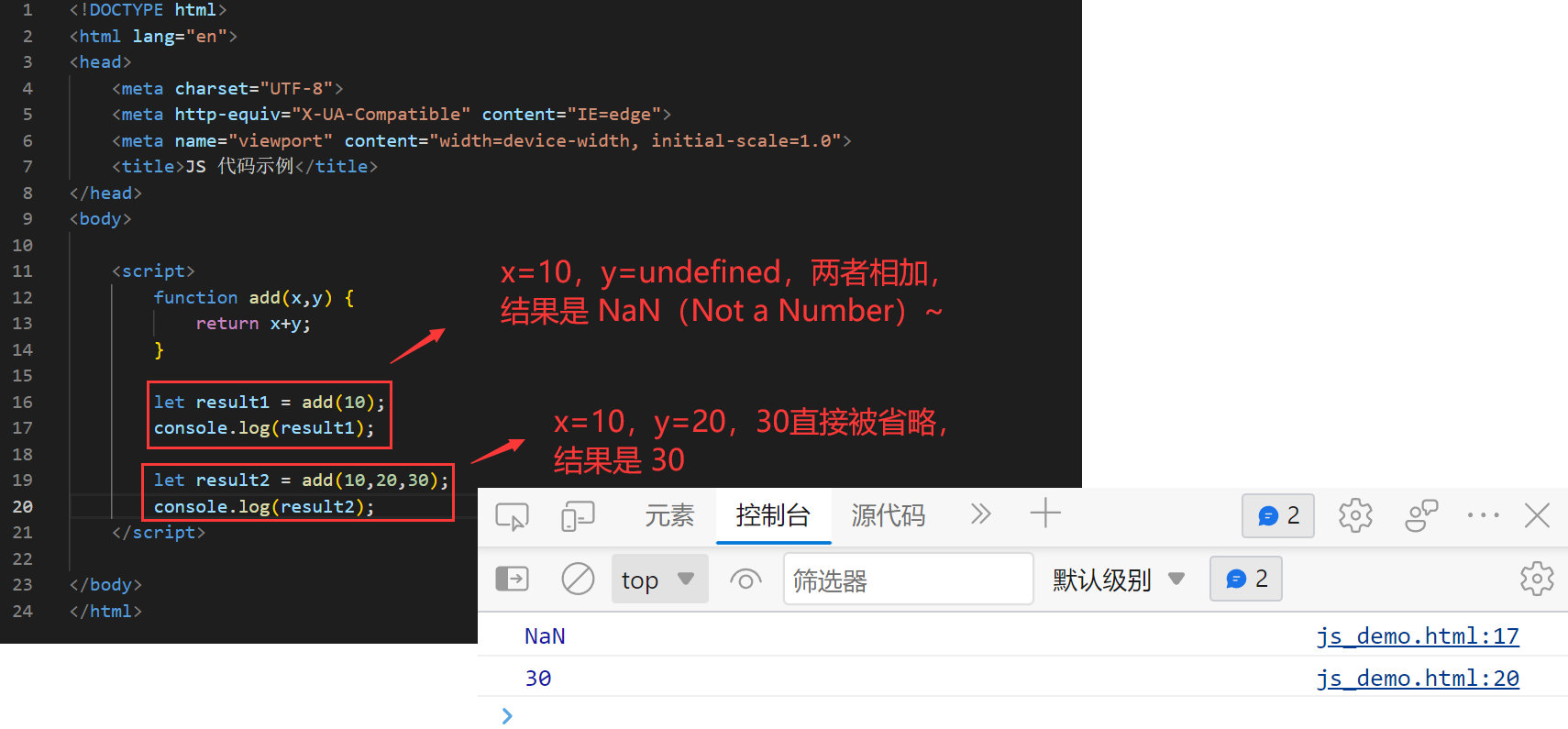
**同时,JS 不要求 函数的形参个数要和实参的个数匹配,实参是多还是少了,都是无所谓的:如果实参多了,就会把多出来的 实参 忽略;如果实参少了,多出来的形参 就是 undefined,也不会报错 ~ **

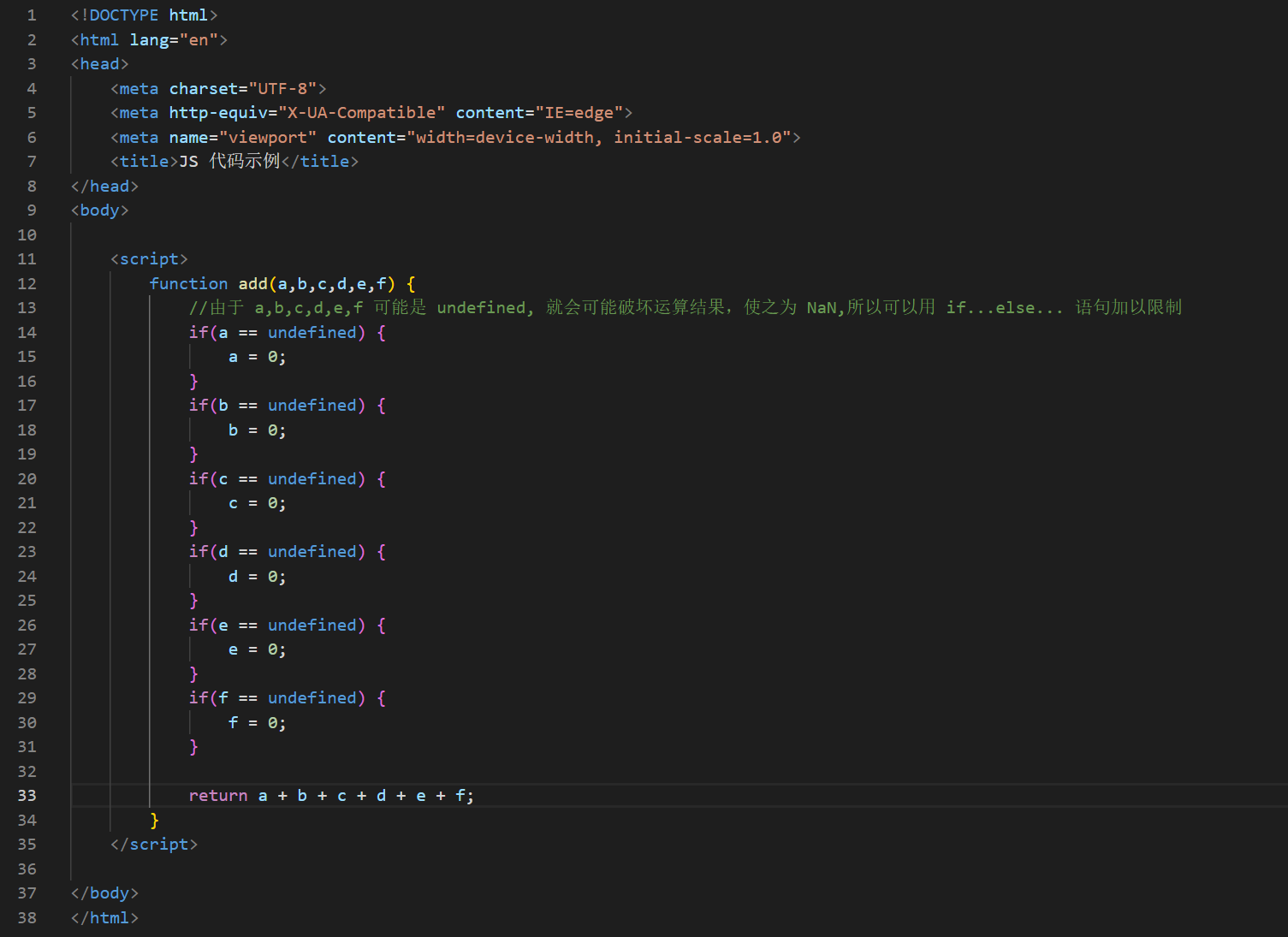
那么此时,如果我们想要计算出多个数相加得值(如 6个),就可以这样来计算:
 但是,上面的代码看起来又很丑,我们又可以想到,在 JS 中的 || 运算符的用法:
但是,上面的代码看起来又很丑,我们又可以想到,在 JS 中的 || 运算符的用法:
在 JS 中,|| 运算符 和 Java 中的不一样的(JS 中的 || 返回值不是 true 或者 false)~
比如:a || b
如果 a 是 true,则整个表达式返回的是 a 的值;
如果 a 是 false,则整个表达式返回的是 b 的值 ~
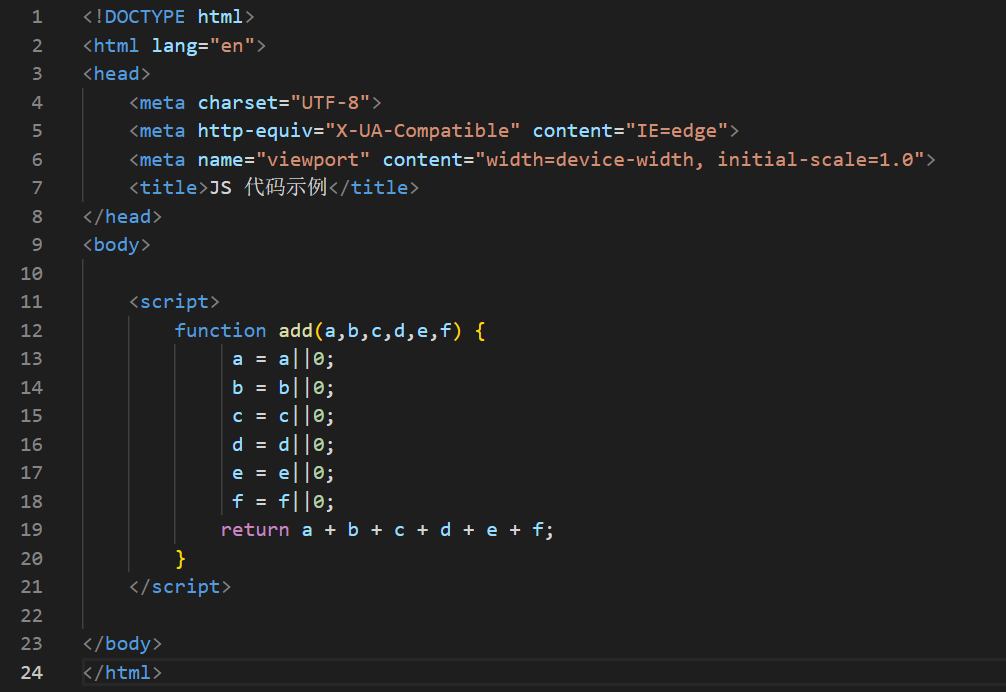
所以我们就可以这样改:

这样看起来就简洁多了 ~
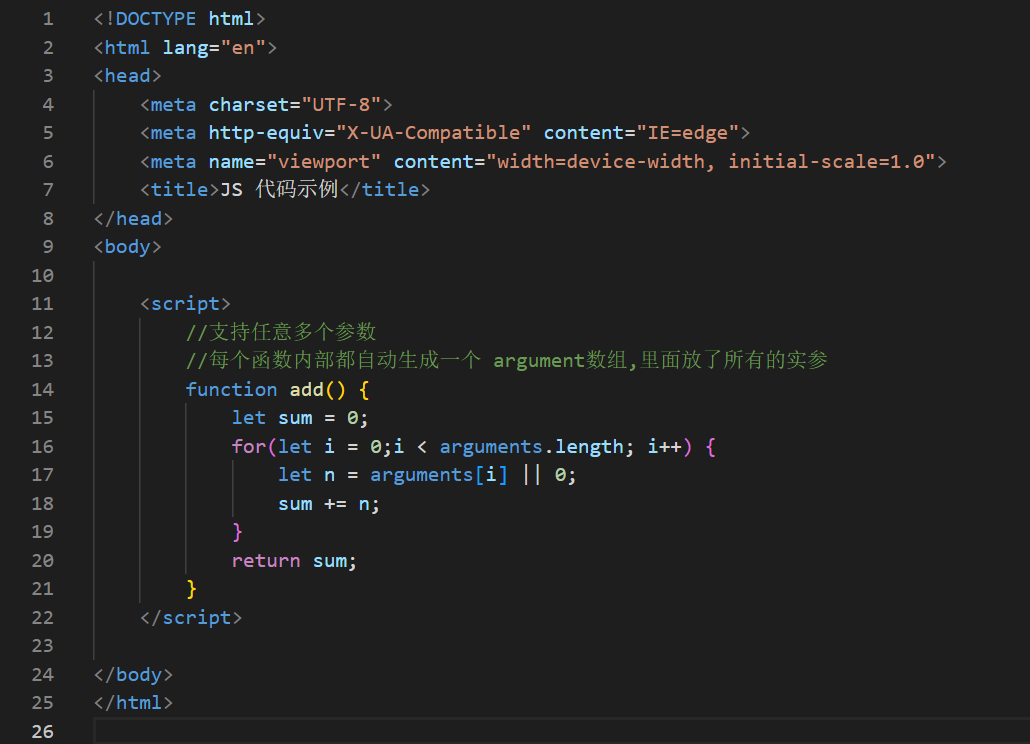
但是,万一参数过多(超过 6个),或者是说 想要任意个参数,那又应该怎么做呢 ~
在 JS 的内部,有一个内置的变量,叫做 arguments,相当于一个数组,这个数组里面放了所有的实参 ~

由上面我们可以知道,类似于 JS 这样的动态类型的语言(如:Python、PHP),根本就不需要 "重载" 这样的语法,因为它不需要 ~
5.6.3 函数表达式
函数表达式,就是另外一种 函数定义 的方式 ~
很多的编程语言都支持,但是 Java 不支持 ~
就比如上面的例子,就可以这样写:



5.7 对象
JS 中的对象 要比 Java 中的对象 要简单一些,不过 需要注意的是,JS 中的所有的对象 都是 object类型,无论对象叫什么名字,有什么属性,都是相同的类型(这是站在传统的 JS 语法角度看待的)~
JS 里面创建一个对象,不需要依赖于 "类"(不像 Java 里面,需要类,然后使用 new 关键字啥的来创建对象)~
在 JS 中直接使用 { } 就可以来表示对象 ~
对象里面的数据,非常类似于 "键值对" 结构:每个键值对,都是使用 , 来进行分割,键和值使用 : 来分割,值也可以是函数 ~
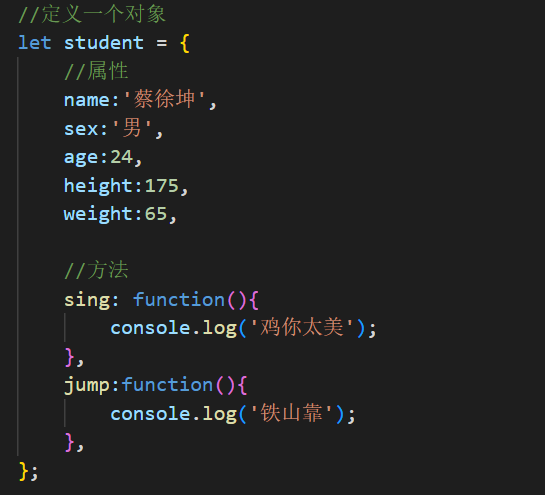
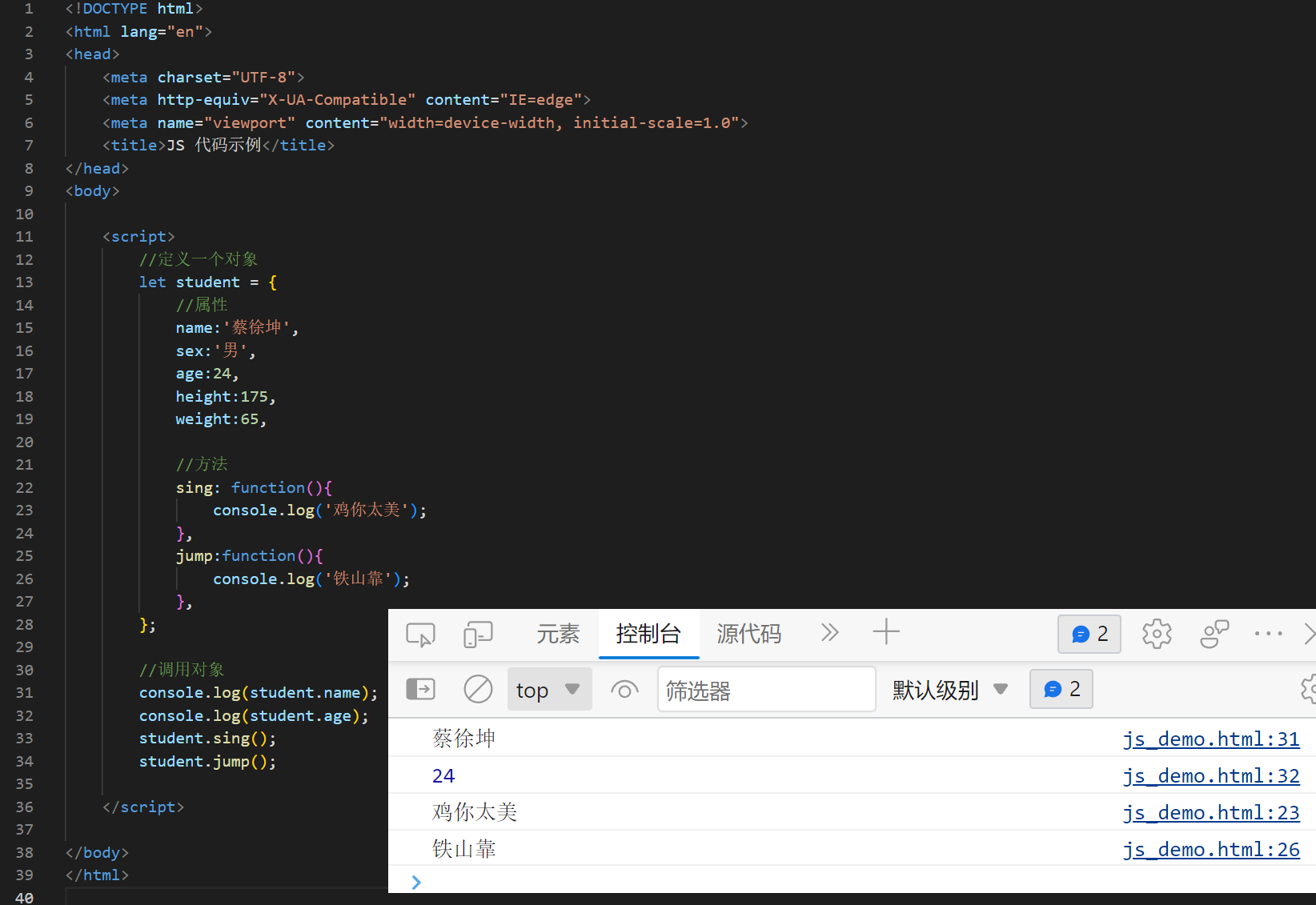
定义对象:

当然,定义对象的写法不止这一种,这里就不必要过多介绍,知道这一种方式就已经可以了 ~
调用对象的属性和方法:

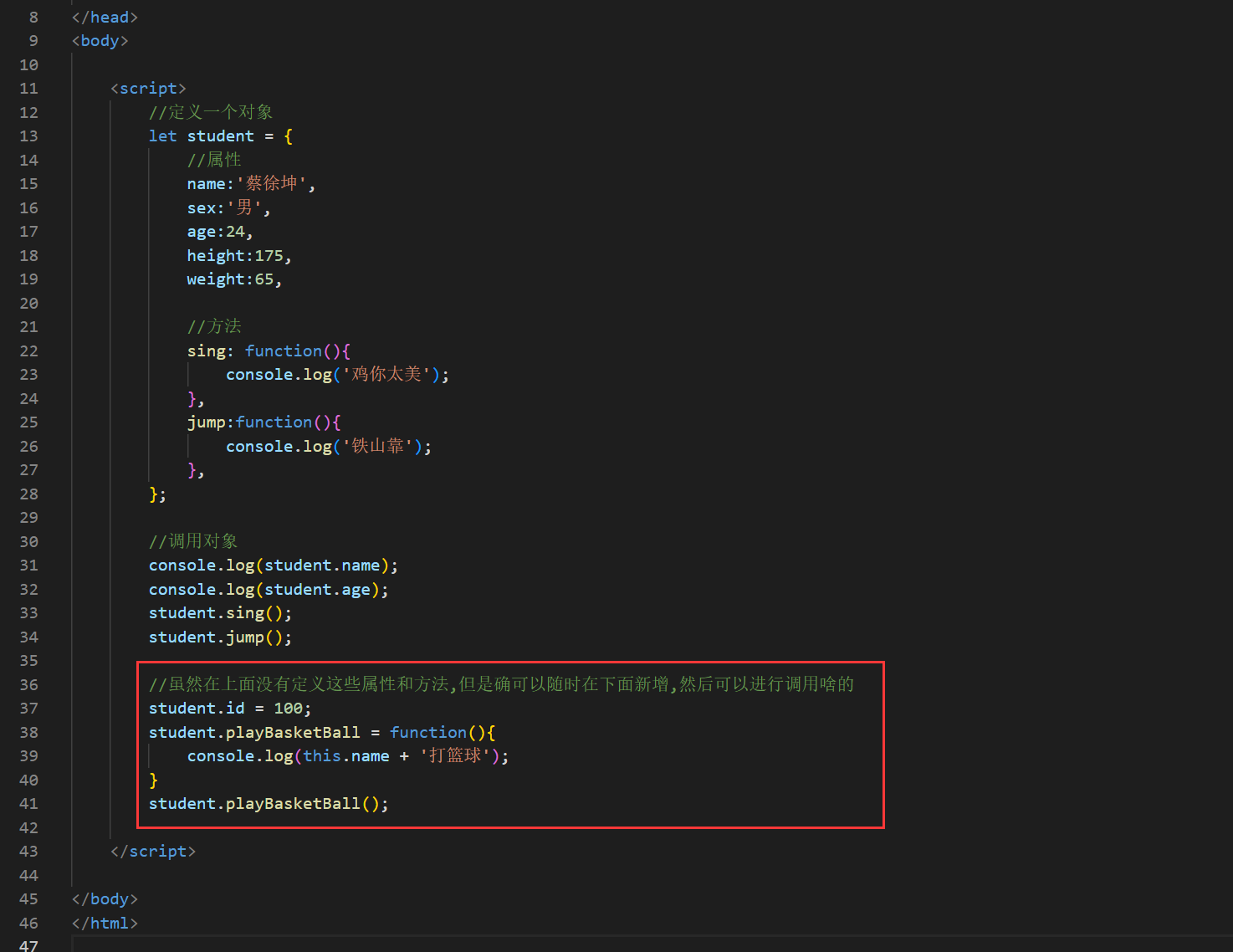
在 Java 中要求,一个类的对象 里面包含的属性和方法,写好了就是固定不变的;但是,在 JS 中,一个对象的属性和方法,写好了却是可以动态改变的(这就牵扯到了动态类型)~
如,在上面的代码中,已经写好了 student对象的属性和方法,没有 id属性、playBasketBall方法,那么我们就可以加上这个:


类似于上面所介绍的,数组的新增元素,如果对应下标不存在,那么就会直接创建出来 ~
同理,这个在运行时 也会把属性和方法创建出来 ~

好了,关于 JS 的知识点就介绍到这里了 ~
怎么样,是不是很奈斯~
如果感觉这一篇博客对你有帮助的话,可以一键三连走一波,非常非常感谢啦 ~

版权归原作者 哎呀是小张啊 所有, 如有侵权,请联系我们删除。