
本文被 系统学习JavaWeb 收录点击订阅专栏
写在前面
大家好,我是黄小黄!上一节我们学习了JQuery的入门知识,及各类选择器的使用。本节,继续学习JQuery的相关知识,记得经常复习哦。
话不多说,接着上篇的内容,正文开始!
文章目录
5 JQuery元素筛选方法一览表
使用格式:jq对象.方法名()
方法名说明eq()获取给定索引的元素 功能跟:eq() 一样first()获取第一个元素 功能跟:first 一样last()获取最后一个元素 功能跟:last 一样filter(exp)留下匹配的元素is(exp)判断是否匹配给定的选择器,只要有一个匹配就返回,truehas(exp)返回包含有匹配选择器的元素的元素 功能跟:has 一样not(exp)删除匹配选择器的元素 功能跟 :not 一样children(exp)返回匹配给定选择器的子元素 功能跟 parent>child 一样find(exp)返回匹配给定选择器的后代元素 功能跟 ancestor descendant 一样next()返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样nextAll()返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样nextUntil()返回当前元素到指定匹配的元素为止的后面元素parent()返回父元素prev(exp)返回当前元素的上一个兄弟元素prevAll()返回当前元素前面所有的兄弟元素prevUnit(exp)返回当前元素到指定匹配的元素为止的前面元素siblings(exp)返回所有兄弟元素add()把 add 匹配的选择器的元素添加到当前 jquery 对象中
6 JQuery对DOM属性操作
6.1 html()
设置和获取起始标签和结束标签中的内容。跟 dom 属性 innerHTML 一样。
html([val|fn]);
- val:用于设定html内容的值
- 无参数:返回html的内容的值
示例如下:
返回p元素的内容。
$('p').html();
设置所有 p 元素的内容。
$("p").html("Hello <b>world</b>!");
6.2 text()
设置和获取起始标签和结束标签中的文本。跟 dom 属性 innerText 一样。
text([val|fn]);
- val:用于设置元素内容的文本
- 无参数:返回返回元素的文本内容
示例如下:
返回p元素的文本内容。
$('p').text();
设置所有 p 元素的文本内容。
$("p").text("Hello world!");
6.3 val()
设置和获取表单项的 value 属性值。
val([val|fn|arr]);
- val:要设置的值
- array:用于 check/select 的值
- 无参数:获取文本框中的值
示例如下:
获取文本框中的值
$("input").val();
设定文本框的值
$("input").val("hello world!");
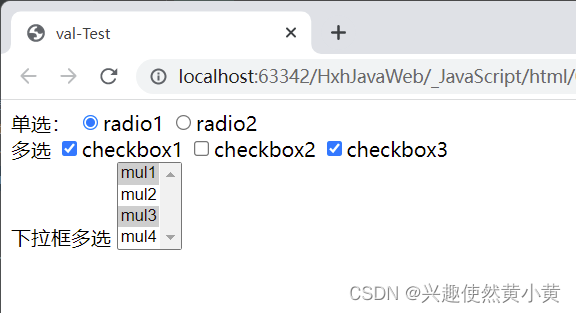
实现单选、多选及下拉框的多选
html:
单选:
<inputname="radio"type="radio"value="radio1"/>radio1
<inputname="radio"type="radio"value="radio2"/>radio2
<br/>
多选
<inputname="checkbox"type="checkbox"value="checkbox1"/>checkbox1
<inputname="checkbox"type="checkbox"value="checkbox2"/>checkbox2
<inputname="checkbox"type="checkbox"value="checkbox3"/>checkbox3
<br/>
下拉框多选
<selectmultiple="mutiple"size="4"><optionvalue="mul1">mul1</option><optionvalue="mul2">mul2</option><optionvalue="mul3">mul3</option><optionvalue="mul4">mul4</option></select>
JQuery:
<script type="text/javascript">$(function(){//参数为数组//操作单选// $(":radio").val(["radio1"]); //将value值为radio1设置为默认选中// //批量操作多选// $(":checkbox").val(["checkbox1","checkbox3"]);// //批量操作多选下拉框// $("select").val(["mul1", "mul3"]);//批量操作 check/select 的值$(":radio,:checkbox,select").val(["radio1","checkbox1","checkbox3","mul1","mul3"])});</script>

6.4 attr() 与prop()
- attr(): 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled等。 attr 方法还可以操作非标准的属性,比如自定义属性:abc,bbj
- prop(): 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等。
示例代码如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>attr() 与prop()</title><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(function(){//attr 可以设置和获取属性的值 不推荐操作 checked、readOnly、selected、disabled//获取 一个参数alert($(":checkbox:first").attr("name"));//checkbox//赋值 两个参数$(":checkbox:first").attr("name","checkbox01");alert($(":checkbox:first").attr("name"));//checkbox01//attr可以自定义非官方标准的属性$(":checkbox:first").attr("abc","abcValue");alert($(":checkbox:first").attr("abc"));//abcValue//attr 不推荐操作 checked、readOnly、selected、disabledalert($(":checkbox:first").attr("checked"));//undefined 官方认为undefined是一个错误//prop() 可以设置和获取属性的值 只推荐操作 checked、readOnly、selected、disabledalert($(":checkbox:first").prop("checked"));//false$(":checkbox:first").prop("checked",true);alert($(":checkbox:first").prop("checked"));//true});</script></head><body>
多选
<inputname="checkbox"type="checkbox"value="checkbox1"/>checkbox1
<inputname="checkbox"type="checkbox"value="checkbox2"/>checkbox2
<inputname="checkbox"type="checkbox"value="checkbox3"/>checkbox3
<br/></body></html>
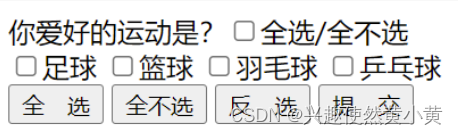
6.5 练习题——全选、全不选、反选练习
题目摘自,尚硅谷JavaWeb课程。
需求如下:
1.点击全选按钮,以上全部复选框全部选中,点击全不选按钮反之
2.点击反选,已选中的变为未选中,未选中的变为已选中
3.点击全选/全不选复选框,会出现对应全选或全不选
4.当点击中间4个复选框时,全选/全不选复选框 不同步对应
5.点击提交按钮,会将选中的爱好用警告框显示出来

参考代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>全选练习题</title><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(function(){//全选按钮$("#checkedAllBtn").click(function(){$(":checkbox").each(function(){this.checked =true;})});//全不选按钮$("#checkedNoBtn").click(function(){$(":checkbox").each(function(){this.checked =false;});});//反选按钮var items =$("[name=items]");$("#checkedRevBtn").click(function(){
items.each(function(){this.checked =!this.checked;});var flag =$("[name='items']:checked").length ==4;$("#checkedAllBox").prop("checked", flag)});//提交按钮$("#sendBtn").click(function(){$("[name='items']:checked").each(function(){alert(this.value)});});//全选/全不选复选框$("#checkedAllBox").click(function(){
items.attr("checked",this.checked);});//全选/全不选复选框同步
items.click(function(){//获取全部球类个数var allCount =$(":checkbox[name='item']").length;//获取选中的个数var checkedCount =$(":checkbox[name='item']:checked").length;$("#checkedAllBox").prop("checked", allCount == checkedCount);});})</script></head><body><formmethod="post"action="">
你爱好的运动是?<inputtype="checkbox"id="checkedAllBox"/>全选/全不选
<br/><inputtype="checkbox"name="items"value="足球"/>足球
<inputtype="checkbox"name="items"value="篮球"/>篮球
<inputtype="checkbox"name="items"value="羽毛球"/>羽毛球
<inputtype="checkbox"name="items"value="乒乓球"/>乒乓球
<br/><inputtype="button"id="checkedAllBtn"value="全 选"/><inputtype="button"id="checkedNoBtn"value="全不选"/><inputtype="button"id="checkedRevBtn"value="反 选"/><inputtype="button"id="sendBtn"value="提 交"/></form></body></html>
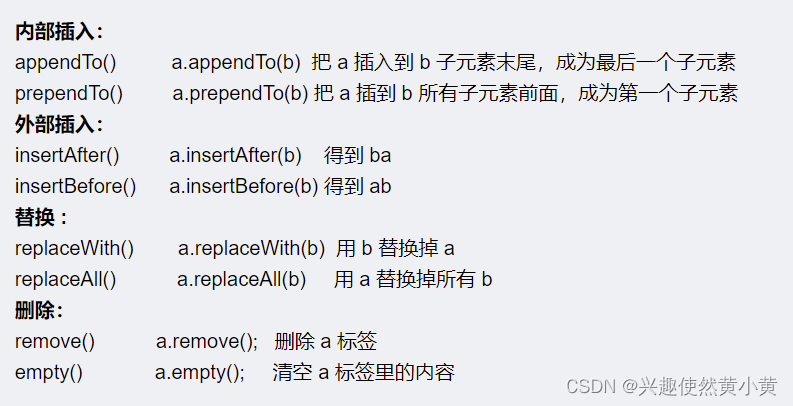
7 Dom对象的增删改
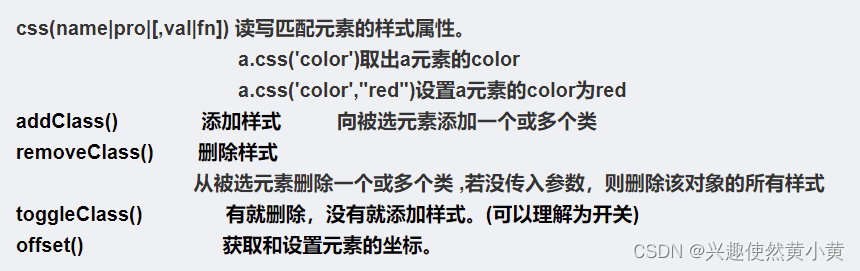
7.1 相关方法说明
图片引自博文:JavaWeb jQuery

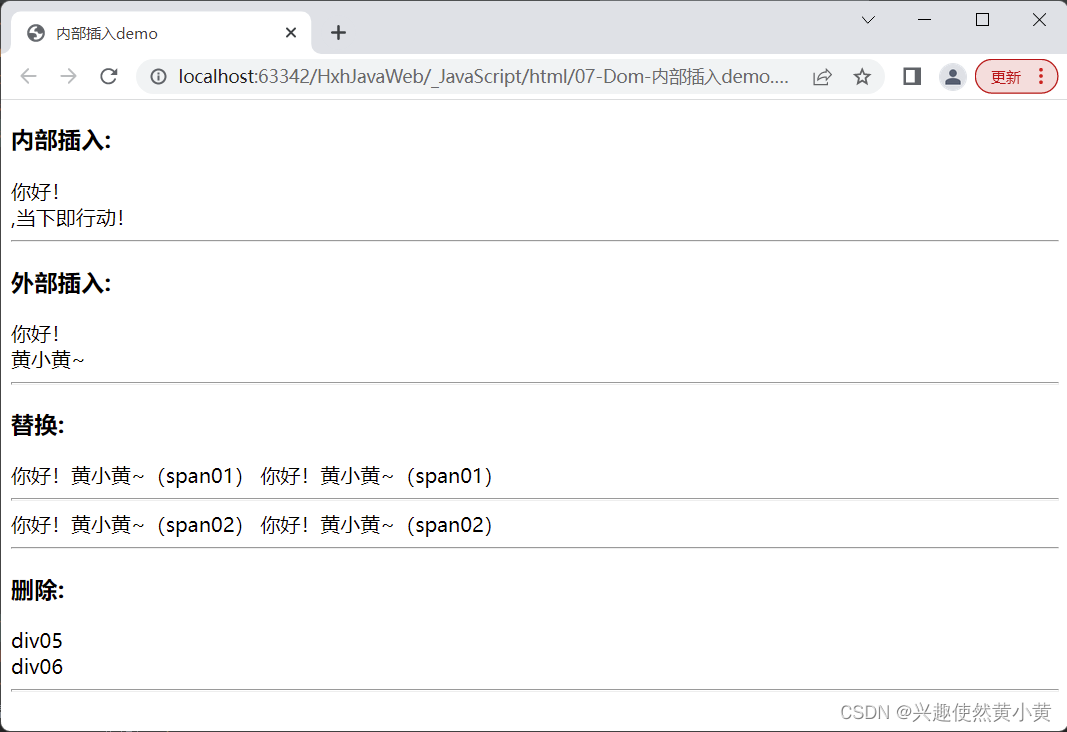
7.2 方法演示示例
示例代码如下,具体见代码注释:
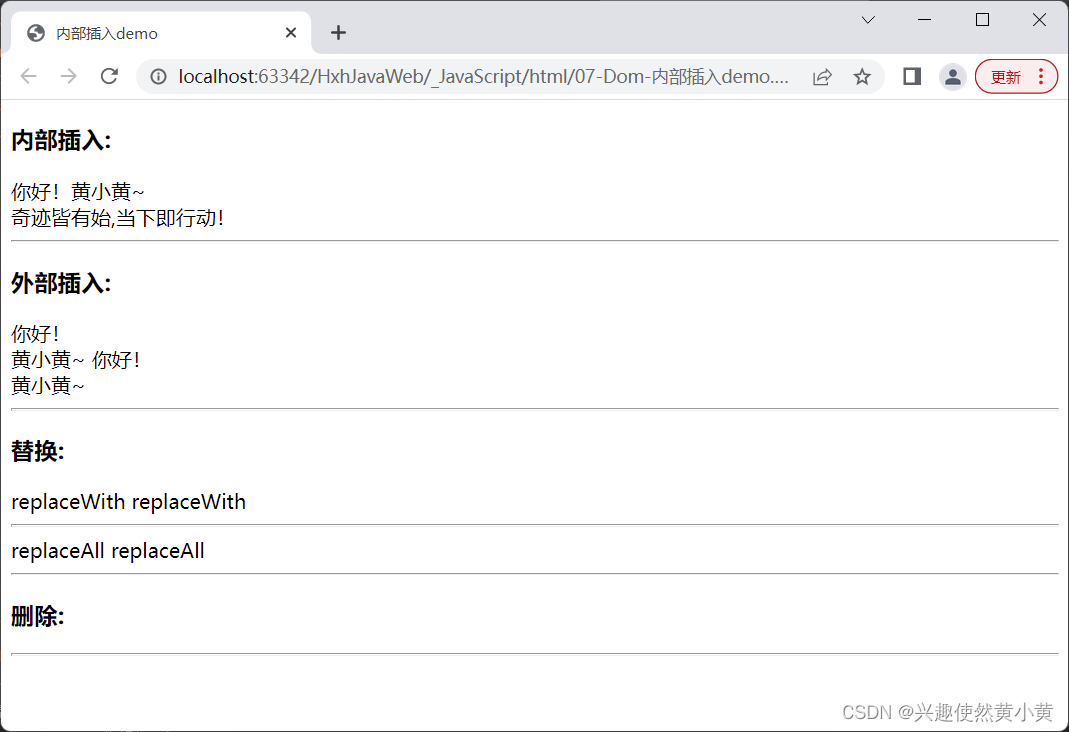
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>内部插入demo</title><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(function(){//内部插入:$("<span>黄小黄~</span>").appendTo($("#div01"));$("<span>奇迹皆有始</span>").prependTo($("#div02"));//外部插入:$("<span>黄小黄~</span>").insertAfter($("#div03"));$("<span>你好!</span>").insertBefore($("#div04"));//替换:$("[title=span01]").replaceWith($("<span>replaceWith</span>"));//后换前$("<span>replaceAll</span>)").replaceAll($("[title=span02]"));//前换后//删除:$("#div05").remove();//删除标签$("#div06").empty();//删除内容})</script></head><body><h3>内部插入:</h3><divid="div01">你好!</div><divid="div02">,当下即行动!</div><hr/><h3>外部插入:</h3><divid="div03">你好!</div><divid="div04">黄小黄~</div><hr/><h3>替换:</h3><spantitle="span01">你好!黄小黄~(span01)</span><spantitle="span01">你好!黄小黄~(span01)</span><hr/><spantitle="span02">你好!黄小黄~(span02)</span><spantitle="span02">你好!黄小黄~(span02)</span><hr/><h3>删除:</h3><divid="div05">div05</div><divid="div06">div06</div><hr/></body></html>
html页面:
执行JQuery代码后的结果:
7.3 练习题
练习题参考尚硅谷JavaWeb从入门到精通
7.3.1 左右添加删除练习
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>左右移动练习</title><title>Insert title here</title><styletype="text/css">select{width: 100px;height: 140px;}div{width: 130px;float: left;text-align: center;}</style><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(function(){// 第一个按钮 【选中添加到右边】$("button:eq(0)").click(function(){$("select:eq(0) option:selected").appendTo($("select:eq(1)"));});// 第二个按钮 【全部添加到右边】$("button:eq(1)").click(function(){$("select:eq(0) option").appendTo($("select:eq(1)"));});// 第三个按钮 【选中删除到左边】$("button:eq(2)").click(function(){$("select:eq(1) option:selected").appendTo($("select:eq(0)"));});// 第四个按钮 【全部删除到左边】$("button:eq(3)").click(function(){$("select:eq(1) option").appendTo($("select:eq(0)"));});});</script></head><body><divid="left"><selectmultiple="multiple"name="sel01"><optionvalue="opt01">选项 1</option><optionvalue="opt02">选项 2</option><optionvalue="opt03">选项 3</option><optionvalue="opt04">选项 4</option><optionvalue="opt05">选项 5</option><optionvalue="opt06">选项 6</option><optionvalue="opt07">选项 7</option><optionvalue="opt08">选项 8</option></select><button>选中添加到右边</button><button>全部添加到右边</button></div><divid="rigth"><selectmultiple="multiple"name="sel02"></select><button>选中删除到左边</button><button>全部删除到左边</button></div></body></html>

7.3.2 动态添加删除表格记录
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>动态添加删除表格记录</title><styletype="text/css">#employeeTable, #employeeTable tr,
#employeeTable th, #employeeTable td{border: 1px gray solid;border-collapse: collapse;text-align: center;}</style><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(function(){// 创建一个用于复用的删除的 function 函数functiondeleteFun(){// 在事件响应的 function 函数中,有一个 this 对象。这个 this 对象是当前正在响应事件的 dom 对象。var tr =$(this).parent().parent();var name = tr.find("td:first").text();/**
* confirm 是 JavaScript 语言提供的一个确认提示框函数。你给它传什么,
* 它就提示什么<br/>
* 当用户点击了确定,就返回 true。当用户点击了取消,就返回 false
*
*/if(confirm("你确定要删除["+name+"]的信息吗!!!")){
tr.remove();}returnfalse;}// 给【Submit】按钮绑定单击事件$("#addEmpButton").click(function(){// 获取输入框,姓名,邮箱,工资的内容var name =$("#empName").val();var email =$("#email").val();var salary =$("#salary").val();// 创建一个行标签对象,添加到显示数据的表格中var tr =$("<tr>"+"<td>"+ name +"</td>"+"<td>"+ email +"</td>"+"<td>"+ salary +"</td>"+"<td><a href=\"deleteEmp?id=001\">Delete</a></td>"+"</tr>");// 添加到显示数据的表格中
tr.appendTo($("#employeeTable"));// 给添加的行的 a 标签绑上事件
tr.find($("a")).click(deleteFun);});// 给删除的 a 标签绑定单击事件$("a").click(deleteFun);});</script></head><body><tableid="employeeTable"><tr><th>Name</th><th>Email</th><th>Salary</th><th> </th></tr><tr><td>Tom</td><td>[email protected]</td><td>5000</td><td><ahref="deleteEmp?id=001">Delete</a></td></tr><tr><td>Jerry</td><td>[email protected]</td><td>8000</td><td><ahref="deleteEmp?id=002">Delete</a></td></tr><tr><td>Bob</td><td>[email protected]</td><td>10000</td><td><ahref="deleteEmp?id=003">Delete</a></td></tr></table><divid="formDiv"><h4>添加新员工</h4><table><tr><tdclass="word">name:</td><tdclass="inp"><inputtype="text"name="empName"id="empName"/></td></tr><tr><tdclass="word">email:</td><tdclass="inp"><inputtype="text"name="email"id="email"/></td></tr><tr><tdclass="word">salary:</td><tdclass="inp"><inputtype="text"name="salary"id="salary"/></td></tr><tr><tdcolspan="2"align="center"><buttonid="addEmpButton"value="abc"> Submit</button></td></tr></table></div></body></html>

8 CSS样式

9 JQurey动画入门
9.1 基本动画方法
方法说明show()将隐藏的元素显示hide()将可见的元素隐藏toggle()可见就隐藏,不可见就显示淡入淡出动画fadeIn()淡入(慢慢可见)fadeOut()淡出(慢慢消失)fadeToggle()淡入/ 淡出 切换fadeTo()在指定时长内慢慢的将透明度修改到指定的值。0 透明, 1 完成可见, 0.5 半透明
以上动画方法(除了fadeTo)都可以添加参数:
- 第一个参数是动画 执行的时长,以毫秒为单位
- 第二个参数是动画的回调函数 (动画完成后自动调用的函数)
对于fadeTo方法:
- 第一个参数是动画 执行的时长,以毫秒为单位
- 第二个参数设置透明度:0 透明,1 完成可见,0.5 半透明
- 第三个参数是动画的回调函数 (动画完成后自动调用的函数)
9.2 案例演示
<!DOCTYPEhtml><htmllang="en"><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Untitled Document</title><style>table,td{border: 1px solid;border-collapse: collapse;}span{background-color: #fb6;text-align: center;width: 100px;height: 50px;display: block;}</style><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">/*
基本
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed],[easing],[fn])
滑动
slideDown([spe],[eas],[fn])
slideUp([speed,[easing],[fn]])
slideToggle([speed],[easing],[fn])
淡入淡出
fadeIn([speed],[eas],[fn])
fadeOut([speed],[eas],[fn])
fadeTo([[spe],opa,[eas],[fn]])
fadeToggle([speed,[eas],[fn]])
*/$(function(){//显示 show()$("#btn1").click(function(){$("#div1").show(1000);});//隐藏 hide()$("#btn2").click(function(){$("#div1").hide(1000);});//切换 toggle()$("#btn3").click(toggle);functiontoggle(){$("#div1").toggle(1000,toggle);};//淡入 fadeIn()$("#btn4").click(function(){$("#div1").fadeIn(500);});//淡出 fadeOut()$("#btn5").click(function(){$("#div1").fadeOut(500);});//淡化到 fadeTo()$("#btn6").click(function(){$("#div1").fadeTo("slow",Math.random());});//淡化切换 fadeToggle()$("#btn7").click(function(){$("#div1").fadeToggle("slow","linear");});})</script></head><body><tablestyle="float: left;"><tr><td><buttonid="btn1">显示show()</button></td></tr><tr><td><buttonid="btn2">隐藏hide()</button></td></tr><tr><td><buttonid="btn3">显示/隐藏切换 toggle()</button></td></tr><tr><td><buttonid="btn4">淡入fadeIn()</button></td></tr><tr><td><buttonid="btn5">淡出fadeOut()</button></td></tr><tr><td><buttonid="btn6">淡化到fadeTo()</button></td></tr><tr><td><buttonid="btn7">淡化切换fadeToggle()</button></td></tr></table><divid="div1"style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;"><fontcolor="#f0ffff">jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果</font></div></body></html>

10 JQuery的事件操作
10.1 JQuery回顾:$(function(){})与window.onload的区别
触发的时间不同:
1、 jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成。
触发顺序的不同:
1、 jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后
执行的次数的不同:
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、 jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
10.2 JQuery中的事件概览
事件类型说明click()它可以绑定单击事件,以及触发单击事件(事件都可以绑定和触发)mouseover()鼠标移入事件mousemove()鼠标移动事件mouseout()鼠标移出事件bind()可以给元素一次性绑定一个或多个事件。one()使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。unbind()跟 bind 方法相反的操作,解除事件的绑定live()用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件, 哪怕这个元素是后面动态创建出来的也有效
参考尚硅谷JavaWeb的案例,以下给出html的代码,之后的例子均为JQuery代码:
<body><divid="panel"><h5class="head">什么是jQuery?</h5><divclass="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig
创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,
极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。
它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
<br/></div><buttonid="button">按钮</button></div></body>
10.3 事件的绑定与触发
<script type="text/javascript">$(function(){//给元素绑定事件 绑定事件可以链式操作//jquery对象.事件方法(回调函数(){ 触发事件执行的代码 }).// 事件方法(回调函数(){ 触发事件执行的代码 }).事件方法(回调函数()//{ 触发事件执行的代码 })functioncontentToggle(){$(".content").toggle();}$(".head").click(contentToggle).mouseover(contentToggle).mouseout(contentToggle);//触发 触发事件不可以链式操作$("#button").click(function(){$(".head").click();});});</script>

10.4 bind事件处理
<scripttype="text/javascript">$(function(){//*2.jQuery提供的绑定方式:bind(type,[data],fn)函数把元素和事件绑定起来//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法//bind(事件字符串,回调函数),后来添加的元素不会绑定事件//使用bind()绑定多个事件 type可以接受多个事件类型,使用空格分割多个事件$(".head").bind("click mouseover mouseout",function(){$(".content").toggle();});});</script>
10.5 one事件处理
$(function(){//3.one()只绑定一次,绑定的事件只会发生一次one(type,[data],fn)//函数把元素和事件绑定起来//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法$(".head").one("click mouseover",function(){$(".content").toggle();});});
10.6 unbind事件处理
<scripttype="text/javascript">$(function(){$(".head").bind("click mouseover mouseout",function(){$(".content").toggle();});$(".head").unbind("mouseover mouseout");});</script>
10.7 live事件处理
<scripttype="text/javascript">$(function(){//4.live方法会为现在及以后添加的元素都绑定上相应的事件$(".head").live("click",function(){$(".content").toggle();});$("#panel").before("<h5 class='head'>什么是jQuery?</h5>");});</script>
10.8 事件的冒泡
事件的冒泡是指:父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
10.9 javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。 这个 event 就是javascript 传递参事件处理函数的事件对象。
1️⃣ 使用原生JS获取事件对象:
<scripttype="text/javascript">//1.原生 javascript 获取 事件对象
window.onload=function(event){
document.getElementById("button").onclick=function(){
console.log(event);};}</script>
2️⃣ jQuery代码获取事件对象:
$(function(){$("#button").click(function(event){
console.log(event);});});
示例:使用 bind 同时对多个事件绑定同一个函数。
调用event事件对象的属性
$(function(){$(".head").bind("mouseover mouseout",function(event){if(event.type =="mouseover"){
console.log("鼠标移入");}else{
console.log("鼠标移出");}});});
写在最后
好了,本文内容到这里就告一段落了,下一节,将开始xml的学习,欢迎大家订阅专栏,加入学习!点击订阅
如果你有任何问题,欢迎私信,感谢您的支持!

版权归原作者 兴趣使然黄小黄 所有, 如有侵权,请联系我们删除。