1.需要数据
{
szIP: '192.168.1.X', //摄像头ip
szPort: '80', //端口
szUsername: 'admin', //用户名
szPassword: 'xxxxxx' //密码
},
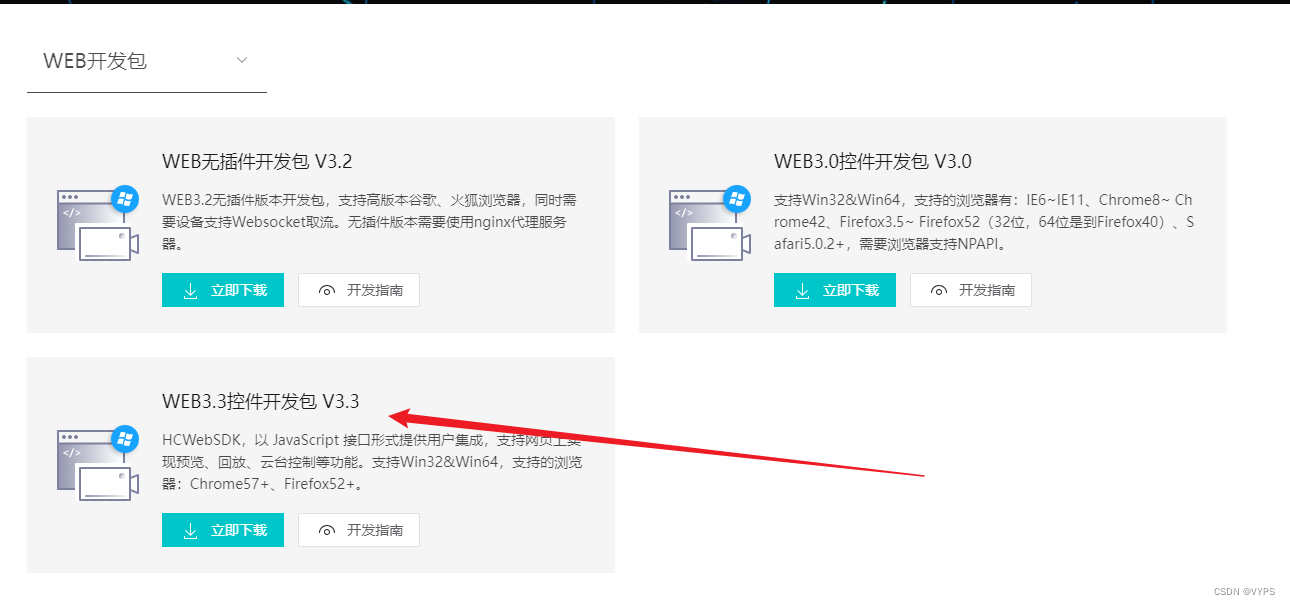
2.下载内容
WEB3.3控件开发包 V3.3
下载地址:海康开放平台
 3.安装插件,引入js文件
3.安装插件,引入js文件
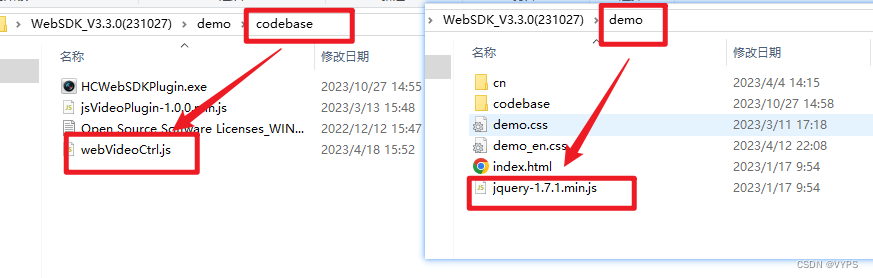
(1)双击HCWebSDKPlugin.exe,安装插件
(2)引入文件

把这两个文件放在public下static目录下,在public的index.html中引入
<script src="/static/videojs/jquery-1.7.1.min.js"></script>
<script id="videonode" src="/static/videojs/webVideoCtrl.js"></script>
4.vue代码--视频组件
<template>
<div>
<div class="left">
<div
ref="divPlugin"
:id="divPlugin"
class="plugin"
style="width: 650px; height: 250px; z-index: 1"
></div>
</div>
</div>
</template>
<script>
export default {
props: ['sysParams'],
data() {
return {
divPlugin: 'video_' + this.generateUUID(),
g_iWndIndex: null,
szDeviceIdentify: ''
};
},
created() {},
mounted() {
this.linkVideo();
},
beforeDestroy() {
this.hideVideo();
},
methods: {
// 初始化
linkVideo() {
let that = this;
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 2, //表示视频组件窗口数,默认是1,我这里需要四个窗口改为了2
cbSelWnd: function (xmlDoc) {
that.g_iWndIndex = parseInt(
$(xmlDoc).find('SelectWnd').eq(0).text(),
10
);
console.log('选中窗口');
if (that.sysParams[that.g_iWndIndex]) {
that.clickStartRealPlay();
} else {
that.$message.error('当前窗口无设备');
}
},
cbDoubleClickWnd: function (iWndIndex, bFullScreen) {
if (!bFullScreen) {
}
},
cbEvent: function (iEventType, iParam1, iParam2) {
if (2 == iEventType) {
// 回放正常结束
showCBInfo('窗口' + iParam1 + '回放结束!');
} else if (-1 == iEventType) {
showCBInfo('设备' + iParam1 + '网络错误!');
} else if (3001 == iEventType) {
clickStopRecord(g_szRecordType, iParam1);
}
},
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin(that.divPlugin).then(
() => {
that.sysParams.map((item, index) => {
setTimeout(() => {
that.g_iWndIndex = index;
that.clickStartRealPlay();
}, index * 1000);
});
},
() => {}
);
}
});
},
// 登录
async clickStartRealPlay() {
let that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
let { szIP, szPort, szUsername, szPassword } =
this.sysParams[that.g_iWndIndex];
that.szDeviceIdentify = szIP + '_' + szPort;
if (oWndInfo == null) {
WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, {
success: function (xmlDoc) {
//成功的回调函数
that.getVideo();
},
error: function (oError) {
if (oError.errorCode == '2001') {
that.getVideo();
}
//失败的回调函数
}
});
} else {
await WebVideoCtrl.I_Stop(that.g_iWndIndex);
that.getVideo();
}
},
// 打开预览视频
getVideo() {
console.log('渲染第' + this.g_iWndIndex + '窗口');
WebVideoCtrl.I_StartRealPlay(this.szDeviceIdentify, {
iWndIndex: this.g_iWndIndex,
success: function () {},
error: function (oError) {}
});
},
// 关闭销毁
async hideVideo() {
await WebVideoCtrl.I_StopAllPlay();
await WebVideoCtrl.I_Logout(this.szDeviceIdentify);
await WebVideoCtrl.I_DestroyPlugin();
},
// 生成uuid
generateUUID() {
let d = new Date().getTime();
let uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(
/[xy]/g,
(c) => {
let r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c === 'x' ? r : (r & 0x3) | 0x8).toString(16);
}
);
return uuid;
}
},
watch: {
sysParams: {
handler(newVal, oldVal) {
// 当items数组发生变化时,执行这里的逻辑
console.log('items 数组发生变化:', newVal, oldVal);
// this.hideVideo();
WebVideoCtrl.I_StopAllPlay();
// this.linkVideo();
this.sysParams.map((item, index) => {
setTimeout(() => {
this.g_iWndIndex = index;
this.clickStartRealPlay();
}, index * 400);
});
},
deep: true
}
}
};
</script>
<style lang='scss' scoped>
</style>
当前script里面的方法只是当前开发所需,其他方法可以看下载的文件中HCWebSDK3.3.pdf文档,或者运行demo--cn--demo.html文件,根据自己所需查找对应方法
5.vue代码--父组件
#引入
import monitorVideoVue from '@/components/video/monitorVideo.vue';
#html部分
<monitorVideoVue :sysParams="list"></monitorVideoVue>
#js部分
在data中定义
// 视频列表
sysParams: [
{
szIP: '192.168.1.A',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
},
{
szIP: '192.168.1.B',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
},
{
szIP: '192.168.1.C',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
},
{
szIP: '192.168.1.D',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
},
{
szIP: '192.168.1.A',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
},
{
szIP: '192.168.1.B',
szPort: '80',
szUsername: 'admin',
szPassword: 'xxxx'
}
],
6.我的代码问题
其实在父组件的sysParams中不需要这样重复声明账号密码,他登录一次后会有已登录状态,这里未作修改,只有通道列表更改一下就可以,只是当前代码还未更改
正确需要格式
loginIp: '192.168.90.xxx',//ip地址,后面拼接的是通道列表iChannelIDIndexList
port: '80',//端口
username:'admin',//用户名
password: 'a123xxxxxxxxxxxx',//密码
iChannelIDIndexList: [1, 4, 6, 7], // 选择的通道列表
这样的一个格式基本上可以实现多窗口的播放了,但项目后续没有用这个方法来实现,就没有继续完善代码
7.缺点
(1)必须安装HCWebSDKPlugin.exe插件,没有安装插件的电脑无法观看
(2)有时候会有一点卡顿
(3)如果不销毁播放器,他会出现在所有页面的上面,销毁的话再重新加载会慢一点
版权归原作者 VYPS 所有, 如有侵权,请联系我们删除。