前言
uni-app中的
web-view
是一个 web 浏览器组件,可以用来承载网页的容器,uni-app开发的app与
web-view实现交互的方式相关简单,
应用通过属性@message绑定触发事件,然后在
web-view的
网页向应用
postMessage
触发并收到消息即可,详细请参考官网:web-view | uni-app官网 主要实现代码参考下图所示。
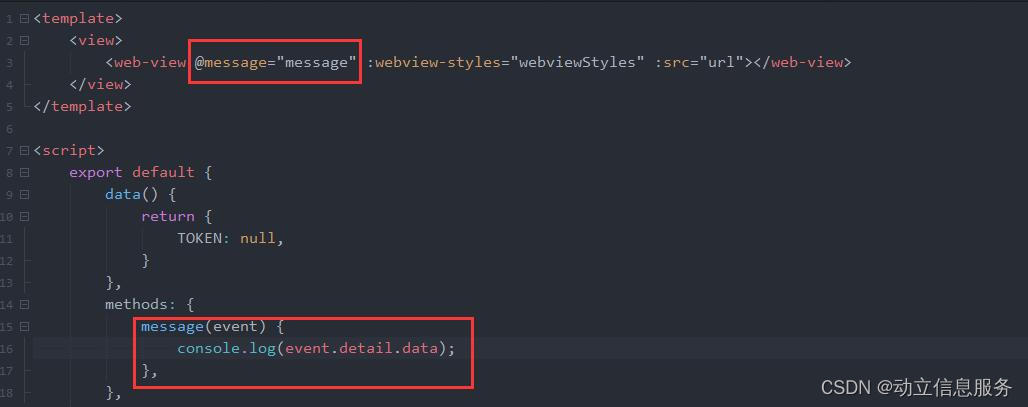
应用端代码:

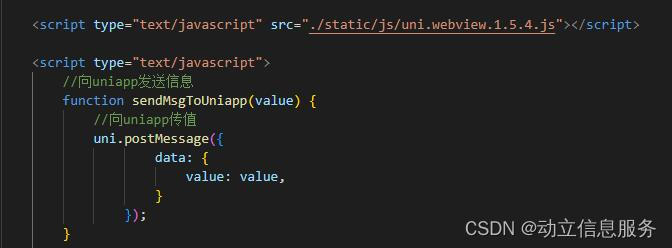
网页端代码:

但是,以上方法只适合于APP,在H5环境中是不支持的,官方说明如下:

那么,在uni-app如何实现在H5环境中与web-view中的网页交互通讯呢,按照官方的说法,使用window.postMessage方式实现!
一、window.postMessage原理
关于window.postMessage的通讯原理,请参考官方档window.postMessage - Web API 接口参考 | MDN
二、window.postMessage实现代码
1.应用端代码
应用端代码如下(主要):
onLoad: function() {
window.addEventListener('message', function(e) { // 监听 message 事件
console.log(e.origin);
console.log("从" + e.origin + "收到消息: " + e.data);
});
}
2.网页端代码
网页端代码如下(主要):
//向uniapp发送信息
function sendMsgToUniapp(value) {
parent.postMessage(value, "*");
}
说明:uni-app的
web-view,在H5环境中其实就是通过iframe来实现的,因此在iframe中的页面可直接通过jquery中的parent来获取父页面对象,并通过
parent.postMessage的方式传递消息。
版权归原作者 动立信息服务 所有, 如有侵权,请联系我们删除。