mock的重要性
mock就是对某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建的方法。项目开发和测试过程中,遇到以下的情况,就需要模拟结果返回;
1.当另一方接口或服务还未完成,阻碍项目进度时,可以通过mock的方式,实现并发开发;
2.接口不满足目前的测试需求,虽然接口已经实现,但是个别字段/返回不满足测试要求;
mock数据实现方式:
a) 使用moco,运行moco需要java环境和moco的jar包;可参考https://www.cnblogs.com/canglongdao/p/12174046.html
b) 使用easy-mock,easymock根据其官网的解释是一个在线的可视化生产模拟数据的在线服务;
easy-mock官网 https://easy-mock.com/ 注册用户;easy-mock官网,时常登录不进去;本人在centos7下,使用docker-compose搭建了easy-mock;
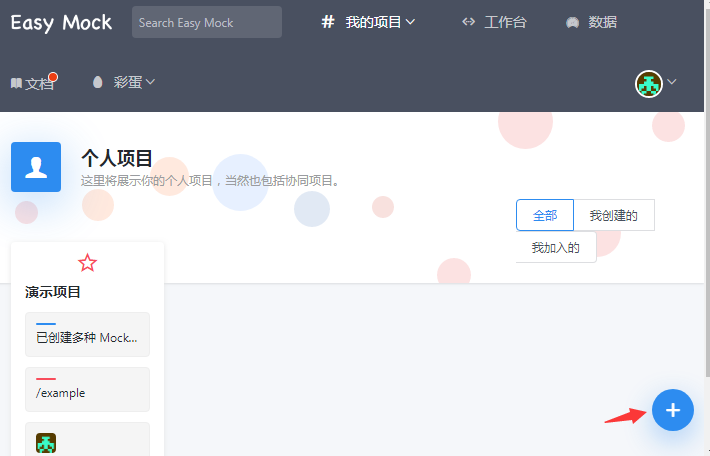
a) 登录成功之后,点击‘+’,创建项目;

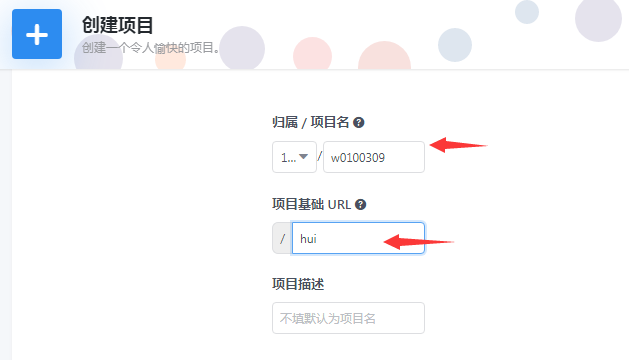
b) 填写信息,项目名和url都是按照自己的意愿来填写,这会为最后生成的api数据接口提供地址;

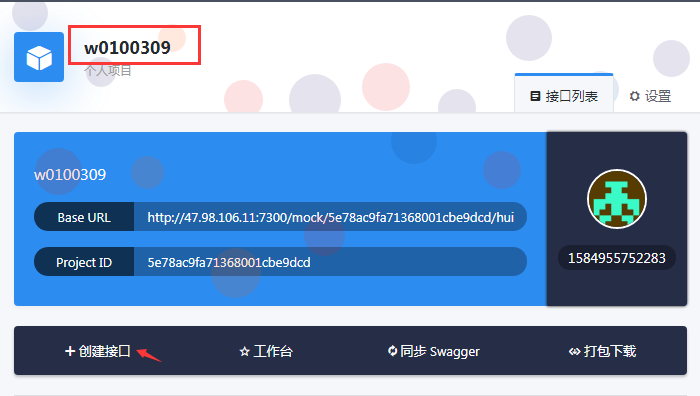
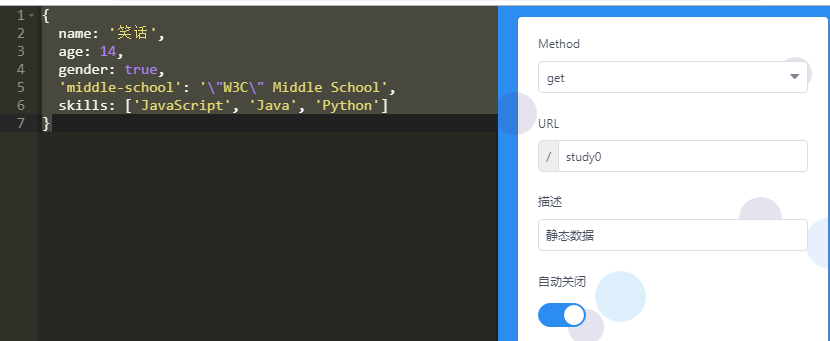
** c)在刚新增的项目下,创建接口;**

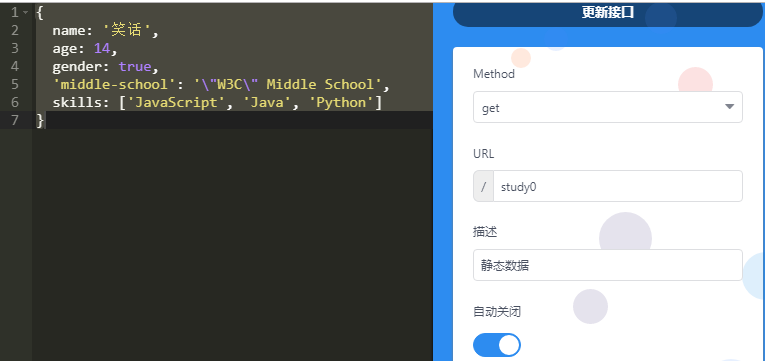
** d)写下mock的代码**


准备工作
Mock.js的语法规范
a) 数据模板中的每个属性由3部分构成:属性名|生成规则:属性值;'name|rule':value;

b) 数据占位只在属性值字符串中占个位置,并不出现在最终的属性值中;@占位符;如,first: '@FIRST',
学习mock.js语法可以参考:http://mockjs.com/examples.html
**Easy Mock **
重点来了,现在正式开始
常见使用方式;
a)静态数据

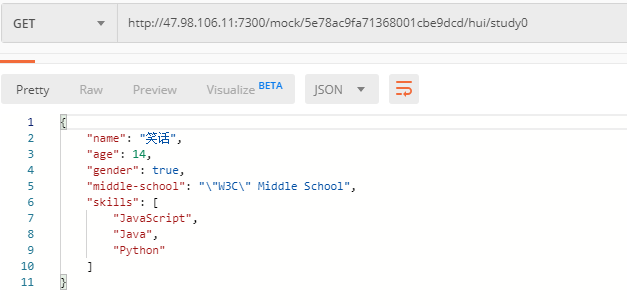
使用postman,访问上面的接口;

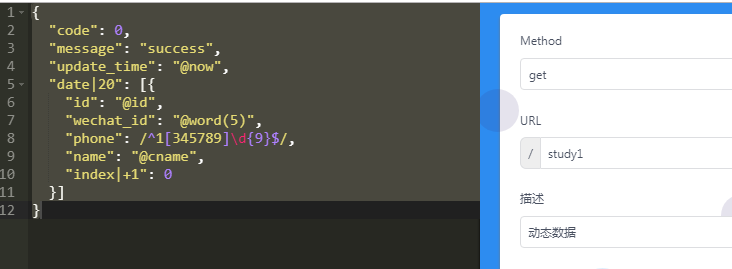
b)动态数据
结合Mock.js的语法,将json改造一下,可以生成随机数据,这样就避免了每次都是一样的假数据,比较符合真实的开发场景;

访问结果:
{ "code": 0, "message": "success", "update_time": "2020-03-23 14:13:35", "date": [ { "id": "350000200105144139", "wechat_id": "uvejr", "phone": "18317783811", "name": "易平", "index": 0 }, { "id": "710000197310224771", "wechat_id": "edwlf", "phone": "14716374632", "name": "郑芳", "index": 1 }, { "id": "120000198902135814", "wechat_id": "kwqzr", "phone": "14602287701", "name": "邹刚", "index": 2 }, { "id": "320000197610278437", "wechat_id": "pdizh", "phone": "18218458340", "name": "邵军", "index": 3 }, { "id": "510000197001172974", "wechat_id": "qfqib", "phone": "15688701241", "name": "刘超", "index": 4 }, { "id": "430000197705068278", "wechat_id": "dxdit", "phone": "17317161292", "name": "张杰", "index": 5 }, { "id": "630000200502158419", "wechat_id": "orstl", "phone": "18482418154", "name": "潘芳", "index": 6 }, { "id": "820000199101301552", "wechat_id": "cqnwa", "phone": "17556169014", "name": "蒋超", "index": 7 }, { "id": "500000200512276276", "wechat_id": "pfhhj", "phone": "14645062242", "name": "钱洋", "index": 8 }, { "id": "360000198403159779", "wechat_id": "ybqxh", "phone": "18645282758", "name": "吕涛", "index": 9 }, { "id": "410000197003273847", "wechat_id": "etjjx", "phone": "15791192417", "name": "赖霞", "index": 10 }, { "id": "21000020050904386X", "wechat_id": "likhn", "phone": "17863849283", "name": "沈霞", "index": 11 }, { "id": "540000197004132770", "wechat_id": "kjfid", "phone": "13935155232", "name": "邓娟", "index": 12 }, { "id": "130000200606127387", "wechat_id": "qtxdi", "phone": "15215242105", "name": "范秀英", "index": 13 }, { "id": "500000198304215903", "wechat_id": "cmtvi", "phone": "15371744331", "name": "金军", "index": 14 }, { "id": "340000201006192672", "wechat_id": "nbacn", "phone": "15764835310", "name": "傅秀英", "index": 15 }, { "id": "34000019710901620X", "wechat_id": "tdygr", "phone": "17188330258", "name": "吴超", "index": 16 }, { "id": "540000199608183092", "wechat_id": "osodq", "phone": "14704726452", "name": "任娟", "index": 17 }, { "id": "330000197304230808", "wechat_id": "sviuj", "phone": "15948378749", "name": "段娟", "index": 18 }, { "id": "430000198006267053", "wechat_id": "cyalv", "phone": "18580453534", "name": "徐涛", "index": 19 } ]}
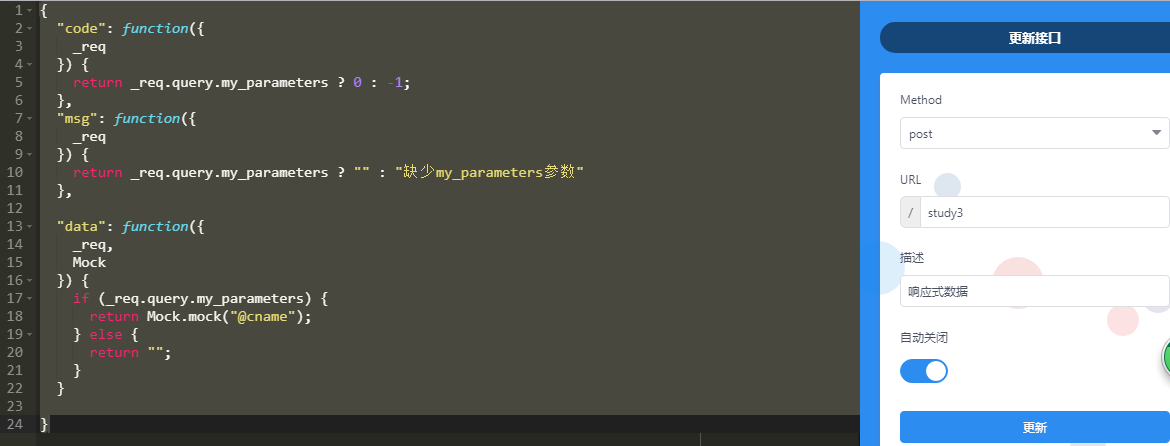
c) 响应式数据
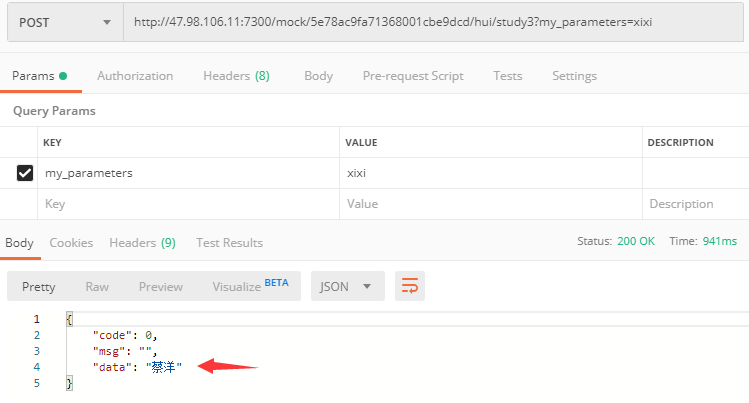
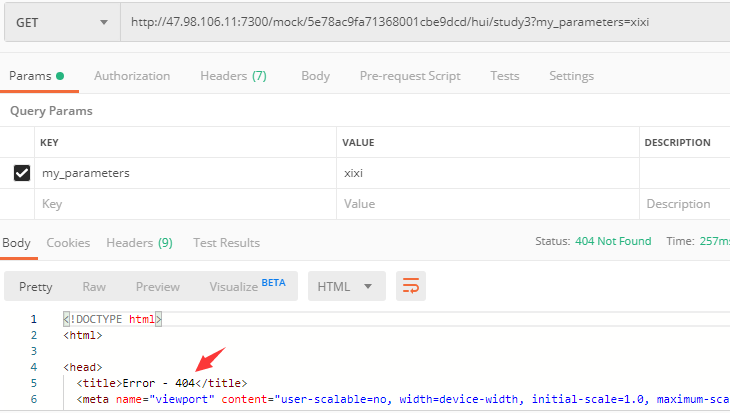
可以模拟真实的接口一样,根据传入的参数不同获取对应的数据;

使用postman访问接口;不加参数,加参数,错误的请求方式;



easy mock快速生成数据字段,及常用语法;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
{
"cname"
:
"@cname"
,
//中文人名
"id"
:
"@id"
,
//生成20 位数字
"title"
:
"@ctitle"
,
//中文title
"city"
:
"@city"
,
//中文城市
"ip"
:
"@ip"
,
//ip 地址
"email"
:
"@email"
,
//email
"url"
:
"@url"
,
//url
"cfirst"
:
"@cfirst"
,
//姓名,姓
"clast"
:
"@clast"
,
//姓名,名
"cword"
:
"@cword('123456')"
,
//123456 从中选取一个字符
"csentence"
:
"@csentence(1,5)"
,
//文字文段
"csentence5"
:
"@csentence(5)"
,
//文字文段
"cparagraph"
:
"@cparagraph(1,3)"
,
//文字文段
"string"
:
"@string(11)"
,
//输出11 个字符长度的字符串
"float"
:
"@float(0,10)"
,
//0 到 10 的浮点数
"int"
:
"@integer(60,70)"
,
//60 到 70 之间的整数
"boolean"
:
"@boolean"
,
//boolean 类型 true,false
"array|1-3"
: [{
"id"
:
"@integer(1,10)"
,
//整数 1到10 取整数
"name"
:
"cname"
}],
//数组(随机 1 到3个)
"array_sort_add|+1"
: [
"1"
,
"2"
,
"3"
],
//数组1,2,3轮询输出
"boolean|1-2"
:
true
,
//boolean 类型 true,false
"actionType|1"
: [
'click_url'
,
'open_resource_detail'
,
'open_resource_search'
],
"payload"
:
function
() {
var
returnClickUrl = {
"linkUrl"
:
"http://tob.zhisland.com/apph5"
};
var
returnResourceDetail = {
"resourceId"
:
"606"
};
var
returnResourceSearch = {
"keyWords"
:
""
,
"tagCategory"
:
"1"
,
"tag"
:
"1"
};
var
s =
this
.actionType ==
'click_url'
? returnClickUrl :
this
.actionType ==
'open_resource_detail'
? returnResourceDetail : returnResourceSearch;
return
s;
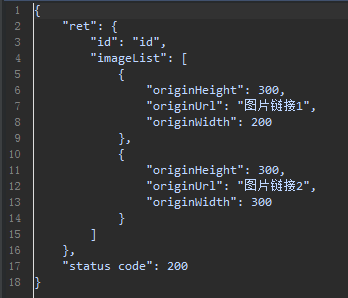
预期返回如下数据;

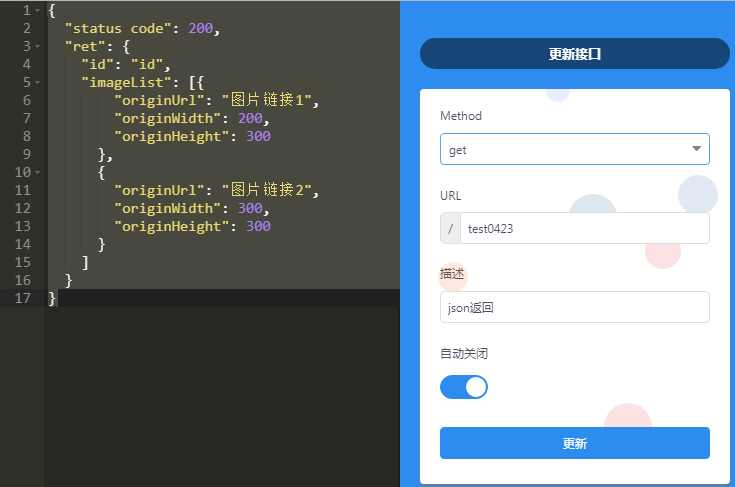
方式一、使用easymock构造;

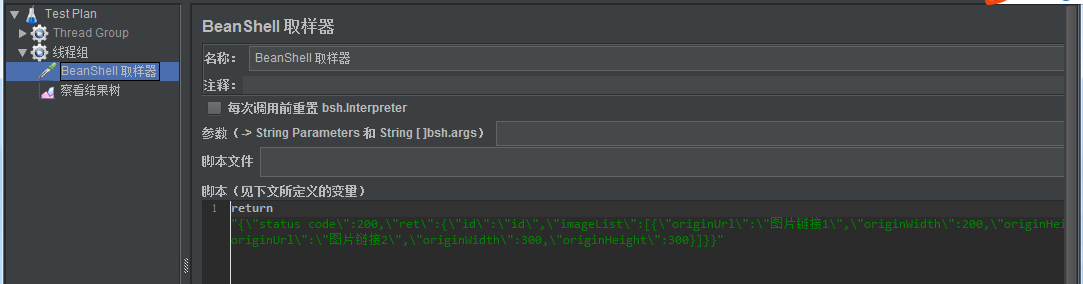
方式二、使用jmeter的 beanshell sampler;运行该请求,查看‘察看结果树’;

版权归原作者 会会_藏龙岛 所有, 如有侵权,请联系我们删除。